WAI R&D Symposia » Text Customization Home » Proceedings » This paper.
This paper is a contribution to the Text Customization for Readability Online Symposium. It was not developed by the W3C Web Accessibility Initiative (WAI) and does not necessarily represent the consensus view of W3C staff, participants, or members.
CSS for Readability: Analysis of user style sheets to inform understanding users' text customization needs
1. Problem Description
This paper provides information to help answer the question: What aspects of text display do users need to be able to customize in order to read effectively?
It focuses on the largest group of people with print disabilities: those who can see and can read, but have difficulty reading text in common designs and thus need to specify different text characteristics (World Health Organization 2011, Steinmetz 2006); including:
- people with low vision,
- people with declining eyesight due to ageing, and
- people with dyslexia and other reading-related impairments.
2. Background
Most research on making text more readable for people with low vision is designed to determine optimum characteristics such as font face and size (Poole 2008). There is similar research on improving readability of text for people with dyslexia (McCarthy and Swierenga 2012). Work in this area tends focus on a specific user group and situation, such as older users who are new to the Web or adult students with dyslexia. Specialized software has been developed for such users, for example, Hanson and Richards (2003), Dickinson, et all (2002), Gregor, at all (2003). Yet most of this customization has not been well integrated in mainstream user agents, nor is it sufficiently included in some accessibility standards and support material (such as the Section 508 standards (US Access Board)).
Henry (2012) describes the need for text customization, including:
- Research results and published guidelines have different recommendations for many aspects of text display.
- Without customization, a users’ needs can conflict with general best practice.
- Without customization, one user’s needs can conflict with another user’s needs.
Sanata, et all (2012) similarly states that, "end user customization plays a central role in accessibility considering dyslexia" and noted the lack of guidelines and the need for additional study on user customization.
Dick (2006) describes one process for developing user style sheets.
3. Approach
CSS (cascading style sheets) can be used to set how text is displayed in websites (including web pages and web applications). The text display of most websites is defined through author style sheets, that is, style sheets created by the website developer. Most web browsers allow users to override author styles through user style sheets (USS). Thus, users can define how text is displayed in websites by creating their own user style sheet. Users can set global USS that apply to all websites, and can set USS for specific websites.
This study gathered user style sheets designed to improve readability and analyzed which aspects of text display was customized in the USS.
User style sheets were solicited from:
- Web accessibility mailing lists
- CSS mailing lists
- Personal contacts
- userstyles.org.
- Two hundred and three USS were collected from twenty-five users. (Some users created different USS for specific websites.) Twenty-three USS from fourteen users were included in the detailed analysis. Interviews were conducted by phone with some users to gather information on their personal situation and their use of USS.
4. Challenges
Currently, creating and using USS requires knowledge of CSS and browser functionality that is beyond most users' knowledge. (One user said, "It's a lot of stinkin' work to undo the damage that sites do [with their CSS]".) Therefore, the major challenge for this study was finding people who use USS.
5. Outcomes
Users' approaches to USS varied:
- Global USS – Most users had one global user style sheet. One user had 2 style sheets for different situations: one for "reading" and another for "composing" (using a WYSIWYG editor). Some USS reset nearly all aspects of text display, and some set only a few aspects; for example, one USS changes only the line-height.
- Site-specific USS – Some users created style sheets for specific websites. One user said if he uses a website frequently, he copies the website's style sheet and makes revisions to it. He had over 150 website-specific user style sheets. Another user had four site-specific USS.
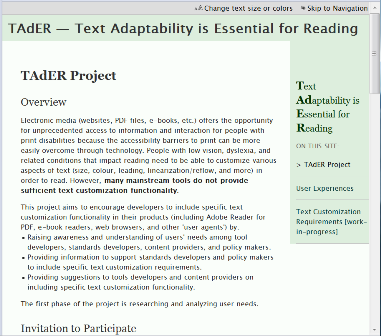
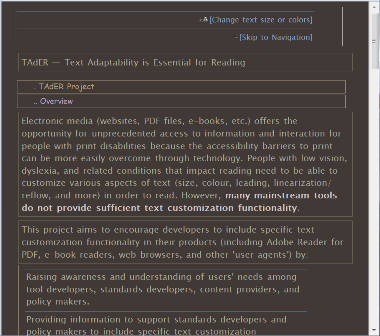
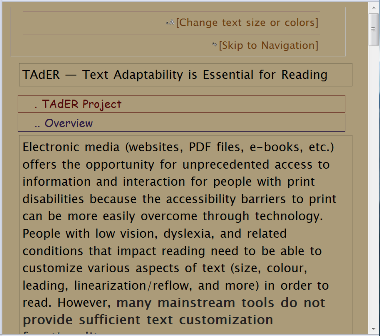
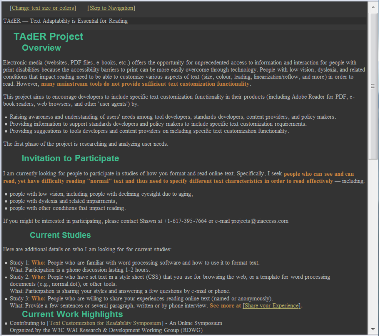
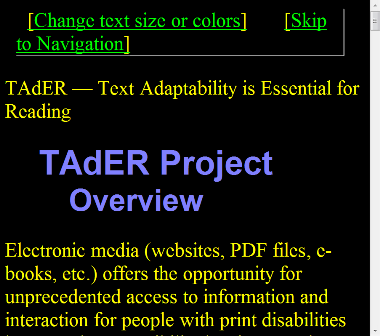
Two users customized nearly every aspect of text display in their USS — including word-spacing, letter-spacing, white-space, border, and position. Figure 1 shows a web page with author styles. Figures 2, 3, 4, and 5 show the same page with these users' style sheets applied. These figures show text display settings including:
- Content is linearized so the navigation that is floated right with the author style is displayed at the bottom with the USS.
- Headings are a different font family, color, and indentation. Some have different borders and dots preceding them. Some headings are smaller than the main text.
- Links are surrounded by brackets and are different colors.
- <strong> and <em> are different colors and font family.
- Some lists are displayed with borders and no bullets.
Two of these USS are available from <http://people.ds.cam.ac.uk/ssb22/css/> and the other two are similar to the USS described in Dick (2006). The data from these USS is not included in the lists and further discussion below.





The aspects of text display that other users set in USS are listed below in order of frequency, with most frequent listed first.
Aspects of text display that users set at a global level (body or html) include:
- font-size
- color [of text]
- background-color
- font-family
- line-height
- text-align
- width
Aspects of text display that users set at the element level include:
- headings – h1, h2, h3, h4, h5, h6
- font-size
- font-family
- font-weight
- color
- margin
- font-variant
- links – a, a:link, a:visited, a:focus, a:hover, a:active
- color
- text-decoration
Other elements set in USS include: p, li, dt, dd, code, pre, q, blockquote, and caption.
Aspects of text display that users set for specific IDs or classes in website-specific USS include:
- font-size
- line-height
- font-family
- background-color
- color [of text]
- font-weight
- height
- width
The findings from this study suggest that user agents (web browsers, e-book readers, PDF readers, etc.) should provide users the ability to customize these specific aspects of text display more easily.
The findings from this study further support the statement in Henry (2012) that "... there is not a single text [display] that will meet most users needs; instead, users need to be able to customize text to meet their particular needs"; for example:
- Font – Font-family settings were: sans-serif, Verdana, Arial, Helvetica, Trebuchet MS, and Times New Roman. Six users set a sans-serif font; two set a serif font.
- Colors and contrast – Most color settings were high contrast (21.00:1) black and white. One global USS has low contrast of 4.75:1. Five were dark text on light background; four were light text on dark background.
It is notable that two users (who both created USS for specific websites) do not have significant disability. One has "an unremarkable level of short-sightedness" and the other described his vision as "average for a person over 60, I don't have glaucoma or macular degeneration like my friends". This indicates that a large number of people could benefit from easier text customization functionality, including those without "disabilities".
6. Future Research Avenues
These results provide additional data showing users' needs for customizing specific aspects of text display. Considering the current state of research, requirements, and mainstream user agents, follow-up questions include:
- Would it be effective to collect more of this type of data? It would be interesting to have more data; however, given the limited use of USS (due to the complexity of creating and using them), it would be difficult to gather sufficient data for a large-scale study of this kind. Broadening the scope to look at how users set text display in word processing programs would provide more related data. While more users' know how to change text display in word processors, likely many are not skilled in setting all of the aspects of text that they would find useful to improve readability. This leads to the next questions.
- Is there sufficient evidence of users' need to customize specific aspects of text display? Given this data and data from past studies (e.g., Hanson (2004), Hanson (2006)), is there a need for additional research in this area, or is sufficient data available? Are there specific questions yet to be answered?
- What additional information is needed to improve text customization requirements in accessibility standards, guidelines, and requirements? Do developers of accessibility standards and guidelines need additional data, or just need to be better informed of existing data?
- How can we encourage mainstream user agents to make it easier for users to customize needed aspects of text display?
References
- Gregor, P., Dickinson, A., Macaffer, A. and Andreasen, P. (2003) SeeWord—a personal word processing environment for dyslexic computer users. In British Journal of Educational Technology, 34: 341–355.
- Hanson, V. and Richards, J. (2003) A web accessibility service: update and findings. In Proceedings of the 6th international ACM SIGACCESS conference on Computers and accessibility (Assets '04), 169-176. ACM, New York, NY, USA. DOI:10.1145/1028630.1028661
- Hanson, V.L. (2004) The user experience: designs and adaptations. In Proceedings of the 2004 international cross-disciplinary workshop on Web accessibility (W4A) (W4A '04). ACM, New York, NY, USA, 1-11. DOI10.1145/990657.990659
- Hanson, V. L., Snow-Weaver, A., & Trewin, S. (2006) Software personalization to meet the needs of older adults. Gerontechnology, 5 (3), pp. 160-169.
- Henry, S.L. (2012) Developing Text customization Functionality Requirements of PDF Reader and Other User Agents. In: Miesenberger, K.; Karshmer, A.; Klaus, J.; Zagler, W., eds. Proceedings of Computers Helping People with Special Needs, 13th International Conference, ICCHP 2012, Linz, Austria, July 11-13, 2012. Berlin, Heidelberg: Springer-Verlag, pp. 602-609. DOI:10.1007/978-3-642-31522-0_91 (Available from http://hdl.handle.net/1721.1/74638)
- Dick, W.E. (2006) Using cascading style sheets to accommodate websites for individuals with low vision. SIGACCESS Access. Comput. 84 (January 2006), pp. 13-19. DOI:10.1145/1127564.1127566
- Dickinson, A., Gregor, P., & Newell, A. F. (2002) Ongoing investigation of the ways in which some of the problems encountered by some dyslexics can be alleviated using computer techniques. In Proceedings of the 5fth international ACM conference on assistive techno-logies, pp. 97-103. Edinburgh, Scotland: ACM Press. DOI:10.1145/638249.638268
- McCarthy, J. and Swierenga, S. (2010) What we know about dyslexia and Web accessibility: a re-search review. Univers. Access Inf. Soc. 9, 2,147-152. DOI:10.1007/s10209-009-0160-5
- Poole, A. (2008) Which Are More Legible: Serif or Sans Serif Typefaces? Available: http://alexpoole.info/which-are-more-legible-serif-or-sans-serif-typefaces Last Accessed 31 January 2012.
- Santana, V.F., Oliveira, R., Almeida, L.D.A.; Baranauskas, M.C.C. (2012) Web Accessibility and People with Dyslexia: A Survey on Techniques and Guidelines, Proceedings of the Inter-national Cross-Disciplinary Conference on Web Accessibility (W4A '12). New York, NY, USA: ACM. DOI:10.1145/2207016.2207047
- Steinmetz, E. (2006) Americans with disabilities: 2002, Washington, DC: U.S. Census Bureau. (Current Population Reports, P70–107)
- US Access Board. Section 508 Homepage: Electronic and Information Technology. Available: http://www.access-board.gov/508.htm Last Accessed 31 January 2012.
- World Health Organization. (2011) Fact Sheet # 282: Visual Impairment and Blindness. Geneva. Available: http://www.who.int/mediacentre/factsheets/fs282 Last Accessed 31 January 2012.
