User:Myndex/Whitepaper
Important note: This Wiki page is edited by participants of the AGWG. It does not necessarily represent consensus and it may have incorrect information or information that is not supported by other Working Group participants, WAI, or W3C. It may also have some very useful information.
External Resources (not a part of W3/WAI)
- Easy Intro to APCA This is the current, plain language white paper discussing the importance of perceptually uniform contrast.
- The APC Readability Criterion at Inclusive Reading Technologies, Inc. A public working draft guideline for designers & developers.
- The Curated Link-tree of essential documentation, tools, articles, and more.
- A catalog of Myndex Research content on color and contrast.
Early Work in Progress Contrast White-paper
Below is a draft white-paper on contrast by Andrew Somers. This paper is an early work in progress, and is not an official recommendation of the W3C. It has been superseded by the plain language white-paper Easy Intro to APCA and by the color and contrast feature article The Realities And Myths Of Contrast And Color, at Smashing Magazine.
Key Concepts
Human vision is often taken for granted — yet in the year 2020 it is still not fully understood, and our knowledge of the human vision system (HVS) continues to grow with new research. Processing vision involves 62% of the brain and more than 22% of the brain is dedicated solely to vision processing.
How we perceive the world is much more a function of our neurology than a function of the simple optics of the eye. This makes answering questions regarding contrast and color non-trivial, and indeed challenging. Nevertheless, this section is intended to simplify to the bare essentials:
Quick Overview and WCAG 2.x Comparison
The WCAG 2.x contrast methods are being replaced for WCAG 3.0 by the APCA: Advanced Perceptual Contrast Algorithm.
The 2.x (1.4.3) contrast was conceived over 12 years ago, but unfortunately is not always applicable to today's web content. It is not perceptual, and fails to predict contrast appropriately if the background is darker than about #aaa. This is clearly a problem for use with any "Dark Mode" — WCAG 2.x contrast math is incapable of correctly indicating contrasts with dark color pairs. I discuss this with examples in this gist: https://gist.github.com/Myndex/c30dba273aa5eca426ad9f5200917c9d
In addition, there is a mass of misinformation about the level of contrast needed for fluent readability, especially for body text. While 1.4.3 indicates 4.5:1 is the AA level for the text size typically used in body text, it fails to specify a minimum size, and 4.5:1 is insufficient contrast for columns of small thin body text.
The accepted preferred standard for body text, as indicated in international standards such as the ISO, is 10:1 (that is using different math, for WCAG 2.x, it's more in the area of 11:1). 4.5:1 is inadequate for columns of body text. Other international standards such as ANSI and ISO also proscribe text below a minimum font size, which WCAG 2.x does not (WCAG 3.0 does). As a result, here again, we see text that is too small in webcontent, even for normal vision, not even considering impairments.
Here are some key points regarding font size:
Our perception of contrast is not only affected by surrounding elements and the environment, but the "Spatial Frequency" of the stimulus itself. A higher spatial frequency means smaller, thinner, and more crowded. This applies very much to text and the font size and design used.
In a typical eye exam for acuity (ability to focus), legibility at a particular level means getting three out of five letters correct, using bold wide letters at maximum contrast. This is wholly insufficient for fluent, easy reading.
"Legibility" is not "readability".
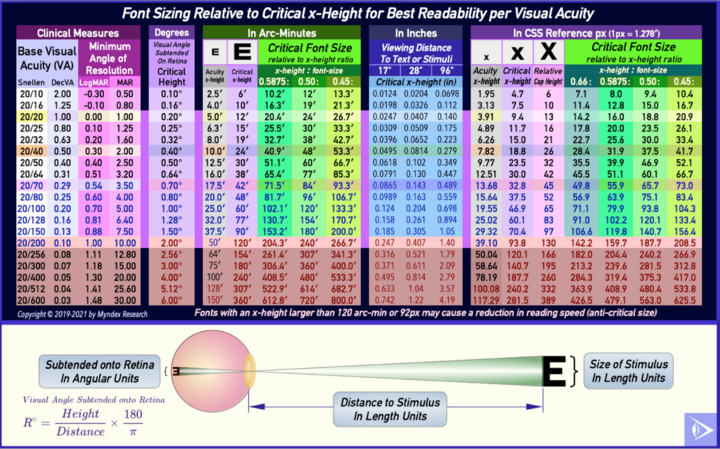
"Normal" print is usually considered 11.5pt to 12pt, this is equivalent of 16px on screen. And this is for normal vision. To relate this to real world visual acuity, if you think of an eye doctor's chart, and focusing on a capital E. If that E is at the legibility or acuity limit for 20/20 vision, and that is at full contrast, it is equivalent to a Helvetica capital E that is 3.9px on screen, meaning a 5.5px CSS font-size. (In print, this is a 4pt font on coated paper).
But that is the minimum for "just making out" the letters at ~70% accuracy. That is legibility, not readability. For readability, the lower case x-height needs to be a minimum of twice that cap height. This is called the critical font size for readability.
This means that while a 5.5px font may be the minimum for 20/20 legibility, the minimum for readability is 15.6px, hence the common default of 16px (in print, about 12pt, the typical standard in books). And this is for normal vision. Someone with 20/40 needs twice that, about a 31px font. This is why the WCAG standard requires that users have the ability to zoom text larger.
While text that is too small is hard to read, so is text that is too big. Above approximately 96px, reading speed decreases. Also, very large fonts make it difficult for a user to enlarge the smaller text on the page, as most browsers presently zoom all text regardless.
The current WCAG 2.x requires that text be able to be zoomed up by 200%, though that really only accommodates 20/40. Those with low vision need substantially larger text. New guidelines are in the works regarding this.
A proposal in the works is not based on a percentage size, but that indicates that the smallest content text be able to be zoomed up to 92px, while the largest content text is made no larger than 120px.
Understanding Contrast Perception
As used on this page, Visual Contrast means the perceived difference between two colors displayed on a computer monitor, such as the color of the text against the color of the background. Our perception of contrast is a function of the Human Visual System (HVS) which includes the eye, optic nerve, and several areas of the brain that are either dedicated to processing vision, or that share vision processing with other senses such as hearing.
The eye consists of an optical portion including a lens, and a light sensitive portion known as the retina. Muscles in the eye adjust the shape of the lens to adjust the focus of incoming light, so that an image of the world around us is focused onto the retina. Light sensitive cells on the retina then convert light into electrical impulses that are sent to the brain's vision processing center, called the visual cortex.
This complex system is subject to many forms of of impairment. And even "normal" vision changes substantially over a person's lifetime. For instance contrast sensitivity is very poor at birth, and it takes 20 years of development for normal vision to reach peak contrast sensitivity. Many people over the age of 45 develop the need for reading glasses as the natural lens in their eye grows larger and stiffer to where the muscles can no longer pull it into focus. And while people often think of acuity as a defining factor (i.e. 20/20, the ability to focus), vision is often more impacted by contrast sensitivity related impairments.
- Our perception of contrast and ultimately the readability of text is affected by many interdependant factors, including:
- The user's personal vision quality in terms of sharpness, glare, and contrast sensitivity
- Font weight or stroke width, and font size
- The lightness or darkness difference between the background and the text
- The overall lightness or darkness of the screen and the light in the room as this affects the eye's light or dark adaptation to the environment
- The padding and spacing around the text which affects the eye's local adaptation to the text area
- The hue or color difference between the background and text, not including the lightness difference mentioned above

To the right is an image of the contrast sensitivity curve relative to spatial frequency, which for our purposes relates to font weight and size. You'll notice text examples at various sizes, starting with "Large Headline" at the top. All of the sample text is using the exact same CSS color.
All of these interdependent factors affect the perception of contrast and ultimately readability. As we are concerned with readability on computer screens, we can made some assumptions about a range of brightness, and a typical viewing environment. This provides a baseline standard for all users for best readability of content, or a minimum level of legibility for non-content. Then, we can set how different impairments require different adjustments or user customization to accomodate the neads of each individual user.
For instance, a user with poor "acuity", that is, poor sharpness where they cannot focus on small text, will need to be able to zoom the text larger. A user with poor contrast sensitivity may have good sharpness, but unable to perceive colors that are too similar in lightness. Yet another user with a glare problem may need lower contrast, and/or a reduction in blue, to reduce glare or halos interfereing with readability. Those with a color vision problem (sometimes called 'color blind') may have difficulty detecting contrast or lightness for certain colors, such as deep red.
Predicted Contrast
Predicted contrast is reported as a positive or negative number between 0 and 150, using the methods in this guideline, based on the CSS color values in sRGB colorspace, and with device default antialiasing1. The Tests section has a lookup table for specific font and contrast combinations, but as a general guide:
SAPC/APCA 0.98G-4g pubic beta values
- 15 Lc is the point of invisibility (i.e., no perceptible contrast) for many people with contrast related impairments. Designers should assume that contrasts lower than this are functionally invisible to some users. This level is only permitted for large non-text elements where only discernment is in question (i.e. existence and position, such as a form field or focus indicator).
- 30 Lc No text below this contrast, and no understanable non-text such as icons below this. Otherwise, for Large (72px), Bold spot read or ancillary (non-content) text where the major stroke width is at least 8px (6pt), or Non-text elements that are at least a solid 8x8px square such as buttons or forms.
- 45 Lc For 24px (18pt) Bold Text or 60px (45pt) normal weight, & non-text elements no less than 3px in the thinnest dimension.
- 60 Lc For 24px (18pt) Normal Weight Text or 16px (12pt) Bold Text, & non-text with a minimum stroke of 2px.
- 75 Lc For 24px (18pt) 300 Weight Text, or 16px (12pt) 400 Weight Text, & non-text with a minimum stroke of 1px.
- 90 Lc For 48px 100 weight or 24px 200 weight, or 14px (10.5pt) 400 Weight Text, & larger/heavier. Note that the use of 100 and 200 weight fonts is discouraged.
- 90 Lc MAXIMUM CONTRAST for large/bold elements, meaning 32px bold and larger.
Contrast is Not About Color
While color, meaning hue and saturation, does have a perceived contrast between two hues such as yellow and blue, hue contrasts are fairly weak. Luminance contrast—the difference between a light and a dark— is three times stronger than hue & saturation in terms of perception. The stark contrast in the IKEA sign is due mainly to the massive luminance difference in blue and yellow, not so much due to the hue.
But even then, the story of contrast is not over. Our perception of contrast is closely related to the size and thickness what we see. We see thin lines as a lower contrast than thick lines. There is a range when visual contrast is more affected spatial frequency, and another when it is more about color/luminance differences.
For very high spatial frequencies — for very thin fonts, particularly 200 weight and 100 weight, the perceived contrast is driven by the font’s thinness, and those fonts demand a near maximum luminance contrast to compensate for the very low contrast of the font.
But for low spatial frequencies — thick large fonts, the spatial frequency itself has very little effect on contrast perception, and for those large thick items, and non-text elements like buttons, the contrast is mainly determined by the color pair, and the contrast requirement for that color pair is much lower.
Other things being equal, the “break point” or dividing line is a stroke width of about 4px to 6px — stroke widths 6px and up are perceivable at a low color contrast, and the color pair is the main determining factor in perceived contrast. For stroke widths less than 4px, the stroke width is the main determining factor (and impaired vision has a much harder time perceiving).
Readability vs Legibility
Legibility refers to the point where one can just barely recognize a stimuli, for instance the "E" on an eye chart during an examination. Readability refers to the critical contrast level for easy and effortless reading, usually defines as the best reasding speed.
- Legibility
- For visual acuity (VA i.e. 20/20, 20/70) vision is tested usually using maximum contrast, a bold font, and changing only the size of the stimuli.
- Normal good vision is 20/16. 20/20 is "average", 20/30 is the limit to be a non-commercial pilot, 20/40 is the limit for a non-commercial driver's license. 20/70 is considered low vision, and 20/200 is legally blind.
- For contrast sensitivity (CS) vision is tested using large bold letters, but at minimum contrast to find the "contrast threshold."
- For normal vision the CS is 1% (Peli score 2). A CS of 3% is similar to a VA of 20/40 (Peli score 1.5). A CS of 10% is a profound impairment (Peli score 1).
- These are at the threshold of visibility, and these figures are using a large bold font (eye chart) under controlled light-adapted conditions.
- Our contrast threshold for thin and small fonts can be as much as 50 times higher than our threshold for large elements.
- Readability
- Neither VA or CS determine nor predict readability with accuracy, though we can make some projections and generalizations.
- Acuity based: assuming a semi-bold font at maximum contrast, the best readability is generally twice the size as for the acuity threshold. In other words, if someone's acuity is 20/20, they need text the size of 20/40 minimum acuity. Someone with 20/40 needs the size for 20/80.
- This is under controlled conditions. Acuity impairing effects such as glare, font design and weight, excess antialiasing, etc. affect the font minimums.
- Increasing text size too much degrades readability. The text size needed by a 20/70 for good readability will harm the readability for someone with 20/20.
- Contrast based: assuming a semi-bold font at twice the acuity size, the critical contrast point for fluent reading with normal vision is roughly ten times the contrast sensitivity (Lovie-Kitchin) the spot reading is about 3 times the CS.
- The complicated interrelationships with Impairments make this kind of prediction more challenging. Lovie-Kitchin indicates that a contrast reserve ratio of 20 to 1 relative to CS is a better goal for readability.
- The very interrelated nature of contrast perception and how letters and words are detected and processed as language makes isolating contrast as a metric challenging.
- Further, some impairments can be impacted by excessive contrast when a screen is set too bright relative to the environment and thus ultimately the light adaptation level of the eye. The key example is headlights at night.
- Important: this is not to imply that an author should be concerned about reducing contrast for text, with the possible exception of very large/bold headlines. Body text such as this needs a high luminance contrast due to the high spatial frequency.

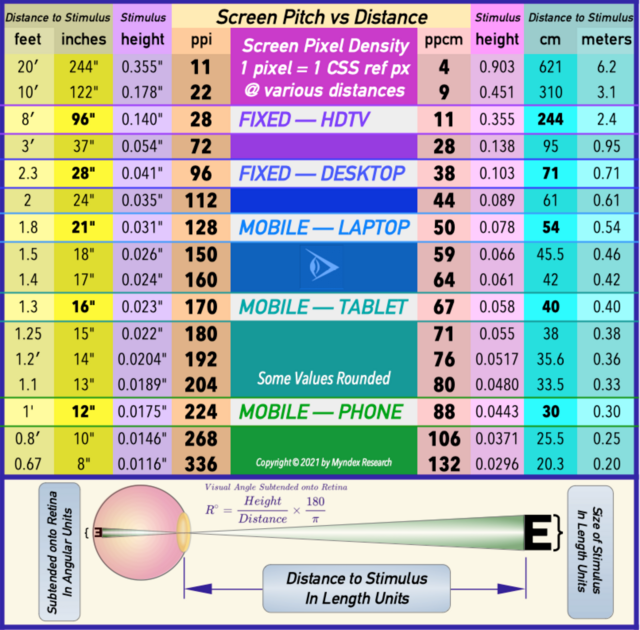
Reference: Screen Pixel Density
This chart shows screen pixel density vs distance to maintain the CSS reference px relationship to arc minutes.

As can be seen, devices that are designed to be used closer such as a phone, is also designed with a higher pixel density, such that the relative visual angle of one CSS px remains the same. The reference is a desktop monitor at 28" with 96ppi or a phone at 12" with 224ppi all dresult in the same visual angle for a CSS px.
Designing for Readability
Classical Design is Readable Design
Much of classical design theory for print is built around readability, and can provide a solid foundation for good interactive design. Nevertheless, design for displays and devices present unique challenges in terms of perceived contrast and readability.
In physical printing where there is often only a single color ink for text, even in 4 color printing, design contrast is modulated by adjusting the font weight & size. With CSS, any color can be selected in addition to font weight & size, but this greater flexibility carries with it the need to mindful of end user perceptions.
For instance, using a thin light-weight font combined with a low contrast color choice can make text literally unreadable. A suggested best practice is to either modulate contrast by maintaining relative weight and adjusting font colors, or maintaining font colors and adjusting weight—but not both.
Classical color theory does not always apply directly to backlit or otherwise illuminated displays. Nevertheless the old adage "make it right in black and white" is still good practice, as it is most important for readability to have good luminance contrast (i.e. light vs dark). Luminance contrast is perceived three times more than hue contrast. Good design will not rely on a change in hue & saturation (color contrast).
Design Considerations for Displays & Devices
- Smaller, lighter weight fonts require higher contrast colors.
- Different font designs affect perceived contrast and readability.
- Font weight values such as 400 or 700 are a common font metric, however font weight numeric values are not standardized.
- A given font weight value for one font family may have a completely different contrast versus the same weight value in a different family.
- The ACPA contrast percentages are based on a standard reference font, Helvetica. Other fonts should be compared at each weight, and appropriate compensations made in color or size.
- Different browsers may exhibit unpredictable or unexpected results with fonts thinner than 300 weight,
- The CSS property "Font-Smooth:" is also inconsistent across browsers and systems, and in most cases should be set to auto (default), especially for small or thin fonts.
- The "antialiased" mode in font smoothing is actually a blending that reduces contrast by 30% or more for smaller or thinner fonts. If it is to be used, font weight and color contrasts may need to be increased.
- Different families also vary in terms of x-height, so a 16px font in one family may be smaller or larger than a 16px font in another.
- Other font design attributes can create inconsistent perceived contrast between families.
- It is useful to visually compare a font family against the standard fonts used in the visual contrast matrix and take note of the differences in size, weight and the perceived contrast, and adjust accordingly.
- Certain color combinations can be very problematic on a computer monitor or mobile device, and some color combinations can interfere with some impairments.
- Never rely on hue alone for differentiating details. Adequate luminance contrast is required.
- The green in a monitor makes up the vast majority of luminance (light), so it will usually be a significant part of the lighter colors.
- Pure blues should typically be the darkest of two colors
- To use blue as the lighter of two colors, green needs to be added, otherwise there will be insufficient contrast and poor readability.
- This is both due to the low contrast and due to the human eye seeing blue at a lower resolution than green and red.
- The nature of blue light causes it to focus at a different location on the retina than red, so a pure red and a pure blue may "shimmer" when next to each other.
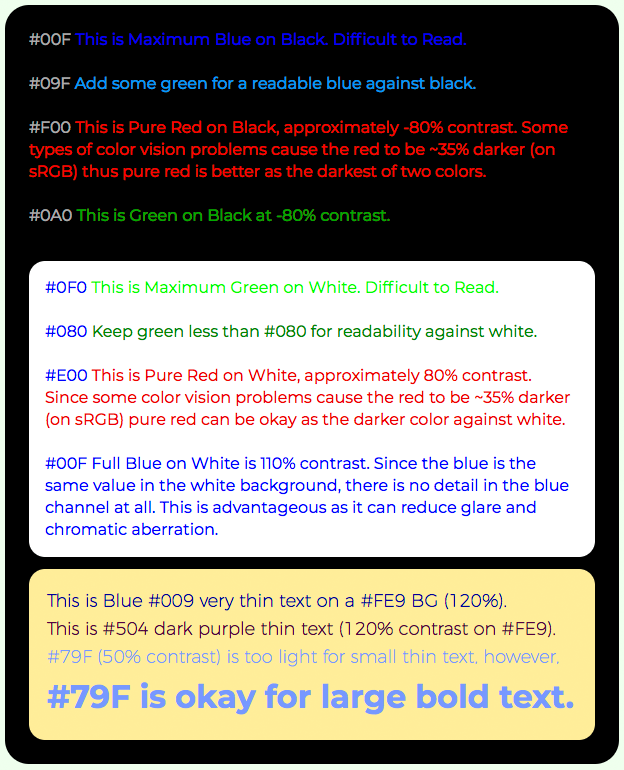
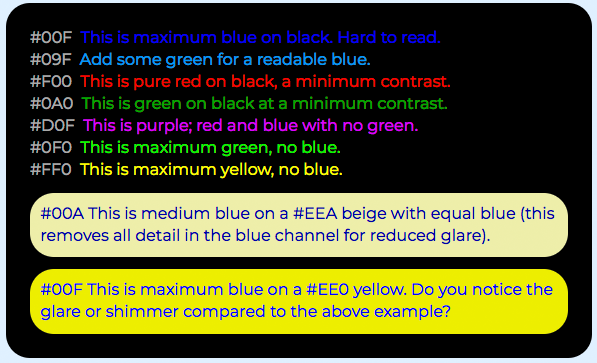
- In the example below: Left, pure red (#F00) and a pure blue (#00D). Right, an equal amount of blue was added to the background which removes all detail from the blue channel.
- Reducing or avoiding details in the blue channel can help prevent chromatic aberration, glare, or shimmer.
- However, both of these color combinations are still a significant problem for some forms of color visions deficiency. For instance, someone with protanopia sees the above examples as:
- Adding green to the brightest of the two colors, in this case the background, improves the luminance contrast, which improves readability for everyone, as shown in the examples below:
- Thus it is always important to ensure adequate luminance contrast. This is most easily regulated by adding green to the brightest of the two colors.
- Pure red (#F00) text on a pure black (#000) background is a bare minimum contrast for a 20px 400 weight standard font for normal vision. Someone with protanopia would have a difficult time reading this on an sRGB monitor, and it would be literally invisible on a next-generation Rec2020 display.
- Here again, adding a small amount of green (#77) makes an noticeable difference for protanopia, and in fact improves readability for all users by improving the luminance contrast.
- When placing text in a container with a significantly different background color than the overall page, the larger page lightness may interfere
- It is often necessary to add padding around the text, so the eye can "locally adapt" to the text and container background.
- When the larger background is significantly brighter, matching the text color to the brighter overall can also help readability.
- Line spacing and letter spacing (leading and tracking), line length, and effects such as transparency and shadow all have an effect on perceived contrast and readability.
- Generally speaking, blocks or columns of text should be set to the highest contrast colors, especially for thin fonts. Contrast can be reduced for big bold headlines to reduce glare.
Additional Designer Tips
- Keep in mind that web content is displayed on a wide variety of display types, devices, and resolutions. It is important to test how content renders on different browsers and systems.
- If you normally work on a "retina" display it is particularly important to examine content on a normal display.
- Different browsers and operating systems render content differently, especially features such as shadows and other effects.
- Don't rely on "developer mode, mobil emulation" in a desktop browser, verify with different actual devices.
- The sRGB colorspace is the standard for web content, and the standard for accessibility. This should be the default colorspace, and any other colorspaces should be a selectable user option.
- Workspace is important. Variations in monitor calibration and ambient lighting will affect the final output. See the "Standard Observer" for details on workplace setup.
The SAPC/APCA Model
- An Advanced Contrast Prediction Model Moved to its own page here, specifically discussing the APCA perceptual contrast prediction model, including the math.
Resources, Glossary, More
- Resources: Glossary, Bibliography, and links to team member materials. Includes a lighter side section and additional designer examples and guidance.
Design Resources
Offsite Related Resources
- Evaluating Fonts:(Andy) - Evaluating Fonts: Font Family Selection for Accessibility & Display Readability. This is an informal preprint with many font samples evaluated under experimental conditions in Andy's lab.
- APCA WebApp(Andy) - APCA contrast tool, simple version for designer's day to day use, with examples.
- SAPC WebApp(Andy) - SAPC contrast research tool, full matrix live lookup table for font size and weight, and examples.
- CVD Simulator WebApp(Andy)- Color Vision Deficiency simulator based on the Brettel research.
- Luminance Contrast - Andy's brief and very generalized article on luminance contrast, written before the invention of SAPC.
Additional Examples
The following examples demonstrate how much luminance each of the three sRGB primaries provides to the total. Blue hardly eny at all. Againt black, even maximum blue is unreadable.
Maximum red interestingly is in the perceptual middle of dark/light, so for normal vision it is about equally readable on either black or white. However, it is to be noted that some forms of CVD see sRGB red as 35% darker, so red on black may be a problem for them.
Green makes up the vast majority of luminance, so as can be seen, full green is much brighter than either full red or full blue. As a result, full green against white is unreadable, and it must be lowered substantially, by about 75% luminance.
Font and Color Examples
Smaller Examples This is just a smaller version of the example.
Partial Bibliography and Reference Cites
The following references are part of the work product of A. Somers 2019/2020 research into visual contrast and accessibility.
Key References
Neurological / Visual Cortex:
Monitor Technology Related
Psychophysics
Clinical And Experimental
Color Vision Related Resources:
Interesting Concepts in Improving Accessibility:
Accessibility for
Individuals with Color Vision DeficiencyContents of this page are copyright © 2019-2023 by Andrew Somers. All Rights Reserved.