Microsoft Silverlight, versions 3 and greater
Silverlight managed programming model and Silverlight XAML
This technique relates to:
See User Agents Supported for general information on user agent support.
The objective of this technique is to use some of the basic user interface objects in Silveright to produce blocks of content that are identified as a "List" to accessibility frameworks and to Silverlight's own tab sequence navigation behavior.
Using the "List" technique results in a tab sequence behavior
whereby that element is treated as a single tab stop, even if that
element has consituent elements (the list items) that would otherwise
be considered additional tab stops in the main tab sequence. In the
default key handling, when the user presses the TAB key while focus
is on a List, the focus goes to the next element after the List. To
focus the items of the list, the user would press the Arrow keys rather
than TAB. In the Silverlight programming model for controls, this tab
sequence behavior is expressed by the TabNavigation property
holding the value of Once. The Silverlight ListBox is
a control that reports itself as "List" role, and that has
a default TabNavigation.Once value.
Thus ListBox as
per this technique is a lightweight technique for producing blocks
that can be bypassed. It is specifically a lightweight technique because
it can be accomplished by writing simple application-level XAML and
using only the Silverlight core libraries.
Silverlight also supports more full-featured techniques for producing
bypass blocks that are based on common user interface features such
as menus or toolbars. However, using toolbars in Silverlight is inherently
not as lightweight because the Silverlight core libraries themselves
do not include a ready-made toolbar. Silverlight provides a ContextMenu as
part of the Silverlight Toolkit extensions, but the behavior of this
particular menu does not easily address the bypass block scenario.
Silverlight includes all the infrastructure and necessary base classes
for defining a toolbar or a menu that could address the bypass block
scenario. Many third-party control implementations of menus and toolbars
exist, either as part of control packages that are sold by control
vendors, or through community mechanisms such as CodePlex or third-party
sites that provide free source code. For some examples, see the following:
If application authors use a built-in control such as ListBox where
the accessibility framework reported role is not traditionally associated
with a navigation role, it is a best practice to set AutomationProperties.Name such
that the name informs the user of the purpose of the list control.
Otherwise, the role alone leaves this ambiguous. For example, an author
might name the list control "Navigation control".
Often the List control itself is focusable. So long as the List control
has a visual focus indicator, that behavior might be acceptable. However,
it might provide a better user experience to deliberately have the
List itself non-focusable, and instead have focus fall to the first
List item when focus reaches that region. Otherwise, the List might
be perceived as an "extra" tab stop to some users. To enable
that behavior, set IsTabStop to
false on the List control. The List itself still provides the intended
tab navigation behavior, and is still reported and identified to accessibility
frameworks and assistive technologies, even when the List container
is not focusable. This is shown in Example 1, by setting IsTabStop as
part of a Style.
When an accessibility framework presents a List, assistive technologies are generally expected to continue to support use of the same key behavior as the default behavior, and to report to users that the item is a List when it is focused. If assistive technologies use the accessibility framework APIs for navigation, the items in the list are considered child elements. Navigating either by spatial direction (e.g. NAVDIR_RIGHT in MSAA) or sequential direction (e.g. NAVDIR_NEXT in MSAA) skips the list items and goes to the spatial/next peer.
In this example, several properties that influence the items presentation
behavior of the Silverlight core control ListBox are
adjusted to make it suitable for a navigation control. The behavior
of this control is that when the tab sequence reaches the control, "next" or
spatial navigation continues on to other controls, rather than through
the child controls of the list's items/options. This is enabled and
properly reported because ListBox reports its accessibility
framework role as "List", uses TabNavigation = Once as
default (because it is the default, TabNavigation does not have to
be set explicitly in the markup). ListBox has default
key handling for the arrow keys (to enable traversing the choices in
the menu by keyboard-only). The control could also be visually a menu
or perhaps other user interface control metaphors, depending on how
it is visually templated and composited. Regardless of appearance,
the accessibility framework and any assistive technologies based on
that framework will treat the control as a "List". This example
is templated as a horizontally oriented toolbar-type control. The items
in this example are Button controls, but could be
templated to not appear quite as button-like, or could instead use
another focusable control for the items such as a read-only TextBox.
<UserControl x:Class="TabNavigation.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<StackPanel x:Name="LayoutRoot" Background="White">
<ListBox AutomationProperties.Name="Navigation Control">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemContainerStyle>
<Style TargetType="Control">
<Setter Property="IsTabStop" Value="False"/>
</Style>
</ListBox.ItemContainerStyle>
<Button>Home</Button>
<Button>Search</Button>
<Button>Tools</Button>
<Button>Help</Button>
</ListBox>
</StackPanel>
<Button>Button here to show a focusable peer control beyond the list</Button>
</UserControl>
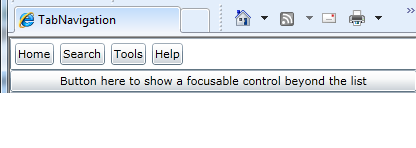
The following is an illustration of what such a control might look like:

This example is shown in operation in the working example of Tab Navigation.
Resources are for information purposes only, no endorsement implied.
Using a browser that supports Silverlight, open an HTML page that references a Silverlight application through an object tag.
Press TAB key to traverse typical tab sequence within the Silverlight application. Verify that common areas in the user interface composition ("blocks") that are reporting the List role per this technique can be bypassed without having to tab through each constituent part (the "items/children" of the List).
Verify that the list children are still accessible by keyboard, by using ARROW keys rather than TAB.
Engage an accessibility framework test tool such as UIAVerify. Examine roles in the automation tree, and verify that the List used for bypass behavior reports a combination of name+role that is consistent with the behavior.
Use a screen reader to verify that name and role are reported properly.
#2 and #3 are true, and either #4 OR #5 are true.
If this is a sufficient technique for a success criterion, failing this test procedure does not necessarily mean that the success criterion has not been satisfied in some other way, only that this technique has not been successfully implemented and can not be used to claim conformance.
Techniques are informative—that means they are not required. The basis for determining conformance to WCAG 2.0 is the success criteria from the