Adobe Flash Professional version MX and higher
Adobe Flex
This technique relates to:
See User Agent Support for Flash for general information on user agent support.
The objective of this technique is to explicitly associate a form component with its label text by setting the component's label property. Setting this property will visually place a label next to the component, and exposes the label text to assistive technology.
Components that support the label property are:
For other components, the label text has to placed adjacent to the form component manually. For these components, the label text can be associated with the form component using one of these approaches:
In order for these form controls to be accessible to assistive technology, the following lines of code will have to be added once to the movie's script:
When the Button component is used:
import fl.accessibility.ButtonAccImpl;
ButtonAccImpl.enableAccessibility();
When the RadioButton component is used:
import fl.accessibility.RadioButtonAccImpl;
RadioButtonAccImpl.enableAccessibility();
When the CheckBox component is used:
import fl.accessibility.CheckBoxAccImpl;
CheckBoxAccImpl.enableAccessibility();
Add the Button, CheckBox or RadioButton component to the movie by dragging it on the the stage from the 'Components' panel.
With the component selected, open the 'Component Inspector' panel by selecting it in the 'Window' menu or using the Shift + F7 shortcut.
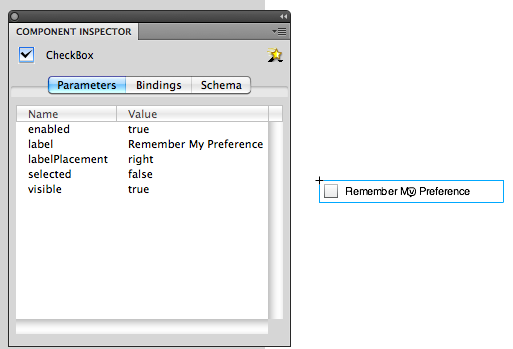
In the Component Inspector, under the 'Parameters' tab, enter the label text for the 'label' parameter.
The screenshot below illustrates this technique.

Example Code:
import fl.accessibility.ButtonAccImpl
import fl.accessibility.CheckBoxAccImpl
import fl.accessibility.RadioButtonAccImpl
import fl.controls.Button;
import fl.controls.CheckBox;
import fl.controls.RadioButton;
ButtonAccImpl.enableAccessibility();
var myButton: Button = new Button();
myButton.label = "Submit Details";
myButton.x = 10;
myButton.y = 10
addChild(myButton);
CheckBoxAccImpl.enableAccessibility();
var myCheckBox: CheckBox = new CheckBox();
myCheckBox.label = "notify me";
myCheckBox.x = 10;
myCheckBox.y = 40
addChild(myCheckBox);
RadioButtonAccImpl.enableAccessibility();
var myRadioButton: RadioButton = new RadioButton();
myRadioButton.label = "Male";
myRadioButton.x = 10;
myRadioButton.y = 60;
addChild(myRadioButton);This technique is demonstrated in the working example of Setting the label on a Button, CheckBox and RadioButton component using ActionScript 3.0. The source of Setting the label on a Button, CheckBox and RadioButton component using ActionScript 3.0 is available.
When the Button, CheckBox or RadioButton components are used:
confirm that labels describing the purpose of the button have been provided through the component's label property.
#1 is true
If this is a sufficient technique for a success criterion, failing this test procedure does not necessarily mean that the success criterion has not been satisfied in some other way, only that this technique has not been successfully implemented and can not be used to claim conformance.
Techniques are informative—that means they are not required. The basis for determining conformance to WCAG 2.0 is the success criteria from the