This page contains material related to a presentation at the Web Accessibility Best Practices Evaluation Training in Sankt Augustin, Germany on 25 October, 2005, as part of the WAI-TIES Project (WAI - Training, Implementation, Education, Support). It is not intended to stand-alone; rather, it is primarily provided as reference material for participants in the training.
Scope of Training and Materials: This one-day training focused on select topics that were particularly suited to the circumstances of this specific training session. It did not to cover all aspects of evaluating Web accessibility, and did not cover all Web Content Accessibility Guidelines (WCAG) 1.0 checkpoints.
No Endorsement or Recommendation of Evaluation Tools: W3C/WAI does not endorse Web accessibility evaluation tools and does not recommend one tool over another. Some tools were listed, demonstrated, and used in activities in this training. Mention of a specific tool does not imply endorsement nor recommendation. WAI does provide a comprehensive list of Evaluation, Repair, and Transformation Tools for Web Content Accessibility.
Web Accessibility Perspective
Shadi Abou-Zahra, W3C / WAI
Last updated: 1 November 2005
What is Web accessibility?
- Access to the Web by everyone
- Web accessibility includes:
- Web sites and applications
- Web authoring tools
- Web browsers and media players
- Assistive Technologies
Why is it an issue?
- The Web is a key resource for:
- news, information, commerce, entertainment,
- classroom education, distance learning,
- job searching, workplace interaction,
- civic participation, government services
- Barriers impact a significant population
Examples of barriers
- Inaccessible visual information
- Invalid Web site markup code
- Inconsistent or difficult navigation
- Improper usage of script events
- Uncaptioned multimedia files
Who is affected?
- People with:
-
- Visual, hearing, physical, cognitive, or neurological disabilities
- Aging related deficiencies
- Temporary or situational limitations
- Social or economical limitations
Are there more benefits?
- Increase market share and audience reach
- Improve site efficiency and quality
- Demonstrate social responsibility
- Reduce legal liability
What is Web Content?
Any information in a Web page or Web application, including:
- natural information such as text, images, and sounds
- code or markup that defines structure, presentation, etc.
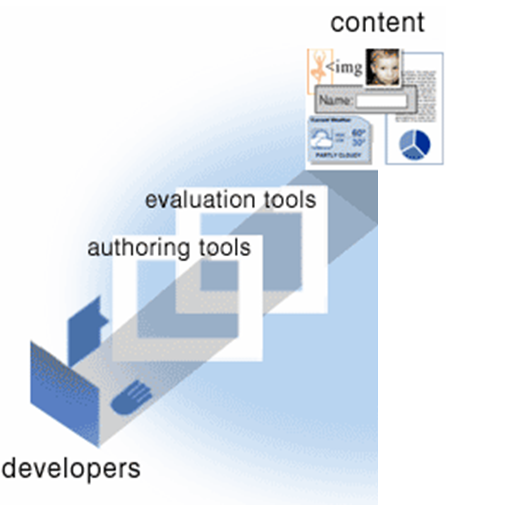
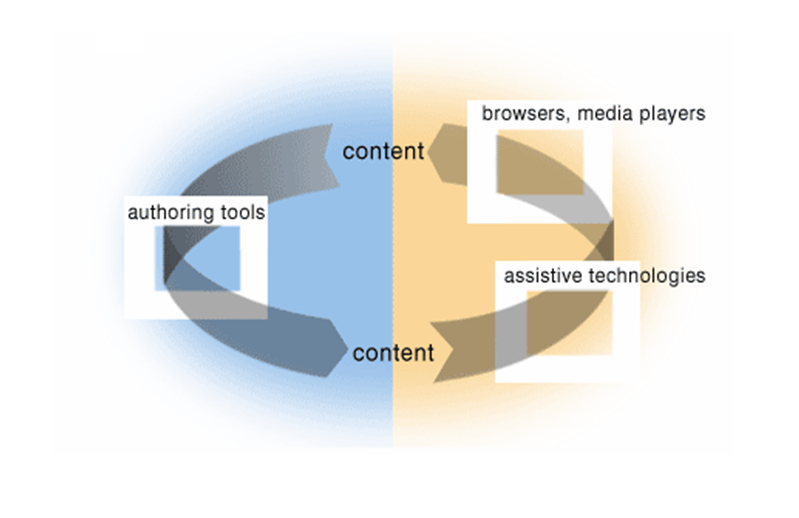
When components are weak...
Sometimes other components can compensate through "work-arounds"
- require much more effort
- not good solutions overall
- often not implemented
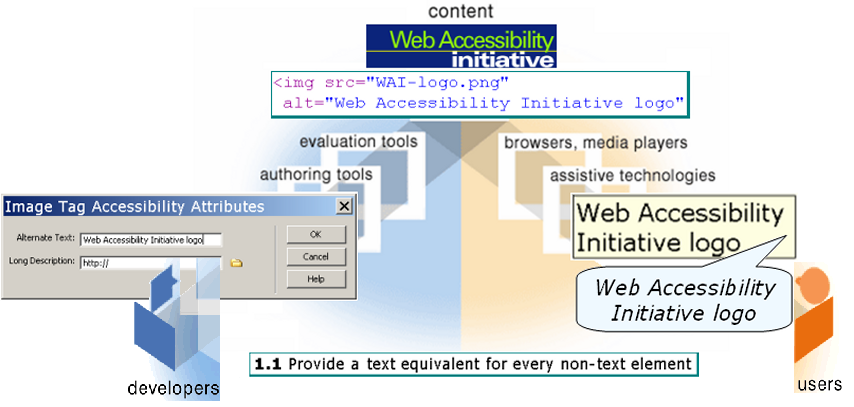
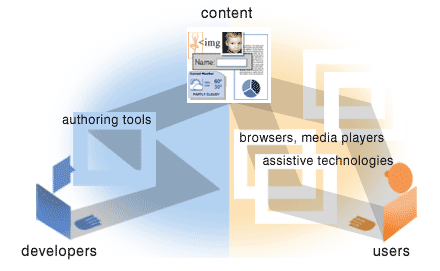
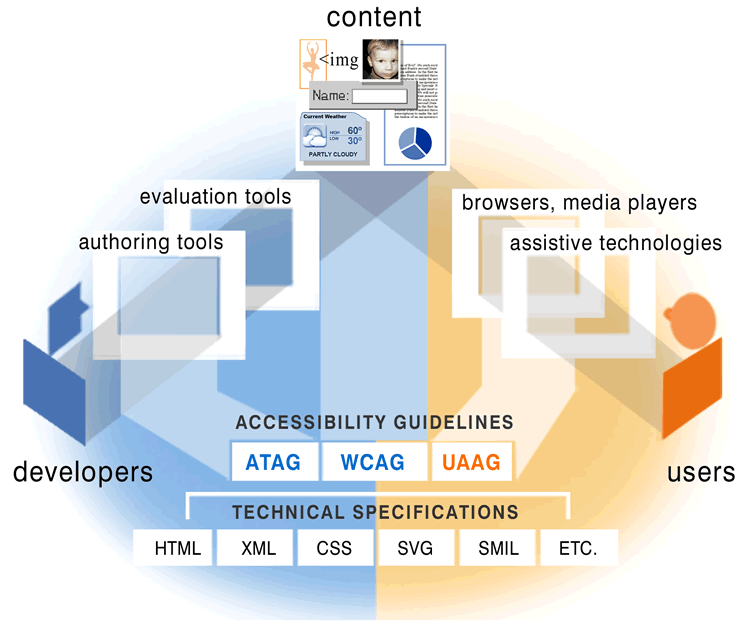
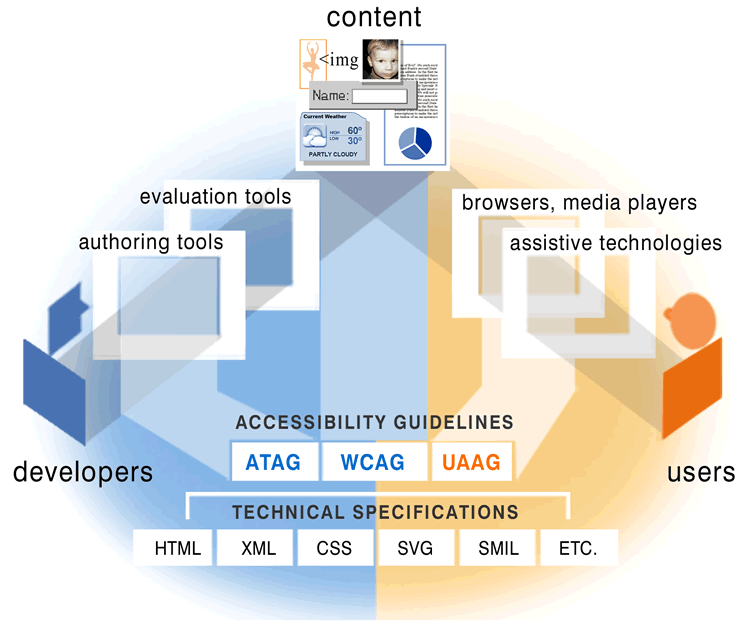
Components of Web accessibility
Web Content Accessibility Guidelines (WCAG)
- explain how to make Web content accessible to people with disabilities
- intended for all Web content developers such as page authors and site designers
- also intended for developers of Web authoring tools and evaluation tools
- WCAG 1.0 was approved in May 1999 and is the stable and referenceable version
Web Content Accessibility Guidelines 1.0
- 14 Guidelines define overall accessibility principles
- 65 Checkpoints devided into 3 Priority Levels
- Techniques describe technology-specific implementation
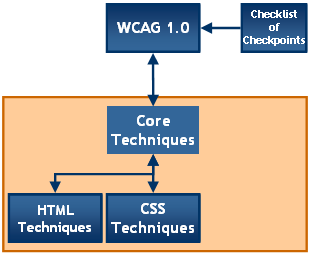
WCAG 1.0 Structure Diagram
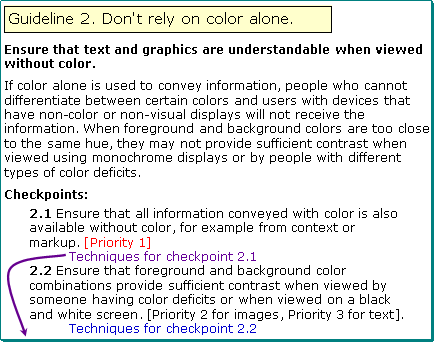
Example of WCAG 1.0 Guideline
WCAG 1.0 Techniques Gateway
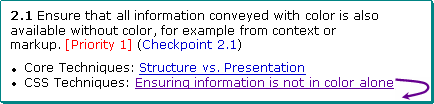
Example of WCAG 1.0 Technique
Components of Web accessibility