Bert Bos & Eva Kasal | CSS3 in Style
From the demo:
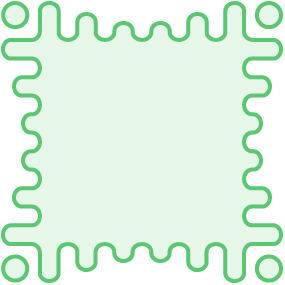
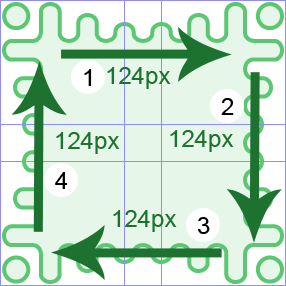
.border_groovy{
border-image: url(groovy.png);
border-image-slice:124;
border-image-repeat: round }


April 2012: experimental implementations (prefixes)
From the demo:
span {
border-image: linear-gradient(blue, green)
33% round stretch;
}
From the demo:
div:nth-child(6){
border-radius:160px 0 60px 0 / 160px 0 30px 0;
}
/* 4 horizontal angles / vertical angles */