W3C Working Draft 09-November-97
This document is a W3C Working Draft produced by the W3C Working Group on Synchronized Multimedia (SYMM). It is inappropriate to use W3C Working Drafts as reference material or to cite them as other than "work in progress". A list of current W3C technical reports can be found at http://www.w3.org/TR.
This document is updated very frequently, and major changes are expected within the next months. Thus, this is a draft document which may be updated, replaced or obsoleted by other documents at any time. Please check back regularly to get the latest version of the draft. You are encouraged to implement a prototype based on this draft, but you should realize that you may have to change your implementation when the draft changes.
This document specifies the Synchronized Multimedia Integration Language (SMIL, pronounced "smile"). SMIL allows integrating a set of independent multimedia objects into a synchronized multimedia presentation. Using SMIL, presentations such as a slide show synchronized with audio comments or a video synchronized with a text stream can be described.
A typical SMIL presentation has the following characteristics:
SMIL has been designed so that it is easy to author simple presentations with a text editor. The key to success for HTML was that attractive hypertext content could be created without requiring a sophisticated authoring tool. SMIL achieves the same for synchronized hypermedia.
To get a quick idea on how to use SMIL, study the example in section 7.4.
SMIL documents are well-formed XML documents in the sense of the XML 1.0 draft. For describing the syntax of SMILE documents, this specification uses two notations:
The BNF is included since it is easier to read for a large part of the intended audience of this specification. However, reflecting XML syntax in the BNF leads to a number of unusual constructs:
A = "A" "=" (<">A-value<"> | "'"A-value"'")
E = "<E" *att-list ("/>" | "></E" ">")
E = "<E" *att-list ("> content </E" ">" | "/>")
If a SMIL implementation uses a parser implemented directly from the BNF, an additional check must be added to verify that each attribute occurs only once within a particular element. The BNF given in this specification does not reflect this requirement.
Syntax
smil-doc = "<smil" *smil-attribute (">" [head] [body] "</smil>"
| "/>")
smil-attribute = id | lipsync
id = "id" "=" (<">id-value<"> | "'"id-value"'")
id-value = (any legal XML name symbol)
lipsync = "lipsync" "=" (<">lipsync-value<"> | "'"lipsync-value"'")
lipsync-value = "true" | "false"
head = "<head" *head-attribute (">" *head-element "</head>"
| "/>")
head-attribute = id
head-element = comment | layout-section; more to be defined later
body = "<body" *body-attribute (">" [body-content] "</body" ">"
| "/>")
body-attribute = id
body-content = *comment-or-ool-link schedule-or-switch
*comment-or-ool-link
comment-or-ool-link = comment | out-of-line
schedule-or-switch = schedule | switch
comment = "<!--" *TEXT "-->"
; the string "--" must not occur within comments
General Semantics
An SMIL document may contain a head part and a body part. Both parts may contain comments.
Attributes
(additional elements will be added to the document head at a later point. Candidates are: meta, title)
Syntax
layout-section = layout
| "<switch" *switch-attribute (">" *layout "</switch" ">"
| "/>")
layout = "<layout" *layout-attribute (">" layout-element
"</layout" ">" | "/>")
layout-attribute = id | layout-type
layout-type = "type" "=" (<">layout-language<"> |
<'>layout-language<'>)
layout-language = "text/smil-basic" | external-language
layout-element = layout-element-basic | external-layout-element
layout-element-basic = *tuner
external-language = *TEXT
General Semantics
An SMIL document may contain a layout section that determines the placement presentation components in non-temporal dimensions. If the layout section is missing, the placement of elements is implementation dependent. The layout section may contain several alternative layout elements embedded within a switch element. The player chooses one of these alternatives. This can be used for example to describe the document layout using different layout languages. This specification defines a basic layout language for SMIL (see Appendix 7.1).
Attributes
Syntax
schedule = parallel | sequential | media-object
General Semantics
Schedule elements determine the temporal behavior of an SMIL document. They can be composite (parallel, sequential) or atomic (media-object).
Schedule elements have a begin and an end time. Begin and end time of an element E can be determined in one of two ways: either they are derived from the composite element which contains E, or they are determined by synchronization attributes contained within the start tag of E.
The player keeps track of a presentation clock that advances at the speed of the presentation.
Syntax
parallel = "<par" *par-attribute (">" *par-content "</par" ">" | "/>")
par-content = comment | schedule | switch | link
par-attribute = id | endsync | lipsync | dur | repeat | *sync-attribute |
*new-attribute
endsync = "endsync" "=" (<">endsync-value<"> | <'>endsync-value<'>)
endsync-value = "first" | "last" | id-ref
id-ref = "id(" id-value ")"
dur = "dur" "=" (<">clock-value<"> | <'>clock-value<'>)
repeat = "repeat" "=" (<">*DIGIT<"> | <'>*DIGIT<'>)
new-attribute = attribute-name "="
(<">attribute-value<"> | <'>attribute-value<'>)
; attribute-name is an XML name,
; attribute-values must conform to XML syntax
General Semantics
End Time
By default, the end time of a parallel element is equal to the maximum end-time of all children in the parallel element. If none of the children has a known end time, the end time and the duration of the parallel element are also unknown. In this case, the parallel element is terminated by an external event, for example when the user hits a "stop" button.
The default end time of a parallel element can be overridden by using the "endsync", the "dur" or the "end" attribute (see below).
Begin/End Time of Children
If the begin time of a child in a parallel element is unknown, it is set to the begin time of the parallel element. If the end time of a child in a parallel element is unknown, it is set to the end time of the parallel element.
Attributes
audio |----....------| video |----....------| audio |----------| video |----....--|
a) lipsync = "true": The exact behavior is implementation-dependent
audio |----------| video |----....------|
b) lipsync = "false"
Figure 6.1: Effect of a delay on playout schedule for different settings of the lipsync attribute
<par endsync="last">
<audio .../>
<video .../>
<image .../>
</par>
audio
|---------------|
|
|
video |
|--------| |
|
|
image \ /
|---------------|
a) endsync="last" (default behavior)
<par endsync="first">
<audio .../>
<video .../>
<image .../>
</par>
audio
|---------......|
/ \
|
video |
|--------|
|
|
image \ /
|--------|
b) endsync="first"
Figure 6.2: Effect of endsync attribute
Syntax
sequential = "<seq" *seq-attribute (">" *seq-content "</seq" ">" | "/>")
seq-content = comment | schedule | switch | link
seq-attribute = id | dur | repeat | *sync-attribute | *new-attribute
General Semantics
Begin and end time of a child in a sequential element have the following default values:
The default value for the end time of a sequential element is the end time of the last element contained in the sequence.
Syntax
media-object = ref |audio | img | video | text
ref = "<ref" *mo-attribute ("/>" | "></ref" ">")
audio = "<audio" *mo-attribute ("/>" | "></audio" ">")
img = "<img" *mo-attribute ("/>" | "></img" ">")
video = "<video" *mo-attribute ("/>" | "></video" ">")
text = "<text" *mo-attribute ("/>" | "></text" ">")
mo-attribute = id | href | type | loc | dur | repeat | *sync-attribute
| *new-attribute | mo-xml-link-def | mo-show-def
| mo-actuate-def | mo-inline-def
href = "href" "=" (<">URL<"> | <'>URL<'>)
; URL syntax defined in RFC 1808
type = "type" "=" (<">MIME-type<"> | <'>MIME-type<'>)
; MIME-type syntax defined in RFC 2045
loc = "loc" "=" (<">id-value<"> | "'"id-value"'")
; the following rules are added to handle normalized XML documents containing
; the default values for these attributes
mo-xml-link-def = "xml-link" "=" (<">"simple"<"> | "'""simple""'")
mo-show-def = "show" "=" (<">"embed"<"> | "'""embed""'")
mo-actuate-def = "actuate" "=" (<">"auto"<"> | "'""auto""'")
mo-inline-def = "inline" "=" (<">"true"<"> | "'""true""'")
General Semantics
The media object elements allows the inclusion of external components into an SMIL presentation.
The names "audio", "video", "text" and "img" are synonyms for "ref". They serve to improve the readability of the document. The player must not derive the type of the media object from the name of the media object element. This is important when the URL points to the description of a media object file rather than to the file itself.
Editor's note: The semantics of the "audio", "video", "text" and "img" elements may change in a later version of the document, if it is decided that media type specific attributes should be added to these elements, for example specific attributes that only apply in audio files.
Attributes
Syntax
sync-attribute = begin | end
begin = "begin" "=" event-val
end = "end" "=" event-val
event-val = <">event-spec<"> | <'>event-spec<'>
event-spec = qualified-event | offset
qualified-event = id "(" id-value ")" "(" event ")" ["+" delay]
event = clock-val | "begin" | "end" | "ready"
delay = clock-val
clock-val = full-clock-val | partial-clock-val | timecount-val
full-clock-val = hours ":" minutes ":" seconds ["." units]
partial-clock-val = minutes ":" seconds ["." units]
timecount-val = timecount ["." fraction] ["h" | "min" | "s" |
"ms" ] ; default is "s"
hours = 2DIGIT ; range from 00 to 23
minutes = 2DIGIT ; range from 00 to 59
seconds = 2DIGIT ; range from 00 to 59
units = 1*DIGIT ; range from 0 to ups-1
timecount = 1*DIGIT
fraction = 1*DIGIT
offset = clock-val
General Semantics
The synchronization attributes "begin" and "end" can be added to any schedule element. These attributes change the default begin and end times of the element. A synchronization attribute can be an offset value or a qualified event.
If the value of a synchronization attribute is an offset value, its semantics depends on the parent of the element containing the synchronization attribute:
<par> <audio id="a" begin="6s" ... /> ... </par>
par |------------------| 6s a <----->|-----------|
Figure 6.3: Synchronization attribute with offset value within a parallel group
<seq> <audio .../> <audio begin="5s" .../> </seq> audio 5s audio |---------|<---->|---------|
Figure 6.4: Synchronization attribute with offset value within a sequential group
If the value of a synchronization attribute is a qualified event, the attribute specifies that an element should begin or end when a particular event occurs in another element (see Figure 6.5). This element must be a sibling of the element with the synchronization attribute.
The following events are defined for all schedule elements:
begin="id(x)(begin)"
begin="id(x)(end)"
begin="id(x)(45s)"
end="id(x)(ready)"
<par> <audio id="a" begin="6s" ... /> <img begin="id(a)(4s)" ... /> </par>
par
|-----------------|
6s a
<---->|-----------|
4s
<-->
img
|-------|
Figure 6.5: Synchronization attribute with qualified event value
<seq> <img dur="5s" end="id(a)(ready)" .../> <audio id="a" .../> </seq>
img audio |-----|-------| |-----|-----|-----|-----> Presentation clock (in s) | 0 | 5 10 15 | Audio ready
a) audio ready before end of minimal interlude duration
img audio
|---------|-------|
|-----|-----|-----|-----> Presentation clock (in s)
|
0 5 | 10 15
|
Audio ready
b) audio ready after end of minimal interlude duration
Figure 6.6: Interlude element
Error Handling
Attributes
Syntax
switch = "<switch" *switch-attribute (">" *switch-content "</switch>"
| "/>")
switch-content = comment | schedule | switch | link
switch-attribute = id | new-attribute
General Semantics
The switch element allows an author to specify a set of alternative media objects from which only one media object should be chosen.
The switch element can be used, for example, to express that the audio track of a video is available in different languages. More generally, the elements within a switch differ with respect to one or more parameter values (e.g. language, bitrate). These parameters and their values are added to the elements using XML attribute-value pairs.
A list of standard attributes that can be used for selecting an alternative will be added to a future version of this specification. Implementations are free to add new attributes to this list.
The exact selection process of the list of elements is implementation specific. However, the recommended method of implementation is to evaluate the topmost element for acceptability, and if that element has acceptable properties, to select that element at the exclusion of other elements within the switch. Only if the first element does not have acceptable properties, the media player would move down the list of alternatives. Thus, authors should order the alternatives from the most desirable to the least desirable.
Examples
In a common scenario, implementations may wish to allow for selection via a "bitrate" parameter on elements. The media player evaluates each of the "choices" (elements within the switch) one at a time, looking for an acceptable bitrate given the known characteristics of the link between the media player and media server.
<switch>
<par bitrate="40000">
........
</par>
<par bitrate="24000">
........
</par>
<par bitrate="10000">
........
</par>
</switch>
The elements within the switch may be any combination of elements. For instance, one could merely be specifying an alternate audio track:
<switch> <audio href="joe-audio-better-quality" bitrate="16000" /> <audio href="joe-audio" bitrate="8000" /> </switch>
It would also be possible to use the switches inside the <par> and <seq> elements. The following would be valid:
<par>
<text ...../>
<switch>
<audio href="joe-audio-better-quality" bitrate="16000" />
<audio href="joe-audio" bitrate="8000" />
</switch>
<video ..../>
</par>
Syntax
link = inline | out-of-line
Relation to XML linking
The link element allows the description of navigational links between objects. SMIL linking is based upon the linking concepts described in the XML Linking draft (XLL).
This specification uses the terms resource, linking element, locator, in-line link and out-of-line link as defined in XLL. It aims to provide minimal link functionality, which can be extended by future versions of SMIL or by individual applications. SMIL provides for both in-line as well as out-of-line link elements. Links are limited to uni-directional single-headed links (i.e. all links have exactly one source and one destination resource). All links in SMIL are actuated by the user (i.e. all links have an implicit attribute actuate="user").
Handling of Links in Embedded Documents
Due to its integrating nature, the presentation of an SMIL document may involve other (non-SMIL) applications or plug-ins. For example, an SMIL browser may use an HTML plug-in to display an embedded HTML page. Vice versa, an HTML browser may use an SMIL plug-in to display an SMIL document embedded in an HTML page.
In such presentations, links may be defined by documents at different levels and conflicts may arise. In this case, the link defined by the containing document should take precedence over the link defined by the embedded object. Note that since this might require communication between the browser and the plug-in, SMIL implementations may choose not to comply with this recommendation.
If a link is defined in an embedded SMIL document, traversal of the link affects only the embedded SMIL document.
If a link is defined in a non-SMIL document which is embedded in an SMIL document, link traversal can only affect the presentation of the embedded document and not the presentation of the containing SMIL document. This restriction may be released in future versions of SMIL.
Addressing
SMIL uses the locator syntax defined in XLL. Support for the name fragment identifier and the '#' connector is required, support for XPointers and the "|" connector is optional. In practice, this means that SMIL only requires support for locators as currently used in HTML (e.g. it uses locators of the form "http://foo.com/some/path#anchor1").
Note that an SMIL document may use an anchor in another document not only as the destination of a link (as in HTML), but also as the source of a link (by using an out-of-line link).
Linking to SMIL Fragments
A locator that points to an SMIL document may contain a fragment part (e.g. http://www.w3.org/test.smi#par1). The fragment part is an id attribute that identifies one of the elements within the referenced SMIL document. If a link containing a fragment part is followed, the presentation should start as if the user had fast-forwarded to the beginning of the designated fragment in the destination document.
Syntax
inline = "<a" *inline-attribute (">" *src-element "</a" ">" | "/>")
src-element = comment | schedule | switch
; link element not in this list,
: since inline links cannot be nested
inline-attribute = link-attribute | show | inline-xml-link-def
| inline-inline-def
link-attribute = id | href
show = "show" "=" (<">show-value<"> | "'"show-value"'")
show-value = "replace" | "new" | "pause"
; the following rules are added to handle normalized XML documents containing
; the default values for these attributes
inline-xml-link-def = "xml-link" "=" (<">"simple"<"> | "'""simple""'")
inline-inline-def = "inline" "=" (<">"true"<"> | "'""true""'")
General Semantics
An inline link element has implicit attributes xml-link="simple" and inline="true". It has an attribute "show" that controls the temporal behavior of the source when the link is followed. Otherwise, its functionality is identical to the functionality of the a-element in HTML. Inline links may not be nested. The inline link element must have an href attribute.
Attributes
Support for the EMBED value as defined by XLL is not required.
Examples
Example 1
The link starts up the new presentation replacing the presentation that was playing.
<a href="http://www.cwi.nl/somewhereelse.smi">
<video href="rtsp://foo.com/graph.imf" loc="l_window"/>
</a>
The first line defines the destination of the link. The second line is the next video item in the SMIL presentation (inline). The third line is the end of the link.
In the example, the second line can be replaced by a reference to any valid subtree of an SMIL presentation.
Example 2
The link starts up the new presentation in addition to the presentation that was playing.
<a href="http://www.cwi.nl/somewhereelse.html" show="new">
<video href="rtsp://foo.com/graph.imf" loc="l_window"/>
</a>
This allows SMIL to spawn off an HTML browser, for example.
Example 3
The link starts up the new presentation and pauses the presentation that was playing.
<a href="http://www.cwi.nl/somewhereelse.smi" show="pause">
<video href="rtsp://foo.com/graph.imf" loc="l_window"/>
</a>
Syntax
out-of-line = "<hlink" *out-of-line-attribute (">" 2anchor "</hlink" ">" | "/>")
; limit to single headed links means only two anchors allowed
out-of-line-attribute = link-attribute | out-of-line-xml-link-def
| out-of-line-inline-def
; the following rules are added to handle normalized XML documents containing
; the default values for these attributes
out-of-line-xml-link-def = "xml-link" "=" (<">"extended"<"> | "'""extended""'")
out-of-line-inline-def = "inline" "=" (<">"false"<"> | "'""false""'")
General Semantics
Out-of-line links serve to associate a single source element with a single destination element. In contrast to an in-line link, the source element is identified indirectly by an anchor element in the content of the out-of-line element. The content of an out-of-line link must contain exactly one source anchor and one destination anchor. Source and destination are discriminated by the value of the anchor's "role" attribute.
In terms of the XML linking specification, the <hlink> element is an extended out-of-line link, i.e. it has implicit attributes xml-link="extended" and inline="false".
The show attribute is optional. Its default value is "replace".
Syntax
anchor = "<anchor" *anchor-attribute ("/>" | "></anchor>")
anchor-attribute = id | href | role | annchor-locator-def
role = "role" "=" (<">role-value<"> | "'"role-value"'")
role-value = "src" | "dst"
; the following rule is added to handle normalized XML documents containing
; the default values for this attribute
anchor-locator-def = "xml-link" "=" (<">"locator"<"> | <'>"locator"<'>)
General Semantics
The anchor element is used to locate the source and the destination resources in an out-of-line link element. They have an implicit attribute xml-link="locator".
Attributes
Example Use
Example 1
The following example achieves the same functionality as the example 1 in the previous section, but uses an out-of-line link instead of an inline link:
<video id="graph" href="rtsp://foo.com/graph.imf" loc="l_window"/>
.
.
.
<hlink>
<anchor role="src" href="#graph"/>
<anchor role="dst" href="http://www.cwi.nl/somewhereelse.smi"/>
</hlink>
Example 2
The following example contains an out-of-line link from an element in one presentation A to the middle of another presentation B. This would play presentation B starting from the point where the designated fragment begins (i.e. the presentation would start as if the user had fast-forwarded to the beginning of the designated fragment in the destination document).
Presentation A:
<video id="graph" href="rtsp://foo.com/graph.imf" loc="l_window"/>
...
...
<hlink>
<anchor role="dst" href="http://www.cwi.nl/mm/presentationB#next"/>
^^^^^
<anchor role="src" href="#graph"/>
</hlink>
Presentation B:
...
<seq>
<par>
<video href="rtsp://foo.com/graph.imf" loc="l_window"/>
<video href="rtsp://foo.com/anchor.rm" loc="r_window"/>
<text href="rtsp://foo.com/caption1.html" loc="l_1_title"/>
<text href="rtsp://foo.com/caption2.rtx" loc="r_1_title"/>
</par>
<par>
<video href="rtsp://foo.com/timbl.rm" loc="l_window"/>
<video id="next" href="rtsp://foo.com/v1.rm" loc="r_window"/>
^^^^^^^^^
<text href="rtsp://foo.com/caption1.html" loc="l_2_title"/>
<text href="rtsp://foo.com/caption2.rtx" loc="r_2_title"/>
</par>
</seq>
...
This is a normative appendix of this specification
Tuner Element
Syntax
tuner = "<tuner" *tuner-attribute ("/>" | "></tuner" ">")
tuner-attribute = id | left | top | z | width | height
left = "left" "=" (<">*DIGIT[%]<"> | <'>*DIGIT[%]<'>)
top = "top" "=" (<">*DIGIT[%]<"> | <'>*DIGIT[%]<'>)
z = "z" "=" (<">*DIGIT<"> | <'>*DIGIT<'>)
height = "height" "=" (<">*DIGIT[%]<"> | <'>*DIGIT[%]<'>)
width = "width" "=" (<">*DIGIT[%]<"> | <'>*DIGIT[%]<'>)
General Semantics
The tuner element controls the position and size of a visual media object (for example text, image, video) within a rendering window. If a media object overlaps with the borders of the rendering window, the parts that are outside of the rendering window are clipped.
The tuner element and its attributes define the SMIL basic layout language. The type identifier for this language is "text/smil-basic" (note that this is not a registered MIME type, and probably will not become one in future. A MIME-like notation is chosen to be consistent with the type-specification for other layout languages).
All tuner elements must have an id attribute. Media objects that use a particular tuner element reference its id in their loc attribute.
In order to select the default layout values for all elements in a document, the document must contain an empty layout section, for example:
"<layout type="text/smil-basic"></layout>"
CSS is one of the alternative layout languages that can be supported by SMIL implementations.
The working group has seriously studied the alternative of using CSS positioning directly for laying SMIL media objects, instead of introducing SMIL basic layout. This was preliminarily rejected for several reasons:
These issues require further study, and it was felt that a detailed evaluation of the suitability of CSS at this point would delay the core functionality of SMIL, namely its synchronization features. However, the issue is still under consideration, and the decision for "smil-basic" is not final, as any other decision reflected within this document.
Differences between SMIL basic layout and CSS positioning include:
SMIL basic layout is identical to CSS positioning in the following points:
Attributes
Rendering Window | 0,0 \ / +-----------------------------------+ / \ | / \ | | | | | | | | top | | | | | | | \ / | | | left |-------------| / \ | | Rendering Height |<---->| | | | | | | | | height | | | | | | | | | |-------------| \ / | | | | | | <-------------> | | | width | | +-----------------------------------+ \ / <-----------------------------------> Rendering Width
Figure 5.1: Semantics of left, top, width and height attributes
This is an informative part of this specification
All of the mechanisms specified in this document are described in both prose and an augmented Backus-Naur Form (BNF) similar to that used by RFC 2068 (http 1.1) and RFC 822. Implementers will need to be familiar with the notation in order to understand this specification. The augmented BNF includes the following constructs:
Basic Rules
(section must be updated to comply with XML)
The following rules are used throughout this specification to describe basic parsing constructs. The US-ASCII coded character set is defined by ANSI X3.4-1986.
OCTET = <any 8-bit sequence of data>
CHAR = <any US-ASCII character (octets 0 - 127)>
UPALPHA = <any US-ASCII uppercase letter "A".."Z">
LOALPHA = <any US-ASCII lowercase letter "a".."z">
ALPHA = UPALPHA | LOALPHA
DIGIT = <any US-ASCII digit "0".."9">
CTL = <any US-ASCII control character
(octets 0 - 31) and DEL (127)>
CR = <US-ASCII CR, carriage return (13)>
LF = <US-ASCII LF, linefeed (10)>
SP = <US-ASCII SP, space (32)>
HT = <US-ASCII HT, horizontal-tab (9)>
<"> = <US-ASCII double-quote mark (34)>
CRLF = CR LF
LWS = [CRLF] 1*( SP | HT )
TEXT = <any OCTET except CTLs,
but including LWS>
token = 1*<any CHAR except CTLs or tspecials>
tspecials = "(" | ")" | "<" | ">"
| "[" | "]" | "?" | "="
| SP | HT
This is a normative appendix of this specification
<!--
This is a draft and experimental XML document type
definition for SMIL 1.0.
Draft: $Date: 1997/11/03 17:22:30 $ ($Revision: 1.1 $)
Author: Jacco van Ossenbruggen <jrvosse@cwi.nl>
This is work in progress, subject to change at any time.
Further information about SMIL 1.0 is available at:
http://www.w3.org/AudioVideo/
-->
<!--=================== SMIL Document =====================================-->
<!--
The root element SMIL contains all other elements,
The lipsync attribute here provides a global default
for the lipsync attribute of the par elements.
A default for this global attribute is implementation dependent:
-->
<!ELEMENT smil (head?,body?)>
<!ATTLIST smil
id ID #IMPLIED
lipsync (true|false) #IMPLIED
>
<!--=================== The Document Head =================================-->
<!ENTITY % layout-section "layout|switch">
<!ENTITY % head-element "%layout-section;">
<!ELEMENT head ((%head-element;)*)>
<!ATTLIST head id ID #IMPLIED>
<!--=================== Layout Element ====================================-->
<!ELEMENT layout ANY>
<!ATTLIST layout
id ID #IMPLIED
type CDATA "text/smil-basic"
>
<!--=================== Tuner Element =====================================-->
<!ELEMENT tuner EMPTY>
<!ATTLIST tuner
id ID #REQUIRED
left CDATA "0"
top CDATA "0"
z CDATA "1"
height CDATA #IMPLIED
width CDATA #IMPLIED
>
<!--=================== The Document Body =================================-->
<!ENTITY % media-object "audio|video|text|img|ref">
<!ENTITY % schedule "par|seq|(%media-object;)">
<!ENTITY % inline-link "a">
<!ENTITY % out-of-line-link "hlink">
<!ENTITY % link "%inline-link;|%out-of-line-link;">
<!ENTITY % container-content "(%schedule;)|switch|(%link;)">
<!ENTITY % body-content
"(%out-of-line-link;)*,(%schedule;|switch),(%out-of-line-link;)*">
<!ELEMENT body (%body-content;)>
<!ATTLIST body id ID #IMPLIED>
<!--=================== Synchronization Attributes ========================-->
<!ENTITY % sync-attributes "
begin CDATA #IMPLIED
end CDATA #IMPLIED
">
<!--=================== The Parallel Element ==============================-->
<!-- The default for par's lipsync attribute is the value
of the lipsync attribute of the SMIL root element.
-->
<!ENTITY % par-content "%container-content;">
<!ELEMENT par (%par-content;)*>
<!ATTLIST par
id ID #IMPLIED
lipsync (true|false) #IMPLIED
endsync CDATA "last"
dur CDATA #IMPLIED
repeat CDATA "1"
%sync-attributes;
>
<!--=================== The Sequential Element ============================-->
<!ENTITY % seq-content "%container-content;">
<!ELEMENT seq (%seq-content;)*>
<!ATTLIST seq
id ID #IMPLIED
dur CDATA #IMPLIED
repeat CDATA "1"
%sync-attributes;
>
<!--=================== The Switch Element ================================-->
<!-- In the head, a switch may contain only layout elements,
in the body, only container elements. However, this
constraint cannot be expressed in the DTD (?), so
we allow both:
-->
<!ENTITY % switch-content "layout|(%container-content;)">
<!ELEMENT switch (%switch-content;)*>
<!ATTLIST switch id ID #IMPLIED>
<!--=================== Media Object Elements =============================-->
<!-- SMIL only defines the structure. The real media data is
referenced by the href attribute of the media objects.
The media objects have the following link attributes
for XML linking compatibility:
-->
<!ENTITY % mo-XML-link-atts '
xml-link (simple) #FIXED "simple"
show (embed) #FIXED "embed"
actuate (auto) #FIXED "auto"
inline (true) #FIXED "true"
'>
<!-- Furthermore, they have the the following attributes as defined
in the SMIL draft
-->
<!ENTITY % mo-attributes "
href CDATA #REQUIRED
type CDATA #IMPLIED
loc CDATA #IMPLIED
id ID #IMPLIED
dur CDATA #IMPLIED
repeat CDATA '1'
%sync-attributes;
%mo-XML-link-atts;
">
<!-- All info is in the attributes, media objects are empty elements: -->
<!ELEMENT audio EMPTY>
<!ELEMENT video EMPTY>
<!ELEMENT text EMPTY>
<!ELEMENT img EMPTY>
<!ELEMENT ref EMPTY>
<!ATTLIST audio %mo-attributes;>
<!ATTLIST video %mo-attributes;>
<!ATTLIST text %mo-attributes;>
<!ATTLIST img %mo-attributes;>
<!ATTLIST ref %mo-attributes;>
<!--=================== Link Elements =====================================-->
<!-- These should all conform to the XML linking elements -->
<!--=================== Inline Link Element ===============================-->
<!ELEMENT a (%media-object;|seq|par|switch)*>
<!ATTLIST a
href CDATA #REQUIRED
id ID #IMPLIED
role CDATA #IMPLIED
content-role CDATA #IMPLIED
content-title CDATA #IMPLIED
behavior CDATA #IMPLIED
show (replace|new|pause) "replace"
xml-link (simple) #FIXED "simple"
actuate (user) #FIXED "user"
inline (true) #FIXED "true"
>
<!--=================== Out-of-line Link Element ==========================-->
<!ELEMENT hlink (anchor,anchor)>
<!ATTLIST hlink
id ID #IMPLIED
show (replace|new|pause) "replace"
role CDATA #IMPLIED
content-role CDATA #IMPLIED
content-title CDATA #IMPLIED
behavior CDATA #IMPLIED
xml-link (extended) #FIXED "extended"
actuate (user) #FIXED "user"
inline (false) #FIXED "false"
>
<!--=================== Anchor Element ====================================-->
<!ELEMENT anchor EMPTY>
<!ATTLIST anchor
id ID #IMPLIED
href CDATA #REQUIRED
role (src|dst) #REQUIRED
behavior CDATA #IMPLIED
xml-link (locator) #FIXED "locator"
actuate (user) #FIXED "user"
>
This is an informative appendix of this specification
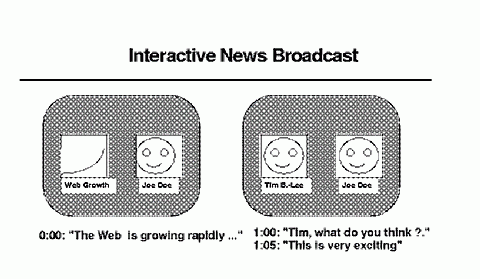
Imagine a news broadcast on the growth of the Web. In the first scene (see left hand side of Figure 7.1), a graph on the left hand side of the screen displays the growth of the Web. The right hand side of the screen is taken up by a video of an anchor person commenting the graph. The graph and the commentators video are set up on a background.
In the second scene (see right hand side of Figure 7.1), the graph is replaced by a video showing Tim Berners-Lee, and the anchor person starts to interview him. During the interview, the user can click on Tim's video, and Tim's homepage will be brought up (via a hyperlink).

Figure 7.1: Interactive newscast screenshots
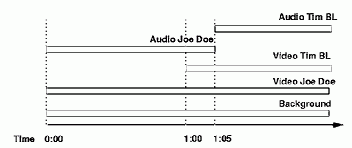
Figure 7.2 shows the time line and some of the media components used in this presentation:

Figure 7.2: Schedule for interactive newscast scenario
Some components do not appear in the figure:
This scenario can be implemented using the following SMIL document:
<smil>
<head>
<layout type="text/smil-basic">
<tuner id="left-video" left="20" top="50" z="2"/>
<tuner id="left-text" left="20" top="120" z="2"/>
<tuner id="right-video" left="150" top="50" z="2"/>
<tuner id="right-text" left="150" top="120" z="2"/>
</layout>
</head>
<body>
<par>
<img href="bg"/>
<seq>
<par>
<img href="graph" loc="left-video" dur="45s"/>
<text href="graph-text" loc="left-text"/>
</par>
<par>
<a href="http://www.w3.org/People/Berners-Lee">
<video href="tim-video" loc="left-video"/>
</a>
<text href="tim-text" loc="left-text"/>
</par>
</seq>
<seq>
<audio href="joe-audio"/>
<audio href="tim-audio"/>
</seq>
<video id="jv" href="joe-video" loc="right-video"/>
<text href="joe-text" loc="right-text"/>
</par>
</body>
</smil>
Copyright © 1997 W3C (MIT, INRIA, Keio ), All Rights Reserved. W3C liability, trademark, document use and software licensing rules apply. Your interactions with this site are in accordance with our public and Member privacy statements.