1. Introduction
This specification adds support of `composition` layers to the WebXR spec. The benefits of layers are as follows:
-
Performance and judder: Composition layers are presented at the frame rate of the compositor (i.e. native refresh rate of HMD) rather than at the application frame rate. Even when the application is not updating the layer’s rendering at the native refresh rate of the compositor, the compositor might be able to re-project the existing rendering to the proper pose. This results in smoother rendering and less judder. Another feature of layers is that each of them can have different resolution. This allows the application to scale down the main eye buffer resolution on low performance systems, but keeping essential information, such as text or a map, in its own layer at a higher resolution.
-
Legibility/visual fidelity: In regular WebXR, the resolution for eye-buffers might be reduced to relatively low values especially on low performance systems. This makes it harder to render high fidelity content, such as text. With Composition Layers, a static cylinder or quad layer can be drawn once at high resolution and is resampled only once by the compositor. This contrasts with the traditional approach with rendering an
XRWebGLLayerwhere content is produced at the device’s refresh rate and resampled at least twice: once when rendering into WebGL eye-buffer (which can lose details due to lower eye-buffer resolution) and the second time by the compositor. -
Power consumption / battery life: Due to the reduced rendering pipeline, the lack of double sampling and no need to update the layer’s rendering each frame, the power consumption is expected to be improved.
-
Latency: Pose sampling for composition layers may occur at the very end of the frame and then certain reprojection techniques could be used to update the layer’s pose to match it with the most recent HMD pose. This may significantly reduce the effective latency for the layers' rendering and as a result improve overall experience.
-
Support for more color types: WebXR only supports RGB values. Composition layer will have broader support for color types so authors can use compressed formats or sRGB.
1.1. Terminology
1.2. Application flow
If an author wants to use GL layers, they have to go through these steps:
-
For any layer type other than
XRProjectionLayerrequest support throughrequiredFeaturesoroptionalFeaturesinrequestSession(). -
Create an
XRWebGLBindingorXRMediaBinding. -
Create layers with these objects.
-
Add the layers to
XRRenderStateInitand callupdateRenderState(). -
During
requestAnimationFrame()for webgl layers, draw content each WebGL layer.
2. Initialization
If an application wants to create layers other than of type XRProjectionLayer during a session,
the session MUST be requested with an appropriate feature descriptor. The string "layers" is introduced
by this module as a new valid feature descriptor for the WebXR Layers feature.
Layers of type XRProjectionLayer MUST always be supported, regardless if the feature descriptor was requested.
navigator. xr. requestSession( 'immersive-vr' , { optionalFeatures: [ 'layers' ] }
Layers are only supported for XRSessions created with XRSessionMode of "immersive-vr" or "immersive-ar". "inline" sessions MUST not support layers.
The "layers" feature descriptor has a feature requirement that it cannot be enabled when there is an active immersive session.
NOTE: This means that executing the request(permissionDesc) API with "layers" will
not enable layers support for the current active session.
3. Layer types
3.1. Mono and stereo layers
A stereo layer MUST supply anXRSubImage to render to for each view.
A mono layer MUST supply a single XRSubImage which is shown to each view.
The XR Compositor MUST ensure that layers are presented correctly in stereo to the observer.
3.2. XRLayerLayout
TheXRLayerLayout enum defines the layout of the layer.
enum {XRLayerLayout "default" ,"mono" ,"stereo" ,"stereo-left-right" ,"stereo-top-bottom" };
-
A layout of
defaultindicates that the layer can accomodate all the views of session’s list of views. -
A layout of
monoindicates that the layer is mono. -
A layout of
stereoindicates that the layer is stereo. -
A layout of
stereo-left-rightindicates that the layer is stereo and divided left to right. -
A layout of
stereo-top-bottomindicates that the layer is stereo and divided top to bottom.
NOTE: If an XRCompositionLayer is created with a "default" or "stereo" XRLayerLayout, it is highly recommended
that it is allocated with an "texture-array" texture type.
Note: The "stereo-left-right" and "stereo-top-bottom" layouts are designed to minimize draw
calls for content that is already in stereo (for example stereo videos or images). Experiences that don’t require such assets types
should use the "default" or "stereo" layout.
3.3. XRCompositionLayer
XRCompositionLayer defines a set of common attributes and behaviors across certain layer types.[Exposed =Window ]interface :XRCompositionLayer XRLayer {readonly attribute XRLayerLayout layout ;attribute boolean blendTextureSourceAlpha ;attribute boolean ?chromaticAberrationCorrection ;readonly attribute unsigned long mipLevels ;readonly attribute boolean needsRedraw ;undefined (); };destroy
The layout attribute returns the layout of the layer.
The blendTextureSourceAlpha attribute enables the layer’s texture alpha channel.
The chromaticAberrationCorrection attribute is a hint for the XR Compositor to
enable optical chromatic aberration correction for the layer. If the user agent or device does not support this attribute, they
should return null on getting, and setting should be a no-op.
If the chromaticAberrationCorrection was changed, it will take effect at the next XRFrame.
The needsRedraw attribute signals that the XRCompositionLayer should be
rerendered in the next XR animation frame. It MAY be set when the underlying resources of a layer are lost or
when the XR Compositor can no longer reproject the layer. Failing to redraw the content in the next XR animation frame might cause flickering or other side effects.
The mipLevels attribute returns the depth of the mip chain. This MUST be equal
or smaller than the value requested in mipLevels.
NOTE: some platforms don’t support mip levels. Authors should query mipLevels to determine if they can
target a certain mip level and not rely on the value they passed in mipLevels.
XRCompositionLayer layer,
the user agent MUST run the following steps:
-
Set layer’s
needsRedrawtotrue. -
If layer is not an
XRProjectionLayer, queue a task to fire an event namedredrawon layer.
destroy() will delete the underlying attachments. If there are no attachments, this function does nothing.
To intialize a composition layer with a XRSession session and an optional instance of a WebGLRenderingContext or a WebGL2RenderingContext context, the user agent MUST run the following steps:
-
Set this
blendTextureSourceAlphatotrue. -
Initialize this
chromaticAberrationCorrectionas follows:- If the user agent supports chromatic aberration correction
- Set this
chromaticAberrationCorrectiontotrueorfalsedepending on the user agent’s preference. - Otherwise
- Set this
chromaticAberrationCorrectiontonull.
When calling destroy(), the user agent MUST run the following steps:
-
Set this colorTextures array to an empty array.
-
Set this depthStencilTextures array to an empty array.
-
Destroy the underlying GL attachments.
Each XRCompositionLayer has a context object which is an instance
of either null or a WebGLRenderingContext or a WebGL2RenderingContext and a media object which is an instance of null or a HTMLVideoElement.
Each XRCompositionLayer has an associated session, which is the XRSession it was created with.
When setting the space on a layer with XRSpace space and XRCompositionLayer layer, the user agent MUST run the following steps to validate if the space is valid:
XRCompositionLayer has an internal boolean isStatic that indicates that the author can only draw
to this layer when needsRedraw is true.
NOTE: if isStatic is true the author can only draw into the layer once after creation or once after
a redraw event. This allows the UA to only allocate a single GPU buffer.
When a writeable attribute is set on an XRCompositionLayer or any of its derived classes,
reading that attribute MUST return that value.
At the end of the requestAnimationFrame() callback, the value MUST be sent to
the underlying XR Compositor. The XR Compositor MUST apply the value next time it presents
the XRFrame that was passed to the requestAnimationFrame() callback.
NOTE: this means that the values must be applied when the XR Compositor redraws the scene using
the new XRFrame, even if there was no change in the colorTexture associated
with the XRCompositionLayer or the videoframe associated with a media layer. If the XR Compositor redraws the scene with the previous XRFrame's state, it must not use the new
values.
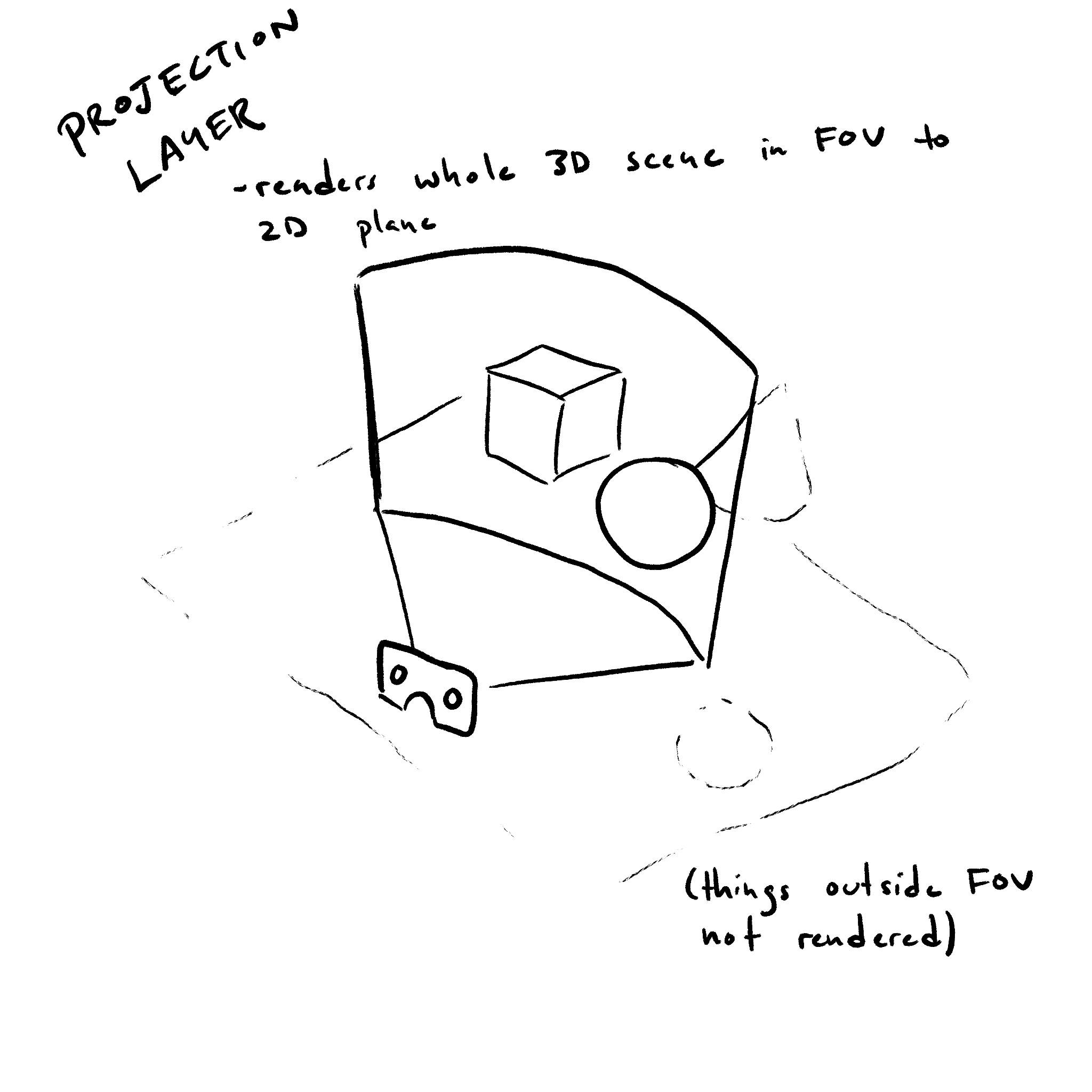
3.4. XRProjectionLayer
AnXRProjectionLayer is a layer that fills the entire view of the observer.
Projection layers should be refreshed close to the device’s native frame rate.

[Exposed =Window ]interface :XRProjectionLayer XRCompositionLayer {readonly attribute unsigned long textureWidth ;readonly attribute unsigned long textureHeight ;readonly attribute unsigned long textureArrayLength ;readonly attribute boolean ignoreDepthValues ;attribute float ?fixedFoveation ; };
The textureWidth attribute returns the width in pixels of
the colorTextures textures of this layer.
The textureHeight attribute returns the height in pixels of
the colorTextures textures of this layer.
The textureArrayLength attribute returns the number of layers of
the colorTextures textures of this layer if the XRProjectionLayer was initialized with a textureType of "texture-array". Otherwise it will return 1.
The fixedFoveation attribute controls the amount of foveation used by the XR Compositor. If the user agent or device does not support this attribute, they
should return null on getting, and setting should be a no-op.
Setting fixedFoveation to a value less than 0 will set it to 0 and setting it to
a value higher than 1 will set it to 1. 0 sets the minimum amount of foveation while 1 set the maximum. It is up to the user agent how the XR Compositor interprets these values.
If the fixedFoveation level was changed, it will take effect at the next XRFrame.
The ignoreDepthValues attribute, if true, indicates that the XR Compositor MUST NOT make use of values in the depth buffer attachment when rendering. When the attribute
is false it indicates that the content of the depth buffer attachment will be used by the XR Compositor and is expected to be representative of the scene rendered into the layer.
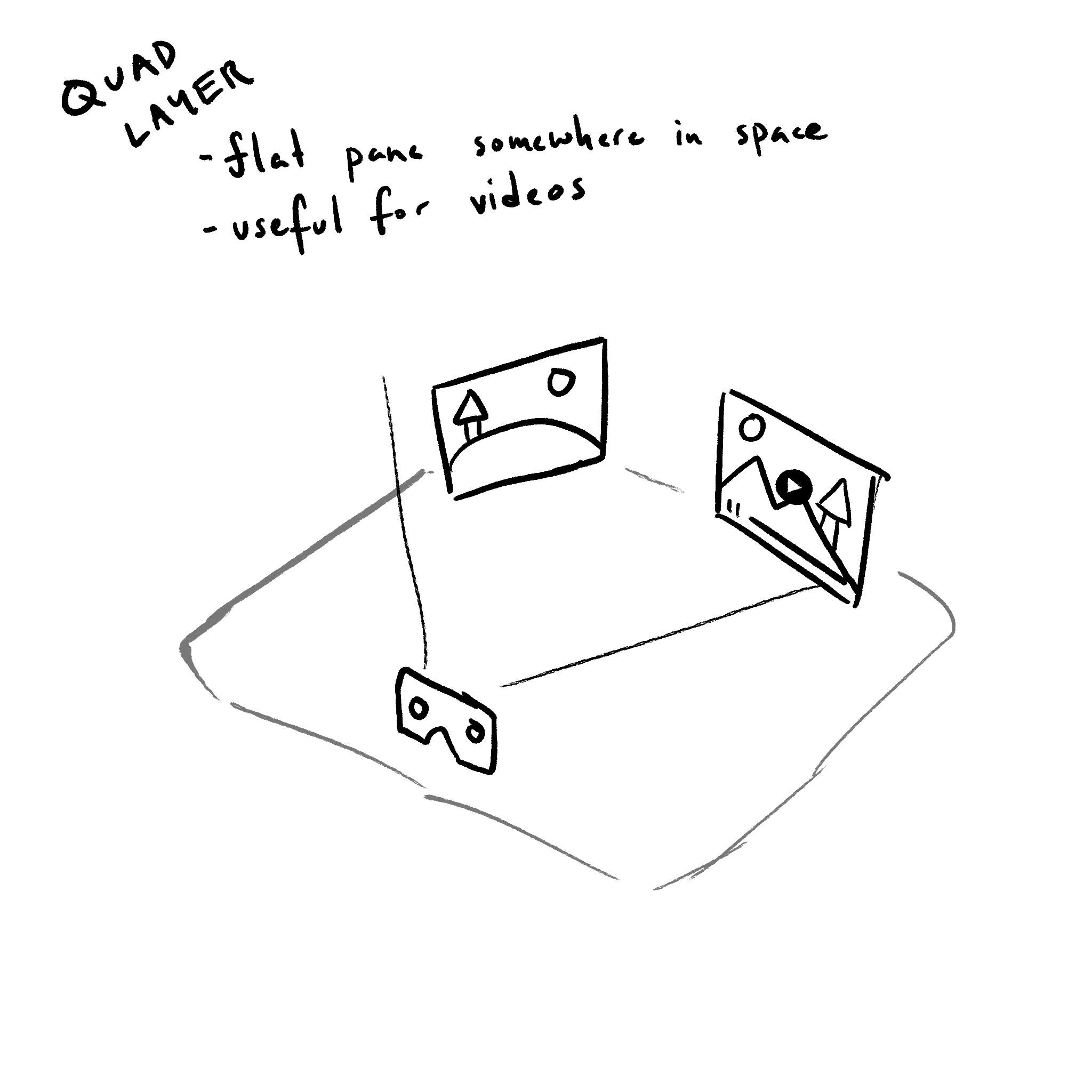
3.5. XRQuadLayer
AnXRQuadLayer renders a layer that takes up a flat rectangular space in the virtual environment.
Only the front of the layer MUST be visible; the back face MUST not be drawn by the XR Compositor.
A XRQuadLayer has no thicknes. It is a two-dimensional object positioned and oriented in 3D space. The position of a quad refers to the center of the quad.

[Exposed =Window ]interface :XRQuadLayer XRCompositionLayer {attribute XRSpace space ;attribute XRRigidTransform transform ;attribute float width ;attribute float height ; // Eventsattribute EventHandler onredraw ; };
The transform attributes sets and returns the offset and orientation relative to the space attribute. The transform and space attributes
establish the spatial relationship of the layer within the user’s physical environment.
When setting the space, first run the steps for setting the space on a layer.
The width and height attributes
set and return the width and height of the layer in meters.
XRQuadLayer layer with an XRQuadLayerInit init, the user agent MUST run the following steps:
-
Initialize layer’s
transformas follows:- If init’s
transformis set - Let layer’s
transformbe a newXRRigidTransformin the relevant realm of layer initialized withpositionandorientationof init’stransform. - Otherwise
- Let layer’s
transformbe a newXRRigidTransformin the relevant realm of layer initialized with aDOMPointInitposition of{ x: 0.0, y: 0.0, z: 0.0, w: 1.0 }.
- If init’s
The onredraw attribute is an Event handler IDL attribute for the redraw event type.
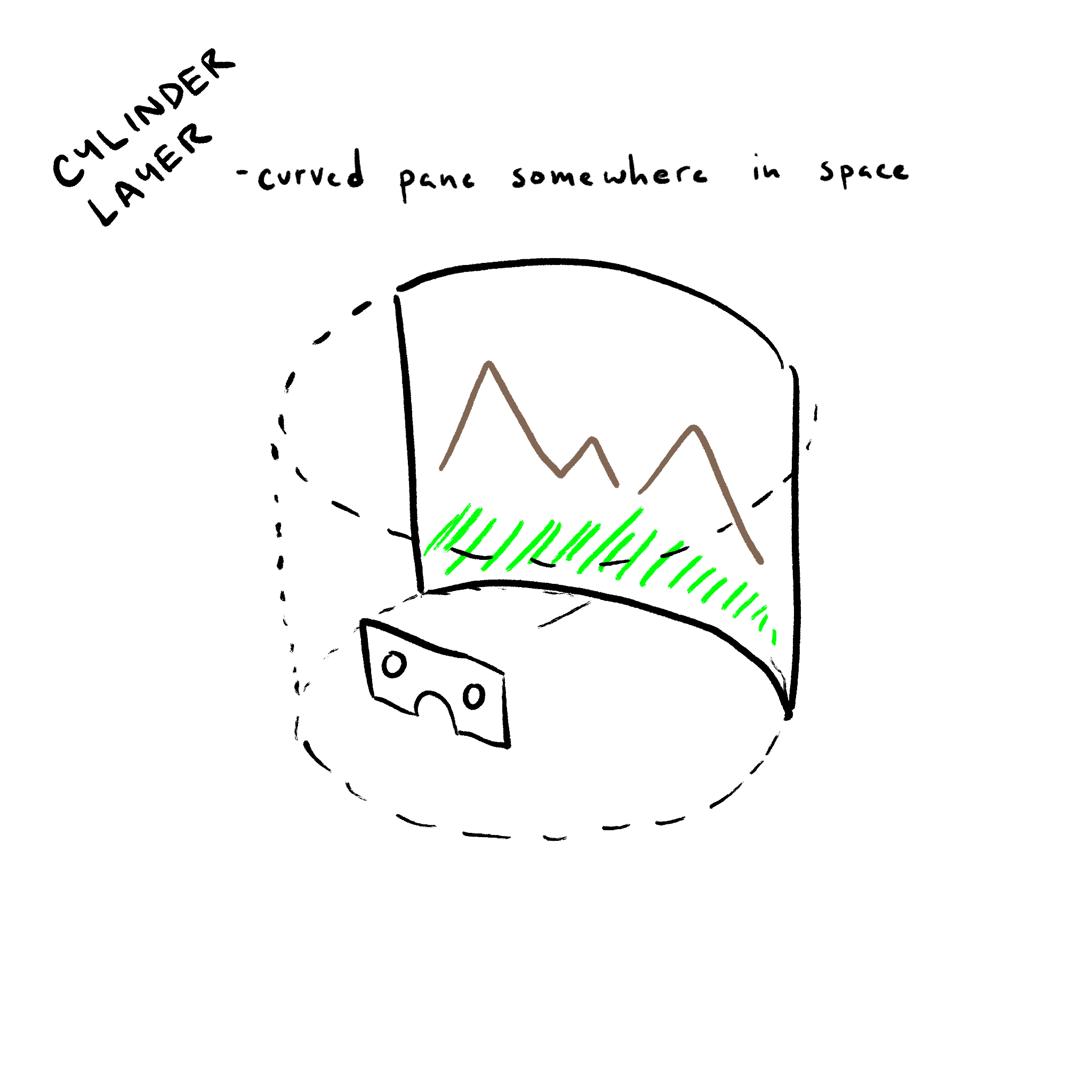
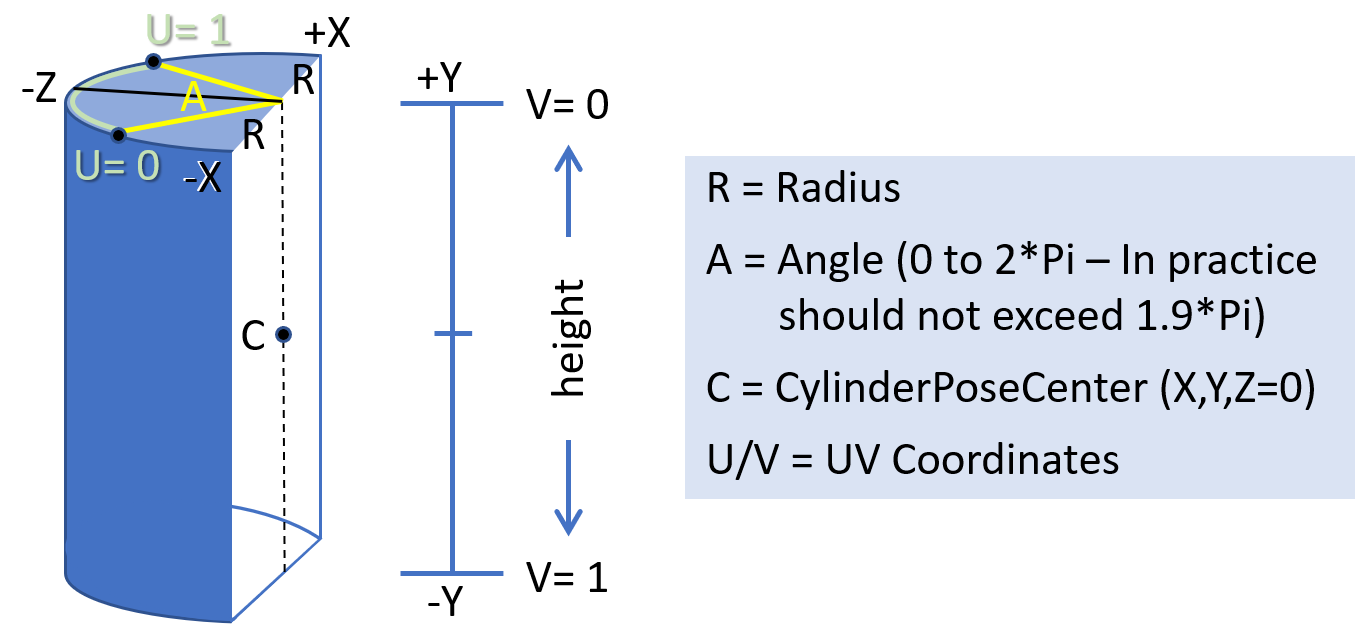
3.6. XRCylinderLayer
AnXRCylinderLayer renders a layer that takes up a curved rectangular space in the virtual environment.
Only the front of the layer MUST be visible; the back face MUST not be drawn by the XR Compositor.

A XRCylinderLayer has no thicknes. It is a two-dimensional object positioned and oriented in 3D space. The position of the cylinder refers to the center of the quad.
[Exposed =Window ]interface :XRCylinderLayer XRCompositionLayer {attribute XRSpace space ;attribute XRRigidTransform transform ;attribute float radius ;attribute float centralAngle ;attribute float aspectRatio ; // Eventsattribute EventHandler onredraw ; };
The transform attribute sets and returns the offset and orientation relative to the space attribute. The transform and space attributes
establish the spatial relationship of the layer within the user’s physical environment.
When setting the space, first run the steps for setting the space on a layer.
The radius attribute controls the radius in meters of the cylinder.
The centralAngle attribute controls the angle in radians of the visible section of the cylinder.
It grows symmetrically around the 0 angle.
The aspectRatio attribute controls the ratio of the visible cylinder section. It is the ratio of the width of the visible section of the cylinder divided by its height. The width is calculated by multiplying the radius with the centralAngle.

XRCylinderLayer layer with an XRCylinderLayerInit init, the user agent MUST run the following steps:
-
Initialize layer’s
centralAngleto init’scentralAngle. -
Initialize layer’s
aspectRatioto init’saspectRatio. -
Initialize layer’s
transformas follows:- If init’s
transformis set - Let layer’s
transformbe a newXRRigidTransformin the relevant realm of layer initialized withpositionandorientationof init’stransform. - Otherwise
- Let layer’s
transformbe a newXRRigidTransformin the relevant realm of layer initialized with aDOMPointInitposition of{ x: 0.0, y: 0.0, z: 0.0, w: 1.0 }.
- If init’s
The onredraw attribute is an Event handler IDL attribute for the redraw event type.
3.7. XREquirectLayer
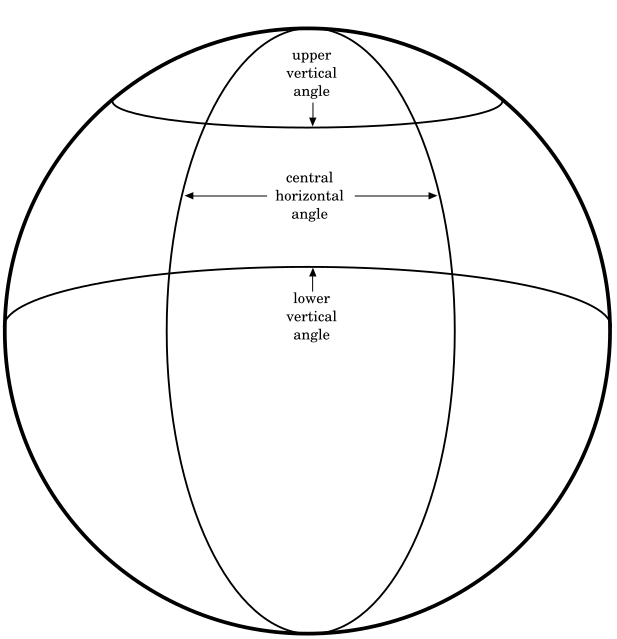
AnXREquirectLayer renders a layer where the XR Compositor MUST map an equirectangular coded data onto the inside of a sphere.

this section needs clarification
[Exposed =Window ]interface :XREquirectLayer XRCompositionLayer {attribute XRSpace ;space attribute XRRigidTransform transform ;attribute float radius ;attribute float centralHorizontalAngle ;attribute float upperVerticalAngle ;attribute float lowerVerticalAngle ; // Eventsattribute EventHandler onredraw ; };
The transform attribute sets and returns the offset and orientation relative to space. The transform attribute and the space establish the spatial relationship of the layer within the user’s physical environment.
The radius attribute is the non-negative radius in meters of the sphere. Values of zero or infinity are treated as an infinite sphere.
Setting radius to a value less than 0 will set it to 0.
The centralHorizontalAngle, upperVerticalAngle and lowerVerticalAngle attributes set and return how the texture is mapped to the sphere.
Setting centralHorizontalAngle to a value less than 0 will set it to 0 and setting it to
a value higher than 2π will set it to 2π.
Setting upperVerticalAngle or lowerVerticalAngle to a value less than -π/2 will set it
to -π/2 and setting it to a value higher than π/2 will set it to π/2.

When assigning an XRSpace to the space attribute, first run the following steps.
When setting the space on an equirect layer with XRSpace space and XREquirectLayer layer, the user agent MUST run the following steps to validate if the space is valid:
-
If init’s
spaceis not an instance of typeXRReferenceSpace, throwTypeErrorand abort these steps. -
If init’s
spacehas a type of"viewer", throwTypeErrorand abort these steps. -
Run setting the space on a layer with space and layer.
XREquirectLayer layer with an XREquirectLayerInit init, the user agent MUST run the following steps:
-
Initialize layer’s
centralHorizontalAngleto init’scentralHorizontalAngle. -
Initialize layer’s
upperVerticalAngleto init’supperVerticalAngle. -
Initialize layer’s
lowerVerticalAngleto init’slowerVerticalAngle. -
Initialize layer’s
transformas follows:- If init’s
transformis set - Let layer’s
transformbe a newXRRigidTransformin the relevant realm of layer initialized withpositionandorientationof init’stransform. - Otherwise
- Let layer’s
transformbe a newXRRigidTransformin the relevant realm of layer.
- If init’s
The onredraw attribute is an Event handler IDL attribute for the redraw event type.
3.8. XRCubeLayer
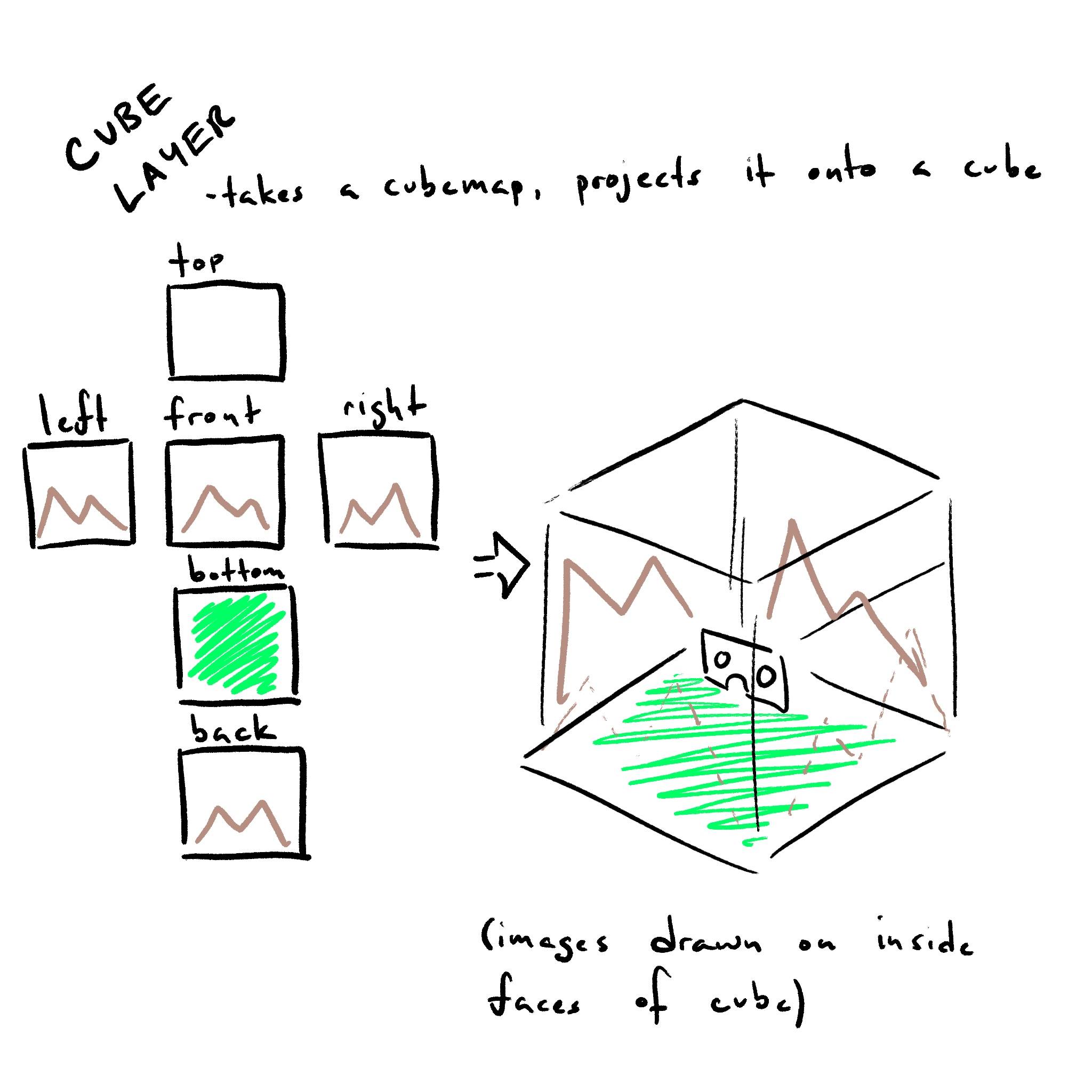
AXRCubeLayer renders a layer where the XR Compositor renders directly from a cubemap.

this section needs clarification
[Exposed =Window ]interface :XRCubeLayer XRCompositionLayer {attribute XRSpace space ;attribute DOMPointReadOnly orientation ; // Eventsattribute EventHandler onredraw ; };
The orientation attribute sets and returns the orientation relative to the space attribute. The orientation and space attributes
establish the spatial relationship of the layer within the user’s physical environment.
When placing the XRCubeLayer only the orientation of the space is considered. The cube layer will always be rendered
with the view point at the center.
When assigning an XRSpace to the space attribute, first run the following steps.
When setting the space on an cube layer with XRSpace space and XRCubeLayer layer, the user agent MUST run the following steps to validate if the space is valid:
-
If init’s
spaceis not an instance of typeXRReferenceSpace, throwTypeErrorand abort these steps. -
If init’s
spacehas a type of"viewer", throwTypeErrorand abort these steps. -
Run setting the space on a layer with space and layer.
The onredraw attribute is an Event handler IDL attribute for the redraw event type.
4. Spaces
XRProjectionLayer and XRWebGLLayer don’t have associated an XRSpace because they render to the full frame.
XRCubeLayer and XREquirectLayer MUST only support XRReferenceSpaces that are not of type "viewer".
XRQuadLayer and XRCylinderLayer MUST support all XRSpace types.
Generally, developers should not use of "viewer" space to stabilize layers, as this will almost always defeat positional or
rotational reprojection and result in a loss in stability of the rendered content relative to the world. The exception being small UI elements
like a gaze cursor or targeting reticle.
Following are some best practices of spaces to use with a layer type:
-
XRQuadLayerwith"viewer"space: Head-locked constant-size reticle in center of screen. -
XRQuadLayerorXRCylinderLayerin"local","unbounded"space: springy body-locked UI. -
XRQuadLayerorXRCylinderLayerin"local","local-floor","unbounded","bounded-floor"or anchor space: world-locked video, placed by the user. -
XREquirectLayerorXRCubeLayerin"local"space: 360-degree video or skybox.
5. Rendering
5.1. XRSubImage
TheXRSubImage object represents what viewport of the GPU texture to use.
[Exposed =Window ]interface { [XRSubImage SameObject ]readonly attribute XRViewport viewport ; };
NOTE: this class is designed to accomodate future extensions
The viewport attribute returns the XRViewport to use when rendering the sub image.
5.2. XRWebGLSubImage
TheXRWebGLSubImage object is used during rendering of the layer.
[Exposed =Window ]interface :XRWebGLSubImage XRSubImage { [SameObject ]readonly attribute WebGLTexture colorTexture ; [SameObject ]readonly attribute WebGLTexture ?depthStencilTexture ;readonly attribute unsigned long ?imageIndex ;readonly attribute unsigned long textureWidth ;readonly attribute unsigned long textureHeight ; };
The colorTexture attribute returns the color opaque texture for the XRCompositionLayer.
The depthStencilTexture attribute returns the depth/stencil opaque texture for the XRCompositionLayer.
If the layer was created without depth/stencil, this attribute returns null.
The imageIndex attribute returns the offset into the texture array. Valid only for layers
that were requested with texture-array.
The textureWidth and textureHeight attributes
return the width and height in pixels of the GL attachments, respectively.
5.3. XRTextureType
TheXRTextureType enum defines what type of texture is allocated.
enum {XRTextureType "texture" ,"texture-array" };
-
A texture type of
textureindicates that the textures ofXRWebGLSubImageMUST be of typeTEXTURE_2D -
A texture type of
texture-arrayindicates that the textures ofXRWebGLSubImageMUST be of typeTEXTURE_2D_ARRAY
6. GPU layer and view creation
6.1. Overview
When a layer is created it is backed by a GPU resource, typically a texture, provided by one of the Web platform’s graphics APIs. In order to
specify which API is providing the layer’s GPU resources an XRWebGLBinding for the API in question must be created.
Each graphics API may have unique requirements that must be satisfied before a context can be used in the creation of a layer. For example,
a WebGLRenderingContext must have its xrCompatible flag set prior to being passed to the constructor of the XRWebGLBinding instance.
Any interaction between the XRSession the graphics API, such as allocating or retrieving textures, will go through this XRWebGLBinding instance, and the exact mechanics
of the interaction will typically be API specific. This allows the rest of the WebXR API to be
graphics API agnostic and more easily adapt to future advances in rendering techniques.
Once an XRWebGLBinding instance has been acquired, it can be used to create a variety of XRCompositionLayer. Any layers created by that instance will then be able
to query the associated GPU resources each frame, generally expected to be the native API’s texture interface.
The various layer types are created with the create____Layer series of methods on the XRWebGLBinding instance. Information about the graphics resources required,
such as whether or not to allocate a depth buffer or alpha channel, are passed in at layer creation time and will be immutable for the lifetime of the layer.
The method will return the associated XRCompositionLayer type.
Some layer types may not be supported by the XRSession. If a layer type isn’t supported the method will throw an exception. XRProjectionLayer MUST be supported by all XRSessions.
6.2. Opaque textures
When using WebXR GPU layers, theXRWebGLBinding object will return instances of an opaque texture for the color and depth/stencil attachments.
An opaque texture functions identically to a standard WebGLTexture with the following changes:
-
An opaque texture is considered invalid outside of a
requestAnimationFrame()callback for its session. -
An opaque texture is invalid until it is returned by the
getSubImage()orgetViewSubImage()calls. -
The XR Compositor MUST assume that the opaque texture for the color attachment contains colors with premultiplied alpha.
-
At the end of the
requestAnimationFrame()callback the texture MUST be unbounded and detached from allWebGLShaderobjects. -
An opaque texture MUST behave as though it was allocated with texStorage2D or texStorage3D, as appropriate, even when using a WebGL 1.0 context.
-
A call to
deleteTexturewith an opaque texture MUST generate anINVALID_OPERATIONerror.
The buffers attached to an opaque texture MUST be cleared to the values in the table below during the processing of the first call to getViewSubImage() or getSubImage() in each XR animation frame.
| Buffer | Clear Value |
|---|---|
| Color | (0, 0, 0, 0) |
| Depth | 1.0 |
| Stencil | 0 |
If the opaque texture was created with 2 or more mipLevels,
the author SHOULD populate all the mip levels. The user agent MUST NOT assume that it should create the mip levels.
NOTE: the opaque textures are allocated when the layer is contructed using the allocate color textures and allocate depth textures algoritms. The side effect of this pre-allocation is that calling getSubImage() and getViewSubImage() with the same parameters will always return the same texture objects.
NOTE: Changes to the dimensions or format of the opaque textures are not allowed. GL commands may only alter the texel values and texture parameters. Using any of the following commands with the WebGLTexture will result in an INVALID_OPERATION error being generated, even if it does not affect the dimensions or format: TexImage*, CompressedTexImage*, CopyTexImage* and TexStorage*. The "Immutable-Format Texture Images" section in the OpenGL ES 3.0 spec defines these limitations in more detail.
Allocation of the resources for layers (such as memory) MUST be done through the same mechanism as WebGL.
6.3. XRProjectionLayerInit
TheXRProjectionLayerInit dictionary represents a set of configurable values that describe how an XRProjectionLayer is initialized.
dictionary {XRProjectionLayerInit XRTextureType textureType = "texture";GLenum colorFormat = 0x1908; // RGBAGLenum depthFormat = 0x1902; // DEPTH_COMPONENTdouble scaleFactor = 1.0; };
The textureType attribute defines the type of texture that the layer will have.
The colorFormat attribute defines the data type of the color texture data.
This is the list of color formats for projection layers that the XR Compositor MUST support:
-
SRGB_ALPHA_EXTfor contexts with the 'EXT_sRGB' extension enabled
For WebGL2 contexts these additional formats are supported:
The depthFormat attribute defines the data type of the depth texture data.
If depthFormat is 0 the layer will not provide a depth/stencil texture.
This is the list of depth formats for projection layers that the XR Compositor MUST support:
For WebGLRenderingContext contexts with the 'WEBGL_depth_texture' extension enabled or WebGL2 contexts:
If the extension was not enabled, the request for a depth texture is ignored.
NOTE: this could be confusing to authors because they might expect a depth texture. If possible, provide a warning with the reason why the texture was not created.
For WebGL2RenderingContext contexts these additional formats are supported:
The scaleFactor attribute defines the value that the session’s recommended WebGL framebuffer resolution MUST be multiplied by determining the resolution of the layer’s attachments.
NOTE: the XRProjectionLayerInit dictionary does not have support to configure mipLevels like XRLayerInit. If a user agent wants to support mipmapping on projection layers, it is free to allocate the texture with mips.
In that case the user agent (and not the author) is responsible for generating all the mip levels.
6.4. XRLayerInit
TheXRLayerInit dictionary represents a set of common configurable values for XRQuadLayer, XRCylinderLayer, XREquirectLayer and XRCubeLayer .
dictionary {XRLayerInit required XRSpace space ;GLenum colorFormat = 0x1908; // RGBAGLenum ?depthFormat ;unsigned long mipLevels = 1;required unsigned long viewPixelWidth ;required unsigned long viewPixelHeight ;XRLayerLayout layout = "mono";boolean =isStatic false ; };
The space attribute defines the spatial relationship with the user’s physical environment.
The colorFormat attribute defines the data type of the color texture data.
This is the list of color formats for non-projection layers that the XR Compositor MUST support:
-
SRGB_ALPHA_EXTfor contexts with the 'EXT_sRGB' extension enabled
For WebGL2 contexts these additional formats are supported:
For contexts with the 'WEBGL_compressed_texture_etc' extension enabled these additional formats are supported:
For contexts with the 'WEBGL_compressed_texture_astc' extension enabled all the formats of that extension are supported.
The depthFormat attribute defines the data type of the depth texture data.
If depthFormat is not supplied, the layer will not provide a depth/stencil texture.
This is the list of depth formats for non-projection layers that the XR Compositor MUST support:
For WebGLRenderingContext contexts with the 'WEBGL_depth_texture' extension enabled or WebGL2 contexts:
For WebGL2RenderingContext contexts these additional formats are supported:
The mipLevels attribute defines the desired number of mip levels in the color and texture data.
If the user agent can’t create the requested number, it can create less. Authors MUST query mipLevels to determine
the actual number of mip levels.
The viewPixelWidth and viewPixelHeight attributes define
the rectangular dimensions of the XRCompositionLayer.
The layout attribute defines the layout of the layer.
6.5. XRQuadLayerInit
The XRQuadLayerInit dictionary represents a set of configurable values that describe how an XRQuadLayer is initialized.
dictionary :XRQuadLayerInit XRLayerInit {XRTextureType = "texture";textureType XRRigidTransform ?;transform float = 1.0;width float = 1.0; };height
6.6. XRCylinderLayerInit
The XRCylinderLayerInit dictionary represents a set of configurable values that describe how an XRCylinderLayer is initialized.
dictionary :XRCylinderLayerInit XRLayerInit {XRTextureType = "texture";textureType XRRigidTransform ?;transform float = 2.0;radius float = 0.78539;centralAngle float = 2.0; };aspectRatio
The default value of centralAngle is π / 4.
6.7. XREquirectLayerInit
The XREquirectLayerInit dictionary represents a set of configurable values that describe how an XREquirectLayer is initialized.
dictionary :XREquirectLayerInit XRLayerInit {XRTextureType = "texture";textureType XRRigidTransform ?;transform float = 0;radius float = 6.28318;centralHorizontalAngle float = 1.570795;upperVerticalAngle float = -1.570795; };lowerVerticalAngle
The default value of centralHorizontalAngle is 2π.
The default value of upperVerticalAngle is π/2.
The default value of lowerVerticalAngle is -π/2.
6.8. XRCubeLayerInit
The XRCubeLayerInit dictionary represents a set of configurable values that describe how an XRCubeLayer is initialized.
dictionary :XRCubeLayerInit XRLayerInit {DOMPointReadOnly ?; };orientation
6.9. XRWebGLBinding
TheXRWebGLBinding object is used to create layers that have a GPU backend.
[Exposed =Window ]interface {XRWebGLBinding constructor (XRSession ,session XRWebGLRenderingContext );context readonly attribute double nativeProjectionScaleFactor ;readonly attribute boolean usesDepthValues ;XRProjectionLayer createProjectionLayer (optional XRProjectionLayerInit = {});init XRQuadLayer createQuadLayer (optional XRQuadLayerInit = {});init XRCylinderLayer createCylinderLayer (optional XRCylinderLayerInit = {});init XREquirectLayer createEquirectLayer (optional XREquirectLayerInit = {});init XRCubeLayer createCubeLayer (optional XRCubeLayerInit = {});init XRWebGLSubImage getSubImage (XRCompositionLayer ,layer XRFrame ,frame optional XREye = "none");eye XRWebGLSubImage getViewSubImage (XRProjectionLayer ,layer XRView ); };view
the init dictionaries shouldn’t be optional. This is bikeshed issue 1566.
Each XRWebGLBinding has a context object of type XRWebGLRenderingContext which is an instance
of either a WebGLRenderingContext or a WebGL2RenderingContext.
Each XRWebGLBinding has an associated session, which is the XRSession it was created with.
NOTE: It is possible to create more than one XRWebGLBinding. Any layer created with an instance of XRWebGLBinding can
be used with another instance of XRWebGLBinding as long as both were created with the same session and the same context. The lifetime of layers or instances of XRWebGLSubImage is not tied to the lifetime of the XRWebGLBinding that created them.
Each XRCompositionLayer created through XRWebGLBinding has an internal colorTextures array which is an array of WebGLTextures for color textures and
an internal depthStencilTextures which is an array of opaque textures for depth/stencil textures.
Each XRProjectionLayer created through XRWebGLBinding has an internal colorTextures for secondary views array which is an array of opaque textures for color textures and an internal depthStencilTextures for secondary views array which is an array of opaque textures for depth/stencil textures that are used to render the secondary views.
The XRWebGLBinding(session, context) constructor
MUST perform the following steps when invoked:
-
Let binding be a new
XRWebGLBindingin the relevant realm of session. -
If session’s ended value is
true, throw anInvalidStateErrorand abort these steps. -
If context is lost, throw an
InvalidStateErrorand abort these steps. -
If session is not an immersive session, throw an
InvalidStateErrorand abort these steps. -
If context’s XR compatible boolean is
false, throw anInvalidStateErrorand abort these steps. -
Initialize binding’s context to context.
-
Initialize binding’s session to session.
-
Return binding.
The nativeProjectionScaleFactor function returns the value that the session’s recommended WebGL framebuffer resolution MUST be multiplied by to yield the session’s native WebGL framebuffer resolution.
special case UA behavior if the size causes the layout to change (ie if the requested width exceeds a limit with "stereo-left-right")
The usesDepthValues attribute, if false, indicates that the XR Compositor MUST NOT make use of values if there is a depth buffer attachment. When the attribute
is true it indicates that the content of the depth buffer attachment will be used by the XR Compositor and is expected to be representative of the scene rendered into the layer.
To determine the layout attribute using an XRTextureType textureType, an XRWebGLRenderingContext context and an XRLayerLayout layout, the user agent MUST run the following steps:
-
If context is not an
WebGL2RenderingContextand textureType is"texture-array", throwTypeErrorand abort these steps. -
If textureType is
"texture-array"and not all of the session’s views in the list of views have the same recommended WebGL texture resolution, throw aNotSupportedErrorand abort these steps. -
If layout is
"mono", return layout and abort these steps. -
If layout is
"default", run the following steps:-
If the size of list of views is
1, return"mono"and abort these steps. -
If textureType is
"texture-array", return layout and abort these steps.
-
-
If layout is
"default"or"stereo"and textureType is"texture", run the following steps:-
If the user agent prefers
"stereo-left-right"layout, return"stereo-left-right"and abort these steps. -
If the user agent prefers
"stereo-top-bottom"layout, return"stereo-top-bottom"and abort these steps.
-
-
return layout.
To determine the maximum scalefactor using an XRSession session, an XRWebGLRenderingContext context and an XRLayerLayout layout, the user agent MUST run the following steps:
-
Let largest width be the largest width of the recommended WebGL texture resolution from the session’s list of views excluding the secondary views.
-
Let largest height be the largest height of the recommended WebGL texture resolution from the session’s list of views excluding the secondary views.
-
If layout is
"stereo-left-right"layout, multiply largest width by2. -
If layout is
"stereo-top-bottom"layout, multiply largest height by2. -
Let largest view dimension be the largest of largest width or largest height.
-
Let largest texture dimension be the largest dimension of a
WebGLTexturecreated by context. -
return largest texture dimension divided by largest view dimension.
To allocate color textures for projection layers using an XRProjectionLayer layer, an XRTextureType textureType, a GLenum textureFormat and a float scaleFactor, the user agent MUST run the following steps:
-
Let array be a new array in the relevant realm of context.
-
Let context be layer’s context.
-
Let session be layer’s session.
-
Let numViews be the number of the session’s list of views excluding the secondary views.
-
Let view be the first entry in the session’s list of views that is not a secondary views.
-
Let width be the width of view’s recommended WebGL texture resolution multiplied by scaleFactor.
-
Let height be the height of view’s recommended WebGL texture resolution multiplied by scaleFactor.
-
If textureFormat is not in the list of color formats for projection layers, throw a
NotSupportedErrorand abort these steps. -
If layer’s
layoutis"mono"or"default":- If textureType is
"texture-array": - If the session’s views in the list of views don’t all have the same recommended WebGL texture resolution excluding the secondary views, throw a
NotSupportedErrorand abort these steps.- Initialize array with 1 new instance of an opaque texture in the relevant realm of context created as a
TEXTURE_2D_ARRAYtexture with numViews layers using context, textureFormat, width and height.- Return array and abort these steps.
- Initialize array with 1 new instance of an opaque texture in the relevant realm of context created as a
- Otherwise
-
For each view in the session’s list of views:
-
If view is a secondary view, continue.
-
Let width be the width of view’s recommended WebGL texture resolution multiplied by scaleFactor.
-
Let height be the height of view’s recommended WebGL texture resolution multiplied by scaleFactor.
-
let texture be a new instance of an opaque texture in the relevant realm of context created as a
TEXTURE_2Dtexture with context, textureFormat, width and height. -
Append texture to array.
- Return array and abort these steps.
-
- If textureType is
-
If the session’s views in the list of views don’t all have the same recommended WebGL texture resolution excluding the secondary views, throw a
NotSupportedErrorand abort these steps. -
If layer’s
layoutisstereo-left-right, initialize array with 1 new instance of opaque texture in the relevant realm of context created as a textureType texture using context , textureFormat, numViews multiplied by width and height. -
If layer’s
layoutisstereo-top-bottom, initialize array with 1 new instance of opaque texture in the relevant realm of context created as a textureType texture using context , textureFormat, width and numViews multiplied by height. -
return array.
To allocate depth textures for projection layers using an XRProjectionLayer layer, an XRTextureType textureType, a GLenum textureFormat and a float scaleFactor, the user agent MUST run the following steps:
-
Let array be a new array in the relevant realm of context.
-
Let context be layer’s context.
-
Let session be layer’s session.
-
If textureFormat is
0, return array and abort these steps. -
If context is a
WebGLRenderingContextand theWEBGL_depth_textureextension is not enabled in context, return array and abort these steps. -
If textureFormat is not in the list of depth formats for projection layers, throw a
NotSupportedErrorand abort these steps. -
let numViews be the number of the session’s list of views excluding the secondary views.
-
Let view be the first entry in the session’s list of views that is not a secondary view.
-
Let width be the width of view’s recommended WebGL texture resolution multiplied by scaleFactor.
-
Let height be the height of view’s recommended WebGL texture resolution multiplied by scaleFactor.
-
If layer’s
layoutis"mono"or"default":- If textureType is
"texture-array": - Initialize array with 1 new instance of an opaque texture in the relevant realm of context created as a
TEXTURE_2D_ARRAYtexture with numViews layers using context, textureFormat, stencil, width and height.- Return array and abort these steps.
- Otherwise
-
For each view in the session’s list of views:
-
If view is a secondary view, continue.
-
Let width be the width of view’s recommended WebGL texture resolution multiplied by scaleFactor.
-
Let height be the height of view’s recommended WebGL texture resolution multiplied by scaleFactor.
-
let texture be a new instance of an opaque texture in the relevant realm of context created as a
TEXTURE_2Dtexture with context, textureFormat, stencil, width and height. -
Append texture to array.
- Return array and abort these steps.
-
- If textureType is
-
If the session’s views in the list of views don’t all have the same recommended WebGL texture resolution excluding the secondary views, throw a
NotSupportedErrorand abort these steps. -
If layer’s
layoutisstereo-left-right, initialize array with 1 new instance of an opaque texture in the relevant realm of context created as a textureType texture using context, textureFormat, stencil, numViews multiplied by width and height. -
If layer’s
layoutisstereo-top-bottom, initialize array with 1 new instance of an opaque texture in the relevant realm of context created as a textureType texture using context, textureFormat, stencil, width and numViews multiplied by height. -
return array.
To allocate the color textures for the secondary views using an XRProjectionLayer layer, an XRTextureType textureType, a GLenum textureFormat and a float scaleFactor, the user agent MUST run the following steps:
-
Let context be layer’s context.
-
Let session be layer’s session.
-
Let array be a new array in the relevant realm of context.
-
If textureFormat is not in the list of color formats for projection layers, throw a
NotSupportedErrorand abort these steps. -
For each view in the session’s list of views:
-
If view is not a secondary view, continue.
-
Let width be the width of view’s recommended WebGL texture resolution multiplied by scaleFactor.
-
Let height be the height of view’s recommended WebGL texture resolution multiplied by scaleFactor.
-
Initialize texture as follows:
- If textureType is
"texture-array": - Let texture be a new instance of an opaque texture in the relevant realm of context created as a
TEXTURE_2D_ARRAYtexture with context, textureFormat, width and height. - Otherwise
- Let texture be a new instance of an opaque texture in the relevant realm of context created as a
TEXTURE_2Dtexture with context, textureFormat, width and height.
- If textureType is
-
Append texture to array.
-
-
Return array and abort these steps.
To allocate the depth textures for the secondary views using an XRProjectionLayer layer, an XRTextureType textureType, a GLenum textureFormat and a float scaleFactor, the user agent MUST run the following steps:
-
Let context be layer’s context.
-
Let session be layer’s session.
-
If textureFormat is
0, return array and abort these steps. -
If context is a
WebGLRenderingContextand theWEBGL_depth_textureextension is not enabled in context, return array and abort these steps. -
If textureFormat is not in the list of depth formats for projection layers, throw a
NotSupportedErrorand abort these steps. -
Let array be a new array in the relevant realm of context.
-
For each view in the session’s list of views:
-
If view is not a secondary view, continue.
-
Let width be the width of view’s recommended WebGL texture resolution multiplied by scaleFactor.
-
Let height be the height of view’s recommended WebGL texture resolution multiplied by scaleFactor.
-
Initialize texture as follows:
- If textureType is
"texture-array": - Let texture be a new instance of an opaque texture in the relevant realm of context created as a
TEXTURE_2D_ARRAYtexture with context, textureFormat, stencil, width and height. - Otherwise
- Let texture be a new instance of an opaque texture in the relevant realm of context created as a
TEXTURE_2Dtexture with context, textureFormat, stencil, width and height.
- If textureType is
-
Append texture to array.
-
-
Return array and abort these steps.
the scaleFactor needs to be recalculated for the secondary views.
To allocate color textures using an XRCompositionLayer layer, an XRTextureType textureType and an XRLayerInit init, the user agent MUST run the following steps:
-
let array be a new array in the relevant realm of context.
-
let context be layer’s context.
-
If init’s
colorFormatis not in the list of color formats for non-projection layers, throw aNotSupportedErrorand abort these steps. -
If init’s
mipLevelsis smaller than1, throw aInvalidStateErrorand abort these steps. -
If init’s
mipLevelsis larger than1andviewPixelWidthandviewPixelHeightare not powers of2, throw aInvalidStateErrorand abort these steps -
- If textureType is
"texture-array": - Initialize array with 1 new instance of an opaque texture in the relevant realm of this context created as a
TEXTURE_2D_ARRAYtexture with 1 internal texture using context and init’scolorFormat,mipLevels,viewPixelWidthandviewPixelHeightvalues. - Otherwise
-
Initialize array with 1 new instance of an opaque texture in the relevant realm of context created as a
TEXTURE_2Dtexture with context and init’scolorFormat,mipLevels,viewPixelWidthandviewPixelHeightvalues.
- If textureType is
-
If layer’s
layoutis"stereo":- If textureType is
"texture-array": - Initialize array with 1 new instance of an opaque texture in the relevant realm of context created as a
TEXTURE_2D_ARRAYtexture with 2 layers using context and init’scolorFormat,mipLevels,viewPixelWidthandviewPixelHeightvalues.- Return array and abort these steps.
- Otherwise
- Initialize array with 2 new instances of an opaque texture in the relevant realm of context created as a
TEXTURE_2Dtexture with context and init’scolorFormat,mipLevels,viewPixelWidthandviewPixelHeightvalues.- Return array and abort these steps.
- If textureType is
-
If layer’s
layoutisstereo-left-right, initialize array with 1 new instance of an opaque texture in the relevant realm of context created as a textureType texture using context and init’scolorFormat,mipLevels, double ofviewPixelWidthandviewPixelHeightvalues. -
If layer’s
layoutisstereo-top-bottom, initialize array with 1 new instance of an opaque texture in the relevant realm of context created as a textureType texture using context and init’scolorFormat,mipLevels,viewPixelWidthand double ofviewPixelHeightvalues. -
return array.
To allocate depth textures using an XRCompositionLayer layer, an XRTextureType textureType and an XRLayerInit init, the user agent MUST run the following steps:
-
let array be a new array in the relevant realm of context.
-
let context be layer’s context.
-
If init’s
depthFormatis not set, return array and abort these steps. -
If init’s
depthFormatis not in the list of depth formats for non-projection layers, throw aNotSupportedErrorand abort these steps. -
If init’s
mipLevelsis smaller than1, throw aInvalidStateErrorand abort these steps. -
If init’s
mipLevelsis larger than1andviewPixelWidthandviewPixelHeightare not powers of2, throw aInvalidStateErrorand abort these steps. -
- If textureType is
"texture-array": - Initialize array with 1 new instance of an opaque texture in the relevant realm of context created as a
TEXTURE_2D_ARRAYtexture with 1 internal texture using context and init’sdepthFormat,mipLevels,viewPixelWidthandviewPixelHeightvalues. - Otherwise
- Initialize array with 1 new instance of an opaque texture in the relevant realm of context created as a
TEXTURE_2Dtexture with context and init’sdepthFormat,mipLevels,viewPixelWidthandviewPixelHeightvalues.
- If textureType is
-
If layer’s
layoutis"stereo":- If textureType is
"texture-array": - Initialize array with 1 new instance of an opaque texture in the relevant realm of context created as a
TEXTURE_2D_ARRAYtexture with 2 layers using context and init’sdepthFormat,mipLevels,viewPixelWidthandviewPixelHeightvalues.- Return array and abort these steps.
- Otherwise
- Initialize array with 2 new instances of an opaque texture in the relevant realm of context created as a
TEXTURE_2Dtexture with context and init’sdepthFormat,mipLevels,viewPixelWidthandviewPixelHeightvalues.- Return array and abort these steps.
- If textureType is
-
If layer’s
layoutisstereo-left-right, initialize array with 1 new instance of an opaque texture in the relevant realm of context created as a textureType texture using context and init’sdepthFormat,mipLevels, double ofviewPixelWidthandviewPixelHeightvalues. -
If layer’s
layoutisstereo-top-bottom, initialize array with 1 new instance of an opaque texture in the relevant realm of context created as a textureType texture using context and init’sdepthFormat,mipLevels,viewPixelWidthand double ofviewPixelHeightvalues. -
return array.
createProjectionLayer(optional XRProjectionLayerInit init) method creates a new XRProjectionLayer layer.
When this method is invoked, the user agent MUST run the following steps:
-
Let layer be a new
XRProjectionLayerin the relevant realm of this. -
If session’s ended value is
true, throwInvalidStateErrorand abort these steps. -
If context is lost, throw
InvalidStateErrorand abort these steps. -
Run intialize a composition layer on layer with session and context.
-
Initialize layer’s isStatic to
false. -
Initialize layer’s
ignoreDepthValuesas follows:- If init’s
depthFormatisfalseand the XR Compositor will make use of depth values - Initialize layer’s
ignoreDepthValuestofalse - Otherwise
- Initialize layer’s
ignoreDepthValuestotrue
- If init’s
-
Initialize layer’s
fixedFoveationto0. -
let layout be the result of determining the layout attribute with init’s
textureType, context and"default". -
Let maximum scalefactor be the result of determining the maximum scalefactor with session, context and layout.
-
If
scaleFactoris larger than maximum scalefactor, setscaleFactorto maximum scalefactor. -
Initialize layer’s
layoutto layout. -
Initialize layer’s
needsRedrawtotrue. -
let layer’s colorTextures be the result of allocating color textures for projection layers with layer, init’s
textureType, init’scolorFormatand init’sscaleFactor. -
let layer’s depthStencilTextures be the result of allocating depth textures for projection layers with layer, init’s
textureType, init’sdepthFormatand init’sscaleFactor. -
Initialize the colortextures for secondary views as follows:
- If the session was created with "secondary-views" enabled
- Let colortextures for secondary views be the result of allocate the color textures for the secondary views with layer, init’s
textureType, init’scolorFormatand init’sscaleFactor. - Otherwise
- Let colortextures for secondary views be
null.
-
Initialize the depthstenciltextures for secondary views as follows:
- If the session was created with "secondary-views" enabled
- Let depthstenciltextures for secondary views be the result of allocate the depth textures for the secondary views with layer, init’s
textureType, init’sdepthFormatand init’sscaleFactor. - Otherwise
- Let depthstenciltextures for secondary views be
null.
-
If the XR Compositor knows that it will be unable to create the resources for the layer for any reason, throw an
OperationErrorand abort these steps. -
Return layer.
createQuadLayer(XRQuadLayerInit init) method creates a new XRQuadLayer layer.
When this method is invoked, the user agent MUST run the following steps:
-
If session was not created with "layers" enabled, throw a
NotSupportedErrorand abort these steps. -
If session’s ended value is
true, throwInvalidStateErrorand abort these steps. -
If context is lost, throw
InvalidStateErrorand abort these steps. -
If layout is
"default", throwTypeErrorand abort these steps. -
Let layer be a new
XRQuadLayerin the relevant realm of this. -
Run intialize a composition layer on layer with session and context.
-
Run initialize a quad layer with layer and init.
-
let layout be the result of determining the layout attribute with init’s
textureType, context and init’slayout. -
Initialize layer’s
layoutto layout. -
Initialize layer’s
needsRedrawtotrue. -
let layer’s colorTextures be the result of allocating color textures with layer, init’s
textureTypeand init. -
let layer’s depthStencilTextures be the result of allocating depth textures with layer, init’s
textureTypeand init. -
If the XR Compositor knows that it will be unable to create the resources for the layer for any reason, throw an
OperationErrorand abort these steps. -
return layer.
createCylinderLayer(XRCylinderLayerInit init) method creates a new XRCylinderLayer layer.
When this method is invoked, the user agent MUST run the following steps:
-
If session was not created with "layers" enabled, throw a
NotSupportedErrorand abort these steps. -
If session’s ended value is
true, throwInvalidStateErrorand abort these steps. -
If context is lost, throw
InvalidStateErrorand abort these steps. -
If layout is
"default", throwTypeErrorand abort these steps. -
Let layer be a new
XRCylinderLayerin the relevant realm of this. -
Run intialize a composition layer on layer with session and context.
-
Run initialize a cylinder layer with layer and init.
-
let layout be the result of determining the layout attribute with init’s
textureType, context and init’slayout. -
Initialize layer’s
layoutto layout. -
Initialize layer’s
needsRedrawtotrue. -
let layer’s colorTextures be the result of allocating color textures with layer, init’s
textureTypeand init. -
let layer’s depthStencilTextures be the result of allocating depth textures with layer, init’s
textureTypeand init. -
If the XR Compositor knows that it will be unable to create the resources for the layer for any reason, throw an
OperationErrorand abort these steps. -
return layer.
createEquirectLayer(XREquirectLayerLayerInit init) method creates a new XREquirectLayer layer.
When this method is invoked, the user agent MUST run the following steps:
-
If session was not created with "layers" enabled, throw a
NotSupportedErrorand abort these steps. -
If session’s ended value is
true, throwInvalidStateErrorand abort these steps. -
If context is lost, throw
InvalidStateErrorand abort these steps. -
If layout is
"default", throwTypeErrorand abort these steps. -
If init’s
spaceis not an instance of typeXRReferenceSpace, throwTypeErrorand abort these steps. -
If init’s
spacehas a type of"viewer", throwTypeErrorand abort these steps. -
Let layer be a new
XREquirectLayerin the relevant realm of this. -
Run intialize a composition layer on layer with session and context.
-
Run initialize a equirect layer with layer and init.
-
let layout be the result of determining the layout attribute with init’s
textureType, context and init’slayout. -
Initialize layer’s
layoutto layout. -
Initialize layer’s
needsRedrawtotrue. -
let layer’s colorTextures be the result of allocating color textures with layer, init’s
textureTypeand init. -
let layer’s depthStencilTextures be the result of allocating depth textures with layer, init’s
textureTypeand init. -
If the XR Compositor knows that it will be unable to create the resources for the layer for any reason, throw an
OperationErrorand abort these steps. -
return layer.
createCubeLayer(XRCubeLayerInit init) method creates a new XRCubeLayer layer.
When this method is invoked, the user agent MUST run the following steps:
-
If session was not created with "layers" enabled, throw a
NotSupportedErrorand abort these steps. -
If session’s ended value is
true, throwInvalidStateErrorand abort these steps. -
If context is not a
WebGL2RenderingContextcontext, throwInvalidStateErrorand abort these steps. -
If context is lost, throw
InvalidStateErrorand abort these steps. -
If init’s
spaceis not an instance of typeXRReferenceSpace, throwTypeErrorand abort these steps. -
If init’s
spacehas a type of"viewer", throwTypeErrorand abort these steps. -
Let layer be a new
XRCubeLayerin the relevant realm of this. -
Run intialize a composition layer on layer with session and context.
-
Initialize layer’s
orientationas follows:- If init’s
orientationis set - Let layer’s
orientationbe the result of runningfromPointwith init’sorientation. - Otherwise
- Let layer’s
orientationbe a newDOMPointReadOnlyin the relevant realm of this.
- If init’s
-
let layout be init’s
layout. -
Initialize layer’s
needsRedrawtotrue. -
If layout is
"default"or"stereo-left-right"or"stereo-top-bottom", throwTypeErrorand abort these steps. -
Let layer’s colorTextures be a new array in the relevant realm of this
XRCubeLayer. -
Initialize layer’s colorTextures as follows, based on the value of layout:
-
"mono": - Initialize colorTextures with 1 new instance of an opaque texture in the relevant realm of this
XRCubeLayercreated as aTEXTURE_CUBE_MAPtexture with context and init’scolorFormat,viewPixelWidthandviewPixelHeightvalues. - Otherwise
- Initialize colorTextures with 2 new instances of an opaque texture in the relevant realm of this
XRCubeLayercreated as aTEXTURE_CUBE_MAPtexture with context and init’scolorFormat,viewPixelWidthandviewPixelHeightvalues.
-
-
Let layer’s depthStencilTextures be a new array in the relevant realm of this
XRCubeLayer. -
If init’s
depthFormatis set, initialize layer’s depthStencilTextures as follows:- If context is not a
WebGL2RenderingContextand theWEBGL_depth_textureextension is not enabled in context - Throw
TypeErrorand abort these steps. - Else if layout is
"mono" - Initialize depthStencilTextures with 1 new instance of an opaque texture in the relevant realm of this
XRCubeLayercreated as aTEXTURE_CUBE_MAPtexture with context and init’sdepthFormat,viewPixelWidthandviewPixelHeightvalues. - Otherwise
- Initialize depthStencilTextures with 2 new instances of an opaque texture in the relevant realm of this
XRCubeLayercreated as aTEXTURE_CUBE_MAPtexture with context and init’sdepthFormat,viewPixelWidthandviewPixelHeightvalues.
- If context is not a
-
If the XR Compositor knows that it will be unable to create the resources for the layer for any reason, throw an
OperationErrorand abort these steps. -
return layer.
Define how cubemap sizes are determined.
How should space be handled. Can you walk to the edge of a cubemap?
determine the initial state of orientation.
To validate the state of the XRWebGLSubImage creation function of an XRWebGLBinding binding with parameters of XRCompositionLayer layer and XRFrame frame, the user agent MUST run the following steps:
-
If frame’s
sessionis not equal to layer’s session, returnfalseand abort these steps. -
If frame’s active boolean is
false, returnfalseand abort these steps. -
If frame’s animationFrame boolean is
false, returnfalseand abort these steps. -
If binding’s session is not equal to layer’s session, return
falseand abort these steps. -
If binding’s context is not equal to layer’s context, return
falseand abort these steps. -
If the layer’s colorTextures array is empty or missing, return
falseand abort these steps. -
If the layer’s isStatic is
trueand layer’sneedsRedrawisfalse, returnfalseand abort these steps. -
return
true.
To initialize the viewport of an XRViewport viewport with a opaque texture texture, a XRLayerLayout layout, an integer offset and a integer num, the user agent MUST run the following steps:
-
Set viewport’s
xto0. -
Set viewport’s
yto0. -
Set viewport’s
widthto the pixel width of texture. -
Set viewport’s
heightto the pixelh eight of texture. -
Update viewport as follows:
- If layout is
"stereo-left-right" - Set viewport’s
xto the pixel width of texture multiplied by offset and divided by num.- Set viewport’s
widthto the pixel width of subimage’s texture divided by num. - Set viewport’s
- Else if layout is
"stereo-top-bottom" - Set viewport’s
yto the pixel height of texture multiplied by offset and divided by num.- Set viewport’s
heightto the pixel height of subimage’s texture divided by num. - Set viewport’s
- If layout is
getSubImage(XRCompositionLayer layer, XRFrame frame, optional XREye eye = "none") method creates a new XRWebGLSubImage.
When this method is invoked on an XRWebGLBinding binding, it MUST run the following steps:
-
Initialize subimage as follows:
- If
getSubImage()was called previously with the same binding, layer and eye, the user agent MAY - Let subimage be the same
XRWebGLSubImageobject as returned by an earlier call with the same arguments. - Otherwise
- Let subimage be a new
XRWebGLSubImagein the relevant realm of this.- Let subimage’s
viewportbe a newXRViewportin the relevant realm of this. - Let subimage’s
- If
-
If layer is not in the session’s
layersarray, throw aTypeErrorand abort these steps. -
If layer’s type is
XRProjectionLayer, throw aTypeErrorand abort these steps. -
If layer’s
layoutattribute is"default", throw aTypeErrorand abort these steps. -
Let index be
0. -
If validate the state of the XRWebGLSubImage creation function with layer and frame is
false, throw anInvalidStateErrorand abort these steps. -
Initialize subimage’s
imageIndexas follows:- If the layer was created with a textureType of
"texture-array" - Initialize subimage’s
imageIndexwith index. - Otherwise
- Initialize subimage’s
imageIndexwith0.
- If the layer was created with a textureType of
-
Initialize subimage’s
colorTextureas follows:- If the layer was created with a textureType of
"texture" - Initialize subimage’s
colorTexturewith the element at offset index of the layer’s colorTextures array. - Otherwise
- Initialize subimage’s
colorTexturewith the first element of the layer’s colorTextures array.
- If the layer was created with a textureType of
-
Initialize subimage’s
depthStencilTextureas follows:- If the layer’s depthStencilTextures is an empty array
- Initialize subimage’s
depthStencilTexturewithnull. - Else the layer was created with a textureType of
"texture" - Initialize subimage’s
depthStencilTexturewith the element at offset index of the layer’s depthStencilTextures array. - Otherwise
- Initialize subimage’s
depthStencilTexturewith the first element of layer’s depthStencilTextures array.
-
Set subimage’s
textureWidthto the pixel width of subimage’scolorTexture. -
Set subimage’s
textureHeightto the pixel height of subimage’scolorTexture. -
Let viewsPerTexture be
1. -
If layer’s
layoutattribute is"stereo-left-right"or"stereo-top-bottom", set viewsPerTexture to2. -
Run initialize the viewport on subimage’s
viewportwith subimage’scolorTexture, layer’slayout, index and viewsPerTexture. -
Queue a task to set
needsRedrawtofalse. -
return subimage.
getViewSubImage(XRProjectionLayer layer, XRView view) method creates a new XRWebGLSubImage.
When this method is invoked on an XRWebGLBinding binding, it MUST run the following steps:
-
Initialize subimage as follows:
- If
getViewSubImage()was called previously with the same binding, layer and view, the user agent MAY - Let subimage be the same
XRWebGLSubImageobject as returned by an earlier call with the same arguments. - Otherwise
- Let subimage be a new
XRWebGLSubImagein the relevant realm of this.- Let subimage’s
viewportbe a newXRViewportin the relevant realm of this. - Let subimage’s
- If
-
Let frame be view’s
frame. -
If validate the state of the XRWebGLSubImage creation function with layer and frame is
false, throw anInvalidStateErrorand abort these steps. -
If layer is not in the session’s
layersarray, throw aTypeErrorand abort these steps. -
If view’s active flag is
false, throw anInvalidStateErrorand abort these steps. -
Initialize index as follows:
- If view is a secondary view from session’s list of views
- Let index be the offset of view’s view in session’s list of views excluding the primary views.
- Otherwise
- Let index be the offset of view’s view in session’s list of views excluding the secondary views.
-
Initialize subimage’s
imageIndexas follows:- If the layer was created with a textureType of
"texture-array": - Initialize subimage’s
imageIndexwith index. - Otherwise
- Initialize subimage’s
imageIndexto0.
- If the layer was created with a textureType of
-
Initialize subimage’s
colorTextureas follows:- If view is a secondary view from session’s list of views
- Initialize subimage’s
colorTexturewith the element at offset index of the layer’s colorTextures for secondary views. - Else if the layer’s
layoutis"default"and the layer was created with a textureType of"texture" - Initialize subimage’s
colorTexturewith the element at offset index of the layer’s colorTextures array. - Otherwise
- Initialize subimage’s
colorTexturewith the first element of the layer’s colorTextures array.
-
Initialize subimage’s
depthStencilTextureas follows:- If the layer’s depthStencilTextures is an empty array
- Initialize subimage’s
depthStencilTexturewithnull. - Else if view is a secondary view from session’s list of views
- Initialize subimage’s
colorTexturewith the element at offset index of the layer’s depthStencilTextures for secondary views. - Else if the layer’s
layoutis"default"and the layer was created with a textureType of"texture" - Initialize subimage’s
depthStencilTexturewith the element at offset index of the layer’s depthStencilTextures array. - Otherwise
- Initialize subimage’s
depthStencilTexturewith the first element of layer’s depthStencilTextures array.
-
Set subimage’s
textureWidthto the pixel width of subimage’scolorTexture. -
Set subimage’s
textureHeightto the pixel height of subimage’scolorTexture. -
Run initialize the viewport on subimage’s
viewportwith subimage’scolorTexture, layer’slayout, index and the number of the session’s list of views. -
Set
needsRedrawtofalse. -
return subimage
NOTE: The session should try to defer calls to getSubImage() and getViewSubImage() to the time that the experience starts drawing using WebGL.
Typically that would be after the game logic runs. On certain user agents having distinct stages for CPU and GPU dependent code allows them to dynamically optimize system resources.
When an XRLayer is a member of the layers array, it MUST be presented to the immersive XR device immediately after
an XR animation frame completes, but only if at least one of the following has occurred since the previous XR animation frame:
-
The
XRLayerwas added tolayerssince the previous XR animation frame. -
XRLayeris anXRWebGLLayerandclear,drawArrays,drawElements, or any other rendering operation which similarly affects the framebuffer’s color values has been called while the opaque framebuffer is the currently bound framebuffer of theWebGLRenderingContextassociated with theXRWebGLLayer. -
XRLayeris anXRCompositionLayerandgetSubImage()orgetViewSubImage()was called and any rendering operation has been called that affects the color value of thecolorTexturetexture.
Before the opaque framebuffer or colorTexture texture are presented to the immersive XR device the user agent MUST ensure that all rendering operations have been flushed.
7. Video layer creation
7.1. XRMediaLayerInit
TheXRMediaLayerInit dictionary represents a set of configurable values that describe how an XRCompositionLayer containing a video
is initialized.
dictionary {XRMediaLayerInit required XRSpace space ;XRLayerLayout layout = "mono";boolean invertStereo =false ; };
The space attribute defines the spatial relationship with the user’s physical environment.
The layout attribute defines the layout of the video in the XRCompositionLayer.
The invertStereo attribute defines if the natural location of each view in the video
should be inverted.
7.2. XRMediaQuadLayerInit
TheXRMediaQuadLayerInit dictionary represents a set of configurable values that describe how an XRQuadLayer containing a video
is initialized.
dictionary :XRMediaQuadLayerInit XRMediaLayerInit {XRRigidTransform ?;transform float ?;width float ?; };height
7.3. XRMediaCylinderLayerInit
TheXRMediaCylinderLayerInit dictionary represents a set of configurable values that describe how an XRCylinderLayer containing a video
is initialized.
dictionary :XRMediaCylinderLayerInit XRMediaLayerInit {XRRigidTransform ?;transform float = 2.0;radius float = 0.78539;centralAngle float ?; };aspectRatio
7.4. XRMediaEquirectLayerInit
TheXRMediaEquirectLayerInit dictionary represents a set of configurable values that describe how an XREquirectLayer containing a video
is initialized.
dictionary :XRMediaEquirectLayerInit XRMediaLayerInit {XRRigidTransform ?;transform float = 0.0;radius float = 6.28318;centralHorizontalAngle float = 1.570795;upperVerticalAngle float = -1.570795; };lowerVerticalAngle
7.5. XRMediaBinding
TheXRMediaBinding object is used to create layers that display the content of an HTMLVideoElement.
[Exposed =Window ]interface {XRMediaBinding constructor (XRSession );session XRQuadLayer createQuadLayer (HTMLVideoElement ,video optional XRMediaQuadLayerInit = {});init XRCylinderLayer createCylinderLayer (HTMLVideoElement ,video optional XRMediaCylinderLayerInit = {});init XREquirectLayer createEquirectLayer (HTMLVideoElement ,video optional XRMediaEquirectLayerInit = {}); };init
the init dictionaries shouldn’t be optional. This is bikeshed issue 1566.
Each XRMediaBinding has an associated session, which is the XRSession it was created with.
NOTE: It is possible to create more than one XRMediaBinding. The lifetime of a layer is not tied
to the lifetime of the XRMediaBinding that created it.
Each layer created through XRMediaBinding has an internal HTMLVideoElement media.
If the layer is part of the session’s renderState, it will display the current frame of the video. The
layer is update at the native framerate of the XR device or the video, whichever is less.
NOTE: only the video frames will be displayed in the layer. Video controls should be implemented by the author and must be drawn in another layer.
more clarification is needed on how the video is blitted to the layers.
XRCompositionLayer layer with a HTMLVideoElement media needs to be rendered, the user agent
MUST run the following steps:
-
Let usability be the result of checking the usability of media.
-
If usability is
bad, then fill the layer with opaque black and abort these steps. -
Fill the layer with the content of the media element.
add a better algorithm to describe the drawing.
The XRMediaBinding(XRSession session) constructor
MUST perform the following steps when invoked:
-
If session’s ended value is
true, throw anInvalidStateErrorand abort these steps. -
If session is not an immersive session, throw an
InvalidStateErrorand abort these steps. -
Let binding be a new
XRMediaBindingin the relevant realm of session. -
Initialize binding’s session to session.
-
Return binding.
HTMLVideoElement video and an XRLayerLayout layout, run the following steps:
-
Let width be the video’s
videoWidth. -
Let height be the video’s
videoHeight. -
If layout is
"stereo-left-right", divide width by2. -
If layout is
"stereo-top-bottom", divide height by2. -
Return width divided by height.
createQuadLayer(HTMLVideoElement video, XRMediaQuadLayerInit init) method creates a new XRQuadLayer layer.
When this method is invoked, the user agent MUST run the following steps:
-
If session was not created with "layers" enabled, throw a
NotSupportedErrorand abort these steps. -
If session’s ended value is
true, throwInvalidStateErrorand abort these steps. -
If init’s
layoutis"default", throw aTypeErrorand abort these steps. -
Let layer be a new
XRQuadLayerin the relevant realm of this. -
Run intialize a composition layer on layer with session.
-
Initialize layer’s media to video.
-
Initialize layer’s
needsRedrawtofalse. -
Let aspectRatio be the result of calculate the aspect ratio with video and init’s
layout. -
If init’s
heightisundefined, setheighttowidthdivided by aspectRatio. -
If init’s
widthisundefined, setwidthtoheightmultiplied by aspectRatio. -
Run initialize a quad layer with layer and init.
-
If the XR Compositor knows that it will be unable to create the resources for the layer for any reason, throw an
OperationErrorand abort these steps. -
return layer.
createCylinderLayer(HTMLVideoElement video, XRMediaCylinderLayerInit init) method creates a new XRCylinderLayer layer.
When this method is invoked, the user agent MUST run the following steps:
-
If session was not created with "layers" enabled, throw a
NotSupportedErrorand abort these steps. -
If session’s ended value is
true, throwInvalidStateErrorand abort these steps. -
If init’s
layoutis"default", throw aTypeErrorand abort these steps. -
Let layer be a new
XRCylinderLayerin the relevant realm of this. -
Run intialize a composition layer on layer with session.
-
Initialize layer’s media to video.
-
Initialize layer’s
needsRedrawtofalse. -
Let aspectRatio be the result of calculate the aspect ratio with video and init’s
layout. -
If init’s
aspectRatioisundefined, setaspectRatioto aspectRatio. -
Run initialize a cylinder layer with layer and init.
-
If the XR Compositor knows that it will be unable to create the resources for the layer for any reason, throw an
OperationErrorand abort these steps. -
return layer.
createEquirectLayer(HTMLVideoElement video, XRMediaEquirectLayerInit init) method creates a new XREquirectLayer layer.
When this method is invoked, the user agent MUST run the following steps:
-
If session was not created with "layers" enabled, throw a
NotSupportedErrorand abort these steps. -
If session’s ended value is
true, throwInvalidStateErrorand abort these steps. -
If init’s
layoutis"default", throw aTypeErrorand abort these steps. -
If init’s
spaceis not an instance of typeXRReferenceSpace, throwInvalidStateErrorand abort these steps. -
If init’s
spacehas a type of"viewer", throwInvalidStateErrorand abort these steps. -
Let layer be a new
XREquirectLayerin the relevant realm of this. -
Run intialize a composition layer on layer with session.
-
Initialize layer’s media to video.
-
Initialize layer’s
needsRedrawtofalse. -
Run initialize a equirect layer with layer and init.
-
If the XR Compositor knows that it will be unable to create the resources for the layer for any reason, throw an
OperationErrorand abort these steps. -
return layer.
define how the XREquirectLayer's parameters affect the video display.
8. Events
8.1. XRLayerEvent
XRLayerEvent is fired to indicate changes to the state of an XRLayer.
[SecureContext ,Exposed =Window ]interface :XRLayerEvent Event {(constructor DOMString ,type XRLayerEventInit ); [eventInitDict SameObject ]readonly attribute XRLayer layer ; };dictionary :XRLayerEventInit EventInit {required XRLayer ; };layer
The layer attribute indicates the XRLayer that generated the event.
8.2. Event Types
The user agent MUST provide the following new events. Registration for and firing of the events must follow the usual behavior of DOM4 Events.
The user agent MAY fire a redraw event on the XRLayer object when the underlying resources of a layer are lost or
when the XR Compositor can no longer reproject the layer.
The author SHOULD redraw the content of the layer at the next XR animation frame. The event must be of type XRLayerEvent.
9. Depth sorting between layers
By default, thelayers array defines the order of the composition of the layers and each layer is drawn on top of the previous layer.
If an application wants to have layers that are sorted by depth, it MUST request a session with the "depth-sorted-layers" feature descriptor.
If an XRSession is created with the "depth-sorted-layers" feature descriptor, XRProjectionLayer, XRQuadLayer and XRCylinderLayer layers MUST be displayed based on their depth as opposed to the location in the layers array.
Other layers types MUST continue to be sorted as before.
XRQuadLayer and XRCylinderLayer layers MUST be sorted by their dimensions (for instance width or centralAngle), transform and space.
XRProjectionLayer layers MUST be sorted according to the values in their depthStencilTexture. This also implies that if "depth-sorted-layers" is enabled, the XR Compositor MUST make use of depth values and ignoreDepthValues MUST be set to `true`.
10. WebXR Device API Integration
10.1. XRRenderState changes
This module extends theXRRenderStateInit and XRRenderState interfaces with a new optional array layers containing
instances of XRLayer.
[SecureContext ,Exposed =Window ]partial interface XRRenderState {readonly attribute FrozenArray <XRLayer >layers ; };
The layers attribute returns an array containing
the instances of XRLayer that are displayed by the XR Compositor.
By default, the layers array defines the order of the composition of the layers. The XR Compositor MUST draw each layer
in order of its position in the array using source-over blending. Unless the "depth-sorted-layers" feature descriptor is enabled, the XR Compositor MUST NOT apply any depth sorting of the layers.
NOTE: this means that each layer can potentially overwrite the previous layers whether or not the previous layers are virtually closer to the viewer.
XRRenderState object state is created for an XRSession session, the user agent MUST initialize the render state by running the following steps:
-
Initialize state by running the original steps to initialize the render state.
-
Initialize state’s
layerswith a new empty array in the relevant realm of session.
10.2. updateRenderState changes
This module replaces the steps given by "update the pending layers state" from the WebXR specification. Instead when the user agent will update the pending layers state with XRSession session and XRRenderStateInit newState, it must run the following steps:
-
If both newState’s
baseLayerand newState’slayersare set, throw aNotSupportedErrorand abort these steps. -
Let activeState be session’s active render state.
-
If newState’s
baseLayeris set:-
If session’s pending render state is
null, set it to a copy of activeState. -
Set session’s pending render state's
layerstonull.
-
-
If newState’s
layersis set:-
If session was not created with "layers" enabled and newState’s
layerscontains more than1instance, throw aNotSupportedErrorand abort these steps. -
If session’s pending render state is
null, set it to a copy of activeState. -
If newState’s
layerscontains duplicate instances, throw aTypeErrorand abort these steps. -
For each layer in newState’s
layers:-
If layer is an
XRCompositionLayerand layer’s session is different from session, throw aTypeErrorand abort these steps. -
If layer is an
XRWebGLLayerand layer’s session is different from session, throw aTypeErrorand abort these steps.
-
-
Set session’s pending render state's
baseLayertonull. -
Set session’s pending render state's
layersto newState’slayers.
-
10.3. XRCompositor changes
The XR Compositor MUST be extended so allXRLayer instances from the layers array are composited
at the same time. All other requirements for WebXR MUST continue to apply.
If the XR Compositor is rendering to a view with an XREye of "none" and drawing an XRCompositionLayer which is NOT an XRProjectionLayer and does NOT have a layout of "mono", the XR Compositor MUST render that layer
as if the view had an XREye of "left".
NOTE: This means that the side for the right eye of the layer is ignored. This enables authors to use the same assets for stereoscopic and monoscopic devices.
10.4. XRView changes
Each view MUST define a recommended WebGL texture resolution which represents a best estimate of the WebGL texture resolution large enough to contain the view.10.5. Animation frames changes
renderState state, the user agent MUST run the following steps:
11. Security and Privacy Considerations
11.1. Timing of the composition
Composition timing MUST be independent of the content that is rendered. Moreover, content in a layer MUST not be observable in other layers.
If possible, composition of layers should happen outside the browser to reduce risk of timing attacks or other security vulnerabilities.
11.2. Allocation of layers
The user agent MAY put limits on any resource allocation such as the maximum pixel size or the number of layers to reduce the identifiability of the GPU hardware.