#80 Word stretching is not applied to justified Tamil text when large gaps appear between words.
Tamil words can be quite long, which can cause problems for justified text, especially in narrow columns, because large gaps can appear between words, or at the end of a line if only one word fits on that line. To mitigate this, especially in the absence of hyphenation, lines that are justified in Tamil should automatically stretch words to fit in the following cases.
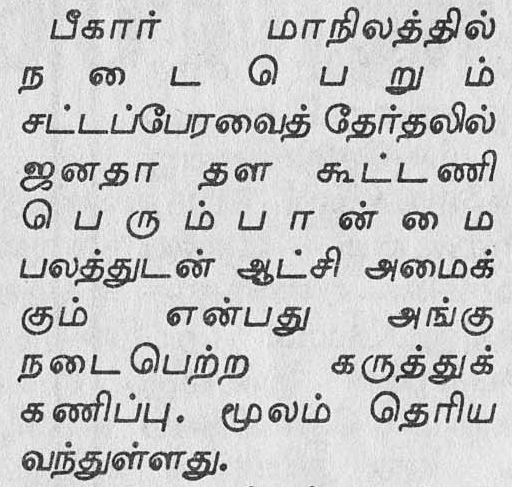
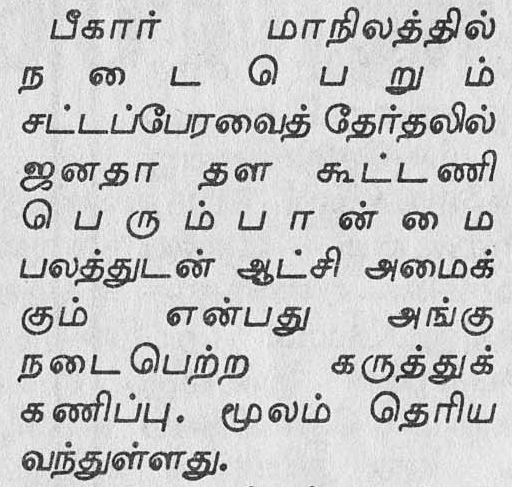
When only one word fits on a line, that word should be stretched to fit the whole line. Here is an example:

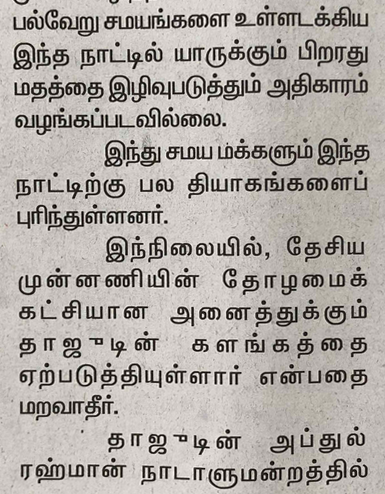
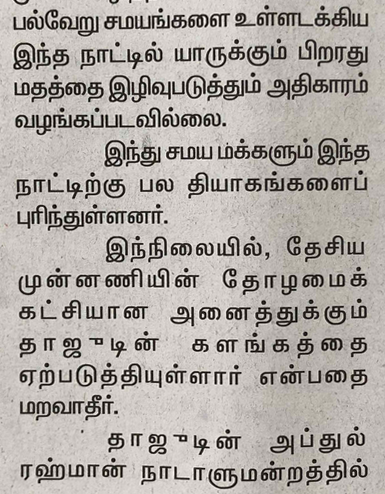
Where a small number of words appears on a line, the words on that line may also be stretched, so as to reduce the inter-word spacing. Here is an example:

Note that justification doesn't stretch words unless one of these cases applies.
However, a distinctive feature of Tamil is that the adjustments applied should equally expand the space between all unconnected, spacing glyphs (including the space between various vowel-signs and their base), rather than solely putting space around syllables, grapheme clusters or even code points. Here is an example:

More information.
More information.
Specs:
css-text provides an auto value for the text-justify property, which relies on the UA to determine the justification algorithm to follow, based on a balance between performance and adequate presentation quality, and taking into account writing system and language.
The spec says: For example, the UA could use by default a justification method that is a simple universal compromise for all writing systems—such as primarily expanding word separators and between CJK typographic letter units along with secondarily expanding between Southeast Asian typographic letter units. Then, in cases where the content language of the paragraph is known, it could choose a more language-tailored justification behavior e.g. following the Requirements for Japanese Text Layout for Japanese [JLREQ], using cursive elongation for Arabic, using inter-word for German, etc.
Tests & results:
interactive test, With CSS set to text-align:justify; text-justify:auto, when large gaps appear between justified words in Tamil the browser will automatically reduce the gaps by stretching words on the affected line.
- Gecko: ❌ *Browser: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:94.0) Gecko/20100101 Firefox/94.0*
- Blink: ❌ *Browser: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/95.0.4638.69 Safari/537.36*
- Webkit: ❌ *Browser: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.1 Safari/605.1.15*
interactive test, With CSS set to text-align:justify; text-justify:auto, when a narrow column means that only one Tamil word fits on a line, the word will be stretched to fit the whole width of the column- Gecko: ❌ *Browser: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:94.0) Gecko/20100101 Firefox/94.0*
- Blink: ❌ *Browser: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/95.0.4638.69 Safari/537.36*
- Webkit: ❌ *Browser: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.1 Safari/605.1.15*
interactive test, When inter-character spacing is applied to Tamil, equal space is added between all unligated spacing glyphs, including between the glyphs forming vowel-signs and their base characters, but ligated glyphs and non-spacing combining characters are not separated from the base.
- Gecko: ✅❌ Inter-character spacing is applied, but inter-glyph spacing is not. *Browser: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:96.0) Gecko/20100101 Firefox/96.0*
- Blink: ❌ No inter-character spacing is applied. *Browser: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/97.0.4692.71 Safari/537.36*
- Webkit: ❌ No inter-character spacing is applied. *Browser: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.2 Safari/605.1.15*
Priority:
The impact of this is marked as advanced, because oversized gaps in text seem to be fairly common in Tamil printed materials, but perhaps this should be basic instead? Availability of hyphenation for Tamil would also ease this issue, but that is not yet supported by browsers.