Are the script requirements for vertically oriented text met? What about if you mix vertical text with scripts that are normally only horizontal? Do you need a switch to use different characters in vertical vs. horizontal text? Does the browser support short runs of horizontal text in vertical lines (tate-chu-yoko in Japanese) as expected? Is the orientation of characters and the directional ordering of characters supported as needed? See available information or check for currently needed data.
#180 Exceptional positioning of ideographic comma and katakana middle dot in vertical text
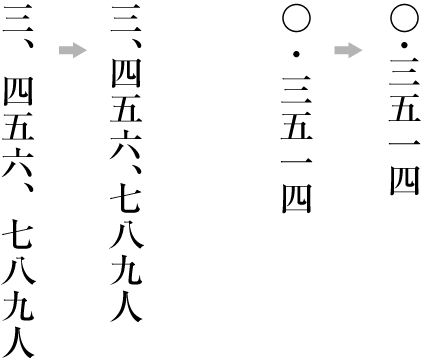
It should be possible to decrease the size around the ideographic comma (1/2em) and katakana middle dot (1/4em) in numerical values in vertical text. See Exceptional Positioning of Ideographic Comma and Katakana Middle Dot.

There is a related discussion about how to achieve this.
Tests & results:
interactive test
#171 Table cells don't handle vertical direction properly
This issue is applicable to Japanese, Chinese & Korean.
If you place the writing-mode property with a value of vertical-rl/lr on an individual table cell in a table that overall has a horizontal direction, you would expect the text in that cell to be displayed vertically, but in some browsers it isn't, unless the height of the td element is specified.
This appears to be because the text is wrapped character-by-character (cf. Mongolian, where words are wrapped rather than characters).
Tests & results:
Interactive test, Adding writing-mode:vertical-rl to a td element produces vertical text, with lines stacking RTL.
This works as expected in Gecko and Blink browsers, as well as in legacy Edge and Internet Explorer. However, Webkit browsers, leave the text horizontal but rotate the Japanese characters to the left.
Interactive test, Adding writing-mode to a span inside a td produces the expected directionality
Wrapping the text to be made vertical in a span inside the cell, and applying writing-mode:vertical-rl to that gives the expected result in Blink, but in Safari it's necessary to also apply a height setting for the text to display properly.
Browser bug reports:
Blink • Webkit
Priority:
Correct behaviour here is a pretty basic expectation for handling directionality in tables, but since it only occurs when the direction of the td element is different from that of the overall table, this can probably be marked as advanced.
Updates:
June 2021: This gap was fixed for Blink.
#170 Unable to make list counters stand upright in vertical text
This issue is applicable to Chinese, Japanese, Korean, and Mongolian.
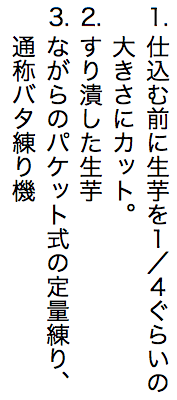
A common way to orient counters for lists in vertical text is to have an upright number with a dot alongside it. Alternatively, upright circled digits may be used.

This is very common in printed material, but is not well supported in web pages.
Specs:
css-pseudo The ::marker pseudo-element represents the automatically generated marker box of a list item, and can be styled.
The expected way to achieve this in HTML would be to use the following CSS: li::marker { text-combine-upright: all; }, however not all browsers support text-combine-upright.
A workaround might be to use fullwidth characters for counters, such as ①, ②, ③ or ⒈, ⒉, ⒊ etc., but use of such a workaround requires the availability of custom built counter styles, and not all browsers support the CSS Counter Styles specification. So that doesn't work either.
Tests & results:
Interactive test, It is possible to make list counters upright in vertical text using li::marker { text-combine-upright: all; }.
Gecko and Blink based browsers now both support this behaviour. Webkit browsers do not.
Interactive test, It is possible to set list markers as upright circled numbers in vertical text using an @counter-style definition
Interactive test, It is possible to set list markers as upright dotted numbers in vertical text using an @counter-style definition
Gecko and Blink based browsers now both support custom-defined counter styles. Webkit browsers do not.
Priority:
It is a significant nuisance for content authoring to not be able to produce upright counters for lists. This is a very common approach to numbering lists in vertical text, and should be possible on the Web.
Browser bug reports:
Chromium
Webkit
Webkit
Mozilla
#169 Tate-chu-yoko lacks support for digits value
This issue is applicable to Chinese, Japanese, Korean, and Mongolian.
The CSS text-combine-upright property works with the all value in all major browsers. However, the CSS digits value is not supported by recent version of major browser engines.
For more details, see this GitHub issue, which is being used to track this gap.
#168 Upright text orientation not supported
This issue is applicable to Chinese, Japanese, Korean, and Mongolian.
The CSS text-orientation property is only supported as standard by Gecko and Blink browsers.
For more details, see this GitHub issue, which is being used to track this gap.
This issue is applicable to Chinese, Japanese, Korean, and Mongolian.
Handling of vertical text in forms is a major gap. Only the Firefox desktop browser does a good job of this. Other browsers fail resoundingly in terms of orienting form controls vertically and displaying text vertically inside them.
For more details, see this GitHub issue, which is being used to track this gap.