4. Design Guide
4.1 Design Guide Introduction
This guide provides assistance making websites and applications friendly for people with cognitive and learning disabilities by providing guidance for designs and the design process.
The Objectives and Patterns presented here provide supplemental guidance beyond the requirements of WCAG. They are intended to address barriers that could not not be included in the normative WCAG 2.x specification and may not otherwise be addressed.
This guide is divided into design themes. Each theme includes user stories, testing methodologies, and design checkpoints. Simply understanding the themes and user stories may help designers make content more accessible to some users with cognitive and learning disabilities. Implementing these patterns is essential for some people with cognitive and learning impairments to be able to use content independently. Please see the section on user testing for guidance on how to perform cognitive accessibility user testing.
4.2 Objective 1: Help Users Understand What Things are and How to Use Them
Not everyone finds learning new things easy, and not everyone can remember new designs. To use a site or application, people need to know what all controls and elements are on each page and how to use them. Fewer people can use sites and applications that require users to figure out how to use controls or interact with the page.
Many users, including users with mild cognitive impairment or dementia cannot easily learn new design metaphors or remember things they learned. Without these skills, it can be much harder or impossible to find what they need, work out what controls do and how to use them.
Many users can be overwhelmed by too many options or too much information. If an individual's reading is slow, then too much information without structure and organization will make it difficult or impossible to use the site.
Using familiar design patterns, terms and symbols is key to helping users who struggle to remember new symbols and design. Users need the following to be familiar:
- The look and interaction: Having controls, links and buttons look and behave like what they are, lets users know what it is and how to use it. As soon as users need to discover the design pattern, some users will be locked out.
- Symbols: Use familiar symbols. For example, people may look for a question mark for help. If you use a different symbol, fewer people will find help.
- Text: Use familiar terms. For example, some people have a limited vocabulary. Uncommon terms may cause them difficulty.
- Element location: Place elements in expected locations. For example, people may look for the search on the top right hand corner of a page. If it is somewhere else, it will be hard to find.
- Getting help: Always make it easy to find help.
Personalization can be extremely useful for designers who want to offer familiarity and flexibility. Familiarity helps users with cognitive and learning disabilities but is often based on the needs of the individual user. Personalization allows users to customize their interface, which is important as what is familiar for one user may not be familiar to another.
4.2.1 Pattern: Make the Purpose of Your Page Clear
4.2.1.1 User Need
I can easily see the context and purpose of the page.
Related User Story: Clear Purpose.
4.2.1.2 Description
Use a clear title or heading that summarizes the purpose of a page, or other clear signposts that have been tested by users with cognitive disabilities.
4.2.1.3 How it Helps
This helps many people, including those with poor memory and attention as well as anyone who is easily distracted due to age-appropriate forgetfulness and Attention-Deficit/Hyperactivity Disorder.
For example, someone with mild dementia is using online shopping. They get distracted and then when they look at the screen again they have forgotten what they were doing. A clear heading at the top of each page shows clearly what the page is about and what they are doing.
In another example, a user with Attention-Deficit/Hyperactivity Disorder is looking for information in a video. They can tell by the video title that this video is has the information they need.
4.2.1.4 More Details
Headings need to clarify the purpose of this specific page.
When possible, provide information to help users understand how they got to the page. For example: breadcrumbs, clearly indicated on main navigation, highlighting currently selected tab, etc.)
4.2.1.5 Examples
Use: Headings tell me exactly where I am.
Avoid:
- Headings do not clarify the steps in a form;
- A page heading reads "Service not available." The user has to remember what they were doing to know what service this is about.
4.2.2 Pattern: Use a Design that the User is Likely to Recognize and Understand
4.2.2.1 User Need
I find it hard to learn new interface design patterns.
Related User Story: Clear Operation.
4.2.2.2 Description
Use common visual hierarchy, design elements, affordances, and patterns that are familiar to most users.
4.2.2.3 How it Helps
Many users, such as those with mild cognitive impairment or dementia, cannot easily learn and remember new design metaphors. Without these skills, it can be much harder or impossible to locate desired items to interact with, and to know what interactions may do. Users can feel lost or overwhelmed.
Because common design elements are repeated often over a long period of use across many sites, users are more likely to recognize the interactions needed.
For example, a user goes to a site to buy a product. They cannot see how to select the item that they want. They may think the site does not allow you to buy or that their computer is broken.
4.2.2.4 More Details
Common design elements, affordances and patterns include:
-
Create a standard Visual Hierarchy - Place elements where the user
is expecting them, such as:
- Search in the top right hand corner in a website;
- Link to the home page is in the top left hand corner;
- Link to ‘contact us’ is in the top navigation;
- Link to the site map is in the footer area;
- Submit button is at the bottom right for a form;
-
Uses common design patterns, such as are documented in the ARIA
authoring best practices or are used in the most popular sites:
- Very common navigation design patterns and common icons;
- A platform specific user interface design for navigation mechanisms and icons;
- An adaptive user interface design that can be personalized (see above);
- User interface (design) from a prior version: Allow users to revert back to a prior version of the application that they are familiar with.
-
Links that look like links and buttons look and act like buttons:
- For example, underline links with a standard style throughout a page;
- Links generally navigate to a new page;
- Buttons generally perform an action;
4.2.2.5 Getting Started
When deciding pages, select standard components that look and behave the way users expect. Use standard conventions for layout such as the home link in the upper left corner, navigation at the top, search in the upper right, etc. and create an obvious visual hierarchy in the page.
4.2.3 Pattern: Use a Consistent Visual Design
4.2.3.1 User Need
I always recognize where I am in the architecture of the website.
Related User Story: Clear Operation.
4.2.3.2 Description
Use a consistent visual design across groups of pages.
4.2.3.3 How it Helps
Those with difficulty understanding how to interact with information need to use cues like color, layout and other visual information to help them know where to look, what they should do and how they should complete that task.
For example, an older user with age appropriate forgetfulness takes a long time to learn new designs. When they come to a site, the first page takes time to understand, but then they know what to do on the next page. If the next page is different from the first and also difficult to learn, they become tired and make more mistakes, as they move to a third page the cognitive load becomes too much and they cannot complete the task. This pattern helps by:
- Ensuring a consistent user experience by providing familiarity and building confidence;
- Making it possible to easily use and interact with content;
- Aiding the completion of tasks; and
- Reducing cognitive overload which can lead to increased stress and mental fatigue.
4.2.3.4 More Details
This includes:
- Design themes, including heading styles, font choices, symbols, colors, visual appearance of controls, buttons and links should be consistent.
- Headings with the same structural level have the same font and visual style.
- Icons, controls and menu items that have same function and role have the same look and style
- State and focus for elements with similar function and roles have the same style used consistently across a site.
- Layout should be consistent, including position of interactive elements and navigational controls.
- Structure of content and style of presenting information should be consistent throughout, such as organization of block text, images and bullet points.
4.2.3.5 Getting Started
Plan the design for your information before adding content. Think about the colors, font choices and areas where text and images will appear.
4.2.3.6 Examples
Use:
A web page has two submit buttons, both should visually look and function the same way.
All selected radio buttons on the site look the same.
When all links on a page have keyboard focus the focus indicator looks the same.
Avoid:
3 pages have a submit button, but each one is located in a different place on the page.
There are 6 heading level 2s on a page. 4 are styled using Times New Roman, and 2 use Helvetica.
4.2.4 Pattern: Make Each Step Clear
4.2.4.1 User Need
I always recognize where I am in the architecture of the website, application or multi-step process, even after I get distracted.
Related User Story: Clear Purpose.
4.2.4.2 Description
In a multi-step process, clearly indicate the steps completed, the current step and the steps pending. Make it clear what the user did to reach the current step, including important choices.
Make sure the current location and progress within a sequence is clear.
4.2.4.3 How it Helps
Clearly indicating the current location and progress helps a user who loses focus or gets distracted reorient to their current activity without reading a great deal of content or restarting. Providing information about the steps that need to be completed ensures that a user who may find a process difficult to complete can determine if they can successfully finish.
Examples include:
- someone with early stage dementia is interrupted in their task or loses focus and then cannot remember what they were doing. By seeing the bread crumbs they can remind themselves where they were and continue their task;
- someone with an attention disability gets distracted and then needs to pick up where they left off;
- someone with a learning disability is not sure if this application has too many steps and if they will manage. By seeing they are half-way through they can gauge if they can cope with the entire process.
4.2.4.4 Examples
Use: Using breadcrumbs to indicate the current steps in the process, important choices, as well as past and future steps.
Avoid: Completed steps and choices the user has made are hard to find without relying on memory (example: hidden behind accordions or a previous page).
4.2.5 Pattern: Clearly Identify Controls and Their Use
4.2.5.1 User Need
I understand my options and the tasks I can perform and I can identify the controls I can interact with in order to complete actions.
Related User Story: Clear Operation.
4.2.5.2 Description
Use a clear and recognizable design for controls. Make it clear what controls are and how to use them.
Use a clear design for controls by:
- Using a common style on controls (for example: links being underlined);
- Using common design pattern on links and controls (for example: clicking on a link takes you to the page);
- Making all the borders of controls clear other than textual links (for example: a help icon has a border);
- Ensuring items that are not clickable do not look like links or controls.
When this is not possible, provide instructions that explain their use. Instructions should be on the same page or one click away and written in plain language.
4.2.5.3 How it Helps
Using common style and design pattern on controls makes it easier to recognize and understand how to use it. Controls are parts of web pages that do something, e.g. a link, button, checkbox.
The goal of these controls is to have someone use them. As soon as the user needs to discover the control or work out how to use it, some users will fail.
For example, an older user with age appropriate forgetfulness takes longer to learn new designs. They go to an ecommerce site has boxes around the headers (such as "womens" or "sale") and simple large text for the "add to cart" button. They click on the headings and not on the add to cart. After a few failures they assume they cannot manage it and leave the site.
Some users have trouble when controls have a different look, color or shape than they have used before. For example, when links do not have underlines and blue or purple text (even if this appears with focus) some users will not know there is a link.
If you have difficulty with memory, it can be harder to use unique controls. It may be slower to find them on the page. And even if they work just a little differently than similar ones, some may need to relearn how to use them each time they need to use them.
Using typical controls on the page will help people know how to use them. When using more unique controls, include easy to follow instructions and make them easy to find. Regardless of how a user uses the page (vision, auditory, voice input) it should be easy to identify, understand and use the controls.
If you are designing a new control, make them easy to identify (I know they are there), understand (I know what they do), and use (I know how to use them). Test with people with different cognitive and learning disabilities. Use a simple style or have easy to follow instructions that explain their use.
4.2.5.4 Examples
Use:
Links with an underline and/or blue text color (or purple for already visited links), or both clearly identify links. Once a color is selected to be the primary link text color, other text on the page does not use this.
Avoid:
Links without an underline or usual blue text color (or purple for already visited links), even those that become clear when they receive focus are more difficult to use. Some users may not know they are there.
4.2.6 Pattern: Make the Relationship Clear Between Controls and What They Affect
4.2.6.1 User Need
I know how to use all the controls and the effects of each action.
Related User Story: Clear Operation.
4.2.6.2 Description
The relationship between controls and affected content should be completely clear and unambiguous.
This can be achieved through:
- Visually grouping controls with the content they relate to and/or including controls within the region they affect;
- Using clear dividers and/or white space between region in a page that may have separate controls or a scroll bar;
- Avoiding multiple or nested scrolling areas;
4.2.6.3 How it Helps
Controls that affect only one section of a page is confusing. Many users will look again at the content, try and work out what they are supposed to do, and discover the correct controls or scrollbar. However, many people with cognitive or learning disabilities will not be able to work out what they did incorrectly. Others will feel cognitive overload, and will give up as a result. They may assume the application is broken, or that it is just too complicated for them. For all of these users, the application will not be usable.
Having a border or other visual cue around the controls and the relevant page section make it more understandable. If the controls cannot be next to the area they affect, check with user testing that the users with cognitive and learning disabilities find all the page relationships clear and immediately know how to use the controls.
This helps people with cognitive disabilities that impact problem solving skills, those that get overwhelmed when presented with a lot of text, and those with difficulties with more complicated tasks. This can include some individuals with early stages of dementia, people who have had a concussion or a stroke, people with intellectual disabilities, and others. Those impacted may not complete tasks, miss key information, and not return to pages that are complicated to use and understand.
Do not have two scroll bars close together. Some users may find it difficult to determine which one to use with a particular section of content. Instead, use clear visual layout and placement of the scroll bars, break the content into two separate pages, or consider removing unnecessary information from the page.
For example, consider a user living with dementia trying to work out which scrollbar to use if there are more than one embedded in scrollable regions. When they try the wrong scrollbar, they do not get the effect they desire and their content may seem to disappear. If a website has 2 scrollbars; each operates a different section. When users try the wrong scroll bar, they do not get the effect they desire.
4.2.6.4 More Details
- Separating Interactive Elements - Place interactive elements like scroll bars and buttons close to the content they can impact. Also, keep interactive elements further from content to which they do not apply. This makes it easier to identify which elements will impact each section of content.
- Examples of clear dividers include high contrast borders or white space. A change in background color can be a clear divider if the contrast is strong enough.
- Sometimes the structure and relationships can be made clear through personalization or user agents and good use of semantics in the code (see WCAG 2.0 SC 1.3.1).
- Pages with scroll bars close together that impact different content areas.
4.2.6.5 Examples
Use:
- A page includes a scrollbar for one section. The scroll bars look like they are inside the section and there are clear borders around the section so it is clear what content scrolls.
- On a library site, a search box for the whole site is located in the upper right of the site’s main navigation. A second search box searches the library catalog. It is located within a section with a clear border, different background color, and a heading “Library Catalog”. The go button reads “search catalog”.
Avoid:
- When scrollbars are embedded in scrollable regions, and it is unclear which scrollbar to use.
- The search box relates to one area of a page, and not for another area. It is unclear which area the search is for.
- Controls act on one region and it is not clear which areas are acted on.
- Multiple nested scrolling regions.
4.2.7 Pattern: Use Symbols that Help the User
4.2.7.1 User Need
I know what features and content are on this page or if I should move on.
Related User Story: Use Symbols.
4.2.7.2 Description
Add familiar symbols (icons, images and pictographs) to important content such as controls and section headings. Each symbol should convey a single meaning and be adjacent to the content it relates to.
4.2.7.3 How it Helps
People who have language comprehension difficulties who may be able to mechanically read but not understand the content or those who have learning and/or reading difficulties may rely on symbols to understand content and navigate to content they need. Symbols also help people who struggle with language and attention to navigate content, including media.
For example, a person with aphasia, has the intellectual ability to understand concepts, but struggles with language. They may be dependent on the use of symbols to browse pages for information.
It can also help the elderly population who can find cluttered pages with dense text hard to read on a screen. Clear symbols and images that act as signposts to the text content can be very helpful.
4.2.7.4 More Details
- Use personalization semantics;
- Use clear and unambiguous symbols that can easily be seen and made larger;
- Be aware of cultural differences;
- In left-to-right languages, when adding a few symbols to a page place the image to the left of the text.
- When adding multiple symbols to a paragraph or section of text, place the symbols above the text.
4.2.7.5 Getting Started
Provide symbols besides key texts, headings, media sections, contact us and help
Find the common symbol used
4.2.7.6 Examples
Use:
A set of instructions where the bullet points are symbols relating to the content within the text.
Avoid:
A page with important instructions and no symbols or images to guide the reader or a very cluttered page of symbols that confuses.
4.3 Objective 2: Help Users Find What They Need
4.3.1 Pattern: Make it Easy to Identify the Most Important Tasks and Features of the Site
4.3.1.1 User Need
I can easily identify content that I need, and do not need. Information I need to know and important information stands out, or is the first thing I read and does not get lost in the noise of less important information.
Related User Story: Findable.
4.3.1.2 Description
Make important tasks and features on the site visually and programmatically prominent. Techniques to do so include:
- Calling out key tasks for the website on the home page
- Dedicating call out boxes or sections of the home page to these tasks/features
- Giving the most important tasks/features visual weight
- Placing the tasks/features towards the top of the page so the user does not have to scroll to see them
- Placing the tasks/features toward the top of the content so assistive technology finds them quickly
- When appropriate, providing headings for each key task or feature
- Including them at a top level of the main navigation
4.3.1.3 How it Helps
People with low executive function, impaired memory, and other cognitive and learning disabilities may have difficulty determining what they can do on a site. By calling out important tasks and features, people can more quickly determine whether the site will meet their needs.
For example, a user goes to website to buy the tickets. He sees many reviews and other information but cannot see how to buy the tickets. The user leaves the site.
4.3.1.4 More Details
The most important tasks and features are:
- The three tasks the users want to perform
- The three most common tasks (from the users' perspective)
- Tasks that affect the users' health or wellbeing
Usage data can normally identify the most common tasks. Focus groups and surveys are also useful for identifying what the users want.
4.3.1.5 Examples
Use: A library website includes the important tasks directly on the main page. The advanced search box which allows users to search for books in the catalog is located towards the top of the home page and a simple version which allows users to search the site or the catalog is in the main navigation. Important tasks such as signing up for a library card, locating a branch, and reserving a conference room are listed in the main navigation and included on the main page in visually distinct boxes.
Avoid: A library website only includes upcoming events on the main page. Users have to click on a link titled Catalog before they can get to a search box to look for books. Signing up for a library card, locating a branch, and reserving a conference room are included on a page labeled About and are not easily visible from the main navigation.
4.3.3 Pattern: Use a Clear and Understandable Page Structure
4.3.3.1 User Need
I can easily understand, navigate and browse both the site and page structure.
Related User Story: Clear Navigation.
4.3.3.2 Description
The structure and hierarchy of the page must be easy to follow. Often this involves:
- Dividing your page content into logical regions and sections;
- Using clear dividers between different sections in a page such as call out boxes, navigation bars, and advertisements. Note that controls and scrolls should be clearly and uniquely identified with the region they affect.
- Providing clear headings and visual cues that indicate the purpose of the sections;
-
Making the relationship between different parts of the page clear. Use visual indicators to help people identify:
- Structure and priority of the page content;
- Items that are associated with each other;
- Items that have a different purpose to surrounding information
4.3.3.3 How it Helps
Some people with disabilities need a clear layout to help them know how to use the information. When structure and relationships are unclear, users may need to experiment with different layouts and structures until they work out how to use them. However, people with cognitive disabilities may not be able to do so, and may not be able to use the content or application. Those impacted may not complete tasks, miss key information, and not return to pages that are complicated to use and understand.
By creating clear layouts, with easy to use controls, users can focus on the task instead of spending time figuring out how to use the controls and information. They easily find key information, and are more likely to return to the page. Clear layout helps people with cognitive and learning disabilities that impact problem solving skills, get overwhelmed when presented with a lot of text, impact problem solving skills, those that and those with difficulties with more complicated tasks
4.3.3.4 A Good Structure
A clear organization of content into pages and sections with obvious purpose allows users to more easily locate relevant sections and to be confident that those they read in detail will match their purposes. Each page or section of content should be organized and marked so that its purpose is obvious. This might be through the use of visual cues, headings or labels or even a pyramid style of writing. Sometimes symbols (with alt text) can be used to make the sections purpose clear.
Content that is not directly relevant to the main purpose of a page should be distinctly separated and programmatically determinable. There should be no need to read all the content in case something important is missed. For example, ads that appear in-line in a section of content are rarely related to the purpose of a section and can be placed in a separate delimited section.
4.3.3.5 Visual Cues
People who have difficulty with recognizing or comprehending written language, having difficulties with concentration or memory can find it easier to process graphical cues.
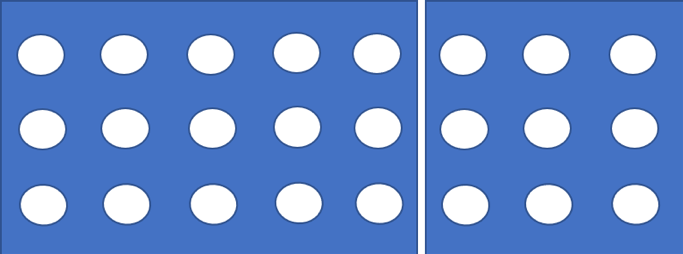
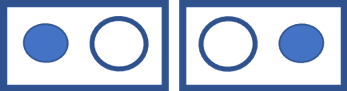
Visual of grouping of information is based on the psychological principle of Common Regions. It has been found that the grouping information using a border or color shading makes it easier for people to identify groups, even if the content of the group is not similar.


Figures: Example of the Common Regions grouping principle.
These graphical indicators allow people to identify structure and information types without reading text or have problems distinguishing groups of information. Using the graphical indicators consistently to indicate similar types of items aids with navigating content and reduces the cognitive load. Note that symbols are also helpful visual indicators.
Note that controls that affect only one section of a page can be confusing. Having a border around the controls and the relevant page section is helpful. If the controls cannot be next to the area they affect, check with user testing that the users find all the page relationships clear and immediately know how to use the controls.
For multimedia, each section should have a clear and descriptive heading. The user should be able to jump to each section.
Example 1: Chunks of content run into each other with a "flat design". Whereas some users can work out which chunks belong together, many users with cognitive disabilities will find it challenging or impossible. Thus, all the benefits of chunking content are lost.
Example 2: An elementary school publishes a weekly newsletter with interesting stories about activities and important announcements. Important announcements include early school dismissal. If the newsletter has a good heading structure, it will be easier for a parent who is a slow reader to find the important announcements about early school dismissal. Without a good heading structure, the important early dismissal information can be easily missed.
Examples of how this pattern will help people:
- A person with memory issues may need a clear heading structure to stay focused.
- Someone with an attention disability gets distracted and then needs to pick up where they left off and headings help.
- A slow reader may depend on a heading structure to find important information they need without forcing them to read the whole document.
- A user on the autism spectrum can identify graphical indicators and the use of color for grouping content but struggles with the labels and heading text.
- A user living with dementia is distracted and then cannot remember what they were doing. The visual cues help them re-orientate themselves on the page.
4.3.3.6 More Details
Making regions and a good page structure can include:
- If pages are dense with content, check that content is grouped and you can see what is related.
- Clearly label content categories, and use visual cues and symbols which will be familiar. This will help recognition and retrieval rather than rely on memory of your site.
- The heading structure should create an outline of the document that could serve as an abstract of the whole document.
- Heading structure and graphical indicators makes the content easier to scan and find more detailed information that a person needs at a moment.
- It is also important the graphical indicators do not clutter the interface and are used consistently as that can add an additional cognitive load for users to process. Examples of clear dividers include high contrast borders or white space. A change in background color can be a clear divider if the contrast is strong enough.
Examples of common graphical indicators and visual cues include:
- Group summaries of content with images, such as using a card design using colors or white space;
- Flag important information, such as using call out boxes;
- Indicate different types of information, such as placing quotes in speech bubbles.
Graphical indicators should also be programmatically available to enable assistive technologies to interpret the graphical indicators.
Sometimes the structure and relationships can be made clear through personalization or user agents and good use of semantics in the code (see WCAG 2.0 SC 1.3.1).
4.3.3.7 Examples
Use:
A site that uses:
- Separated Content With a Card Design and Symbols - White space, borders or call outs are used in addition to headings and symbols to help define sections of content. This organizes the information on the page so it is easier to determine layout and find specific information;
- Separated Interactive Elements - Place interactive elements like scroll bars and buttons close to the content they can impact. Also, keep interactive elements further from content to which they do not apply. This makes it easier to identify which elements will impact each section of content.
See GOV.UK. for a success example.
Avoid:
Dense text, with little white space, no call outs, and a lack of visually differentiated headings to define sections;
4.3.4 Pattern: Ensure the Most Important Things on the Page are Easy to Find
4.3.4.1 User Need
I can reach important information and the controls I need without scrolling or carrying out other actions. They are not hidden or off screen.
Related User Story: Findable.
4.3.4.2 Description
Design key content to visually stand out and be visible to users without needing to scroll the page or hover over content. This includes:
- Critical tasks and the controls needed to complete them,
- Interactions for critical features (e.g. login forms, send buttons), and
- Important information (e.g. health warnings or information that can affect safety).
4.3.4.3 How it Helps
People with low executive function, impaired memory, and other cognitive and learning disabilities may not be able to find features that require the use of the scroll bar or pointer hovers.
Users who are unfamiliar with the page (or common design patterns) rely on prominent visual styling aids to locate important information.
4.3.4.4 More Details
The amount of page visible before scrolling is dependent on a wide range of factors such as physical device size, resolution, pixel density and device setup.
The size of the visible region will be site specific. Where possible, use site statistics to understand what technology users are using and keep this in mind when designing the page.
For example, an elementary school publishes a weekly newsletter with interesting stories about activities and important announcements. Important announcements include early school dismissal. If the newsletter includes less important information before the early school dismissal, a parent who reads slowly may give up before scrolling down to the important information. A clear heading structure can help with this by reducing what needs to be read.
In another example, a user is writing a comment, but the send button is not visible when the view focuses on the text area. As a result, she cannot see how to send her feedback. The company will then not receive any feedback from groups who are not able to find the feedback button.
4.3.4.5 Getting Started
Make it easy to find the most important things on the page. Identify key content and its placement early in the design process.
Space at the top of the document is most likely to be visible to users without scrolling. Place key content at the top of the page to give the best experience to the widest range of users.
Consider the most constrained user experience first (e.g., a 240px wide mobile phone) and then design upwards from there in order to account for the widest range of scenarios.
Conducting user testing can identify common use cases and barriers. Adopting responsive development practices can improve the flexibility of the page to a range of different devices and stations.
4.3.4.6 Examples
Use:
- A login form is visible without the need to scroll the page.
- A login form submit button stands out from other links and buttons on the page.
- Critical health and safety information regarding medication is highlighted and visible without scrolling.
- Critical health and safety information regarding medication visually stands out from other less important information on the page due to the use of color, boldness and layout.
4.3.5 Pattern: Break Media into Chunks
4.3.5.1 User Need
I like small segments of multimedia that have navigable text or labels that describes the segment so I can easily navigate to what I want, take breaks and easily jump back a step if I do not follow or get distracted.
Related User Story: Media.
4.3.5.2 Description
Divide long pieces of media into segments that are:
- logical
- short,
- labeled, and
- easy to reach or jump to.
Provide a logical organization and structure that is easy to navigate.
4.3.5.3 How it Helps
Providing shorter logical segments allows a person to find and review a specific topic. If that person loses concentration or steps away, clear segmentation allows them to easily find their place in the material and start again. This is especially important for educational style content where review is often necessary.
Chunking media also allows for each segment to be given a unique URL and so easily referenced and shared.
Using a clear, logical structure allows users to orient and navigate through the content easily even if they get distracted.
For example:
- Some videos can be naturally organized into chapters or segments
- A podcast can be split into segments rather than a single one-hour recording
4.3.5.4 More Details
- Six minutes or less: Media should typically be divided into segments that are 6 minutes or less in duration.
- Navigable: Navigation to each media segment, and a unique, descriptive label must be provided.
- Logical order: Navigation to media segments are presented in a logical order.
- Exception: Media that has no logical breaking points, do not need to be subdivided.
4.3.5.5 Examples
- Use: A 30-minute video is divided into 5 sections, each with a descriptive link to play from that point onwards.
- Avoid: A 30-minute video contains no subdivisions or descriptions of sections, forcing the user to play it from the beginning or guess starting locations within the video.
4.3.6 Pattern: Provide Search
4.3.6.1 User Need
I need to be able to find features and content easily.
Related User Story: Searchable.
4.3.6.2 Description
Provide a friendly search capability. Ideally search should include:
- Autocomplete
- Grouping of results when appropriate with headings for each group
- Ability to easily find previous searches
- Spell-checking
4.3.6.3 How it Helps
Having a search capability allows users to find the content they need even if they cannot find the content using the site menus or other browsing mechanisms. A user can learn how to use search and reuse that skill on many sites.
User studies have shown the aging population tends to rely on search to locate information rather than navigating menus or surfing.
Menu systems and most site navigation require the user to understand the categories that the content provider has created for general use. Users with impaired executive function may be unable to identify the correct categories.
In some cases, users know the correct category via memory, rather than logic. For example, most users remember that the print function is often found under the file menu. Users with impaired memory may not be able to find these menu items based on recall.
Users with impaired short term memory or who are easily distracted may also find navigating a site and going to many pages to look for content is difficult, as they may lose focus and forget what they are looking for.
Search is most useful when it corrects misspellings, finds appropriate or related content and provides suggested auto-corrected versions of the search terms that the user can choose from.
If there are many results from related topics, it helps if search results are presented under the appropriate heading and categories, which help the user find the search results they are looking for.
4.3.6.4 More Details
Search is less important on small sites where every page is no more than two clicks away from the main page.
4.3.6.5 Examples
Use: A site has a search with spell check.
4.4 Objective 3: Use Clear and Understandable Content
4.4.1 Pattern: Use Clear Words
4.4.1.1 User Need
I understand the language used including vocabulary, syntax, tense and other aspects of language.
Related User Story: Clear Language.
4.4.1.2 Description
- Use common and clear words in all content. Look at the most common 1500 words or phrases. These are the terms that people with severe language impairments are most likely to know.
- Remove unnecessary words.
- Do not invent new words or give words new meanings in your application. Do not expect people to learn new meanings for words just to use your content. If you must create new terms, make sure the user has access to an explanation within one click or event.
4.4.1.3 How it Helps
This benefits many people including those with language impairments, learning disabilities and a poor memory. Using uncommon words can make text and media difficult to understand.
People with language impairments often have a reduced vocabulary and learning new terms is a very slow, difficult process. For other groups, such as people living with dementia, learning new terms is not realistic or possible. Using uncommon words, that they do not already know, will make the content incomprehensible [unable to be understood] and unusable.
For example, someone with mild dementia is trying to turn on an ICT heating and air conditioning unit. The menu item for selecting heat or air conditioning is labeled "mode". The user cannot use the whole unit because of this one term. This type of design has caused emergencies such as hypothermia.
Use common words and terms, with their most common meanings will help avoid these problems.
4.4.1.4 More Details
When using uncommon words, provide an explanation by:
- Adding a simple language term in brackets next to it;
- Providing a pop up definition; or
- Using supported mark up (see easylang).
4.4.1.5 Getting Started
Start using clear words in headings, labels, navigational elements, instructions, and error messages. This will increase the usability without a large time commitment.
4.4.1.6 Examples
Use: Plain text with clear words and definition of term.
Your landlord must follow the law.
- Your landlord can only use your security deposit (promise money), only for certain things, such as unpaid rent (rent that you owe) and to fix things that you damaged.
- Your landlord must return your security deposit (promise money) to you by a clear date. This is usually 30 days after you leave the apartment.
Avoid: Uncommon words and no explanations
A Landlord's Right to Deduct. When a tenant moves into a rental property, he or she will pay the landlord a security deposit. Depending on the jurisdiction, this deposit will be returned to the tenant within a specific time period at the cessation of the lease term, as long as the tenant follows all the terms and tenants of the lease agreement or contract. Select links below to read the laws that pertain to your situation.
4.4.2 Pattern: Use a Simple Tense and Voice
4.4.2.1 User Need
I understand the language used including vocabulary, syntax, tense and other aspects of language
Related User Story: Clear Language.
4.4.2.2 Description
Use the tense and the voice that is easiest to understand. In English, this is usually the present tense and active voice. Speak directly to the user, and use the simplest form of verbs.
4.4.2.3 How it Helps
Using simple tense and voice benefits many people including those with language impairments, learning disabilities or a poor memory. For example, more people will understand “press the on button” (present tense and active voice) then “the on button should be pressed."
Active voice makes it clear who is supposed to take action. For example, “It must be done.” (passive voice) does not say who must act. “You must do it.” is active voice and clearly states who has the action.
4.4.2.4 More Details
- Use other voices or tenses when they will be easier to understand or friendlier.
- In languages where present tense and active voice do not exist or are not the clearest option, use the tense and the voice that are easiest to understand.
- If you are writing about past or future events, do not use the present tense. It will just be confusing.
4.4.2.5 Examples
Use: Plain text in a simple tense
Your stocks went up this month.
Avoid: Not plain text
Over the last month, we saw your stocks increasing.
4.4.3 Pattern: Avoid Double Negatives or Nested Clauses
4.4.3.1 User Need
I understand the language used including vocabulary, syntax, tense and other aspects of language.
Related User Story: Clear Language.
4.4.3.2 Description
Use a simple sentence structure.
- Do not use a double negative to express a positive.
- Do not use clauses inside clauses.
Both double negatives and nested clauses can be confusing.
4.4.3.3 How it Helps
Simple sentence structure benefits many people including those with language impairments, learning disabilities or a poor memory.
For example, more people will understand “You must get the agency’s approval before we can answer your claim”: rather than “No approval of any claims can be achieved without the agency’s approval." In this example, a person with early stage dementia can manage their own appointments and affairs when the language is clear and understandable.
4.4.3.4 Examples
Use:
Write clearly.
Avoid:
Do not write unclearly.
4.4.4 Pattern: Use Literal Language
4.4.4.1 User Need
I do not want unexplained, implied or ambiguous information because I may misunderstand jokes and metaphors.
Related User Story: Clear Language.
4.4.4.2 Description
Use literal and concrete language. When possible, use concrete terms and examples that refer to objects or events that you can see, hear or touch.
Do not use metaphors and similes unless you include an explanation.
4.4.4.3 How it Helps
Many people do not understand non-literal content. For example, a programmer with autism spectrum disorder may not understand jokes and similes. Sometimes instructions have jokes and similes to make the content friendlier. However, this confuses the programmer who now cannot do her job as needed.
You can explain any non-literal language by:
- Adding a simple language term in brackets next to any non-literal text such as a metaphors and similes;
- Providing a pop up definition; or
- Using supported mark up (see easylang).
In non-text media, explain non-literal as part of the media or include it in a separate file or track.
4.4.4.4 More Details
Make sure the meaning remains clear when you replace non-literal text with literal text. Check this when providing literal text in a popup or other alternative.
4.4.4.5 Getting Started
Start by putting clear literal text on headings, labels, navigational elements, instructions, error messages and any content that may affect the user’s rights or wellbeing. This will increase the usability in critical places without changing your writing style.
4.4.4.6 Example
Use: literal text and concrete language
If you are experiencing anxiety before starting take a deep breath, tell yourself you can do it and get started. Anxiety can include nervousness, fear, dizziness or shortness of breath.
Avoid: non-literal text
If you are experiencing cold feet before starting, take a deep breath and jump in.
4.4.5 Pattern: Keep Text Succinct
4.4.5.1 User Need
I understand the language used including vocabulary, syntax, tense and other aspects of language.
Related User Story: Clear Language.
4.4.5.2 Description
Use short blocks of text:
- Keep paragraphs short. Have only one topic in each paragraph.
- Use short sentences. Have only one point per sentence.
- Use bulleted or numbered lists.
- Use short descriptive headings.
4.4.5.3 How it Helps
Chunking text content makes it easier to read and understand. People with poor memory or anyone who is easily distracted will benefit. This also helps people with learning disabilities related to processing speed or language. Chunking is helpful to anyone who is multitasking.
Example: A graduate student with ADD may need to teach themselves a new software skill. The software documentation is broken up into short paragraphs and lists by topic. The student finds the documentation easy to read and understand.
4.4.5.4 More Details
- What is a short paragraph? In English, if you have a paragraph of more than 50 words, try breaking it up into two paragraphs.
- How can I avoid writing a sentence with more than one point? Sentences that have more than one point usually have more than one linking word such as ‘and’ or ‘but’.
- Can a long sentence ever be clearer than two short sentences? Double-check if a long sentence is clearer than two short sentences. Do usability testing to see if people with cognitive disabilities find the long sentence easier to understand.
- When should I use lists? Lists are great when you have three or more things in a row. Think about using an unordered list (with bullet points) for items, requirements, and exceptions. A series of three or more steps is easier to follow as a numbered list.
4.4.5.5 Examples
Use:
Calgary will have a lot of snow and hail this weekend. Try not to drive. If you must drive:
- Use the rules for driving in winter to keep safe.
- Before you leave, check what roads are safe at the Traveler’s Information Website.
Avoid:
DOTD Issues Winter Weather Travel Advisory for Calgary. With the possibility of snow and rain in the forecast throughout the holiday weekend, the Department of Transportation and Development (DOTD) announced that department staff is prepared to deal with winter weather. Maintenance forces will be on standby to apply sand and salt over any affected bridges and roadways, to remove fallen trees from the roadway, and to close any roads as needed. Interim Secretary Jane Doe urges motorists to take the threat of winter weather seriously. "In the event of adverse weather conditions, the department will strive to maintain access to highways and interstates; however, we encourage the motoring public to avoid traveling during snow and ice, if at all possible," said Doe. During winter weather conditions, the best thing motorists can do is drive slowly and carefully, and avoid driving while distracted. Always allow for extra driving time, reduce speeds when visibility is low, and make sure there is plenty of room between vehicles. Also, look out for black ice, which can form on bridges, overpasses, off- ramps and in shady spots. As always, DOTD reminds motorists to buckle up and refrain from drinking and driving. Citizens can get the latest updates on real-time traffic and road conditions by using the Traveler Information System simply by dialing ### from their telephone and saying the route or region about which they are seeking information. Travelers can also access this information by visiting the Traveler Information Website. Motorists can also obtain information regarding road closures by contacting DOTD’s Customer Service Center at (1-###-###-####). The center is open 7:30 a.m.- 5 p.m. Monday through Friday.
4.4.6 Pattern: Use Clear, Unambiguous Text Formatting and Punctuation
4.4.6.1 User Need
I need words to include accents, characters and diacritics that are necessary to phonetically read the words.
Related User Story: Clear Language.
4.4.6.2 Description
Use punctuation and format for text, numbers and symbols that reduce ambiguity and improve readability and comprehension.
4.4.6.3 How it Helps
For some readers, decoding words, numbers and symbols does not happen automatically and can be demanding on working memory and executive functions. If they find content too demanding they are at risk of losing its meaning and the overall context of the message that is being conveyed. Some users may use assistive technology or personalization tools to help understand content. An example would be text-to-speech that reads aloud content allowing for the use of auditory and visual channels. However, sometimes the punctuation or format makes it more likely that the screen reader will read it incorrectly. For example, Roman numerals may be read as text.
Users should not need to decipher letters, numbers, and words because of formatting or punctuation errors. They should be able to focus on understanding the meaning of the content, especially when they are using assistive technology or personalizing content. It is important that the content is created with these adaptations in mind, to ensure that all users gain the experience you want them to achieve.
Ensure that information is provided in a way that can be read accurately by assistive technology. It may have to be personalized to suit certain users, but this can be achieved when all the elements are accessible.
For example, a user with a communication disability may listen to content using a screen reader. If the content is phrased correctly, they can understand it. Sometimes they hear content read incorrectly or skipped, particularly numbers and symbols, and they cannot understand it. If text, numbers or symbols are in an unfamiliar layout, the user may become confused.
(In contrast, a blind person listening to the content, is likely to be able to figure out the correct meaning. However, the word manipulations necessary to work out the correct meaning are not achievable by someone with a communications or language impairment. )
4.4.6.4 More Details
Use punctuation correctly for the language you are writing in, as it will affect how the stress and intonation (known as prosody) patterns from the text are heard, when converted into speech. For example, in English, commas and semicolons will result in a short pause in the speech, whereas a hyphen – will generally be ignored. Question marks, exclamation marks and speech marks can result in changes in intonation, such as a rise in the pitch of the voice.
Avoid the use of Roman Numerals and unfamiliar symbols in text were possible. These can confuse readers and are likely to be read incorrectly by text-to-speech tools. If these symbols are necessary then ensure they are marked up correctly, using techniques such as MathML and abbreviation expansions to provide additional support. Roman Numerals should be presented in upper case if used in isolation as they are likely to be read as individual letters
Be aware that long numbers may be read as single digits or phrased as a single number. This is a particular problem for phone numbers or zip codes. While it is difficult to control exactly how these numbers are read aloud, content creators can help by:
- Displaying the content of the number and using HTML semantics to ensure users and assistive technologies are aware of the number’s purpose. In addition, the following recommendations can assist with improving text-to-speech rendering:
- For phone numbers, using the correct layout for the locality of the phone number and ensure users can select the whole phone number (including area code), so that text-to-speech voices can recognize the format and phrase it correctly.
- For Zip / Postal codes, including state or address information close to the number so that speech voices can expand known abbreviations (such as state names) and listeners can perceive the context.
- When writing long numbers, considering what separators will be familiar to your readers and how it will be read aloud. In general, English speaking countries will use commas between thousands and a period as the decimal separator whereas German and other European countries do the opposite. For example, 1,245 would represent one thousand two hundred and forty-five in English, but one point two four five in German. Text-to-speech output will assume the separators are being used in the format of the language of its voice. If this does not match the content, then listeners can become easily confused. While replacing thousand separators with a space has become a common convention to avoid confusion, it leads to difficulties with text-to-speech with long numbers being read out in a disjointed fashion. For example, 120 034 943 can be read as one hundred and twenty, zero three four, nine hundred and forty-three.
4.4.6.5 Examples
Consider how you write dates, because once again the text-to-speech will use the format associated with the language of the voice. A date such as 04/03/2019 will be read as “April 3rd 2019” by a US English voice and “4th of March 2019” by a British English voice. Writing out the month in words can avoid confusion.
4.4.7 Pattern: Include Symbols and Letters Necessary to Decipher the Words
4.4.7.1 User Need
I need words to include accents, characters and diacritics that are necessary to phonetically read the words (this is often needed for speech synthesis and phonetic readers in languages like Arabic and Hebrew).
Related User Story: Clear Language.
4.4.7.2 Description
Include vowels, letters or diacritic marks that users need to decipher words correctly. This is often needed in languages like Arabic and Hebrew.
4.4.7.3 How it Helps
Some languages, such as Hebrew and Arabic, have optional vowels and diacritic marks. Without these marks, many words with the same characters have between two (Hebrew) and seven (Arabic) different ways of being pronounced with different meanings. Most readers can read the word based on the context, and use their visual memory to guess the correct pronunciation. People with impaired visual memory, slow readers and screen readers may often guess the incorrect term and/or pronunciation.
For example a user with a language disability is trying to sound out a word. They guess three different pronunciations until they find one that makes sense. Unfortunately, many people with language impairments cannot work out the meaning as words out of context may only provide an idea rather than a specific meaning. Screen readers often require these characters to speak the correct word.
Note that not all diacritic marks are necessary to pronounce the word correctly. Only letters and diacritic marks that are necessary for the unambiguous pronunciation need to be included.
4.4.7.4 More Details
Words can be deciphered and pronounced to have the correct meaning
4.4.7.5 Getting Started
In Hebrew add additional Yud (י) and Vav (ו) that enables correct pronunciation.
4.4.7.6 Examples
Use (Hebrew):
אֹמַר /אומר
Avoid (Hebrew):
אמר
Use (Arabic):
He wrote: كَتَبَ
Books: كُتُبْ
It was written: كُتِبَ
Avoid (Arabic):
كتب
4.4.8 Pattern: Provide Summary of Long Documents and Media
4.4.8.1 User Need
I want an easy to understand, short summary for long pieces of content or an option for an easy to read version.
Related User Story: Clear Language.
4.4.8.2 Description
Provide a brief summary for a long document. Emphasize any important keywords to help people understand the purpose and contents of the document, and determine if it might contain information they need. Also, provide a summary of media files so that users can identify the content they need.
Summaries should use common words, short sentences and be written in an easy to understand style and tense.
4.4.8.3 How it Helps
Providing an easy-to-understand summary helps many people to quickly decide if the document is relevant to them and their current goal. A high level outline in a few sentences or bullet points is most effective. Abstracts and executive summaries are usually much longer and more detailed as they are designed to summarize the entire document.
For media, summaries help users with short attention span find the exact file they need and jump to correct content. All media files should have a summary description.
4.4.8.4 More Details
Long Documents have 300 words or more.
In general headings are used to break the information down into a more manageable size and provide structure to the information being presented. This particularly benefits users of Assistive Technology. The first section should be a text summary of the document. It may include links to other sections if appropriate.
In media, summaries of each segment should include the main points included in the content. Users should be able to use the summary to uniquely identify the content and know what it will contain.
Providing a text summary that can be understood by people with lower secondary education level reading ability. For pieces of content with less than 300 words the heading may act as an abstract.
See the theme in understandable text for the minimum on how to write an understandable summary. User Testing is recommended.
4.4.8.5 Examples
Use:
From GOV.UK
Avoid:
In multimedia, the segments are summarized as Chapter 1, part 1. Chapter 1, part 2, etc.
4.4.9 Pattern: Separate Each Instruction
4.4.9.1 User Need
I can read short boxes or chunks of content or sections easily.
Related User Story: Support.
4.4.9.2 Description
In instructions, separate each step. Separate steps make instructions much easier to follow. Consider:
- Including all steps, even those you think are "obvious;"
- Using numbers and lists can also help;
- Providing complex instructions in an If/Then table, which can be easier to follow; or
- Using friendly graphics can help make instructions less scary;
4.4.9.3 How it Helps
Step-by-step instructions benefit many people including those with language impairments, learning disabilities or a poor memory.
For example, a person with a low working memory cannot hold onto many pieces of information at the same time. If they need to remember what they are doing, divide the steps and track what they have done they are much more likely to make mistakes. When instructions are clearly separated and laid out, users can follow them without making mistakes.
4.4.9.4 Examples
Use:
Separate each step using an If/Then Table
| If | Then |
|---|---|
| If you want to work in programing: |
|
| If you want to work in design: |
|
Avoid:
Do not separate each step
If you want to work in programing, write to programing@example.com with a resume and sample code that you wrote. If you want to work in design, write to design@example.com with a resume and sample pages.
4.4.10 Pattern: Use White Spacing
4.4.10.1 User Need
I can read easily when there is a good use of white space.
Related User Story: Visual Presentation.
4.4.10.2 Description
Put white space around objects and text, including boxes, paragraph headings, and content, so that each section is clearly separated.
4.4.10.3 How it Helps
White space (also called negative space or the background color) reduces clutter and provides definition to content. This gives the viewer a clear overview of a web page. It is used by designers to enhance text and the position of objects on a page.
Using white space aids navigation through a page and helps people read it. It can help the user find important elements on a page. For those with cognitive impairments, white space has been shown to ease reading difficulties and improves understanding of content.
Make sure users can also adjust the amount of white space around objects and text via a web extension or user setting. This supports the ability to identify important elements in the content of a web page.
4.4.10.4 More Details
Use clear spacing between letters, words, sentences lines, paragraphs and blocks of text.
Allow for the ability to easily adjust white space around objects and text, including boxes, paragraph headings, and content, to a degree that suits the user and does not disrupt the overall integrity of a web page.
Note that “white space” is a term that means the background color. It does not always need to be always white!
4.4.11 Pattern: Ensure Foreground Content is not Obscured by Background
4.4.11.1 User Need
I can easily perceive the text as the background is plain.
Related User Story: Visual Presentation.
4.4.11.2 Description
Do not overlay words on busy backgrounds. Provide an option to remove background noise behind auditory content or ensure background sounds do not interfere with the main auditory content.
For text:
- Use solid backgrounds for blocks of text.
- Use thick outlines with solid fills for text that is overlaid on background that has designs running through it.
For auditory content:
- Do not include fast changing background auditory content behinds foreground auditory content such as background conversations or unnecessary traffic.
- Provide an option to remove background noise behind auditory content.
4.4.11.3 How it Helps
Reading a sentence phrase by phrase conveys more meaning than reading individual words. Phrases are also easier to comprehend. The more words an individual can process in one glance, the faster they can read, the easier they can understand what’s written, and the more they stay interested. Most people can take in a whole line of text, or more at once. Fixating on many words at a time is necessary for comprehension for many people. A slow reader may read a sentence slowly using 6 to 9 eye fixations, sometimes taking in only a single word (or part of a word) at a time. Adding background noise reduces the number of words readers can fixate on. Removing background noise helps users comprehend more words at the same time.
Also, automatic word recognition is used typically in tandem with phonetics to achieve full reading comprehension. For example, approximately 200 words exist in the English language that must be memorized, and automatically recognized, because they don't fit traditional letter sound patterns, in order to piece together strings of words into sentences. If a user can't recognize these words in 3 seconds, then the text is harder to understand. Background noise can increase the amount of time it takes users to recognize words.
4.4.11.4 Examples
Use:
It is easy to recognize words and process large amounts of text as the content can be easily distinguished from the background.
Avoid:
It is difficult to recognize words and process text when the background has a lot of noise.
4.4.12 Pattern: Explain Implied Content
4.4.12.1 User Need
I do not want unexplained, implied or ambiguous information because I may misunderstand jokes and metaphors..
Related User Story: Visual Presentation.
4.4.12.2 Description
Provide definitions or explanations for implied content such:
- Body gestures
- Emotions
- Sarcasm
- Metaphors
- Facial expressions
These definitions and explanations should be provided in text close to the implied content or in the markup.
4.4.12.3 How it Helps
Implied content can be difficult for some users because it requires them to:
- Know where to look to get the information, and
- Understand the meaning behind what is being implied.
When using body gestures, emotion communications, and facial expressions as the only way to communicate something, it is important to include this in another way to ensure all users understand. One way this can be done is through supplementary text.
For example, is a gif used in a social media post that communicates a person’s true feelings about a statement they made in text. Some individuals may not be able to understand the emotion being demonstrated by the person’s body language or facial expression and miss the point the author is trying to make.
Similarly, a research study asked people with autism to watch a movie that had a lot of implied communications. They were watching the actors’ mouth, but the information such as that the spoken text was sarcastic was communicated by their facial expressions. When asked about what happened in the movie, some missed the implied communications and the point of the communications.
4.4.12.4 More Details
This includes:
- Graphics used alone to identify that something is important, or should be remembered;
- Sarcasm in text; and
- Animations used to add importance or communicate something contrary to the literal meaning of the paired text.
Note that standard emojis often come with an explanation or alternative text.
4.4.12.5 Examples
Use:
When writing sarcastic comments in a social media post or email, add supplementary text such as <sarcasm> to help readers understand the intent of your communication.
Once it is mature you can also use personalization semantics to add non-literal text alternatives.
4.4.13 Pattern: Provide Alternatives for Numbers
4.4.13.1 User Need
I find words easier to understand than digits.
Related User Story: Math Concepts Language.
Provide alternatives for numbers and numerical concepts.
4.4.13.2 How it Helps
Not all people can understand numbers and numerical concepts.
For example, some people have dyscalculia, a learning disability specifically-related to mathematics. People with dyscalculia have significant problems with numbers and mathematical concepts, but often excel in other intellectual areas.
For example, a user with dyscalculia may have difficulty processing temperature data when presented only in a numeric format. However, if non-numeric alternatives are provided (cold, warm, hot etc.) then they are able to understand the content.
Numeracy issues can occur due to a range of disabilities, the most severe being the inability to read or understand numbers. Other people have challenges with any calculations such as relative sizes or times. When reading measurement an individual with cognitive impairment may understand the concept of 90cms as a length but find it hard to cope with the fact that 0.9m and 900mm are the same length.
For example, a train schedule has a long list of relative times that the train leaves for different zones on the hour. The user cannot calculate when the next train leaves from their location.
4.4.13.3 More Details
Where an understanding of mathematics is not a primary requirement for using this content use one of the following:
- Reinforce numbers with non-numerical concepts, e.g., Very Cold, Cold, Cool, Mild, Warm, Hot, Very Hot.
- Use personalization semantics to supply a non-numerical concepts (when mature ) See Personalization Semantics Wiki and data-numberfree.
Note that other users may find math easier to understand than long text.
Where some math skills are essential for the content:
- Move towards digital math that can be extended (not numbers in images).
- Enable highlighting of sections as they are being discussed.
- Link sections of numbers to extra help that can be read together.
- Enable replacing math sections with words or summaries for users who prefer this.
Content that may need extra support include:
- size
- quantity
- distance
- time
- date
- temperature
- positive/negative
- calculation
- sequencing
- memory
- cultural differences
- alternative representation
For these, consider providing a description or representation of what the number means as a concept.
4.5 Objective 4: Help Users Avoid Mistakes or Correct Them
A good design and use of scripts will make errors less likely, but when they do occur the user should know how to correct them easily without stress or extra steps.
Completing forms and similar tasks is often overwhelming for most users with cognitive and learning disabilities. This includes relatively minor learning disabilities, such as Dyslexia, or attention related disabilities.
Many users with learning disabilities cannot remember numbers, such as those for their post/zip code, Social Security, or credit card. Many users even need to check their phone numbers. This makes entering information slow, and they may need to leave their desks or take breaks.
Also many users have short term memory issues that can make copying text difficult or impossible. For example, you may be able to remember 6 letters in your head at the same time. Someone with an impaired working memory may be able to remember only one or two. This makes them much more likely to make mistakes copying as it requires you to remember the numbers or letter accurately and then return to the same position in the original version (which also requires memory).
Note that this can often be achieved through supporting personalization.
4.5.1 Pattern: Ensure Controls and Content Do Not Move Unexpectedly
4.5.1.1 User Need
Controls do not move unexpectedly as I am using them.
Related User Story: Assistance and Support.
4.5.1.2 Description
Make sure controls and content remain in place and do not move, unless the user initiates the movement.
4.5.1.3 How it Helps
Sometimes users are about to press a control and the control moves. As a result, users with slow hand-eye coordination and cognitive processing speed may hit the wrong control causing an unwanted action and disorientation. For example, a user prepares to press a button on a video. The orientation changes to landscape and the control moves. Because the user has slow eye tracking or hand-eye coordination, they end up pressing a link to a new video.
Shifting controls and content also can cause cognitive overload and increase mental fatigue. For example, as a user with Traumatic Brain Injury reads content, the content refreshes and an additional article appears above the current content. The article the user is reading moves down. The user becomes disoriented and the application becomes very hard to use or understand.
4.5.1.4 More Details
Controls moving unexpectedly includes:
- Links in a list shifting positions
- Orientation changes
- Slow loading of a page that the user thinks is complete
Note that if controls shift because of an action the user, and the user will not be trying to activate a moving control, it is usually not problematic. For example, form controls shift down while a user types text into a text box above the controls or when the user expands a section.
4.5.1.5 Examples
Use:
A loading icon is visible while the page is loading. After the content is finished loading the loading icon is removed and the content stays in the same place.
Avoid:
The user is about to select a phone number to call. As the user is about to touch the phone number, it shifts down. The user presses the wrong phone number and calls the wrong person.
4.5.2 Pattern: Let Users Go Back
4.5.2.1 User Need
I want predictable back or undo features so I'm exactly where I was previously, before I made a mistake.
Related User Story: Undo.
4.5.2.2 Description
Always let the user return to a previous point.
The standard back button is the best way to do this as it is familiar to the user. Many users will try the back button first.
The user should never lose their work if they press back.
4.5.2.3 How it Helps
Allowing users to return to a previous point helps prevent mistakes and makes it easy to correct mistakes when they happen.
Examples of mistakes include:
- Touching a control by accident;
- Opening a new link by accident; and
- Closing a window the user intended to keep open.
If a person easily makes mistakes or makes them often, it is important that they can go back and make changes without having their work or previous choices deleted.
For example, a user is watching a video. They try to increase the volume but touch a different link instead. A new video now loads. The user can press the back button and return to the video they were watching before. They now know they can try and increase the volume and if they make a mistake, they can easily go back and try again.
In another example, the back button did not work as expected, but took them somewhere else (such as the home page). When they try to change the volume or add a comment they often lose the video they were watching and cannot find the way to get back to it. The user now feels they cannot use any of the website's features in case they lose their main content again. They do not expand the screen, change the volume, or leave comments.
In forms, each time the user has to re-enter data presents a new chance for mistakes to occur. Entering and re-entering data can be stressful and tiring from some people with learning and cognitive disabilities. This increases the likelihood of mistakes and may make it impossible to submit correct data and complete the intended task.
For those with anxiety, memory challenges, and difficulty following directions, the ability to go back and review information they have entered is very important. For example, for some people the task of following directions and reviewing their answers works best as two separate tasks. Being able to enter information with their focus being on following the directions, and later going back to review their answers, helps them be more effective.
When the user has an opportunity to go back and review the data they entered, even if submitted by mistake, it is easier to correct the information.
4.5.2.4 More Details
Options for supporting users going back include:
- Going back steps in a user journey via a clearly labeled action;
- Using clickable breadcrumbs with clickable previous steps and no loss of data;
- Using back and undo features without unwanted data loss;
- Using semantics and personalization to log the steps and return to a step in the process; and
- Reopening a closed window or option.
4.5.2.5 Examples
Use:
The user is watching a video. They touch a control accidentally and pressing back does not take them back to the video.
A user is completing an online form when applying for a job. The user accidentally hits the home icon and navigates away from the form. The back button takes them back to where they were without any loss of data.
The user is also able to go back through all the screens to be sure they did not misunderstand a section or skip an answer. The user can edit any data they mistyped.
Avoid:
Completing an online form when applying for a job. The user goes back a screen because they realize they may have forgotten to answer a question. When they use the back button all data previously entered has been cleared/deleted.
4.5.3 Pattern: Notify Users of Fees and Charges at the Start of a Task
4.5.3.1 User Need
I want to know what information I will need (credit card, full address etc) before I start.
Related User Story: Assistance and Support.
Tell the user about all charges at the start of a transaction including typical values. Any conditions and terms should also be available at the start of the transaction in easy language.
4.5.3.2 How it Helps
Users with cognitive disabilities who have trouble with memory, attention to detail or reading comprehension may not be aware of charges unless they are explicitly noted at the start of a transaction task. Terms and conditions can be under a link but charges must be clearly displayed and available in plain language.
Clearly identifying charges at the start of a sale benefits all users. Those with cognitive disabilities will particularly benefit because some groups are less likely to have inferred or guessed the charges would be included. They may not know to look in other locations in the user flow or in another location, for example on the homepage, or on a rates page.
People with impaired Executive Function or memory need to have all the consequences presented in an orderly form to be able to make an informed decision. When charges are not clear, the consent of the transaction is unclear.
It also can take much longer for users with disabilities to go through the process of making a purchase. If a person has spent hours making an online purchase, it is much more difficult and upsetting to find out that they cannot afford it. They will often blame themselves for not understanding the price and may experience a loss of confidence. They may stop trusting themselves for day-to-day activities.
For example, a person who has challenges with Executive Function may be trying to order a plane ticket, and not realize that there are extra fees not quoted in the original price, such as taxes, international fees, baggage fees, etc. They may spend hours booking a holiday only to find that they can’t afford it. Alternatively, sometimes they end up purchasing something they cannot afford. And even if they have completed this process in the past, they are not able to bring their experience into future purchases to anticipate the final price. The result is the user loses confidence in their ability to independently purchase a holiday online, may have incurred a debt they are unable to pay, may not attempt again, or only with the help of a hired professional (e.g. travel agent or assistant).
4.5.3.3 Examples
Use:
- There are no surprise charges or conditions.
- Users are aware of all charges (including hidden fees) and can make an informed decision when they decide to purchase an item and put it in a shopping cart.
- For items that shipping charges vary, the range of shipping charges and the issues that change the rate would be listed, along with a link to where more details can be found. For example, weight and speed of shipping my impact your shipping fees which can be between $4 and $400 depending on location.
Avoid:
- Final transaction includes unknown charges that result in higher-than-expected total charges.
- Final transactions include conditions of purchase that are not clear to users from the beginning of the task.
- Transactions contain charges or conditions that the user did not know about until they have invested a lot of effort into the sale.
- Final transaction is completed and users are surprised by the total they receive.
4.5.4 Pattern: Design Forms to Prevent Mistakes
4.5.4.1 User Need
I want an interface that makes mistakes less likely by helping me avoid mistakes, as well as minimize the mistakes I might make.
Related User Story: Assistance and Support.
4.5.4.2 Description
Choose a form design that reduces the chance that the user will make a mistake. This includes:
- Design the form so that the user needs to enter as little information as possible;
- Clearly indicate required fields;
- In a text field, accept as many formats as possible. For example accept different formats of phone numbers;
- Divide long numbers into chunks (support autocomplete across fields);
- Use an interface were only valid input can be selected;
- Use autocomplete and personalization of form controls;
- Accept voice prompts when supported by the operating system;
- Automatically correct input errors when possible and the correction is reliable; and
- Provide the user with any known suggestions and corrections.
4.5.4.3 How it Helps
After making many errors, people with cognitive or learning disabilities and aging users often abandon their tasks and believe they cannot complete them. Error messages may be confusing. Correcting errors is often difficult and frustrating for users and increase cognitive fatigue. Many users give up when they get successive errors.
For example, while registering for an online banking account a form requires the input of the user's birthdate. The required input format is xx/xx/xxxx with a leading zero for single digits. If a single input field with no input correction is presented, a user with a cognitive disability may enter 1/3/1996 triggering an error notification. It may not be clear to the user that the required format is 01/03/1996 even if the format is shown below the input field or in the error notification.
However, a well-designed form makes it easier to fill in the information and prevent the user from making mistakes by automatically correcting or suggesting the correct date format.
Minimizing user generated errors by automatically correcting them will also minimize error notifications. Error notifications may be distracting, taking focus away from tasks and task completion.
4.5.4.4 More Details
- Clearly mark required content.
-
Only correct errors if the correction is reliable. Otherwise, if
suggestions for corrections are known, give the suggestions to the
user.
- For example, “Did you mean the first of February (01/02) or the second of January (02/01)?"
-
Calendars and dates.
- Calendars should default to the first relevant day. Work calendars should default to first working day of a user's locale;
- Calendar-based booking systems must prevent the user from booking the return date before the departure date.
-
Temperature.
- Use the default temperature format of location.
4.5.4.5 Examples
Use:
- Correct errors of the post code being written in the text field with the city or state information;
- The system prevents the user from selecting inappropriate dates and provides provides a simple explanation if the user attempts to do so.
Avoid:
- The booking form provides two calendars without clear labels and instructions. The form allows the user to select dates without warning as to whether they are possible e.g. flight out on June 1st - flight return May 30th;
- The system allows the user to select inappropriate dates without warning. The calendar merely grays out inappropriate dates which may not be noticed. No warnings are provided.
4.5.5 Pattern: Make it Easy to Undo Form Errors
4.5.5.1 User Need
I want to be able to check my work and go back without losing the work I have just done.
Related User Story: Undo.
4.5.5.2 Description
Always allow the user to check their work and correct any mistakes. Once the user has fixed their mistake it should be easy to get back to the place they were at without redoing additional steps.
For financial transactions and important information, allow the user to easily cancel the transactions and provide clear information and simple instructions for important information including the amount of time the user has to cancel a transaction.
4.5.5.3 How it Helps
People with cognitive and learning impairments make many more mistakes filling out forms than the general population. When mistakes cannot be easily corrected they cannot complete the task.
The ability to undo errors helps people with cognitive disabilities safely use forms and reduces the consequences that result from a mistake.
For example, a user with a memory impairment may not remember that they have already added an item to their shopping cart and may add the item a second time. They may confuse the dates when booking a trip or make other mistakes.
It is essential that people with cognitive impairments have the opportunity to check their work AND fix their mistakes easily.
For people with cognitive disabilities, mistakes being theoretically reversible is not enough. Often the process of reversing a transaction is too complex for them to manage without help. They may not have access to that help meaning they have to live with all the mistakes they have made. In addition, if the process of correcting mistakes is too difficult, users may give up, either losing the transaction or buying unwanted items.
The effect of this happening multiple times is devastating. As a result, many users with disabilities may stop using the Internet for many tasks.
Allowing the user to change the number of items in the shopping cart at any time can significantly reduce mistakes.
A summary of the order, including product quantities and other costs before the final submission, gives the user the chance to identify any errors and make changes to the order. In this example given, a summary of the purchase helps the user see the error in quantity as well as a higher than expected order total.
In some cases, a user may realize that a mistake has been made after the final submission of data. Provide simple language instructions on how to cancel transactions and help the user understand the amount of time needed to cancel a transaction. This makes them less susceptible to scams.
For example, a user with Attention-Deficit/Hyperactivity Disorder purchasing a travel ticket on a website may struggle with details and may have a low attention span. The successful completion of the order relies on the information provided at multiple steps in the process. An error due to lack of accuracy or attention to detail such as an incorrect street number or zip code in the billing address will result in the order not going though. If a summary is not provided before submitting the final order, the user may not understand the reason for the declined payment and give up on the order. The user may also give up if there is not an easy way to make a correction.
4.5.5.4 More Details
This typically includes:
- Change: It is simple for the user to review all the data and correct mistakes, including mistakes that might not be automatically identified. The user can change information via clearly labeled actions and get back to the place they were at, in one clearly labeled action without unwanted loss of data. (Some data may need to be entered if it is dependent on the item that was changed.)
- Confirmed: A summary is provided before submitting important information and the user is told when they are about to submit the final information.
- Time frames and instruction for canceling transactions are clear and easy to follow.
4.5.5.5 Getting Started
Start with forms where a mistake can have serious consequences such as financial loss or vulnerability.
4.5.5.6 Examples
Use:
- A summary is provided before submitting important information. The user is able to correct information and return to the summary with a single click.
- Clickable breadcrumbs allow users to see the previous steps, go back, and change them.
Avoid:
- A summary is provided before submitting important information but the user can't make corrections without losing other data entered.
4.5.6 Pattern: Use Clear Visible Labels
4.5.6.1 User Need
I want clear labels, step-by-step instructions and clear error messages
Related User Story: Assistance and Support.
4.5.6.2 Description
Use clear labels. Labels should:
- Use common words and plain text,
- Be visible and next to the relevant control, and
- Be readable by assistive technologies made for people with cognitive disabilities.
4.5.6.3 How it Helps
When labels are missing or unclear, users often do not know that the feature is available or what the control is. Although many users can guess what a control is for users with cognitive disabilities or impaired memory or executive function are less likely to be able to remember the design pattern or work out what it is. A clear label that uses familiar terms and is located next to the control, helps people with cognitive disabilities use it.
Similarly, if a label is not next to a control it is confusing for some users. When a label cannot be next to a control, there should be clear visual indicators that visibly and unambiguously associate the label with the control. This will need user testing with users who have learning and cognitive disabilities to ensure it is usable.
For example, a user living with early stage dementia is using an application. Some controls do not have visual labels. A care giver shows them what the control is for and they can use the application. The next day they try and use it again but cannot remember what the control is for. This application is not useable for them.
In another example, the label disappears when the focus is removed. The user cannot remember what the control is and does not know how to make it reappear.
Labels need to be visible, readable by AT, and be nearby the labeled content
4.5.6.4 More Details
Many people with learning and cognitive disabilities use web extension and simple screen readers. These assistive technologies often do not read ARIA or titles. Until that changes, or an extension displays them, labels should not rely on these attributes for people with learning or cognitive disabilities.
4.5.6.5 Examples
Use:
Label is visible, uses simple common words, and is right next to the control
first name ____________________
Avoid:
Label uses uncommon words that are not easy to understand. It is unclear what action is needed.
given name ___________________
4.5.7 Pattern: Use Clear Step-by-step Instructions
4.5.7.1 User Need
I want step-by-step instructions, so I know exactly what to do.
Related User Story: Assistance and Support.
4.5.7.2 Description
Write clear instructions that are:
- Located before the field or activity;
- broken down by steps - ensure that steps are not omitted;
- Clear, concise, and accessible;
- Include examples or illustrations that make it easy to understand what to do;
- Let the user know how long a task might take.
4.5.7.3 How it Helps
Clear instructions help prevent user errors. This reduces frustration and enhances the user’s autonomy and independence because they can avoid asking for help. This helps many people with cognitive and learning disabilities as well as people from different cultures, emerging markets, new users, and people on autism spectrum who may miss cultural context.
For example, a person with age appropriate forgetfulness is trying to complete a form. They put all the address and post code in one line (as one would do when writing a letter). They are given an error message. After a few error messages they assume they cannot manage the form.
4.5.7.4 More Details
Provide instructions at the start of the process, not simply in an error message.
Provide instructions needed to enable the user to complete the task. When multiple formats are accepted or errors are automatically corrected, less instructions are needed for the user to complete the task.
Note that instructions can be hidden behind a familiar icon.
4.5.7.5 Getting Started
In a system with common errors, tackle the most impactful errors first and add guidance as needed.
4.5.7.6 Examples
Use:
- Provide an image of a passport with the number highlighted to indicate the number that the user should enter.
- Explicitly say which day of the week is the start (e.g., Sunday or Monday) in calendar control when booking a hotel.
Avoid:
- Request a passport number, but do not indicate which of several numbers is needed. The user is uncertain which is requested.
- Because a site does not clarify the start of week, a user reads the calendar control wrong and books their hotel for wrong day.
4.5.8 Pattern: Provide Flexible Form Inputs
4.5.8.1 User Need
I want inputs to accept different formats and not mark them as mistakes.
Related User Story: Assistance and Support.
4.5.8.2 Description
Accept contextual variations in user input such as currency, time zone, and locale.
4.5.8.3 How it Helps
Forgiving form entry processes help prevent user errors up front. This reduces frustration and enhances the user’s autonomy and independence because they can avoid asking for help. This helps anybody with memory issues, people new to culture, and people on the autism spectrum who may miss cultural context.
For example, a user with age appropriate forgetfulness enters their phone number with hyphens inserted. They receive an error message, because the system sees them as an error. They wonder if they have forgotten their phone number and stop trying to use the form.
4.5.8.4 Getting Started
For inputs that collect known data types, such as credit card or telephone numbers or geography names, accept common variations on the input format so users don’t have to convert or receive avoidable error messages.
4.5.8.5 Examples
Use:
- User inputting a financial value can specify the currency used, even if different from the site’s;
- User inputs a credit card number with or without spaces, and the information is accepted;
- User inputs telephone number as written including country code, region code, and number using brackets.
Avoid:
- User inputs value thinking it is US dollars, but the web site processes in Euros;
- User inputs credit number with spaces only to be told it must include numbers only;
- User inputs telephone number with spaces but is told it must include numbers only.
4.5.9 Pattern: Avoid Data Loss and "Time Outs"
4.5.9.1 User Need
I do not want a session to time out while I try to find the information needed, such as my postal/zip code or social security number.
Related User Story: Assistance and Support.
4.5.9.2 Description
Avoid timeouts and save users' work as they go. When this is not possible, inform the user of the amount of time required to complete the process (before timeout) and if user will lose entered data if a timeout occurs.
4.5.9.3 How it Helps
The use of timed events can present significant barriers for users with cognitive disabilities, as these users may require more time to read content or to perform functions, such as completing an online form, and may need to take breaks to keep going.
While making a purchase on an e-commerce Web site, a user with a cognitive disability may not remember required information (e.g., a phone number or a zip code) that may seem easy to remember for users without a cognitive impairment. Users with cognitive disabilities may need additional time to look up the information required to complete a transaction, without losing their place in the process, and without losing data that have already been entered.
For example, during the completion of an online process for reserving a hotel room and purchasing a plane ticket, a user with a cognitive impairment may become overwhelmed with the amount of instruction and data input required to complete the process. The user may not be able to complete the process in one sitting, and may need to take a break. Users should be able to leave a process without losing their current place within the process, and without losing data that have already been entered. If users cannot take a break and check their work, many will often be unable to complete a task correctly.
In another example, users’ cognitive skills may temporarily diminish as they get tired. They then must stop the task for that day, and continue it when they are feeling better, and when their reading or processing skills are back to their higher levels. When users know that their data won't be lost, they can recover from mental fatigue before continuing. This helps them successfully complete the task.
This pattern helps people with a variety of disabilities including people who have cognitive or language limitations. These individuals need more time to read and understand content or to pause content to have additional time to understand it.
It is important to note that many people need more than 120 seconds to read the time out notice. So the session ends before the user has finished reading about how to extend the time.
4.5.9.4 More Details
For situations where the absence of a timed event would significantly change the intended functionality of an application (e.g., an auction or another real-time event), it is important to ensure that users with disabilities are properly notified.
When a website only times out because sensitive information is given (such as credit card information), the website should ask for the sensitive information at the last stage. The website should also warn the user that once they give the credit card information they should complete the process quickly as the session can time out. After a period of inactivity, the Web page asks the user to press any key for more time. If the user does not respond within the time limit, a timeout occurs. However, when the user comes back and logs-in again all the content is back.
4.5.9.5 Examples
Use:
- A website uses a client-side time limit to help protect users who may step away from their computers. After a period of inactivity, the Web page asks if the user needs more time. If the user does not respond within 10 minutes, a timeout occurs. The user is able to request more time at least 10 times.
- A webpage has a section that automatically updates with the latest headlines in a rotating fashion. There is an interactive control that is easy to activate and is labeled with simple text. It allows the user to extend the length of time, between each update, to as much as ten times the default. The control can be operated by mouse, keyboard, or touch.
- A ticket-purchasing web site allows users two minutes to confirm purchase of selected seats, but warns users when their time will end. It allows users to extend this time limit at least 10 times using a simple action, which is labeled with simple text, such as a button labeled "Extend time limit."
- In an auction, there is a time limit on the amount of time a user has to submit a bid. Because the time limit applies to all users who want to bid on an item, it would be unfair to extend the time limit for one user. Therefore, a time limit is required for this type of activity. No extension, adjustment, or deactivation of such a time limit is required by this design requirement. However, at the start of the task, the user is warned about the time limit, and how long they have until the time ends.
- A Web site with sensitive information uses a client-side time limit to help protect users who may step away from their computers. After a period of inactivity, the Web page asks if the user needs more time. If the user does not respond within 120 seconds, a timeout occurs. However, when the user logs in again all the work is back. The user is warned ahead of time how long they have for inactive sessions and is told that their data will not be lost.
4.5.10 Pattern: Provide Feedback
4.5.10.1 User Need
As a user who struggles with web content, I need rapid feedback or visual cues to indicate an event was successfully triggered. For example, I need to know when an email has been sent, otherwise it looks as if it has just disappeared.
Related User Story: Assistance and Support.
For each step in a process let the user know of its status and if it was successfully completed.
4.5.10.2 How it Helps
Making the result of each user action clear helps people with a variety of cognitive disabilities:- Understand that their actions were processed (e.g., the click did something);
- Prevent uncertainty or doubt regarding the outcome; and
- Remember what they just did.
For example, a user with age-related forgetfulness, may have difficulty remembering how the interface worked. So when they press the send button that may not feel confident that the form was submitted. Feedback, such as a thank you message, will tell them submission occurred and make them feel confident in the process.
During a multi-step task this feedback (user-action feedback) can also assist people with attention or short-term cognitive disabilities remember what they are doing. For example, a user with early dementia may get distracted and then forget exactly where they were in the task. This user-action feedback helps re-orient them. It also helps them avoid leaving a task by reminding them that they are in a process, and where in the process they currently are.
Provide easily-recognizable success or failure feedback with every user action. When possible the feedback should use a consistent and familiar design patterns. For example:
- After a step in a multi-step task is completed, breadcrumbs display a tick or a checkmark next to that step's name; and, if applicable, the title or the name of the next step is readily apparent.
- After a button is clicked, it should look depressed. (Note that if it is a toggle button, the state should also be programmatically determinable).
- After a form is submitted or an email message is sent, feedback communicating what just happened, such as "Your application was submitted, thank you" or "Your email message was sent" is provided.
4.5.10.3 More Details
The success or failure of every user initiated action is clearly indicated to the user by visual, programmatically-determinable, rapid feedback in the primary modalities of the content. Audio feedback is supported.
4.5.10.4 Examples
Use:
- WAI-ARIA states are used to provide state feedback for a toggle button with an animation showing the state (such as a button was pushed).
- Use ARIA-pressed with a visual or a checkbox is checked/unchecked.
- Provide a confirmation message when an email message is successfully sent, or a form is successfully submitted.
- Provide visible and programmatically-determinable information to indicate a new password satisfies security requirements.
Avoid:
- There is no progress-indicator (e.g., breadcrumbs) to communicate completed and current steps in a multi-step process.
4.5.11 Pattern: Keep Users' Information Safe and Help Users Understand Known Risks
4.5.11.1 User Need
I need to be safe and secure when using a website, especially if providing information or communicating with others.
Related User Story: Assistance and Support.
4.5.11.2 Description
Keep the user's information safe. This includes:
- Checking how safety and security techniques work with a wide range of customized profile including aging users and users with learning and cognitive disabilities.
- Using known techniques to keep sensitive user information safe.
- Helping all users understand any relevant known risks. Explain any know risks in plain and friendly language. This help them make an informed decision and stay in control.
4.5.11.3 How it Helps
It is vital that users stay safe on the Internet. Users need to know they are safe and secure when using a website, especially when providing information or communicating with others.
Information which suggests a user has Dementia or an intellectual disability allows predatory companies and individuals to target that user for scams or other risky activity. For example, a predatory company could send requests for money, saying “you haven’t made your donation” despite the user having made one. Avoid storing information that implies this or, if you do store it, provide strong security for that information.
Users with weak executive functioning are less likely to identify risks correctly so clearly identifying potential risks helps the user stay safe. Add helpful tips for staying safe while using your content and provide help in case of problems.
To help identify risks, we suggest holding research and focus groups with people with cognitive and learning disabilities and to work with people with disabilities to solve potential and existing problems.
For example, many people who cannot copy and paste passwords or use two-step authorization codes ask a caregiver to help them. As caregivers are often just temporary employees, this leaves the user completely exposed. Making passwords longer or requiring users change them regularly increases these unsafe practices and actually makes the application less secure for many people. This type of design error is common because people with cognitive and learning disabilities are left out of the user research and analysis.
4.5.11.4 Examples
Use:
- Providing alternative login options that have been tested with people who have learning or cognitive disabilities that are approved security techniques, in your jurisdiction, for sensitive data;
- Working with a wide range of people with learning and cognitive disabilities;
- Using industry best practices for storing and securing user information;
- Including COGA persona and use case in the research, development and requirements phases;
- Using consent forms in plain language that have been tested with people with learning and cognitive disabilities to ensure they understand the risks.
4.5.12 Pattern: Use Familiar Metrics and Units
4.5.12.1 User Need
I want interfaces to use metrics I know, and that are common in my location (such as feet or meters) or I get confused. I do not always know what metric they are talking about or notice the number looks wrong.
Related User Story: Assistance and Support.
4.5.12.2 Description
Provide metrics in units that users will be familiar with.
4.5.12.3 How it Helps
Most people are familiar with a single set of units that are commonly used for metrics in their location or culture. When presented with metrics in other units they are required to perform a conversion in order to understand the relative magnitude. This will often require using tools such as a calculator or web search engine thus making content less accessible. Provide in line alternatives or an option to switch units that is easily selected, or perhaps based on the user’s location. Common examples are the units used for distance, meters, currency and temperature.
For example, a user may know the temperature in Centigrade. When it is given in Fahrenheit, they think it is going to become very warm.
4.5.12.4 More Details
Sometimes metrics are commonly declared in a specific unit even when localized alternatives are available. For example, TV or monitor sizes are usually given in inches even when meters are the common unit. However, even, in these cases providing alternatives is still useful as users may not be familiar with the metrics given.
4.5.12.5 Getting Started
Provide a mechanism to select a different set of metrics that are more meaningful to the user, or provide common alternatives in the text
4.5.12.6 Examples
Use:
The Eiffel Tower is 1,063 feet (324 meters) tall, including the antenna at the top.
Avoid:
The Eiffel Tower is 1,063 feet tall.
4.6 Objective 5: Help Users to Maintain Focus
Distractions can cause users with cognitive disabilities problems such as:
- Losing focus on the current action;
- Drawing attention away from the task they are trying to do; and
- Difficulty for some users who don't know how to understand, avoid, and/or stop them.
Once users become distracted, they may find it difficult to remember what they were doing. Then they can no longer complete their task at all. This is especially problematic for users with both low attention and impaired memory, such as users with dementia.
Items like bread crumbs can help orient the user and help the user restore the context when it is lost. Making breadcrumbs clickable can also help the user undo mistakes.
4.6.1 Pattern: Limit Interruptions
4.6.1.1 User Need
I can concentrate on what I'm doing as there are no unexpected noises or movements.
Related User Story: Distractions.
4.6.1.2 Description
Avoid interruptions. Provide an easy way to control interruptions, reminders, and changes in content unless they are started by the user or involve an emergency. Allow the user to control and limit types of content which could cause them distraction or an undesirable reaction. This content can include social media, violent content, distractions, loud noises or triggers.
4.6.1.3 How it Helps
For people with memory or attention challenges, interruptions can make completing a task very difficult or impossible. This can include individuals with Dementia, those that have had a stroke or brain injury, and those taking medications with side effects impacting memory and/or attention. Certain types of interruptions or a certain number may cause them to give up, even if the task is very important. Interruptions can include sounds, content that visually appears or changes (e.g. ads on a page). Interruptions can be as simple as text notifications about the presence of new changes while working in a shared online document.
A site will work best for those with memory or attention challenges if they:
- Have no interruptions at all,
- Have an easy to use pause option so interruptions can be viewed later, or
- Have a setting where users can select which types of interruptions they can manage and when.
Many news websites have a lot of interruptions that can cause challenges for people needing to read important information, such as school closures due to bad weather. They may encounter breaking news text, advertisements, and pop-up windows. For those with difficulty focusing and sifting through the school names, or have two or three they need to check, these distractions may make the task impossible. By letting the user pause these distractions, and ideally temporarily remove them from the page, they will better be able to complete the task.
Sometimes, noises and different types of content may adversely affect mental health. For example, noises, distractions or distressing content may make the user more anxious or possibly trigger PTSD. There has also been research to suggest that too many interruptions and social media may aggravate depression and difficulty focusing. Allowing users to control this content could help them be more productive online.
Where standard techniques exist to remove or control distractions, they should be used.
For example, a person with traumatic brain injury is filling out their taxes online. The social media application pings them with notifications. They try to turn notifications off and then they try to turn off the application but it is too complex. They are unable to submit their taxes without help.
4.6.1.4 Examples
Use:
- An application lets the user decide how they want to be notified about reminders and emails. Users can choose visual reminders and/or sounds, or none. They can flag users as essential contacts who can interrupt in more cases. These settings are easy to find from every screen. For some users, not having any notifications enables them to focus on a task and then go to their emails or calendar when the task is completed.
Avoid:
- There are advertisements on a Magazine article pages that interrupt a reader’s focus. In the example below, the ad just under the banner changes (black oval) and the ad below the first article photo (navy rectangle) change every 20 seconds.
4.6.2 Pattern: Make Short Critical Paths
4.6.2.1 User Need
I need to be able to find features and content easily.
Related User Story: Distractions.
4.6.2.2 Description
Streamline processes and workflows so that they include only the minimally necessary steps. Separate out optional steps that are supplemental but not required. Do not require the user to go through optional steps.
4.6.2.3 How it Helps
Streamlining processes and workflows reduces distractions, mistakes, and mental fatigue. Using short critical paths increases the chance that users with cognitive disabilities can successfully and accurately complete a process or task and navigate a workflow.
4.6.2.4 Examples
Use:
1. The steps included in the online process to buy movie tickets are:
- Select a movie
- Select the date and time
- Select seats
- Pay
- Print tickets
The movie theater allows the user to view descriptions about the movie and ratings, buy snacks ahead of time, and donate to a charity. These actions, or steps, are not required in order for the user to complete the task of purchasing a movie ticket. Instead of requiring the user make these selections as part of the purchasing process, the user is given these options before the process is started and after it is complete.
2. For the most used function in an app:
- Open the app
- Run the most used function
Don't:
1. The steps included in the online process to buy movie tickets are:
- Select a movie
- Select the date and time
- Select seats
- Purchase snacks ahead of time or opt out
- Make a charitable donation or opt out
- Create an account
- Pay
- Print tickets
The movie theater forces users to decide on snacks and making a charitable donation before paying for their tickets. While an opt out option is available, it is somewhat hidden on the screen, particularly on mobile devices, and users often give up when they can’t figure out how to pay.
2. For the most used function in an app:
- Go to the app introduction page, press continue
- Go to the app main page
- Go to a sub page
- Select an option
- Select another option
- Run the most used function
4.6.3 Pattern: Avoid Too Much Content
4.6.3.1 User Need
I can easily identify content that I need, and do not need. Information I need to know and important information stands out, or is the first thing I read and does not get lost in the noise of less important information
Related User Story: Findable.
4.6.3.2 Description
Provide users with five or less main choices on each screen and remove unnecessary content. This can be provided via a simplified version alternative that is generated in real time from the same code base as the main content.
Extra links that do not relate to the main purpose of the page should be limited to the footer section. Extra choices can also hidden under a “more” link or other clear and descriptive titles.
4.6.3.3 How it Helps
Too much text, too many images and too much other content can cause cognitive overload, anxiety and loss of focus. Keeping content down to a small number of important points reduces the clutter, calms the mind and allows for better understanding whilst aiding memory. In particular, it helps those with a short attention span who may leave the page if it appears complex.
Simplified content and a consistent design helps reduce cognitive overload which can lead to increased stress and mental fatigue.
For example, a person with early stage dementia goes to their doctors site. There are five choices on the screen: appointments; ask your doctor a question; test results; approvals and more. Each option has a symbol, clear text and is separated by whitespace. In two clicks they have asked their doctor their question. They can easily select what they need without asking for help.
4.6.3.4 More Details
Avoiding long paragraphs and non-meaningful imagery ensures those with cognitive impairments can concentrate on the important points being made.
Keeping to a few short bullet points and limiting to one or two images related to the main subject areas of a website or service allows the user to choose whether to explore the site further.
The intent of this pattern is not to clutter the page with unnecessary information but to provide important cues and instructions that will benefit people with disabilities. Too much information or instruction can be just as much of a hindrance as too little. The goal is to make certain that enough information is provided for the user to accomplish the task without undue confusion or navigation.
4.6.3.5 Examples
Use:
- Google has one of the simplest yet easiest sites to use and this has been copied by companies such as Trivago with a simple search box and some clear statements followed by some meaningful images as links to other pages.
Avoid:
- A page with too much content, long menus and images set around long paragraphs of dense text does not help anyone but more importantly the message is lost in an overload of information.
4.6.4 Pattern: Provide Information So a User Can Complete and Prepare for a Task
4.6.4.1 User Need
I know how to start a task, and what is involved.
Related User Story: Distractions.
4.6.4.2 Description
Emphasize the start of important tasks.
Before a user performs a task consisting of multiple steps, ensure they have an estimate of the amount of effort required to complete the task. This should include:
- The time it might take,
- Details of any resources needed to perform the task, and
- Allow the user to prepare for and review the entire process and next step.
Once the user starts the task, ensure the use clearly understands when the task is still “in-process” and when it has been completed.
4.6.4.3 How it Helps
Some users find distractions difficult especially when the distractions cause them to switch focus mid-task and subsequently return where they left off. For example, a web site may have a large arrow pointing the way to the “book here” link. That emphasizes the start of the booking task, and will help users know when they have started the task.
Often people need to manage their times of concentration so they can focus without interruptions. Prior advice on the time a task takes, it’s complexity or working memory load enables them to better prepare and complete without unintentional abandonment. The list of required resources before starting the task along and the number steps left until completion of the task will help users avoid failures.
4.6.4.4 Getting Started
Provide an estimate of time required and a list of all required resources at the start of a multi-step task or form. Break the task into steps.
4.6.4.5 Examples
Use:
Before the user begins to book an airline ticket, a message is presented “The average time for booking an airline ticket is 15- 30 minutes. You will need your travel dates, the number of travelers and each travelers' passport to complete this process.”
Avoid:
Another airline does not notify the user that they need their passport. The process times out when the user is trying to find their passport number. The user needs to start over or will abandon the booking.
4.7 Objective 6: Ensure Processes Do Not Rely on Memory
Do not put barriers that stop people with cognitive disabilities from using or getting to content.
Sometimes developers put a menu barrier between users and the task they are doing so users cannot use the content or service.
Many users have memory issues and/or language issues that can make remembering passwords or remembering numbers, while processing words, difficult or impossible. That can make transcribing text or remembering passwords difficult or impossible.
For example, many users have a small short-term memory. You may be able to remember 7 letters or items in your head at the same time. A person with a low working memory may be able to remember one to four pieces of information at the same time (depending on the extent of the impairment). If they need to remember what they are doing, divide the steps and track what they have done they are even more likely to make mistakes.
Sometimes security and authentication put a barrier between users and the tasks they are doing. For example, requiring remembering and/or transcribing passwords often blocks users with cognitive disabilities or memory impairments from accessing content or using a service.
For example, Voice XML enables voice dialog systems and voice browsers. An example might be a phone menu system that ask you "dial 1 for internal services, dial 2 for external services, dial 9 for billing services." Sometimes users need to hold multiple pieces of transitory information in their minds, such as a number being presented as an option, while processing terms that follow. However, many people with impaired working memory cannot hold more than two or three pieces of information in their memory at the same time. As a result, they cannot complete this task and cannot get to the place they need to be.
When possible, provide easy-to-use options and paths to reach a human or the content they need.
Note that many accommodations can be provided via personalization support.
4.7.1 Pattern: Provide a Login that Does Not Rely on Memory or Other Cognitive Skills
4.7.1.1 User Need
I need to be able to use a site without remembering or transcribing passwords and usernames.
Related User Story: Accessible Authentication.
4.7.1.2 Description
Users can login and register without having more cognitive abilities then they need to use a simple web page. This includes:
- Memorizing character strings;
- Performing calculations;
- Copying;
- Answering puzzles;
- Reliably producing gestures; or
- Recognizing characters presented on screen, and then entering them into an input field.
4.7.1.3 How it Helps
Many people with weak memory often lose the password and not be able to login and use their applications. Their solutions often are only sometimes helpful and have security risks:
- They may have to look at or listen to text several times to copy or type it into a form field;
- They may reuse a single password or use a simple-to-remember password, which they can remember.
- If they need to change their password or use a complicated password they may store passwords insecurely, such as written on pieces of paper which other people can see.
They may also struggle with other steps of login, such as:
- Entering characters in the correct order;
- Entering characters correctly on the first try (resulting in being locked out).
- Finding a PIN;
- Working out puzzles or distorted letters;
They can also give up after getting frustrated with time-limited procedures or presentations of digital security tokens.
Without this design requirement, many people cannot use an application or content at all. See Security and Privacy Technologies issue paper for the full description of this issue, and how it stops people from using web services that are often critical. Many people cannot make doctors’ appointments, etc., by themselves. This may be partly responsible for the reduced life expectancy of people with learning and cognitive disabilities.
=4.7.1.4 More Details
There are many ways to meet this design pattern:
- Use Web Authentication: An API for accessing Public Key Credentials to support inclusive alternatives that do not rely on cognitive function;
- Provide automatic user authentication based upon the use of a trusted device (to which the user has already logged in with their own identity);
- Use biometrics; or
- Use a system the user is already logged in to via third-party authentication services (e.g., OAuth, Facebook, etc.);
Methods of meeting requirements for alternative user authentication would include:
- Clicking a link sent to an email address or a phone number; (Note that this is easy to implement and may be useful for minimal security, such as allowing comments on a blog);
- Logging in by using information present in users' personal documentation, such as the total number of a current account balance, with explanation on how to find this information.
4.7.1.5 Examples
Use:
- Web Authentication: An API for accessing Public Key Credentials;
- Logging in via Google or Facebook (federated login);
- Two step authentication and Bluetooth link;
- Using a QRC.
Avoid:
- Using two-step authentication that requires copying;
- Using a password and not allowing pasting into the field.
4.7.2 Pattern: Allow the User a Simple, Single Step, Login
I need the login process to be simple, and not multi-step.
Related User Story: Accessible Authentication.
4.7.2.1 Description
Provide a simple, single-step alternative for logins
4.7.2.2 How it Helps
This allows people with impaired executive function or impaired working memory to login. This is especially important for users who become confused or overwhelmed with multi step processes. For example, a use with traumatic brain injury wishes to use a site for online banking. They can have put their finger on a finger print scanner to authenticate who they are. Other examples included some third party logins such as login with Facebook.
4.7.2.3 Examples
Use:
Allow login with Facebook
Use the web authentication protocol and provide a single step method that match your security needs.
Avoid:
All login methods involve multiple steps
4.7.3 Pattern: Provide a Login Alternative with Less Words
4.7.3.1 User Need
As a symbol user, I need a login process I can use that does not rely on a lot of words
Related User Story: Accessible Authentication.
4.7.3.2 Description
Provide at least one login alternative that does not require reading or writing a lot of words
4.7.3.3 How it Helps
This allows people with language and communication disabilities to login without being overwhelmed by blocks of text.
For example, a symbol user wants to send a message to their doctor. They can press the login with the icon they know and send a message.
4.7.3.4 Examples
Use:
The user can log in with a third party like Facebook or Google which have well know symbols or with the web authentication protocol along with an easy login option.
Avoid:
Login requires answering security questions. No simple, word free, login alternative is provided.
4.7.5 Pattern: Do Not Rely on Users Memorizing Information
4.7.5.1 User Need
I need processes that do not rely on memory and access to information.
Related User Story: Previous Steps.
4.7.5.2 Description
Create a process that does not require:
- Memorizing character strings or pin numbers
- Remembering digits to select for a short time
- Performing calculations
- Copying
- Clear speech or fast responses
- Using executive function to work out the category of the service they need
- Going through multiple steps
When going through multiple steps, each step in a sequential process must contain the information necessary to allow a user to proceed. They must not rely on memory from prior steps.
Labels are before the activation mechanism.
When useful, provide a summary of information from previous steps, and a mechanism for traversing the process.
4.7.5.3 How it Helps
Often content has barriers which prevent users with learning disabilities from completing a step, and as a result, prevents them from achieving whatever they wished to achieve.
This often happens in multi-step user-interaction dialogs, such as voice-menu systems, but it can happen in any task including online shopping or forms.
- Some systems assume that all users have a good working memory. They present several choices to the user and ask them to select one choice, whether by speaking or through a key press. The user needs hold multiple pieces of transitory information in the mind. For example, many users have a small short term memory. For example, a phone menu system (voice ML system) may have an option: "press 3 for internal services" To use this option the user must remember a digit 3 whilst figuring out if they need an internal service. Many people cannot do this. It also requires them to press the correct digit.
- Reduced executive function may also cause problems. Sometime the user needs more time to complete a task. But there can also be problems if the system response is too slow. The user may not know whether their input has registered with the system, and consequently may press the key or speak again.
- The user may need to compare similar options such as "billing", "accounts", "sales" and decide which is the service that is best suited to solve the issue at hand. Without strong reasoning skills the user is likely to select the wrong menu option.
- Advertisements and additional, unrequested information also increase the amount of processing required.
- The user needs to focus on the different options and select the correct one. A person with impaired attention may have not be able to focus for a long or multi-level menu. Advertising and additional, unrequested information also make it harder to retain attention.
- The user needs to interpret the correct terms and match them to their needs within a certain time limit. This involves speech perception and language understanding: sounds of language are heard, interpreted and understood, within a given time.
- The user needs to understand the terms used in the menu, even if they are not relevant to the service options required.
- When a lot of irrelevant information is given before the correct option the user may give up, especially if they did not understand all the earlier options and information.
Allowing the 0 digit to get to a person, or having the first option "to weight for a person who can help you press 0" can consistently help. However, when this is not possible there are steps one can take to reduce the memory requirements for the user.
Good practice that dd reduces the memory skills required include:
- Each step in a sequential process must contain the information necessary to allow a user to proceed. They must NOT rely on memory from prior steps.
- Providing simple-to-navigate menus with limited and clear options that are easy to understand and make sense to different user groups.
- Stating the option before the number to selected.
- Pausing between each option.
- Waiting for a slow speaker to respond.
- Listen for a quiet speaker.
- Support forgetfulness and memory impairments.
- Allow words normally used by people with different cognitive and learning disabilities.
- Providing a simple way to go back without having to start at the beginning.
- When useful, provide a summary of information from previous steps, and an easy mechanism for traversing the process is available.
- After the user makes a mistake, give them an option to press 0 for human help.
4.7.5.4 More Details
Follow best practices in general VUI design
Standard best practices in voice user interface apply to users with cognitive disabilities, and should be followed. Some examples of generally accepted best practices in voice user interface design:
- Pauses are important between phrases in order to allow processing time of language and options.
- Options in text should be given before the digit to select, or the instruction to select that option. This will mean that the user does not need to remember the digit or instruction whilst processing the term. For example: The prompt "press 1 for the secretary," requires the user to remember the digit 1 while interpreting the term "secretary". A better prompt is "for the secretary (pause): press 1" or " for the secretary (pause) or for more help (pause): press 1"
- Error recovery should be simple, and take the user to a human operator if the error persists. Error responses should not end the call or send the user to a more complex menu.
- Advertisements and other extraneous information should not be read as it can confuse the user and can make it harder to retain attention.
- Terms used should be as simple and jargon-free as possible.
- Tapered prompts should be used to increase the level of prompt detail when the user does not respond as expected.
User settings
User-specific settings can be used to customize the voice user interface (such as menus, and options), keeping in mind that the available mechanisms for invoking user-specific settings are minimal in a voice interface (speech or DTMF tones). If it is difficult to set user preferences, they won't be used. Setting preferences by natural language is the most natural ("slow down!") but is not currently very common.
- Extra time should be a user setting for both the speed of speech and ability for the user to define if they need a slower speech or more input time etc.
- The user should be able to extend or disable time out as a system default on their device
- Error recovery should be simple, and take you to a human operator. Error response should not though the user off the line or send them to a more complex menu. Preferably they should use a reserved digit.
- Timed text should be adjustable (as with all accessible media).
- Advertisement and other information should not be read as it can confuse the user and can make it harder to retain attention.
- Terms used should be as simple as possible.
-
Examples and advice should be given on how to build a prompt that
reduces the cognitive load
- Example 1: Reducing cognitive load: The prompt "press 1 for the secretary," requires the user to remember the digit 1 while interpreting the term secretary. It is less good then the prompt "for the secretary (pause): press 1" or " for the secretary (pause) or for more help (pause): press 1"
- Example 2: Setting a default for a human operator as the number 0
Considerations for Speech Recognition
- For speech recognition based systems, an existing ETSI standard for voice commands for many European languages exists and should be used where possible [ETSI 202 076], keeping in mind that expecting people to learn more than a few commands places a burden on the user.
- Natural language understanding systems allow users to state their requests in their own words, and can be useful for users who have difficulty remembering menu options, or who have difficulty mapping the offered menu options to their goals. However, natural language interfaces can be difficult to use for users who have difficulty producing speech or language. Directed dialog (menu-based) fallback or transfer to an agent should be provided.
Follow requirements of legislation
For example, the U.S. Telecommunications Act Section 255 Accessibility Guidelines [Section255] paragraph 1193.41 Input, control, and mechanical functions, clauses (g), (h) and (i) apply to cognitive disabilities and require that equipment should be operable without time-dependent controls, the ability to speak, and should be operable by persons with limited cognitive skills.
4.7.5.5 Getting Started
This is essential for critical systems such as health, finance, communication, water and government services.
4.7.5.6 Examples
Use:
- Using user interaction dialogs in which the first option "to weight for a person who can help you press 0”.
- Using a user-interaction dialog, such as the standard "0" from any point, where there is easy access to a human operator who can help users achieve their goals.
- Advisory technique: Cue users to write something that may be useful at a later point, and give them time to do so.
Avoid:
- Long menu systems that make it hard to find a person more requirement. The user can figure it out and then hears the digit they need
4.8 Objective 7: Provide Help and Support
4.8.1 Pattern: Provide Human Help
4.8.1.1 User Need
I know how to get human help and can manage the process easily.
Related User Story: Help.
4.8.1.2 Description
Ensure easy access to a human who can provide help and support. Support can be on accessibility, technical, process or domain based.
Access to human help should never require the user to manage complex menu systems such as voice menus with different options. One or more contact mechanisms should be easy to locate and use from any page or any step in a process.
4.8.1.3 How it Helps
In cases where the user gets stuck or confused for any reason, contact with a human is usually the most effective and suitable solution. In reality many sites provide this option only to users who can navigate complex systems. The people who need it the most will effectively not have access to the human help option. They may abandon the process and be left with a negative attitude towards the service or supplier.
For example, a user with an intellectual disability wants to use a coupon. They cannot find the instructions and they cannot find the phone number for support. They effectively cannot use the coupon.
4.8.1.4 More Details
Examples include
- An option for live chat or video call help. Note: It must be full accessible and easy to close new windows that open as part of live help functionality;
- A phone number, ideally with a feature to automatically call via an interoperable Voice over IP specification;
- A simple site contact form;
- An email link using the ‘mailto’ protocol with prefilled “to” and “subject” fields. Note will not work on all platforms or depending of the user's mail client;
- Use available standards to get human help for example, using the 0 digit on voice menu systems;
It is important that voice communication is easy and this implies the person providing help can both be easily understood and is able to understand others, allowing for a range of vocal and verbal characteristics. Sensitivity to the requirements of people with learning cognitive disabilities is also important.
4.8.1.5 Examples
Use:
- A phone number, ideally with a feature to automatically call via an interoperable Voice over IP specification without a voice menu (direct to an operator).
- An email link using the ‘mailto’ protocol with prefilled “to” and “subject” fields. Note will not work on all platforms or depending of the users mail client.
4.8.2 Pattern: Provide Help and Alternative Content for Complex Information and Tasks
4.8.2.1 User Need
As a user who struggles with text and words, I need contextually-relevant graphs and pictures to supplement text so I can understand a point without a lot of reading. For example, I find graphs much easier to understand than the same information in an article or academic paper.
Related User Story: Help.
4.8.2.2 Description
Provide content that helps users understand complex information.
This should include redundant information for different user groups such as:
- Summaries and step-by-step information in plain language
- Explanation of choices and any disadvantages
- Tables and charts
- Symbols familiar to the user
- Well-structured video content
- Pictures and informational graphics
- Alternatives for numeric content
Dedicated help and alternative content should be clearly differentiated from primary content. Where there is alternative or supplemental content, provide an easy, single action mechanism for the user to be able to find and select the content format or version that is easiest for them to understand.
4.8.2.3 How it Helps
The use of complex information, long documents and complex data formats can present significant barriers to users with cognitive accessibility needs. Users should be able to understand the information and successfully complete described tasks without requiring further external assistance as much as possible.
The complexity of information may be part of the information itself, for example the quantity of information or the subject matter. In this case, it is likely to need careful explanation, organization and presentation so as many users as possible are able to understand without any mistakes, confusion or need of assistance.
In addition, the presentation mode of information, such as a graph, diagram or table, may make it more complex. Here, a supporting description and guided interpretation will highlight the key features the user needs to understand.
Help may be provided in various forms, for example:
- Text "asides" providing explanation and help for diagrams.
- A supporting chart or graph to illuminate text content.
- Video clips that show the tasks being completed in steps.
- A supplemental table – as long as it is not itself complex.
- Popup on hover explanations of keywords - possibly linked to a glossary.
- A flow chart of steps in a process.
4.8.2.4 More Details
Sufficient techniques for content relating to numbers and complex information. (use whichever apply)
- Charts or graphics are provided where they aid the comprehension of complex information.
- Tables are provided where they aid the comprehension of information.
-
Where an understanding of mathematics is not a primary requirement
for using this content, use one of the following:
- Reinforce numbers with non-numerical concepts, e.g., Very Cold, Cold, Cool, Mild, Warm, Hot, Very Hot
- Use personalization semantics to supply non-numerical concepts
-
For content with sections use one of the following:
- Using enable semantics to add symbols to sections
- Adding symbols as an addition to headings, key short sentences and phrases to aid understanding.
-
However, as some people have difficulty remembering symbols,
use text with the symbol.
- Use clear symbols that can easily be seen and expanded.
- Use images understood by different users.
- In left to right languages place the image to the left of the text.
-
Sufficient techniques for content with more than 300 words
- Provide an easy reading summary using common terms and short blocks of text. For pieces of content with less than 300 words the heading may act as a summary.
- Semantic headings are used to break the information down into a more manageable size and provide structure to the information being presented. This particularly benefits users of Assistive Technology.
- The content owner identifies at least two keywords that aid comprehension for the user and these keywords are programmatic determinable and emphasized in the modality of the user.
4.8.2.5 Getting Started
Provide explanatory content for complex information that is important for successful completion of a task including tasks in the real world.
4.8.2.6 Examples
Use:
- The explanation of a medical procedure and success rate statistics is amplified through the use of an additional text aside, a diagram and a graph.
- The multi-step process for applying for a visa is made easier to use by adding flow chart of all the steps that is always visible. Each step in the flowchart has links to extra help and the current step is clearly highlighted
Avoid:
- A long text and data table of sales figures is shown without any explanation of the key features that relate to the content.
4.8.3 Pattern: Clearly State the Results and Disadvantages of Actions, Options, and Selections
4.8.3.1 User Need
The advantages or disadvantages of the options are clear to me and I understand the effects of the choice I might make. For example, when choosing a cheaper airline ticket you often have to pay for a meal.
Related User Story: Cognitive Stress.
4.8.3.2 Description
When presenting users with actions and selections, clearly explain the benefits, risks and consequences of each option. This includes any:
- Changes from what the user asked for,
- Disadvantages from the standard product or offering,
- Features that may be a risk to the users wellbeing or finances.
4.8.3.3 How it Helps
Clearly stating benefits and consequences of each action and selection option helps individuals avoid mistakes. This is particularly important when the results cannot be easily corrected, lead to safety risks, or may never be known.
For example, a user of a travel site is booking a trip to Geneva. They see an option at a good time, but this ticket is to a different city. They assume the options give are to the location they asked for. They check the dates and times, but, because they cannot read quickly, do not double check the destination. They are taken to a different location, and as a vulnerable user end up at night without accommodation.
In another example, a user sees a laptop for sale at a good price. They do not see the refurbished word in the long description. The laptop is not actually a good price.
4.8.3.4 Getting Started
- Whenever you ask the user to make a selection or take an action, consider whether there are any implied or hidden results that the user should be aware of.
- If so, clearly indicate those results within the UI and confirm the user is aware of them.
4.8.3.5 Examples
Use:
- When choosing an airline ticket, a customer has to select several price points. Next to each, there is a clear description of what is included. The least expensive option does not include a meal or baggage beyond a small carryon. Once purchased the ticket is nonrefundable. The most expensive option can be refunded or exchanged and includes a meal, carry-on bag, and 1 piece of checked luggage. If the ticket is to a different destination or other unusual or change that could be a risk to the user is asked to confirm the change.
Avoid:
- Each meal option available for selection from an online menu has a fun name. The meal contents, side items, and ability to customize each option is not visible until two steps later in the process. A customer must go several screens down on each item in order to make a decision.
4.8.4 Pattern: Provide Help for Forms and Non-standard Controls
4.8.4.1 User Need
Explanations for unusual controls in a form I find easy to use (such as a video or text).
Related User Story: Task Management.
4.8.4.2 Description
Provide help for any complex forms, particularly when there are multiple steps, unusual interactions, non-standard controls and required fields that do not support autocomplete. Give examples that make it easy to understand what to do.
4.8.4.3 How it Helps
Users often find forms and related tasks to be the most complex experience with web sites and can easily become confused, unsure, or even completely lost. Providing extra help can make the difference between being able to successfully complete a task and giving up. This is especially true if any part of the form is complex or provides nonstandard interactions.
Many standard forms controls provide support automatically. For example, many fields can be automatically fill it all in the information using autocomplete or personalization semantics. Then the user will not make mistakes filling it out.
When you require additional fields and nonstandard controls many users will have difficulty filling it in. Many users with disabilities will get the information incorrect or be unable to work out how to complete the task. Often this results in the task being completely abandoned. In other cases, the user asks a care giver for help to complete the form or work the control. In either case, they have not been able to complete the task because of their disability.
4.8.4.4 More Details
The standard HTML forms and controls have been carefully specified for maximum usability and accessibility. They are usually understood by users, especially if they are familiar with web interactions. However, users are likely to experience difficulties if the standard form behavior has been altered or completely new controls are provided. Assuming the new behaviors have been carefully designed and user tested, users may still require help in order to successfully use them.
Examples of forms and controls that are likely to require additional help:
- New behaviors like bank sort code fields where there is auto tabbing between the 3 boxes as digits are entered;
- Password fields that require certain character types of characters to be entered;
- Surveys with complex interactions, for example where buttons only appear depending on previous answers;
- Date entry where there could be some ambiguity about the required format;
- custom controls like date pickers.
Help can be provided via various mechanisms, perhaps with an accessible help button next to a nonstandard control.
Sufficient techniques for forms
- Using a standard mechanism for the platform or technologies exists for context sensitive help;
- Using COGA semantics for context sensitive help;
- Semantic headings are used to provide a logical structure to a form adding both the understanding of the form layout and the information required. This will also benefit users of Assistive Technology.
Sufficient techniques for non-standard controls
- Clear and non-ambiguous instructions should be available for non-standard controls.
- Using Personalization semantics for instructions should be available for non-standard controls.
4.8.4.5 Examples
Use:
- A help button next to date picker provides accessible pop-up help for using the control.
- A form has multiple steps. Users are informed on their progress through the stages.
Avoid:
- A form has complex mechanism for enabling and disabling sections as you scroll or tab between them but no help is provided.
4.8.5 Pattern: Make It Easy to Find Help and Give Feedback
4.8.5.1 User Need
I can give feedback, ask questions and get feedback.
Related User Story: Help.
4.8.5.2 Description
Make it easy for the user to ask for help or report issues at any point in the process. This includes:
- Easy to Use: Feedback information and forms are simple and clear. (User Testing with different user groups is highly recommended.)
- Easy to Find: Available from any place where the user may get stuck
- Using a preferred communication method such as a form, email, chat, or phone support
The option to provide feedback should never require the user to manage complex menu systems such as Integrated Voice Menus (IVR) with many different options.
4.8.5.3 How it Helps
Providing an easy way for users to give feedback will help people be able to share problems, ask for help, make suggestions and positive comments. If users cannot give feedback easily, problems will continue to exist without the site owner being aware of the problems. It is important to allow users to provide feedback from any point in the process so that people do not get lost when trying to explain why they are stuck. Ideas for improvements and positive feedback will also be missed.
For example, a user with a learning disability struggles to use an ecommerce site. They have an idea on how to make it much easier to use. They spend an hour trying to give the feedback and then they stop trying. The site continues to lose customers.
4.8.5.4 More Details
Make sure the feedback option is:
- Simple to use;
- Available in all stages of the process;
- Has a process in place to respond helpfully to any feedback submitted;
- Does not make the user provide unnecessary information;
- Does not rely on complex menu systems.
Providing multiple methods for gathering feedback is recommended. For example, on a website, consider providing all 4 options for feedback including live chat, a phone number, a web form and a feedback email address.
Note that chat bots may not be appropriate for this particular type of feedback other than to start the feedback process. These can be extremely frustrating if you cannot easily get to the area you are trying to reach.
4.8.5.5 Examples
Use:
- A banking website had a major accessibility problem. This problem blocked some customers from paying their bills online. One of these customers found a feedback form on the page where they got stuck. The customer was able to report the problem. A help desk employee reached out to the customer and helped them complete their bill payment successfully. That help desk employee also reported the accessibility problem to the software team. The software team corrected the problem in the next software release. The new design was easier for all users and resulted in more customers successfully paying their bills on time.
- Web Chat or Web Call - An option to provide feedback using live chat or a video call. Note: The live chat or video call feature must be fully accessible. Web chat should not be a distraction and easy to close. Check usability with user testing.
- Phone - A feedback phone number, ideally with a feature to automatically call via Voice over IP. Make sure there are no complex voice menus.
- Web Form - A simple site contact form with no more than 3 required fields
- Email - An email link using the "mailto" protocol with prefilled “to” and “subject” fields. Note will not work on all platforms or all mail clients.
- Interactive Voice Response (IVR) - Provide an automatic option at the end of an IVR to give feedback by pressing a specific digit on the phone.
4.8.6 Pattern: Provide Help with Directions
4.8.6.1 User Need
$$$.
Related User Story: Help.
4.8.6.2 Description
Content is provided that helps users understand and use directions or navigational systems. This can include:
- Providing landmarks that can easily be be recognised,
- Providing cardinal directions (ie general or global),
- Facilitating reorientation when get off the route,
- Supporting awareness of distances, and
- Personalization of terms such as directions and measurements
4.8.6.3 How it Helps
People with cognitive disabilities may experience varying levels of difficulty with wayfinding directions or wayfinding applications. The help required to address wayfinding issues varies per individual and also between indoor navigation, where there are more stimuli, and outdoors, where there can be more demands on memory.
Wayfinding requires many cognitive functions so designs should accommodate a wide range of cognitive impairments including those supported by other Design Patterns. For example:
- memory,
- executive function,
- spatial orientation
- visual/spatial attention, perception and processing
- spatial disorientation anxiety
- language processing
- intellectual
Some users may need more detailed help, such as step-by-step directions. Many users need to preview a route before following it and then landmarks can help with recognition and orientation as well as reducing anxiety. Alternative relative directional terms and cardinal directions matching a user's preferences are most effective, for example “the driver's side” or “the East Wing”. Helping people imagine relative and absolute distances can help, for example “you’ve travelled half way”.
Due to the wide variation in personal requirements, personalization mechanisms can be very useful. For example, the units used for distances. Platforms or other technologies often provide personalization options for relative and cardinal directions and terms which can be used. For example, the platform locale settings.
For example a person with traumatic brain injury is using a GPS. They review the route before leaving, and look at pictures of the turns. These preparations will enable them to follow the route. While driving, the route changes to avoid three minutes of traffic. They are no longer able to follow it.
4.8.6.4 Examples
Use:
- Simple disambiguation of left and right is always available and directions use landmarks.
- Images of local landmarks are provided or can be added to help with orientation during wayfinding.
Avoid:
- Consistent reference to points of the compass including less well known ones (e.g. N by NE)
- Instructions always assume that the person is at the expected location with no way to recover.
4.8.7 Pattern: Provide Reminders
4.8.7.1 User Need
I need reminders integrated into my calendar, otherwise I will forget appointments and when I am meant to do things. Sometimes I need reminders to revisit a web site to complete the next task.
Related User Story: Support.
4.8.7.2 Description
Make it easy for the user to set a reminder for date and time sensitive events. Use standard API’s when possible.
Reminders must be set only at the user’s request and the user must be able to personalize the reminder method.
4.8.7.3 How it Helps
People with cognitive and learning difficulties often have challenges managing events and time. In fact, being unable to correctly manage events and time without support is a diagnostic criterion for some groups of disabilities. This results in missing meetings, not submitting a request by a certain date or a form within a specified time period.
Using calendar APIs (or task manager) that allow the user to automatically add events and deadlines to their own calendar can help in many cases, for example:
- When the user copies information into a calendar they often copy the day or time incorrectly.
- The user is challenged processing and retaining time based information.
- The user is challenged in sequencing time bound events.
- The user's skills decrease when tired to such an extent that they have to stop a task. They may wish to reschedule the task.
For example, a user with a learning disability set a doctor's appointment online. Often they copy the detailing incorrectly onto their calendar. However, the website gives them an option to add the appointment to the calendar and sets a reminder an hour before. The user now comes to the correct place at the correct time with the correct papers.
The benefit to users with cognitive accessibility needs is that they can independently manage appointments, deadlines and schedules. The ability to set reminders can reduce the cognitive load associated when processing time bound tasks. Time dependent activities may be monitored and tracked by the user to ensure that they are completed in a timely manner.
Always give the option to set a reminder at the end of the task so that the user does not get interrupted.
It is essential not to add unwanted reminders as this makes the user's calendar too full. This can even prevent them from being able to use their calendar at all. The user is the best person to know how many reminders, and which type, will best meet their needs.
4.8.7.4 More Details
Where a standard mechanism exists for the platform or technologies, it must be used. See:
- https://developer.mozilla.org/en/docs/Web/API/notification
- https://www.html5rocks.com/en/tutorials/notifications/quick/
- https://developers.google.com/google-apps/calendar/concepts/reminders
- https://docs.api.ai/docs/reminders-and-notifications
Date and time sensitive events are any event that has to be completed by a certain time. The time constraints on such an event may be defined by a calendar date and time or by the total elapsed time.
Variables that could be considered on 'when to supply a reminder' include:
- Time - at a logical time
- Location - prompted when at an appropriate location
- Context - on computer vs. mobile, on specific site, etc.
This design pattern addresses two broad classes of issues associated with this type of information:
- If the user perceives the activity to be too complex the user may decide to abandon the activity and therefore be excluded from the information and/or services derived from the completion of the activity.
- If the activity relies on a number of distinct events being carried out sequentially over an extended period of time or if a single event must be completed by a specified date and time then the likelihood of errors being made during the activity increases, particularly for users with cognitive accessibility needs. Activities are often missed because the date and time is confused.
4.8.7.5 Examples
Use:
- A health care site allows you to set a local medical appointment. Once the appointment is set the user is given the option to add it to their calendar (automatically) with a reminder three hours before. They are also given the option to add or edit the reminder.
Avoid:
- A health care site allows you to set a local medical appointment. They are not given the option to automatically add it to their calendar or set a reminder.
4.9 Objective 8: Support Adaptation and Personalization
People with cognitive disabilities often use add-ons or extensions as assistive technology. This includes spell checkers, passwords support, and support for text-to-speech with synchronized highlighting of the phrase being read. It is important that these tools are supported and work on all content. In other words, content should not include code that disables these tools.
Personalization can enable us to really meet the individual user’s needs. Some users need extra support which we can provide with minimal effort from the user via personalization. Personalization allows the user to select preferred options from a set of alternatives. Some alternatives may be provided by the content author or app developer and others may be semi-automated. This can include:
- Familiar symbols and graphics that the user knows;
- Tool tips;
- Language they understand such as literal language or common terms;
- Less features and options to the optimum number for the individual user;
- Keyboard shortcuts that are familiar to the user;
- Widgets for help.
Personalization also helps with the following:
- Sometimes user needs conflict;
- Learning new designs, patterns and widgets can be confusing - we want to allow users use widgets they already know;
- Extra support can be annoying to people who do not need it;
- Making content predictable is necessary for accessibility for some people but can often be considered boring design for other users;
- Ability to change levels of complexity and simplify the content is important as people skills improve or decrease over time or context.
One use-case we would like to see is providing interoperable symbol set codes for non-verbal users. Products for people who are non-vocal often use symbols to help users communicate. These symbols are in fact people's language. Unfortunately, many of these symbols are both subject to copy write and are not interoperable. That means end-users can only use one device, and can-not use apps or AT from a different company. An open set of references for symbol codes for these symbol sets however, could be interoperable. That means the end user could use an open source symbol set or buy the symbols and use them across different devices or applications. Symbols could still be proprietary but they would also be interoperable.
4.9.1 Pattern: Let Users Control When the Content Changes
4.9.1.1 User Need
Controls do not move unexpectedly as I am using them.
Related User Story: Adapt.
4.9.1.2 Description
Ensure that changes of context, functionality, settings, route and orientation are initiated only by user request or an easily available mechanism is available to turn off such changes. Also provide an easily available mechanism to go to previous context, functionality, settings, route and orientation.
4.9.1.3 How it Helps
Any content, settings or functionality which changes unexpectedly, without user initiation can result in significant barriers for users with cognitive disabilities. Unexpected changes in any of these areas can result in loss of focus, anxiety, or confusion in understanding or using a user interface (such as menus, buttons and design components). Examples include but are not limited to:
- Automatic launching of new windows or pop-ups;
- Submission of forms through mechanisms other than a button that is clearly labeled using simple language to submit the form;
- Opening new content or a feature;
- Selecting an option;
- Rerouting automatically by a GPS; and
- Changing the direction of a map in a GPS.
For example, a user may not have a sense of direction or know their left and right. Before using a GPS, they may study the route so that they know approximately what they are doing and can augment the directions of the GPS with their own context, using the GPS for cues. The GPS automatically reroutes them because of a small traffic delay. They become completely lost and disoriented and can no longer use the application.
In another example, a user is watching a video and wants to press “like”. As they are about to press the button, the controls shift and they load a different video instead of pressing “like”. They are now less likely to press “like” because the do not want to lose their content. As a result their preferences are not heard.
Letting users control when content changes gives users with cognitive disabilities more control over how websites and applications behave. This gives them the opportunity to make choices that enable them to use the content and complete the task.
4.9.1.4 More Details
Exception: The changes are part of an activity where it is essential (e.g. a game).
Route: Directions and flow such as a GPS route.
Orientation: perspective or view such as map direction.
Easily available (or easily available mode or setting), one or more of the following is true:
- Can be set one time with as a wide a scope as possible (such as using the standards of the OS, From ISO 9241-112 or GPII when available);
- With the option to save or to change the setting for the scope of the set of web pages;
- Is reachable from each screen where it may be needed, and the path and the control conforms to all of this document;
4.9.1.5 Examples
Use:
The user can set to change the route if more than a specific amount of time is saved. They can add more information such as how many extra turns are acceptable for saving 5 minutes. When the GPS finds a new route that saves time, the GPS tells the user about the change including how many extra turns were added and how much time will be saved. The GPS asks the user if they want to change the route or if the GPS changed it, the user can go back to the original route in one touch or command.
4.9.2 Pattern: Enable APIs and Extensions
4.9.2.1 User Need
I have an extension that helps me correctly enter words, grammar and use punctuation as well as read the page to me.
Related User Story: Extensions and API’s.
4.9.2.2 Description
Allow supporting APIs and extensions to work with your content.
4.9.2.3 How it Helps
People with cognitive disabilities are often using add-ons or extensions as assistive technology. This includes:
- Reading of the long form of acronyms;
- Support for text-to-speech with synchronized highlighting of the phrase being read;
- Content simplification;
- Creating mind maps out of the heading structure;
- Support for retaining content that has already been entered;
- Password management;
- Spell checking;
- Changing the symbols or the interface.
- Changing numbers from digits to words and words to digits
- Adding white space between lines, sentences, phrases, and chunks
- Alternative ways to input the content such as speech recognition
- Adding pictures
If these functions are not supported, the author should provide all support all the functions of the add-ons in use as assistive technology.
For example, a user with traumatic brain injury has executive function and memory impairments impacting their ability to remember details such as:
- The symbols on a Web of Things (WoT) interface;
- Their user name and password;
- What an acronym stands for;
- A phone number; or
- The meaning of uncommon words
Supporting the use of an add-on that simplifies content and adds help (such as the long form of acronyms, and a popup dictionary) enables them to understand most content.
Supporting password management tools enables him to successfully login and avoid being locked out of secure sites.
Storing non-sensitive information and auto complete helps them fill out a form. This suggests common information, like a person's phone number or address. It also helps them avoid making mistakes. It eliminates the need for accurately recalling this information from memory or having to copy and paste it, which is a task that often prevent them from successfully using a form.
When overwhelmed by textual content, they have an extension that inserts symbols that they are familiar with that helps them find the content they need.
However, sometimes a web site stops their extensions and API’s from working. The result is that the use cannot use this web site.
Another example is a person that has a language related disability, such as Dyslexia, which may cause them to read at a slower rate. They often miss objects and information that they did not know they needed to read. While high-literacy readers scan text, low-literacy users may read the text “word-for-word.” This means they only know what is written when they have intentionally read out. This is similar to having a narrow field of view and they can be unaware of other items not directly in the flow of text that they are reading. They may also miss things on the page that help them understand what to do. For example, there may be a side bar or call out box which helps make decisions about which link to go to that matches their particular needs. These readers may select the earlier option they encounter, because they may not have noticed (or prioritized) reading that side bar content. They also might miss information that is essential for successfully completing an interaction. Less content makes it all more usable.
Too many options may add to the complexity of interacting with IoT devices. Additional options should be easy to ignore and not require a lot of reading to understand that they are additional, as well as how to skip them.
Sometimes IoT interfaces may confuse the user, such as a default "reading" on a meter being set to “2” and not “1.” The user would then need to reset it to “1.”
It is important in any proposed solution to make operational tasks, such as interacting with the IoT, as transparent as possible so that users can focus their attention on the functional aspects, such as relating to content.
4.9.2.4 More Details
Support compatibility with assistive technology and standardized personalization. The definition of standardized API's is identified in the native platform's documentation or in a WCAG technique. This is important as the design requirement is not open ended.
People with cognitive disabilities often use add-ons as assistive technology. It is essential that add-ons and similar tools work as expected, except when:
- A security or safety requirement requires these API's be disabled. In this case they should be disabled only for the relevant field(s).
- The add-on breaks the main function of the site, such as evaluation and testing applications.
When add-on's are automatically disabled by the code, the burden of supporting the extra functionality of the add-ons falls to the author.
4.9.2.5 Getting Started
Content can be used with APIs and extensions that support those with cognitive disabilities.
Testing verified through the use of some of the APIs appropriate for the content. For example:
- Testing with spell checker and password storage apps or extensions.
- Test with an extension that add to the left click.
- Test with a toolbar that enables simplification or personalization and is designed for people with cognitive disabilities.
4.9.2.6 Examples
Use:
- Browser extension and personalization tool bars work. Users are able to apply their settings from a personalization toolbar to improve the usability for them of the page.
Avoid:
- Password storage applications do not work;
- Distraction removing extension does not work;
- Spell checker extension does not add options to the right click menu, or does not underline mistakes made by the user;
- The correct symbols cannot be added by a simplification toolbar.
4.9.3 Pattern: Support Simplification
4.9.3.1 User Need
I can convert the content into easily understood language and layout.
Related User Story: Adapt.
4.9.3.2 Description
Support simplification of your content. Often this includes allowing the user to:
- Remove or hide features that most users do not use or that are not essential;
- Get less test or more simple text;
- Select the content format or version of the content that is easiest for me to understand; or
- Find the extra features when wanted.
4.9.3.3 How it Helps
A user who has difficulty reading or using Web content can be easily overwhelmed with too much information on a web page. They need to simplify the page to just the critical information that they need and not spend all their energy reading and understanding other content and features. This is also true for users who are easily distracted.
For example, an email program has lots of features and formatting options when drafting an email. This makes it too complex for a lot of people. With personalization the user can have a simple option with only send and cancel options. There is a “to” and subject line but no cc or bcc options. In this setting there is a clear heading (write an email) and they have icons that the user understands.
4.9.3.4 More Details
Note that:
- Typically, a simple application has 3 to 6 functions;
- Make sure it is easy to get back to the full featured version;
- You can meet this design pattern by;
- Use data-simplification on regions and controls;
- Use other attributes in personalization semantics;
- Add a simplification toolbar;
- Provide an alternative version.
4.9.3.5 Getting Started
Add data-simplification=”critical” on content that is in any critical user testing paths.
4.9.3.6 Examples
Use:
- Simplified “reading” view is available and easy to close.
Avoid:
- A busy email program with lots of regions with different controls bars and features such as tagging, group tagging, start a new thread etc. There is no easy way to simplify the page.
4.9.4 Pattern: Support a Personalized and Familiar Interface
4.9.4.1 User Need
I can change to a version of the interface that is familiar to me, that I recognize and know what will happen.
Related User Story: Adapt.
4.9.4.2 Description
Provide users with a way to personalize their interface to make it familiar.
This can be done by:
- Allowing a rollback to a previous interface that the user is familiar with and knows how to use
- Adding semantics on controls, links and symbols that allows the user to control the experience. For example:
- Html 5 autocomplete on common fields;
- Adding a toolbar that adds personalized images;
- Use attributes in personalization semantics.
Personalization technology is still young and is developing rapidly. At the time of publication HTML autocorrect on fields was the best supported.
4.9.4.3 How it Helps
Personalization changes the interface to meet the needs of the user.
Having familiar terms and symbols is key to many users being able to use the web. However, what is familiar for one user may be unfamiliar to another requiring them to learn new symbols. Adding semantics allow symbols and support to be added by an extension or browser that is familiar to the individual user.
A stronger example is people using Alternative and Augmentative Communication (AAC) systems. AAC systems designed for people who are non-verbal often use symbols with or without text.
These users usually only learn one symbol set. They cannot easily communicate with other symbol users in a written format or may struggle to understand different symbols used in different applications. Some symbols are subject to copyright and cannot be shared across applications.
If users' symbols are mapped to the same concepts, then user agents can load the symbols that are understandable by the user and the user can access the web and other applications.
Other support includes autocomplete and extension that help the user fill out forms and understand the content. Many users with memory or executive functions impairments could not fill in forms without asking someone to help copy over information or check their work. Autocomplete, many more users to manage forms by themselves.
4.9.4.4 Getting Started
- Use Html 5 autocomplete on all common fields;
- Add a toolbar that adds personalized images or;
- Add the semantics that can work with a toolbar for personalized images.
4.9.4.5 Examples
Use:
- Install a personalization toolbar;
- Examples of working pages can be found Implementations of Semantics, also see Getting Started with personalization semantics.