The following attributes are common to and may be specified on all HTML elements (even those not defined in this specification):
accesskeyclasscontenteditablecontextmenudirdraggabledropzonehiddenidlangspellcheckstyletabindextitletranslateThese attributes are only defined by this specification as attributes for HTML elements. When this specification refers to elements having these attributes, elements from namespaces that are not defined as having these attributes must not be considered as being elements with these attributes.
For example, in the following XML fragment, the "bogus" element does not have a dir attribute as defined in this
specification, despite having an attribute with the literal name
"dir". Thus, the directionality
of the inner-most span element is 'rtl', inherited from the
div element indirectly through the "bogus" element.
<div xmlns="http://www.w3.org/1999/html" dir="rtl"> <bogus xmlns="http://example.net/ns" dir="ltr"> <span xmlns="http://www.w3.org/1999/html"> </span> </bogus> </div>
The following event handler content attributes may be specified on any HTML element:
onabortonblur*oncanceloncanplayoncanplaythroughonchangeonclickoncloseoncontextmenuoncuechangeondblclickondragondragendondragenterondragleaveondragoverondragstartondropondurationchangeonemptiedonendedonerror*onfocus*oninputoninvalidonkeydownonkeypressonkeyuponload*onloadeddataonloadedmetadataonloadstartonmousedownonmousemoveonmouseoutonmouseoveronmouseuponmousewheelonpauseonplayonplayingonprogressonratechangeonresetonscroll*onseekedonseekingonselectonshowonstalledonsubmitonsuspendontimeupdateonvolumechangeonwaitingThe attributes marked with an asterisk have a
different meaning when specified on body elements as
those elements expose event handlers of the
Window object with the same names.
While these attributes apply to all elements, they
are not useful on all elements. For example, only media elements will ever receive a volumechange event fired by
the user agent.
Custom data attributes
(e.g. data-foldername or data-msgid) can be specified on any HTML element, to store custom data
specific to the page.
In HTML documents, elements in the HTML
namespace may have an xmlns attribute
specified, if, and only if, it has the exact value
"http://www.w3.org/1999/xhtml". This does not apply to
XML documents.
In HTML, the xmlns attribute
has absolutely no effect. It is basically a talisman. It is allowed
merely to make migration to and from XHTML mildly easier. When
parsed by an HTML parser, the attribute ends up in no
namespace, not the "http://www.w3.org/2000/xmlns/"
namespace like namespace declaration attributes in XML do.
In XML, an xmlns attribute is
part of the namespace declaration mechanism, and an element cannot
actually have an xmlns attribute in no
namespace specified.
The XML specification also allows the use of the xml:space attribute in the XML
namespace on any element in an XML document. This attribute has no effect on
HTML elements, as the default behavior in HTML is to
preserve whitespace. [XML]
There is no way to serialize the xml:space attribute on HTML
elements in the text/html syntax.
To enable assistive technology products to expose a more
fine-grained interface than is otherwise possible with HTML elements
and attributes, a set of annotations for
assistive technology products can be specified (the ARIA
role and aria-* attributes).
id attributeThe id attribute specifies its
element's unique identifier (ID). [DOMCORE]
The value must be unique amongst all the IDs in the element's home subtree and must contain at least one character. The value must not contain any space characters.
An element's unique identifier can be used for a variety of purposes, most notably as a way to link to specific parts of a document using fragment identifiers, as a way to target an element when scripting, and as a way to style a specific element from CSS.
Identifiers are opaque strings. Particular meanings should not be
derived from the value of the id
attribute.
title attributeThe title attribute
represents advisory information for the element, such
as would be appropriate for a tooltip. On a link, this could be the
title or a description of the target resource; on an image, it could
be the image credit or a description of the image; on a paragraph,
it could be a footnote or commentary on the text; on a citation, it
could be further information about the source; on interactive
content, it could be a label for, or instructions for, use of
the element; and so forth. The value is text.
Relying on the title
attribute is currently discouraged as many user agents do not expose
the attribute in an accessible manner as required by this
specification (e.g. requiring a pointing device such as a mouse to
cause a tooltip to apear, which excludes keyboard-only users and
touch-only users, such as anyone with a modern phone or tablet).
If this attribute is omitted from an element, then it implies
that the title attribute of the
nearest ancestor HTML element
with a title attribute set is also
relevant to this element. Setting the attribute overrides this,
explicitly stating that the advisory information of any ancestors is
not relevant to this element. Setting the attribute to the empty
string indicates that the element has no advisory information.
If the title attribute's value
contains "LF" (U+000A) characters, the content is split into
multiple lines. Each "LF" (U+000A) character represents a
line break.
Caution is advised with respect to the use of newlines in title attributes.
For instance, the following snippet actually defines an abbreviation's expansion with a line break in it:
<p>My logs show that there was some interest in <abbr title="Hypertext Transport Protocol">HTTP</abbr> today.</p>
Some elements, such as link, abbr, and
input, define additional semantics for the title attribute beyond the semantics
described above.
The advisory information of an element is the value that the following algorithm returns, with the algorithm being aborted once a value is returned. When the algorithm returns the empty string, then there is no advisory information.
If the element is a link, style,
dfn, abbr, or title element,
then: if the element has a title attribute,
return the value of that attribute, otherwise, return the empty
string.
Otherwise, if the element has a title attribute, then return its
value.
Otherwise, if the element has a parent element, then return the parent element's advisory information.
Otherwise, return the empty string.
User agents should inform the user when elements have advisory information, otherwise the information would not be discoverable.
The title IDL attribute
must reflect the title
content attribute.
lang and xml:lang attributesThe lang attribute (in
no namespace) specifies the primary language for the element's
contents and for any of the element's attributes that contain
text. Its value must be a valid BCP 47 language tag, or the empty
string. Setting the attribute to the empty string indicates that the
primary language is unknown. [BCP47]
The lang
attribute in the XML namespace is defined in XML. [XML]
If these attributes are omitted from an element, then the language of this element is the same as the language of its parent element, if any.
The lang attribute in no namespace
may be used on any HTML
element.
The lang
attribute in the XML namespace may be used on
HTML elements in XML documents, as well as
elements in other namespaces if the relevant specifications allow it
(in particular, MathML and SVG allow lang attributes in the
XML namespace to be specified on their
elements). If both the lang attribute
in no namespace and the lang attribute in the XML
namespace are specified on the same element, they must
have exactly the same value when compared in an ASCII
case-insensitive manner.
Authors must not use the lang attribute in the XML
namespace on HTML elements in HTML
documents. To ease migration to and from XHTML, authors may
specify an attribute in no namespace with no prefix and with the
literal localname "xml:lang" on HTML
elements in HTML documents, but such attributes
must only be specified if a lang
attribute in no namespace is also specified, and both attributes
must have the same value when compared in an ASCII
case-insensitive manner.
The attribute in no namespace with no prefix and
with the literal localname "xml:lang" has no
effect on language processing.
To determine the language of a node, user agents must
look at the nearest ancestor element (including the element itself
if the node is an element) that has a lang attribute in the
XML namespace set or is an HTML element and has a lang in no namespace attribute set. That
attribute specifies the language of the node (regardless of its
value).
If both the lang attribute in no
namespace and the lang attribute in the XML
namespace are set on an element, user agents must use
the lang attribute
in the XML namespace, and the lang attribute in no namespace must be
ignored for the purposes of determining
the element's language.
If neither the node nor any of the node's ancestors, including the root element, have either attribute set, but there is a pragma-set default language set, then that is the language of the node. If there is no pragma-set default language set, then language information from a higher-level protocol (such as HTTP), if any, must be used as the final fallback language instead. In the absence of any such language information, and in cases where the higher-level protocol reports multiple languages, the language of the node is unknown, and the corresponding language tag is the empty string.
If the resulting value is not a recognized language tag, then it must be treated as an unknown language having the given language tag, distinct from all other languages. For the purposes of round-tripping or communicating with other services that expect language tags, user agents should pass unknown language tags through unmodified.
Thus, for instance, an element with lang="xyzzy" would be matched by the selector :lang(xyzzy) (e.g. in CSS), but it would not be
matched by :lang(abcde), even though both are
equally invalid. Similarly, if a Web browser and screen reader
working in unison communicated about the language of the element,
the browser would tell the screen reader that the language was
"xyzzy", even if it knew it was invalid, just in case the screen
reader actually supported a language with that tag after all.
If the resulting value is the empty string, then it must be interpreted as meaning that the language of the node is explicitly unknown.
User agents may use the element's language to determine proper processing or rendering (e.g. in the selection of appropriate fonts or pronunciations, for dictionary selection, or for the user interfaces of form controls such as date pickers).
The lang IDL attribute
must reflect the lang
content attribute in no namespace.
translate attributeThe translate
attribute is an enumerated attribute that is used to
specify whether an element's attribute values and the values of its
Text node children are to be translated when the page
is localized, or whether to leave them unchanged.
The attribute's keywords are the empty string, yes, and no. The empty string
and the yes keyword map to the yes
state. The no keyword maps to the no
state. In addition, there is a third state, the inherit
state, which is the missing value default (and the invalid
value default).
Each element has a translation mode, which is in
either the translate-enabled state or the
no-translate state. If the element's translate attribute is in the
yes state, then the element's translation mode
is in the translate-enabled state. Otherwise, if the
element's translate attribute is
in the no state, then the element's translation
mode is in the no-translate state. Otherwise,
the element's translate
attribute is in the inherit state; in that case, the
element's translation mode is in the same state as its
parent element, if any, or in the translate-enabled
state, if the element is a root element.
When an element is in the translate-enabled state, the
element's attribute values and the values of its Text
node children are to be translated when the page is localized.
When an element is in the no-translate state, the
element's attribute values and the values of its Text
node children are to be left as-is when the page is localized, e.g.
because the element contains a person's name or a the name of a
computer program.
The translate IDL
attribute must, on getting, return true if the element's
translation mode is translate-enabled, and
false otherwise. On setting, it must set the content attribute's
value to "yes" if the new value is true, and
set the content attribute's value to "no"
otherwise.
In this example, everything in the document is to be translated when the page is localised, except the sample keyboard input and sample program output:
<!DOCTYPE HTML> <html> <!-- default on the root element is translate=yes --> <head> <title>The Bee Game</title> <!-- implied translate=yes inherited from ancestors --> </head> <body> <p>The Bee Game is a text adventure game in English.</p> <p>When the game launches, the first thing you should do is type <kbd translate=no>eat honey</kbd>. The game will respond with:</p> <pre><samp translate=no>Yum yum! That was some good honey!</samp></pre> </body> </html>
xml:base
attribute (XML only)The xml:base attribute is
defined in XML Base. [XMLBASE]
The xml:base attribute may be
used on HTML elements of XML documents.
Authors must not use the xml:base
attribute on HTML elements in HTML
documents.
dir attributeThe dir attribute specifies the
element's text directionality. The attribute is an enumerated
attribute with the following keywords and states:
ltr keyword, which maps to the ltr stateIndicates that the contents of the element are explicitly directionally embedded left-to-right text.
rtl keyword, which maps to the rtl stateIndicates that the contents of the element are explicitly directionally embedded right-to-left text.
auto keyword, which maps to the auto stateIndicates that the contents of the element are explicitly embedded text, but that the direction is to be determined programmatically using the contents of the element (as described below).
The heuristic used by this state is very crude (it just looks at the first character with a strong directionality, in a manner analogous to the Paragraph Level determination in the bidirectional algorithm). Authors are urged to only use this value as a last resort when the direction of the text is truly unknown and no better server-side heuristic can be applied. [BIDI]
For textarea and pre
elements, the heuristic is applied on a per-paragraph level.
The attribute has no invalid value default and no missing value default.
The directionality of an element is either 'ltr' or 'rtl', and is determined as per the first appropriate set of steps from the following list:
dir attribute is
in the ltr stateThe directionality of the element is 'ltr'.
dir attribute is
in the rtl stateThe directionality of the element is 'rtl'.
input element whose type attribute is in the Text, Search, Telephone, URL, or E-mail state, and the dir attribute is in the auto statetextarea element and the dir attribute is in the auto stateIf the element's value contains a character of bidirectional character type AL or R, and there is no character of bidirectional character type L anywhere before it in the element's value, then the directionality of the element is 'rtl'. Otherwise, the directionality of the element is 'ltr'. [BIDI]
dir attribute is
in the auto statebdi element and the dir attribute is not in a defined state
(i.e. it is not present or has an invalid value)Find the first character in tree order that matches the following criteria:
The character is from a Text node that is a
descendant of the element whose directionality is being
determined.
The character is of bidirectional character type L, AL, or R. [BIDI]
The character is not in a Text node that has an
ancestor element that is a descendant of the element whose directionality is being
determined and that is either:
If such a character is found and it is of bidirectional character type AL or R, the directionality of the element is 'rtl'.
Otherwise, the directionality of the element is 'ltr'.
dir attribute is not in a defined state
(i.e. it is not present or has an invalid value)The directionality of the element is 'ltr'.
dir attribute is not in a defined state
(i.e. it is not present or has an invalid value)The directionality of the element is the same as the element's parent element's directionality.
The effect of this attribute is primarily on the presentation layer. For example, the rendering section in this specification defines a mapping from this attribute to the CSS 'direction' and 'unicode-bidi' properties, and CSS defines rendering in terms of those properties.
dir [ = value ]Returns the html element's dir attribute's value, if any.
Can be set, to either "ltr", "rtl", or "auto" to replace the html element's dir attribute's value.
If there is no html element, returns the empty string and ignores new values.
The dir IDL attribute on
an element must reflect the dir content attribute of that element,
limited to only known values.
The dir IDL
attribute on Document objects must
reflect the dir content
attribute of the html element, if any,
limited to only known values. If there is no such
element, then the attribute must return the empty string and do
nothing on setting.
Authors are strongly encouraged to use the dir attribute to indicate text direction
rather than using CSS, since that way their documents will continue
to render correctly even in the absence of CSS (e.g. as interpreted
by search engines).
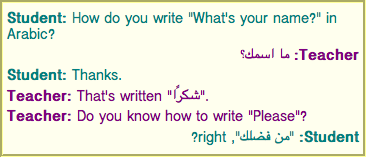
This markup fragment is of an IM conversation.
<p dir=auto class="u1"><b><bdi>Student</bdi>:</b> How do you write "What's your name?" in Arabic?</p> <p dir=auto class="u2"><b><bdi>Teacher</bdi>:</b> ما اسمك؟</p> <p dir=auto class="u1"><b><bdi>Student</bdi>:</b> Thanks.</p> <p dir=auto class="u2"><b><bdi>Teacher</bdi>:</b> That's written "شكرًا".</p> <p dir=auto class="u2"><b><bdi>Teacher</bdi>:</b> Do you know how to write "Please"?</p> <p dir=auto class="u1"><b><bdi>Student</bdi>:</b> "من فضلك", right?</p>
Given a suitable style sheet and the default alignment styles
for the p element, namely to align the text to the
start edge of the paragraph, the resulting rendering could
be as follows:

As noted earlier, the auto
value is not a panacea. The final paragraph in this example is
misinterpreted as being right-to-left text, since it begins with an
Arabic character, which causes the "right?" to be to the left of
the Arabic text.
class attributeEvery HTML element may have a
class attribute specified.
The attribute, if specified, must have a value that is a set of space-separated tokens representing the various classes that the element belongs to.
The classes that an HTML
element has assigned to it consists of all the classes
returned when the value of the class
attribute is split on
spaces. (Duplicates are ignored.)
Assigning classes to an element affects class
matching in selectors in CSS, the getElementsByClassName()
method in the DOM, and other such features.
There are no additional restrictions on the tokens authors can
use in the class attribute, but
authors are encouraged to use values that describe the nature of the
content, rather than values that describe the desired presentation
of the content.
The className and classList IDL attributes,
defined in the DOM Core specification, reflect the
class content attribute. [DOMCORE]
style attributeAll HTML elements may have the style content attribute set. This is a
CSS styling attribute as defined by the CSS Styling
Attribute Syntax specification. [CSSATTR]
In user agents that support CSS, the attribute's value must be parsed when the attribute is added or has its value changed, according to the rules given for CSS styling attributes. [CSSATTR]
Documents that use style
attributes on any of their elements must still be comprehensible and
usable if those attributes were removed.
In particular, using the style attribute to hide and show content,
or to convey meaning that is otherwise not included in the document,
is non-conforming. (To hide and show content, use the hidden attribute.)
styleReturns a CSSStyleDeclaration object for the element's style attribute.
The style IDL attribute
must return a CSSStyleDeclaration whose value
represents the declarations specified in the attribute. (If the
attribute is absent, the object represents an empty declaration.)
Mutating the CSSStyleDeclaration object must create a
style attribute on the element (if
there isn't one already) and then change its value to be a value
representing the serialized form of the
CSSStyleDeclaration object. The same object must be
returned each time. [CSSOM]
In the following example, the words that refer to colors are
marked up using the span element and the style attribute to make those words show
up in the relevant colors in visual media.
<p>My sweat suit is <span style="color: green; background: transparent">green</span> and my eyes are <span style="color: blue; background: transparent">blue</span>.</p>
data-* attributesA custom data attribute is an attribute in no
namespace whose name starts with the string "data-", has at least one
character after the hyphen, is XML-compatible, and
contains no characters in the range U+0041 to U+005A (LATIN CAPITAL
LETTER A to LATIN CAPITAL LETTER Z).
All attribute names on HTML elements in HTML documents get ASCII-lowercased automatically, so the restriction on ASCII uppercase letters doesn't affect such documents.
Custom data attributes are intended to store custom data private to the page or application, for which there are no more appropriate attributes or elements.
These attributes are not intended for use by software that is independent of the site that uses the attributes.
For instance, a site about music could annotate list items representing tracks in an album with custom data attributes containing the length of each track. This information could then be used by the site itself to allow the user to sort the list by track length, or to filter the list for tracks of certain lengths.
<ol> <li data-length="2m11s">Beyond The Sea</li> ... </ol>
It would be inappropriate, however, for the user to use generic software not associated with that music site to search for tracks of a certain length by looking at this data.
This is because these attributes are intended for use by the site's own scripts, and are not a generic extension mechanism for publicly-usable metadata.
Every HTML element may have any number of custom data attributes specified, with any value.
datasetReturns a DOMStringMap object for the element's data-* attributes.
Hyphenated names become camel-cased. For example, data-foo-bar="" becomes element.dataset.fooBar.
The dataset IDL
attribute provides convenient accessors for all the data-* attributes on an element. On
getting, the dataset IDL attribute
must return a DOMStringMap object, associated with the
following algorithms, which expose these attributes on their
element:
data-" and whose
remaining characters (if any) do not include any characters in
the range U+0041 to U+005A (LATIN CAPITAL LETTER A to LATIN
CAPITAL LETTER Z), add a name-value pair to list whose name is the attribute's name with the
first five characters removed and whose value is the attribute's
value.SyntaxError exception and abort these
steps.data- at the front of
name.setAttribute() would have thrown an
exception when setting an attribute with the name name, then this must throw the same
exception.data- at the front of
name.The same object must be returned each time.
If a Web page wanted an element to represent a space ship,
e.g. as part of a game, it would have to use the class attribute along with data-* attributes:
<div class="spaceship" data-ship-id="92432"
data-weapons="laser 2" data-shields="50%"
data-x="30" data-y="10" data-z="90">
<button class="fire"
onclick="spaceships[this.parentNode.dataset.shipId].fire()">
Fire
</button>
</div>
Notice how the hyphenated attribute name becomes camel-cased in the API.
Authors should carefully design such extensions so that when the attributes are ignored and any associated CSS dropped, the page is still usable.
User agents must not derive any implementation behavior from these attributes or values. Specifications intended for user agents must not define these attributes to have any meaningful values.
JavaScript libraries may use the custom data attributes, as they are considered to be part of the page on which they are used. Authors of libraries that are reused by many authors are encouraged to include their name in the attribute names, to reduce the risk of clashes. Where it makes sense, library authors are also encouraged to make the exact name used in the attribute names customizable, so that libraries whose authors unknowingly picked the same name can be used on the same page, and so that multiple versions of a particular library can be used on the same page even when those versions are not mutually compatible.
For example, a library called "DoQuery" could use attribute
names like data-doquery-range, and a library
called "jJo" could use attributes names like data-jjo-range. The jJo library could also provide
an API to set which prefix to use (e.g. J.setDataPrefix('j2'), making the attributes have
names like data-j2-range).