Abstract
The HTML Media Capture specification defines HTML form extensions that
facilitate users' access to media capture capabilities of the hosting
device.
Status of This Document
This section describes the status of this document at the time of its publication. Other
documents may supersede this document. A list of current W3C publications and the latest revision
of this technical report can be found in the W3C technical reports
index at http://www.w3.org/TR/.
This specification covers a subset of the media capture functionality being worked on
by the DAP WG. It is specifically designed to be simple and declarative.
This document was published by the Device APIs Working Group as a Last Call Working Draft.
This document is intended to become a W3C Recommendation.
If you wish to make comments regarding this document, please send them to
public-device-apis@w3.org
(subscribe,
archives).
The Last Call period ends 09 August 2012.
All feedback is welcome.
Publication as a Working Draft does not imply endorsement by the W3C Membership.
This is a draft document and may be updated, replaced or obsoleted by other documents at
any time. It is inappropriate to cite this document as other than work in progress.
This is a Last Call Working Draft and thus the Working Group has determined that this document has satisfied the
relevant technical requirements and is sufficiently stable to advance through the Technical Recommendation process.
This document was produced by a group operating under the
5 February 2004 W3C Patent Policy.
W3C maintains a public list of any patent disclosures
made in connection with the deliverables of the group; that page also includes instructions for
disclosing a patent. An individual who has actual knowledge of a patent which the individual believes contains
Essential Claim(s) must disclose the
information in accordance with section
6 of the W3C Patent Policy.
3. Terminology
The
input element and the
HTMLInputElement interface are defined in
[HTML5].
The
File Upload state is defined in [HTML5].
The
enumerated attribute microsyntax, and associated terms
and concepts keyword, state, invalid value
default, and missing value default, are defined in
[HTML5].
In this specification, the term capture control type
refers to a specialized type of a file picker control that is
optimized, for the user, for capturing media of a specified type.
4. Security and privacy considerations
This specification builds upon the security and privacy protections
provided by the <input type="file"> [HTML5] and
the [FILE-API] specifications; in particular, it is expected that
any offer to start capturing content from the user’s device would
require a specific user interaction on an HTML element that is entirely
controlled by the user agent.
Implementors should take care of additional leakage of privacy-sensitive
data from captured media. For instance, embedding the user’s location in
a captured media metadata (e.g. EXIF) might transmit more private data
than the user might be expecting.
5. The capture attribute
This section is normative.
When an input element's type attribute is in
the File Upload state, the rules in this section apply.
partial interface HTMLInputElement {
attribute DOMString capture;
};
When the capture attribute is specified, the
user agent should invoke a file picker of the specific
capture control type.
The capture attribute controls the capture
state (and associated capture control type) of the
element. It is an enumerated attribute. The following table
lists the keywords, states, and corresponding capture
control types for the attribute. The keywords
camera, camcorder,
microphone, and filesystem
map to the corresponding states:
Image Capture, Video Capture, Sound
Capture, and File Upload respectively.
The capture attribute's invalid value
default and missing value default is the
File Upload state.
The HTMLInputElement interface's accept
attribute takes precedence over the capture
attribute. That is, if the accept attribute's value is set
to a MIME type that is not accepted in a defined capture state,
the user agent must act as if there was no capture
attribute.
Note
This specification complements the following behavior defined in the
File Upload state [
HTML5]: User agents may use the
value of [the
accept] attribute to display a more
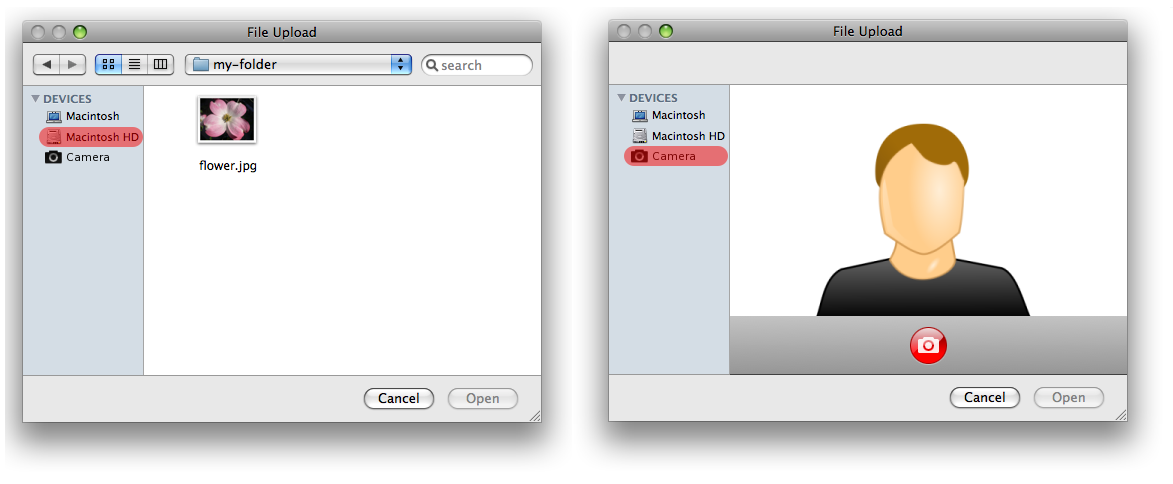
appropriate user interface than a generic file picker. For instance,
given the value
image/*, a user agent could offer the user
the option of using a local camera or selecting a photograph from their
photo collection; given the value
audio/*, a user agent
could offer the user the option of recording a clip using a headset
microphone.