Consider Alice, a blogger who publishes a mix of professional and personal articles at http://example.com/alice. We will construct markup examples to illustrate how Alice can use RDFa. The complete markup of these examples are available on a dedicated page.
2.1 Hints to Social Networking Sites
Alice has installed a plugin into her blog software so that her social networking site's “Like” button appears at the bottom of each of her posts. In order to give her social networking site information about her blog posts’ title, thumbnail, and content type, she uses the Open Graph Protocol [OGP] to mark up her content. OGP is, in fact, just RDFa:
<html prefix="og: http://ogp.me/ns#">
<head>
<title>The Trouble with Bob</title>
<meta property="og:title" content="The Trouble with Bob" />
<meta property="og:type" content="text" />
<meta property="og:image" content="http://example.com/alice/bob-ugly.jpg" />
...
</head>
...
Notice the markup colored in red - these attributes are the RDFa “hints”. The first statement, prefix="og: http://ogp.me/ns#", specifies the Open Graph Protocol vocabulary. This vocabulary is used in the property attributes to specify properties for the document or items contained in the document. Many such vocabularies can be included and mixed together in one document. The content attribute is used to specify the value of the property.
2.1.1 Indicating Title and Author
As Alice adds her Open Graph Protocol metadata, she notices that the title of her page is already in the visible markup:
<div>
<h2>The trouble with Bob</h2>
<h3>Alice</h3>
...
</div>
Alice can use the RDFa property attribute on the h2 HTML element to indicate that this existing rendered text should also be machine-readable text indicating the page’s title:
<div prefix="og: http://ogp.me/ns#">
<h2 property="og:title">The trouble with Bob</h2>
<h3>Alice</h3>
...
</div>
Note that in the example above, Alice did not need to use the content attribute, but could instead use the text that already existed in the document.
Alice moves on by seeing if she can mark up the author. The Open Graph Protocol vocabulary does not include a term for author, but the Dublin Core vocabulary [DC11] does. With RDFa, it's easy to mix and match vocabularies in the same markup:
<div prefix="og: http://ogp.me/ns# dc: http://purl.org/dc/terms/">
<h2 property="og:title">The trouble with Bob</h2>
<h3 property="dc:creator">Alice</h3>
...
</div>
It is worth emphasizing that RDFa, like its underlying technology RDF, uses URLs to identify just about everything. This is why, instead of just using properties like creator and title, we use dc:creator and og:title. Those prefixed terms each expand out to longer URLs - http://purl.org/dc/terms/creator and http://ogp.me/ns#title, respectively.
The reason behind this design decision is rooted in data portability, consistency and information sharing. That is, the designers of RDF wanted to remove the possibility for ambiguities in terminology. Without ensuring that there is no ambiguity, the term “title” might mean "the title of a work", "a job title", or "the deed for real-estate property". When each vocabulary term is a URL, a detailed explanation for the vocabulary term is just one click away. It allows anything, humans or machines, to follow the link to find out what a particular vocabulary term means.
By using a URL to identify a particular type of title, for example http://ogp.me/ns#title, both humans and machines can understand that the URL unambiguously refers to the title of a document, such as a web page. The URL http://purl.org/dc/terms/creator indicates that the vocabulary term refers to “an entity primarily responsible for making the resource.”
By using URLs as identifiers, RDFa provides a solid way of disambiguating vocabulary terms. It becomes trivial to determine whether or not vocabulary terms used in different documents mean the same thing. If the URLs are the same, the vocabulary terms mean the same thing. It also becomes very easy to create new vocabulary terms and vocabulary documents. If one can publish a document to the Web, one automatically has the power to create a new vocabulary document containing new vocabulary terms.
In summary, Alice:
- imports the Dublin Core and Open Graph Protocol vocabularies using the
prefix attribute,
which associate a prefix, dc and og in our case, with the URL for each vocabulary,
and
- uses
dc:creator and og:title, which are short-hand for the full vocabulary term URLs http://purl.org/dc/creator/creator and http://ogp.me/ns#title, respectively.
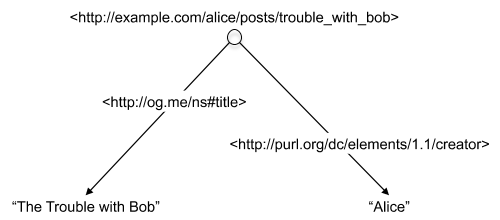
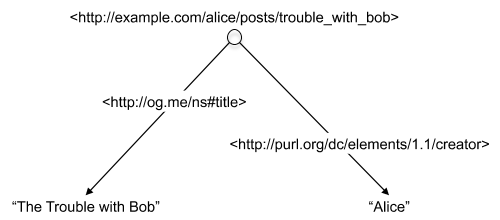
One useful way to visualize the structured data is:

Figure 2: A visualization of the structured data for a blog post with a title of "The Trouble with Bob" and an author called "Alice".
2.1.2 Links with Flavor
The previous example demonstrated how Alice can markup text to make it machine readable. She would also like to mark up the links, in a machine-readable way, to express the type of link being described. RDFa lets the publisher add “flavor” to an existing clickable link that machine processors can understand. This makes the same markup help both humans and machines.
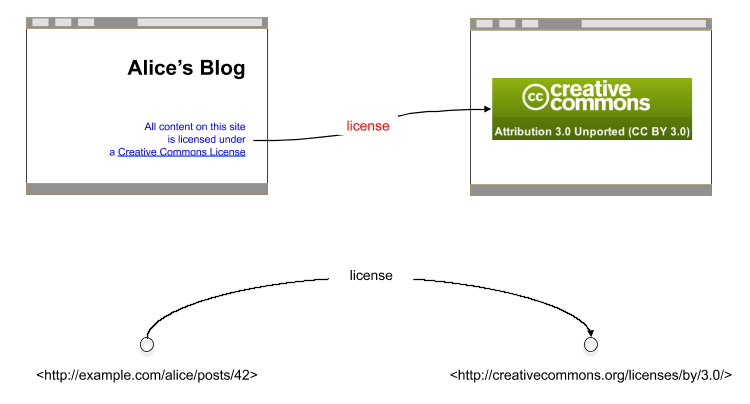
In her blog’s footer, Alice already declares her content to be freely reusable, as long as she receives due credit when her articles are cited. The HTML includes a link to a Creative Commons [CC-ABOUT] license:
All content on this site is licensed under
<a href="http://creativecommons.org/licenses/by/3.0/">
a Creative Commons License
</a>.
A human clearly understands this sentence, in particular the meaning of the link with respect to the current document: it indicates the document’s license, the conditions under which the page’s contents are distributed. Unfortunately, when Bob visits Alice’s blog, his browser sees only a plain link that could just as well point to one of Alice’s friends or to her resume. For Bob’s browser to understand that this link actually points to the document’s licensing terms, Alice needs to add some flavor, some indication of what kind of link this is.
She can add this flavor using the rel attribute, which defines the relationship between the current page and the linked page. The value of the attribute is license, an HTML keyword reserved for just this purpose:
...
All content on this site is licensed under
<a rel="license" href="http://creativecommons.org/licenses/by/3.0/">
a Creative Commons License
</a>.
With this small update, Bob’s browser will now understand that this link has a flavor: it indicates the blog’s license. Note that these reserved HTML keywords have URI mappings defined by RDFa itself at http://www.w3.org/1999/xhtml/vocab#:

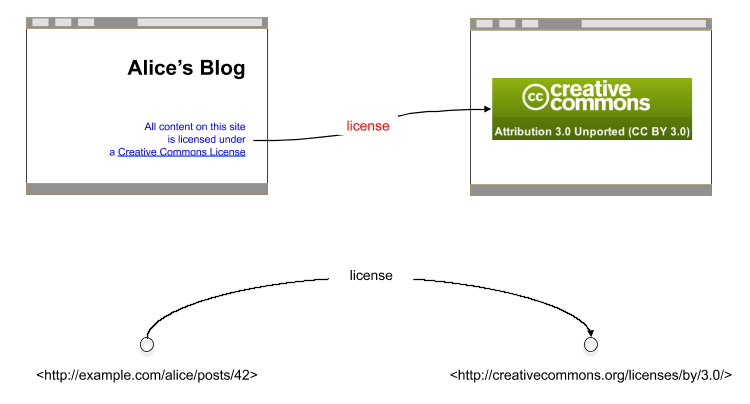
Figure 3: A link with flavor: the link indicates the web page’s license. We can represent web pages as nodes, the link as an arrow connecting those nodes, and the link’s flavor as the label on that arrow.
But what about images? How might Alice provide an Open Graph Protocol thumbnail? For this RDFa allows the use of rel around an image element:
<div rel="og:thumbnail">
<img src="alice.jpg" />
</div>
Alice is quite pleased that she was able to add only structured-data hints via RDFa, never having to repeat the content of her text or the URI of her clickable links.
2.1.3 Multiple Items per Page
Alice’s blog contains, of course, multiple entries. Sometimes, Alice’s sister Eve guest blogs, too. The front page of the blog lists the 10 most recent entries, each with its own title, author, and introductory paragraph. How, then, should Alice mark up the title of each of these entries individually even though they all appear within the same web page? RDFa provides about, an attribute for specifying the exact URI to which the contained RDFa markup applies:
<div prefix="dc: http://purl.org/dc/elements/1.1/ og: http://ogp.me/ns#">
<div about="/alice/posts/trouble_with_bob">
<h2 property="og:title">The trouble with Bob</h2>
<h3 property="dc:creator">Alice</h3>
...
</div>
<div about="/alice/posts/jos_barbecue">
<h2 property="og:title">Jo's Barbecue</h2>
<h3 property="dc:creator">Eve</h3>
...
</div>
...
</div>
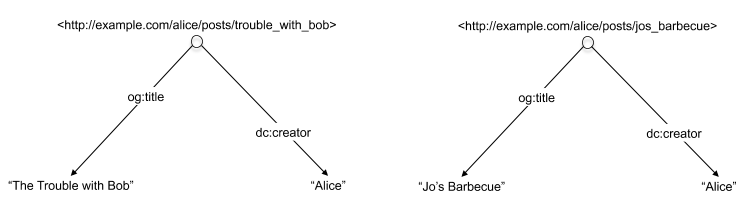
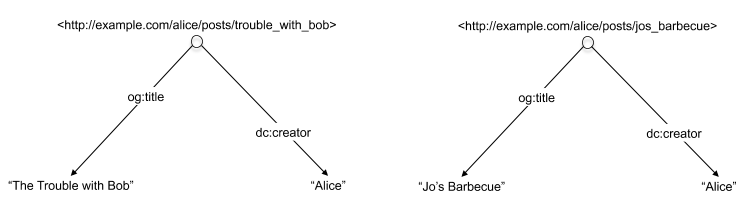
We can represent this, once again, as a diagram connecting URIs to properties:

Figure 4: Multiple Items per Page: each blog entry is represented by its own node, with properties attached to each. Here we’ve used the short-hands to label the arrows, in order to save space and clarify the diagram. The actual labels are always the full URIs.
Alice can use the same technique to give her friend Bob proper credit when she posts one of his photos:
<div about="/alice/posts/trouble_with_bob">
<h2 property="og:title">The trouble with Bob</h2>
The trouble with Bob is that he takes much better photos than I do:
<div about="http://example.com/bob/photos/sunset.jpg">
<img src="http://example.com/bob/photos/sunset.jpg" />
<span property="og:title">Beautiful Sunset</span>
by <span property="dc:creator">Bob</span>.
</div>
</div>
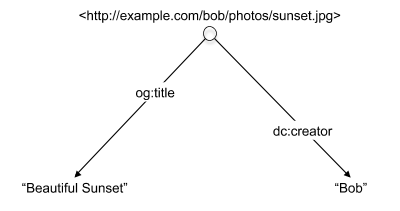
Notice how the innermost about value, http://example.com/bob/photos/sunset.jpg, “overrides” the outer value /alice/posts/trouble_with_bob for all markup inside the innermost div. And, once again, as a diagram that abstractly represents the underlying data of this new portion of markup:
2.2 Simplifying the Markup
RDFa 1.1 offers a number of additional techniques to significantly simplify the markup. Usage of these techniques are not required by the author, because the methods used in previous sections cover most of the markup requirements. However, when the the RDFa content becomes more complicated, these techniques may help authors simplify their markup.
2.2.1 Setting a Default Vocabulary
In a number of simple use cases, such as the Open Graph Protocol, HTML authors will only use a single vocabulary. Rather than force the author to reproduce og: prefix on every piece of metadata, RDFa 1.1 introduces the vocab attribute to let the author declare a single vocabulary for a chunk of HTML. Thus, instead of:
<html prefix="og: http://ogp.me/ns#">
<head>
<title>The Trouble with Bob</title>
<meta property="og:title" content="The Trouble with Bob" />
<meta property="og:type" content="text" />
<meta property="og:image" content="http://example.com/alice/bob-ugly.jpg" />
...
</head>
...
Alice can write:
<html>
<head vocab="http://ogp.me/ns#">
<title>The Trouble with Bob</title>
<meta property="title" content="The Trouble with Bob" />
<meta property="type" content="text" />
<meta property="image" content="http://example.com/alice/bob-ugly.jpg" />
...
</head>
...
Of course, it’s still a good idea to mark up content in the HTML body and reuse existing rendered text and links. The use of vocab is compatible with RDFa either in the head or body of the HTML document, whether or not content is used.
2.2.2 Vocabulary Bundles
As Alice continues to mark up her page with more RDFa, she may use more and more terms from vocabularies like Dublin Core [DC11] and FOAF [FOAF]. Alice would like the short names she uses to map to different vocabularies. Although she would like to avoid prefixes, the vocab attribute was not designed to work with multiple vocabularies. To help solve both authoring simplicity and the ability to reconcile terminology, RDFa 1.1 introduces the idea of bundling vocabularies into a single profile. This technique makes it particularly easy for HTML authors to combine the use of multiple vocabularies using simple short-hand names.
To implement this feature, publishers can publish an RDFa profile document, which maps short names like name to full URIs like http://xmlns.com/foaf/0.1/name. The specifics of how to prepare such a profile document is out of scope for this simple introduction. However, the markup for authors who wish to use a profile is quite simple:
<div profile="http://example.org/profiles/alice">
<span property="title">The trouble with Bob</span>
<span property="name">Alice</span>
...
</div>
The markup above uses Alice's profile to define short-hand meanings for both "title" and "name". The markup above yields the expected information using the Dublin Core and the FOAF vocabularies, respectively.
Profile documents can also define prefixes. That is, the author can use a profile which contains a number of mapping declarations. The mapping declarations in the profile document are equivalent to a set of prefix declarations in the blog post. For example, in the following example:
<div prefix="og: http://ogp.me/ns# dc: http://purl.org/dc/terms/">
<h2 property="og:title">The trouble with Bob</h2>
<h3 property="dc:creator">Alice</h3>
...
</div>
The author could replace the prefix attribute with a profile:
<div profile="http://example.org/profiles/prefixes">
<h2 property="og:title">The trouble with Bob</h2>
<h3 property="dc:creator">Alice</h3>
...
</div>
The example above assumes that the profile http://example.org/profiles/prefixes contains prefix definitions for og: and dc:. While replacing two prefix definitions with one profile reference does not greatly reduce the markup necessary, in more complex cases, the authors may have many more prefix defintions in which case the usage of a profile may become very useful.
2.2.2.1 Default Profiles
Profiles provide an easy way to bundle prefix and term declarations in one place. However, the author is still required to refer to those profiles explicitly in their documents. There are a number of vocabularies and their prefixes that are very widely used by the Web community - the Dublin Core vocabulary is a good example. These common vocabularies tend to be defined over and over again, but sometimes Web page authors forget to declare the prefixes.
To alleviate this issue, RDFa 1.1 defines the concept of default profiles. These profiles, maintained by the W3C, are always implicitly referred to by any RDFa 1.1 content. That is, the RDFa processor will automatically load these profiles first, for every page that is processed. Profile and prefix declarations in a document always override declarations made in a default profile, but if a web page author forgets to declare a common vocabulary such as Dublin Core or FOAF, the RDFa Processor will fall back to the declaration in the default profile.
In HTML, there are two default profiles, namely:
- A default profile for all XML content (e.g., SVG, Atom, etc). The URI of this default profile is
http://www.w3.org/profile/rdfa-1.1.
- A default profile for various HTML versions (XHTML, HTML, etc.) which is loaded after the XML default profile. The URI of this default profile is
http://www.w3.org/profile/html-rdfa-1.1.
Authors can consult each default profile to find out which prefixes and terms are included automatically.
Default profiles are used as a mechanism to correct RDFa documents where authors accidentally forgot to declare common prefixes. While authors may rely on these default profiles to be available for RDFa 1.1 documents, the prefixes may change over the course of 5-10 years. The best way to ensure that the prefixes that document authors use always map to the intent of the author is to use the prefix attribute to declare these prefixes. Do not depend on the default profile to declare common prefixes.
For example, the following example does not declare the dc: prefix using either the prefix or profile attribute:
<div>
<h2 property="dc:date">2011-03-19</h2>
<h3 property="dc:creator">Alice</h3>
...
</div>
However, an RDFa processor will still recognize the dc:date and dc:creator short-hand and expand the values to the corresponding URI. The RDFa processor is able to do this because the dc prefix is part of the default http://www.w3.org/profile/rdfa-1.1 profile.
Since default profiles are meant to be a last-resort mechanism to help novice document authors, the markup above is not recommended. The rest of this document will utilize authoring best practices by declaring all prefixes in order to make the document author's intentions explicit.
2.3 Going Deeper
Alice would also like to make information about herself, such as her email address, phone number, and other details, easily available to her friends’ contact management software. This time, instead of describing the properties of a web page, she’s going to describe the properties of a person: herself. To do this, she adds deeper structure, so that she can connect multiple items that themselves have properties.
2.3.1 Contact Information
Alice already has contact information displayed on her blog.
<div>
<p>
Alice Birpemswick
</p>
<p>
Email: <a href="mailto:alice@example.com">alice@example.com</a>
</p>
<p>
Phone: <a href="tel:+1-617-555-7332">+1 617.555.7332</a>
</p>
</div>
The Dublin Core vocabulary does not provide property names for describing contact information, but the Friend-of-a-Friend [FOAF] vocabulary does. In RDFa, it is common and easy to combine different vocabularies in a single page. Alice imports the FOAF vocabulary and declares a foaf:Person. For this purpose, Alice uses typeof, an RDFa attribute that is specifically meant to declare a new data item with a certain type:
<div prefix="foaf: http://xmlns.com/foaf/0.1/" typeof="foaf:Person">
...
Alice realizes that she only intends to use the FOAF vocabulary at this point, so she uses the vocab attribute to further simplify her markup.
<div vocab="http://xmlns.com/foaf/0.1/" typeof="Person">
...
Then, Alice indicates which content on the page represents her full name, email address, and phone number:
<div vocab="http://xmlns.com/foaf/0.1/" typeof="Person">
<p property="name">
Alice Birpemswick
</p>
<p>
Email: <a rel="mbox" href="mailto:alice@example.com">alice@example.com</a>
</p>
<p>
Phone: <a rel="phone" href="tel:+1-617-555-7332">+1 617.555.7332</a>
</p>
</div>
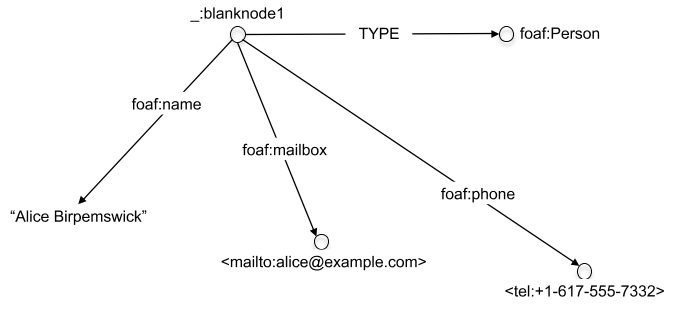
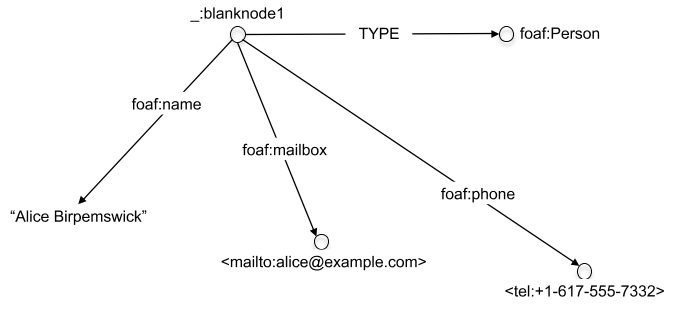
Note how Alice did not specify about like she did when adding blog entry metadata. If she is not declaring what she is talking about, how does the RDFa Processor know what she's identifying? In RDFa, the typeof attribute on the enclosing div implicitly sets the subject of the properties marked up within that div. That is, the name, email address, and phone number are associated with a new node of type foaf:Person. This node has no URI to identify it, so it is called a blank node as shown on the figure:

Figure 6: A Blank Node: blank nodes are not identified by URI. Instead, many of them have an RDFa typeof attribute that identifies the type of data they represent. This approach — providing no name but adding a type — is particularly useful when listing a number of items on a page that have no permanent URL, e.g., calendar events, authors on an article, friends on a social network, etc.
2.3.2 Describing Social Networks
Alice continues to mark up her page by adding information about her friends, including at least their names and homepages. She starts with plain old HTML:
<div>
<ul>
<li>
<a href="http://example.com/bob/">Bob</a>
</li>
<li>
<a href="http://example.com/eve/">Eve</a>
</li>
<li>
<a href="http://example.com/manu/">Manu</a>
</li>
</ul>
</div>
First, Alice indicates that the friends she is describing are people, as opposed to animals or imaginary friends, by using the type foaf:Person in typeof attributes.
<div vocab="http://xmlns.com/foaf/0.1/">
<ul>
<li typeof="Person">
<a href="http://example.com/bob/">Bob</a>
</li>
<li typeof="Person">
<a href="http://example.com/eve/">Eve</a>
</li>
<li typeof="Person">
<a href="http://example.com/manu/">Manu</a>
</li>
</ul>
</div>
Beyond declaring the type of data we are dealing with, each typeof creates a new blank node with its own distinct properties, all without having to provide URI identifiers. Thus, Alice can easily indicate each friend's homepage:
<div vocab="http://xmlns.com/foaf/0.1/">
<ul>
<li typeof="Person">
<a rel="homepage" href="http://example.com/bob/">Bob</a>
</li>
<li typeof="Person">
<a rel="homepage" href="http://example.com/eve/">Eve</a>
</li>
<li typeof="Person">
<a rel="homepage" href="http://example.com/manu/">Manu</a>
</li>
</ul>
</div>
Alice continues improving the markup by expressing each person's name using RDFa:
<div vocab="http://xmlns.com/foaf/0.1/">
<ul>
<li typeof="Person">
<a rel="homepage" href="http://example.com/bob/" property="name">Bob</a>
</li>
<li typeof="Person">
<a rel="homepage" href="http://example.com/eve/" property="name">Eve</a>
</li>
<li typeof="Person">
<a rel="homepage" href="http://example.com/manu/" property="name">Manu</a>
</li>
</ul>
</div>
Using property, Alice has specified that the linked text (“Bob”, “Eve”, and “Manu”) are her friends’ names. With rel, she indicates that the clickable links are her friends’ homepages. Alice is happy that, with so little additional markup, she’s able to fully express both a pleasant human-readable page and a machine-readable dataset.
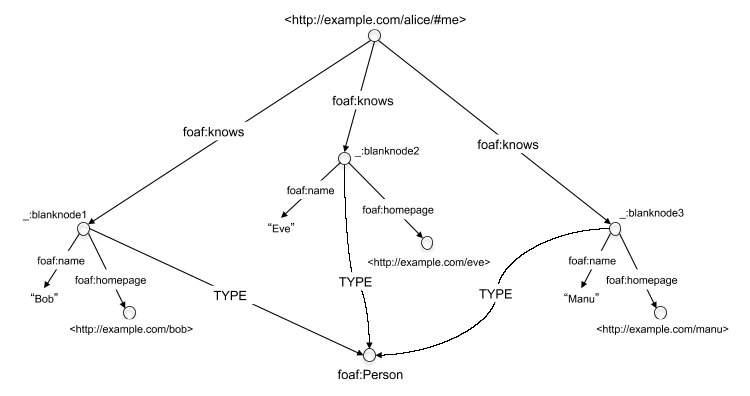
Alice is a member of 5 different social networking sites. She is tired of repeatedly entering information about her friends in each new social networking site, so she decides to list her friends in one place - on her website. With RDFa, she can indicate her friendships on her own web page and let social networking sites read it automatically. So far, Alice has listed three individuals but has not specified her relationship with them; they might be her friends, or they might be her favorite 17th century poets. To indicate that she knows them, she uses the FOAF property foaf:knows:
<div vocab="http://xmlns.com/foaf/0.1/" about="#me" rel="knows">
<ul>
<li typeof="Person">
<a rel="homepage" href="http://example.com/bob" property="name">Bob</a>
</li>
<li typeof="Person">
<a rel="homepage" href="http://example.com/eve" property="name">Eve</a>
</li>
<li typeof="Person">
<a rel="homepage" href="http://example.com/manu" property="name">Manu</a>
</li>
</ul>
</div>
The about="#me" markup is a FOAF convention: the URI that represents the person Alice is http://example.com/alice#me. It should not be confused with Alice’s homepage, http://example.com/alice.
Using rel="knows" once at the top-most div is enough to connect Bob, Eve, and Manu to Alice. This is achieved thanks to the RDFa concept of chaining: because the top-level rel is without a corresponding href, it connects to any contained node. In this case the three nodes defined by typeof.
2.4 You Said Something about RDF?
RDF, the Resource Description Framework, is the abstract data representation we have drawn out as graphs in the examples above. Each arrow in the graph is represented as a subject-property-object triple: the subject is the node at the start of the arrow, the property is the arrow itself, and the object is the node or literal at the end of the arrow. A set of such RDF triples is often called an “RDF graph”, and it is typically stored in what is often called a “Triple Store” or a “Graph Store”.
Consider the first example graph:
The two RDF triples for this graph are written, using the Turtle syntax [TURTLE], as follows:
<http://www.example.com/alice/posts/trouble_with_bob>
<http://purl.org/dc/elements/1.1/title> "The Trouble with Bob";
<http://purl.org/dc/elements/1.1/creator> "Alice" .
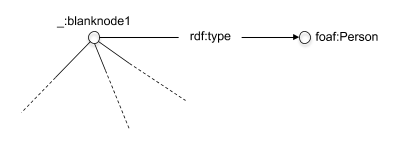
Also, the TYPE arrows we drew are no different from other arrows. The TYPE is just another property that happens to be a core RDF property, rdf:type. The rdf vocabulary is located at http://www.w3.org/1999/02/22-rdf-syntax-ns#. The contact information example from above should thus be diagrammed as:
The point of RDF is to provide a universal language for expressing data. A unit of data can have any number of properties that are expressed as URIs. These URIs can be reused by any publisher, much like any web publisher can link to any web page, even ones they did not create themselves. Given data, in the form of RDF triples, collected from various locations, and using the RDF query language SPARQL [RDF-SPARQL-QUERY], one can search for “friends of Alice’s who created items whose title contains the word ‘Bob’,” whether those items are blog posts, videos, calendar events, or other data types.
RDF is an abstract data model meant to maximize the reuse of vocabularies. RDFa is a way to express RDF data within HTML, in a way that is machine-readable, and by reusing the existing human-readable data in the document.
2.4.1 Custom Vocabularies
As Alice marks up her page with RDFa, she may discover the need to express data, such as her favorite photos, that is not covered by existing vocabularies. If she needs to, Alice can create a custom vocabulary suited for her needs. Once a vocabulary is created, it can be used in RDFa markup like any other vocabulary.
The instructions on how to create a vocabulary, also known as an RDF Schema, are available in Section 5 of the RDF Primer [RDF-SCHEMA]. At a high level, the creation of a vocabulary for RDFa involves:
- Selecting a URI where the vocabulary will reside, for example:
http://example.com/photos/vocab#.
- Publishing the vocabulary document at the specified vocabulary URI. The vocabulary document defines the classes and properties that make up the vocabulary. For example, Alice may want to define the classes
Photo and Camera, as well as the property takenWith that relates a photo to the camera with which it was taken.
- Using the vocabulary in an HTML document with the usual prefix declaration mechanism. For example:
prefix="photo: http://example.com/photos/vocab#" and typeof="photo:Camera".
It is worth noting that anyone who can publish a document on the Web can publish a vocabulary and thus define new data fields they may wish to express. RDF and RDFa allow fully distributed extensibility of vocabularies.