API for Media Resource 1.0
W3C Working Draft 08 June 2010 12 July
2011
- This version:
http://www.w3.org/TR/2010/WD-mediaont-api-1.0-20100608
http://www.w3.org/TR/2011/WD-mediaont-api-1.0-20110712- Latest version:
- http://www.w3.org/TR/mediaont-api-1.0
- Previous version:
http://www.w3.org/TR/2010/WD-mediaont-api-1.0-20100309
http://www.w3.org/TR/2010/WD-mediaont-api-1.0-20100608- Editors:
- 이원석(WonSuk
Lee), Lee), Samsung Electronics and Telecommunications Research Institute (ETRI)
Co., Ltd.
- Florian Stegmaier, University of Passau
- Chris Poppe, Ghent University
- Werner Bailer, JOANNEUM
RESEARCH
Copyright
© 2010 2011
W3C ® (
MIT ,
ERCIM
, Keio ), All Rights Reserved.
W3C liability
, trademark
and document
use rules apply.
Abstract
This specification defines
a
client-side an API to access
metadata information related to media resources on the Web. The
overall purpose
of the API is to
provide developers with a convenient access to metadata information
stored in different metadata formats. The API
is described using provides
means to access the
interface
definition language Web IDL. Thereby, set of metadata properties defined in the
Media Ontology Core Properties will be for
Media Resources 1.0 specification.
These
properties are used as a
pivot vocabulary in
the this API.
The core of this
specification is the definition of API interfaces for retrieving
metadata information in synchronous and asynchronous way as well as
interfaces for structured return types along with the specification
of the behavior of an API implementation. The API has been designed
for both client and server side implementations.
Status of this This Document
This section describes the status of this document at the
time of its publication. Other documents may supersede this
document. A list of current W3C publications and the latest
revision of this technical report can be found in the W3C technical reports index at
http://www.w3.org/TR/.
This is the a second Last Call Working Draft of the API
for Media Resource 1.0 specification. It has been produced by the
Media
Annotations Working Group , which is part of the W3C Video on the Web
Activity .
The W3C Membership and other interested parties are invited to
review the document and send comments through 11 July 2010. 07 August
2011. Comments must be sent to to
public-media-annotation@w3.org mailing list ( public
archive ). Use "[LC "[2ndLC Comment API]" in the subject line of your
email.
For your convenience, the differences between
this 2nd Last Call version and the First Last Call Working Draft
are highlighted in the Diff file .
Publication as a Working Draft does not imply endorsement by the
W3C Membership. This is a draft document and may be updated,
replaced or obsoleted by other documents at any time. It is
inappropriate to cite this document as other than work in
progress.
This document was produced by a group operating under the
5
February 2004 W3C Patent Policy . W3C maintains a public list of any
patent disclosures made in connection with the deliverables of
the group; that page also includes instructions for disclosing a
patent. An individual who has actual knowledge of a patent which
the individual believes contains
Essential Claim(s) must disclose the information in accordance
with
section 6 of the W3C Patent Policy .
1. Introduction
This section is non-normative. This
specification defines a client-side
an API to access metadata information
related to media resources on the Web. The overall purpose
of the API is to provide developers
with a convenient access to metadata information stored in
different metadata formats. Thereby,
the The
Media core properties
,defined in the Ontology Core Properties for Media
Resources 1.0 specification,
will be used as a pivot vocabulary in the this API. The
description of relations between these core properties and the
metadata formats in scope ( 1.2 Formats in scope ) are stored
documented in the Media Ontology for Media Resources 1.0 specification in order to provide cross-community
data integration. The This API is described using the interface
definition language Web IDL [
WEBIDL ]. The decision to use Web IDL, which
offers bindings for ECMAScript and Java, can be based on the Use
Cases and Requirements for Ontology and API for Media Resource Resources 1.0
[ MEDIA-ANNOT-REQS ]. This
document clearly states that the focus for this API lies on
multimedia services on the Web.
The This
API serves as a mediator defines/exposes interfaces that enables
users/applications to consume metadata in an interoperable manner.
Here, interoperability between a
developer and metadata formats is
ensured by the underlying
use of the Ontology for Media Resource Resources 1.0
[ MEDIA-ANNOT-ONTOLOGY ] with the goal to support interoperability
between as pivot metadata
formats. It format. This API offers operations to retrieve request
particular metadata informations
information represented in a certain
metadata format related to media resources on the Web. This document is being published with Further it specifies the aspiration to gather wide feedback on actual representation of the yet available API design.
core properties and the behaviour
of this API.
3.
Design consideration
Before introducing the two example usage
scenarios of this API, two modes of operations must be defined:
asynchronous and synchronous mode. For this API the asynchronous
mode is considered to be used as default. Here, a request will be
executed within a certain time period and then returned. In
contrast to that, the synchronous mode implicates an immediate
answer to every request.
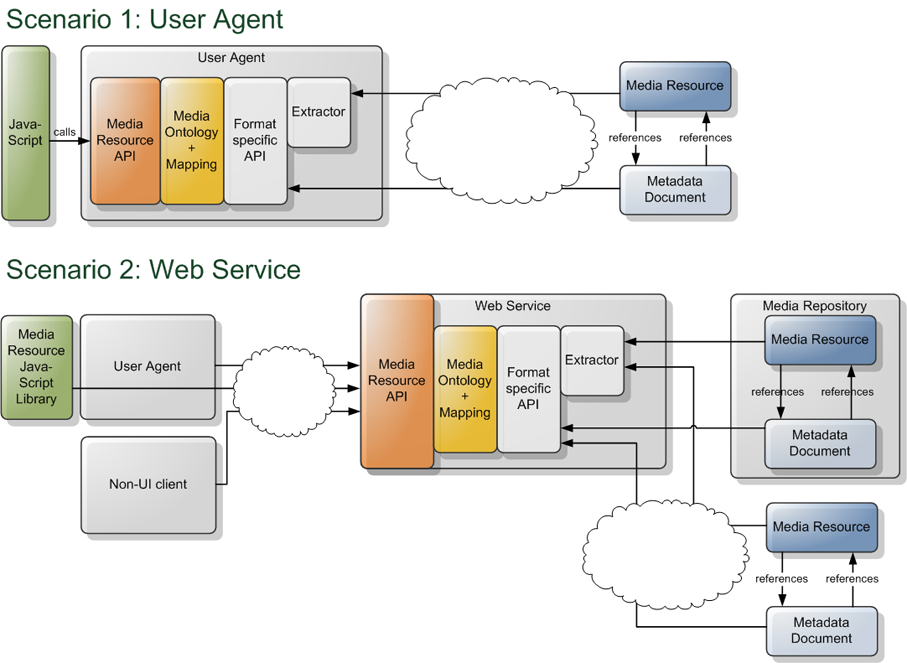
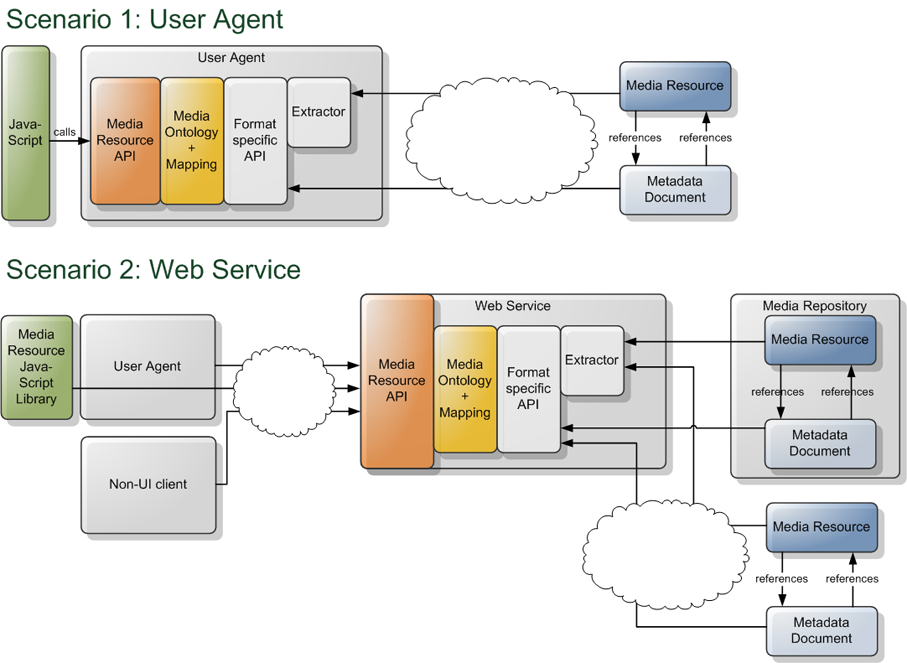
We consider two scenarios
scenarios, where the this API could be
implemented: either in a user
The two scenarios are shown in the
figure. Figure
1.

Figure 1: Two scenarios with
different usage of this API.
Note: This specification only defines this
API for Media Resources. Other components depicted in Figure 1
(e.g., access/extraction/storage of metadata) are not
covered.
- Scenario 1: User agent
The In this
scenario, this API is implemented in a user agent (e.g.,
browser or browser plugin) and exposed as a JavaScript API (using
the WebIDL JavaScript binding). The
Usually, such an implementation is per
default an example for an asynchronous processing. Besides the "API
for Media Resources 1.0", the user agent includes the components for metadata access (possibly (and
possibly extraction) and mappings for a supported set of
formats. The formats, e.g., as defined in the
property mapping table of the
Ontology for Media Resources 1.0 specification. Further, the metadata sources (the
media resource and/or metadata document(s)) must be retrievable and retrievable,
while the access (establish
(e.g., establish connection, retrieval)
of to the
metadata sources is handled by the user agent.- Scenario 2: Web service
The In the
second scenario, this API is implemented as encapsulated
in a Web service. Service following the principle of synchronous
processing. Such an implementation would be typically used by
a non-UI client, such as an agent harvesting metadata. However,
the this
API could be also accessed from a user agent, and used the same way
as described in scenario 1 by
with the help of a JavaScript library
for accessing the web service. At
Web Service. In the back-end implementation of the web
service, Web Service, this
scenario also allows supporting a media repository (e.g. content
provider's archive database, movie store)
from which store). With the help of
such a service the user agent could directly retrieve metadata sources and sources,
which might have a custom metadata format not supported by a user
agent. In contrast to an integrated component (see scenario 1), an
implementation of the this API in a web service could do more complex
mappings on the fly as than a component integrated in a user agent, and
can be more flexible (e.g., supporting additional formats).
In both scenarios, this API serves as a
mediator between a client application and the access to the actual
metadata properties needs sources. Interoperability is ensured by defining i)
operations for accessing the following metadata
information, ii) common object structure and iii) API behaviour
(e.g., status codes). Following this, an implementation has to
implement this stack of components:
-
An implementation of the API for Media Resource Resources (as
defined in this document), which providers provides the
actual getter methods for the properties.
-
An implementation of the mappings from a specific source format
to the properties of core properties. Here, the media ontology (as defined in API for Media Resources 1.0 may use the Ontology for Media Resource 1.0). Resources
1.0 specification.
-
A format specific API to access the metadata. This can be an API
for accessing retrieving a metadata document describing a media
resource (e.g. an XML parser and a set of XPath statements) or an
extractor to read metadata embedded in the media resource (e.g. a
library to read EXIF information from JPEG images). In order to
define the context on in which the
this API for
Media Resource is working, it is assumed that there is
applied, at least a unidirectional
reference from the media resource to the metadata document or vice
versa. versa is
needed. If this is not the case such a reference needs to be
provided by the web application (scenario 1), web service (scenario
2) or media repository (scenario 2).
Note that, this API provides access to
metadata information stored in different metadata formats. As such,
different instances of the same property can exist.
3. 4. API Description
The JavaScript examples in this document will
only work if the API is implemented by the browser.
The This
API exists of defines a number of interfaces, described interfaces using [
Web IDL WEBIDL . Implementations
of the API should provide objects implementing the different
interfaces. The entire description ]. These can be found
grouped in Appendix A . The API is contained within the
following categories:
-
Interfaces defining the actual retrieval
operations for metadata, called MediaResource
interface within , and provided in both synchronous and asynchronous
versions (see Section 4.1 ,Section 4.2 and
Section 4.3
)
-
Interfaces defining the data structure of response objects/metadata annotations,
called mawg MediaAnnotationmodule. Objects implementing this interface provide the
necessary methods to access metadata properties of a Media
Resource. The object holds methods to identify the actual Media
Resource (see Section 4.4
and the metadata sources. All properties can
be accessed through a specific operation getProperty . When an
attempt to read a property fails, diagnostics information can be
obtained using Section 4.5 )
-
An interfaces defining a diagnosis operation. Subtypes in the API are
relevant data structure for
those properties mentioned in 4.1.3 Core
properties metadata sources,
called MetadataSource (see Section 4.6 of Ontology
for Media Resource 1.0 . Lastly, methods are available that allow
to iterate through the available metadata. )
Next, the different interfaces and exposed methods operations (in case
of the MediaResource
interfaces and its implementing
interfaces) are discussed. Finally,
examples Implementations of
the usage this
API must support at least
one of the API versions and must support the other interfaces defined in this document.
We have not specified exceptions on the operations or on accessing
the attributes. Instead, a status code is returned (in the
synchronous API) or can be found
accessed (in the asynchronous API) in
section 4 . case
an error occurs indicating the state of processing (see
Section
4.7 ).
Then, the interfaces for the return types,
i.e., MediaAnnotation and
its specializations, and MetadataSource are
defined.
The IDL fragment in Appendix A
of this specification must be interpreted as
required for conforming IDL fragments, as described in the “Web
IDL” specification. [ WEBIDL ]
3.1 4.1 MediaResource
interface
The MediaResource interface offers a number is the
core of this API and provides
operations that allow accessing
to access the metadata properties of a Media
Resource. Example on how to introduce this in HTML5
specific media resource. Here, a clear
separation between asynchronous and synchronous mode of operation
has been achieved by making the
HTMLMediaElement inherit from defining
two implementing interfaces, the MediaResource AsyncMediaResourceinterface: interface HTMLMediaElement : MediaResource ,
HTMLElement { ... } Example of usage in JavaScript: title ... As
shown, and the getElementsByTagName SyncMediaResourcereturns a interface. Objects
of these interfaces will be created by calling
HTMLMediaElement createMediaResourcewhich inherits from of
the MediaResource interface. The getProperty method is part of this interface so
actual connection to a specified metadata
source will be created with the returned element has an implementation execution of this method. By
calling the getProperty
getMediaPropertymethod with the argument "title" we can retrieve the
title of the corresponding media resource. The JavaScript examples
in this section all assume that getElementsByTagName() returns an
object implementing the MediaResource interface. Next, we give the
Web IDL description operation of
the MediaResource AsyncMediaResourceinterface and describe the different operations that are
part of it. or SyncMediaResource interface.
] interface {
interface MediaResource {
short getSupportedModes ();
MediaResource createMediaResource (in DOMString mediaResource, in optional MetadataSource[] metadataSources,
in optional short mode);
};
3.1.1
4.1.1 Methods
-
getDiagnosis createMediaResource
- This operation
allows to retrieve the
status code(e.g., the getProperty operation returning a null
value). See Section 4 for details. No parameters. No exceptions.
Return type: instantiates an object of
either DOMString
AsyncMediaResourcegetOriginalData SyncMediaResourceThis operation interface.
Further, it allows to retrieve
set the original specific media
resource and metadata according
sources to the
specified source format. which this API
is applied.
| Parameter |
Type |
Nullable |
Optional |
Description |
sourceFormat
mediaResource |
DOMString |
✘ |
✘ |
This argument identifies
a specific metadata format. If a metadata format is defined,
only attribute must set the
metadata available in specific media resource that should be processed
by the corresponding API. |
| metadataSources |
MetadataSource [] |
✘ |
✔ |
This attribute should
specify additional metadata format are
retrieved. sources. |
| mode |
short |
✘ |
✔ |
This parameter is
optional . attribute should specify the
desired mode of operation. 1 for
asynchronous and 2 for synchronous
mode should be used. |
No exceptions.
-
getProperty getSupportedModes
- This operation
allows is called to identify the
implemented mode. The return codes should be as follows:
1 for asynchronous, 2 for synchronous
and 3
for both modes.
No parameters.
No exceptions.
4.1.2
Examples in Javascript
Example for getSupportedModes :
ma = new MediaResource();var mode = ma.getSupportedModes();
Example
for createMediaResource :
metadataSources = new MetadataSource[2];
metadataSources[0] = new MetadataSource(
"http://www.w3.org/2008/WebVideo/Annotations/wiki/MAWG-Stockholm-20090626.xml","dc");
metadataSources[1] = new MetadataSource(
"http://www.w3.org/2008/WebVideo/Annotations/wiki/images/9/93/MAWG-Stockholm-20090626.JPG","exif");
mediaResource = new MediaResource();
if (mediaResource.getSupportedModes() == 1 || mediaResource.getSupportedModes() == 3) {
aSyncObject = mediaResource.createMediaResource(
"http://www.w3.org/2008/WebVideo/Annotations/wiki/images/9/93/MAWG-Stockholm-20090626.JPG",
metadataSources, 1);
} else if (mediaResource.getSupportedModes() == 2 || mediaResource.getSupportedModes() == 3) {
syncObject = mediaResource.createMediaResource(
"http://www.w3.org/2008/WebVideo/Annotations/wiki/images/9/93/MAWG-Stockholm-20090626.JPG",
metadataSources, 2);
}
4.2
AsyncMediaResource
interface
The AsyncMediaResource interface provides a number of operations that allow
accessing the metadata of a media resource. By calling the
getMediaProperty
operation with the argument "title" we
can retrieve the title of the
corresponding media resource.
Next, we give the Web IDL description of
the AsyncMediaResource interface and describe the different operations that are
part of it. The mediaResource argument identifies the media
resource, for which the implementation of this API should try to
find relevant metadata sources. Optionally, references to metadata
sources can be passed using an array of objects, each implementing
the MetadataSource
interface. This interface holds an URI
identifying the metadata source (metadataSource) and the name of
the actual metadata format (sourceFormat).
In this section the
MediaAnnotations
interface is used in the interface
definitions. It serves as a container to hold general values about
properties enabling an iteration over a set of different
properties. Its explanation can be found in Section
4.4
interface AsyncMediaResource : MediaResource { void getMediaProperty (in DOMString[] propertyNames, in PropertyCallback successCallback,
in ErrorCallback errorCallback, in optional DOMString fragment,
in optional DOMString sourceFormat, in optional DOMString language); void getOriginalMetadata (in DOMString sourceFormat, in MetadataCallback successCallback,
in ErrorCallback errorCallback);
};
4.2.1
Methods
-
getMediaProperty
- This operation allows retrieval of
the value of a
certain property.
specific property, several or all properties
in an asynchronous manner. The specific property is passed as
an argument and a list of objects is returned that hold the values
according to the requested property. These objects implement the
MAObject MediaAnnotation( MAObject interface
). Section 4.4 . Depending on
the requested property, the returned objects implement a different
sub-interface subtypes (inheriting from the MAObject MediaAnnotationfor the title "title" gives back an array of MAObjects objects
implementing the Title interface, requesting
the creator "creator" results in MAObjects objects
implementing the Creator interface and so on. These
interfaces are described in section 3.5 to
3.12 Section
4.5 .An example can be found
here .
| Parameter |
Type |
Nullable |
Optional |
Description |
propertyName
propertyNames |
DOMString [] |
✘ |
✘ |
This argument identifies an array containing the property properties
for which the values need to be retrieved. For an empty array all properties carrying values will
be retrieved. Optional arguments allow refining the request. |
| successCallback |
PropertyCallback |
✘ |
✘ |
This argument holds a
callback object for asynchronous requests to refine the request
property. The successCallback object implements the PropertyCallback interface and holds a handleEvent operation
that needs to be called once all data for the requested property is
gathered. This handleEvent operation
needs to be called with a new MediaAnnotation array. |
| errorCallback |
ErrorCallback |
✘ |
✘ |
This argument holds a
callback object for failure of asynchronous requests to the
property. The errorCallback object
implements the ErrorCallback interface and holds a handleEvent operation
that needs to be called if an attempt fails. This
handleEvent operation needs to be called with a new DOMString
representing the status code of the error (see Section 4.7
for details). |
| fragment |
DOMString |
✘ |
✔ |
This argument allows to
identify contains a URI
identifying the specific media fragment for which the
metadata is requested. The URI
must conform to the URI
for Media Fragment [ MEDIA-FRAGMENTS ]
specification. This parameter is optional . optional. |
| sourceFormat |
DOMString |
✘ |
✔ |
This argument identifies a specific metadata
format. It should use the
metadata format identifiers defined in the Ontology
for Media Resources 1.0 specification. If a metadata format is defined,
only the metadata available in the corresponding metadata format
are retrieved. This parameter is optional .
subtype DOMString ✘ ✔ This argument identifies a subtype. Some
properties can be filtered on subtypes. This parameter is optional
. optional. |
| language |
DOMString |
✘ |
✔ |
This argument allows to identify the language
of the metadata. Only if Values for the metadata will
only be returned if it is available in the specified
language, the values are returned.
language. Recommended best practice is to use
BCP 47 [ BCP47 ]. This parameter is optional . optional. |
No exceptions.
Return type: MAObject void
[]
-
getPropertyNamesWithValues
getOriginalMetadata
- This operation allows
to retrieve all
property names for which retrieval of
the original metadata is available. If
this operation returns a property name, this means that a
call according to the getProperty operation with the corresponding property
name will return at least one object. specified source format in an asynchronous manner. An
example can be found here . ✔
✔ ✔
| Parameter |
Type |
Nullable |
Optional |
Description |
| sourceFormat |
DOMString |
✘ |
✘ |
This argument identifies a specific metadata
format. It should use the
metadata format identifiers defined in the Ontology
for Media Resources 1.0 specification. If a metadata format is defined,
only the metadata available in the corresponding metadata format
are retrieved. This parameter is optional
. |
language
successCallback |
DOMString
MetadataCallback |
✘ |
✘ |
This argument allows to
identify the language of holds a
callback object for asynchronous requests for the original metadata. Only if
the metadata is available in the specified language,
The successCallback object implements the MetadataCallback interface and holds a handleEvent operation
that needs to be called once all properties having values are
returned. listed. This parameter is
optional . handleEvent operation
needs to be called with a new DOMString array holding the original
metadata. |
fragment
errorCallback |
DOMString
ErrorCallback |
✘ |
✘ |
This argument allows to
identify the specific media fragment holds a callback object for failure of asynchronous
requests for which the
metadata is requested. original metadata. The errorCallback object
implements the ErrorCallback interface and holds a handleEvent operation
that needs to be called if an attempt fails. This parameter is optional . handleEvent operation
needs to be called with a new DOMString representing the status
code of the error (see Section 4.7
for details). |
No exceptions.
4.2.2
Callback interfaces
4.2.2.1
getSourceFormatsWithValues
PropertyCallback
The PropertyCallback interface holds a handleEvent This operation allows
that needs to retrieve be called
once all source formats
data for which
metadata is available. If this operation returns a source format,
this means that a call to the requested
property has been gathered.
interface PropertyCallback { void handleEvent (in MediaAnnotation[] mediaAnnotations);
};
4.2.2.1.1 Methods
-
getProperty handleEvent
- This operation
with the is called when all
data is gathered corresponding source
format will return at least to a
request for values of one object.
or more properties. ✔
| Parameter |
Type |
Nullable |
Optional |
Description |
language
mediaAnnotations |
DOMString
MediaAnnotation
[] |
✘ |
✘ |
This argument allows to
identify the language holds a
list of objects with values according
to the metadata. Only if
requested property. These objects
implement the metadata is
available MediaAnnotation interface, described in Section 4.4
.Depending on the specified language, requested property, the values are returned. This parameter is optional .
returned objects implement a different
subtypes (inheriting from the MediaAnnotation interface). |
No exceptions.
4.2.3
Examples in Javascript
Example for asynchronous getMediaProperty :
aSyncMediaResource = mediaResource.createMediaResource("http://www.imdb.com/title/tt0133152/", new Array(), 1);
aSyncMediaResource.getMediaProperty(["title"], successCallback, errorCallback, "", "", "");
function successCallback(MediaAnnotation[] mediaAnnotations) { ...}
function errorCallback(DOMString error) { ...}
Example for asynchronous getOriginalMetadata :
aSyncMediaResource = mediaResource.createMediaResource( "http://www.w3.org/2008/WebVideo/Annotations/wiki/images/9/93/MAWG-Stockholm-20090626.JPG", new Array(), 1);
aSyncMediaResource.getOriginalMetadata("dc", successCallback, errorCallback);
function successCallback(DOMString[] metadata) { ...}<metadata xmlns=\"http://example.org/myapp/\" * xmlns:xsi=\"http://www.w3.org/2001/XMLSchema-instance\" * xsi:schemaLocation=\"http://example.org/myapp/ http://example.org/myapp/schema.xsd\" * xmlns:dc=\"http://purl.org/dc/elements/1.1/\"> * <dc:title>DC title</dc:title> * </metadata>" * } ] */
function errorCallback(DOMString error) { ...}/** Resulting in: * { error: { "statusCode" : 415 } }
*/
4.3
SyncMediaResource
interface
The SyncMediaResource interface provides a number of operations to access the
metadata of a media resource. Next, we give the Web IDL description
of the SyncMediaResource interface for synchronous requests and describe the
different operations that are part of it. The
MediaResource defines a constructor that can be called to construct
the object based on an identifier of the media resource and
optionally some metadata sources. The mediaResource argument
identifies the Media Resource. The
media resource, for which the
implementation of the this API should try to find relevant metadata
sources. Optionally, references to
metadata sources for can be passed using an array of objects, each
implementing the MetadataSource interface. This interface holds two attributes, namely
an URI identifying the metadata source ( metadataSource ) and
the name of the actual metadata format ( sourceFormat ). An
example, how to create this Media
Resource object can be found
here .
interface SyncMediaResource : MediaResource { MediaAnnotation[] getMediaProperty (in DOMString[] propertyNames,
in optional DOMString fragment, in optional DOMString sourceFormat, in optional DOMString language); DOMString[] getOriginalMetadata (in DOMString sourceFormat);
};
4.3.1
Methods
-
getMediaProperty
- This operation allows retrieval of the
metadata of a specific property, several or all properties in a
synchronous manner. The passed array holds the requested properties
and a array of objects is returned. If the array is empty, every
property holding values will be requested and returned. The
returned objects implement the
MediaAnnotation interface (see Section 4.3
). Depending on the requested property,
the returned objects implement a different subtypes (inheriting
from the MediaAnnotation interface). Requesting "title" gives back an array of
objects implementing the Title interface,
requesting "creator" results in objects implementing the
Creator interface and so on. These subtypes are described
in Section
4.4 .The operation returns a
MediaAnnotation
array holding the requested properties. If an
error occurs during retrieval, a MediaAnnotation object with the corresponding status code (e.g., 400,
404 or 415) will be generated and inserted at the first position of
the array. An example can be found here .
In this section the
MediaAnnotations
interface is used in the interface
definitions. It serves as a container to hold general values about
properties enabling an iteration over a set of different
properties. Its explanation can be found in Section
4.4
| Parameter |
Type |
Nullable |
Optional |
Description |
metadataSources
propertyNames |
DOMString [] |
✘ |
✘ |
This argument holds the
requested properties as an array. If the array is empty, each
property holding values will be returned. |
| fragment |
MetadataSource DOMString [] |
✘ |
✔ |
This argument contains a
URI identifying the specific media fragment for which the
metadata is an array of objects, each
implementing requested. The URI
must conform to
the MetadataSource interface.
URI for Media Fragment[ MEDIA-FRAGMENTS ]
specification. This interface holds an
uri identifying parameter is
optional. |
| sourceFormat |
DOMString |
✘ |
✔ |
This argument identifies
a specific metadata format. It should use the metadata
source (metadataSource) and format identifiers defined in the name of
Ontology for Media Resources 1.0 specification. If a metadata format is defined,
only the actual metadata available in the corresponding metadata
format (sourceFormat). is retrieved. This parameter is optional . optional. |
| language |
DOMString |
✘ |
✔ |
This argument allows to
identify the language of the metadata. Values for the metadata will
only be returned if it is available in the specified language.
Recommended best practice is to use BCP 47 [ BCP47 ]. This
parameter is optional. |
No exceptions.
3.2-
MetadataSource getOriginalMetadatainterface
- This operation allows retrieval of the
original metadata according to the specified source format in a
synchronous manner. The operation returns a
MetadataSource DOMStringinterface
is used to identify other array holding
the status code of the request at the first and the original
metadata sources. ] interface { }; 3.2.1
Attributes at the second position. An
example can be found here .
| Parameter |
Type |
Nullable |
Optional |
Description |
| sourceFormat |
metadataSource of
type DOMStringAn URI
identifying |
✘ |
✘ |
This argument identifies
a specific metadata format. It should use the metadata
source. format
identifiers defined in
the Ontology for Media Resources 1.0 specification. If a metadata format is defined, only the
metadata available in the corresponding metadata format is
retrieved. |
No exceptions.
Return type:
sourceFormat of type
DOMString The name of the actual
metadata format. No exceptions. []
3.3 4.3.2 Examples in
Javascript
The examples in this section
use Language getMediaProperty()interface to get an object
implementing the Language
MediaAnnotationinterface interface.
The noErrorStatus
function ensures that no error is
used to identify present and the language
of requested properties carry
values.
We give some JavaScript examples on how to
use the metadata. synchronous MediaResource interface and it's operations.
] interface { };
Example
for synchronous getMediaProperty :
syncMediaResource = mediaResource.createMediaResource("http://www.imdb.com/title/tt0133152/",
new Array(), 2);
title = syncMediaResource.getMediaProperty(["title"], "", "", "");
3.3.1
Attributes
if (noErrorStatus(title[0].statusCode) == true) {
...
}
Example for synchronous language of type getOriginalMetadata
syncMediaResource = mediaResource.createMediaResource( "http://www.w3.org/2008/WebVideo/Annotations/wiki/images/9/93/MAWG-Stockholm-20090626.JPG",
new Array(), 2);
dcMetadata = syncMediaResource.getOriginalMetadata("DC");
DOMString
if (noErrorStatus(dcMetadata[0].statusCode) == true) {
...
}
<metadata xmlns=\"http://example.org/myapp/\"
* xmlns:xsi=\"http://www.w3.org/2001/XMLSchema-instance\"
* xsi:schemaLocation=\"http://example.org/myapp/ http://example.org/myapp/schema.xsd\"
* xmlns:dc=\"http://purl.org/dc/elements/1.1/\">
* <dc:title>DC title</dc:title>
* </metadata>"
* } ]
*/
This
attribute
holds
the
language
of
the
metadata.
No
exceptions.
3.4 4.4 MAObject MediaAnnotation
MAObject MediaAnnotationMediaResource.getProperty MediaResource.getMediaPropertymethod. This operation.
It is used a container to hold the general values
about properties enabling an iteration over a
set of the requested property.
different properties. Depending on the
requested property, this interface will be
enlarged by more specific attributes.
As several properties are complex types,
specific derived types of MediaAnnotation have
been defined, added these objects
implement properties with the
appropriate types. However, MediaAnnotation can
be used as a different interface.
generic return type to access a printable
string representation of the property (in the
value attribute). It also includes a status code. In case of
general errors, the first element of the returned
MediaAnnotation
array contains the global error code,
otherwise the status can be given for each of the returned
properties.
] interface {
The following design considerations have
been used for specifying the derived types for each of the
properties:
- For all properties, an interface is
derived from
MediaAnnotation ,adding typed attributes according to the specification
in the ontology document.
- This API must fill
value with a
printable string representation, it is recommended to follow these
steps:
- use a name/label if present
- for a URI
- if a URI identifies a value known by this
API, use the appropriate label
- dereference a URI to obtain a label, if
possible
- return the URI
- create a string from the values of the
set of attributes (e.g. numeric values)
- This approach possibly duplicates
in
value a string that is found in another attribute. This is
considered an acceptable amount of redundancy for the benefit of
having a generic value field for all properties that can be used
regardless of the specific property and data type of the
attributes.
- If an attribute has type
URI|string ,the interface shall have two attributes, one with "Link"
and one with "Label" appended to the attribute name, representing
the URI and string respectively
- For consistency, this approach is also
followed if the property has only a single attribute.
- This approach allows for user extensions
by deriving from
MediaAnnotation or
one of the derived interfaces for one of the properties.
interface MediaAnnotation { attribute DOMString propertyName; attribute DOMString value; attribute DOMString language; attribute DOMString sourceFormat; attribute DOMString fragmentIdentifier; attribute DOMString mappingType; attribute short statusCode;
};
3.4.1
4.4.1 Attributes
-
fragmentIdentifier of type DOMString
- This attribute
determines
should be an URI
determining the fragment for which the metadata is relevant.
No exceptions.
language of
type DOMString- This attribute should hold the language of the metadata. The attribute is
empty if language is not applicable for a specific property.
Recommended best practice is to use BCP 47 [ BCP47 ].
No exceptions.
mappingType
of type DOMString- This attribute specifies the kind of mapping as discussed in
the
semantic level mappings . The value of
this attribute should be one of the
mapping characteristics.
No exceptions.
propertyName of
type DOMString- The name of the property must
be specified and should correspond to the property names defined in the
Ontology for Media Resources 1.0 specification.
No exceptions.
-
sourceFormat of type DOMString
- This attribute allows to specify the metadata source from which
the metadata was retrieved. It
should use the
metadata format identifiers defined in the Ontology
for Media Resources 1.0 specification.
No exceptions.
unstructuredValue statusCodeDOMString shortIf it is not clear how a certain value
for a property should be structured, this This attribute allows to
describe must specify the
value in plain text. status code
for the associated property (e.g., 264
indicating a structured return value).
No exceptions.
uri value- This attribute
is provided which should
hold an URI. This can for example must be used to represent labels as URIs. filled with an printable string representation.
No exceptions.
3.5 4.4.2 Identification
Properties Example in
JavaScript
The noErrorStatus function ensures that no error is present and the
requested properties carry values. The MediaAnnotation interface will be never instantiated - only the
implementing subtypes will be created. These must be filled at least with the parameters specified in
the MediaAnnotation
interface and may be filled with the specific attributes.
mediaAnnotation = image.getMediaProperty(["title"], "", "", "");
3.5.1
if (noErrorStatus(mediaAnnotation[0].statusCode) == true) {
...
}
http://www.example.com/video.ogv#t=10,20
4.5
Properties
This section describes the different
properties that can be requested through the
Identifier MediaResource.getMediaProperty()MediaAnnotation interface are returned that represent the specified property. All
properties are represented with an interface inherited from
the Identifier MediaAnnotationis used as (following
the specific design guidelines described above).
Several of the following return type
interfaces can hold the value of
MediaResource.getProperty method which has
"Identifier" the property as
both URI (i.e., a pointer to a controlled vocabulary) or as free text. The
URI is preferred, and the respective attribute of the return
value shall be filled whenever possible
(i.e., when the information is included in or can be constructed
from the source metadata).
In the following, for each
property, a (synchronous) JavaScript example illustrates the
usage of the property specific
attributes. In any case, the genereal attributes of the
propertyName MediaAnnotationparameter. interface could
be also requested.
] interface { };
4.5.1
Identification Properties
3.5.1.1
4.5.1.1 Attributes Identifier
When the type MediaResource.getMediaPropertyof type DOMString This attribute holds the type
operation is invoked with "identifier" as a
value of the identifier, which can be
filtered on in propertyName parameter, an object implementing the
getProperty Identifieroperation.
Possible values are " UMID" and "ISAN". No exceptions.
interface is returned representing the
identifier property (defined in the Ontology
for Media Resources 1.0 specification).
interface Identifier : MediaAnnotation { attribute DOMString identifierLink;
};
4.5.1.1.1 Attributes
value identifierLink- This attribute
should represent
holds a URI identifying the media resource.
No exceptions.
4.5.1.1.2 Example in JavaScript is as below: id
id = image.getMediaProperty(["identifier"]);
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=identifier Response
(JSON format): { "identifier" : [ {"value" :
"http://www.w3c.org/2008/WebVideo/Annotations/wiki/Image:MAWG-Stockholm-20090626.JPG",
"type" : "URI" } , { "value" : "ISAN
0000-3BAB-9352-0000-G-0000-0000-Q", "type" : "ISAN" }, { "value" :
"urn:uuid:36a87260-1102-11df-8a39-0800200c9a66", "type" : "UUID" }
] }
3.5.2
4.5.1.2 Title interface
Title interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "Title" operation is invoked with "title" as a value of
the propertyName
parameter. parameter, an object implementing the
Title interface is returned representing the
title property (defined in the Ontology
for Media Resources 1.0 specification).
] interface {
interface Title : MediaAnnotation {
attribute DOMString titleLabel;
attribute DOMString typeLink;
attribute DOMString typeLabel;
};
3.5.2.1
4.5.1.2.1 Attributes
titleLabel of
type DOMString- This attribute hold the title as a plain
string.
No exceptions.
typeLabel of type DOMString- This attribute
contains holds the type of the title,
which can be filtered on in the getProperty operation.
title as a plain string.
No exceptions.
value typeLink- This attribute
should hold
holds the type of the title as a
plain string. URI.
No exceptions.
4.5.1.2.2 Example in JavaScript is as below: title
title = song.getMediaProperty(["title"]);
http://www.ebu.ch/metadata/cs/ebu_ObjectTypeCodeCS.xml#21
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=title Response (JSON
format): { "title" : { "value" : "Artificial Horizon" , "type" :
"Album title" } }
3.5.3
4.5.1.3 Language interface
When the MediaResource.getMediaProperty operation is invoked with "language" as a value of
the propertyName
parameter, an object implementing the
Language interface is used
as returned representing the
specific return type of language property
(defined in the Ontology
for Media Resources 1.0 specification).
interface Language : MediaAnnotation { attribute DOMString languageLink; attribute DOMString languageLabel;
};
4.5.1.3.1 Attributes
MediaResource.getProperty languageLabelmethod
which has "Language" of type
DOMString- This attribute represents the language of
the media resource as a
value of
plain string, which can be filtered on in
the propertyName
getMediaPropertyparameter. operation.
Recommended best practice is to use BCP 47 [ BCP-47 BCP47
]. ] interface { }; ].
No exceptions.
3.5.3.1 Attributes
value languageLink- This attribute
should represent
represents the language of the media resource as a plain string. URI.
No exceptions.
4.5.1.3.2 Example in JavaScript is as below: language
language = video.getMediaProperty(["language"]);
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=language Response
(JSON format): { "language" : { "value" : "en-us" } }
3.5.4
4.5.1.4 Locator interface
Locator interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "Locator" operation is invoked with "locator" as a value of
the propertyName
parameter. parameter, an object implementing the
Locator interface is returned representing the
locator property (defined in the Ontology
for Media Resources 1.0 specification).
] interface {
interface Locator : MediaAnnotation {
attribute DOMString locatorLink;
};
3.5.4.1
4.5.1.4.1 Attributes
value locatorLink- This attribute
should hold
specifies the location of the
media resource by a URI.
No exceptions.
4.5.1.4.2 Example in JavaScript is as below: locator
locator = image.getMediaProperty(["locator"]);
http://www.w3.org/2008/WebVideo/Annotations/wiki/images/9/93/MAWG-Stockholm-20090626.JPG
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=locator Response
(JSON format): { "locator" : { "value" :
"http://www.w3.org/2008/WebVideo/Annotations/wiki/images/9/93/MAWG-Stockholm-20090626.JPG"
} }
3.6 4.5.2 Creation Properties
3.6.1
4.5.2.1 Contributor interface
Contributor interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "Contributor" operation is invoked with "contributor" as a value
of the propertyName
parameter. parameter, an object implementing the
Contributor interface is returned representing the
contributor property (defined in the Ontology
for Media Resources 1.0 specification).
] interface {
interface Contributor : MediaAnnotation {
attribute DOMString contributorLink;
attribute DOMString contributorLabel;
attribute DOMString roleLink;
attribute DOMString roleLabel;
};
3.6.1.1
4.5.2.1.1 Attributes
id contributorLabel- This attribute
identifies
represents the contributor. contributor
(i.e., the agent making the contribution) as a plain string
No exceptions.
role contributorLink- This attribute
defines represents the role, which
can be filtered on in contributor
(i.e., the getProperty operation.
For agent making the latter contribution)
as a number of suggested terms are
defined: editor (EBU 11.1) actor (EBU 25.9) URI.
No exceptions.
composer
featured_in roleLabel of
type cinematographer DOMString director musicproducer- This attribute represents the role of the
contributor as a plain string.
No exceptions.
producer
screenplayer roleLink of
type writer DOMString distributor
(company) production
company- This attribute represents the role of the
contributor as URI.
No exceptions.
4.5.2.1.2 Example in JavaScript is as below: contributor
contributor = video.getMediaProperty(["contributor"]);
http://en.wikipedia.org/wiki/Tim_Burton
http://www.imdb.com/name/nm0000318/
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=contributors
Response (JSON format): { "contributors" : { "id" :
"http://individuals.example.com/Contributor1", "role" : "editor" }
}
3.6.2
4.5.2.2 Creator interface
Creator interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "Creator" operation is invoked with "creator" as a value of
the propertyName
parameter. parameter, an object implementing the
Creator interface is returned representing the
creator property (defined in the Ontology
for Media Resources 1.0 specification).
] interface {
interface Creator : MediaAnnotation {
attribute DOMString creatorLink;
attribute DOMString creatorLabel;
attribute DOMString roleLink;
attribute DOMString roleLabel;
};
3.6.2.1
4.5.2.2.1 Attributes
value creatorLabel- This attribute
should hold an identifier
for an author. represents the creator
(i.e., the agent participating in the creation of the media
resource) as a plain string.
No exceptions.
creatorLink of
type DOMString- This attribute represents the creator
(i.e., the agent participating in the creation of the media
resource) as a URI.
No exceptions.
roleLabel of
type DOMString- This attribute represents the role of the
creator as a plain string.
No exceptions.
roleLink of
type DOMString- This attribute represents the role of the
creator as URI.
No exceptions.
4.5.2.2.2 Example in JavaScript is as below: creator
creator = video.getMediaProperty(["creator"]);
http://dbpedia.org/resource/William_Shakespeare
http://www.ebu.ch/metadata/cs/ebu_RoleCodeCS.xml#22.5
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=creator Response
(JSON format): { "creator" : { "value" :
"http://individuals.example.com/Author1" } }
3.6.3
4.5.2.3 CreateDate interface MADate
CreateDate interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "CreateDate" operation is invoked with "date" as a value of
the propertyName
parameter. parameter, an object implementing the
Date interface is returned representing the
date property (defined in the Ontology
for Media Resources 1.0 specification). This property has been renamed from
"Date" into "MADate" since the appearance of naming conflicts is
possible in web applications.
] interface {
interface MADate : MediaAnnotation {
attribute DOMString date;
attribute DOMString typeLink;
attribute DOMString typeLabel;
};
3.6.3.1
4.5.2.3.1 Attributes
date of type DOMStringThe exact format of this
This attribute is
currently undefined. represents date
related to the media resource. A date value must be represented using one of the specific date/time data
types of XML Schema, depending on the available precision: gYear
gYearMonth, date, dateTime, or dateTimeStamp.
No exceptions.
type typeLabel- This attribute
define defines the particular
category of creation date (e.g.
"release date", "date recorded"
creation date, broadcast date, release date,
date recorded and "date edited".),
which can be filtered on in the date
edited) as a plain string.
No exceptions.
getProperty typeLinkoperation. of type
DOMString- This attribute defines the category of
date (e.g. creation date, broadcast date, release date, date
recorded and date edited) as a URI.
No exceptions.
4.5.2.3.2 Example in JavaScript is as below: createdate
maDate = video.getMediaProperty(["date"]);
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=createDate Response
(JSON format): { "createDate" : { "date": "2009-06-26T15:30:00",
"type" : "date recorded" } }
3.6.4
4.5.2.4 Location interface
Location interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "Location" operation is invoked with "location" as a value of
the propertyName
parameter. parameter, an object implementing the
Location interface is returned representing the
location property (defined in the Ontology
for Media Resources 1.0 specification).
] interface {
interface Location : MediaAnnotation {
attribute DOMString locationLink;
attribute DOMString locationLabel;
attribute double longitude;
attribute double latitude;
attribute double altitude;
attribute DOMString coordinateSystemLabel;
attribute DOMString coordinateSystemLink;
};
3.6.4.1
4.5.2.4.1 Attributes
altitude of type
Float
double- This attribute holds the altitude
value
from of the location, w.r.t. the
coordinate system defined in
specified by the system . coordiateSystemNo exceptions.
latitude coordinateSystemLabelFloat DOMString- This attribute
holds identified the latitude
value from coordinate system
defined in used
by its name.
No exceptions.
coordinateSystemLink of type DOMString- This attribute identified the
coordinate system
. used by a URI.
No exceptions.
longitude latitudeFloat double- This attribute holds the
longitude value
from latitude of the location, w.r.t.
the coordinate system defined in
specified by the system . coordiateSystemNo exceptions.
name locationLabel- This attribute
holds a free text
identifies the location by its name
as a plain string.
No exceptions.
locationLink of type DOMString- This attribute identifies the
location. location as a URI.
No exceptions.
system longitudeDOMString double- This attribute holds the
name
longitude of location system. the
location, w.r.t. the coordinate system specified by the
coordiateSystem
attribute (default is WGS84).
No exceptions.
4.5.2.4.2 Example in JavaScript is as below: location
location = video.getMediaProperty(["location"]);
http://en.wikipedia.org/wiki/San_Jose,_California
http://www.w3.org/2003/01/geo/wgs84_pos#Point
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=location Response
(JSON format): { "location" : { "name" : "San Jose", "longitude" :
37.33986481118008, "latitude" : -121.88507080078125, "altitude" :
0, system : "GPS" } }
3.7 4.5.3 Content Properties
3.7.1
4.5.3.1 Description interface
Description interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "Description" operation is invoked with "description" as a value
of the propertyName
parameter. parameter, an object implementing the
Description interface is returned representing the
description property (defined in the Ontology
for Media Resources 1.0 specification).
] interface {
interface Description : MediaAnnotation {
attribute DOMString descriptionLabel;
};
3.7.1.1
4.5.3.1.1 Attributes
value descriptionLabel- This attribute
should hold
contains a description of the content
of the media resource.
No exceptions.
description
4.5.3.1.2 Example in
Javascript
description = image.getMediaProperty(["description"]);
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=description Response
(JSON format): { "description" : { "value" : "Group picture of the
W3C Media Annotations WG at the face-to-face meeting in Stockholm."
} }
3.7.2
4.5.3.2 Keyword interface
Keyword interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "Keyword" operation is invoked with "keyword" as a value of
the propertyName
parameter. parameter, an object implementing the
Keyword interface is returned representing the
keyword property (defined in the Ontology
for Media Resources 1.0 specification).
] interface {
interface Keyword : MediaAnnotation {
attribute DOMString keywordLabel;
attribute DOMString keywordLink;
};
3.7.2.1
4.5.3.2.1 Attributes
value keywordLabel- This attribute
should hold one
keyword. contains a keyword describing
the content as a plain string.
No exceptions.
keywordLink of
type DOMString- This attribute contains a URI
representing a keyword describing the content.
No exceptions.
keyword
4.5.3.2.2 Example in
Javascript
keyword = image.getMediaProperty(["keyword"]);http://sw.opencyc.org/2008/06/10/concept/en/MeetingWithOrganizationalOutsidershttp://www.ontologyportal.org/WordNet#WN30Word-standardisation
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=keyword Response
(JSON format): { "keyword" : [ { "value" : " W3C Media Annotations
WG" }, { "value" : "meeting" }, { "value" : "group picture" } ]
}
3.7.3
4.5.3.3 Genre interface
Genre interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "Genre" operation is invoked with "genre" as a value of
the propertyName
parameter. parameter, an object implementing the
Genre interface is returned representing the
genre property (defined in the Ontology
for Media Resources 1.0 specification).
] interface {
interface Genre : MediaAnnotation {
attribute DOMString genreLabel;
attribute DOMString genreLink;
};
3.7.3.1
4.5.3.3.1 Attributes
value genreLabel- This attribute
should represent
represents the genre of the media
resource. resource as a plain string.
No exceptions.
genreLink of
type DOMString- This attribute represents the genre of
the media resource as a URI.
No exceptions.
genre
4.5.3.3.2 Example in
Javascript
genre = image.getMediaProperty(["genre"]);http://www.ebu.ch/metadata/cs/ebu_ContentGenreCS.xml#3.1.1.9
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=genre Response (JSON
format): { "genre" : { "value" : "Work" } }
3.7.4
4.5.3.4 Rating interface
Rating interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "Rating" operation is invoked with "rating" as a value of
the propertyName
parameter. parameter, an object implementing the
Rating interface is returned representing the
rating property (defined in the Ontology
for Media Resources 1.0 specification).
] interface {
interface Rating : MediaAnnotation {
attribute double ratingValue;
attribute DOMString ratingSystemLabel;
attribute DOMString ratingSystemLink;
attribute double minimum;
attribute double maximum;
};
3.7.4.1
4.5.3.4.1 Attributes
issuer maximumDOMString double- This attribute
identifies
specifies the maximum rating person or
organization value in the rating
system.
No exceptions.
maximum minimumshort double- This attribute specifies the
maximum
rating. minimum rating value in the
rating system.
No exceptions.
minimum ratingSystemLabelshort DOMString- This attribute
specifies
identifies the minimum rating. rating
system by a plain string.
No exceptions.
type ratingSystemLink- This attribute
specifies the type of the
rating, which can be filtered on in identifies the getProperty
operation. Examples are "Review Rating", "MPAA", "Personal
Rating". rating system as a URI.
No exceptions.
value ratingValueshort double- This attribute
indicates
contains the value of the average rating.
No exceptions.
rating
4.5.3.4.2 Example in
Javascript
rating = image.getMediaProperty(["rating"]);http://individuals.example.com/JohnDoe
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=rating Response
(JSON format): "rating" : { "rating" : { "issuer" :
"http://individuals.example.com/ChrisPoppe", "value" : 10.0,
"minimum" : 0, "maximum" : 10.0, "type" : "Personal Rating" }
}
3.8 4.5.4 Relational Properties
3.8.1
4.5.4.1 Relation interface
Relation interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "Relation" operation is invoked with "relation" as a value of
the propertyName
parameter. parameter, an object implementing the
Relation interface is returned representing the
relation property (defined in the Ontology
for Media Resources 1.0 specification).
] interface {
interface Relation : MediaAnnotation {
attribute DOMString targetLink;
attribute DOMString targetLabel;
attribute DOMString typeLink;
attribute DOMString typeLabel;
};
3.8.1.1
4.5.4.1.1 Attributes
id targetLabel- This attribute identifies the
entitiy. related resource by
a plain string.
No exceptions.
relationship targetLink- This attribute
specifies textual
description of the relationship, which can be filtered on in
identifies the related resource by a URI.
No exceptions.
getProperty typeLabeloperation.
For of type DOMString- This attribute specifies the
latter type of
relationship by a number
plain string.
No exceptions.
typeLink of suggested
terms are defined: type
DOMString- This attribute specifies the type of
relationship by a URI.
No exceptions.
relation
4.5.4.1.2 Example in
Javascript
relation = image.getMediaProperty(["relation"]);http://www.w3.org/2008/WebVideo/Annotations/wiki/Image:MAWG-Stockholm-20090626_thumb.JPGhttp://www.ebu.ch/metadata/cs/ebu_HowRelatedCS.xml#19
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=relation Response
(JSON format): { "relation" : { "id" :
"http://www.w3.org/2008/WebVideo/Annotations/wiki/Image:MAWG-Stockholm-20090626_thumb.JPG"
, "relationship" : "re-edit" } }
3.8.2
4.5.4.2 Collection interface
Collection interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "Collection" operation is invoked with "collection" as a value
of the propertyName
parameter. parameter, an object implementing the
Collection interface is returned representing the
collection property (defined in the Ontology
for Media Resources 1.0 specification).
] interface {
interface Collection : MediaAnnotation {
attribute DOMString collectionLink;
attribute DOMString collectionLabel;
};
3.8.2.1
4.5.4.2.1 Attributes
value collectionLabel- This attribute
should hold
holds the name of the collection from
which the media resource originates.
originates as a plain string.
No exceptions.
collectionLink of
type DOMString- This attribute holds the name of the
collection from which the media resource originates as URI.
No exceptions.
collection
4.5.4.2.2 Example in
Javascript
collection = image.getMediaProperty(["collection"]);http://individuals.example.com/JohnDoe/myWorkPictures/
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=collection Response
(JSON format): { "collection" : { "value" : "My Work Pictures" }
}
3.9 4.5.5 Rights Properties
3.9.1
4.5.5.1 Copyright interface
Copyright interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "Copyright" operation is invoked with "copyright" as a value
of the propertyName
parameter. parameter, an object implementing the
Copyright interface is returned representing the
copyright property (defined in the Ontology
for Media Resources 1.0 specification).
] interface {
interface Copyright : MediaAnnotation {
attribute DOMString copyrightLabel;
attribute DOMString holderLabel;
attribute DOMString holderLink;
};
3.9.1.1
4.5.5.1.1 Attributes
holder copyrightLabelarray DOMString- This attribute contains the copyright
statement as a plain string.
No exceptions.
holderLabel of type DOMString- This attribute
denotes identifies the copyright holders. holder by a plain
string.
No exceptions.
statement holderLink- This attribute
should holds
identified the copyright statement. holder by a
URI.
No exceptions.
copyright
4.5.5.1.2 Example in
Javascript
copyright = image.getMediaProperty(["copyright"]);http://individuals.example.com/JohnDoe
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=rights-properties
Response (JSON format): { "rights-properties" : { "statement" :
"All images in the collection are copyrighted by John Doe",
"holder" : "http://individuals.example.com/JohnDoe" } }
3.9.2
4.5.5.2 Policy interface
Policy interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "Policy" operation is invoked with "policy" as a value of
the propertyName
parameter. parameter, an object implementing the
Policy interface is returned representing the
policy property (defined in the Ontology
for Media Resources 1.0 specification).
] interface {
interface Policy : MediaAnnotation {
attribute DOMString statementLink;
attribute DOMString statementLabel;
attribute DOMString typeLink;
attribute DOMString typeLabel;
};
3.9.2.1
4.5.5.2.1 Attributes
link statementLabel- This attribute
holds contains a link to
plain string of the license if it is externally available. policy statement.
No exceptions.
organization statementLink- This attribute
identifies the
organization that issued contains a URI
of the license. policy statement.
No exceptions.
type typeLabel- This attribute
holds identifies the actual
type of the policy, which can be filtered on
in the getProperty operation. Examples are "license", "access", and
"privacy". policy as a URI as a plain
string.
No exceptions.
value typeLink- This attribute
holds identifies the description type of
the license. policy as a URI.
No exceptions.
policy
4.5.5.2.2 Example in
Javascript
policy = image.getMediaProperty(["policy"]);http://creativecommons.org/licenses/by/2.5/
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=policy Response
(JSON format): { "policy" : { "value": "Attribution 2.5 ",
"organization" : "http://creativecommons.org/licenses/by/2.5",
"type": "license" } }
3.10
4.5.6 Distribution
Properties
3.10.1
4.5.6.1 Publisher interface
Publisher interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "Publisher" operation is invoked with "publisher" as a value
of the propertyName
parameter. parameter, an object implementing the
Publisher interface is returned representing the
publisher property (defined in the Ontology
for Media Resources 1.0 specification).
] interface {
interface Publisher : MediaAnnotation {
attribute DOMString publisherLink;
attribute DOMString publisherLabel;
};
3.10.1.1
4.5.6.1.1 Attributes
value publisherLabel- This attribute
should represent
represents the name publisher as a plain
string.
No exceptions.
publisherLink of type DOMString- This attribute represents the
publisher. publisher as a URI.
No exceptions.
publisher
4.5.6.1.2 Example in
Javascript
publisher = image.getMediaProperty(["publisher"]);http://company.example.com/ACME
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=publisher Response
(JSON format): { "publisher" : { "value" :
"http://individuals.example.com/JohnDoe" } }
3.10.2
4.5.6.2 TargetAudience
interface
TargetAudience interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "TargetAudience" operation is invoked with "targetAudience" as a
value of the propertyName
parameter. parameter, an object implementing the
TargetAudience interface is returned representing the
targetAudience property (defined in the Ontology
for Media Resources 1.0 specification).
] interface {
interface TargetAudience : MediaAnnotation {
attribute DOMString audienceLink;
attribute DOMString audienceLabel;
attribute DOMString classificationSystemLink;
attribute DOMString classificationSystemLabel;
};
3.10.2.1
4.5.6.2.1 Attributes
classification audienceLabel- This attribute
defines identifies the actual
classification. target audience by a
plain string.
No exceptions.
issuer audienceLink- This attribute identifies the
issuer of
the classification. target audience by
a URI.
No exceptions.
-
type classificationSystemLabel
- This attribute specifies the
type of the
classification, which can be filtered on in the classification system by a plain string.
No exceptions.
-
getProperty classificationSystemLinkoperation. Examples are "Age group" and
"Geographical". of type
DOMString
- This attribute specifies the
classification system by a URI.
No exceptions.
targetAudience
4.5.6.2.2 Example in
Javascript
targetAudience = image.getMediaProperty(["targetAudience"]);http://www.mpaa.org/ratings/what-each-rating-means#NC-17http://www.mpaa.org/ratings
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=targetaudience
Response (JSON format): { "targetaudience" : { "issuer" :
"http://www.fosi.org/icra", "classification" : "no nudity", "type"
: "Age Group" } }
3.11
4.5.7 Fragments Properties
3.11.1
4.5.7.1 Fragments interface Fragment
Fragments interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "Fragments" operation is invoked with "fragment" as a value of
the propertyName
parameter. parameter, an object implementing the
Fragment interface is returned representing the
fragment property (defined in the Ontology
for Media Resources 1.0 specification).
] interface {
interface Fragment : MediaAnnotation {
attribute DOMString identifier;
attribute DOMString roleLink;
attribute DOMString roleLabel;
};
3.11.1.1
4.5.7.1.1 Attributes
id identifier- This attribute identifies the
fragment. fragment as Media
Fragment URI (temporal, spatial or track).
No exceptions.
roleLabel of
type DOMString- This attribute identifies the role
of the fragment as a plain string, which can
be filtered on in the
getMediaProperty operation.
No exceptions.
roleLink of type DOMString- This attribute
holds identifies the role of the fragment, fragment as a
URI, which can be filtered on in the getProperty getMediaPropertyNo exceptions.
fragments
4.5.7.1.2 Example in
Javascript
fragment = movie.getMediaProperty(["fragment"]);http://www.example.com/video.ogv#t=10,20
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=fragments Response
(JSON format): { "fragments" : { "role" : "Person", "identifier" :
"http://www.example.com/movie.mov#xywh=320,320,40,100" }
}
3.11.2
4.5.7.2 NamedFragments interface NamedFragment
NamedFragments interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "NamedFragments" operation is invoked with "namedFragment" as a
value of the propertyName
parameter. parameter, an object implementing the
NamedFragment interface is returned representing the
namedFragment property (defined in the Ontology
for Media Resources 1.0 specification).
] interface {
interface NamedFragment : MediaAnnotation {
attribute DOMString identifier;
attribute DOMString label;
};
3.11.2.1
4.5.7.2.1 Attributes
id identifier- This attribute identifies
the
fragment. a named fragment by a Media
Fragment URI.
No exceptions.
name label- This attribute
specifies the name
given contains a plain text label of a
named media fragment, which can be used to the contruct a Media
Fragment URI fro a named fragment.
No exceptions.
namedFragments
4.5.7.2.2 Example in
Javascript
namedFragment = movie.getMediaProperty(["namedFragment"]);http://www.example.com/video.ogv#t=30,35
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=namedFragments
Response (JSON format): { "namedfragments" : { "name" : "Joakim
Söderberg", "identifier" :
"http://www.w3.org/2008/WebVideo/Annotations/wiki/Image:MAWG-Stockholm-20090626.JPG#xywh=1600,550,80,150"
} }
3.12
4.5.8 Technical Properties
3.12.1
4.5.8.1 FrameSize interface
FrameSize interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "FrameSize" operation is invoked with "frameSize" as a value
of the propertyName
parameter. parameter, an object implementing the
FrameSize interface is returned representing the
frameSize property (defined in the Ontology
for Media Resources 1.0 specification).
] interface {
interface FrameSize : MediaAnnotation {
attribute double width;
attribute double height;
attribute DOMString unit;
};
3.12.1.1
4.5.8.1.1 Attributes
height of type
unsigned
long double- This attribute represents the height of the frame.
No exceptions.
unit of type DOMString- This attribute represents the unit of the
frame. frame
width/height. The default value is pixels.
No exceptions.
width of type
unsigned
long double- This attribute represents the width of the frame.
No exceptions.
frameSize
4.5.8.1.2 Example in
Javascript
frameSize = image.getMediaProperty(["frameSize"]);
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=frameSize Response
(JSON format): { "framesize" : { "width" : 3.072, "height" : 2.304
} }
3.12.2
4.5.8.2 Compression interface
Compression interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "Compression" operation is invoked with "compression" as a value
of the propertyName
parameter. parameter, an object implementing the
Compression interface is returned representing the
compression property (defined in the Ontology
for Media Resources 1.0 specification).
] interface {
interface FrameSize : MediaAnnotation {
attribute DOMString compressionLink;
attribute DOMString compressionLabel;
};
3.12.2.1
4.5.8.2.1 Attributes
value compressionLabel- This attribute specifies the compression type of the media resource as a plain string.
No exceptions.
compressionLink of
type DOMString- This attribute specifies the compression
type of the media resource by a URI.
No exceptions.
compression
4.5.8.2.2 Example in
Javascript
compression = video.getMediaProperty(["compression"]);
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=compression Response
(JSON format): { "compression" : { "value" : "H.264/AVC" }
}
3.12.3
4.5.8.3 Duration interface
Duration interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "Duration" operation is invoked with "duration" as a value of
the propertyName
parameter. parameter, an object implementing the
Duration interface is returned representing the
duration property (defined in the Ontology
for Media Resources 1.0 specification).
] interface {
interface Duration : MediaAnnotation {
attribute double duration;
};
3.12.3.1
4.5.8.3.1 Attributes
value durationunsigned
long double- This attribute
should represent
represents the duration of the media resource (in secs). seconds) as an double
value.
No exceptions.
duration
4.5.8.3.2 Example in
Javascript
duration = video.getMediaProperty(["duration"]);
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=duration Response
(JSON format): { "duration" : { "value" : 3600 } }
3.12.5
4.5.8.5 Samplingrate interface SamplingRate
Samplingrate interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "Samplingrate" operation is invoked with "samplingRate" as a
value of the propertyName
parameter. parameter, an object implementing the
SamplingRate interface is returned representing the
samplingRate property (defined in the Ontology
for Media Resources 1.0 specification).
] interface {
interface SamplingRate : MediaAnnotation {
attribute double samplingRate;
};
3.12.5.1
4.5.8.5.1 Attributes
value samplingRateunsigned long
double- This attribute specifies the samplingrate (in
Hz). Hz) as a double.
No exceptions.
samplingrate
4.5.8.5.2 Example in
Javascript
samplingrate = audio.getMediaProperty(["samplingRate"]);
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=samplingrate
Response (JSON format): { "samplingrate" : { "value" : 44100 }
}
3.12.6
4.5.8.6 Framerate interface FrameRate
Framerate interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "Framerate" operation is invoked with "frameRate" as a value
of the propertyName
parameter. parameter, an object implementing the
FrameRate interface is returned representing the
frameRate property (defined in the Ontology
for Media Resources 1.0 specification).
] interface {
interface FrameRate : MediaAnnotation {
attribute double frameRate;
};
3.12.6.1
4.5.8.6.1 Attributes
value frameRatefloat double- This attribute specifies the framerate (in
fps). fps) as a double
value.
No exceptions.
framerate
4.5.8.6.2 Example in
Javascript
framerate = video.getMediaProperty(["frameRate"]);
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=framerate Response
(JSON format): { "framerate" : { "value" : 30 } }
3.12.7
4.5.8.7 AverageBitrate interface AverageBitRate
AverageBitrate interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "AverageBitrate" operation is invoked with "averageBitRate" as a
value of the propertyName
parameter. parameter, an object implementing the
AverageBitRate interface is returned representing the
averageBitRate property (defined in the Ontology
for Media Resources 1.0 specification).
] interface {
interface AverageBitRate : MediaAnnotation {
attribute double averageBitRate;
};
3.12.7.1
4.5.8.7.1 Attributes
value averageBitRatefloat double- This attribute specifies the average bitrate (in
kbps). kbps) as a double
value.
No exceptions.
4.5.8.7.2 Example is
as below: bitrate in
Javascript
bitrate = video.getMediaProperty(["averageBitRate"]);
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=averageBitrate
Response (JSON format): { "bitrate" : { "value" : 45.06 }
}
3.12.8
4.5.8.8 NumTracks interface
NumTracks interface is used as
When the specific
return type of MediaResource.getProperty MediaResource.getMediaPropertymethod which has "NumTracks" operation is invoked with "numTracks" as a value
of the propertyName
parameter. parameter, an object implementing the
NumTracks interface is returned representing the
numTracks property (defined in the Ontology
for Media Resources 1.0 specification).
] interface {
interface NumTracks : MediaAnnotation {
attribute short number;
attribute DOMString typeString;
};
3.12.8.1
4.5.8.8.1 Attributes
type numberDOMString short- This attribute specifies the
type
number of the tracks e.g., "Songs",
"Data streams". as an integer
value.
No exceptions.
value typeStringunsigned short
DOMString- This attribute specifies the
number
type of tracks. the tracks that are
counted as a plain string (e.g., audio, subtitle).
No exceptions.
numTracks
4.5.8.8.2 Example in
Javascript
numTracks = video.getMediaProperty(["numTracks"]);
Usage as a service: Request:
http://example.com/my-media-resource/?ma-query=numtracks Response
(JSON format): { "numtracks" : { "value" : 2 } }
4. 4.6 Usage
examples MetadataSource interface
This part illustrates some examples to
show how to use the API using JavaScript in actual implementations.
The examples assume that the methods getElementsByTagName() and
getElementsById() return an element that implements the
MediaResource MetadataSourceinterface. Moreover, in these examples it
interface is assumed that the implementation of the API knows where
to find the metadata that corresponds used to a specific media
resource (if necessary the location of the metadata can be
configured using the selectMAResource method). The implementation
should provide the mappings of different identify other metadata formats to the core properties. sources.
Example 1: Return the name of the director of
the movie "Apocalypse now". video titles director }
interface MetadataSource {
attribute DOMString metadataSource;
attribute DOMString sourceFormat;
};
Example 2: Retrieve the title
4.6.1
Attributes
metadataSource of the
second song from the album "Josuha Tree" by U2. album trackid
type mediaResource
mediaResource DOMString
title = mediaResource .
getProperty- An URI identifying the metadata
source.
No exceptions.
(
"Title" sourceFormat of
type )[
DOMString 0 ]. value ; Example
3: Return the copyright- The name of the
movie "Planet of actual
metadata format. It should use the apes". movie
copyright = movie . getProperty
metadata format identifiers ( defined in the
Ontology for Media Resources 1.0 specification.
No exceptions.
"copyright"
, 4.6.2 ""
Examples in Javascript
metadataSources
=
,
new
""
MetadataSource
,
(
""
"http://www.w3.org/2008/WebVideo/Annotations/wiki/MAWG-Stockholm-20090626.xml"
,
"en-us"
"dc"
)[
0
);
].
statement
;
Example 4: Return the genre of the movie
"Apocalypse Now". movie genre */
5. 4.7 API Status Codes
This section introduces a set of status codes for the defined
API to indicate the system behaviour.
behavior. It uses a subset of the
HTML/1.1 [ HTTP11 ] status codes for general
informations information (e.g., bad request), but also system
specific ones information (e.g., property not defined in source
format). This choice was made because
developers are familiar with these status codes and it does not
imply any specific link with HTTP. The specific status codes
have been arranged in the HTML/1.1 [ HTTP11 ]
status codes categories. These codes
can be retrieved by calling the getDiagnosis method.
The set Later versions of this
document may include additional status codes my be enlarged or changed in
later versions of this document. other
changes. The numerical code range for the system specific
status codes start with x62 (x = number of HTML/1.1 [
HTTP11 ] status codes category and 62 =
MA).
262 Syntactic Mapping retrieval used a
syntactic mapping 263 Semantic Mapping retrieval used a semantic
mapping 264 Structured Return Value result is structured 265
Unstructured Return Value result is unstructured
| 200 |
Ok OK |
property delivered correctly |
| 204 |
No Content |
property retrieved without content |
| 206 |
Partial Content |
only a subset of the available data stored in the result
set |
| 400 |
Bad Request |
syntactical error with respect to the GET method used |
| 404 |
Not Found |
the queries resource is not found |
| 415 |
Unsupported Media Type |
get duration call on an image data store |
| 462 |
Property not defined in Source Format |
location is not defined in MediaRSS |
| 500 |
Internal Server Error |
internal library (e.g., extractor) crashes |
| 501 |
Not Implemented |
only a subset of GET methods for properties implemented |
6. 5. Conformance
Usage examples
As well as sections marked
5.1
Usage as non-normative, all authoring guidelines, diagrams,
examples, and notes in JavaScript
API
This part illustrates some examples how to
use this specification are
non-normative. Everything else API
using JavaScript in this specification
is normative. The key words must , must not , required , should ,
should not , recommended , may , and optional actual implementations. Moreover, in these examples it is assumed that the implementation
of this specification are
API knows where to find the metadata that corresponds to a specific media
resource (if necessary the location of the metadata can be
interpreted configured by the use of the MetadataSource interface). The implementation should provide the
mappings of different metadata formats to the core properties of
the Ontology for Media Resources 1.0 specification.
- Example 1: Return the name of the
director of the movie "Apocalypse now".
-
for (var i = 0; i < mediaResourceVideoArray.length; i++) {
titles = mediaResourceVideoArray[i].getMediaProperty(["title"], "", "", "");
if (noErrorStatus(titles[0].statusCode) == true) { for (var j = 0; j < titles.length; j++) { if (titles[j].titleLabel == "Apocalypse Now") {
tempResults = mediaResourceVideoArray[i].getMediaProperty(["contributor"], "", "", "");
for (var k = 0; k < tempResults.length; k++) { if (tempResults[i].roleLabel == "director") {
result = tempResults[i];
break; } } } } }}
- Example 2: Retrieve the title of the
second song from the album "Joshua Tree" by U2.
-
tracks = albumMediaResource.getMediaProperty(["fragment"], "", "", "");
trackIdentifier = tracks[1].identifier;
mediaResource = new MediaResource();
if (mediaResource.getSupportedModes() == 2 || mediaResource.getSupportedModes() == 3) {
syncMediaResource = mediaResource.createMediaResource(trackIdentifier, new Array(), 2);
}
title = syncMediaResource.getMediaProperty(["title"], "", "", "");
- Example 3: Return the genre of the movie
"Apocalypse Now".
-
genre = movie.getMediaProperty(["genre"], "", "", "en-us");
5.2
Usage as described Web
Service
This part illustrates how this API could
be implemented using web services. Note that, Web IDL currently
does not provide bindings for web services. The given examples
correspond to the examples given in [
RFC2119 Section
4.5 ]. for each property.
-
Request:
http://example.com/my-media-resource/?getOriginalMetadata=DC
-
Response (JSON format):
[ { "statusCode" : "200" }, {"originalMetadata" : "<?xml version=\"1.0\"?><metadata xmlns=\"http://example.org/myapp/\" xmlns:xsi=\"http://www.w3.org/2001/XMLSchema-instance\" xsi:schemaLocation=\"http://example.org/myapp/ http://example.org/myapp/schema.xsd\" xmlns:dc=\"http://purl.org/dc/elements/1.1/\"><dc:title>DC title</dc:title></metadata>"}
]
The following examples illustrate how to
request values for the different properties.
-
Request:
http://example.com/my-media-resource/?ma-query=identifier
-
Response (JSON format):
[ { "Identifier" : { "propertyName" : "identifier", "identifierLink" : "urn:uuid:36a87260-1102-11df-8a39-0800200c9a66", "statusCode" : 200 }
}
]
-
Response (JSON format):
[ { "Title" : { "propertyName" : "title", "value" : "Artificial Horizon", "typeLink" : "http://www.ebu.ch/metadata/cs/ebu_ObjectTypeCodeCS.xml#21", "typeLabel" : "Album title", "statusCode" : 200 }
}
]
-
Response (JSON format):
[ { "Contributor" : { "propertyName" : "contributor", "contributorLink" : "http://en.wikipedia.org/wiki/Tim_Burton", "contributorLabel" : "Tim Burton", "roleLink" : "http://www.imdb.com/name/nm0000318/", "roleLabel" : "director", "statusCode" : 200 }
}
]
-
Response (JSON format):
[ { "Creator" : { "propertyName" : "creator", "creatorLink" : "http://dbpedia.org/resource/William_Shakespeare", "creatorLabel" : "William Shakespeare", "roleLink" : "http://www.ebu.ch/metadata/cs/ebu_RoleCodeCS.xml#22.5", "roleLabel" : "playwright", "statusCode" : 200 }
}
]
-
Response (JSON format):
[ { "MADate" : { "propertyName" : "date", "date": "2009-06-26T15:30:00", "typeLink" : "urn:smpte:ul:06.0E.2B.34.01.01.01.02.07.02.01.10.02.03.00.00", "typeLabel" : "modification date", "statusCode" : 200 }
}
]
-
Response (JSON format):
[ { "Location" : { "propertyName" : "location", "locationLink" : "http://en.wikipedia.org/wiki/San_Jose,_California", "locationLabel" : "San Jose", "longitude" : 37.33986481118008, "latitude" : -121.88507080078125, "altitude" : 0, "coordinateSystemLabel" : "WGS84", "coordinateSystemLink" : "http://www.w3.org/2003/01/geo/wgs84_pos#Point", "statusCode" : 200 }
}
]
-
Response (JSON format):
[ { "Keyword" : { "propertyName" : "keyword", "keywordLabel" : "meeting with people from outside the organisation", "keywordLink" : "http://sw.opencyc.org/2008/06/10/concept/en/MeetingWithOrganizationalOutsiders", "statusCode" : 200 }},{ "Keyword" : { "propertyName" : "keyword", "keywordLabel" : "standardisation", "keywordLink" : "http://www.ontologyportal.org/WordNet#WN30Word-standardisation", "statusCode" : 200 }
}
]
-
Response (JSON format):
[ { "Genre" : { "propertyName" : "genre", "genreLabel" : "Sports", "genreLink" : "http://www.ebu.ch/metadata/cs/ebu_ContentGenreCS.xml#3.1.1.9", "statusCode" : 200 }
}
]
-
Response (JSON format):
[ { "Rating" : { "propertyName" : "rating", "ratingValue" : 10.0, "ratingSystemLabel" : "John Doe", "ratingSystemLink" : "http://individuals.example.com/JohnDoe", "minimum" : 0, "maximum" : 10.0, "statusCode" : 200 }
}
]
-
Response (JSON format):
[ { "Relation" : { "propertyName" : "relation", "targetLink" : "http://www.w3.org/2008/WebVideo/Annotations/wiki/Image:MAWG-Stockholm-20090626_thumb.JPG", "targetLabel" : "Group picture of MAWG in Stockholm", "typeLink" : "http://www.ebu.ch/metadata/cs/ebu_HowRelatedCS.xml#19", "typeLabel" : "thumbnail", "statusCode" : 200 }
}
]
-
Response (JSON format):
[ { "Collection" : { "propertyName" : "collection", "collectionLink" : "http://individuals.example.com/JohnDoe/myWorkPictures/", "collectionLabel" : "My Work Pictures", "statusCode" : 200 }
}
]
-
Response (JSON format):
[ { "Copyright" : { "propertyName" : "copyright", "copyrightLabel" : "All images in the collection are copyrighted by John Doe.", "holderLabel" : "John Doe", "holderLink" : "http://individuals.example.com/JohnDoe", "statusCode" : 200 }
}
]
-
Response (JSON format):
[ { "Policy" : { "propertyName" : "policy", "statementLink" : "http://creativecommons.org/licenses/by/2.5/", "statementLabel" : "Attribution 2.5 Generic (CC BY 2.5)", "typeLabel" : "license", "statusCode" : 200 }
}
]
-
Response (JSON format):
[ { "Publisher" : { "propertyName" : "publisher", "publisherLabel" : "ACME", "publisherLink" : "http://company.example.com/ACME", "statusCode" : 200 }
}
]
-
Response (JSON format):
[ { "TargetAudience" : { "propertyName" : "targetAudience", "audienceLink" : "http://www.mpaa.org/ratings/what-each-rating-means#NC-17", "audienceLabel" : "No One 17 and Under Admitted", "classificationSystemLink" : "http://www.mpaa.org/ratings", "classificationSystemLabel" : "MPAA", "statusCode" : 200 }
}
]
-
Response (JSON format):
[ { "Fragment" : { "propertyName" : "fragment", "identifier" : "http://www.example.com/video.ogv#t=10,20", "roleLabel" : "chapter", "statusCode" : 200 }
}
]
-
Response (JSON format):
[ { "NamedFragment" : { "propertyName" : "namedFragment", "label" : "kissScene", "identifier" : "http://www.example.com/video.ogv#t=30,35", "statusCode" : 200 }
}
]
-
Response (JSON format):
[ { "FrameSize" : { "propertyName" : "framesize", "width" : 3072, "height" : 2304, "unit" : "pixels", "statusCode" : 200 }
}
]
-
Response (JSON format):
[ { "Compression" : { "propertyName" : "compression", "compressionLabel" : "H.264/AVC", "urn:example-org:codingnames2010#ITU-H264", "statusCode" : 200 }
}
]
-
Response (JSON format):
[ { "Format" : { "propertyName" : "format", "formatLabel" : "image/jpeg", "formatLink" : "http://dbpedia.org/resource/JPEG", "statusCode" : 200 }
}
]
-
Response (JSON format):
[ { "NumTracks" : {
"propertyName" : "numTracks",
"number" : 2,
"typeString" : "audio",
"statusCode" : 200
}
}
]
7. 6. Security Considerations
This section is non-normative. This
specification defines a client-side API
to access metadata information related to media resources on the
Web. These APIs will provide the
methods means for getting requesting
metadata information information, which can already be accessed in
one of or
different formats, either as separate document or embedded in media
resources. As such, this API introduces no
additional security issue.
One should nevertheless note that some
metadata could be used to access personal information about someone
without declaration of agreement. For example, temporal and
geographic information about a media resource could indirectly
provide information about its creator.
There are related activity
activities and technical documents in
W3C working on this topics, such as
Policy Requirements [ POLICY-REQS ] in DAP WG,
ODRL 1.1 [ ODRL11 ], P3P 1.1 [ P3P11 ] and PLING Wiki
[ PLING-WIKI ].
A. Web IDL description for API
Follow
this link to download the WebIDL
description as IDL file.
module mawg {
interface MediaResource {
//Media Resource context
boolean selectMAResource(in DOMString mediaResource, in optional MetadataSource[] metadataSources );
// Property Access
MAObject[] getProperty(in DOMString propertyName, in optional DOMString fragment, in optional DOMString sourceFormat, in optional DOMString subtype,
in optional DOMString language );
interface MediaResource {
short getSupportedModes();
MediaResource createMediaResource(in DOMString mediaResource,
in optional MetadataSource[] metadataSources, in optional short mode);
};
//Iterating
DOMString[] getPropertyNamesWithValues(in optional DOMString sourceFormat,
in optional DOMString language, in optional DOMString fragment);
DOMString[] getSourceFormatsWithValues(in optional DOMString language);
DOMString getOriginalData(in DOMString sourceFormat);
interface AsyncMediaResource : MediaResource {
void getMediaProperty(in DOMString[] propertyNames, in PropertyCallback successCallback,
in ErrorCallback errorCallback, in optional DOMString fragment,
in optional DOMString sourceFormat, in optional DOMString language );
void getOriginalMetadata (in DOMString sourceFormat, in MetadataCallback successCallback,
in ErrorCallback errorCallback);
};
//Operation for retrieval of the reason of an error
DOMString getDiagnosis();
interface PropertyCallback {
void handleEvent (in MediaAnnotation[] mediaAnnotations);
};
};
interface MetadataCallback {
void handleEvent (in DOMString[] metadata);
};
interface MetadataSource {
attribute DOMString metadataSource;
attribute DOMString sourceFormat;
};
interface ErrorCallback {
void handleEvent (in DOMString errorStatus);
};
interface SyncMediaResource : MediaResource {
MediaAnnotation[] getMediaProperty(in DOMString[] propertyNames,
in optional DOMString fragment, in optional DOMString sourceFormat,
in optional DOMString language);
DOMString[] getOriginalMetadata (in DOMString sourceFormat);
};
interface MetadataSource {
attribute DOMString metadataSource;
attribute DOMString sourceFormat;
};
interface MediaAnnotation {
attribute DOMString propertyName;
attribute DOMString value;
attribute DOMString language;
attribute DOMString sourceFormat;
attribute DOMString fragmentIdentifier;
attribute DOMString mappingType;
attribute short statusCode;
};
module returnValues {
interface Identifier : MediaAnnotation {
attribute DOMString identifierLink;
};
interface MAObject {
attribute DOMString unstructuredValue;
attribute DOMString uri;
attribute DOMString sourceFormat;
attribute DOMString fragmentIdentifier;
attribute DOMString mappingType;
};
interface Title : MediaAnnotation {
attribute DOMString titleLabel;
attribute DOMString typeLink;
attribute DOMString typeLabel;
};
interface Language {
attribute DOMString language;
};
interface Language : MediaAnnotation {
attribute DOMString languageLink;
attribute DOMString languageLabel;
};
interface Locator : MediaAnnotation {
attribute DOMString locatorLink;
};
interface UnsignedLongObject: MAObject {
attribute unsigned long value;
};
interface Contributor : MediaAnnotation {
attribute DOMString contributorLink;
attribute DOMString contributorLabel;
attribute DOMString roleLink;
attribute DOMString roleLabel;
};
interface UnsignedShortObject: MAObject {
attribute unsigned short value;
};
interface Creator : MediaAnnotation {
attribute DOMString creatorLink;
attribute DOMString creatorLabel;
attribute DOMString roleLink;
attribute DOMString roleLabel;
};
interface FloatObject: MAObject {
attribute float value;
};
interface MADate : MediaAnnotation {
attribute DOMString date;
attribute DOMString typeLink;
attribute DOMString typeLabel;
};
interface Identifier: MAObject {
attribute DOMString value;
attribute DOMString type;
};
interface Location : MediaAnnotation {
attribute DOMString locationLink;
attribute DOMString locationLabel;
attribute double longitude;
attribute double latitude;
attribute double altitude;
attribute DOMString coordinateSystemLabel;
attribute DOMString coordinateSystemLink;
};
interface Title: MAObject, Language {
attribute DOMString value;
attribute DOMString type;
};
interface Description : MediaAnnotation {
attribute DOMString descriptionLabel;
};
interface Language : MAObject {
attribute DOMString value;
};
interface Keyword : MediaAnnotation {
attribute DOMString keywordLink;
attribute DOMString keywordLabel;
};
interface Locator : MAObject {
attribute DOMString value;
};
interface Genre : MediaAnnotation {
attribute DOMString genreLink;
attribute DOMString genreLabel;
};
interface Contributor: MAObject {
attribute DOMString id;
attribute DOMString role;
};
interface Rating : MediaAnnotation {
attribute double ratingValue;
attribute DOMString ratingSystemLink;
attribute DOMString ratingSystemLabel;
attribute double min;
attribute double max;
};
interface Creator : MAObject {
attribute DOMString value;
};
interface Relation : MediaAnnotation {
attribute DOMString targetLink;
attribute DOMString targetLabel;
attribute DOMString typeLink;
attribute DOMString typeLabel;
};
interface Date: MAObject {
attribute DOMString date;
attribute DOMString type;
};
interface Collection : MediaAnnotation {
attribute DOMString collectionLink;
attribute DOMString collectionLabel;
};
interface Location: MAObject, Language {
attribute DOMString name;
attribute Float longitude;
attribute Float latitude;
attribute Float altitiude;
attribute DOMString system;
};
interface Copyright : MediaAnnotation {
attribute DOMString copyrightLabel;
attribute DOMString holderLink;
attribute DOMString holderLabel;
};
interface Description : MAObject, Language {
attribute DOMString value;
};
interface Keyword : MAObject, Language {
attribute DOMString value;
};
interface Policy : MediaAnnotation {
attribute DOMString statementLink;
attribute DOMString statementLabel;
attribute DOMString typeLink;
attribute DOMString typeLabel;
};
interface Genre : MAObject, Language {
attribute DOMString value;
};
interface Publisher : MediaAnnotation {
attribute DOMString publisherLink;
attribute DOMString publisherLabel;
};
interface Rating: MAObject, Language {
attribute DOMString issuer;
attribute short value;
attribute short minimum;
attribute short maximum;
attribute DOMString context;
attribute DOMString type;
};
interface TargetAudience : MediaAnnotation {
attribute DOMString audienceLink;
attribute DOMString audienceLabel;
attribute DOMString classificationSystemLink;
attribute DOMString classificationSystemLabel;
};
interface Relation: MAObject, Language {
attribute DOMString id;
attribute DOMString relationship;
};
interface Fragment : MediaAnnotation {
attribute DOMString identifier;
attribute DOMString roleLink;
attribute DOMString roleLabel;
};
interface Copyright: MAObject, Language {
attribute DOMString statement;
attribute DOMString[] holder;
};
interface NamedFragment : MediaAnnotation {
attribute DOMString identifier;
attribute DOMString label;
};
interface Policy: MAObject, Language {
attribute DOMString statement;
attribute DOMString link;
attribute DOMString organization;
attribute DOMString type;
};
interface Publisher: MAObject {
attribute DOMString value;
};
interface FrameSize : MediaAnnotation {
attribute double width;
attribute double height;
attribute DOMString unit;
};
interface TargetAudience: MAObject, Language {
attribute DOMString issuer;
attribute DOMString classification;
};
interface Compression : MediaAnnotation {
attribute DOMString compressionLink;
attribute DOMString compressionLabel;
};
interface Fragment: MAObject, Language {
attribute DOMString role;
attribute DOMString id;
};
interface Duration : MediaAnnotation {
attribute double duration;
};
interface NamedFragment: MAObject, Language {
attribute DOMString name;
attribute DOMString id;
};
interface Format : MediaAnnotation {
attribute DOMString formatLink;
attribute DOMString formatLabel;
};
interface FrameSize: MAObject {
attribute unsigned long width;
attribute unsigned long height;
attribute DOMString unit;
};
interface Compression : MAObject, Language {
attribute DOMString value;
};
interface Duration : MAObject {
attribute unsigned long value;
};
interface Format : MAObject {
attribute DOMString value;
};
interface SamplingRate : MediaAnnotation {
attribute double samplingRate;
};
interface Samplingrate : MAObject {
attribute unsigned long value;
};
interface Framerate : MAObject {
attribute float value;
};
interface FrameRate : MediaAnnotation {
attribute double frameRate;
};
interface AverageBitrate : MAObject {
attribute float value;
};
interface NumTracks : MAObject {
attribute unsigned short value;
attribute DOMString type;
};
interface AverageBitRate : MediaAnnotation {
attribute double averageBitRate;
};
};
interface NumTracks : MediaAnnotation {
attribute short number;
attribute DOMString typeString;
};
};
B. C. Acknowledgements
This document is the work of the W3C Media
Annotations Working Group .
Members of the Working Group are (at the time of writing, and by
alphabetical order): Members of the Working
Group are (at the time of writing, and by alphabetical
order): Werner Bailer (JOANNEUM RESEARCH), Tobias B체rger Bürger
(University of Innsbruck), Eric Carlson (Apple, Inc.),
Pierre-Antoine Champin ((public) Invited expert), Ashish Chawla
((public) Invited expert), Jaime Delgado (Universitat Polit챔cnica Politècnica de Catalunya), Jean-Pierre EVAIN Evain ((public)
Invited expert), Martin Höffernig (JOANNEUM
RESEARCH), Philip J채genstedt
Jägenstedt (Opera Software), Ralf
Klamma ((public) Invited expert), WonSuk Lee (Electronics and Telecommunications Research Institute
(ETRI)), V챕ronique Malais챕 (Samsung
Electronics Co., Ltd.), Véronique Malaisé (Vrije
Universiteit), Erik Mannens (IBBT), Hui Miao (Samsung Electronics
Co., Ltd.), Thierry Michel ( W3C / ERCIM
), (W3C/ERCIM), Frank Nack
(University of Amsterdam), Soohong Daniel Park (Samsung Electronics
Co., Ltd.), Silvia Pfeiffer ( W3C
(W3C Invited Experts), Chris Poppe
(IBBT), V챠ctor Rodr챠guez Victor Rodríguez (Universitat Polit챔cnica Politècnica de Catalunya), Felix Sasaki (Potsdam
University of Applied Sciences), David Singer (Apple, Inc.),
Florian Stegmaier ((public) Invited expert), John Strassner
((public) Invited expert), Joakim S철derberg Söderberg
(ERICSSON), Mari Carmen Suárez-Figueroa
((public) Invited expert) Thai Wey Then (Apple, Inc.), Ruben
Tous (Universitat Polit챔cnica
Politècnica de Catalunya), Rapha챘l Raphaël Troncy
(CWI), (EURECOM), Vassilis Tzouvaras (K-Space), Davy Van
Deursen (IBBT).
The people who have contributed to discussions
on public-media-annotation@w3.org are also gratefully
acknowledged.