Abstract
This specification defines an interface for web applications to access
timing information related to navigation and elements.
Status of this
document
This section describes the status of this document at the time of
its publication. Other documents may supersede this document. A list of
current W3C publications and the latest revision of this technical report
can be found in the W3C technical reports
index at http://www.w3.org/TR/.
This is a work in progress!
For the latest updates from the Web Performance Working Group, possibly including important bug
fixes, please look at the editor's
draft instead.
A diff document with the previous draft is available.
This document is produced by
the Web Performance
Working Group. The Web Performance Working Group is part of
the Rich Web Clients
Activity in the
W3C Interaction
Domain. The Working Group expects to advance this Working Draft
to Recommendation Status.
Please send comments
to public-web-perf@w3.org
(archived)
with [NavigationTiming] at the start of the subject line.
Publication as a Working Draft does not imply endorsement by the
W3C Membership. This is a draft document and may be updated, replaced
or obsoleted by other documents at any time. It is inappropriate to
cite this document as other than work in progress.
This document was produced by a group operating under
the 5
February 2004 W3C Patent Policy. W3C maintains
a public list of any patent disclosures made in
connection with the deliverables of the group; that page also
includes instructions for disclosing a patent. An individual who
has actual knowledge of a patent which the individual believes
contains Essential
Claim(s) must disclose the information in accordance
with section
6 of the W3C Patent Policy.
Table of Contents
- 1
Introduction
- 2
Conformance requirements
- 3 Terminology
- 4 Navigation
Timing
- 4.1 Introduction
- 4.2 The
PerformanceTiming interface
- 4.3 The
PerformanceNavigation interface
- 4.4 The
window.performance attribute
- 4.5 Processing Model
- 4.6 Garbage Collection
- 5 Privacy
- 6 Security
- 7 References
- Acknowledgements
1 Introduction
This section is non-normative.
User latency is an important quality benchmark for Web Applications. While
JavaScript-based mechanisms can provide comprehensive instrumentation for
user latency measurements within an application, in many cases, they are
unable to provide a complete end-to-end latency picture.
For example, the following Javascript shows the time it take to fully load
a page:
<html>
<head>
<script type="text/javascript">
var start = new Date().getTime();
function onLoad() {
var now = new Date().getTime();
var latency = now - start;
alert("page loading time: " + latency);
}
</script>
</head>
<body onload="onLoad()">
<!- Main page body goes from here. -->
</body>
</html>
The script calculates the time it takes to load the page after the
first bit of JavaScript in the head is executed, but it does not give any
information about the time it takes to get the page from the server.
To address the need for complete information on user experience, this
document introduces the PerformanceTiming
interfaces. This interface
allows JavaScript mechanisms to provide complete client-side latency
measurements within applications. With the proposed interface, the previous
example can be modified to measure a user's perceived page load time.
The following script calculates how much time to load a page since the
most recent navigation.
<html>
<head>
<script type="text/javascript">
function onLoad() {
var now = new Date().getTime();
var page_load_time = now - performance.timing.navigationStart;
alert("User-perceived page loading time: " + page_load_time);
}
<script>
</head>
<body onload="onLoad()">
<!- Main page body goes from here. -->
</body>
</html>
The interface provided by this work does not intend to be used as any sort of
performance benchmark for user agents.
All diagrams, examples, and notes in this specification are non-normative,
as are all sections explicitly marked non-normative. Everything else in this
specification is normative.
The key words "MUST", "MUST NOT", "REQUIRED", "SHOULD", "SHOULD NOT",
"RECOMMENDED", "MAY", and "OPTIONAL" in the normative parts of this document
are to be interpreted as described in RFC 2119.
For readability, these words do not appear in all uppercase letters in this specification.
Requirements phrased in the imperative as part of algorithms (such as
"strip any leading space characters" or "return false and abort these steps")
are to be interpreted with the meaning of the key word ("must", "should",
"may", etc) used in introducing the algorithm.
Some conformance requirements are phrased as requirements on attributes,
methods or objects. Such requirements are to be interpreted as requirements
on user agents.
Conformance requirements phrased as algorithms or specific steps may be
implemented in any manner, so long as the end result is equivalent. (In
particular, the algorithms defined in this specification are intended to be
easy to follow, and not intended to be performant.)
3 Terminology
The construction "a Foo object", where Foo is actually an interface, is sometimes used instead of
the more accurate "an object implementing the interface Foo".
The term DOM is used to refer to the API set made available to scripts in
Web applications, and does not necessarily imply the existence of an actual
Document object or of any other Node objects as
defined in the DOM Core specifications.
A DOM attribute is said to be getting when its value is being
retrieved (such as by author script), and is said to be setting when
a new value is assigned to it.
The term "JavaScript" is used to refer to
ECMA-262,
rather than the official term ECMAScript, since the term JavaScript is more widely known.
Unless otherwise specified, in rest of this work, time is measured in
milliseconds since midnight of January 1, 1970 (UTC).
4 Navigation
Timing
4.1 Introduction
This section is non-normative
This specification introduces an interface that provides Web applications
with timing-related information. This specification does not cover how Web
applications leverage these interfaces to collect, store and report the
provided information.
4.2 The PerformanceTiming interface
interface PerformanceTiming {
readonly attribute unsigned long long navigationStart;
readonly attribute unsigned long long unloadEventStart;
readonly attribute unsigned long long unloadEventEnd;
readonly attribute unsigned long long redirectStart;
readonly attribute unsigned long long redirectEnd;
readonly attribute unsigned long long fetchStart;
readonly attribute unsigned long long domainLookupStart;
readonly attribute unsigned long long domainLookupEnd;
readonly attribute unsigned long long connectStart;
readonly attribute unsigned long long connectEnd;
readonly attribute unsigned long long handshakeStart;
readonly attribute unsigned long long requestStart;
readonly attribute unsigned long long responseStart;
readonly attribute unsigned long long responseEnd;
readonly attribute unsigned long long domLoading;
readonly attribute unsigned long long domInteractive;
readonly attribute unsigned long long domContentLoadedEventStart;
readonly attribute unsigned long long domContentLoadedEventEnd;
readonly attribute unsigned long long domComplete;
readonly attribute unsigned long long loadEventStart;
readonly attribute unsigned long long loadEventEnd;
};
navigationStart attribute
This attribute must return the time immediately after the user agent finishes prompting
to unload the previous document. If there is no previous document, this attribute
must return the same value as fetchStart.
unloadEventStart attribute
If the previous document and the current document have the
same origin,
this attribute must return the time immediately before the user agent starts
the unload
event of the previous document.
If there is no previous document or the previous document has a
different origin than the
current document, this attribute must return zero.
unloadEventEnd attribute
If the previous document and the current document have the
same origin,
this attribute must return the time immediately after the user agent finishes the
unload
event of the previous document. If there is no previous document or the previous document has
a different origin than the
current document or the unload is not yet completed, this attribute must return zero.
redirectStart attribute
If there are HTTP redirects
or equivalent
when navigating and if all the redirects or equivalent are from the
same origin,
this attribute must return the starting time
of the fetch that initiates the redirect. Otherwise, this attribute must return zero.
redirectEnd attribute
If there are HTTP redirects
or equivalent
when navigating and all redirects and equivalents are from the
same origin,
this attribute must return the time immediately after receiving the last byte of
the response of the last redirect. Otherwise, this attribute must return zero.
The
relaxed same orgin policy doesn't provide sufficient protection against unauthorized visits
across documents. In shared hosting, an untrusted third party is able to host an HTTP server at the same
IP address but on a different port.
fetchStart attribute
If the new resource is to be fetched using HTTP GET
or
equivalent, fetchStart must return the time immediately before the user agent starts
checking
any relevant application caches. Otherwise, it must return the time when the
user agent starts
fetching the resource.
domainLookupStart attribute
This attribute must return the time immediately before the user agent starts the domain name
lookup for the current document. If the current document is retrieved from relevant
application caches or local resources, this attribute must return the same
value as fetchStart.
domainLookupEnd attribute
This attribute must return the time immediately after the user agent
finishes the domain name lookup for the current document. If the current document
is retrieved from relevant
application caches or local resources, this attribute must return the same
value as fetchStart.
In case where the user agent already has the domain information in cache,
domainLookupStart and domainLookupEnd represent the times when the user agent
starts and ends the domain data retrieval from the cache.
connectStart attribute
This attribute must return the time immediately before the user agent start
establishing the connection to the server to retrieve the document. If a persistent
connection [RFC 2616] is used or the current document is retrieved from relevant
application caches or local resources, this attribute must return value of
domainLookupEnd.
connectEnd attribute
This attribute must return the time immediately after the user agent
finishes establishing the connection to the server to retrieve the current document.
If a persistent
connection [RFC 2616] is used or the current document is retrieved from relevant
application caches or local resources, this attribute must return the value of
domainLookupEnd
If the transport connection fails and the user agent reopens a connection,
connectStart and
connectEnd should return the corresponding
values of the new connection.
connectEnd must include the time interval to
establish the transport connection as well as other time interval
such as SSL handshake and SOCKS authentication.
handshakeStart attribute
This attribute is optional. User agents that don't have this attribute
available must set it as undefined. When this attribute is available, if the
scheme of the
current page is HTTPS, this
attribute must return the time immediately before the user agent starts the
handshake process to secure the current connection. If the handshakeStart
attribute is available but HTTPS is not used, this attribute must return zero.
requestStart attribute
This attribute must return the time immediately before the user agent
starts requesting the current document.
If the transport connection fails after a request is sent and the user
agent reopens a connection and resend the request, requestStart should return the corresponding values
of the new request.
requestStart is prior to checking HTTP cache.
responseStart attribute
This attribute must return the time immediately after the user agent receives the first
byte of the response from the server, or from
relevant
application caches or from local resources.
responseEnd attribute
This attribute must return the time immediately after the user agent
receives the last byte of the current document or immediately before the
transport connection is closed, whichever comes first. The document here
can be received either from the server,
relevant
application caches or from local resources.
domLoading attribute
This attribute must return the time immediately before the user agent sets the
current
document readiness to
"loading".
domInteractive attribute
This attribute must return the time immediately before the user agent sets the
current
document readiness to
"interactive".
domContentLoadedEventStart attribute
This attribute must return the time immediately before the user agent fires the DOMContentLoaded
event at the Document.
domContentLoadedEventEnd attribute
This attribute must return the time immediately after the document's DOMContentLoaded
event completes.
domComplete attribute
This attribute must return the time immediately before the user agent sets the
current
document readiness to
"complete".
If the
current document readiness changes to the same state multiple times,
domLoading,
domInteractive,
domContentLoadedEventStart,
domContentLoadedEventEnd and
domComplete must return the time of the first
occurrence of the corresponding
document readiness
change.
loadEventStart attribute
This attribute must return the time immediately before the load event of
the current document is fired. It must return zero when the load event is not
fired yet.
loadEventEnd attribute
This attribute must return the time when the load event of the current
document is completed. It must return zero when the load event is not fired
or is not completed.
interface PerformanceNavigation {
const unsigned short TYPE_NAVIGATE = 0;
const unsigned short TYPE_RELOAD = 1;
const unsigned short TYPE_BACK_FORWARD = 2;
const unsigned short TYPE_RESERVED = 255;
readonly attribute unsigned short type;
readonly attribute unsigned short redirectCount;
};
type attribute
This attribute must return the type of the last non-redirect navigation
in the current browsing context. It must have one of the following navigation type values.
- TYPE_NAVIGATE:
navigation started by clicking on a link or entering the URL in the user
agent's address bar.
- TYPE_RELOAD: Navigation through
the reload operation.
- TYPE_BACK_FORWARD: Navigation
through a forward or backward operation.
- TYPE_RESERVED: Any navigation
types not defined by values above.
redirectCount attribute
This attribute must return the number of redirects since the last
non-redirect navigation under the current browsing context. If there is no
redirect or there is any redirect that is not from the
same orgin as the destination document, this attribute must return zero.
interface Performance {
readonly attribute PerformanceTiming timing;
readonly attribute PerformanceNavigation navigation;
};
[Supplemental]
interface Window {
readonly attribute Performance performance;
};
The window.performance attribute provides
a hosting area for performance related attributes. Specifically, the window.performance.timing attribute
represents the timing information related to the browsing contexts since the
last non-redirect navigation. Each browsing context must have a unique window.performance.timing attribute.
PerformanceTiming objects in the timing attribute may be sorted by the
chronological order of the corresponding browsing context.
Following is an example of how to use the interface in an HTML page:
var t = performance.timing;
var n = performance.navigation;
if (t.loadEventEnd > 0) {
var page_load_time = t.loadEventEnd - t.navigationStart;
if (n.type == n.TYPE_NAVIGATE) {
alert (page_load_time);
}
}
4.5 Processing Model
All the attributes in window.performance.timing and
window.performance.navigation should not be written to until the
Window object of the current document is created, even though their
attributes are referred to in the following steps to facilitate
description.
User agents may provide users the option of disabling
the window.performance.timing and window.performance.navigation interfaces.
When these interfaces are disabled, both window.performance.timing and
window.performance.navigation must return a null value.
A user agent may maintain instances of the PerformanceTiming and
PerformanceNavigation interfaces until the Window object associated with the current
document is created, when window.performance.timing and
window.performance.navigation are replaced with these instances.
This section is non-normative.
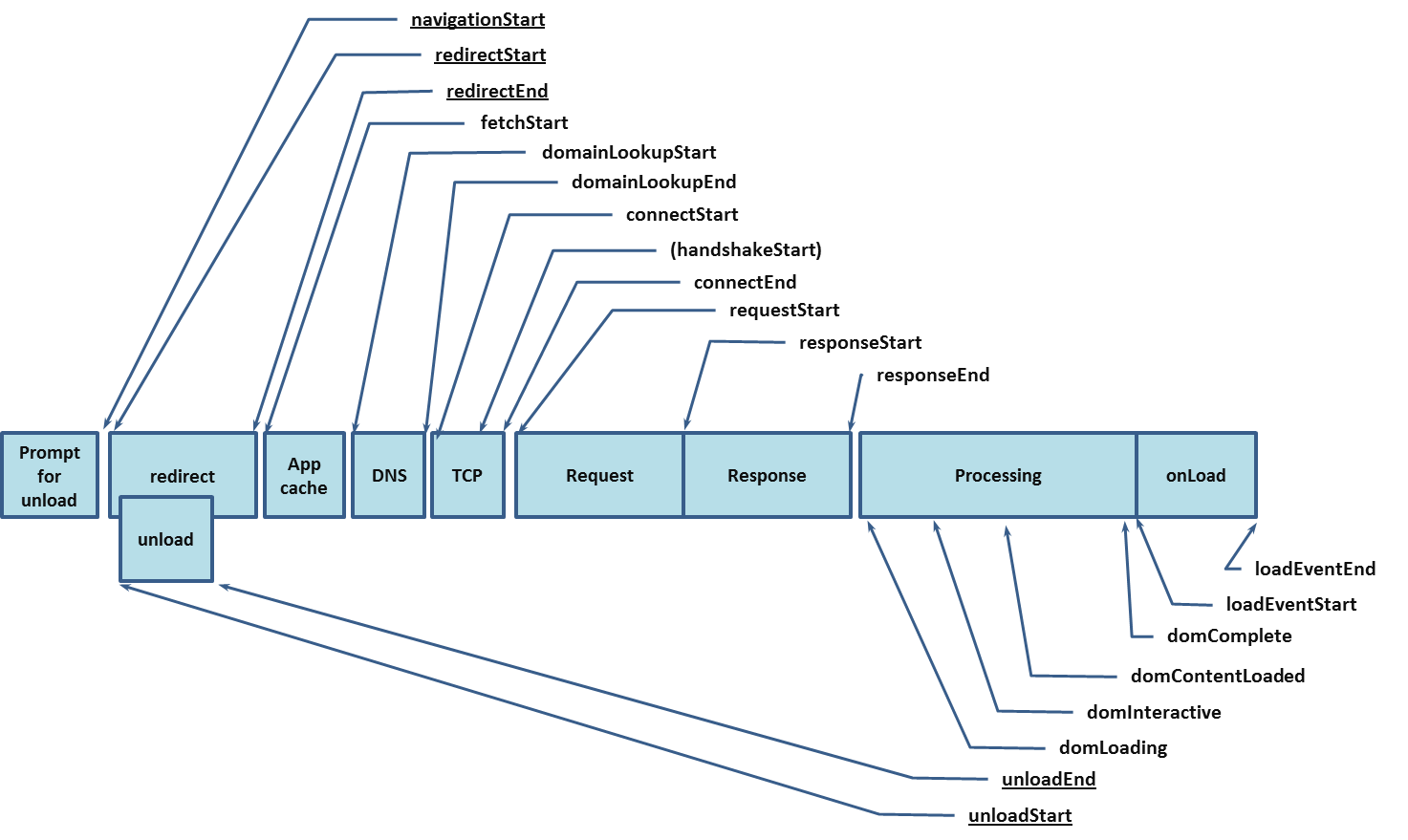
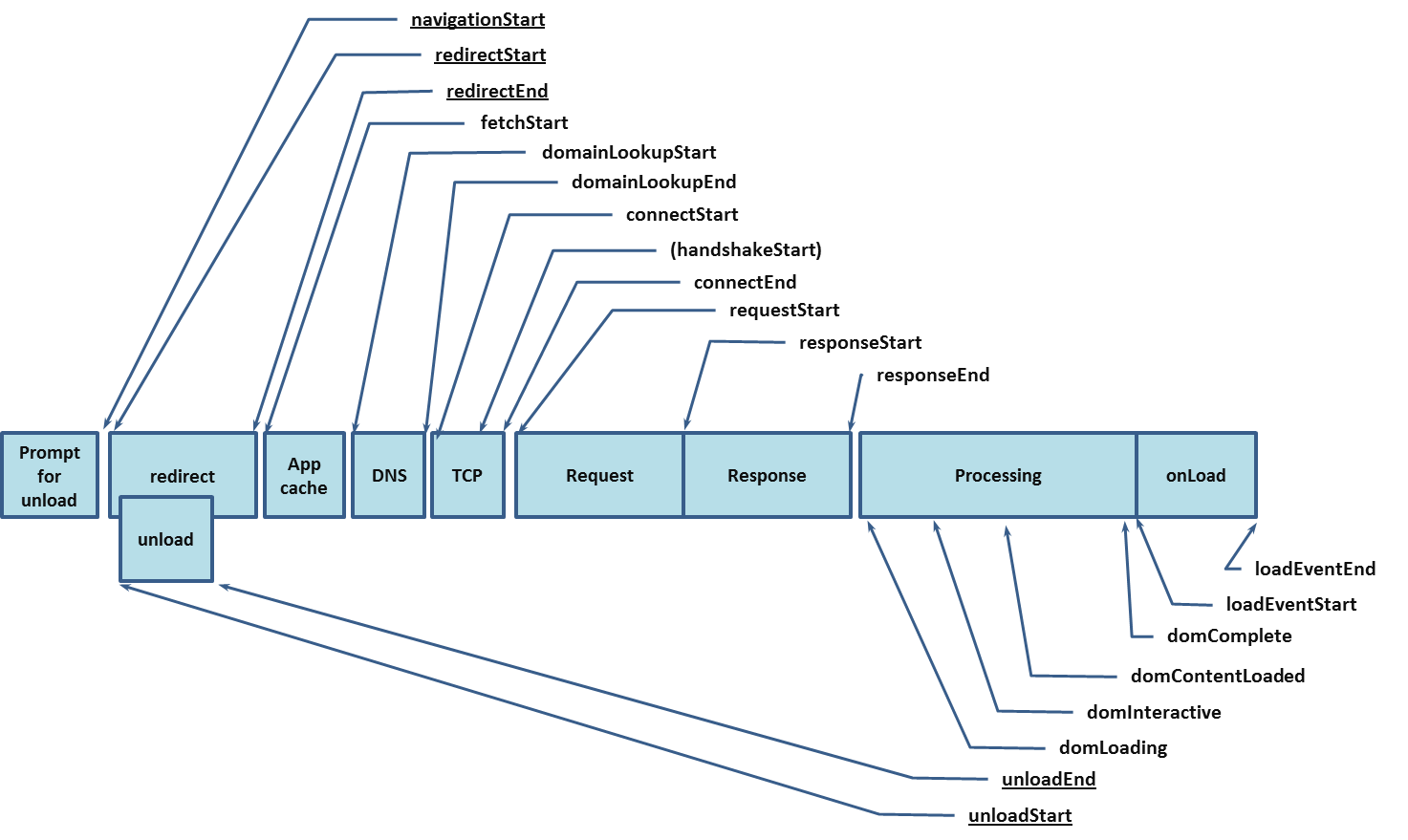
The following graph illustrates the timing attributes defined by the
PerformanceTiming interface and the
PerformanceNavigation interface
with or without redirect, respectively. Attributes underlined
are only available when the previous document and the current document are from the
same origin. User agents may
perform internal processing in between timings, which allow for non-normative intervals between
timings.

- If the navigation is aborted for any of the following reasons, abort
these steps without changing the attributes in window.performance.timing
and window.performance.navigation.
- The navigation is aborted due to the
sandboxed
navigation browsing context flag or the
sandboxed
top-level navigation browsing context flag, or a preexist attempt
to navigate the browsing context.
- The navigation is caused by fragment
identifiers within the page.
- The new resource is to be handled by some sort of inline
content.
- The new resource is to be handled using a mechanism that does not
affect the browsing context.
- The user refuses
to allow the document to be unloaded.
- Immediately after the user agent prompts
to unload the previous document,
record the current time as navigationStart and record the current navigation type in
window.performance.navigation.type
if it has not been set.
- If the current document and the previous document are from different
origins,
set both unloadEventStart and
unloadEventEnd to 0 then go to step
5. Otherwise, record unloadEventStart
as the time immediately before the unload event.
- Immediately after the unload event is completed,
record the current time as unloadEventEnd.
- If the new resource is to be fetched using HTTP GET
or equivalent,
immediately before a user agent checks with the
relevant application caches, record the current time as
fetchStart. Otherwise, immediately before a user agent starts the
fetching process, record the current time as fetchStart.
- Let domainLookupStart, domainLookupEnd, connectStart and connectEnd be the same value as fetchStart.
- If the resource is fetched from the relevant
application cache or local resources, go to step 12.
- If no domain lookup is required, go to step 10. Otherwise, immediately before a user
agent starts the domain name lookup, record the time as
domainLookupStart.
- Record the time as domainLookupEnd
immediately after the domain name lookup is successfully done. A user
agent may need multiple retries before that. If the domain lookup fails,
abort the rest of the steps.
- If a persistent transport connection is used to
fetch the resource, let connectStart and
connectEnd be the same value of
domainLookupEnd.
Otherwise, record the time as connectStart immediately before initiating
the connection to the server and record the time as
connectEnd immediately
after the connection to the server or the proxy is established. A user agent may
need multiple retries before this time. If a connection can not be
established, abort the rest of the steps.
- In step 10, a user agent should also
carry out these additional steps:
- If the scheme of the current document is HTTPS, the user agent must
record the time as handshakeStart
immediately before the handshake process to secure the connection.
- If the scheme of the current document is not HTTPS, the user agent must
set the value of handshakeStart to 0.
- Immediately before a user agent starts sending
request for the document, record the current time as requestStart.
- Record the time as
responseStart immediately after the user agent receives the first byte
of the response.
- Record the time as responseEnd immediately after receiving the
last byte of the response.
Return to step 10 if the user agent
fails to send the request or receive the entire response, and needs to
reopen the connection.
When persistent
connection [RFC 2616] is enabled, a user agent may first try to re-use an open
connect to send the request while the connection can be asynchronously
closed. In such case, connectStart, connectEnd and requestStart should represent
timing information collected over the re-open connection.
- If the fetched resource results in an HTTP redirect
or equivalent,
then
- Increment window.performance.navigation.redirectCount by 1.
- If the value of window.performance.navigation.redirectStart is
not set, let it be the value of fetchStart.
- Let redirectEnd be the value of
responseEnd.
- Set all the attributes in window.performance.timing to 0 except
navigationStart,
redirectStart,
redirectEnd,
unloadEventStart and
unloadEventEnd.
- Return to step 5 with the new resource.
Otherwise, if redirectCount is non-zero and
the document prior to the redirect and the current document are not from the
same origin,
set redirectStart,
redirectEnd and
redirectCount to 0.
- Record the time as domLoading immediately
before the user agent sets the current
document readiness to "loading".
- Record the time as domInteractive
immediately before the user agent sets the current
document readiness to "interactive".
- Record the time as domContentLoadedEventStart immediately before the
user agent fires the
DOMContentLoaded event at the document.
- Record the time as domContentLoadedEventEnd immediately after
the
DOMContentLoaded event completes.
- Record the time as domComplete
immediately before the user agent sets the current
document readiness to "complete".
- Record the time as loadEventStart
immediately before the user agent fires the load event.
- Record the time as loadEventEnd
immediately after the user agent completes the load event.
The accuracy of the timing-related attributes in the PerformanceTiming interfaces is recommended to
be one millisecond or finer.
Some user agents maintain the DOM structure of the document in memory
during navigation operations such as forward and backward. In those cases,
the window.performance.timing and window.performance.navigation objects must not
be altered during the navigation.
4.6 Garbage Collection
There are
implied strong references from the window object to its
window.performance.timing and window.performance.navigation objects.
5 Privacy
This section is non-normative.
6 Security
This section is non-normative.
7 References
- [IETF RFC 2119]
-
Key words for use in RFCs to Indicate Requirement Levels, Scott Bradner, Author. Internet Engineering Task Force, March 1997. Available at http://www.ietf.org/rfc/rfc2119.txt.
- [IETF RFC 2616]
-
Hypertext Transfer Protocol -- HTTP/1.1, R. Fielding et al., Authors. Internet Engineering Task Force, June 1999. Available at http://www.ietf.org/rfc/rfc2616.txt.
- [DOM Level 3 Core]
-
Document Object Model Level 3 Core
Specification, A. Le Hors, et al., Editors. World
Wide Web Consortium, 7 April 2004. This version of the Document
Object Model Level 3 Core Recommendation is
http://www.w3.org/TR/2004/REC-DOM-Level-3-Core-20040407. The latest version of
DOM Level 3 Core is available at
http://www.w3.org/TR/DOM-Level-3-Core.
- [ECMA-262]
-
ECMAScript Language Specification, 5th
Edition. ECMA International, Standard
ECMA-262, December 2009. This version of the ECMAScript
Language is available from http://www.ecma-international.org/publications/standards/Ecma-262.htm.
- [HTML5]
- HTML5, Ian Hickson, Editor. World Wide Web Consortium, October 2010. This version of the HTML5 is available from http://www.w3.org/TR/html5/. The latest editor's draft is available at http://dev.w3.org/html5/spec/.
Acknowledgements
I would like to offer my sincere thanks to all the people that I have been
in touch with regarding this draft, including Anderson Quach, Alex Russell,
Alois Reitbauer, Annie Sullivan, Christian Biesinger, Darin Fisher, Eric
Lawrence, Jason Weber, Jonas Sicking, Kyle Scholz, Lenny Rachitsky, Nic
Jansma, Richard Rabbat, Sergey Novikov, Sigbjørn Vik, Steve Souders,
Tony Gentilcore for their reviews and feedback.