 At zero seconds At zero seconds |
 At three seconds At three seconds |
 At six seconds At six seconds |
 At nine seconds At nine seconds |
SVG supports the ability to change vector graphics over time. SVG content can be animated in the following ways:
SVG's animation elements were developed in collaboration with the W3C Synchronized Multimedia (SYMM) Working Group, developers of the Synchronized Multimedia Integration Language (SMIL) 2.1 Specification [SMIL21].
SVG incorporates the animation features defined in the SMIL 2.1 specification and provides some SVG-specific extensions.
For an introduction to the approach and features available in any language that supports SMIL 2.1 animation, see the Introduction and animation sandwich model sections of the SMIL 2.1 Animation Modules ([SMIL21], sections 3.2 and 3.3.3). For the list of animation features which go beyond SMIL Animation, see SVG extensions to SMIL 2.1 Animation below.
SVG is a host language in terms of SMIL 2.1 Animation and therefore introduces additional constraints and features as permitted by that specification. Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for SVG's animation elements and attributes are those in the SMIL 2.1 Animation Modules and the SMIL 2.1 Timing and Synchronization chapter ([SMIL21], sections 3 and 10). Note that the SMIL timing engine is orthogonal to the rendering tree.
SVG supports the following four animation elements which are defined in the SMIL 2.1 Animation Modules:
| 'animate' | allows scalar attributes and properties to be assigned different values over time | ||
| 'set' | a convenient shorthand for 'animate', which is useful for assigning animation values to non-numeric attributes and properties, such as the 'visibility' property | ||
| 'animateMotion' | moves an element along a motion path | ||
| 'animateColor' | modifies the color value of particular attributes or properties over time |
Additionally, SVG includes the following compatible extensions to SMIL 2.1:
| 'animateTransform' | modifies one of SVG's transformation attributes over time, such as the 'transform' attribute | ||
| 'path' attribute | allows any feature from SVG's path data syntax to be specified in a 'path' attribute to the 'animateMotion' element (SMIL 2.1 Animation only allows a subset of SVG's path data syntax within a 'path' attribute) | ||
| 'mpath' element | allows an 'animateMotion' element to contain a child 'mpath' element which references an SVG 'path' element as the definition of the motion path | ||
| 'keyPoints' attribute | adds a 'keyPoints' attribute to the 'animateMotion' to provide precise control of the velocity of motion path animations | ||
| 'rotate' attribute | adds a 'rotate' attribute to the 'animateMotion' to control whether an object is automatically rotated so that its x-axis points in the same direction (or opposite direction) as the directional tangent vector of the motion path |
For compatibility with other aspects of the language, SVG uses IRI references via an 'xlink:href' attribute to identify the elements which are to be targets of the animations.
SMIL 2.1 Animation requires that the host language define the meaning for document begin and document end, and these are defined in the Definitions section.
Example anim01 below demonstrates each of SVG's five animation elements.
<?xml version="1.0"?>
<svg width="8cm" height="3cm" viewBox="0 0 800 300"
xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny">
<desc>Example anim01 - demonstrate animation elements</desc>
<rect x="1" y="1" width="798" height="298"
fill="none" stroke="blue" stroke-width="2" />
<!-- The following illustrates the use of the 'animate' element
to animate a rectangles x, y, and width attributes so that
the rectangle grows to ultimately fill the viewport. -->
<rect xml:id="RectElement" x="300" y="100" width="300" height="100"
fill="rgb(255,255,0)" >
<animate attributeName="x"
begin="0s" dur="9s" fill="freeze" from="300" to="0" />
<animate attributeName="y"
begin="0s" dur="9s" fill="freeze" from="100" to="0" />
<animate attributeName="width"
begin="0s" dur="9s" fill="freeze" from="300" to="800" />
<animate attributeName="height"
begin="0s" dur="9s" fill="freeze" from="100" to="300" />
</rect>
<!-- Set up a new user coordinate system so that
the text string's origin is at (0,0), allowing
rotation and scale relative to the new origin -->
<g transform="translate(100,100)" >
<!-- The following illustrates the use of the 'set', 'animateMotion',
'animateColor' and 'animateTransform' elements. The 'text' element
below starts off hidden (i.e., invisible). At 3 seconds, it:
* becomes visible
* continuously moves diagonally across the viewport
* changes color from blue to dark red
* rotates from -30 to zero degrees
* scales by a factor of three. -->
<text xml:id="TextElement" x="0" y="0"
font-family="Verdana" font-size="35.27" visibility="hidden" >
It's alive!
<set attributeName="visibility" to="visible"
begin="3s" dur="6s" fill="freeze" />
<animateMotion path="M 0 0 L 100 100"
begin="3s" dur="6s" fill="freeze" />
<animateColor attributeName="fill"
from="rgb(0,0,255)" to="rgb(128,0,0)"
begin="3s" dur="6s" fill="freeze" />
<animateTransform attributeName="transform"
type="rotate" from="-30" to="0"
begin="3s" dur="6s" fill="freeze" />
<animateTransform attributeName="transform"
type="scale" from="1" to="3" additive="sum"
begin="3s" dur="6s" fill="freeze" />
</text>
</g>
</svg>
 At zero seconds At zero seconds |
 At three seconds At three seconds |
 At six seconds At six seconds |
 At nine seconds At nine seconds |
The sections below describe the various animation attributes and elements.
The following attributes are common to all animation elements and identify the target element for the animation. If the target element is not capable of being a target of the animation, then the animation has no effect.
Refer to the descriptions of the individual animation elements for any restrictions on what types of elements can be targets of particular types of animations.
<define name='svg.AnimateCommon.attr'>
<ref name='svg.XLink.attr'/>
<ref name='svg.Conditional.attr'/>
</define>
Attribute definitions:
An IRI reference to the element which is the target of this animation and which therefore will be modified over time.
The target element must be part of the current SVG document fragment. If the target element is not part of the current SVG document fragment or the IRI reference is otherwise an invalid IRI reference, then the animation has no effect. This means the animation timing will still run but no animation effect will be applied to the target attribute.
If the 'xlink:href' attribute is not provided, then the target element will be the immediate parent element of the current animation element.
'xlink:href' must point to exactly one target element. If 'xlink:href' points to multiple target elements then it shall be treated as an unsupported value and processed as if the attribute had not been specified. If xlink:href="" (the empty string), it shall be treated as if the 'xlink:href' attribute was not specified.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is found in the Specifying the animation target section of the SMIL 2.1 Animation Modules ([SMIL21], section 3.5.1).
Animatable: no.
If the 'xml:id' or 'id' attribute of an element that is the target of an animation is changed, then whether this affects the animation is undefined, and implementation dependent. Future specifications will describe in more detail the result of modifying elements that affect animation elements which are already in the document tree.
Resolution of the animation target occurs when the animation element is inserted into the document tree or at the document begin time, whichever is later. (See also the 'timelineBegin' attribute, which controls when the document begin time occurs.)
The following attributes identify the target attribute or property for the given target element whose value changes over time.
<define name='svg.AnimateAttributeCommon.attr'>
<optional>
<attribute name='attributeName' svg:animatable='false' svg:inheritable='false'>
<ref name='QName.datatype'/>
</attribute>
</optional>
<optional>
<attribute name='attributeType' svg:animatable='false' svg:inheritable='false'>
<choice>
<value>XML</value>
<value>CSS</value>
<value>auto</value>
</choice>
</attribute>
</optional>
</define>
Attribute definitions:
Specifies the name of the target attribute. A qualified name, if
used, indicates the XML namespace for the attribute. The prefix
will be resolved to a namespace name in the scope of the current
(i.e. the referencing) animation element. Note that while the
'attributeName'
attribute is optional, there is no
lacuna value.
When no value is specified the animation still runs, and events
related to the animation element (e.g.
beginEvent) are
still fired, but the animation doesn't apply to any attribute.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is found in the Specifying the animation target section of the SMIL 2.1 Animation Modules ([SMIL21], section 3.5.1).
Animatable: no.
Specifies the namespace in which the target attribute and its associated values are defined. The attribute value is one of the following (values are case-sensitive):
This specifies that the value of 'attributeName' is the name of a property defined as animatable in this specification.
This specifies that the value of 'attributeName' is the name of an XML attribute on the target element. If the value for 'attributeName' has a prefix, it is resolved as described above. If not, then the target attribute is in no namespace. The attribute must be defined as animatable in this specification.
The user agent should match the 'attributeName' to an animatable property or attribute applicable to the target element. If the user agent supports CSS, it must first search through its list of supported CSS properties (including those not defined by SVG) for a matching property name that is defined to be animatable for the target element. If no suitable property is found, the user agent must then search for a suitable animatable attibute, using the appropriate namespace. If the 'attributeName' value has no prefix, then the attribute searched for is in no namespace. If it does have a prefix, then that prefix is resolved as described above and the attribute searched for in the associated namespace. If no suitable property or attribute is found, the animation has no effect.
Note that not all properties are applicable to all SVG elements, even if an attribute of the same name is applicable to the element. In particular, the CSS 'width' and 'height' properties are not applicable to those SVG elements which have 'width' and 'height' attributes.
The lacuna value is 'auto'.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is found in the Specifying the animation target section of the SMIL 2.1 Animation Modules ([SMIL21], section 3.5.1).
In the absence of style sheets (external style sheets, 'style' elements or 'style' attributes, as may be available in other profiles of SVG) animation of presentation attributes is equivalent to animating the corresponding property. Thus, for properties listed in SVG Tiny 1.2, the same effect occurs from animating the presentation attribute with attributeType="XML" as occurs with animating the corresponding property with attributeType="CSS".
Animatable: no.
Example animns01 below shows a namespace prefix being resolved to a namespace name in the scope of the referencing element, and that namespace name being used (regardless of the prefix which happens to be used in the target scope) to identify the attribute being animated.
<?xml version="1.0" encoding="UTF-8"?>
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<title>Demonstration of the resolution of namespaces for animation</title>
<!-- at the point of definition, the QName a:href resolves to the namespace
name "http://www.w3.org/1999/xlink" and the local name "href" -->
<g xmlns:a="http://www.w3.org/1999/xlink">
<animate attributeName="a:href" xlink:href="#foo" dur="2s" to="two.png" fill="freeze"/>
</g>
<!-- at the point of use, the namespace name "http://www.w3.org/1999/xlink"
happens to be bound to the namespace prefix 'b' while the prefix
'xlink' is bound to a different namespace name-->
<g xmlns:b="http://www.w3.org/1999/xlink" xmlns:xlink="http://example.net/bar">
<image xml:id="foo" b:href="one.png" x="35" y="50" width="410" height="160"/>
</g>
</svg>
Paced animations assume a notion of distance between the various animation values defined by the 'to', 'from', 'by' and 'values' attributes. Distance is defined only for scalar types (such as <length>), colors and the subset of transformation types that are supported by 'animateTransform'. In the list of distance functions below, Va and Vb represent the two values the distance between which is being calculated.
Since paced animation is intended to produce an animation with an even pace of change, it does not make sense to define distance functions for all data types. Distance can be usefully defined for types whose values are n-dimensional vectors (including scalars, which are 1-dimensional vectors). For example, a <length> value is a scalar value, and a <color> value is a 3-dimensional vector. Thus attributes of these types can have paced animation applied to them. On the other hand, a <list-of-length> (as used by 'stroke-dasharray') is a list of scalars (1-dimensional vectors), and <points-data> (as used by the 'points' attribute on a 'polygon') is a list of 2-dimensional vectors. Therefore, these types do not have a distance function defined and cannot have paced animation applied to them.
The distance functions for types that support paced animation are as follows:
distance(Va, Vb) = |Va − Vb|
Examples: animating the 'x' attribute on a 'rect', or the 'stroke-width' property on a 'circle'.
distance(Va, Vb) = sqrt((Va.red − Vb.red)2 + (Va.green − Vb.green)2 + (Va.blue − Vb.blue)2), where:
Each of the color component values is usually in the range [0, 1], where 0 represents none of that color component, and 1 represents the maximum amount of that color component, in the sRGB gamut [SRGB]. Since <color> values may specify colors outside of the sRGB gamut, these component values may lie outside the range [0, 1].
distance(Va, Vb) = sqrt((Va.tx − Vb.tx)2 + (Va.ty − Vb.ty)2), where:
Example (for all transform definition types): animating the 'transform' attribute on a 'g' using 'animateTransform'.
distance(Va, Vb) = sqrt((Va.sx − Vb.sx)2 + (Va.sy − Vb.sy)2), where:
Note that, as when specifying scale transformations in a <transform-list>, if the y component of the scale is omitted it is implicitly equal to the x component.
distance(Va, Vb) = sqrt((Va.angle − Vb.angle)2), where:
Since the distance function for rotations is not in terms of the rotation center point components, a paced animation that changes the rotation center point may not appear to have a paced movement when the animation is applied.
Distance functions for all other data types are not defined. If calcMode="paced" is used on an animation of an attribute or property whose type is not one of those listed above, the animation effect is undefined. SVG user agents may choose to perform the animation as if calcMode="linear", but this is not required. Authors are recommended not to specify paced animation on types not listed above.
The following attributes are common to all animation elements and control the timing of the animation, including what causes the animation to start and end, whether the animation runs repeatedly, and whether to retain the end state the animation once the animation ends.
These timing attributes also apply to media elements.
<define name='svg.AnimateTiming.attr' combine='interleave'>
<ref name='svg.AnimateTimingNoMinMax.attr'/>
<optional><attribute name='min' svg:animatable='false' svg:inheritable='false'><text/></attribute></optional>
<optional><attribute name='max' svg:animatable='false' svg:inheritable='false'><text/></attribute></optional>
</define>
<define name='svg.AnimateTimingNoMinMax.attr' combine='interleave'>
<ref name='svg.AnimateTimingNoFillNoMinMax.attr'/>
<optional>
<attribute name='fill' svg:animatable='false' svg:inheritable='false'>
<choice>
<value>remove</value>
<value>freeze</value>
</choice>
</attribute>
</optional>
</define>
<define name='svg.AnimateTimingNoFillNoMinMax.attr' combine='interleave'>
<ref name='svg.AnimateBegin.attr'/>
<optional><attribute name='dur' svg:animatable='false' svg:inheritable='false'><text/></attribute></optional>
<optional><attribute name='end' svg:animatable='false' svg:inheritable='false'><text/></attribute></optional>
<optional><attribute name='repeatCount' svg:animatable='false' svg:inheritable='false'><text/></attribute></optional>
<optional><attribute name='repeatDur' svg:animatable='false' svg:inheritable='false'><text/></attribute></optional>
<optional>
<attribute name='restart' svg:animatable='false' svg:inheritable='false'>
<choice>
<value>always</value>
<value>never</value>
<value>whenNotActive</value>
</choice>
</attribute>
</optional>
</define>
<define name='svg.AnimateBegin.attr' combine='interleave'>
<optional><attribute name='begin' svg:animatable='false' svg:inheritable='false'><text/></attribute></optional>
</define>
In the syntax specifications that follow, optional white space is indicated as "S", defined as follows:
S ::= (#x20 | #x9 | #xD | #xA)*
Attribute definitions:
Defines when the element should begin (i.e. become active). The attribute value is a semicolon separated list of timing specifier values.
The definition of begin-value-list is as follows:
A semicolon separated list of begin values. The interpretation of a list of begin times is detailed in SMIL 2.1 section on "Evaluation of begin and end time lists".
Describes the element begin time.
For SMIL 2.1, this describes the element begin as an offset from an implicit syncbase. For SVG, the implicit syncbase begin is defined to be relative to the document begin. Negative begin times are entirely valid and easy to compute, as long as there is a resolved document begin time.
Describes a syncbase and an optional offset from that syncbase. The element begin is defined relative to the begin or active end of another animation. A syncbase consists of an ID reference to another animation element followed by either .begin or .end to identify whether to synchronize with the beginning or active end of the referenced animation element.
Describes an event and an optional offset that determine the element begin. The animation begin is defined relative to the time that the event is dispatched to the event-base element. The list of event names available for use as the event-ref value can be found in the "Animation event name" column of the Complete list of supported events table. Details of event-based timing are described in the Unifying event based and scheduled timing section of SMIL 2.1 Timing and Synchronization ([SMIL21], section 10.11).
Describes a qualified repeat event and an optional offset
that will begin the element. The element
begin is defined relative to the time that the repeatEvent
event is dispatched to the event-base element
with the iteration value specified by the integer, which must be positive.
Describes a key press event and an optional offset that will begin the element. The element begin
is defined relative to the time of the keydown event corresponding to the
specified key. From a formal processing model perspective, an accessKey-value corresponds to a
keydown event listener on the document which behaves as if
stopPropagation() and
preventDefault() have both been invoked in the capture phase.
(See Event flow for consequences of this behavior.)
The character value can be one of two types. It can be any of the keyboard event identifier strings listed in the
key identifiers set.
Alternatively, this value can be a single Unicode character [UNICODE].
In this case, the single character is mapped to a keyboard identifier for the purpose of processing the accessKey-value event listener.
For example, 'accessKey(Q)' will translate into a keydown event
listener using "U+0051" as the target keyboard identifier string, as if
'accessKey(U+0051)' were used.
The begin of the animation will be determined by a
beginElement() method call or a hyperlink targeted to
the element. (Hyperlink-based timing is described in
SMIL 2.1 Timing and Synchronization: Hyperlinks and timing.)
In SVG, if no 'begin' is specified, the default timing of the time container is equivalent to an offset value of '0'. If the 'begin' attribute is syntactically invalid, in the list itself or in any of the individual list values, it is equivalent to a single 'begin' value of 'indefinite'.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is found in the basic timing support section of SMIL 2.1 Timing and Synchronization. See also the special parsing rules for Id-value and event-ref as described in the Parsing timing specifiers ([SMIL21], section 10.4.1).
Animatable: no.
Specifies the simple duration. The attribute value can one of the following:
Specifies the length of the simple duration in document time. Value must be greater than 0.
Specifies the simple duration as the intrinsic media duration. This is only valid for elements that define media.
For SVG's animation elements, if 'media' is specified, the attribute will be ignored.
Specifies the simple duration as indefinite.
If the animation does not have a 'dur' attribute, the simple duration is indefinite. Note that interpolation will not work if the simple duration is indefinite (although this may still be useful for 'set' elements).
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is found in the Dur value semantics section of SMIL 2.1 Timing and Synchronization ([SMIL21], section 10.4.1).
Animatable: no.
Defines an end value for the animation that can constrain the active duration. The attribute value is a semicolon separated list of values.
A semicolon separated list of end values. The interpretation of a list of end times is detailed below.
A value of 'indefinite'
specifies that the end of the animation will be
determined by an endElement() method call.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is found in the basic timing support section of SMIL 2.1 Timing and Synchronization. See also the special parsing rules for Id-value and event-ref as described in the Parsing timing specifiers ([SMIL21], section 10.4.1).
Animatable: no.
Specifies the minimum value of the active duration. The attribute value can be either of the following:
Specifies the length of the minimum value of the active duration, measured in local time.
The value must be greater than 0.
Specifies the minimum value of the active duration as the intrinsic media duration. This is only valid for elements that define media.
For SVG's animation elements, if 'media' is specified, the attribute will be ignored.
The lacuna value for 'min' is '0'. This does not constrain the active duration at all.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is found in the More control over the active duration section of SMIL 2.1 Timing and Synchronization. ([SMIL21], section 10.4.1).
Animatable: no.
Specifies the maximum value of the active duration. The attribute value can be either of the following:
Specifies the length of the maximum value of the active duration, measured in local time.
The value must be greater than 0.
Specifies the maximum value of the active duration as the intrinsic media duration. This is only valid for elements that define media.
For SVG's animation elements, if 'media' is specified, the attribute will be ignored.
There is no lacuna value for 'max'. If omitted, the active duration is not constrained at all.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is found in the More control over the active duration section of SMIL 2.1 Timing and Synchronization. ([SMIL21], section 10.4.1).
Animatable: no.
The animation can be restarted at any time. This is the lacuna value.
The animation can only be restarted when it is not active (i.e. after the active end). Attempts to restart the animation during its active duration are ignored.
The element cannot be restarted for the remainder of the current simple duration of the parent time container. (In the case of SVG, since the parent time container is the SVG document fragment, the animation cannot be restarted for the remainder of the document duration.)
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is found in The restart attribute section of SMIL 2.1 Timing and Synchronization ([SMIL21], section 10.4.1).
Animatable: no.
Specifies the number of iterations of the animation function. It can have the following attribute values:
This is a (base 10) "floating point" numeric value that specifies the number of iterations. It can include partial iterations expressed as fraction values. A fractional value describes a portion of the simple duration ([SMIL21], section 3.5.2). Values must be greater than 0.
The animation is defined to repeat indefinitely (i.e. until the document ends).
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is found in the Repeating elements section of SMIL 2.1 Timing and Synchronization ([SMIL21], section 10.4.1).
Animatable: no.
Specifies the total duration for repeat. It can have the following attribute values:
Specifies the duration in document time to
repeat the animation function
f(t) ([SMIL21], section 3.3.1).
The animation is defined to repeat indefinitely (i.e. until the document ends).
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is found in the Repeating elements section of SMIL 2.1 Timing and Synchronization ([SMIL21], section 10.4.1).
Animatable: no.
This attribute can have the following values:
The animation effect
f(t) ([SMIL21], section 3.3.1)
is defined to freeze the effect value at the
last value of the active duration. Note that in the case of
discrete animation, the frozen value that is used is the value of
the animation just before the end of the active duration. The
animation effect is "frozen" for the remainder of the document
duration (or until the animation is restarted — see
The restart attribute
([SMIL21], section 10.4.1).
The animation effect is removed (no longer applied) when the active duration of the animation is over. After the active end of the animation, the animation no longer affects the target (unless the animation is restarted — see The restart attribute ([SMIL21], section 10.4.1).
This is the lacuna value.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is found in the Extending an element section of SMIL 2.1 Timing and Synchronization ([SMIL21], section 10.4.1).
Animatable: no.
SMIL 2.1 defines the detailed processing rules associated with the above attributes.
This section is informative.
For a normative definition of event-base elements, see the SMIL 2.1 Animation Modules ([SMIL21], section 3) and the Multimedia section of this specification. For animation elements and the 'discard' element, the default event-base element is the animation target, which for elements with an 'xlink:href' attribute is the target IRI, and is otherwise the parent element. The default event-base element for all SVG media elements (e.g. 'audio', 'video' and 'animation') is the element itself. For all event-values that are prefaced with an Id-value, the event-base element is the element indicated by that ID.
Authoring note: non-rendered elements such as the 'audio' element cannot receive user-initiated pointer events, so it is recommended that authors specify a rendered element as the event-base element for such cases when using user interface events.
Clock values have a subsetted syntax of the clock values syntax defined in SMIL 2.1 ([SMIL21], section 10.4.1):
Clock-val ::= Timecount-val
Timecount-val ::= Timecount ("." Fraction)? (Metric)?
Metric ::= "s" | "ms"
Fraction ::= DIGIT+
Timecount ::= DIGIT+
DIGIT ::= [0-9]
For timecount values, the default metric suffix is "s" (for seconds). No embedded white space is allowed in clock values, although leading and trailing white space characters will be ignored.
Clock values describe document time.
The following are examples of legal clock values:
30s = 30
seconds 5ms = 5
milliseconds 12.467 = 12 seconds and 467
millisecondsFractional values are just (base 10) floating point definitions of seconds. Thus:
00.5s = 500 milliseconds
The following attributes are common to elements 'animate', 'animateMotion', 'animateColor' and 'animateTransform'. These attributes define the values that are assigned to the target attribute or property over time. The attributes below provide control over the relative timing of keyframes and the interpolation method to be used between particular values.
<define name='svg.AnimateToCommon.attr' combine='interleave'>
<optional><attribute name='to' svg:animatable='false' svg:inheritable='false'><text/></attribute></optional>
</define>
<define name='svg.AnimateValueCommon.attr'>
<ref name='svg.AnimateToCommon.attr'/>
<optional>
<attribute name='calcMode' svg:animatable='false' svg:inheritable='false'>
<choice>
<value>discrete</value>
<value>linear</value>
<value>paced</value>
<value>spline</value>
</choice>
</attribute>
</optional>
<optional><attribute name='values' svg:animatable='false' svg:inheritable='false'><text/></attribute></optional>
<optional><attribute name='keyTimes' svg:animatable='false' svg:inheritable='false'><text/></attribute></optional>
<optional><attribute name='keySplines' svg:animatable='false' svg:inheritable='false'><text/></attribute></optional>
<optional><attribute name='from' svg:animatable='false' svg:inheritable='false'><text/></attribute></optional>
<optional><attribute name='by' svg:animatable='false' svg:inheritable='false'><text/></attribute></optional>
</define>
Attribute definitions:
Specifies the interpolation mode for the animation. This can take any of the following values. The lacuna value is 'linear', except on 'animateMotion' elements where it is 'paced'. However if the target attribute does not support interpolation (e.g. when animating an attribute whose type is <string>), the 'calcMode' attribute is ignored and discrete animation is used.
This specifies that the animation function will jump from one value to the next without any interpolation.
Simple linear interpolation between values is used to calculate the animation function.
Defines interpolation to produce an even pace of change across the animation. This is only supported for the data types for which there is an appropriate distance function defined, which includes only scalar numeric types plus the types listed in Paced animation and complex types. If 'paced' is specified, any 'keyTimes' or 'keySplines' will be ignored. Authors are discouraged from using paced animation on types that do not have a distance function defined, due to its unpredictable behavior in some user agents.
Interpolates from one value in the 'values' list to the next according to a time function defined by a cubic Bézier spline. The points of the spline are specified in the 'keyTimes' attribute, and the control points for each interval are specified in the 'keySplines' attribute.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is found in the Simple animation function attributes section of the SMIL 2.1 Animation Modules ([SMIL21], section 3.5.2).
Animatable: no.
A semicolon-separated list of one or more values. Vector-valued attributes are supported using the vector syntax of the 'attributeType' domain.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is found in the Simple animation function attributes section of the SMIL 2.1 Animation Modules ([SMIL21], section 3.5.2). Note that, per the SMIL specification, leading and trailing white space, and white space before and after semi-colon separators, is allowed and will be ignored.
Animatable: no.A semicolon-separated list of time values used to control the pacing of the animation. Each time in the list corresponds to a value in the 'values' attribute list, and defines when the value is used in the animation function. Each time value in the 'keyTimes' list is specified as a floating point value between 0 and 1 (inclusive), representing a proportional offset into the simple duration of the animation element.
If a list of 'keyTimes' is specified, there must be exactly as many values in the 'keyTimes' list as in the 'values' list.
Each successive time value must be greater than or equal to the preceding time value.
The 'keyTimes' list semantics depends upon the interpolation mode:
For linear and spline animation, the first time value in the list must be 0, and the last time value in the list must be 1. The 'keyTimes' value associated with each value defines when the value is set; values are interpolated between the 'keyTimes'.
For discrete animation, the first time value in the list must be 0. The time associated with each value defines when the value is set; the animation function uses that value until the next time defined in 'keyTimes'.
If the interpolation mode is 'paced', the 'keyTimes' attribute is ignored.
If the 'keyTimes' attribute has a value that doesn't conform to the above requirements the 'keyTimes' attribute has an unsupported value and is processed as if the attribute had not been specified.
If the simple duration is indefinite, any 'keyTimes' specification will be ignored.
Because paced animation interpolation is unspecified for some value types, authors are encouraged to use 'linear' animation interpolation with calculated 'keyTimes' to achieve particular interpolation behavior for these types.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is found in the Calculation mode attributes section of the SMIL 2.1 Animation Modules ([SMIL21], section 3.8.1).
Animatable: no.
A set of Bézier control points associated with
the
'keyTimes'
list, defining a cubic Bézier function that controls interval pacing.
The attribute value is a semicolon separated list of control point
descriptions. Each control point description is a set of four values:
x1 y1 x2 y2, describing the Bézier control points for one
time segment. Note SMIL 2.1
allows these values to be separated either by commas with optional
white space, or by white space alone. The
'keyTimes' values that define the associated
segment are the Bézier "anchor points", and the
'keySplines' values are the control points.
Thus, there must be one fewer set of control points than
there are 'keyTimes'.
The values must all be in the range 0 to 1.
This attribute is ignored unless the 'calcMode' is set to 'spline'.
If the 'keySplines' attribute has a value that doesn't conform to the above requirements the 'keySplines' attribute has an unsupported value and is processed as if the attribute had not been specified.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is found in the Calculation mode attributes section of the SMIL 2.1 Animation Modules ([SMIL21], section 3.8.1).
Animatable: no.
Specifies the starting value of the animation.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is found in the Simple animation functions specified by from, to and by section of the SMIL 2.1 Animation Modules ([SMIL21], section 3.5.4).
Animatable: no.
Specifies the ending value of the animation.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is found in the Simple animation functions specified by from, to and by section of the SMIL 2.1 Animation Modules ([SMIL21], section 3.5.4).
Animatable: no.
Specifies a relative offset value for the animation.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is found in the Simple animation functions specified by from, to and by section of the SMIL 2.1 Animation Modules ([SMIL21], section 3.5.4).
Animatable: no.
SMIL 2.1 defines the detailed processing rules associated with the above attributes.
The animation values specified in the 'values', 'from', 'to' and 'by' attributes must be legal values for the specified target attribute. Leading and trailing white space, and white space before and after semicolon separators, will be ignored. If any values are not legal, they are considered to be unsupported and is processed as if they had not been specified.
If a list of 'values' is used, the animation will apply the values in order over the course of the animation. If the 'values' attribute is specified, any 'from', 'to' or 'by' attribute values are ignored.
The processing rules for the variants of from/to/by animations, including which of the 'from', 'to' and 'by' attributes take precedence over the others, is described in Simple animation functions specified by from, to and by ([SMIL21], section 3.5.4).
When animating properties, interpolation is performed on computed values. Thus, keywords such as inherit which yield a numeric computed value may be included in the values list for an interpolated animation. For example, a linear animation of the 'fill' property using values="red; inherit; blue" is possible as long as the inherit value does not compute to a paint server reference, a system paint or the none value.
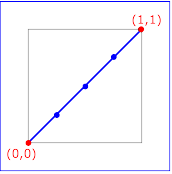
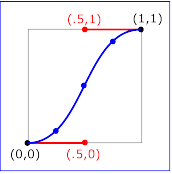
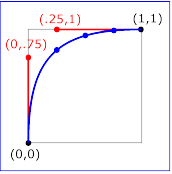
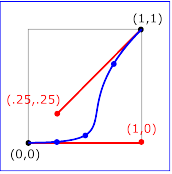
The following figure illustrates the interpretation of the 'keySplines' attribute. Each diagram illustrates the effect of 'keySplines' settings for a single interval (i.e. between the associated pairs of values in the 'keyTimes' and 'values' lists). The horizontal axis can be thought of as the input value for the unit progress of interpolation within the interval, i.e. the pace with which interpolation proceeds along the given interval. The vertical axis is the resulting value for the unit progress, yielded by the 'keySplines' function. Another way of describing this is that the horizontal axis is the input unit time for the interval, and the vertical axis is the output unit time. See also the Timing and real-world clock times section in SMIL 2.1 Timing and Synchronization ([SMIL21], section 10.4.3).
 keySplines="0 0 1 1" (the default) |
 keySplines=".5 0 .5 1" |
 keySplines="0 .75 .25 1" |
 keySplines="1 0 .25 .25" |
To illustrate the calculations, consider the simple example:
<animate dur="4s" values="10; 20" keyTimes="0; 1"
calcMode="spline" keySplines="{as in table}"/>
Using the 'keySplines' values for each of the four cases above, the approximate interpolated values as the animation proceeds are:
| keySplines values | Initial value | After 1s | After 2s | After 3s | Final value |
|---|---|---|---|---|---|
| 0 0 1 1 | 10.0 | 12.5 | 15.0 | 17.5 | 20.0 |
| .5 0 .5 1 | 10.0 | 11.0 | 15.0 | 19.0 | 20.0 |
| 0 .75 .25 1 | 10.0 | 18.0 | 19.3 | 19.8 | 20.0 |
| 1 0 .25 .25 | 10.0 | 10.1 | 10.6 | 16.9 | 20.0 |
For a formal definition of Bézier spline calculation, see [FOLEY-VANDAM], pp. 488-491.
It is frequently useful to define animation as an offset or delta to an attribute's value, rather than as absolute values. A simple "grow" animation can increase the width of an object by 10 units:
<rect width="20" ...>
<animate attributeName="width" from="0" to="10" dur="10s"
additive="sum"/>
</rect>
It is frequently useful for repeated animations to build upon the previous results, accumulating with each iteration. The following example causes the rectangle to continue to grow with each repeat of the animation:
<rect width="20" ...>
<animate attributeName="width" from="0" to="10" dur="10s"
additive="sum" accumulate="sum" repeatCount="5"/>
</rect>
At the end of the first repetition, the rectangle has a width of 30 units. At the end of the second repetition, the rectangle has a width of 40 units. At the end of the fifth repetition, the rectangle has a width of 70 units.
For more information about additive animations, see Additive animation ([SMIL21], section 3.3.6) and for more information on cumulative animations, see Cumulative animation ([SMIL21], section 3.3.5).
The following attributes are common to elements 'animate', 'animateMotion', 'animateColor' and 'animateTransform'.
<define name='svg.AnimateAdditionCommon.attr'>
<optional>
<attribute name='additive' svg:animatable='false' svg:inheritable='false'>
<choice>
<value>replace</value>
<value>sum</value>
</choice>
</attribute>
</optional>
<optional>
<attribute name='accumulate' svg:animatable='false' svg:inheritable='false'>
<choice>
<value>none</value>
<value>sum</value>
</choice>
</attribute>
</optional>
</define>
Attribute definitions:
Controls whether or not the animation is additive.
Specifies that the animation will add to the underlying value of the attribute and other lower priority animations.
Specifies that the animation will override the underlying value of the attribute and other lower priority animations. This is the lacuna value, however the behavior is also affected by the animation value attributes 'by' and 'to', as described in Simple animation functions specified by from, to and by ([SMIL21], section 3.5.4).
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is found in the Animation effect function attributes section of the SMIL 2.1 Animation Modules ([SMIL21], section 3.5.3).
Animatable: no.
Controls whether or not the animation is cumulative.
Specifies that each repeat iteration after the first builds upon the last value of the previous iteration.
Specifies that repeat iterations are not cumulative. This is the lacuna value.
This attribute is ignored if the target attribute value does not support addition, or if the animation element does not repeat.
This attribute will be ignored if the animation function is specified with only the 'to' attribute.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this attribute is found in the Animation effect function attributes section of the SMIL 2.1 Animation Modules ([SMIL21], section 3.5.3).
Animatable: no.
SVG allows both attributes and properties to be animated. If a given attribute or property is inheritable by descendants, then animations on a parent element such as a 'g' element has the effect of propagating the attribute or property animation values to descendant elements as the animation proceeds; thus, descendant elements can inherit animated attributes and properties from their ancestors.
The 'animate' element is used to animate a single attribute or property over time. For example, to make a rectangle repeatedly fade away over 5 seconds, you can specify:
<rect>
<animate attributeType="CSS" attributeName="fill-opacity"
from="1" to="0" dur="5s" repeatCount="indefinite" />
</rect>
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this element is found in The animate element section of the SMIL 2.1 Animation Modules ([SMIL21], section 3.6.1).
<define name='animate'>
<element name='animate'>
<ref name='animate.AT'/>
<zeroOrMore><ref name='animateCommon.CM'/></zeroOrMore>
</element>
</define>
<define name='animate.AT' combine='interleave'>
<ref name='svg.Core.attr'/>
<ref name='svg.AnimateCommon.attr'/>
<ref name='svg.AnimateAttributeCommon.attr'/>
<ref name='svg.AnimateTiming.attr'/>
<ref name='svg.AnimateValueCommon.attr'/>
<ref name='svg.AnimateAdditionCommon.attr'/>
</define>
For a list of attributes and properties that can be animated using the 'animate' element, see Attributes and properties that can be animated.
In the case where an 'animate' element is animating a color value, the same calculation method as the 'animateColor' element is used. That is, 'animate' and 'animateColor' have identical behavior when animating colors.
The 'set' element provides a simple means of just setting the value of an attribute for a specified duration. It supports most attribute types, including those that cannot be interpolated, such as string and boolean values. The 'set' element cannot perform additive or cumulative animation; the 'additive' and 'accumulate' attributes will be ignored if specified.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this element is found in The set element section of the SMIL 2.1 Animation Modules ([SMIL21], section 3.6.2).
<define name='set'>
<element name='set'>
<ref name='set.AT'/>
<zeroOrMore><ref name='animateCommon.CM'/></zeroOrMore>
</element>
</define>
<define name='set.AT' combine='interleave'>
<ref name='svg.Core.attr'/>
<ref name='svg.AnimateCommon.attr'/>
<ref name='svg.AnimateAttributeCommon.attr'/>
<ref name='svg.AnimateTiming.attr'/>
<ref name='svg.AnimateToCommon.attr'/>
</define>
Attribute definitions:
Specifies the value for the attribute during the duration of the 'set' element. The value must be of an appropriate type according to the target attribute being animated.
Animatable: no.
For a list of attributes and properties that can be animated using the 'set' element, see Attributes and properties that can be animated.
The 'animateMotion' element causes its target element to move along a motion path.
Any element that can take a 'transform' attribute may have motion animations applied to it. See the transform attribute in the attribute table appendix for a list of these elements.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this element is found in The animateMotion element section of the SMIL 2.1 Animation Modules ([SMIL21], section 3.6.3).
<define name='animateMotion'>
<element name='animateMotion'>
<ref name='animateMotion.AT'/>
<zeroOrMore>
<ref name='animateCommon.CM'/>
</zeroOrMore>
<optional>
<ref name='mpath'/>
</optional>
<zeroOrMore>
<ref name='animateCommon.CM'/>
</zeroOrMore>
</element>
</define>
<define name='animateMotion.AT' combine='interleave'>
<ref name='svg.Core.attr'/>
<ref name='svg.AnimateCommon.attr'/>
<ref name='svg.AnimateTiming.attr'/>
<ref name='svg.AnimateAdditionCommon.attr'/>
<ref name='svg.AnimateValueCommon.attr'/>
<optional><attribute name='path' svg:animatable='false' svg:inheritable='false'><text/></attribute></optional>
<optional><attribute name='keyPoints' svg:animatable='false' svg:inheritable='false'><text/></attribute></optional>
<optional><attribute name='rotate' svg:animatable='false' svg:inheritable='false'><text/></attribute></optional>
<optional><attribute name='origin' svg:animatable='false' svg:inheritable='false'><text/></attribute></optional>
</define>
Attribute definitions:
Specifies the interpolation mode for the animation. Refer to general description of the 'calcMode' attribute above. The only difference is that the lacuna value of the 'calcMode' attribute for 'animateMotion' is 'paced'.
Animatable: no.
The motion path, expressed in the same format and interpreted the same way as the 'd' attribute on the 'path' element. The effect of a motion path animation is to post-multiply a supplemental transformation matrix onto the CTM for the target element which which causes a translation along the x- and y-axes of the current user coordinate system by the computed x and y values computed over time.
Animatable: no.
Takes a semicolon-separated list of floating point values between 0 and 1 and indicates how far along the motion path the target element shall move at the moment in time specified by corresponding 'keyTimes' value. Distance calculations use the user agent's distance along the path algorithm. Each progress value in the list corresponds to a value in the 'keyTimes' attribute list.
If a list of 'keyPoints' is specified, there must be exactly as many values in the 'keyPoints' list as in the 'keyTimes' list.
If the 'keyPoints' attribute has a value that doesn't conform to the above requirements, the attribute has an unsupported value and the animation element is processed as if the attribute had not been specified.
Animatable: no.
The 'rotate' attribute post-multiplies a supplemental transformation matrix onto the CTM of the target element to apply a rotation transformation about the origin of the current user coordinate system. The rotation transformation is applied after the supplemental translation transformation that is computed due to the 'path' attribute.
Indicates that the target element is rotated over time by the angle of the direction (i.e., directional tangent vector) of the motion path.
Indicates that the target element is rotated over time by the angle of the direction (i.e., directional tangent vector) of the motion path plus 180 degrees.
Indicates that the target element has a constant rotation transformation applied to it, where the rotation angle is the specified number of degrees.
The lacuna value is '0'.
Animatable: no.
See the SMIL 2.1 definition of 'origin' ([SMIL21], section 3.6.3). It has no effect in SVG, and if specified, must take the value 'default'.
Animatable: no.
For 'animateMotion', the specified values for 'from', 'by', 'to' and 'values' consist of (x, y) coordinate pairs, with a single comma and/or white space separating the x coordinate from the y coordinate. For example, from="33,15" specifies an x coordinate value of 33 and a y coordinate value of 15.
If provided, the 'values' attribute must consist of a list of (x, y) coordinate pairs. Coordinate values are separated by at least one white space character or a comma. Additional white space around the separator is allowed. For example, values="10,20;30,20;30,40" specifies a list of three coordinate pairs. Each coordinate is represented by a <length>. Attributes 'from', 'by', 'to' and 'values' specify a shape in the target element's user coordinate system which represents the motion path.
Two options are available to define a motion path using SVG path data commands:
Note that any styling on an 'animateMotion' or 'mpath' element does not affect the defined path. For example, specifying a dashed stroke will not cause the animation to jump from dash to dash.
The various (x, y) points of the shape provide a supplemental transformation matrix to be post-multiplied onto the CTM of the target element, which causes a translation along the x- and y-axes of the current user coordinate system by the (x, y) values of the shape computed over time. Thus, the target element is translated over time by the offset of the motion path relative to the origin of the current user coordinate system. The supplemental transformation is applied on top of any transformations due to the target element's 'transform' attribute or any animations on that attribute due to 'animateTransform' elements targetting that element.
The 'additive' and 'accumulate' attributes apply to 'animateMotion' elements. Multiple 'animateMotion' elements all simultaneously referencing the same target element can be additive with respect to each other; however, the transformations which result from the 'animateMotion' elements are always supplemental to any transformations due to the target element's 'transform' attribute or any 'animateTransform' elements.
The default interpolation mode for 'animateMotion' is 'paced'. This will produce constant velocity motion along the specified path. Note that while 'animateMotion' elements can be additive, it is important to observe that the addition of two or more 'paced' (constant velocity) animations might not result in a combined motion animation with constant velocity.
When an 'animateMotion' element has a 'calcMode' of 'discrete', 'linear' or 'spline', and if the 'keyPoints' attribute is not specified, the number of values is defined to be the number of points defined by the path, unless there are "move to" commands within the path data. A "move to" command within the path, i.e. other than as the first path data command, does not count as an additional point when dividing up the duration, or when associating 'keyTimes', 'keySplines' and 'keyPoints' values. When 'calcMode' is 'paced', all "move to" commands are considered to have zero length (i.e. they always happen instantaneously), and are not considered when computing the pacing.
For more flexibility in controlling the velocity along the motion path, the 'keyPoints' attribute provides the ability to specify the progress along the motion path for each of the 'keyTimes' specified values. If specified, 'keyPoints' causes 'keyTimes' to apply to the values in 'keyPoints' rather than the points specified in the 'values' attribute array or the points on the motion path.
The override rules for 'animateMotion' are as follows. Regarding the definition of the motion path, the 'mpath' element overrides the 'path' attribute, which overrides 'values', which overrides 'from'/'by'/'to'. Regarding determining the points that correspond to the 'keyTimes' attribute, the 'keyPoints' attribute overrides 'path' and 'mpath', which overrides 'values', which overrides 'from'/'by'/'to'.
At any time t within a motion path animation of duration dur, the computed coordinate pair (x, y) along the motion path is determined by finding the point (x, y) which is (t / dur) distance along the motion path using the user agent's distance along a path algorithm.
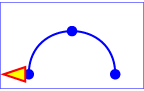
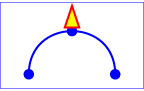
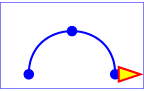
The following example demonstrates the supplemental transformation matrices that are computed during a motion path animation.
Example 19_02 shows a triangle moving along a motion path.
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.2" baseProfile="tiny" width="5cm" height="3cm" viewBox="0 0 500 300">
<desc>Example 19_02 - demonstrate motion animation computations</desc>
<rect x="1" y="1" width="498" height="298"
fill="none" stroke="blue" stroke-width="2"/>
<!-- Draw the outline of the motion path in blue, along
with three small circles at the start, middle and end. -->
<path xml:id="path1" d="M100,250 C 100,50 400,50 400,250"
fill="none" stroke="blue" stroke-width="7.06"/>
<circle cx="100" cy="250" r="17.64" fill="blue"/>
<circle cx="250" cy="100" r="17.64" fill="blue"/>
<circle cx="400" cy="250" r="17.64" fill="blue"/>
<!-- Here is a triangle which will be moved about the motion path.
It is defined with an upright orientation with the base of
the triangle centered horizontally just above the origin. -->
<path d="M-25,-12.5 L25,-12.5 L 0,-87.5 z"
fill="yellow" stroke="red" stroke-width="7.06">
<!-- Define the motion path animation -->
<animateMotion dur="6s" repeatCount="indefinite" rotate="auto">
<mpath xlink:href="#path1"/>
</animateMotion>
</path>
</svg>
 At zero seconds At zero seconds |
 At three seconds At three seconds |
 At six seconds At six seconds |
The following table shows the supplemental transformation matrices that are applied to achieve the effect of the motion path animation.
| After 0s | After 3s | After 6s | |
|---|---|---|---|
| Supplemental transform due to movement along motion path |
translate(100,250) | translate(250,100) | translate(400,250) |
| Supplemental transform due to rotate="auto" |
rotate(-90) | rotate(0) | rotate(90) |
The 'mpath' element is used to reference an existing 'path' element for use as a motion animation path. It may appear only as the child of an 'animateMotion' element to which it provides the path.
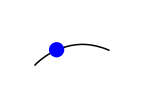
Example mpath01 demonstrates the use of an 'mpath' element that references an existing 'path' element that is rendered. Without 'mpath', the path data would have to be repeated in a 'path' attribute on the 'animateMotion' element.
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.2" baseProfile="tiny" viewBox="0 0 80 60">
<desc>Example demonstrating the use of the 'mpath' element.</desc>
<path xml:id="mpathRef" d="M15,43 C15,43 36,20 65,33" fill="none" stroke="black" stroke-width="1"/>
<circle r="5" fill="blue">
<animateMotion begin="0s" dur="6s" calcMode="linear" fill="freeze">
<mpath xlink:href="#mpathRef"/>
</animateMotion>
</circle>
</svg>
 At two seconds At two seconds |
 At four seconds At four seconds |
 At six seconds At six seconds |
<define name='mpath'>
<element name='mpath'>
<ref name='mpath.AT'/>
<zeroOrMore><ref name='svg.Desc.group'/></zeroOrMore>
</element>
</define>
<define name='mpath.AT' combine='interleave'>
<ref name='svg.Core.attr'/>
<ref name='svg.XLinkRequired.attr'/>
</define>
Attribute definitions:
An IRI reference to the 'path' element which defines the motion path. An invalid IRI reference is an unsupported value. The lacuna value is the empty string. An empty attribute value results in the animation timing still running but no motion animation will be applied to the target element.
Animatable: no.
The 'animateColor' element specifies a color transition over time.
Except for any SVG-specific rules explicitly mentioned in this specification, the normative definition for this element is found in The animateColor element section of the SMIL 2.1 Animation Modules ([SMIL21], section 3.6.4).
<define name='animateColor'>
<element name='animateColor'>
<ref name='animateColor.AT'/>
<zeroOrMore><ref name='animateCommon.CM'/></zeroOrMore>
</element>
</define>
<define name='animateColor.AT' combine='interleave'>
<ref name='svg.Core.attr'/>
<ref name='svg.AnimateCommon.attr'/>
<ref name='svg.AnimateAttributeCommon.attr'/>
<ref name='svg.AnimateTiming.attr'/>
<ref name='svg.AnimateValueCommon.attr'/>
<ref name='svg.AnimateAdditionCommon.attr'/>
</define>
The 'from', 'by' and 'to' attributes take color values, where each color value is expressed using the same syntax as is used by the 'solid-color' property (a <color>, currentColor or inherit), or the additional value none. The 'values' attribute takes a semicolon-separated list of color values using that same syntax.
Interpolated animation (that is, an animation where 'calcMode' is 'linear', 'paced' or 'spline') can be performed for color animations if none of the values involved is 'none'. Otherwise, only discrete animation can be performed.
Out of range color values can be provided, but user agent processing will be implementation dependent. User agents should clamp color values to allow color range values as late as possible, but note that system differences might preclude consistent behavior across different systems.
For a list of attributes and properties that can be animated using the 'animateColor' element, see Attributes and properties that can be animated.
The 'animateTransform' element animates a transformation attribute on a target element, thereby allowing animations to control translation, scaling, rotation and/or skewing.
<define name='animateTransform'>
<element name='animateTransform'>
<ref name='animateTransform.AT'/>
<zeroOrMore><ref name='animateCommon.CM'/></zeroOrMore>
</element>
</define>
<define name='animateTransform.AT' combine='interleave'>
<ref name='svg.Core.attr'/>
<ref name='svg.AnimateCommon.attr'/>
<ref name='svg.AnimateAttributeCommon.attr'/>
<ref name='svg.AnimateTiming.attr'/>
<ref name='svg.AnimateValueCommon.attr'/>
<ref name='svg.AnimateAdditionCommon.attr'/>
<ref name='svg.AnimateTypeCommon.attr'/>
</define>
Attribute definitions:
Indicates the type of transformation which is to have its values change over time. If 'type' has an unsupported value (e.g. type="foo" or type="ref(svg)") the 'animateTransform' element is ignored.
Animatable: no.
The 'from', 'by' and 'to' attributes take a value expressed using the same syntax that is available for the given transformation type:
The 'values' attribute for the 'animateTransform' element consists of a semicolon-separated list of values, where each individual value is expressed as described above for 'from', 'by' and 'to'.
The animation effect for 'animateTransform' is post-multiplied to the underlying value for additive 'animateTransform' animations (see below) instead of added to the underlying value, due to the specific behavior of 'animateTransform'.
From-to, from-by and by animations are defined by SMIL to be equivalent to a corresponding values animations. See the Simple animation functions specified by from, to and by section of the SMIL 2.1 Animation Modules ([SMIL21], section 3.5.4). However, to animations are a mixture of additive and non-additive behavior, as described in the To animation section of the SMIL 2.1 Animation Modules ([SMIL21], section 3.5.4). To animations provide specific functionality to get a smooth change from the underlying value to the 'to' attribute value, which conflicts mathematically with the requirement for additive transform animations to be post-multiplied. As a consequence, in SVG Tiny 1.2 the behavior of to animations for 'animateTransform' is undefined. Authors are suggested to use from-to, from-by, by or values animations to achieve any desired transform animation.
If 'calcMode' has the value 'paced', then the "distance" for the transformation is calculated as further described in Paced animations and complex types.
When an animation is active, the effect of a non-additive 'animateTransform' (i.e. additive="replace") is to replace the given attribute's value with the transformation defined by the 'animateTransform'. The effect of an additive animation (i.e. additive="sum") is to post-multiply the transformation matrix corresponding to the transformation defined by this 'animateTransform' to the base set of transformations representing the underlying value. To illustrate:
<rect transform="skewX(30)" ...>
<animateTransform attributeName="transform" attributeType="XML"
type="rotate" from="0" to="90" dur="5s"
additive="replace" fill="freeze"/>
<animateTransform attributeName="transform" attributeType="XML"
type="scale" from="1" to="2" dur="5s"
additive="replace" fill="freeze"/>
</rect>
In the code snippet above, because both animations have additive="replace", the first animation overrides the transformation on the rectangle itself and the second animation overrides the transformation from the first animation; therefore, at time 5 seconds, the visual result of the above two animations would be equivalent to the following static rectangle:
<rect transform="scale(2)" .../>
whereas in the following example:
<rect transform="skewX(30)" ...>
<animateTransform attributeName="transform" attributeType="XML"
type="rotate" from="0" to="90" dur="5s"
additive="sum" fill="freeze"/>
<animateTransform attributeName="transform" attributeType="XML"
type="scale" from="1" to="2" dur="5s"
additive="sum" fill="freeze"/>
</rect>
In this code snippet, because both animations have additive="sum", the first animation post-multiplies its transformation to any transformations on the rectangle itself and the second animation post-multiplies its transformation to any transformation from the first animation; therefore, at time 5 seconds, the visual result of the above two animations would be equivalent to the following static rectangle:
<rect transform="skewX(30) rotate(90) scale(2)" .../>
For a list of attributes and properties that can be animated using the 'animateTransform' element, see Attributes and properties that can be animated.
Each attribute or property within this specification indicates whether or not it can be animated by animation elements. Animatable attributes and properties are designated as follows:
Animatable: yes.
whereas attributes and properties that cannot be animated are designated:
Animatable: no.
SVG has a defined set of basic data types for its various supported attributes and properties. For those attributes and properties that can be animated, the table below indicates which animation elements can be used to animate each of the basic data types.
If the computed value of a given attribute or property and the values specified in an animation can all be converted to numeric values, then additive animations are possible; however, if the animation or base value uses one or more keyword values which cannot be converted to a numeric value, additive animation is not possible.
In the example below, the 'fill' property has an underlying value of currentColor and is animated from red to #DDF. The value of the 'color' property is yellow.
<rect color="yellow" fill="currentColor">
<animateColor attributeName="fill" from="red" to="#DDF"
begin="1s" dur="5s" fill="freeze" additive="sum"/>
</rect>
The animation can be additive, because the computed value of the 'fill' property is yellow, which can be converted to an RGB color which is a triple of numeric values (255, 255, 0); the keyword red can likewise be converted to an RGB color which is a triple of numeric values (255, 0, 0), as can the value #DDF which corresponds to (221, 221, 255). Had any of these values been keywords which could not be converted to a numeric representation, such as none or url(#foo), then the animation could not have been additive.
| Data type | Additive? | 'animate' | 'set' | 'animate Color' |
'animate Transform' |
Notes |
|---|---|---|---|---|---|---|
| <color> | yes | yes | yes | yes | no | Only additive if each value can be converted to an RGB color. |
| <coordinate> | yes | yes | yes | no | no | |
| <integer> | yes | yes | yes | no | no | |
| <length> | yes | yes | yes | no | no | |
| <list-of-Ts> | no | yes | yes | no | no | |
| <number> | yes | yes | yes | no | no | |
| <paint> | yes | yes | yes | yes | no | Only additive if each value can be converted to an RGB color. |
| <transform> | yes | no | no | no | yes | Additive means that a transformation is post-multiplied to the base set of transformations representing the underlying value. |
| <IRI> | no | yes | yes | no | no | |
| All other data types used in animatable attributes and properties | no | yes | yes | no | no |
Any type listed in the table as being able to participate in an additive animation can also participate in a cumulative animation.
Any deviation from the above table or other special note about the animation capabilities of a particular attribute or property is included in the section of the specification where the given attribute or property is defined.
If an attribute or property value is modified while an additive animation element is animating the same attribute or property, the animation must adjust dynamically to the new value.
Example dom_animate shows a simple animation using the DOM.
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:ev="http://www.w3.org/2001/xml-events"
version="1.2" baseProfile="tiny"
width="4cm" height="2cm" viewBox="0 0 400 200">
<desc>A simple animation using the uDOM and the Timer interface of the uDOM.</desc>
<script type="application/ecmascript"><![CDATA[
var timeValue = 0;
var timerIncrement = 50;
var maxTime = 5000;
var textElement;
var svgRoot;
var mytimer;
// A listener for the timer
function someListener(evt) {
showAndGrowElement();
}
function init() {
textElement = document.getElementById("svgtext");
svgRoot = document.documentElement;
launchTimer();
}
function launchTimer() {
// Fire timer event as soon as possible, initialInterval = 0
// Timer event must be sent every 50 ms, repeatInterval = 50
someTimer = createTimer(0, 50);
// Add a listener for the "SVGTimer" event
someTimer.addEventListener("SVGTimer", someListener, false);
// Start the timer, which will fire the first event immediately as initialInterval is 0
someTimer.start();
}
function showAndGrowElement() {
timeValue += timerIncrement;
// Scale the text string gradually until it is 20 times larger
scalefactor = (timeValue * 20) / maxTime;
var matrix = svgRoot.createSVGMatrixComponents(scalefactor, 0, 0, scalefactor, 0, 0);
textElement.setMatrixTrait("transform", matrix);
// Make the string more opaque
var opacityFactor = timeValue / maxTime;
textElement.setFloatTrait("fill-opacity", opacityFactor);
if (timeValue >= maxTime) {
someTimer.stop();
}
}
]]></script>
<handler type="application/ecmascript" ev:event="load">
init();
</handler>
<rect x="1" y="1" width="398" height="198" fill="none" stroke="blue" stroke-width="2"/>
<g transform="translate(50,150)" font-size="7" stroke="none">
<text fill="red" fill-opacity="0" xml:id="svgtext">SVG</text>
</g>
</svg>
 At zero seconds At zero seconds |
 At 2.5 seconds At 2.5 seconds |
 At five seconds At five seconds |
The above SVG file contains a 'text' element that says "SVG". The animation loops for 5 seconds. The text string starts out small and transparent and grows to be large and opaque. Here is an explanation of how this example works:
A unique 'handler'
is declared in the example to handle the load
event:
<handler type="application/ecmascript" ev:event="load">
init();
</handler>
Once the document has been fully loaded and processed, this
'handler'
invokes the ECMAScript function init().
The 'script'
element defines the ECMAScript which drives the animation. The init()
function is only called once to give a value to global variables
textElement and svgRoot and to create and
launch an SVGTimer object via the launchTimer()
function. showAndGrowElement() sets the
'transform'
attribute and 'fill-opacity
property on the 'text'
element to new values each time it is called.
The someListener function is used as an
EventListener
object. In the launchTimer() function, someListener
is passed as a parameter to the addEventListener() method of
the timer object so that it is called each time an SVGTimer
event is dispatched. (The someTimer object is the only
target of this event). This way, it is possible to register a listener
on a timer object using scripting.
Because an SVGTimer
event is dispatched regularly, showAndGrowElement() is
called every 50 milliseconds and changes the text attributes thereby
animating the text. showAndGrowElement() checks each
time it is invoked whether the maximum duration of the animation has
been reached and, if so, calls the stop() method on the
timer object to stop the animation.
The effects of animation may change the bounding box of animated elements. For details on this, see the definition of the bounding box in the Coordinate Systems, Transformations and Units chapter.