Status of this Document
This section describes the status of this document at the time of its
publication. Other documents may supersede this document. A list of current
W3C publications and the latest revision of this technical report can be
found in the W3C technical reports index
at http://www.w3.org/TR/.
This is a W3C Last Call Working Draft of the Delivery Context: Client
Interfaces (DCCI) 1.0 Accessing Static and Dynamic Properties specification,
for review by W3C members and other interested parties. The Last Call review
period ends on 27th July 2007 at 12:00 CET. Please send review comments
before the end of the review period to public-dcci-editors@w3.org. This
list is archived at http://lists.w3.org/Archives/Public/public-dcci-editors/.
Following completion of Last Call, the Ubiquitous Web Applications Working
Group plans to produce formal responses to all comments received by the
Working Group and then advance the specification to Candidate
Recommendation.
A single, normative change to this specification necessitated its
republication. Subsequent to publication as a Candidate Recommendation, discussion
with the DOM Interest Group (Member-only link)
identified concerns about the DCCI interface inheriting from the DOM Node
interface. Following the DOM IG's recommendation, the specification was
modified to show DCCI inheriting from the DOM Element interface instead. This
normative change has necessitated republication of the specification as a
Last Call Working Draft. Consequently, this Last Call review is limited to
this specific change in the specification. The Disposition of Comments from
the previous Last Call is publicly
available.
Publication as a Working Draft does not imply endorsement by the W3C
Membership. This is a draft document and may be updated, replaced or
obsoleted by other documents at any time. It is inappropriate to cite this
document as other than work in progress.
This document is published as part of the W3C Ubiquitous Web
Applications Activity by the Ubiquitous Web Applications Working
Group. It is a deliverable as defined in the Charter of that
group.
This document was produced by a group operating under the 5 February 2004
W3C Patent Policy. W3C maintains a public list of any
patent disclosures made in connection with the deliverables of the group;
that page also includes instructions for disclosing a patent. An individual
who has actual knowledge of a patent which the individual believes contains
Essential
Claim(s) must disclose the information in accordance with section
6 of the W3C Patent Policy.
1 Introduction
This section is informative.
An ever increasing variety of devices with an increasing range of
capabilities is gaining the ability to access the Web. This is providing the
opportunity for the development of novel applications that are sensitive to
such capabilities and can make use of them. Devices often keep a significant
amount of information about their current operating state. Information, such
as the current battery level, the ambient light level of the surroundings,
the bandwidth available on the currently connected network and whether or not
the user has muted audio output, is often available. The normal mechanism for
accessing such information is via system-specific interfaces provided within
the device. The interface described in this specification provides a more
general mechanism that allows this kind of information to be made available
to scripts running in Web pages within a browser on the device. Applications
built using script-based techniques, such as AJAX [AJAX], have shown how dynamic capabilities can be
included in Web pages. Scripts that use DCCI will also be able to use dynamic
information about the device, network and user preferences to influence their
behavior.
Not only has the proliferation of web-capable devices increased the range
of capabilities available to users and application developers, it has also
increased the diversity. For example, the smallest devices tend to have
smaller displays and more limited keypads than their larger counterparts.
Larger devices may have touch screens or even full keyboards. Knowledge of
such properties can help authors tailor the operation of the user experience
and the modality to suit the device. Additional information about user
preferences and the surroundings in which the device is being operated can be
used to enhance the user experience further.
The term delivery
context[GLOSS] describes the set of
characteristics of the device, the network, user preferences and any other
aspects that apply to the interaction between a device and the Web. Some
aspects of delivery context are static. For example, the color resolution of
the display on a mobile device is fixed. Other aspects might be dynamic. Some
devices have flip out covers that effectively provide a larger display when
opened. Some devices can detect the orientation in which they are being used,
and can rotate their output thereby changing the aspect ratio of the display.
An increasing number of mobile devices can locate their position using the
Global Positioning System [GPS]. Depending on the
application in use, some or all of this information may be useful in
tailoring the user
experience[GLOSS].
Generally, properties are considered highly dynamic if their values can
change during a session with a web server. Location is a good example of a
property that can be highly dynamic with values being transmitted through
mechanisms such as GPS notifications (see for example[LIF] ). Other properties may have values that can
change, but more slowly. In particular, there are properties that are usually
constant during a session. User preferences often fall into this category.
This second kind of less dynamic property is often associated with some kind
of fixed, default value. For example, a device may be manufactured with a
particular font as default. A user can subsequently change this default font.
Although the value of the characteristic has been changed and may affect the
rendering of web pages, the value is unlikely to be highly dynamic.
DCCI can provide access to any part of the delivery context available at
the device. This includes static properties, those that change infrequently
and those that are highly dynamic, such as battery level or location.
1.1 Uses for DCCI
The key uses for DCCI are related to adaptation[GLOSS]. One major use is in supporting devices that
are capable of interaction with users in a variety of modalities[GLOSS]. For example, a device may be able to
interact visually, or using voice, depending on the user's current
context.
The W3C Multimodal Interaction Framework [MMI]
identifies the core components for multimodal systems. At its heart, lies the
Interaction Manager [IM], which coordinates data and
manages execution flow from various input and output modalities. DCCI can
provide the Interaction Manager with dynamic access to the properties that
represent the current delivery context. This can include the properties of
the device and of the network and user preferences. These properties can
indicate which modalities are supported and which are currently active. The
DCCI can retrieve this information and, additionally, can provide a means to
enable or disable particular modality functions. It also provides
notifications when properties change. Such changes might occur as a result of
a user action and might indicate that a user now prefers a different modality
to be used.
In providing mechanisms to query and update delivery context properties,
and to report changes via events, DCCI directly supports the basic W3C
Multimodal Interaction Requirements [MMIReqs]
(MMI-G14, MMI-G15, MMI-A4).
Another major use for DCCI relates to content adaptation for device
independence. Materials to be used on a particular device may need to be
tailored to take account of that device's particular capabilities. Layout,
styling and the media associated with a web page may all need to be tailored
based on the delivery context to achieve a good user experience. Where the
tailoring is based on dynamic properties, it may be necessary to provide
adaptation capabilities on the client. In this type of scenario, DCCI
provides an interface that can be used to access the delivery context in
support of highly dynamic adaptation.
1.2 Reading the Specification
1.2.1 Conformance Information
1.2.1.1 Normative and Informative Parts
The normative and informative parts of this specification are identified
by use of labels within various sections. Generally, everything in the
specification is considered to be normative, apart from the examples.
1.2.1.2 Normative Language for Conformance
Requirements
Individual conformance requirements or testable statements are identified
in the DCCI specification by the use of specific key words. In particular,
the key words must, must not, required,
shall, shall not, should, should not,
recommended, may, and optionalin this
specification are to be interpreted as described in [IETF RFC 2119] .
1.3 Documentation Conventions
1.3.1 Bindings
This specification provides a normative definition of the interface based
on OMG IDL [IDL].
In addition, it also provides a normative ECMAScript [ECMAScript] binding.
1.3.2 Examples
Examples given in this specification are informational. The markup used in
examples is XHTML 1.0. The script used in the examples is JavaScript.
2 Alternative Ways of Accessing the Delivery
Context
This section is informative.
DCCI provides one particular way of accessing delivery context. It is
particularly suitable for use within web clients. Other mechanisms are
available for use in different circumstances. Two general mechanisms exist
for delivery context access. One is based on the specification of programming
interfaces. The other is based on specific representations of the delivery
context.
2.1 Interfaces
Interfaces provide a way to access delivery context information regardless
of the way that information is actually stored and represented. This can be
important for use on clients, particularly when implementations may have to
execute on devices with restricted memory, processing power and battery life.
Interfaces are also important for server-side implementations. A number of
vendor-specific representations of delivery context are now in existence.
Standardized interfaces can provide common mechanisms that can be used by
authors regardless of the particular representation in use.
DCCI is an interface that focusses on making properties from the delivery
context available to code executing within a web client[GLOSS]. Other interfaces focus on making similar
information available to code executing within web servers[GLOSS].
Some of these server-side interfaces are primarily concerned with static
information. This comprises the subset of the delivery context that is common
to all instances of a particular device. The W3C Mobile Web Initiative's
Device Description Working Group [DDWG] is developing
a standardized interface suitable for accessing this kind of information.
Other interfaces are more concerned with dynamic and highly dynamic
properties. The Open Mobile Alliance [OMA] is working
on standardization of this style of interface in the Device Capabilities
sub-working group of its Browser Technologies working group [BT DCAP].
One set of interfaces is specifically oriented at providing access to the
delivery context directly from markup languages. The Delivery Context: XPath
Access Functions [XAF] provides access to the delivery
context from XPath expressions, which can be embedded in markup languages.
2.2 Representations
Prior to the work in defining interfaces, previous standardization work
concentrated on defining representations of the properties of the delivery
context. In particular, W3C's Composite Capability/Preference Profiles [CCPP] provides a framework for representations of
delivery context properties. It is based on the Resource Description
Framework [RDF]. CC/PP does not itself specify a
particular vocabulary and so does not provide a representation of the
delivery context. However, it provides the framework on which such
representations can be built.
By adding a specific vocabulary to CC/PP, the OMA's User Agent Profiles
(UAProf) specification [UAPROF] does provide a
representation of delivery context. Typically, UAProf tends to be used to
represent rather static properties of the delivery context. UAProf profiles
are normally associated with a URI. A profile needs to be accessed, parsed
and analyzed to allow the information about properties to be retrieved.
3 DOM and the Data Model
This section is informative.
DCCI defines an interface for accessing delivery context. It does not
mandate any specific data model for the delivery context. As such, it can
provide a layer of insulation from specific implementations and data models.
DCCI does, however, assume that the overall form of the delivery context is a
hierarchy. A number of existing delivery context data models are hierarchies.
For example, UAProf has a hierarchical arrangement of properties, as does the
W3C's Delivery Context Ontology [DCOnt].
DCCI also needs to provide an eventing model, which can be used to report
changes dynamically. Situations such as the battery level falling below a
certain value or a change in a user preference must be able to cause an event
to be triggered, notifying code that has registered an interest in changes in
the property.
The Document Object Model (DOM) (see for example [DOM]) provides a mechanism suitable for use on web
clients that can support hierarchical data models. It also provides an
eventing model. DOM implementations are already available in browsers that
support scripting. DOM provides the two key features needed by DCCI. By
basing DCCI on DOM, and reusing its capabilities, it is also possible to
minimize the additional resources that are needed in order to access the
delivery context. This is important in the context of small, mobile devices
which may have significant limits in the available resources.
For these reasons, DCCI is defined as an extension to the DOM. The
delivery context is represented as an instance of the DOM. This instance is
completely separate from the DOM instance used by the browser to represent
the web page that is providing the user experience. They have different root
elements.
To maximize the range of situations in which DCCI can be used, DCCI
implementations may be based either on DOM 2 (see for example [DOM2-Core]) or on DOM 3 (see for example [DOM3-Core]). Some browsers support DOM 2 and some
support DOM 3. While there are some differences in the level of DCCI
capability that can be achieved with these two versions of DOM, the increased
variety of devices that can be accommodated by supporting both is considered
worthwhile. DCCI provides a mechanism that allows the type of support
available to be determined by code that uses it.
One important addition, available when DCCI is based on DOM 3, is that XML
Namespaces [XML-Namespaces] can be used.
Namespaces allow clear distinction between different properties in the
delivery context that might have arisen in different ontologies or that might
be provided by different organizations.
Because namespaces are not available in DOM 2, there is an increased risk
of name collisions. As a consequence, where this specification reserves a
name it specifies a prefix of DCCI- to try and help avoid such
collisions.
DCCI represents delivery context properties as nodes that extend the DOM
Elementinterface. The ways in which property values can be
accessed and in which notifications can be received, when changes to
properties occur, are described later in this document. The way in which the
version of DOM being used affects the available capabilities of DCCI is also
described.

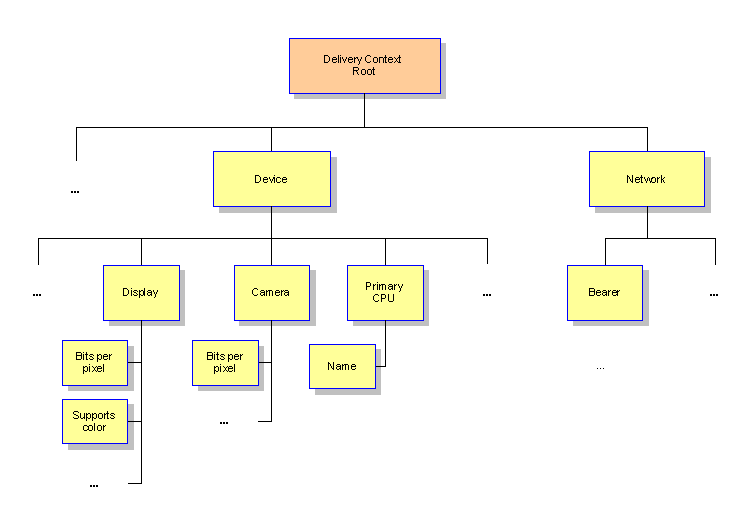
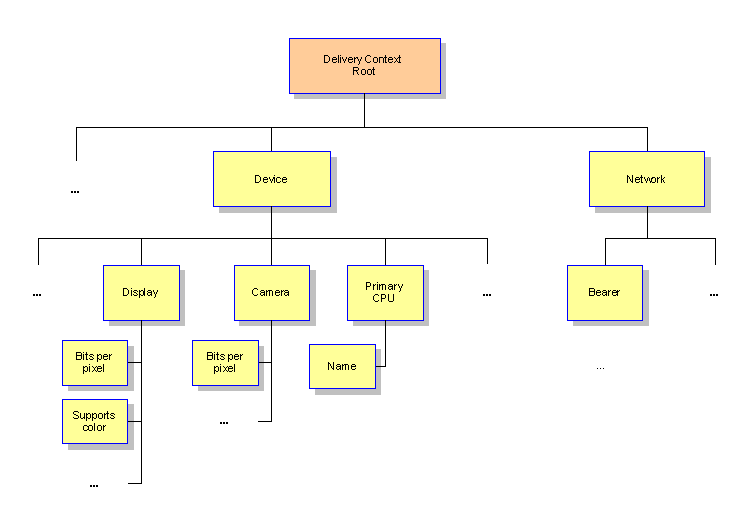
Figure 1. An example of a possible hierarchy of properties that could be
accessed via DCCI.
Figure 1 illustrates a hierarchy of delivery context properties. The
property labelled Delivery Context Root provides the root of
the tree. A number of other properties are shown, some of which are leaves of
the tree. In the figure, the ellipses (...) indicate locations where there
might be additional sets of properties. The properties shown in Figure 1 are
illustrative on the typical kind of information that might appear in
ontologies such as [DCOnt]. The leaf nodes in the
tree are typically properties whose values are of interest to users of the
DCCI.
3.1 Property Datatypes
Each property in the delivery context is associated with a given datatype.
Individual properties may , for example, be numbers or strings.
3.1.1 DOM Basic Types
DCCI supports properties with any of the following DOM datatypes (see [DOM2-Core] and [DOM3-Core]).
booleanThis type represents values that can be either true
or false.
DOMStringThis type represents a string as a sequence of 16 bit units
encoded in UTF-16.
In addition, if the implementation is based on DOM 3 [DOM3-Core], DCCI also supports the following
additional datatypes:
DOMObjectThis type represents an object in the scripting language being
used to access the interface.
3.1.2 Additional Types
In addition to the DOM types, DCCI also defines the following additional
types:
anyThis type represents values that can be of any type. Specifically,
for implementations based on [DOM2-Core]
this is actually a DOMString. For implementations based on
[DOM3-Core] it is a
DOMObject.
3.2 Property Interfaces
NodeSome DOM operations return individual items in the form of a DOM
Node. Where such an item represents a property of the
delivery context, the Nodewill actually be a DCCIProperty.
3.3 Property Collections
NodeListSome DOM operations return collections of information rather than
individual items. When this happens, the collection is in the form of a
DOM NodeList. Where such a collection represents a set of
delivery context properties, each Node in the NodeList
will actually be a DCCIProperty.
3.4 Property Initialization
DCCI provides mechanisms to access properties within the delivery context.
It does not provide the means by which properties in the delivery context are
managed. Implementations of DCCI must provide those facilities by whatever
means is appropriate. Properties may be added and removed from the delivery
context at any time in response to events external to DCCI. For example, new
properties may appear in the delivery context when a user enables a
particular function in their device. Property values may also change at any
time, of course.
The mechanisms by which implementations of DCCI manage properties and
their values within the delivery context is out of scope for this
specification.
3.5 Properties in Distributed Systems
In some contexts, devices may take part in networked interactions with
other devices. In such cases, some aspects of the delivery context may
represent properties associated with those other devices or on servers that
are also part of the network. For example, where a device is connected in
some way with a printer via an intervening network, the delivery context
might contain properties that indicate the toner or ink levels available in
the printer. Where the delivery context includes information that is not
directly held on the device on which DCCI is executing, there may be network
delays involved in accessing the information. Implementations should ensure
that delays in accessing such information do not cause applications using
DCCI to block for long periods of time.
The mechanisms and network protocols used to distribute and synchronize
delivery context properties between devices and other network components are
outside the scope of this specification. Some possibilities include SIP
Events [SIP], Web Services, and technologies such as
Universal Plug and Play [UPnP].
Metadata can be directly or indirectly associated with any property
accessed via DCCI. Some potential examples of metadata include the version of
a property interface, and timestamps for property creation and modification.
Richer metadata could describe ontologies of properties, and be expressed
using powerful metadata frameworks like OWL [OWL] for
the purposes of authoring solutions.
DCCI provides mechanisms for accessing the metadata associated with a
property. However, the details of the particular kinds of metadata used and
their representation is outside the scope of this specification. The
mechanism for accessing property metadata is based on the
DCCIMetadataInterface and DCCIMetadataInterfaceType
properties associated with each delivery context property. The first of these
properties provides access to the metadata-related information while the
second defines its datatype. As an example, a DCCI implementation might
choose to provide metadata via a URI represented as a DOMString. In this
case, DCCIMetadataInterface would hold the URI and
DCCIMetadataInterfaceType would indicate that the type was
DOMString. As an alternative, the implementation of a particular property
could return an interface as the value of DCCIMetadataInterface.
Operations on that interface would then yield the metadata.
These properties are described fully in 5.1 The
DCCIProperty Interface.
4 Processing
This section is informative.
Values of delivery context properties may change at any time. For example,
a user may choose to enable a particular function on the device. Equally, the
set of properties in the delivery context may also change. If some optional
module, such as a camera, is plugged into a device, a new set of properties
may become available. In this example, these new properties might include the
number of bits per pixel supported by the camera and whether or not it can
capture video.
DCCI supports dynamic access to the delivery context. In particular it
provides interfaces that allow code to:
query the value of properties within the delivery context
subscribe to notifications about changes to properties
unsubscribe from notifications about changes to properties
These interfaces not only allow access to delivery context properties at
any point in time, they also allow notification when properties change.
4.1 Querying and Searching
DCCI supports direct access to the properties in the delivery context
through the searchProperty() method in the
DCCIProperty interface. This method
provides direct access to a specific property when both the namespace and
property name are supplied. However, it can also provide access to sets of
properties if wild cards are used. For example, suppose that part of the
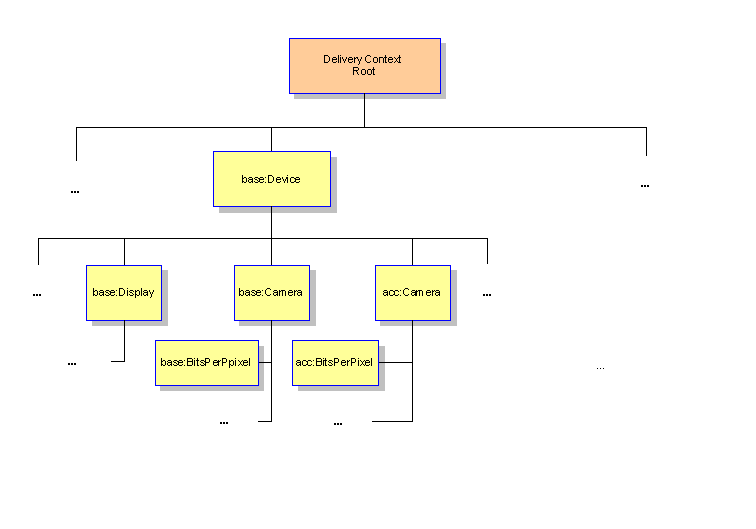
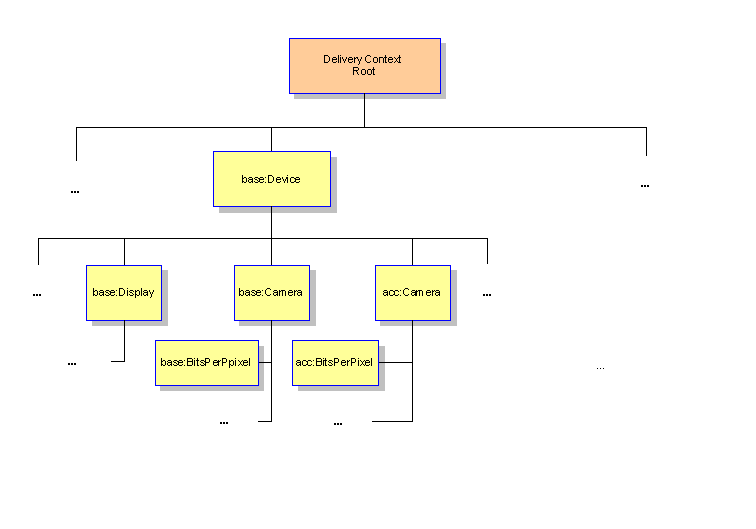
delivery context is the tree shown in Figure 2.

Figure 2. An example property hierarchy.
In Figure 2, there are two cameras associated with the device. One is in a
namespace represented in the figure by the prefix base. The
other is in the namespace represented by the prefix acc.
This might represent the situation where a more capable camera module has
been plugged in as an accessory to enhance the capabilities of the device.
The value of the property BitsPerPixel for the accessory
camera could be retrieved by using a query that explicitly references the
name BitsPerPixel and the namespace associated with the
prefix acc. A query that merely referenced the name and used
the wildcard * for the namespace would retrieve a list
containing both values. Searching such as this may be valuable when the
content of the delivery context is highly dynamic and its structure is not
completely predictable.
In fact, of course, searches like this might actually retrieve other
properties also called BitsPerPixel. Other components of the
device, such as any displays that it has, might also have properties with
this name. Ontologies of delivery context properties try to address such
ambiguity by defining unique property names.
Full details of the function available for querying and searching for
property values are given in the section on the searchProperty() method in the
DCCIProperty interface.
4.2 Using Events
DCCI implementations provide events that can be used as notifications that
changes have occurred in the delivery context. In addition to the usual DOM
events, which can, for example, indicate changes in the structure of the
delivery context as properties are added or removed, DCCI adds a new DOM
Event, with a value of DCCI-prop-change. This event is
raised when a property changes value.
DCCI does not define any additional specific events to report particular
situations that may be associated with specific properties. Examples of
situations include:
an alert to indicate that the battery level in the device is low
an alert to indicate a loss of connectivity to the network
an alert that the performance of speech recognition has fallen below
some predefined quality threshold
DCCI implementers are expected to use the available DOM and DCCI events
with appropriate data to indicate such situations.
4.2.1 Controlling Event Generation
The conditions under which an event is raised may vary. Property change
events, in particular, may be generated frequently for rapidly changing
properties. For some properties, it may be useful to control the conditions
under which notifications are generated, in order to avoid the need to raise
and process excessively large numbers of events. Control of the conditions
under which events are generated can be exercised, in DCCI, through the
values of subproperties of a property or through associated metadata.
As an example, consider the case of location updates being generated by
the built-in GPS feature in a mobile device. For some applications, it may be
necessary for every change in position, reported by the GPS, to be reflected
immediately in the delivery context. However, this can result in a very large
number of events being raised and processed. For many applications, such as
those that add a real time track to a map display, it may be better to report
changes only when the device has moved by at least a minimum distance, which
could be related to the scale of the map itself. This could bring a very
significant reduction in the amount of event processing that has to take
place.
DCCI does not define any specific properties or metadata to be used for
controlling event generation. However, it does provide the basic facilities
that can be used to enable this function.
4.2.2 Using DOM3 Event Groups with DCCI
Event groups can be used to prevent listeners from stopping an event's
propagation before other listeners have a chance to react to it. Event groups
may be available in implementations of DCCI that are based on DOM 3.
The DOM 3 Events specification [DOM3-Events] notes that if two listeners are
registered in two different groups one cannot prevent the other from being
triggered. This feature is useful when multiple modules are listening to the
same event and some of them need a guarantee that they will receive it,
regardless of the actions of other listeners in other groups, which may cause
propagation to cease.
An event category is represented by a namespace URI and a local name.
Event categories allow listeners to be registered for a hierarchy of DCCI
events rather than for a specific event type. For example, events denoting an
automatic speech recognition (ASR) connection status could be associated with
the following three categories:
{"http://www.example.org/2003/voicexml", "connection"}
{"http://www.example.org/2003/voicexml",
"connection.disconnect"}
{"http://www.example.org/2003/voicexml",
"connection.disconnect.hangup"}
These particular examples are based on the VoiceXML specification [VoiceXML].
An event listener that wishes to be notified on the overall status of an
ASR connection would register for the first category of events. As a result,
it would be notified when the ASR engine is connected and when it is
disconnected. In addition, it would be notified specifically when the
disconnection was due to a hangup.
A different listener, that is only interested in notifications on hangup,
would register for the last event category in the example.
DCCI implementations may provide similar capabilities to group events when
based on DOM 3.
4.3 Access Control
DCCI provides the means for accessing the delivery context, which includes
information such as user preferences, device characteristics and
environmental factors. Some of this information could be considered
sensitive. As a consequence, a form of access control would be desirable to
protect such information.
The definition of the details of such access control capabilities is
outside the scope of DCCI. However, where an implementation provides access
control and an access violation is detected, the exception DCCIException with error code
ACCESS_VIOLATION_ERR must
be raised.
4.4 Errors
In general, DCCI operations return values that may indicate error
conditions. In "exceptional" circumstances, DCCI operations may raise
exceptions, for example, when an operation is impossible to perform.
5 IDL Definitions for DCCI
This section is normative.
This section specifies the DCCI in terms of normative IDL definitions for
its properties, interfaces and exceptions. It also defines the behavior of
the DOM interfaces associated with DCCI.
The Delivery Context Client Interfaces are formally defined in terms of
OMG IDL [IDL] interfaces. The
DCCIProperty represents an element (property) in the DCCI tree.
The DCCIProperty interface inherits
from the DOM Element interface. It is required to implement the
DOM EventTarget interface. It provides support for creating and
manipulating a hierarchy of properties. Unless specifically stated otherwise,
the behavior of DCCI is the same as that of DOM. Within the DCCI context, the
DOM Node that is returned through the DOM NodeList::item()
method call should be interpreted as a DCCIProperty. The
DCCIComponent, the Root Property in Figure 1, is itself a
property element with an additional read-only attribute for the DCCI version
number. For DOM conformance details see section 7 Conformance.
Properties raise events to notify changes in property values, or the
removal or addition of properties themselves. DCCIProperty
supports methods for adding and removing event listeners. The
DCCIProperty supports the event capture/bubbling model. This
allows an event listener to be added at different levels of the property
hierarchy. This is independent of the event propagation model in the host
environment.
DCCI conforms to the naming conventions for property names and namespaces
adopted by XML [XML] and RFC2396 [RFC2396], respectively. In case those conventions
are not respected, the standard DOM exceptions must be raised.
5.1 The DCCIProperty Interface
5.1.1 IDL Definition
interface DCCIProperty : Element {
//Attributes
attribute any value;
readonly attribute DOMString valueType;
attribute DOMString propertyType;
readonly attribute boolean readOnly;
readonly attribute DOMString DCCIMetadataInterfaceType;
readonly attribute any DCCIMetadataInterface;
//Methods
boolean hasProperty(in DOMString namespaceURI,
in DOMString propertyName,
in boolean deep)
raises(DCCIException);
NodeList searchProperty(in DOMString namespaceURI,
in DOMString propertyName,
in DCCIPropertyFilter dcciPropertyFilter,
in boolean deep)
raises(DCCIException);
};
5.1.2 Attributes
The DCCIProperty interface makes specific use of the following attributes
of DOMElement.
tagNameof type DOMStringThe tagName attribute associated with a
DCCIProperty must hold the name of the property.
The DCCIProperty interface exposes the following attributes
in addition to those of DOMElement.
value of type
anyThis attribute holds the value of the property.
Note that the value attribute does not override the
nodeValue attribute that DCCIProperty
inherits from Node via Element. The
nodeValue property can only hold values of type
DOMString, which is insufficient for the needs of
DCCIProperty. In a DCCIProperty, the value of
nodeValue attribute should be null.
Some DCCIProperty nodes may not have a value. Examples
include nodes that simply provide containers for sets of other
properties. The Display property in Figure 1 might be such a property.
In these cases, the value of the value attribute must be
null.
valueType of type
DOMString, readonlyThis read-only attribute describes the type of value that the
property contains in its value attribute. Applications can
read the valueType attribute to determine the type and the
format of a property value present in the value attribute.
The values for valueType are dictated by the properties
and are defined by property vendors or other bodies.
To avoid name clashes, the value of valueType should be
a URI.
For string values, the value type must contain the string
"DOMString".
propertyType
of type DOMStringThe propertyType attribute denotes the type of
property that the DCCIProperty Interface references. The
propertyType attribute provides an additional level of
granularity to the DCCI interface. This allows the extension of the
DCCIProperty interface for a particular type of property.
The propertyType attribute is a read-only attribute of
type DOMString. For example, a presentation property description can
describe additional interfaces for the DCCI presentation property that
would be needed to access additional screen specific properties. For
example, the DCCIPropertyType for such an interface could
be the string "DCCIPresentationType".
The propertyType values and corresponding
DCCIProperty interface extensions will be specified by
other groups/vendors and is outside the scope of the current
specification. The default value for the propertyType
attribute is the null value.
readonly readOnly
of type boolean, readonlyThe readOnly attribute is used to determine whether
the value and propertyType attributes can be
modified. When readOnly is true, any attempt to modify the
value and propertyType attributes will result
in a DOMException being raised with a
NO_MODIFICATION_ALLOWED_ERR error code. When
readOnly is set to false the value attribute
may be changed.
readonly
DCCIMetadataInterface of type anyThis attribute defines metadata associated with the property. The
value of this attribute might be data associated with the metadata, or
it might be an interface by which that metadata can be accessed.
The related attribute DCCIMetadataInterfaceType defines
the type associated with DCCIMetadataInterface.
The details of the DCCIMetadataInterface interface
depends on its type, which is implementation specific.
For example, the DCCIMetadataInterfaceType for a
property could be set to "application/rdf+xml", and the value of the
DCCIMetadataInterface could be a URI that points to the
RDF meta data information available for this property. This interface
allows a script author to recognize the MIME type contained within
DCCIMetadataInterfaceType, and then fetch and process the
RDF meta data at the URI contained in the
DCCIMetadataInterface.
See 7 Conformance for more
implementation details regarding DCCIMetadataInterface.
readonly
DCCIMetadataInterfaceType of type DOMStringThis attribute defines the type of the DCCIMetadataInterface
attribute.
5.1.3 Methods
The DCCIProperty interface exposes the following methods in addition to
those of DOMElement.
hasProperty()This method is used to determine whether this property has the
specified property, as identified by name and namespace URI, amongst
its descendants. The search for a property matching the criteria can
include all descendents of the property, or can be restricted to its
immediate children.
- Parameters
namespaceURIThe namespaceURI parameter is a
DOMString containing the URI of the namespace
of the property for which the search is being carried out.
If namespaceURI is specified as the string "*"
it denotes that properties in any namespace satisfy the
search.
propertyNameThe propertyName parameter is a
DOMString containing the name of the property
for which the search is being carried out. If the
propertyName is specified as "*", it denotes
that properties with any name satisfy the search
deepWhen deep is set to true,
the search applies to all of the descendents of the
property. When it is set to false, the search
is limited to the property's immediate children.
An implementation that supports access control must
exclude properties from the search, if the invoker of this
method does not have the appropriate access rights.
- Return Value
The return value is true if one or more
properties match the search criteria. It is false
otherwise.
- Exceptions
This method does not generate any exceptions.
searchProperty()This method is used to retrieve one or more properties that are
descendents of the property. Properties are retrieved based on the
specified name and namespace URI. The search for properties that
matching the criteria can include all descendents of the property, or
can be restricted to its immediate children.
This method also provides a way to filter the resulting list of
descendent properties, using an application-defined filter.
- Parameters
namespaceURIThe namespaceURI parameter is a
DOMString containing the URI of the namespace
of the property for which the search is being carried out.
If namespaceURI is specified as the string "*"
it denotes that properties in any namespace satisfy the
search.
propertyNameThe propertyName parameter is a
DOMString containing the name of the property
for which the search is being carried out. If the
propertyName is specified as "*", it denotes
that properties with any name satisfy the search
dcciPropertyFilterThe dcciPropertyFilter parameter
specifies a filter of type DCCIPropertyFilter which can
determine whether each node that passes the name/namespace
criteria should be included in the final
NodeList returned by the method. If this
parameter is specified as null, no filter is
used.
deepWhen deep is set to true,
the search applies to all of the descendents of the
property. When it is set to false, the search
is limited to the property's immediate children.
An implementation that supports access control must
exclude properties from the search, if the invoker of this
method does not have the appropriate access rights.
- Return Value
This method returns a NodeList.
The NodeList consists of an ordered collection of
DCCIPropertynodes. The NodeList has an
integer attribute "length" that gives the number of
DCCIProperty nodes it contains. If no properties
matched the search criteria, the resulting NodeList
will have a length attribute value of zero.
- Exceptions
This method may raise the following exceptions.
DCCIException with
PROPERTY_FILTER_ERR
error code
DCCIException with
ACCESS_VIOLATION_ERR
error code
5.2 The DCCIPropertyFilter Interface
5.2.1 IDL Definition
interface DCCIPropertyFilter {
//Methods
boolean acceptProperty(in DCCIProperty property)
raises (DCCIException);
};
5.2.2 Attributes
The DCCIPropertyFilter interface does not expose any attributes.
5.2.3 Methods
The DCCIPropertyFilter interface exposes the following method.
acceptProperty()This method is called by the DCCI implementation to check whether
a property node can be included within a NodeList. If the
return value is true, the node is included, otherwise the
node is rejected. The application author provides the implementation
for this method. It can contain any appropriate filtering criteria for
each Node. Only those properties which satisfy the
criteria implemented within the acceptProperty method will
be included in the NodeList by the DCCI implementation.
- Parameters
propertyThis is the DCCIProperty node that will
be passed to acceptProperty by the DCCI
implementation to check if the node should be accepted to
be included within the NodeList.
- Return Value
The return value is true if the DCCIProperty
passed in in the property parameter is accepted by
the filter. It is false otherwise.
Properties accepted by the filter will appear, for example, in
the output of a call to searchProperty in the
DCCIProperty
interface.
- Exceptions
This method may raise the following exceptions.
DCCIException with
PROPERTY_FILTER_ERR
error code
5.3 The DCCIComponent Interface
The DCCIComponent interface forms the root node of the DCCI
hierarchy. DCCIComponent derives from the
DCCIProperty interface and contains an additional read-only
attribute called version. The value of the version
attribute is the version number of the Delivery Context: Interfaces
component. The value of version for this release is the string
"1.0". The parent and value attributes of a
DCCIComponent have the value null.
5.3.1 Attributes
The DCCIComponent interface adds a single attribute to those from the
DCCIProperty interface from which it inherits. In addition, the
value attribute of DCCIComponent interfaces must be
null.
version of type
DOMStringIdentifies the version number of the DCCI specification that has
been implemented. The version number for this specification is
"1.0".
5.3.2 Methods
This interface does not define any additional methods.
5.3.3 Exceptions
This interface does not define any additional exceptions.
5.4 The DCCIException Exception
DCCI defines one specific additional exception, named
DCCIException, in addition to those that can defined by the DOM
itself.
5.4.1 IDL Definition
exception DCCIException {
unsigned short code;
};
//Exception codes
const unsigned short ACCESS_VIOLATION_ERROR = 1;
const unsigned short NOT_SUPPORTED_ERROR = 2;
const unsigned short PROPERTY_FILTER_ERROR = 3;
5.4.2 DCCIException Error Codes
The following error codes can be returned with this exception.
ACCESS_VIOLATION_ERRThis exception is raised if an implementation of DCCI, that
supports access control, detects an illegal attempt to access the
delivery context.
NOT_SUPPORTED_ERRThis exception is raised if a call is made to a method which is
not supported by DCCI. In particular, a number of standard DOM
interface methods are not supported by DCCI. Invocation of these
methods must return this error code.
PROPERTY_FILTER_ERRThis exception is raised if a property filter performs an invalid
or illegal operation when filtering a list of nodes returned during a
search operation.
6 Event Processing Model
This section is normative.
The DCCI event model conforms to the DOM Event Specification. This
includes support for the capture and bubble phases. Modules that implement
the DOM EventListener interface, such as a browser or an
Interaction Manager [IM], can register as listeners on
the DCCI tree. Concurrent with the DOM Event propagation algorithm, when a
DOM Event is dispatched on the DCCI property tree, listeners registered for
this event type get activated. The listener receives a DOM Event object type
that may need to be copied or appropriately cast before it can be processed
by that listener (if that listener cannot directly process DOM Events).
In addition to using existing DOM events to signal particular occurrences,
DCCI also defines one new event.
6.1 The DCCI-prop-change
Event
DCCI raises this event to notify a change in the value of a property. This
event is a normal DOM Event with its type attribute
set to DOMString literal value
"DCCI-prop-change".
Where an implementation is based on DOM 3, it must mark the event
as being within the DCCI namespace. In
particular it must set the namespaceURI attribute of the
DOM Event to that of the DCCI
namespace.
6.2 How DCCI Uses Existing DOM Events
DCCI uses existing DOM events (see for example [DOM2-Events]) to notify listeners about
particular changes in the structure of the DCCI DOM. In particular DCCI
implementations must use the following DOM Mutation events to notify
listeners about insertion of items into the DOM and about their removal.
DOMNodeInsertedThis event is raised when a new property has been added to the
DCCI DOM. The event is dispatched after the new node
has been inserted. The target node of this event is the property being
inserted.
DOMNodeRemovedThis event is raised when an existing property is being removed
from the DCCI DOM. The event is dispatched before the
property is removed from the tree. The target node of this event is the
property being removed.
DOMSubtreeModifiedThis event is raised when the structure of the DCCI DOM changes in
any way. Listeners can use it instead of the more specific events
concerned with node insertion and removal. Depending on the nature of
the change being made, implementations may choose to raise it after a
single modification has been made to the DCCI DOM. Alternatively,
implementations may choose to raise it only after a set of
modifications has been applied. This latter case can accommodate
situations in which multiple changes occur in rapid succession.
The target of this event is node that is the lowest common parent of
the changes which have taken place. This event is raised after any
other events caused by those changes have been raised.
This section is normative. It gathers together the conformance
requirements for implementations of DCCI defined in this specification.
7.1 Conformance Requirements for All DCCI
Implementations
A conforming DCCI implementation must implement all the normative
sections of this document.
A conforming DCCI implementation must implement the DOM
EventTarget interface [DOM2-Events].
In a conforming DCCI implementation, the DCCIProperty interface
must inherit from the DOM Element interface.
A conforming DCCI implementation must support the use of the
isSupported()method, in the DOM Node interface, to
enable code to determine the level of DOM used in the implementation of DCCI.
Specifically, the following results must be supported by conforming
implementations:
- Invocation of
isSupported() on any DCCI node with the
feature parameter set to "DCCI-DOM" and the version set to "2.0"
must return true if the implementation of DCCI is
based on DOM 2 and false otherwise.
- Invocation of
isSupported() on any DCCI node with the
feature parameter set to "DCCI-DOM" and the version set to "3.0"
must return true if the implementation of DCCI is
based on DOM 3 and false otherwise.
A conforming DCCI implementation must support all datatypes
specified by the W3C DOM 2 specifications [DOM2-Core]
In a conforming DCCI implementation, DCCIProperty nodes
must return ELEMENT_NODE as the value of their
nodeType attribute.
In a conforming DCCI implementation, DCCIProperty nodes
must return the name of the property as the value of their
nodeName attribute.
A conforming DCCI implementation must raise the DOM
ACCESS_VIOLATION_ERR Exception if it supports access control and
detects an access violation.
A conforming DCCI implementation must raise the DCCI
NOT_SUPPORTED_ERR Exception if an operation is requested that it
does not support.
A conforming DCCI implementation must raise the DOM
NO_MODIFICATION_ALLOWED_ERR Exception if an operation is
requested that would result in a disallowed modification of the delivery
context.
A conforming DCCI implementation must raise the DOM
NOT_SUPPORTED_ERR Exception when an attempt is made to insert
nodes with types other than DCCIProperty into the DCCI DOM. In
particular, this applies if the DCCI implementation also supports the methods
insertBefore(), replaceChild(), and
appendChild() in the DOMElement interface.
In a conforming DCCI implementation, DCCIProperty nodes
may return null for the value of the
ownerDocument attribute.
A conforming DCCI implementation must implement
DCCIMetaDataInterface as a DOMString unless the
implementation is based on DOM 3, in which case it must be implemented
as a DOMObject.
A conforming DCCI implementation may implement cloning, adopting
and importing of nodes. However, it must raise a DOM
NOT_SUPPORTED_ERR Exception for any operation of these
operations that is not supported.
A conforming DCCI implementation should raise the most appropriate
DOM Exception when it encounters an error not otherwise
stipulated explicitly in this specification.
A conforming DCCI implementation may provide access to the root of
the delivery context through a global variable. If this mechanism is chosen,
the preferred name for the variable is DCCIRoot.
DCCI implementations must use the DOM Mutation events
DOMNodeInserted, DOMNodeRemoved and
DOMSubtreeModified to notify listeners about changes in the
structure of the delivery context.
7.1.1 The DCCI Namespace
The DCCI namespace URI is http://www.w3.org/2007/dcci.
7.2 Additional Conformance Requirements for
Implementations Based on DOM 3
In addition to the conformance requirements for all DCCI implementations,
additional requirements apply to those implementations based on DOM 3.
A conforming DCCI implementation based on DOM 3 may support the use
of the DOMImplementationRegistry to enable the DCCI
DOMImplementation to be discovered. If this approach is used,
the implementation must be identified by the DOMString literal value
"DCCI 1.0". Additionally, if this approach is used, the
implementation must provide access to the root of the delivery context
using the getFeature() method of the
DOMImplementation interface with the feature parameter set to
the DOMString literal value "DCCI-Root" and the
version set to the DOMString literal value
"1.0".
A conforming DCCI implementation based on DOM 3 must support all
the datatypes supported by the W3C DOM 3 specification [DOM3-Core].
In a conforming DCCI implementation based on DOM 3
DCCIProperty nodes must return the value of their
textContent attribute as null.
A conforming DCCI implementation based on DOM 3 must implement
DCCIMetaDataInterface as a DOMObject.
A conforming DCCI implementation based on DOM 3 may implement the
event interfaces described in the [DOM3-Events]. Note that [DOM3-Events] adds the notions of event
namespace, groups and categories to [DOM2-Events]. These may be useful features in
the context of DCCI.
A conforming DCCI implementation based on DOM 3 must support the
use of namespaces in events to distinguish between DCCI events raised by
different properties. This allows events that have the same name but which
were defined by defined by different organizations to be distinguished. They
also allow code to listen for property events only from a particular
organization.
8 ECMAScript Language Binding
This section is normative. It describes an ECMAScript [ECMAScript] language binding for DCCI.
The type of the value and DCCIMetadataInterface
attributes, specified below, depends on the version of the DOM used: for DOM
level 2, the type is String. For DOM level 3, the type is Object
(ECMAScript binding equivalent of DOM3 DOMObject)
8.1 DCCIException Interface
8.1.1 Properties of DCCIException:
DCCIException.ACCESS_VIOLATION_ERRThe value of the constant ACCESS_VIOLATION_ERR is
1
DCCIException.NOT_SUPPORTED_ERRThe value of the constant NOT_SUPPORTED_ERR is
2
DCCIException.PROPERTY_FILTER_ERRORThe value of the constant PROPERTY_FILTER_ERROR is
3
8.2 DCCIProperty Interface
Objects that implement the DCCIProperty interface have all
properties and functions of the EventTarget and the
Element interfaces as well as the functions and properties
defined below:
8.2.1 Properties of objects that implement the
DCCIProperty interface:
valueThis property is of type String for DOM2, or
Object otherwise.
valueTypeThis read-only property is a String.
propertyTypeThis property is a String.
readOnlyThis read-only property is a Boolean.
DCCIMetadataInterfaceTypeThis read-only property is a String.
DCCIMetadataInterfaceThis read-only property is of type String for DOM2,
or Object otherwise.
8.2.2 Functions of objects that implement the
DCCIProperty interface:
searchProperty(namespaceURI, propertyName,
dcciPropertyFilter, deep)This function returns a NodeList.
The namespaceURI parameter is a String.
The propertyName parameter is a String.
The dcciPropertyFilter parameter is a DCCIPropertyFilter.
The deep parameter is a Boolean.
hasProperty(namespaceURI, propertyName,
deep)This function returns a Boolean.
The namespaceURI parameter is a String.
The propertyName parameter is a String.
The deep parameter is a Boolean.
8.3 DCCIComponent Interface
8.3.1 Objects that implement the
DCCIComponent interface:
Objects that implement the DCCIComponent interface have all
properties and functions of the DCCIProperty interface as well as the
property defined below.
8.3.2 Properties of objects that implement the
DCCIComponent interface:
versionThis read-only property is a String.
8.4 DCCIPropertyFilter
This is an ECMAScript function reference. The method takes in a
DCCIProperty object as parameter and returns a boolean value.