Abstract
This document specifies the design goals and requirements for a specification that
would give developers a standardized way to author, package, and deploy client-side
Web applications.
The type of Web applications that are addressed by this document are usually small
client-side applications for displaying and updating remote data, packaged in a way
to allow a single download and installation on a client machine. The application may
execute outside of the typical Web browser interface. Examples include clocks, stock
tickers, news casters, games and weather forecasters. Some existing industry
solutions go by the names "widgets", "gadgets" or "modules".
Status of this Document
This section describes the status of this document at the time of its
publication. Other documents may supersede this document. A list of current W3C
publications and the latest revision of this technical report can be found in the W3C technical reports index at
http://www.w3.org/TR/.
This is the 9 November 2006 2nd Public Working Draft of the Client-Side Web
Applications (Widgets) Requirements. This document is produced the Web Application Formats (WAF) Working
Group (WG). This WG is part of the Rich
Web Clients Activity and this activity is within the W3C's Interaction Domain.
This document former title was "Web Applications Packaging Format
Requirements". It has been renamed to more clearly reflect the contents of
the document.
This document is purely informational and contains no testable assertions.
However, inputs standardizing Client-Side Web Applications (Widgets) should attempt
to conform, to the best of their ability, to the Requirements listed in Section 3.
The WAF Working Group provides these requirements for general information and as
of the date of its publication makes no commitment that any of the requirements will
be satisfied in a follow-on specification for Client-Side Web Applications
(Widgets).
The public is encouraged to send comments to the WAF Working Group's public
mailing list public-appformats@w3.org
(archive). See
W3C mailing list and archive usage
guidelines.
This document was produced by a group operating under the 5 February 2004 W3C
Patent Policy. W3C maintains a public list of any patent
disclosures made in connection with the deliverables of the group; that page also
includes instructions for disclosing a patent. An individual who has actual knowledge
of a patent which the individual believes contains Essential
Claim(s) must disclose the information in accordance with section 6
of the W3C Patent Policy.
Publication as a Working Draft does not imply endorsement by the W3C Membership.
This is a draft document and may be updated, replaced or obsoleted by other documents
at any time. It is inappropriate to cite this document as other than work in
progress.
Table of Contents
1. Introduction
Client-side Web applications are typically small self-contained applications for
displaying and updating remote data, packaged in a way to allow a single download and
installation on a client machine. Just like authors of HTML documents, authors of client-side Web
Applications rely on various file formats and specifications to structure, code,
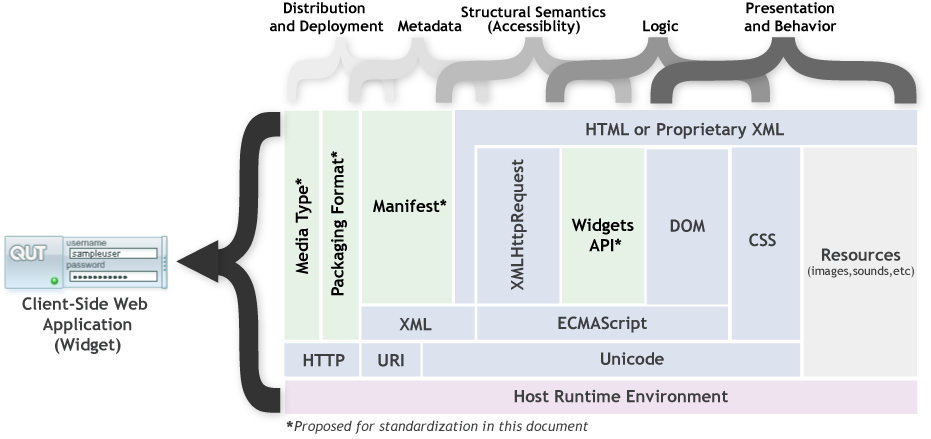
package, and deploy their applications. Figure 1
illustrates a typical architecture for client-side Web applications (please note that
other architectures are also found on the Web). The bottom most layer, which we call
the host runtime environment, is usually a piece of software that is either directly
built on, or provides very similar functionality to, a Web browser. Most host runtime
environments will typically support HTTP, URIs, and Unicode, as well as
ECMAScript (JavaScript), CSS, the DOM, and some mechanism for rendering
multimedia resources such as images and sounds. They will also include an API for
that provides functionality that is currently specific to client-side Web
Applications, such as persistent storage and read/write access to a sandboxed portion
of an end-user's storage device. Also, because of the rise in popularity of
Ajax-style development approaches, many host runtime environments now support the
XMLHttpRequest object or some similar mechanism for making asynchronous data requests
over HTTP. To create the user
interfaces of a client-side Web application, authors will typically rely on either
HTML or on some proprietary XML vocabulary supported by the host
runtime environment.
Once an author has finished developing a client-side Web Applications, he or she
will package the application and put in on a web server for deployment.
Application Packaging is the process of bundling the application and its
resources into an archive format (eg. a .zip file [ZIP]) for the purpose of distribution and deployment. A package
bundle will usually include a manifest, which is a set of instructions
that declaratively instruct a host runtime environment how to install and run the
packaged application. Application packaging is used on both the server-side, as is
the case with Sun's JEE
.war files and .ear files and Microsoft's .NET
.cab files, and on the client-side, as is the case with widgets or
gadgets such as those distributed by Apple, Opera, Yahoo! and Microsoft. On the web
server, a packaged client-side Web Application will usually be associated with a
particular media type that associates the package with a certain runtime
environment on the end-user's computer.
1.1 Standardizing Client-Side Web Applications
There is currently no standardized way to package a client-side Web applications
for distribution and deployment on the Web. In the client-side Web application
development space, each vendor has come up with their own solution to what is
essentially the same problem (see Appendix). The Working
Group hopes that by standardizing client-side Web applications developers will be
able to author, package and deploy their applications on a variety of platforms in a
standardized manner that is both easy to use and device independent.
As shown in Figure 1, a typical client-side Web
application is composed of the following distinct parts:
- A host runtime environment:
- The software that hosts a client-side web application. Host runtime
environments are either directly built on, or provide similar functionality to, a
Web browser.
- A media type:
- A pre-registered media type, as defined in [RFC-2046], that associates the package with a certain
runtime environment on the end-user's computer. For example, Opera's current
'
application/x-opera-widgets' media type.
- A package:
- A resource that encapsulates or references the essential parts of the
application.
- A manifest:
- A distinguished resource of the package that describes how the application and
host runtime environment should be configured when the application is instantiated.
The manifest may also define the relationship between resources in the package. The
manifest resource usually takes the form of an XML document that declares properties and
behaviours of various components of the application and the host runtime
environment. For example, the '
config.xml' resource bundled with an
Opera Widget package [Opera Config].
- APIs:
- A set of programming interfaces that provide functionality specific to
client-side Web applications. Current Widget APIs range extensibly in the level of
functionality they provide an author; see for example Microsoft's API for Windows
Vista Sidebar Gadgets [Sidebar API] and Apple's
Dashboard Reference [Dashboard].
- Resources:
- Images, text, graphical user interface markup, style sheets, executable code
and other possible parts of the application. Resources may be organized in folders
or otherwise structured and may have folder versions tailored to localization
purposes.
This document outlines the requirements that would be needed to standardise the
following:
- A packaging format that authors could use to encapsulate resources for
distribution.
- A media type registration that authors could use to identify their
packages as client-side Web applications.
-
A manifest format that could be used by authors to automate deployment
by declaring relationships between resources of a package, as well as the various
properties and settings of an application and its host runtime environment. More
specifically, elements of the manifest format that need to be standardized:
- the structure and semantics of a vocabulary that would make up the manifest
format,
- and a means for distinguishing the manifest from other resources.
-
Scripting interfaces that authors can use to programmatically:
- access and mutate user preferences for each instance of an executed
application,
- access runtime configuration properties and other relevant platform
properties like localisation information,
- access metadata values that the author declared in the manifest,
- capture events and access properties that are particular to an executed
instance of an application.
2. Design Goals
This section describes the design goals that the Working Group will follow in
standardizing the packaging format, the manifest resource and language, and the
scripting interfaces used by client-side Web applications. The requirements outlined
in section 3.1 and 3.2 are directly derived from the following design
goals:
- 1. Ease of use
- The packaging format, manifest language and scripting interfaces should be easy
to use and avoid unnecessary complexity: easy to edit by content authors, allow for
robust interoperability, and provide effective usability, accessibility and
ease-of-use for the end-users.
- 2. Compatibility with other standards
- Where possible, the packaging format, manifest language and scripting
interfaces should maintain compatibility with other standards.
- 3. Web delivery
- The packaging format, manifest language and scripting interfaces should be
focused on Web delivery and deployment.
- 4. Current development practice and industry best-practices
- The packaging format, manifest language, and scripting interfaces should
consider the development practices currently used by the Web application
development community and promote industry best-practices.
- 5. Security
- The packaging format, manifest language and scripting interfaces should
consider the security concerns of end-users and should also consider the security
requirements of authors.
- 6. Internationalization and localization
- The packaging format, manifest language, and scripting interfaces must support
relevant internationalization and localization guidelines, as well as consider
current practical internationalization solutions used by the development
community.
- 7. Device independence
- The packaging format, manifest language and scripting interfaces must support
relevant device independence guidelines.
- 8. Reduce fragmentation of Web application development space
- The packaging format, manifest language, and scripting interfaces should not
further fragment the Web application development space, particularly on the
client-side. Reducing fragmentation will give authors a common implementation
framework making it easier to author, package, and deploy client-side Web
applications.
3. Requirements
This section describes the requirements that the Working Group feels are essential
to having an effective media type, packaging format, manifest language and programing
interfaces. These requirements are directly motivated by the Design Goals of this document.
3.1 Packaging Format Requirements
This section lists the requirements of the packaging format to facilitate the
creating, packaging, and deployment of client-side Web applications.
When delivered over the Web, the package format must be sent with a standardized
media type [RFC-2046]. Media types may allow a user-agent
to associate the package with an appropriate runtime environment. The media type
could potentially be used in conjunction with an auto-discovery mechanism, such as
Atom Auto-discovery [Atom Autodiscovery], to
facilitate deployment of an application.
- Motivation:
- Compatibility with other standards, Web delivery, ease of use.
R2. File Extension
The packaging format should use a consistent file extension when the application
is not intended to be distributed and deployed over HTTP [RFC-2616]. When a media type is not present, as is the case
when an application is instantiated locally from an end-user's storage device, the
operating system may use the file extension to associate the package with the
appropriate runtime environment. However, when the application is distributed over
HTTP and a media type is present, a
file extension may not be required but is nevertheless recommended. In some cases,
Web servers may also rely on a file extension to correctly set an application's media
type in the HTTP headers.
- Motivation:
- Device independence, ease of use.
R3. Free and Widely Available Packaging Format
The packaging format must be one that is royalty free, open, and widely
implemented on current delivery platforms. It must also be supported by current
user-agents, runtimes, and the operating systems for which authors are developing
client-side Web applications.
- Motivation:
- Compatibility with other standards, Web delivery, device independence, ease of
use, current development practices and industry best-practices, reduce
fragmentation of Web application development space, internationalization and
localization.
R4. Internationalization
The packaging format must already be proven for global delivery and use.
- Motivation:
- Internationalization and localization.
R5. Internal Package Structure and Naming of
Components
The packaging format should support structuring of resources in a manner that
authors are accustomed to, such as files and directories. The packaging format may
specify a mechanism to address the individual components within the package, for
instance, via IRIs [RFC3987].
- Motivation:
- Ease of use, compatibility with other standards, current development practice
and industry best-practices.
R6. Data Compression
The packaging format should support optional data compression to make packages
smaller.
- Motivation:
- Ease of use, Web delivery, device independence, current development practice
and industry best-practices.
R7. Device Independence
The packaging format must be suitable for delivery onto many devices, particularly
mobile phones that are Web-enabled.
- Motivation:
- Device independence, Web delivery.
R8 Digital signature or other mechanism of
verifying the integrity of a package
The packaging format should support a mechanism to allow authors to digitally sign
their packaged applications. The packaging format may also support some other
mechanism to verify that the resources held within the package have not been tempered
after they have been packaged.
- Motivation:
- Security.
R9. Package Manifest
A package may include a particular resource (a manifest) that describes various
aspects of the client-side Web application, including metadata relating to the
authors and the relationship and function of resources in the package. The
requirements for a manifest format and manifest language are discussed in Section 3.2.
- Motivation:
- Current development practices and industry best-practices, device independence,
ease of use, reduce fragmentation of Web application development space.
3.2 Manifest Format and Manifest Language
Requirements
This section describes the requirements of the manifest format and language. The
manifest language would generally allow users to describe the metadata and other
properties related to their application, as well as potentially provide a means to
automatically start the application.
The manifest language must provide a mechanism to declare metadata about the
application that is relevant to end-users, other authors, and the host runtime
environment. This may include the application's name, version, a unique identifier,
publication date, etc.
- Motivation:
- Current development practices and industry best-practices.
R11. Author Metadata
The manifest should provide a mechanism for an author to record information about
the authorship of the application. This metadata may include details like the name,
email, and IRI of the
authors that created the application.
- Motivation:
- Current development practices and industry best-practices.
R12. Copyright Notice and License Metadata
The manifest should allow the copyright holder of the application to explicitly
reference, or include, a software license agreement or notice. Also, the manifest
should allow authors to declare who holds the copyright for the application.
- Motivation:
- Current development practices and industry best-practices.
R13. Visual Rendering Dimensions and Initial
Position
When applicable, the manifest language should allow authors to declare the initial
visual dimensions and initial position of an application.
- Motivation:
- Ease of use, device independence, current development practices and industry
best-practices.
R14. Application Bootstrapping
The manifest must define a mechanism to start the application, such as
referencing an initial application resource.
- Motivation:
- Ease of use, current development practices and industry best-practices.
R15. Alternative Representations
The manifest should allow authors to declare alternative representations of the
application for use as fallback content, standby indicator or in a non-running
context, such as a small image icon. Because of the motivations listed below, iconic
alternatives may not be limited to static images, but may also potentially include
plain text, animations and/or sounds.
- Motivation:
- Ease of use, device independence, current development practices and industry
best-practices, localization and internationalization.
R16. Configuration
The manifest should provide authors with a means for configuring the properties of
their application. The manifest may also provide authors with a means to configure
the properties of the host runtime environment.
- Motivation:
- Ease of use, current development practice and industry best-practices.
R17. Access-Control and Security
The manifest may provide a means for authors to declare their intentions to access
security sensitive resources, such as an end-user's storage device or a service on
the Internet.
- Motivation:
- Security, current development practice and industry best-practices.
R18. Localization Strategy
The manifest may provide a means for authors to declare how localized content is
organized within the package.
- Motivation:
- Internationalization and localization.
R19. XML
Syntax
The manifest must be defined using the XML syntax [XML].
XML is generally excepted and
understood by Web authors and provides support for Unicode [Unicode] and other internationalized character sets that are
vital for internationalization and localization.
- Motivation:
- Support for other standards, current development practice and industry
best-practices, ease of use, internationalization and localization.
3.3 Widget Scripting Interfaces Requirements
This section describes the requirements for a set of base scripting interfaces
that an author can use to author a client-side Web application. Only runtime
environments that support scripting are required to fulfill the requirements of
Section 3.3.
The runtime must provide an author with a set of interfaces that expose the
properties, methods, and events of an instantiated client-side Web application. These
interfaces should be encapsulated as a self-contained object. The runtime must
automatically create a unique instance of this object for every client-side
application instantiated by the user. See for example Apple's Widget
Object [Dashboard] and Microsoft's
System.Gadget Object [Sidebar API].
- Motivation:
- Ease of use, support for other standards, current development practice and
industry best-practices.
The runtime may provide an author with a set of interfaces that expose relevant
properties and methods of the runtime environment. Such properties may include
localization information, operating environment details, availability of network
access, etc. See, for example, Microsoft's Windows Sidebar Reference [Sidebar API].
- Motivation:
- Ease of use, support for other standards, current development practice and
industry best-practices.
R22. Scripting Interfaces for Changing User Preferences
The runtime must provide an author with a set of interfaces for dynamically
getting and setting user preferences. The runtime may implement a means to
persitantly store user preferences for each instance of an application that is
running.
- Motivation:
- Ease of use, support for other standards, current development practice and
industry best-practices.
R23. ECMAScript compatibility
All scripting interfaces described above (R19 to R21) must be implementable in
ECMAScript [ECMAScript].
- Motivation:
- Support for other standards, current development practice and industry
best-practices, internationalization and localization.
Appendix
This section includes a survey of popular runtime environments for client-side Web
Applications. The information in this Appendix is only as current as the date of
publication of this document and there is no guarantee that it is accurate. Please
double check the information found here through the References. The aim of this section is to identify for each
vendor:
- What package format does a runtime environment support?
- What file extension does a package use to be associated with a runtime
environment?
- What media type does the Web server use when serving a packaged client-side
applications over HTTP?
- What is the file format of the manifest resource?
- What name and file extension must the author use for the manifest
resource?
- What markup language (and format) does an author use when declaring the user
interface for a client-side Web application?
- What localization strategies are supported by the runtime environment? And how
does an author use these strategies in practice?
- What security model does the runtime engine use?
In addition to the Design Goals, researching the
questions listed above has provided the Working Group with the means to define the Requirements for authoring, packaging, and deploying
client-side Web applications.
Packaging Formats and Media Types
This table lists the packaging formats currently used by
various vendors to bundle client-side Web applications.
Packaging formats used by current client-side application runtimes
| Runtime |
Container Format |
File Extension |
Media Type |
| Runtime |
Container Format |
File Extension |
Media Type |
| Yahoo! Widgets Engine |
Zip, folder, proprietary flat-file |
.widget |
application/vnd.yahoo.widget |
| Microsoft Sidebar |
Zip, Cab, folder |
.gadget |
application/x-windows-gadget |
| Google Desktop |
Zip |
.gg |
app/gg |
| Opera Browse |
Zip |
.wdgt |
application/x-opera-widgets |
| Apple Dashboard |
Zip, Apple bundle |
.wdgt or .zip |
application/x-macbinary |
| AOL Modules |
Zip |
.html |
text/html |
The Manifest Format, and the Markup
Language Used to Declare the User Interface
This table lists the formats of the manifest files various
vendors are using as part of packaging client-side Web applications. It also
identifies what markup language authors are required to use when declaring the user
interface of client side Web applications.
The details of manifest files used in conjunction with current packaging
formats
| Runtime |
Manifest Format |
Manifest File |
UI Markup |
| Runtime |
Manifest Format |
Manifest File |
UI Markup |
| Yahoo! Widgets Engine |
Proprietary XML [Yahoo!
Widgets Reference] |
*.kon |
Proprietary XML [Yahoo!
Widgets Reference] |
| Microsoft Sidebar |
Proprietary XML [Microsoft Gadgets] |
gadget.xml |
HTML + CSS |
| Google Desktop |
Proprietary XML [Google Gadgets] |
gadget.gmanifest |
Proprietary XML [Google Gadgets] |
| Opera Widgets |
Proprietary XML [Opera Config] |
config.xml |
HTML + CSS |
| Apple Dashboard |
Proprietary XML [Apple pList] |
Info.plist |
HTML + CSS |
| AOL Modules (any capable UA) |
Microformat [AOL ModuleT] |
index.html |
HTML + CSS |
Localization strategies, and Security Models
This table lists both the localization strategies and describes the security
models of various
| Runtime |
Localization Strategy |
Security Model |
| Yahoo! Widgets Engine |
Directory-based +JS |
Manifest |
| Microsoft Sidebar |
Directory-based + JS |
Browser based |
| Google Desktop |
Directory-based + JS |
Internal |
| Opera Widgets |
None, recreate Widget or use JS |
Manifest + Browser |
| Apple Dashboard |
Directory-based + JS |
Access Keys |
| AOL Modules (any capable UA) |
None, recreate Widget or use JS |
Browser based |
| Runtime |
Localization strategy |
Security Model |
References
- [AOL ModuleT]
- AOL ModuleT: A Module
Transport Microformat Profile, Shawn Carnell, Joe Dzikiewiczl, Kevin Lawver,
and Paul Maneesilasan, AOL LLC, 2006. Available at http://developer.iamalpha.com/profile/
- [Atom Autodiscovery]
- Atom
Autodiscovery, M. Pilgrim, P. Ringnalda. ATOMPUB Working Group (Draft), May
2005-. Available at http://philringnalda.com/rfc/draft-ietf-atompub-autodiscovery-01.html
- [Dashboard]
-
Dashboard Reference", Apple Computer, Inc, May 2006. Available at
http://developer.apple.com/documentation/AppleApplications/Reference/Dashboard_Ref/index.html
- [Apple pList]
-
Introduction to Property List Programming Topics for Core Foundation", Apple
Computer Inc, 7 February 2006. Available at
http://developer.apple.com/documentation/CoreFoundation/Conceptual/CFPropertyLists/index.html
- [ECMAScript]
- ECMAScript
Language Specification, Third Edition. ECMA, December
1999.
- [Google Gadgets]
- Google Desktop Sidebar
Scripting API"API,
Google Inc., 2006. Available at http://desktop.google.com/script.html
- [Microsoft Gadgets]
-
Gadget Development Overview, Brian Teutsch, Microsoft Inc., May 22, 2006.
Available at
http://msdn.microsoft.com/library/default.asp?url=/library/en-us/sidebar/sidebar/overviews/gdo.asp
- [Opera Config]
- Opera
Widgets: Widget information file syntax, Arve Bersvendsen (Editor), Opera
Software, 2006. Available at
http://oxine.opera.com/widgets/documentation/widget-configuration.html
- [RFC-2046]
- RFC2046: Multipurpose Internet
Mail Extensions (MIME) Part Two: Media Types, N. Freed and N. Borenstein,
November 1996. Available at http://www.ietf.org/rfc/rfc2046.txt.
- [RFC-2616]
- Hypertext Transfer Protocol --
HTTP/1.1, R. Fielding, J. Gettys, J. Mogul, H. Frystyk Nielsen, L. Masinter,
P. Leach and T. Berners-Lee, June 1999. Available at http://www.ietf.org/rfc/rfc2616.txt
- [RFC3987]
- Internationalized Resource
Identifiers (IRIs), M. Duerst, M. Suignard. IETF, January 2005. RFC3987 is
available at http://www.ietf.org/rfc/rfc3987
- Windows
Sidebar Reference, Microsoft Corporation, 2006. Available at http://windowssdk.msdn.microsoft.com/en-us/library/ms722795.aspx
- [Unicode]
- The Unicode Standard, The Unicode Consortium, Version 3.2, defined by: The
Unicode Standard, Version 3.0 (Reading, MA, Addison-Wesley, 2000. ISBN
0-201-61633-5), as amended by the Unicode Standard Annex #27: Unicode 3.1 (http://www.unicode.org/reports/tr27)
and the Unicode Standard Annex #28: Unicode 3.2(http://www.unicode.org/reports/tr28)
- [XML]
- Extensible Markup
Language (XML) 1.0 Specification (Second Edition), T. Bray, J. Paoli, C. M.
Sperberg-McQueen, E. Maler, 6 October 2000. Available at http://www.w3.org/TR/REC-xml
- [XML Packaging]
- "XML Packaging Working Group
Charter", Joel Nava. W3C. Available at http://www.w3.org/XML/2000/07/xml-packaging-charter
2000/07/25
- [Yahoo! Widgets Reference]
-
Yahoo! Widget Engine Reference 3.1 Reference Manual Yahoo! Inc., April 14,
2006. Available at
http://widgets.yahoo.com/gallery/dl_item.php?item=WidgetEngineReference_3.1.1.pdf
- [Zip]
-
.ZIP File Format Specification PKWare Inc., January 2006. Available at
http://www.pkware.com/business_and_developers/developer/popups/appnote.txt
Acknowledgments
This document was produced with the participation of the following Web Application
Formats Working Group participants:
- Arthur Barstow, Nokia
- Anne van Kesteren, Opera Software
- Dean Jackson, W3C
- Mark Baker, formally of Research In Motion, Ltd.
- Mikko Pohja, Helsinki University of Technology
- Coach Wei, Nexaweb Technologies, Inc.
- Jose Manuel Cantera Fonseca, Telefónica de España, SAU
- Doug Schepers, Vectoreal
- Guido Grassel, Nokia
- Cliff Schmidt, Nexaweb Technologies, Inc.
The Web Application Formats Working Group has benefited in its work from the
participation and contributions of a number of people not currently members of the
Working Group, including in particular those named below. Affiliations given are
those current at the time of their work with the WG.
- Ed Voas, Yahoo!
- Jay Sweeney
- Corin Edwards
- Krzysztof Maczyński
- Kevin Lawver, AOL
- Arun Ranganathan, AOL
- Andrew Brown, QUT
- Yang Wong, QUT