SVG's XML Binding Language (sXBL)
W3C Working Draft 01 September 2004
- This version:
- http://www.w3.org/TR/2004/WD-sXBL-20040901
- Latest version:
- http://www.w3.org/TR/sXBL
- Editors:
- Jon Ferraiolo, Adobe Systems, jon.ferraiolo@adobe.com
- Ian Hickson, Opera Software, ian@hixie.ch
- David Hyatt, Apple, hyatt@apple.com
Copyright © 2004 W3C® (MIT, ERCIM, Keio), All Rights Reserved. W3C liability,
trademark and
document
use rules apply.
Abstract
This working draft describes SVG's XML Binding Language (sXBL). sXBL is a mechanism for defining
the presentation and interactive behavior of elements described in a
namespace other than SVG's.
sXBL is intended to be used to enable XML vocabularies (tag sets) to be
implemented in terms of SVG elements. For instance, a tag set describing a
flowchart could be mapped to low-level SVG path and text elements,
possibly including interactivity and animation.
sXBL is intended to be an SVG-specific first version of a more
general-purpose XBL specification (e.g., "XBL 2.0"). The intent is that,
in the future, a general-purpose and modularly-defined XBL specification
will be developed which will replace this specification and will define
additional features that are necessary to support scenarios beyond SVG,
such as integration into web browsers that support CSS. Once a
general-purpose XBL is defined, sXBL would just become an SVG-specific
subset (i.e., a profile) of the larger XBL specification.
Status of this document
This section describes the status of this document at the time of
its publication. Other documents may supersede this document. A list of
current W3C publications and the latest revision of this technical report
can be found in the W3C technical reports
index at http://www.w3.org/TR/.
This document is the first public working draft of the sXBL
specification. The feature set in sXBL represents a repackaging and
generalization of the Rendering Custom Content feature which had been
described in previous SVG 1.2 specifications (see RCC). With
this public draft, the features that were formerly in RCC have been
factored out into a separate specification, reformulated for more general
applicability for possible future use with other markup languages and
moved into an XBL-specific namespace. The refactoring of RCC into sXBL was
partly the result of coordination efforts within the W3C across working
groups (particularly the SVG and CSS working groups) to ensure that
RCC/sXBL was forward-looking and could develop into a future
modularly-defined and general-purpose XBL specification which met the
needs of multiple XML markup languages, not just SVG.
As a result of the reformulation, nearly every element from RCC has been
renamed. Although there have been major changes in syntax, the resulting
sXBL feature set performs the same operations and satisfies the same
requirements as RCC. Sometimes it is possible to migrate RCC-based widget
definitions to XBL-based widget definitions after some global search and
replace string substitutions.
This document has been produced by a joint effort of the W3C SVG Working Group as part
of the W3C Graphics
Activity and the W3C CSS
Working Group as part of the W3C Style Activity, within the Interaction Domain.
We explicitly invite comments on this specification. Please send them to
www-svg@w3.org, the public e-mail list
for issues related to vector graphics on the Web. This list is archived and
acceptance of this archiving policy is requested automatically upon first
post. To subscribe to this list send an email to www-svg-request@w3.org with the
word subscribe in the subject line.
The XBL task force considers the sXBL specification nearly ready for
Last Call. After evaluating public feedback on this draft, the next public
draft might be a Last Call working draft.
The patent policy for this document is expected to become the 5 February
2004 W3C Patent Policy, pending the Advisory Committee review of the
renewal of the SVG Working Group. Patent disclosures relevant to this
specification may be found on the SVG
Working Group's patent disclosure page. An individual who has actual
knowledge of a patent which the individual believes contains Essential
Claim(s) with respect to this specification should disclose the
information in accordance with section
6 of the W3C Patent Policy.
Publication as a Working Draft does not imply endorsement by the W3C
Membership. This is a draft document and may be updated, replaced or
obsoleted by other documents at any time. It is inappropriate to cite this
document as other than work in progress.
Table of contents
1. Introduction
This specification defines SVG's XML Binding Language (or XBL for short)
and some supporting DOM interfaces. sXBL is a mechanism for defining the
presentation and interactive behavior of particular elements described in
a namespace other than SVG's with a "binding". Bindings can be attached to
elements by declaring, in XBL, that a particular element in a particular
namespace is implemented by a particular binding. The element that the
binding is attached to, called the bound element, acquires the new
behavior and presentation specified by the binding.
XBL is currently defined as a set of new elements that can be used in
SVG document fragments and SVG resources. A future version may extend XBL
to be applicable to any markup, and the current version has been designed
with this goal in mind.
XBL cannot be used to give a document new semantics (except if script
invoked by XBL explicitly changes the original DOM). The meaning of a
document is not changed by any bindings that are associated with it, only
its presentation and interactive behavior.
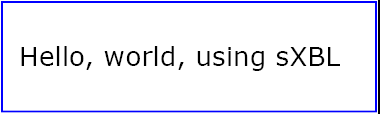
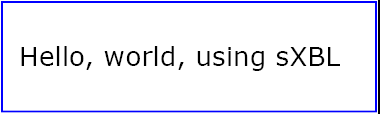
The following is a simple SVG example where a custom element
(<myNS:HelloWorld/>) acquires the alternate
presentation behavior defined by the <xbl:definition> element at
the top of the file. The <myNS:HelloWorld/> element
will be rendered by using the contents of the shadow tree which is
attached by the binding. The shadow tree consists of an
<svg:text> element which has the string "Hello, world,
using sXBL" inside:
<?xml version="1.0"?>
<svg width="10cm" height="3cm" viewBox="0 0 200 60"
xmlns="http://www.w3.org/2000/svg" version="1.2"
xmlns:xbl="http://www.w3.org/2004/xbl"
xmsns:myNS="http://www.example.com">
<title>Example xbl01.svg - "hello world" sample file</title>
<desc>A simple "Hello, world" sXBL example where the
rendering behavior of a custom element 'myNS:HelloWorld'
consists of an 'svg:text' element which has the string
"Hello, world, using sXBL" inside.</desc>
<defs>
<xbl:xbl>
<!-- The following 'xbl:definition' element defines the
presentation and interactive behavior that must be used
for all 'myNS:HelloWorld' elements in this document. -->
<xbl:definition element="myNS:HelloWorld>
<xbl:template>
<text>Hello, world, using sXBL</text>
</xbl:template>
</xbl:definition>
</xbl:xbl>
</defs>
<rect x="1" y="1" width="198" height="58" fill="none" stroke="blue"/>
<g font-size="14" font-family="Verdana" transform="translate(10,35)">
<!-- Here is an instance of an 'myNS:HelloWorld' element.
The above binding definition attaches a shadow tree which
defines alternative rendering and interactive behavior for this element.
Instead of the standard SVG behavior where unknown elements are not rendered,
the binding definition causes an 'svg:text' element to be rendered. -->
<myNS:HelloWorld/>
</g>
</svg>
The above example results in equivalent rendering to the following SVG.
The highlighted sections below (i.e., the <g> and
<text> elements) represent the shadow tree which the
binding definition (i.e., the <xbl:definition> element
defined above) attaches to the custom element. The SVG user agent renders
the shadow tree in place of the custom element.
<svg width="10cm" height="3cm" viewBox="0 0 200 60"
xmlns="http://www.w3.org/2000/svg" version="1.2">
<title>Example xbl01-equivalent.svg -
equivalent rendering for "hello world" sample file</title>
<rect x="1" y="1" width="198" height="58" fill="none" stroke="blue"/>
<g font-size="14" font-family="Verdana" transform="translate(10,35)">
<!-- The document is rendered as if the 'myNS:HelloWorld' element
were replaced by an SVG 'g' element with a 'text' element inside. -->
<g>
<text>Hello, world, using sXBL</text>
</g>
</g>
</svg>

View this image as SVG
(SVG/sXBL-enabled browsers only)
Other examples can be found in the Examples
section.
1.1. History
This specification is the culmination of several years of work by
several groups.
- Action Sheets A Modular Way of
Defining Behavior for XML and HTML (AS)
- Vidur Apparao, Brendan Eich, Ramanathan Guha, Nisheeth Ranjan;
Netscape Communications Corp. W3C Member Submission, June 1998.
- HTML
Components - Componentizing Web Applications (HTCs)
- Chris Wilson; Microsoft. W3C Member Submission, October 1998.
- Behavioral
Extensions to CSS (BECSS)
- Vidur Apparao, Daniel Glazman, Chris Wilson; CSS Working Group. W3C
Working Draft, August 1999.
- XBL - XML
Binding Language (XBL)
- David Hyatt; mozilla.org. W3C Member Submission, January 2001.
- Rendering
Custom Content (RCC; part of some SVG 1.2 drafts)
- Dean Jackson; SVG Working Group. W3C Working Draft, March 2004.
1.2. Terminology and
Conventions
A binding is the definition
of behavior that can be applied to an element so as to define its
presentation.
An XBL subtree is a subtree in an SVG
document fragment, the subtree having as its root
node an xbl element in the XBL namespace, which is used to
define bindings.
For convenience, the term binding source is
used to mean a document containing an SVG fragment that itself contains
XBL subtrees.
A bound element is an element in an arbitrary XML
namespace, to which a binding has been applied.
A bound document is a document containing an SVG
fragment with one or more bound elements.
The shadow tree for a bound element is the
subtree of nodes that are attached to a bound element as a result of XBL
processing. (See: shadow content.) The
contents of the shadow tree augment the bound element's standard
presentation and interactive behavior with alternate behavior. The shadow
tree is hidden from normal DOM processing (hence the name "shadow"). The
shadow tree is attached to the bound element. Once attached, the shadow
tree can be accessed only via XBL-specific DOM extensions and therefore is
not accessible via Core DOM navigation facilities such as firstChild or nextSibling.
(See: DOM interfaces.)
The term shadow content refers to the
various nodes in the shadow tree of a bound element. (See: shadow content.)
In this specification, the term in error, when
used of an element or attribute, means that the element or attribute is
not conformant according to the rules of this specification.
SVG defines how UAs must handle documents that are in error. [SVG]
A correct element or attribute
is one which is not in error.
The namespace of all the XBL elements must
be http://www.w3.org/2004/xbl. XBL elements are
frequently referred to by just their local name in this specification. In
real documents, they must be associated with the XBL namespace as per the
rules given in the Namespaces in XML specification [XMLNS].
For convenience, elements and attributes from specific namespaces are
sometimes referred to simply in the form prefix:localname,
without explicitly stating which namespace the prefix is bound to. When
this occurs, readers should assume the following prefix declarations are
in scope:
xmlns:xbl="http://www.w3.org/2004/xbl"
xmlns:xforms="http://www.w3.org/2002/xforms"
xmlns:ev="http://www.w3.org/2001/xml-events"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
All element names, attribute names, and attribute values in XBL are case
sensitive.
The key words "MUST", "MUST NOT", "REQUIRED", "SHALL", "SHALL NOT",
"SHOULD", "SHOULD NOT", "RECOMMENDED", "MAY", and "OPTIONAL" in this
document are to be interpreted as described in [RFC2119]. For readability, these words are not
capitalised in this specification.
All sections of this specification including the introduction and the
schema snippets are normative unless they explicitly state otherwise.
Errata are also normative but override conflicting parts of the
specification.
1.4. Loading
External Resources
Several features in XBL allow external resources to be loaded.
When the specification says that the resource must be loaded unless
it has already been loaded, then references to the same resource
(even if they are somewhat indirect, for example via HTTP redirects) must
result in the same instance being reused, or shared. To determine if two
resources are the same, their final base URIs (after all redirects) are
compared.
Assume RX is a resource that redirects to resource X using the HTTP 301
redirection mechanism. A document contains an import element that refers to binding document
X. A new DOM Document instance is created to represent that
instance and the relevant bindings are used. The binding document (X)
itself then refers to resource RX. While that resource was being loaded,
the redirect to X would be discovered, and therefore instead of creating
a new Document, the existing one would be reused.
Such resource sharing is limited to resources loaded by a document, and
the resources loaded by already-loaded-shared-resources for that document.
Can we phrase that better? The idea is that two
IFRAMEs whose documents use the same resource should NOT share that
resource.
Several XBL attributes are defined to contain URIs. All URIs may be
relative. For relative URIs, the rules given in [XMLBASE] must be used to resolve the value to an
absolute URI.
2. XBL Elements
The start of any XBL subtree is an xbl
element, which is described below.
When an XBL subtree does not conform to the descriptions given below in
the "Expected context" and "Expected children" sections, the document is
in error. When an error is detected
in a bindings subtree, the normal SVG error handling rules apply.
2.1. The xbl Element
- RelaxNG language definition:
-
<element name='xbl'>
<zeroOrMore><ref name='definition'/></zeroOrMore>
<zeroOrMore><ref name='import'/></zeroOrMore>
<ref name='id.attrib'/>
</element>
- Expected children (in any order):
definition: zero or more.import: zero or more.- Any non-XBL element.
The xbl element is the root element of
all XBL subtrees.
The following example shows an SVG example with an xbl element which contains two binding
definitions. It also shows an example of an svg:defs
element.
<svg:svg xmlns:svg="http://www.w3.org/2000/svg" version="1.2">
<xbl xmlns="http://www.w3.org/2004/xbl">
<svg:defs>
<!-- possible definitions of SVG gradients, filters, etc.
that might be referenced from the binding definitions. -- >
</svg:defs>
<definition id="binding1" element="example">
...
</definition>
<definition id="binding2">
...
</definition>
</xbl>
</svg:svg>
Attributes
- id
- The
id
attribute.
2.2. The definition Element
- RelaxNG language definition:
-
<element name='definition'>
<choice>
<attribute name='ref'><data type='anyURI'/></attribute>
<group>
<optional><ref name='template'/></optional>
<optional><ref name='handlerGroup'/></optional>
<attribute name='element'><data type='QName'/></attribute>
</group>
</choice>
<ref name='id.attrib'/>
</element>
- Expected context:
xbl- Expected children (in any order), if the
ref attribute is
not specified:
template: zero or one.handlerGroup: zero or one.- Any non-XBL element
- Expected children (in any order), if the
ref attribute
is specified:
- None.
The definition element describes
a single XBL binding that adds presentation and interactive behavior to
non-SVG elements. Each binding has these optional components:
Template: The optional template defines the initial shadow content for the bound element.
Behavior: A
binding can define event listeners for various types of events. Some
examples are: UI events (e.g., key and mouse events) on the bound element
or on elements within the shadow content; mutation events on the bound
element and its descendants; and events having to do with XBL's binding
operations (e.g., the prebind and bound events). (See: event handlers.)
Alternatively, a binding may reference an existing binding, with the
ref attribute.
In this case, the ref attribute must reference a definition element which in turn supplies
the binding definition.
Bindings may also act as an attachment mechanism, specifying a namespace
and local name of elements to associate with the given binding when the
binding is imported, using the element
attribute.
In addition to the above, the definition element may contain any element
outside the XBL namespace, for example svg:defs. These are
handled as they would be in any other context, and are ignored by the XBL
processing model.
Attributes
- id
- The
id
attribute.
- ref
-
This attribute specifies a URI to use to find the binding instead of
looking inside the definition
element itself. (See: interpretation of
URIs to XBL bindings.)
When a definition element has
a ref
attribute, the UA must fetch the specified resource (unless it has already been
loaded).
If the URI references a definition element, and that element does
not have a ref attribute, then for the purposes of the rest
of the XBL processing model, the element with the ref attribute is
treated as if it had the children nodes of the element to which it
refers.
If the URI does not reference a definition element, it is in error.
The referenced definition
element cannot have a ref attribute (i.e., only one level of
indirection is allowed); otherwise, the original definition element is in error.
- element
- This attribute specifies the qualified name (QName) of an element to
attach to the binding when the binding is imported.
If an element attribute does not resolve to a valid
qualified name (QName) using the attribute QName resolving semantics and
the namespace prefix declarations in scope on the element, it is
in error. [XMLNS]
If a definition element contains
both a ref
attribute and has child nodes other than comment nodes or whitespace text
nodes, then it is in error.
The task force believes that a sentence equivalent to
the following note needs to be somewhere in the spec, so that people don't
think XBL can be used as a justification for sending markup over the wire
without verifying that the sender and consumer both agree on the meaning
of the markup. It was generally agreed that the word "semantics" might be
better avoided while expressing this concept, however, and so this text is
not yet final.
The definition
element defines a presentation and behavior binding. It does not define an
element's semantics. If an element has no semantics when processed alone,
then it has no semantics when processed with XBL.
2.3. The template Element
- RelaxNG language definition:
-
<element name='template'>
<ref name='id.attrib'/>
</element>
- Expected context:
definition- Expected children:
- Anything. Of particular interest, the
content element may occur as descendants.
The template element contains
child nodes that can be in any namespace. The subtree specified by the
template element is referred to as
the shadow content template. When a
binding is attached, the template
element's child nodes are cloned and attached to the bound document under
the bound element (where they are accessible via the xblShadowTree DOM property). Because the
nodes are hidden from their parent and exist outside the normal document
tree, they are referred to as shadow
content.
Attributes
- id
- The
id
attribute.
2.4. The content Element
- RelaxNG language definition:
-
<element name='content'>
<optional><attribute name='includes'><text/></attribute></optional>
<ref name='id.attrib'/>
</element>
- Expected context:
- Any, but there must be a correct
template element somewhere in the ancestor
chain, and there must not be any correct content elements anywhere in the ancestor
chain.
- Expected children:
- Anything.
The content element is used inside
shadow content to specify insertion
points for explicit content that might already exist underneath the bound
element. As far as the presentation model is concerned, any shadow content
the binding places between the bound element and the content elements is interleaved between the
bound element and its explicit children without affecting the document
model. (See: processing content elements.)
If the includes attribute successfully matches against
children of the bound element, then those children are inserted into the
final flattened tree in place of the content element. If the includes
attribute does not match against any children, then the child elements of
the content element are inserted into
the final flattened tree in place of the content element instead.
Attributes
- id
- The
id
attribute.
- includes
- The
includes attribute can be used to indicate
that only certain content should be placed at the content element. Its value is a local name
(with no namespace). (See: processing content elements.)
2.5. The handlerGroup Element
- RelaxNG language definition:
-
<element name='handlerGroup'>
<!-- the content model for this element mentions ev:listener and svg:handler
but is rather unclear as to what should be included here -->
<ref name='id.attrib'/>
</element>
- Expected context:
definition- Expected children:
- Any event listening element, in particular
ev:listener
and svg:handler.
The handlerGroup element's
event handlers can be called for events that flow through the bound
element. During capture, target and bubbling phases, when a given event is
received by a bound element, if a corresponding event listener has been
attached to the handlerGroup
element, then the event will be forwarded to that event listener. (See: event forwarding, binding attachment and detachment.)
Attributes
- id
- The
id
attribute.
2.6. The import Element
- RelaxNG language definition:
-
<element name='import'>
<optional><attribute name='bindings'><data type='anyURI'/></attribute></optional>
<ref name='id.attrib'/>
</element>
- Expected contexts:
- Any, but the ancestors must all be correct.
- Expected children:
- None.
The import element specifies a group
of bindings to use. Unless explicitly imported using an import element, binding definitions that
declare attachments using the element attribute are only used in the document
that defines them.
The import element may occur
anywhere, within and without XBL subtrees.
Attributes
- id
- The
id
attribute.
- bindings
- The
bindings attribute
specifies the URI of the bindings to import. If it has a fragment
identifier it specifies the subpart of the specified resource to examine
for binding attachment declarations. This attribute is required. If it is
omitted, the element is in error.
The URI must point to an SVG document. If the URI designated by an
import element has a fragment
identifier, it must point to an xbl
element in the specified document. If these conditions are not met, the
element is in error.
When an import element is parsed or
inserted into a document, and whenever the bindings attribute is subseqently
changed, the URI specified by its bindings attribute must be loaded
(unless it has already been loaded).
If the URI designated by an import
element cannot be resolved, or returns an HTTP 404 error, or does not
point to a resource with an XML MIME type, or has any other problem that
makes it unusable, then the element is in
error.
While the import element remains in
the document, all the bindings that it imports and that specify an
attachment must be attached to any matching elements in the document.
(See: binding attachment.)
If there is a fragment identifier, it imports all the definition elements in the subtree
designated by that fragment identifier. Otherwise, it imports all the
definition elements in the binding
document.
An import is live, if new definition elements are added to a subtree
that is being imported by a document, then the new bindings are
immediately applied to that document. Similarly, if an import element is removed, or if the bindings attribute is changed, then
the bindings it was importing are detached from any elements they were
affecting.
XBL bindings are always implicitly imported into the document in which
they are defined.
An XBL subtree that defines some bindings is automatically imported in
that document, so such mappings are always used. The following example
demonstrates this.
example.svg
<svg xmlns="http://www.w3.org/2000/svg" ...>
<xbl xmlns="http://www.w3.org/2004/xbl" ...>
<definition element="foo">
...
<definition>
<definition element="bar">
...
<definition>
</xbl ...>
<foo xmlns=""/> <!-- this will have a binding applied -->
<bar xmlns=""/> <!-- this will have a binding applied -->
</svg>
If the binding definitions are in a separate file, then that file needs
to be imported explicitly:
widgets.svg
<svg xmlns="http://www.w3.org/2000/svg" ...>
<xbl xmlns="http://www.w3.org/2004/xbl" ...>
<definition element="foo">
...
<definition>
<definition element="bar">
...
<definition>
</xbl ...>
</svg>
example.svg
<svg:svg ...
xmlns:svg="http://www.w3.org/2000/svg"
xmlns:xbl="http://www.w3.org/2004/xbl">
<xbl:import bindings="widgets.svg"/>
<foo/> <!-- bound -->
<bar/> <!-- bound -->
</svg:svg>
If a file imports a specific binding but the file containing that
binding has its own import elements,
the second import only affects nodes in that document. For example:
foo.svg
<svg xmlns="http://www.w3.org/2000/svg" ...>
<xbl xmlns="http://www.w3.org/2004/xbl" ...>
<definition element="foo" id="foo">
<content>
<bar xmlns=""/> <!-- not bound, not even when in shadow content -->
</content>
<definition>
</xbl>
</svg>
bar.svg
<svg xmlns="http://www.w3.org/2000/svg" ...>
<xbl id="bindings" xmlns="http://www.w3.org/2004/xbl" ...>
<definition element="bar" id="bar">
<content>
<foo xmlns=""/> <!-- bound: this document imports foo.svg -->
<bar xmlns=""/> <!-- bound: bar binding is defined locally -->
</content>
<definition>
</xbl>
<import bindings="foo.svg" xmlns="http://www.w3.org/2004/xbl"/>
</svg>
example.svg
<svg:svg ...
xmlns:svg="http://www.w3.org/2000/svg"
xmlns:xbl="http://www.w3.org/2004/xbl">
<xbl:import bindings="bar.svg#bindings"/>
<foo/> <!-- not bound: foo.svg not imported here -->
<bar/> <!-- bound -->
</svg:svg>
2.7. The id attribute of XBL elements
- RelaxNG language definition:
-
<define name='id.attrib'>
<optional>
<attribute name='id'>
<data type='ID'/>
</attribute>
</optional>
</define>
- Expected element:
- Any element in the XBL namespace.
The id attribute assigns
a name to an element. This name must be unique in the document. The id attribute is of type ID.
Refer to the "Extensible Markup Language (XML)" Recommendation [XML].
An id attribute's value
must be valid, as defined by XML. (See XML 1.0, section 3.3.1.)
3. Binding
Attachment and Detachment
3.1. Interpretation of URIs to XBL bindings
The sXBL attachment mechanism can use a URI to specify which binding to
attach to the designated element:
<definition element="my:foo"
ref="http://www.example.org/bindings.xml#fooBinding"/>
This section defines how URIs in the definition element's ref attribute are to
be interpreted.
The URI specifies a particular binding source (a document with SVG
fragments containing one or more XBL subtrees).
If the URI contains a fragment identifier, it must point to a specific
definition element (by id) within an XBL subtree in the
specified document, and that element must be a direct child of an xbl element that does not itself have an xbl element as an ancestor.
If there is no fragment identifier the URI does not point to a correct
binding and is in error.
3.2. Attachment using
definition
The binding mechanism is the definition element. It declares which
bindings should be attached to which elements.
While an element matches the element attribute of one of the definition elements that is imported into, or defined in,
the element's document, the binding defined by the first such definition element must be bound to the
element.
A ref
attribute may be used to defer the definition of the binding to another
definition element. (See: the definition
element.)
3.3. Binding Attachment Model
When a new binding is attached, the UA must perform the following steps
in order (or act as if it did). Implementations may choose to suspend
redraw during this process.
- Events must start being routed through the binding's
handlerGroup element, when there is one.
(See: event forwarding.)
- Shadow content is then cloned, if needed:
- If the new binding has a shadow template, then a new shadow tree is
created. (See: rules for shadow content
generation.) The
prebind event is fired during its
construction.
- Otherwise, if the binding has no shadow tree, a
prebind event in the XBL namespace that
bubbles but is not cancellable is fired on the bound element.
- Any pending bindings of any descendents are attached.
- Once all the bindings of any descendent elements are attached, a
bound event in the XBL namespace
that bubbles but is not cancellable is fired on the bound element.
3.4. Binding Detachment Model
Before a binding is detached, an unbinding event in the XBL namespace that
bubbles but is not cancellable is fired on the bound element.
The shadow content nodes, the shadow tree, any forwarding of events to
the binding, etc, are then removed from the element.
3.5. Summary of Events
The following events are fired during attachment and detachment:
- {"http://www.w3.org/2004/xbl", "prebind"}
- A new binding is in the process of being attached to the event target.
This event is fired after the contents of the
template element, if any, have been cloned
but before attachment to the bound element's xblShadowTree and recursive XBL
processing on shadow tree contents. (See: binding attachment
model.)
- {"http://www.w3.org/2004/xbl", "bound"}
- A new binding has been attached to the event target, and all of its
descendants in the final flattened tree
for which bindings are to be applied have had the
bound event fired on them.
- {"http://www.w3.org/2004/xbl", "unbinding"}
- A binding is being detached from the event target. This event is fired
before the current contents of
xblShadowTree are removed before the
value of xblShadowTree is set
to null.
The prebind event uses the following
interface:
interface ShadowTreeEvent : Event {
readonly attribute TemplateElement xblShadowTree;
void initShadowTreeEvent(in DOMString typeArg,
in boolean canBubbleArg,
in boolean cancelableArg,
in TemplateElement xblShadowTreeArg);
void initShadowTreeEventNS(in DOMString namespaceURIArg,
in DOMString typeArg,
in boolean canBubbleArg,
in boolean cancelableArg,
in TemplateElement xblShadowTreeArg);
};
The two methods initialise the event in a manner analogous to other
events in DOM3 Events. [DOM3EVENTS]
The xblShadowTree member contains a pointer to the
shadow tree being constructed, if any, and is null otherwise.
3.6. Script
contexts
Script must always be executed in the script context of the document
specified by the script's element's ownerDocument
DOM attribute. This implies that scripts from different bindings in the
same binding source bound to different elements in the same document share
the same scripting scope. If the bindings were defined in the document
itself, then the scope is the same scope as for that document.
4. Shadow
Content
A binding can specify a shadow content template
using the template element. This
template describes a content tree that will be generated under the bound
element during binding attachment. An element declared in a bound document
using a single element can then be constructed out of multiple child
elements, and this implementation is hidden from the bound document.
When the shadow content template is cloned (as described in this
section), the clone is called a shadow
tree.
4.1. Rules for
Shadow Content Generation
Whenever bindings are attached to an element, shadow content will
potentially be generated or destroyed.
When a template element is mutated
in any way, any bindings whose shadow tree was constructed from that
element must be reconstructed as described in this section.
If a definition element that had
no template element has a template element added, then a shadow tree is
generated. If the template element
is removed, then the shadow tree is destroyed.
Everything described in this section up to the firing of the event, and
everything described in this section after the firing of the event, must
be completed atomically — that is, the UA must not execute author
scripts during those two parts of the process. User agents may optimise
this algorithm so long as the end result is the same.
If the binding has a shadow content template, then its template element is deeply cloned. Otherwise,
no shadow content will be generated for the bound element, its xblShadowTree attribute
will be null, and its xblChildNodes attribute will equal its
childNodes attribute.
The xml:base data of the cloned nodes must be set so that
the baseURI of nodes in the resulting shadow tree
is the same as their pre-cloning counterparts. All shadow nodes'
ownerDocument pointers are left pointing at the binding
source's Document node.
An prebind event in the
XBL namespace that bubbles but is not cancellable is fired on the bound
element, with the newly cloned template element as the event data.
The bound element's xblShadowTree attribute is set to point
to the root template element of this
tree of clones.
The shadow tree is then applied to the bound element: the xbl* DOM attributes are updated and the CSS
cascade and inheritance should be computed.
Some implementations might optimize this algorithm, such as
using "lazy evaluation" approaches and thereby postpone the cascade and
inheritance operations.
4.2. Processing content elements
The shadow content template may contain content elements that define where explicit
children should be inserted in the shadow content.
XBL bindings
can interleave shadow content between bound elements and their explicit
children. They do so using XBL's content element. Any number of content nodes may be used in a binding's
shadow content template.
Expressions specified using the includes attribute determine which
content element a given child should be placed under.
Request for public feedback
The XBL task force has not yet decided the syntax to use for
includes attributes.
Several syntaxes have been proposed:
- Full XPath
- Full Selectors
- A predefined XPath profile of some sort
- A predefined Selectors profile of some sort
- A drastically small subset of XPath such as only allowing:
- A drastically small subset of Selectors such as only allowing:
- *
- name
- name:nth-of-type(n)
- #id
Which solution is used will also decide how namespaces are to be
referred to when using qualified names.
The task force would like to know what authors will want to use to
dynamically sort their elements using content elements. For example, would it be
useful to match elements that are being designated by the mouse? That
have focus? That are links? Would authors want to sort their elements by
class name? By attribute value? Would authors like to be able to match on
context (e.g. only p elements inside
blockquotes)? On sibling relationships?
If no includes attribute is specified, a content element is considered generic and will
match on all content, including text nodes, CDATA nodes, comments, and so
on.
The content element used for a
given piece of content is the first encountered with an expression that
matches the element when doing a depth-first walk of the content template.
The content element itself is
present in the shadow tree template, but is not visible in the xblChildNodes list. In
that list, it is simply replaced by the elements that matched it, or, if
there were no matches, by its contents.
Request for public feedback
The task force is currently split on how to handle elements that don't
match any content elements.
Proposal 1: If an explicit child of the bound
element does not match any of the content elements (or if there are no content elements in the shadow tree), then
that child does not appear in the rendering tree.
Proposal 2: If an explicit child of the bound
element does not match any of the content elements (or if there are no content elements in the shadow tree), then it
shall be inserted at an implied content
element at the end of the shadow tree (as if there was a content node with no attributes as the last
child of every template element).
(This ensures that the fully flattened tree is always a
superset of the original DOM tree. Nodes that authors do not want in the
rendering can always be explicitly inserted into a container that is
marked display:none.)
4.3. Handling DOM Changes
ll of the nodes in the shadow tree are live. Whenever an element is
inserted into, removed from, or appended to the DOM, all the children must
check that their assigned content
element is still appropriate, following all the same rules that applied
when first placing explicit children during shadow content generation. If
one or more nodes stop fitting into any of the content elements then they should be inserted
into an implied content
element at the end of the shadow tree.
It is possible to manipulate the shadow content contained underneath a
bound element using standard DOM APIs. If shadow content that contains a
content element is removed, then any
explicit children assigned to that element are relocated to the first
content elements that match them.
Whenever the subtree of a template
element is dynamically modified, any shadow trees that were constructed by
cloning that element must be reconstructed. (As no events are fired during
this process, there is no way for such bindings to update their shadow
trees after it happens.)
4.4. Shadow Content and CSS
Special care should be used when considering the interactions of CSS and
XBL.
4.4.1. Terminology
Shadow content introduces the concept of shadow
scope to nodes within a document. Because shadow content elements
can also have bindings attached that generate their own shadow content,
this scoping can be taken to an arbitrary level of nesting.
Explicit content is said to be at the document-level scope, which is the highest, or
outermost, shadow scope. Shadow content nodes are in their own binding-level shadow scopes. Binding scopes are
determined by the bound element that contains the binding responsible for
the generation of the shadow nodes. The bound element itself is in the
shadow scope of the content around it, and its binding's shadow content is
in a deeper shadow scope. Shadow content that contains no elements that
are themselves bound is said to be in the deepest, or innermost, shadow
scope.
The resulting tree, after all children have been assigned to content elements, is called the final flattened tree, and is the tree used by the
rendering model. (See: selectors and shadow
scopes.)
4.4.2. Selectors and Shadow Scopes
Bindings can interleave shadow elements between the bound element and
its explicit children. (See: processing content elements.) In this situation, a new
tree emerges that is different from the explicit content node tree. In
addition to having a single explicit parent (the bound element) and a
single set of children (the explicit children in the DOM tree), elements
also have a set of shadow parents and and shadow children (introduced by
bindings when content elements were
used). This necessarily affects the CSS model.
Request for public feedback
There is an open technical issue regarding CSS selector processing on
shadow trees. Should selectors match only based on Core DOM parent-child
links, ignoring XBL DOM links both in the bound document and the
xblShadowTree subtree; or should they match against just the flattened
tree traversals at each scope. The description below describes the
processing model for the latter case.
Combinators: As far as CSS is concerned, shadow content nodes
are children (or descendants) of the bound element, they are ancestors of
explicit content, and they are (potentially) siblings of the explicit
content. Style rules using the child, descendent or sibling combinators
operating on the fully flattened tree but must not cross scopes.
In DOM terms, this corresponds to ">" and " " combinators using the
chain of xblParentNode attributes up to but not
including the element's bound element, and the "+" and "~" combinators
using the xblScopedChildNodes attribute of
the xblParentNode,
with no simple selector in the selector chain ever matching an element
that is not from the same scope as the element itself.
Pseudo-classes: Structural pseudo-classes such as :empty are evaluated in the context of the element's
shadow scope. For example, if a bound
element has no explicit children, it must match :empty even if it has shadow content descendants.
In DOM terms, this corresponds to pseudo-classes using the xblScopeChildNodes and xblParentNode attributes.
Inheritance: The final modified content tree determines how CSS
properties (e.g., fonts and colors) are inherited. An element either ends
up underneath its explicit parent (just as in the content model), or it
ends up being nested through a series of content elements. When nested, it inherits
from the innermost shadow parent.
In DOM terms, this corresponds to inheritance using the xblParentNode attribute.
4.5. Shadow Content and SVG
This will eventually be moved to the SVG specification.
In XBL, the SVG rendering model is subtly altered to handle elements
with shadow trees.
Painting: When painting groups, for child elements that have
xblShadowTrees,
instead of painting the child element itself, the group should paint the
nodes in that element's xblChildNodes list.
ID references and URIs: When a URI identifies an element with
an xblShadowTree,
the SVG processor must use the first element node given by the element's
xblChildNodes list
instead of the element itself. If there are no elements, or if there is
more than one element, then the document is in
error.
4.6. Binding Stylesheets
Shadow content nodes must be styled using the stylesheets specified in
the binding source document.
Bound elements must be styled using the sheets from their shadow scope, not the style sheets from their
binding.
If the binding source document specifies alternate stylesheets, the
stylesheets used must be those that are appropriate for the currently
selected style sheet set in that document. This may differ from the
selected style sheet set of the bound document.
Sheets are always walked from the innermost shadow scope to the
outermost shadow scope (with rules in the outermost shadow scope therefore
overriding rules of equal specificity in the innermost shadow scope). With
this ordering a binding that defines a widget can define a default look
for the widget that can then be easily overridden by a client of the
widget.
User agent sheets and user sheets are always applied to all shadow
scopes.
5. Event
Handlers
5.1. Event
forwarding
Often, XBL developers will want to register the same event listener on
all bound elements corresponding to a given definition element. For example, suppose
your XBL contains the following definition:
<xbl:definition element="myNS:button">
...
</xbl:definition>
And suppose you create three instances of "myNS:button" as follows:
<myNS:button id="b1">...</myNs:button>
<myNS:button id="b2">...</myNs:button>
<myNS:button id="b3">...</myNs:button>
And suppose you want to attach a "DOMActivate" event listener to each of
the three instances. You can certainly register three separate event
listeners using either three separate event listener registration elements
(e.g., in the case of SVG, you can use svg:handler) or using
three separate DOM method calls (e.g., three calls to EventTarget::addEventListener). However, sometimes it
is more convenient to define the event listener once as part of the
definition element and then have
the given event listener (in effect) automatically assigned to each bound
element instance that corresponds to the given definition.
In order to provide such convenience, XBL provides an automatic event
forwarding mechanism for all events listeners attached to a handlerGroup element.
Every time an event fires on a bound element (whether during the
capture, target, or bubbling phases), if any event listeners for the given
event exist on the corresponding handlerGroup element, then those
listeners must be invoked.
To illustrate, if we update the above example to add handlerGroup and
svg:handler elements as follows:
<xbl:definition element="myNS:button">
<xbl:template>...</xbl:template>
<xbl:handlerGroup>
<svg:handler ev:event="DOMActivate"...>...</svg:handler>
</xbl:handlerGroup>
</xbl:definition>
...
<myNS:button id="b1">...</myNs:button>
<myNS:button id="b2">...</myNs:button>
<myNS:button id="b3">...</myNs:button>
The result is that the user agent must automatically attach an implicit
"DOMActivate" event listener to each myNS:button element. If
the DOMActivate event is fired and dispatched to any of the
myNS:button elements, then the user agent must invoke
DOMActivate event handlers defined by the svg:handler
element.
Event listeners attached to the handlerGroup element must always be fired
last, after all the appropriate event listeners on the bound element
itself.
Since XBL handlers usually constitute the default actions for a widget,
this allows authors in the bound document to write events that potentially
suppress the default actions taken by the XBL handlers (by using the stopImmediatePropagation() method).
Notes
- The above example shows an event listener defined in markup. The event
forwarding mechanism shall work with all event listeners attached to an
handlerGroup element, no matter
whether the event listeners are defined in markup or via the DOM (i.e.,
using EventTarget::addEventListener).
- The event object which is passed to the listener shall be the same
event object that would have passed to an event listener registered on
the bound element itself. Its
currentTarget
field shall always be set to the bound element.
- All automatically registered event listeners as described in this
section shall receive the event after all handlers corresponding to
manually defined event listeners on the bound element (e.g., event
listeners defined by XML Events in explicit markup or
addEventListener calls via the DOM). These event
ordering rules shall apply to all phases (i.e., capture, target and
bubbling).
- The automatic event forwarding mechanism shall only apply to the
handlerGroup element in the
definition element. It must not
be applied to other handlerGroup elements.
5.2. Event Flow
and Targeting Across Shadow Scopes
DOM events can fire on shadow targets just as they can on explicit
targets. As long as the event flows within the same shadow tree scope, it is no
different from the behavior outlined in the DOM Events specification.
Events must flow through the final transformed content model (the
final flattened tree) after all elements
have been repositioned through the usage of content elements.
Whenever events originating from a shadow tree flow from a shadow
element in that shadow tree to the bound element, one of two actions
occurs. Either the event is retargeted so that the bound element becomes
the target, or the event is stopped and flow proceeds to the next phase.
Whenever an event is retargeted, the event is cloned, with the clone's
target field set to the bound element. The
original event pointing at the shadow content responsible for the event
can be obtained from a new field of the event object, originalEvent, which is set to the event
that was cloned.
The action taken (retarget vs. stop) is specific to the event type. In
general, UI events must be retargeted and mutation events must be stopped.
Exceptions to the rule are noted below. The goal of this retargetting or
stopping is to stop outer shadow scopes from being exposed to nodes from
inner shadow scopes, and to stop outer shadow scopes from getting
apparently meaningless events that only make sense in the context of inner
shadow scopes.
During the capture phase, the semantics are exactly reversed. The first
node to see the event is the node after which bubbling stops; and the
target node, when the event is passing through a node at a higher shadow
scope than the event target, is always the bound element in whose shadow
content the event target lies.
5.3. Focus, DOMFocusIn, Blur, and
DOMFocusOut Events
If shadow content underneath a focusable bound element loses focus and
shadow content also underneath the bound element takes focus, then both
focus change events must be stopped. As far as the bound element is
concerned, it retains focus throughout the two events. (Other
specifications may go into more detail as to how to determine if an
element can be focussed.)
The 'nav-index' property defined in the
CSS UI module [CSS3UI] can be used to specify
the tab order for focusable elements. This property can be specified on
shadow content. Each shadow scope has a unique tab order. The 'nav-index' values used in one shadow scope are
ignored by other shadow scopes. The tab order is resolved in the shadow
tree first to produce a list of elements in the tab order. This list is
substituted in place of the bound element in the bound element's tree tab
order.
This example illustrates what happens with focus if the shadow tree
contains focusable elements. The example shows a binding for an element
named FirstAndLastNames. The shadow tree for the binding
contains two SVG editable text fields, one for the first name and one for
the last name.
<svg viewBox="0 0 200 60"
xmlns="http://www.w3.org/2000/svg" version="1.2"
xmlns:xbl="http://www.w3.org/2004/xbl"
xmsns:myNS="http://www.example.com">
<defs>
<xbl:xbl>
<xbl:definition element="myNS:FirstAndLastNames">
<xbl:template>
<g font-size="16">
<text x="10" y="10">First name:</text>
<text x="110" y="10" id="C" editable="true" nav-index="1"/>
<text x="10" y="30">Last name:</text>
<text x="110" y="30" id="D" editable="true" nav-index="2"/>
</g>
</xbl:template>
</xbl:definition>
</xbl:xbl>
</defs>
<g transform="translate(20,30)">
<text x="10" y="10">Customer number:</text>
<text x="110" y="10" id="A" editable="true" nav-index="10"/>
</g>
<g id="B" transform="translate(20,50)" nav-index="20">
<myNS:FirstAndLastNames/>
</g>
</svg>
Tabbing through the document will go from A to C to D, not C to D to A.
Because content in multiple shadow scopes can be focused, the CSS :focus pseudo-element is hierarchical in the presence
of XBL, with up to one element in each shadow scope matching the
pseudo-class. Style rules can be written with the assumption that they
will match (in the above example) both the file control and the element
focused inside the file control. In other words, an arbitrary chain of
elements can be in the :focus state at the same
time. (Further specifications may describe this in more detail.)
5.4. Mouseover and Mouseout
Events
Mouseover and mouseout events must be retargeted if the pointing device
genuinely moves onto (enters) or is moved away (exits) the bound element
(in addition to entering or exiting some shadow content). If, however, the
user has simply moved the pointing device from one element in the shadow
tree to another element in the same shadow tree, without entering or
exiting the bound element itself, then the event must be stopped.
6. DOM Interfaces
XBL introduces a few XBL-specific interfaces.
6.1. The NodeXBL Interface
The NodeXBL interface
contains methods for accessing shadow content and for obtaining shadow
parents in the altered model. The interface is implemented by DOM nodes
that support XBL (regardless of whether they are currently bound) and may
be obtained using binding-specific casting methods on a Node interface.
- IDL Definition
-
interface NodeXBL {
readonly attribute Node xblParentNode;
readonly attribute NodeList xblChildNodes;
readonly attribute NodeList xblScopedChildNodes;
readonly attribute Node xblFirstChild;
readonly attribute Node xblLastChild;
readonly attribute Node xblPreviousSibling;
readonly attribute Node xblNextSibling;
readonly attribute Element xblFirstElementChild;
readonly attribute Element xblLastElementChild;
readonly attribute Element xblPreviousElementSibling;
readonly attribute Element xblNextElementSibling;
readonly attribute Element xblBoundElement;
readonly attribute Element xblShadowTree;
};
- Attributes
-
xblParentNode of type Node, readonly- The
xblParentNode attribute's value is the
element's ancestor in the fully flattened tree after all shadow content
has been applied.
If the node was repositioned by a content element, then this attribute has
the same value as the parentNode attribute of
the content element responsible
for the repositioning in the deepest shadow scope, except if that is
the template element at the top
of the shadow tree, in which case the xblParentNode attribute has the same
value as the xblBoundElement attribute of that
content element.
If the node is a node in a shadow tree that is not currently in the
final flattened tree (for example, the template element at the top of the shadow
tree is never in the final flattened tree), then this attribute
returns null.
If the node is in a shadow tree and has the template element at the top of the shadow
tree as its parentNode, then this attribute
returns the same value as the xblBoundElement attribute.
If the node is in a shadow tree and has a content element that is not in error as
its parentNode, then this attribute returns
the same value as the parentNode attribute on
the content element, except if
that would be the template element at the top of the shadow
tree, in which case it returns the same as value as the xblBoundElement
attribute.
Otherwise it returns the same as the parentNode attribute.
xblChildNodes of type NodeList, readonly- The
xblChildNodes attribute is a NodeList
that represents the true children of the node after content elements have been applied. This
attribute can be used to navigate the content model according to XBL
after bindings have moved explicit and shadow children using content elements. The attribute's value is
the same as childNodes if the node is not
bound.
xblScopedChildNodes of type NodeList, readonly- The
xblScopedChildNodes attribute is
a NodeList that represents the children of the node after content elements have been applied,
ignoring any nested bindings. The attribute's value is the same as
childNodes if the node is not bound, and the
same as the xblChildNodes attribute if there are
no nested bindings.
xblNextSibling of type Node, readonly- This attribute returns the node that follows the current node in the
xblParentNode's
xblChildNodes
list, or null if xblParentNode is null or if the current node is the last node in that
xblChildNodes
list.
xblPreviousSibling of type Node, readonly- This attribute returns the node that precedes the current node in
the
xblParentNode's xblChildNodes list, or null if xblParentNode is null or if the current node is the first node in
that xblChildNodes list.
xblFirstChild of type Node, readonly- This attribute returns the first node in the
xblChildNodes list, or null if the list is empty.
xblLastChild of type Node, readonly- This attribute returns the last node in the
xblChildNodes list, or null if the list is empty.
xblNextElementSibling of type Element, readonly- This attribute returns the first element to follow the current node
in the
xblParentNode's xblChildNodes list, or null if xblParentNode is null or if there are no elements past the current
node in that xblChildNodes list.
xblPreviousElementSibling of type Element, readonly- This attribute returns the first element to precede the current node
in the
xblParentNode's xblChildNodes list, or null if xblParentNode is null or if there are no elements before the current
node in that xblChildNodes list.
xblFirstElementChild of type Element, readonly- This attribute returns the first element in the
xblChildNodes list, or null if the list contains no elements.
xblLastElementChild of type Element, readonly- This attribute returns the last element in the
xblChildNodes list, or null if the list contains no elements.
xblBoundElement of type Element, readonly- The
xblBoundElement attribute is used to
obtain the bound element with the binding attached that is responsible
for the generation of the specified shadow node. This attribute enables
an author to determine the shadow scope of any content node. For
content at the document-level
scope, the attribute's value is null.
xblShadowTree of type Element, readonly- For bound elements, the
xblShadowTree attribute returns the
cloned copy of the template
element that represents the shadow content template of the element. For
other elements, it returns null.
6.1.1. Scoping and Access Using
the DOM
In effect the shadow content exists in its own insulated pocket within
the document, its shadow scope.
Explicit parents have no knowledge of their shadow children in terms of
DOM Core [DOM3CORE]. The shadow content is not
accessible via the childNodes list for the bound
element, nor is it accessible using firstChild/nextSibling to
iterate over the children of the bound element.
The shadow scope of an element can be determined using the xblBoundElement property
on the NodeXBL interface.
This returns the bound element in the enclosing shadow scope that is
responsible for the shadow node. If invoked on an element at the document-level scope, it returns null.
DOM methods that can be invoked on elements (e.g., getElementsByTagName) will only see nodes that are in
the same shadow scope. Methods invoked on the document (e.g., getElementById) only see nodes that are at the
document-level scope.
On shadow content nodes, ownerDocument always
points to the document from which the nodes were cloned.
Elements in different shadow scopes may have clashing IDs. IDs need only
be unique within each shadow scope.
Elements that are the root of a shadow tree (that is, cloned template elements that can be accessed by an
xblShadowTree attribute) cannot
be inserted into a document. Any attempt to do so must raise a HIERARCHY_REQUEST_ERR.
6.1.2. DOM Traversals in the Presence of XBL
When the DOM is navigated using the normal DOM Core attributes, starting
from the document, the UA must represent the original DOM, with no XBL
nodes and shadow content, and with children of bound elements in their
original order.
The xblShadowTree
attribute on bound elements returns the element that was cloned from the
XBL template element. Manipulating
the shadow content tree must directly affect the content under the bound
element. content elements may be
moved about or even removed altogether, etc, and all these changes must be
immediately reflected in the DOM.
Because each bound element gets its own copy of the cloned template,
changes to a bound element's shadow content only affect that bound
element. Other bindings are unaffected.
If an element is added to the DOM dynamically, its shadow scope is that
of its parent element. Adding an element as a child of a bound element
causes that element to be assigned to an appropriate content element (if there is one — if
there is not, an implied content
element is used).
6.1.3. Example of XBL DOM
Traversals
Imagine the following document fragment:
...
<A>
<B>
<C/>
<D/>
</B>
</A>
...
...is bound to the following XBL:
<xbl:xbl xmlns:xbl="http://www.w3.org/2004/xbl">
<xbl:definition element="B">
<xbl:template>
<P>
<Q>
<xbl:content includes="C">
<R/>
</xbl:content>
</Q>
<xbl:content includes="D">
<S/>
</xbl:content>
</P>
</xbl:template>
</xbl:definition>
<xbl:definition element="Q">
<xbl:template>
<X>
<Y>
<xbl:content>
<Z1/>
</xbl:content>
<xbl:content>
<Z2/>
</xbl:content>
</Y>
</X>
</xbl:template>
</xbl:definition>
</xbl:xbl>
The resulting DOM would look like the following. To read these
diagrams, use the following key:
| Solid/dashed lines represent normal DOM traversal attribute
---+--- relationships using childNodes, parentNode, nextSibling,
| previousSibling, firstChild, lastChild, etc.
: Dotted lines represent XBL traversal attribute relationships
...:... using xblChildNodes, xblParentNode, xblNextSibling,
: xblPreviousSibling, xblFirstChild, xblLastChild, etc.
) xblShadowTree
White-space nodes have, for sanity, been left out of these diagrams.
DOM view:
|
+-- A
|
+-- B
|
+-- C
|
+-- D
Clone of the shadow tree for B elements (B.xblShadowTree):
template
|
+-- P
|
+-- Q
| |
| +-- content
| |
| +-- R
|
+-- content
|
+-- S
Clone of the shadow tree for Q elements (Q.xblShadowTree):
template
|
+-- X
|
+-- Y
|
+-- content
| |
| +-- Z1
|
+-- content
|
+-- Z2
The xbl traversal for the whole thing:
:
:.. A
:
:.. B
:
:.. P
:
:.. Q
: :
: :.. X
: :
: :.. Y
: :
: :.. C
: :
: :.. Z2
:
:.. D
The combined view of the DOM and XBL traversals of the whole thing:
:|___
:....A template
:|___ ) |
:... B |
:| |
:|... P template
| :|____ ) |
| :|... Q |
| :| :| |
| :| :|.... X
| :| | :\_______
| :| | :....... Y __
| :| | : \
| :| +-- content* : |
| :| | : |
| :| +-- R : +-- content*
| :| : | |
+---:|--------- C* ......: | `-- Z1
| :| : |
| :| : `-- content
| :| : |___
| :| :............ Z2
| :`-- content#
| : |
| : `-- S
|___:____
:... D#
In this final tree, the dashed lines show the relationships that are
described by the in xblScopedChildNodes attribute,
when those aren't the same as the relationships described by the xblChildNodes attribute,
which are themselves represented by the dotted lines:
:
:.. A
:
:.. B
|:
|:.. P
| :
| :.. Q
| : |:
| : |:.. X
| : | :
| : | :.. Y
| : :
|____:__|________:__
| : `--------:-- C
| : :''
| : :
| : :.. Z2
|____:__
:.. D
6.2. The Event
Interface
Request for public feedback
Is it ok to extend Event?
The Event interface is extended by XBL.
- IDL Definition
-
interface Event {
// ... (same as in DOM3 Events)
readonly attribute Event originalEvent;
};
One attribute is added, originalEvent, which is defined to point to the
event that was cloned the last time the event was retargetted, if any, and
is null if the event was never retargetted. (See: event flow and targeting across shadow scopes.)
If an event is retargetted several times, a chain is formed using this
attribute, from which script can access each clone of the event, finding
the original target at each step.
6.3. The XBLTemplateElement Interface
The XBLTemplateElement interface is
implemented by template elements
that are in the XBL namespace.
- IDL Definition
-
interface XBLTemplateElement : Element {
Element getElementById(in DOMString elementId);
};
- Attributes
- None.
- Methods
-
getElementById-
This method is modelled after the method of the same
name defined by [DOM3CORE] on the Document interface.
Returns the Element that has an ID
attribute with the given value. If no such element exists, this
returns null. If more than one element has an
ID attribute with that value, what is returned is undefined.
The method shall only search through the template element and its descendants.
The DOM implementation is expected to use the attribute Attr.isId to determine if an attribute is of type
ID.
Attributes with the name "ID" or "id" are not of type
ID unless so defined. For example, elements with the name "id" on
elements that are in the XHTML, SVG and XBL namespaces are defined to
be of type ID by their respective specifications.
- Parameters
-
elementId of type DOMString- The unique
id value for an element.
- Returns
-
Element- The matching element or null if there is none.
- No Exceptions
7. Examples
This entire section is new and needs to be reviewed.
The flowchart example should be close to correct, but it still requires
careful review.
The various other RCC examples (GML, XForms, UI) from the last SVG 1.2
public draft have been copied from the SVG 1.2 draft and placed into this
document (after modifications to upgrade RCC to sXBL). The examples at
the end are just as incomplete as they were when they were part of the
writeup on SVG12/RCC.
This section contains some examples of using sXBL with SVG 1.2.
In the following example, bindings are used to make three new elements
act like coloured text blocks.
<svg:svg xmlns:svg="http://www.w3.org/2000/svg" version="1.2"
xmlns:xbl="http://www.w3.org/2004/xbl">
<svg:defs>
<xbl:xbl>
<xbl:definition element="red">
<xbl:template>
<svg:text fill="red"><xbl:content/></svg:text>
</xbl:template>
<xbl:/definition>
<xbl:definition element="green">
<xbl:template>
<svg:text fill="green"><xbl:content/></svg:text>
</xbl:template>
<xbl:/definition>
<xbl:definition element="blue">
<xbl:template>
<svg:text fill="blue"><xbl:content/></svg:text>
</xbl:template>
<xbl:/definition>
</xbl:xbl>
</svg:defs>
<red> Red text. </red>
<green> Green text. </green>
<blue> Blue text. </blue>
</svg:svg>
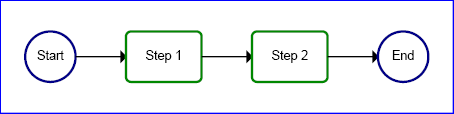
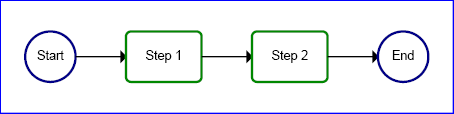
In the following example, an SVG file references a set of custom
elements for flowcharting from an external file using the import element, and then
uses the flowcharting custom elements to lay out and render a flowchart:
<svg width="12cm" height="3cm"
xmlns="http://www.w3.org/2000/svg" version="1.2"
xmlns:xbl="http://www.w3.org/2004/xbl">
<desc>Example xbl02 - simple flowchart example using sXBL</desc>
<!-- XPointer reference to the location for the flowchart extensions -->
<xbl:import bindings="xbl02-flowcharts.svg#flowcharts"/>
<!-- Define elements that use the flowchart extensions. As a result of using
the extensions, a shadow tree of low-level SVG (circle, rect, path elements)
is attached to the 'flowchart' element. The user agent renders the shadow tree. -->
<flowchart xmlns="http://example.org/flowcharts"
x="0%" y="0%" width="100%" height="100%">
<terminalNode>Start</terminalNode>
<processNode>Step 1</processNode>
<processNode>Step 2</processNode>
<terminalNode>End</terminalNode>
</flowchart>
</svg>

View this image as SVG
(SVG/sXBL-enabled browsers only)
Here is the file which defines the simple flowcharting extensions used
in the example above:
<svg xmlns="http://www.w3.org/2000/svg" version="1.2"
xmlns:xbl="http://www.w3.org/2004/xbl"
xmlns:ev="http://www.w3.org/2001/xml-events"
xmlns:flow="http://example.org/flowcharts">
<desc>Supplemental file for example xbl02.svg -
contains definition of simple flowchart extension elements.</desc>
<xbl:xbl id="flowcharts">
<!-- Example needs to be upgraded to show handling of mutation events -->
<defs>
<symbol id="connectorline">
<path transform="translate(0 50)" stroke="black" stroke-width="3" fill="black"
d="M 0,0 L 90,0 L 90,-10 L 100,0 L 90,10 L 90,0"/>
</symbol>
</defs>
<xbl:definition element="flow:terminalNode">
<xbl:template>
<g>
<circle stroke="#008" stroke-width="5" fill="none" cx="50" cy="50" r="50"/>
<text x="50" y="57" font-size="25" text-anchor="middle"><xbl:content/></text>
</g>
</xbl:template>
</xbl:definition>
<xbl:definition name="flow:processNode">
<xbl:template>
<g>
<rect stroke="#080" stroke-width="5" fill="none" width="150" height="100" rx="10"/>
<text x="75" y="57" font-size="25" text-anchor="middle"><xbl:content/></text>
</g>
</xbl:template>
</xbl:definition>
<xbl:definition name="flow:flowchart">
<!-- For this example, set up template with no extra whitespace to
simplify the sample ECMAScript. -->
<xbl:template><svg><xbl:content/></svg></xbl:template>
<xbl:handlerGroup>
<!-- Note: using the 'svg:handler' element that is new with SVG 1.2 -->
<handler ev:event="xbl:bound" type="text/ecmascript"><![CDATA[
var svgns = "http://www.w3.org/2000/svg";
var xlinkns = "http://www.w3.org/1999/xlink";
var flowchartns = "http://example.org/flowcharts";
var ELEMENT_NODE = 1;
var SIDE_INDENT = 50;
var PROCESSNODE_WIDTH = 150;
var TERMINALNODE_WIDTH = 100;
var CONNECTOR_WIDTH = 100;
var YPOS = 50;
var flowchartelement = evt.target;
var templateElement = flowchartelement.xblShadowTree;
var svgElm = templateElement.firstChild;
svgElm.setAttributeNS(null, "x", flowchartelement.getAttributeNS(null, "x"));
svgElm.setAttributeNS(null, "y", flowchartelement.getAttributeNS(null, "y"));
svgElm.setAttributeNS(null, "width", flowchartelement.getAttributeNS(null, "width"));
svgElm.setAttributeNS(null, "height", flowchartelement.getAttributeNS(null, "height"));
// Determine total width needed and set viewBox attribute appropriately.
var totalWidth = 0;
var nodeCount = 0;
for( var node = flowchartelement.firstChild ; node != null ; node = node.nextSibling )
{
// only process elements in flowchart ns
if( node.nodeType == ELEMENT_NODE && node.namespaceURI == flowchartns) {
nodeCount++;
if (node.localName == "processNode")
totalWidth += PROCESSNODE_WIDTH;
else if (node.localName == "terminalNode")
totalWidth += TERMINALNODE_WIDTH;
}
}
totalWidth += (nodeCount-1)*CONNECTOR_WIDTH + 2*SIDE_INDENT;
svgElm.setAttributeNS(null, "viewBox", "0 0 "+totalWidth+" 200");
var xtrans = 50;
// Position all of the nodes and draw the connectors.
var xpos = SIDE_INDENT;
var nodeNum = 0;
for( var node = flowchartelement.firstChild ; node != null ; node = node.nextSibling )
{
// only process elements in flowchart ns
if( node.nodeType == ELEMENT_NODE && node.namespaceURI == flowchartns) {
node.shadowTree.setAttributeNS(null, "transform", "translate("+xpos+" "+YPOS+")");
var nodeWidth;
if (node.localName == "processNode") {
nodeWidth = PROCESSNODE_WIDTH;
} else if (node.localName == "terminalNode") {
nodeWidth = TERMINALNODE_WIDTH;
}
xpos += nodeWidth;
// Add connector line to end of flowchart node's shadowTree.
if (nodeNum < (nodeCount-1)) {
var useElement = document.createElementNS(svgns, "use");
useElement.setAttributeNS(xlinkns, "xlink:href", "#connectorline");
useElement.setAttributeNS(null, "transform", "translate("+nodeWidth+" 0)");
node.shadowTree.appendChild(useElement);
xpos += CONNECTOR_WIDTH;
}
nodeNum++;
}
}
]]></handler>
</xbl:handlerGroup>
</xbl:definition>
</xbl:xbl>
</svg>
The next example takes sample code from section 4.6 from the Geography Markup Language (GML)
specification, version 2.1.2. The 'extensionDefs' element would effect
a client-side transformation from original XML/GML into final-form SVG
rendering.
<svg width="12cm" height="3cm"
xmlns="http://www.w3.org/2000/svg" version="1.2"
xmlns:xbl="http://www.w3.org/2004/xbl">
<desc>Example xbl-gml-01 - GML and XBL</desc>
<!-- XPointer reference to the location for the GML extensions -->
<xbl:import bindings="xbl-gml-01-exts.svg#gml"/>
<CityModel xmlns="http://www.opengis.net/examples"
xmlns:gml="http://www.opengis.net/gml"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.opengis.net/examples city.xsd">
<gml:name>Cambridge</gml:name>
<gml:boundedBy>
<gml:Box srsName="http://www.opengis.net/gml/srs/epsg.xml#4326">
<gml:coord><gml:X>0.0</gml:X><gml:Y>0.0</gml:Y></gml:coord>
<gml:coord><gml:X>100.0</gml:X><gml:Y>100.0</gml:Y></gml:coord>
</gml:Box>
</gml:boundedBy>
<cityMember>
<River>
<gml:description>The river that runs through Cambridge.</gml:description>
<gml:name>Cam</gml:name>
<gml:centerLineOf>
<gml:LineString srsName="http://www.opengis.net/gml/srs/epsg.xml#4326">
<gml:coord><gml:X>0</gml:X><gml:Y>50</gml:Y></gml:coord>
<gml:coord><gml:X>70</gml:X><gml:Y>60</gml:Y></gml:coord>
<gml:coord><gml:X>100</gml:X><gml:Y>50</gml:Y></gml:coord>
</gml:LineString>
</gml:centerLineOf>
</River>
</cityMember>
<dateCreated>2000-11</dateCreated>
</CityModel>
</svg>
The next example takes sample code from [Appendix G of the XForms
specification | http://www.w3.org/TR/xforms/sliceG.html ] . The extensionDefs element would effect a client-side
transformation from original XForms elements into final-form SVG
rendering. In this example, the assumption is that the extension would
implement all or at least a large part of the XForms specification via
DOM/scripting.
<svg width="12cm" height="3cm"
xmlns="http://www.w3.org/2000/svg" version="1.2"
xmlns:xforms="http://www.w3.org/2002/xforms/cr"
xmlns:xsd="http://www.w3.org/2001/XMLSchema"
xmlns:ev="http://www.w3.org/2001/xml-events"
xmlns:xbl="http://www.w3.org/2004/xbl"
xmlns:my="http://commerce.example.com/payment">
<desc>Example xbl-xforms-01 - using sXBL within a combined XForms+SVG user agent</desc>
<title xml:lang="fr">XForms en SVG</title>
<!-- XPointer reference to the location for the XForms extensions to SVG.
The extensions convert the XForms UI elements into low-level SVG
interactive graphics and also provide high-level features,
such as client-side validation and the XForms event model. -->
<xbl:import bindings="xbl-xforms-01-exts.svg#xforms"/>
<rx:renderXForms xmlns:rx="http://example.org/rcc-xforms"
xmlns="http://www.w3.org/2002/xforms/cr">
<model schema="payschema.xsd">
<instance>
<my:payment as="credit">
<my:cc />
<my:exp />
</my:payment>
</instance>
<submission action="http://www.example.com/buy.rb" method="post" id="s00" />
<bind nodeset="my:cc" relevant="../@as='credit'" required="true()" />
<bind nodeset="my:exp" relevant="../@as='credit'" required="true()" />
</model>
<group xmlns="http://www.w3.org/2002/xforms/cr">
<trigger>
<label>Français</label>
<toggle case="fr" ev:event="xforms-activate" />
</trigger>
<trigger>
<label>English</label>
<toggle case="en" ev:event="xforms-activate" />
</trigger>
</group>
<input ref="my:cc">
<label xml:lang="fr">Numéro de carte bancaire</label>
<alert xml:lang="fr">Saisissez un numéro de carte
bancaire valide en séparant chaque groupe de chiffres
d'un espace ou d'un trait d'union.</alert>
</input>
<input ref="my:exp">
<label xml:lang="fr">Date d'échéance</label>
</input>
<submit submission="s00">
<label xml:lang="fr">Achetez</label>
</submit>
</svg>
The next example supplements the XForms example above with the
following simple example which shows a set of extension elements ui:menubar, ui:menu,
ui:menuitem) which present a menubar and a
scrolling area for graphics.
<svg width="525" height="575"
xmlns="http://www.w3.org/2000/svg" version="1.2"
xmlns:ui="http://example.org/xbl-ui">
<desc>Example xbl-ui-01 - using XBL for UI elements</desc>
<title>UI in SVG</title>
<!-- XPointer reference to the location for the UI extensions to SVG.
The extensions convert the UI elements into low-level SVG. -->
<xbl:import bindings="xbl-ui-01-exts.svg#ui"/>
<ui:menubar x="25" y="25" width="500" height="20" font-size="14">
<ui:menu title=File>
<ui:menuitem title=New op="newdoc(evt)">
<ui:menuitem title=Open op="opendoc(evt)">
</ui:menu>
<ui:menu title=Edit>
<ui:menuitem title=Copy op="copy(evt)">
<ui:menuitem title=Past op="paste(evt)">
</ui:menu>
</ui:menubar>
<ui:scrollArea x="25" y="50" width="500" height="400">
<image xlink:href="..." ... />
<path d="..." ... />
<text transform="..." font-size="...">...</text>
</ui:scrollArea>
</svg>
The last example shows XBL being used for custom container elements
that perform layout, in this case a magazine layout.
<svg>
...
<!-- XPointer reference to the location for the widgets extensions to SVG.
The extensions convert the widget elements into low-level SVG. -->
<xbl:import bindings="xbl-dynlayout-01-exts.svg#dynlayout" />
<foo:DynamicPageLayout>
<foo:articles>
<foo:article>
<foo:title>Major war erupts</foo:title>
<foo:para>War broke out around the world today...</foo:para>
</foo:article>
<foo:article>
<foo:title>Two headed-chicken born</foo:title>
<foo:para>The sleepy town of Frostbite Falls is excited about...</foo:para>
</foo:article>
</foo:articles>
</foo:DynamicPageLayout>
...
</svg>
8. Grammar
This grammar is not necessarily completely up to date.
The following defines the grammar for sXBL using RelaxNG.
<!-- ==============================================================
sXBL 1.0 ~ simplied schema
Robin Berjon <robin.berjon@expway.fr>
31/05/2004
============================================================== -->
<grammar ns='http://www.w3.org/2004/xbl'
xml:lang='en'
xmlns='http://relaxng.org/ns/structure/1.0'
xmlns:a='http://relaxng.org/ns/compatibility/annotations/1.0'
datatypeLibrary='http://www.w3.org/2001/XMLSchema-datatypes'
>
<!--
NOTES:
- this is a simplified schema in that it does not define classes and
other such constructs that would make it easier to integrate into the
rest of the SVG schema
- I seem to remember there was a bug in my RNG namespace wildcards. If
so, it has been copied here (I have no reference handy).
- I have followed the descriptions in the spec, so that if it says "zero
or more foo" and then "zero or more bar", then the foos must occur
before the bars. This can be changed.
- there are some spec issues embedded in the comments
-->
<!-- ... common definitions .............................................. -->
<define name='id.attrib'>
<optional>
<attribute name='id'>
<data type='ID'/>
</attribute>
</optional>
</define>
<!-- ... elements ........................................................ -->
<element name='xbl'>
<zeroOrMore><ref name='definition'/></zeroOrMore>
<zeroOrMore><ref name='import'/></zeroOrMore>
<ref name='id.attrib'/>
</element>
<element name='definition'>
<choice>
<attribute name='ref'><data type='anyURI'/></attribute>
<group>
<optional><ref name='template'/></optional>
<optional><ref name='handlerGroup'/></optional>
<attribute name='element'><data type='QName'/></attribute>
</group>
</choice>
<ref name='id.attrib'/>
</element>
<element name='template'>
<ref name='id.attrib'/>
</element>
<element name='content'>
<optional><attribute name='includes'><text/></attribute></optional>
<ref name='id.attrib'/>
</element>
<element name='handlerGroup'>
<!-- the content model for this element mentions ev:listener and svg:handler
but is rather unclear as to what should be included here -->
<ref name='id.attrib'/>
</element>
<element name='import'>
<!-- this should really be either of xlink:href or src -->
<optional><attribute name='bindings'><data type='anyURI'/></attribute></optional>
<ref name='id.attrib'/>
</element>
</grammar>
9. Comparison of sXBL to
RCC
This section will be removed before the Last Call draft of
the sXBL specification.
With this first public draft of sXBL, the SVG 1.2 feature formerly known
as RCC (Rendering Custom Content:
http://www.w3.org/TR/2004/WD-SVG12-20040510/#rcc) has been factored out
into its own reusable namespace and reconciled to be forward-looking for
use by other XBL grammars.
The following table provides a quick summary comparison of how sXBL
compares with the RCC (Rendering Custom Content) feature found in earlier
drafts of SVG 1.2:
| RCC |
sXBL |
|
<svg:extensionDefs
xlink:href="xpointer"/>
In RCC, the svg:extensionDefs element could use an xpointer
to reference the binding definitions. If so, the xpointer had
to point to a different svg:extensionDefs element, typically in a
separate file.
|
<xbl:import bindings="xpointer"/>
To accomplish the same functionality in sXBL, use the xbl:import
element. In sXBL, there is more flexibility. The xpointer can
point to either an xbl:xbl element, typically in a separate file, or
to an SVG file which can contain any number of xbl:xbl elements, all
of which get processed.
|
|
<svg:extensionDefs namespace="nsURI">
...definitions of custom elements...
</svg:extensionDefs>
In RCC, the 'namespace' attribute applied to all svg:elementDef
children of the svg:extensionDefs element.
|
<xbl:xbl>
...definitions of custom elements...
</xbl:xbl>
In sXBL, the 'namespace' attribute is no longer needed. The
'element' attribute on the xbl:definition element takes a QName. The
namespace prefix on the QName identifies the namespace for the custom
element.
|
|
<svg:elementDef name="localname">
...binding definition...
</svg:elementDef>
In RCC, the 'name' attribute provided the localname of the custom
element. The namespace for the custom element came from the
'namespace' attribute on the svg:extensionDefs element.
|
<xbl:definition element="QName">
...binding definition...
</xbl:definition>
In sXBL, the 'element' attribute identifies the custom element by a
QName. The namespace prefix on the QName identifies the namespace for
the custom element. The localname part of the QName completes the
identification of the custom element.
|
|
N/A in RCC
|
<xbl:definition element="QName"
ref="xpointer"/>
In sXBL, it is possible to have the bound document associate custom
elements with per-element bindings using the xbl:definition element
with a 'ref' attribute. This allows the bound document (i.e., the
document which contains the custom elements) to dictate how to
associate its custom elements with the binding definitions (i.e.,
xbl:definition elements) found in another document.
|
|
<svg:defs>, <svg:script>,
<svg:handler>
In RCC, svg:defs, svg:script, and svg:handler could appear in
various locations within RCC definitions.
|
<svg:defs>, <svg:script>,
<svg:handler>
In general, sXBL has the same rules. One addition with sXBL is the
xbl:handlerGroup element, described below.
|
|
<svg:prototype various attributes>
...initial shadow tree...
</svg:prototype>
In RCC, the svg:prototype contained an initial template for the
elements which were cloned into the shadow tree for the custom
element. The svg:prototype element was the root node of the set of
elements which were rendered and received events. Because
svg:prototype was part of the rendering and event pipelines, you were
able to attach styling properties, transforms, and event attributes
(the various attributes listed above) to the svg:prototype
element.
|
<xbl:template>
...initial shadow tree...
</xbl:template>
sXBL is nearly the same. Just like svg:prototype, xbl:template
contained an initial template for the elements which are cloned into
the shadow tree for the custom element. xbl:template is the root node
of the xblShadowTree, in much the same way that svg:prototype element
was the root node of the shadow tree. However, one distinction is that
for rendering the xbl:template is flattened out of the rendering
pipeline. Therefore, it is not possible to attach styling properties,
transforms, and event attributes to an xbl:template; instead, you need
to include a container element such as an <svg:g> element in the
shadow tree if you need to attach styling properties, transforms, and
event attributes.
|
|
<svg:transformer>, <svg:param>
The latest public draft of RCC described these two elements
(http://www.w3.org/TR/2004/WD-SVG12-20040510/#transformer-element),
but warned the community that there features are "...likely to be
removed from the next draft of SVG 1.2, due to the high burden on
implementation and the difficulty in optimization."
|
Not available
In the transition from RCC to sXBL, <svg:transformer>,
<svg:param> have been removed.
|
|
<svg:refContent [select="xpath"] various
attributes/>
In RCC, the svg:refContent allowed the shadow content to
include-by-reference child elements of the custom element. The
svg:refContent element was a container node for the referenced
elements and was part of the rendering and event pipelines. Because
svg:refContent was part of the rendering and event pipelines, you were
able to attach styling properties, transforms, and event attributes
(the various attributes listed above) to the svg:refContent
element.
|
<xbl:content [includes="???"]>
...backup content...
</xbl:xbl:content>
The most important aspects of sXBL are the same. Just like
svg:prototype, xbl:content does an include-by-reference to the child
elements of the custom element. The exact name of the attribute (e.g.,
'select' versus 'includes' is still under debate and the syntax of
this attribute (xpath? tagnames? CSS selector syntax?) is also still
under debate. The rules for what happens if there is a mismatch
between the bound element's content and the set of xbl:content
elements is also under debate. Finally, sXBL might include a backup
content feature that was not available in RCC.
One distinction with sXBL is that the xbl:content is flattened out
of the rendering pipeline. Therefore, it is not possible to attach
styling properties, transforms, and event attributes to an
xbl:content; instead, you need to include a parent container element
such as an <svg:g> element in the shadow tree if you need to
attach styling properties, transforms, and event attributes.
|
|
<svg:traitDef>
In RCC, told the user agent about custom attributes to enable
animation of custom attributes and attachment of mutation event
listeners.
|
Moved out of RCC into SVG 1.2.
These features will be defined within the SVG 1.2 specification and
will not be part of the sXBL specification.
|
|
SVGBindBegin, SVGBindEnd
In RCC, the SVGBindBegin event was raised just after cloning the
svg:prototype but before recursively applying RCC bindings to the
contents of the shadow tree. The SVGBindEnd event is raised after
recursively applying RCC bindings to the elements which were cloned
onto the shadow tree.
|
xbl:bound, xbl:bound, xbl:unbinding
In sXBL, the binding events are in the XBL namespace
(http://www.w3.org/2004/xbl). xbl:bound matches SVGBindBegin, and
xbl:bound matches SVGBindEnd. sXBL adds an xbl:unbinding event so that
script can be told when a binding is about to be unattached from a
custom element.
|
|
RCC detailed processing model
The SVG 1.2 drafts were incomplete in various ways in describing the
complete details of the RCC processing model. Some aspects were
well-specified. Other aspects were designed but had not been committed
to the public specifications yet. Some aspects of the processing model
were not yet resolved.
|
sXBL detailed processing model
The sXBL specification is still under development. In general, the
detailed processing model for sXBL is highly consistent with the
detailed processing model for the parts of RCC that were described in
early SVG 1.2 drafts. Some aspects of the sXBL processing model are
still under discussion.
|
10. Comparison of sXBL
to XBL1
Request for public feedback
The working group is looking for volunteers who would be willing to
write an appendix describing the differences between Mozilla's XBL and
the sXBL language defined by this specification.
Acknowledgments
The membership of the XBL task force was drawn from the SVG and CSS
working groups, and consisted of L. David Baron, Robin Berjon, Alex
Danilo, Jon Ferraiolo, Darryl Fuller, Ian Hickson, David Hyatt, Dean
Jackson, Christophe Jolif, Chris Lilley, Antoine Quint, Peter Sorotokin.
References
- [CSS3UI]
- "CSS3 Basic User Interface Module", T. Çelik, editor, 11 May 2004.
Available at http://www.w3.org/TR/css3-ui.
- [DOM3CORE]
- "Document Object Model (DOM) Level 3 Core Specification", A. Le Hors,
P. Le Hégaret et. al., editors, 07 April 2004. Available at http://www.w3.org/TR/DOM-Level-3-Core.
- [DOM3EVENTS]
- "Document Object Model (DOM) Level 3 Events Specification", P. Le
Hégaret, T. Pixley, editors, 07 November 2003. Available at http://www.w3.org/TR/DOM-Level-3-Events.
- [RFC2119]
- "Key words for use in RFCs to Indicate Requirement Levels", S.
Bradner, March 1997. Available at http://www.ietf.org/rfc/rfc2119.txt.
- [SVG11]
- "Scalable Vector Graphics (SVG) 1.1 Specification", J. Ferraiolo,
藤沢 淳, D. Jackson, editors, 14 January 2003.
Available at http://www.w3.org/TR/SVG11/.
- [XML10]
- "Extensible Markup Language (XML) 1.0 (Third Edition)", T. Bray, J.
Paoli, C.M. Sperberg-McQueen, E. Maler, F. Yergeau editors, 04 February
2004. Available at http://www.w3.org/TR/REC-xml.
- [XMLBASE]
- "XML Base", J. Marsh , editor, 20 December 2000. Available at http://www.w3.org/TR/xmlbase/.
- [XMLNS]
- "Namespaces in XML", T. Bray, D. Hollander, A. Layman, editors, 14
January 1999. Available at http://www.w3.org/TR/REC-xml-names/.

 XBL bindings
can interleave shadow content between bound elements and their explicit
children. They do so using XBL's
XBL bindings
can interleave shadow content between bound elements and their explicit
children. They do so using XBL's