
This section defines the SMIL Layout Module, which is divided into three levels of increasing functionality. Each level builds on the functionality of the lower levels, and higher levels require lower levels as a prerequisite. This module contains elements and attributes allowing for positioning of media elements on the visual rendering surface, and control of audio volume. Since these elements and attributes are defined in a module, designers of other markup languages can choose whether or not to include this functionality in their languages. Therefore, language designers incorporating other SMIL modules do not need to include the layout module if sufficient layout functionality is already present.
The functionality in this level of the module is essentially identical with the layout functionality in [SMIL10].
Like SMIL 1.0, SMIL Layout Level 0 includes a basic layout model for organizing media elements into regions on the visual rendering surface. The layout element is used in the document head to declare a set of regions on which media elements are rendered. Media elements declare which region they are to be rendered into with the region attribute.
Each region has a set of CSS2 compatible properties such as top, left, height, width, and backgroundColor. These properties can be declared using a syntax defined by the type attribute of the layout element. In this way, media layout can be described using the SMIL 1.0 basic layout syntax or CSS2 syntax.
For example, to describe a region with the id "r" at location 15,20 that is 100 pixels wide by 50 pixels tall using the SMIL basic layout model:
<layout>
<region id="r" top="15" left="20px" width="100px" height="50px"/>
</layout>
To create the same region using CSS2 syntax:
<layout type="text/css">
[region="r"] { top: 15px; left: 20px; width: 100px; height:50px; }
</layout>
To display a media element in the region declared above, specify the region's id as the region attribute of the media element:
<ref region="r" src="http://..." />
Additionally, implementations may choose to allow using the CSS syntax to set the media layout directly. This can be done by using the selector syntax to set layout properties on the media elements. For example, to display all video and image elements in a rectangle at the same size and position as the examples above:
<layout type="text/css">
video, img { top:15px; left:20px; width:100px; height=50px; }
</layout>
Note that multiple layout models could be specified within a control structure such as the SMIL switch element, each with a different type. The first layout with a type supported by the implementation will be the one used.
This section defines the elements and attributes that make up the level 0 functionality in the SMIL layout module.
The layout element determines how the elements in the document's body are positioned on an abstract rendering surface (either visual or acoustic).
The layout element must appear before any of the declared layout is used in the document. If present, the layout element must appear in the head section of the document. If a document contains no layout element, the positioning of the body elements is implementation-dependent.
It is recommended that profiles including the SMIL Layout Level 0 module also support the SMIL Content Control Level 0 module. A document can then support multiple alternative layouts by enclosing several layout elements within the SMIL switch element. This could also be used to describe the document's layout using different layout languages. Support for the system test attributes in the SMIL Content Control Level 0 module also enables greater author flexibility as well as user accessibility.
Default layout values can be assigned to all renderable elements by selecting the empty layout element <layout></layout>. If the document does not include a layout element, then the positioning of media elements is implementation dependent.
If the type attribute of the layout element has the value "text/smil-basic-layout", it can contain the following elements:
If the type attribute of the layout element has another value, the element contains character data.
The region element controls the position, size and scaling of media object elements.
In the following example fragment, the position of a text element is set to a 5 pixel distance from the top border of the rendering window:
<smil>
<head>
<layout>
<root-layout width="320" height="480" />
<region id="a" top="5" />
</layout>
</head>
<body>
<text region="a" src="text.html" dur="10s" />
</body>
</smil>
The position of a region, as specified by its top and left attributes, is always relative to the parent geometry, which is defined by the parent element. For SMIL Layout Level 0, all region elements must have as their immediate parent a layout element, and the region position is defined relative to the root window declared in the sibling root-layout element.
When region sizes, as specified by width and height attributes are declared relative with the "%" notation, the size of a region is relative to the size of the parent geometry. Sizes declared as absolute pixel values maintain those absolute values, even when used on attributes in a sub-region.
Note that a sub-region may be defined in such a way as to extend beyond the limits of its parent. In this case the sub-region should be clipped to the parent boundaries.
The region element can have the following visual attributes:
The default value of fill is hidden.
The root-layout element determines the value of the layout properties of the root element, which in turn determines the size of the window in which the SMIL presentation is rendered.
If more than one root-layout element is parsed within a single layout element, this is an error, and the document should not be displayed. This does not include root-layout elements skipped by the player (e.g. because the enclosing layout element was skipped due to an unrecognized type or a test attribute evaluated to false).
The root-layout element can have the following attributes:
Element content
The root-layout element is an empty element.
This element supports the SMIL 1.0 syntax where the root-layout element is an empty sibling of the top level region elements.
The semantics of the root-layout element are as in SMIL 1.0: the attributes of the root-layout element determine the size of the top-level presentation window, and the declared sibling regions are arranged within this top level window.
The region attribute is applied to an element in order to specify which rendering region is assigned to the element. The attribute specifies the XML identifier of the abstract rendering region (either visual or acoustic) defined within the layout section of the document. If no rendering surface with the given identifier is defined in the layout section, the values of the formatting properties of this element are defined by the default layout.
The language integrating this module must specify which elements have a region attribute and any inheritance of the attribute.
SMIL Layout Level 0 is consistent with the visual rendering model defined in CSS2, it reuses the formatting properties defined by the CSS2 specification, and newly introduces the fit attribute [CSS2]. The reader is expected to be familiar with the concepts and terms defined in CSS2.
Fixed property values
The following stylesheet defines the values of the CSS2 properties "display" and "position" that are valid when using SMIL basic layout with the SMIL language. These property values are fixed:
a {display:block}
anchor {display:block}
animate {display:none}
animation {display: block;
position: absolute}
area {display:block}
body {display: block}
head {display: none}
excl {display: block}
img {display: block;
position: absolute}
layout {display: none}
meta {display: none}
par {display: block}
region {display: none}
ref {display: block;
position: absolute}
root-layout {display: none}
seq {display: block}
smil {display: block}
switch {display:block}
text {display: block;
position: absolute}
textstream {display: block;
position: absolute}
video {display: block;
position: absolute}
End of Ednote.
A profile integrating the SMIL Layout Level 0 module must define default values for all layout-related attributes of elements. In particular the values of the display and position properties should be defined. These should be consistent with the initial values of the corresponding properties in CSS2.
See the full DTD for the SMIL Layout module.
This section defines the functionality in Level 1 of the SMIL Layout Module. This level contains elements and attributes allowing for multiple top-level windows and audio rendering surface volume control.
The functionality in this module builds on top of the Level 0 functionality in SMIL Layout, which is a required prerequisite for inclusion of these features.
In [[SMIL 1.0]], and SMIL Layout Level 0, each presentation is rendered into a single root window of a specific size/shape. The root window contains all of the regions used to manage the rendering of specific media objects.
This specification supports the concept of multiple top-level windows. Since there is no longer a single root window, we use the term top level instead. The assignment of the regions to individual top level windows allows independent placement and resizing of each top-level window, if supported by the including profile and implementation.
A top level window is declared with the element in a manner similar to the SMIL 1.0 root-layout window, except that multiple instances of the element may occur within a single layout element:
<layout>
<viewport id="WinV" title="Video" width="320" height="240"/>
<region id="pictures" title="pictures" height="100%" fit="meet"/>
</viewport>
<viewport id="WinC" title="Captions" width="320" height="60">
<region id="captions" title="caption text" top="90%" fit="meet"/>
</viewport>
</layout>
In this example, two top-level windows are defined ("WinV" and "WinC"), and two regions are defined with one region ("pictures") assigned to WinV and the other to WinC ("captions"). The definitions of the top-level windows and the contained regions use a hierarchical syntax, unlike the older root-layout element.
The top-level windows function as rendering containers only, that is, they do not carry temporal significance. In other words, each window does not define a separate timeline or any other time-container properties. There is still a single master timeline for the SMIL presentation, no matter how many top-level windows have been created. This is important to allow synchronization between media displayed in separate top-level windows.
All top level windows are opened as soon as the presentation is started. If a window is closed (by the user) while any of the elements displayed in that window are active, there is no effect on the timeline of those elements. However, a player may choose not to decode content as a performance improvement.
For SMIL 1.0 compatibility, the root-layout element will continue to support SMIL 1.0 layout semantics. The new element will support the extension semantics and an improved, nested syntax.
Note also that any one region may belong to at most one top-level (or root-level) window. Regions not declared as children of a element belong to the root-layout window. If no root-layout element has been declared, the region is assigned to a default window according to SMIL Layout Level 0 semantics.
SMIL Layout Level 1 supports control of aural media volumes via a new property on the region element, soundLevel. Multimedia assigned to a region with an explicit soundLevel attribute will have its audio rendered at the given relative sound intensity.
This section defines the elements and attributes that make up the SMIL Layout Level 1 module.
The region element is defined as in SMIL Layout Level 0, with the addition of the soundLevel attribute.
The region element can have the following aural attributes:
The element determines the size of the a window in which the SMIL presentation is rendered, as well as serving as a top level window in which to place child region elements.
Multiple elements may appear within a single layout element, each declaring an independent top-level window.
Each instance of a element determines the size of a separate top-level presentation window, and the descendant regions are arranged within this top-level window and relative to the coordinate system of this window.
Note that the precise mapping of windows on to the host environment is implementation dependent. It is expected that implementations will popup independent desktop windows if they can, but other means of supporting multiple viewports, such as by using frames, are allowed.
The element can have the following attributes:
The element may contain any number of region elements, or be empty.
Allowing multiple elements within a single layout element supports multiple top level windows.
The layout element is defined as in SMIL Layout Level 0 with the addition that the element is added to the content model of the layout element if the type attribute of the layout element has the value "text/smil-basic-layout". In this case it can contain the following elements:
See the full DTD for the SMIL Layout module.
This section defines the functionality in Level 2 of the SMIL Layout Module. This level contains elements and attributes for advanced positioning of media elements on the visual rendering surface and builds upon the previous levels of SMIL Layout; language designers may also elect to include only SMIL Layout Modules Level 0 and Level 1. Note that if the facilities of SMIL Layout Level 2 are used, then support for SMIL Layout Levels 0 and 1 is required.
SMIL Layout Level 2 builds on the basic layout model for organizing media elements into regions on the visual rendering surface presented in SMIL Layout Modules 0 and 1. These extensions are important for certain classes of multimedia presentations in which author control of object placement is critical.
This level:
- extends the definition of the region element to allow for the specification of hierarchical regions;
- introduces a new layout element, regPoint, for controlling relative placement with an associated region (the registration element facility);
- includes additional attributes, regPoint and regAlign, that specify how a media object's presentation can be aligned relative to the set of defined registration points (the registration alignment facility); and
- provides additional attributes, top, bottom, left, and right, that specify exact positioning of objects within a region (the so-called sub-region positioning facility).
Where appropriate, CSS2 syntax is used to specify placement attributes. Where no existing CSS attributes or syntax exists, new functionality is proposed that could be merged with CSS in a future release of CSS.
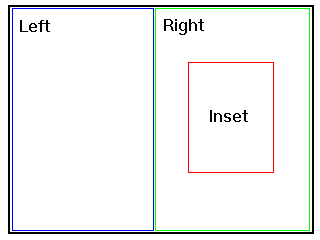
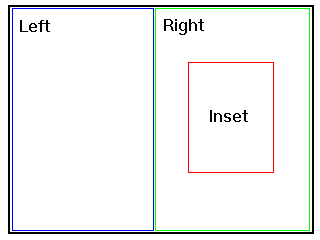
A new feature in this level is support for hierarchical layout. This allows for the declaration of regions nested inside other regions, much like regions are laid out inside the top level window declared by the element. For example, the following declares a top level window of 640 by 480 pixels, regions "left" and "right" which covers the left and right sides of the window respectively, and a hierarchical region "inset" that is centered within "right".
<layout>
<viewport width="640px" height="480px" />
<region id="left" top="0px" left="0px" width="320px" height="480px" />
<region id="right" top="0px" left="320px" width="320px" height="480px">
<region id="inset" top="140px" left="80" width="160px" height="200px" />
</region>
</viewport>
</layout>
The resulting layout looks like this:

By default, each hierarchical region shares the z-index (depth) value of its parent. Hierarchical regions may also introduce their own local z-index value. In this case, all hierarchical regions with a common direct parent define local z-indexes within the z-index value of their parent. For example, if a parent region has a z-index value of "4" and two hierarchical children of that parent define z-indexes of "1" and "2", respectively, then each of these are treated as further sub-divisions of the parent's z-index of "4".
If two hierarchical regions with the same z-index overlap, the existing rules for z-index processing (from Layout Level 0) are applied. Containment is maintained, meaning that in the case of a z-index conflict, the visible region will be determined by the parent region that has most recently (in time) been used to render new content (even if the other parent region has a less recently used hierarchical region with a local sub-division z-index of higher value).
For example:
<layout>
<top-layout width="640px" height="480px" />
<region id="whole" top="0px" left="0px" width="640px" height="480px" z-index="5"/>
<region id="right" top="0px" left="320px" width="320px" height="480px" z-index="4"/>
<region id="inset" top="140px" left="80" width="160px" height="200px" z-index="6"/>
<region id="inset2" top="140px" left="80" width="160px" height="200px" z-index="6"/>
<region id="inset3" top="140px" left="80" width="160px" height="200px" z-index="7"/>
</region>
</layout>
...
<par>
<img id="A" region="whole" src="imageA.jpg" dur="10s"/>
<img id="B" region="inset" src="imageB.jpg" dur="10s"/>
</par>
<par>
<img id="C" region="inset" src="imageC.jpg" begin="0s" dur="10s"/>
<img id="D" region="inset2" src="imageD.jpg" begin="1s" dur="10s"/>
</par>
<par>
<img id="E" region="inset2" src="imageE.jpg" dur="10s"/>
<img id="F" region="inset3" src="imageF.jpg" dur="10s"/>
</par>
Image "A" and image "B" begin at the same time. Image A will be shown and will obscure image "B" since the z-index of region "whole" is greater than the z-index of region "inset". Images "C" and "D" are rendered into regions occupying the same area of the rendering surface. Image "C" will be shown for one second and then obscured by Image "D", since "D" begins after image "C". The z-index of region "inset" only comes is only considered when computing stacking between siblings, and therefore image "F" will be shown, but image "E" will be obscured.
Where hierarchical layout provides a facility for defining a set of regions with a common parent, it does not provide any facility for determining where in any particular region a given media object will be placed. SMIL Layout Level 2 solves this problem by defining a set of attributes which, when placed on a media object reference, allow that media item to be explicitly positioned within a region. These attributes are collectively referred to as sub-region positioning attributes. The sub-region positioning argument values follow the conventions of CSS2 absolute positioning.
The sub-region placement facility is used in cases where exact positioning of a single media element is desired (for example, when you want to position an object a certain number of pixels to the left or right of another object); in these cases, the use of a hierarchical region facility -- while functionally equivalent -- can form an obstacle for presentation authors.
For example, suppose a region "d" is defined:
<layout>
...
<region id="d" ... />
...
</layout>
The following code describes the placement of an object at a particular offset within a region, using the SMIL Layout Level 2 syntax:
<ref id="a" ... region="d" top="5%" left="3" />
Each placement attribute defines a new, temporary boundary of the region for the referenced media object. In this case, the top-left point of the media object is displayed 5% from the top and 3 pixels from the left in region "d".
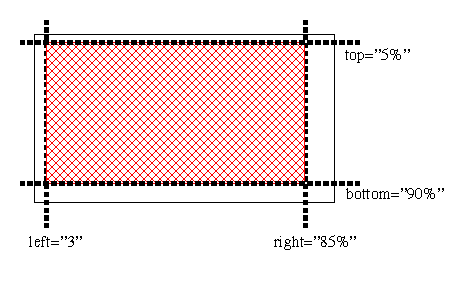
All other placement operations, such as the fit attribute, operate on the region as if it had its relevant edges moved to the position specified by the placement attributes. For example, the following document fragment describes a region and a media object reference that make use of sub-region positioning:
<layout>
...
<region id="d" ... fit ="fill" />
...
</layout>
<body> ...
<ref src="..." ... region="d" fit="fill" top="5%" left="3" bottom="90%" right="85%" />
...
</body>
In this example, the effective boundaries of the region for the placement of this object are defined by adjusting the top, bottom, left and right edges of the region by the values shown, and then filling the resulting sub-region with the specified image as directed by the fit attribute. The resulting display is:

The use of sub-region placement is intended as a light-weight alternative to defining many single-use regions. Often, the dimensions used for the sub-region will match the dimensions of the media object being placed.
Rules for handling clipping of objects within regions based on alignment attributes are provided below.
A registration element is an element within Layout Level 2 that is used to define a point and a default alignment algorithm about that point. The element can be used in a media object reference, where it is associated with a region and an optional override alignment algorithm. The placement values within registration elements can be either percentages or pixels.
The use of registration points allows for consistent relative placement across regions. As such, registration points are defined outside of any single region.
For example, the following code describes two registration points (with id values "midPoint" and "topMargin"), one of which is defined as a relative location and one at a fixed pixel location, using the SMIL Layout Level 2 syntax:
<layout>
<regPoint id="midPoint" top="50%" left="50%" regAlign="center" />
<regPoint id="topMargin" top="10" left="15" regAlign="topLeft" />
<region id="a" ... />
<region id="b" ... />
</layout>
In this example, the registration point with the id value "midPoint" has a default alignment algorithm that centers the media object about the defined point, while the registration point with the ids value "topMargin" has a default alignment algorithm that places the top-left point of the media object at the registration point.
Various media elements could be displayed in the regions using the alignment points as follows:
<ref region="a" src="rtsp://..." dur="2s" regPoint="midPoint" />
<ref region="b" src="http://..." dur="2s" regPoint="midPoint" regAlign="bottomRight"/>
<ref region="a" src="http://..." dur="2s" regPoint="topMargin" />
<ref region="b" src="http://..." dur="2s" regPoint="topMargin" regAlign="center"/>
In the first example, a media object is centered in the middle of region a. In the second example, a media object has its bottom right corner centered in the middle of region b. Similarly, in the third example, a media object has its top left corner placed at a point 10,15 within region b, and in the fourth example, an object is centered around the point 10,15 in region b.
Registration points can be used to coordinate the placement of a set of media objects that do not share the same sizes. (For example, a set of images can be aligned to the center of a region.) They can also be used to coordinate the display of images about a particular point in a region, as in:
<layout>
<regPoint id="middle" top="50%" left="50%" regAlign="center" />
<region id="a" ... />
</layout>
...
<seq>
<ref region="a" src="rtsp://..." dur="2s" regPoint="middle" regAlign="bottomRight"/>
<ref region="a" src="http://..." dur="2s" regPoint="middle" regAlign="bottomLeft"/>
<ref region="a" src="http://..." dur="2s" regPoint="middle" regAlign="topLeft"/>
<ref region="a" src="http://..." dur="2s" regPoint="middle" regAlign="topRight"/>
</seq>
In this example, four objects are aligned over time to the middle of region. If any media element extends outside the bounds of a region, it will be clipped to the region. Use of the registration point facility takes precedence over use of the fit attribute (that is, the fit attribute is ignored if registration points are used).
Each of the media objects share the z-order of the parent. If used within a <par> construct, then the standard rules for objects with overlapping z-order are applied.
Note that registration points are global within the context of a layout, and are not tied to a particular region, but can be reused across regions. As such, pixel-based offsets should be used with care.
For authoring convenience, SMIL Layout Level 2 provides a pre-defined center registration point named "center". This means that media objects can be centered in any region by including the attribute:
<ref ..." regPoint="center" regAlign="center" />
in a media object reference. The default value of regAlign for a region is topLeft. If the regAlign attribute is used without a regPoint, the aligment operation is relative to the upper left point of the region containing this object.
Rules for handling clipping of objects within regions based on alignment attributes are defined below.
This section defines the elements and attributes that make up the SMIL Layout Level 2.
In order to support the registration point functionality described in Layout Level 2, one new element is added to the content model of the layout element.
SMIL Layout Level 2 does not provide any new attributes to the layout element.
Element content
If the type attribute of the layout element has the value "text/smil-level2-layout", it can contain the following elements:
All element content except regPoint are defined in SMIL Layout Level 0 or 1. The regPoint element is described below.
The region element controls the position, size and scaling of media object elements. Layout Level 2 extends the definition of the region element to include the definition of hierarchical regions.
The position of a region, as specified by its top and left attributes, is always relative to the parent geometry, which is defined by the parent element. For SMIL Layout Level 2, all hierarchical region elements must have as their immediate parent a region or element. The position of the hierarchical region is defined relative to that parent element.
When region sizes, as specified by width and height attributes are declared relative with the "%" notation, the size of the hierarchical region is relative to the size of the parent region. Sizes declared as absolute pixel values are defined as relative to the parent region.
Note that a (hierarchical) region may be defined in such a way as to extend beyond the limits of its parent. In this case the sub-region must be clipped to the parent boundaries.
If a z-index attribute is defined on the hierarchical region, it is evaluated as a local index within that of the parent.
In Layout Level 2, the region element has no additional attributes beyond that provided in Layout Level 0 and 1. However, the semantics of the z-index attribute are extended to support hierarchical regions.
Element content
SMIL Layout Level 2 extends the region element content model to optionally include other region elements.
The regPoint element defines a relative or absolute point for use in aligning elements in the document's body on a visual rendering surface.
The regPoint element may only appear as an immediate child of a layout element.
If registration points are used on a media object, the fit attribute is ignored.
Element content
None.
While SMIL Layout Level 0 provides only the region attribute on elements to place them on the rendering surface, Level 2 includes attributes to refine the position of media content within a region.
One set of attributes (the sub-region positioning attributes) allows a "sub-region" to be defined that is wholly contained within the enclosing layout region for that object; the other set of attributes can be used to define a registration point to be used with that object and an optional layout algorithm that will override the default algorithm associated with the registration point.
If positioning attributes, the fit attribute, and registration alignment attributes are present on an object reference, the registration alignment attributes take precedence and the positioning and fit attributes are ignored.
For both sub-region positioning and registration point use, the value of the z-index attribute on the associated region is used. If media objects overlap, existing rules for resolving z-index conflicts are applied.
Note that placement within the region may be defined in such a way as to extend the media object beyond the limits of the region. In this case the media object must be clipped to the region boundaries.
Conflicts between the region size attributes bottom, left, right, and top are resolved according to the rules for absolutely positioned, replaced elements in [CSS2].
The regPoint attribute is used in conjunction with the regPoint element. If a regPoint attribute is missing or refers to a non-existent regPoint element the value of the regAlign attributes are applied to the top, left point of the region containing the media object.
See the full DTD for the SMIL Layout module.
<!-- ======================================================================= -->
<!-- SMIL Layout Module =================================================== -->
<!-- file: SMIL-layout.mod
This is Smil-Boston.
Copyright 2000 W3C (MIT, INRIA, Keio), All Rights Reserved.
Authors: Jacco van Ossenbruggen, Aaron Cohen
Revision: $Id: layout.html,v 1.5 2000/06/22 17:41:42 hugo Exp $
This DTD module is identified by the PUBLIC and SYSTEM identifiers:
PUBLIC "-//W3C//ELEMENTS SMIL-Boston Layout//EN"
SYSTEM "SMIL-layout.mod"
==================================================================== -->
<!-- ================== Layout Level 0 Profiling Entities ================== -->
<!ENTITY % layout.attrib "">
<!ENTITY % region-elem.attrib "">
<!ENTITY % rootlayout.attrib "">
<!ENTITY % layout.content "EMPTY">
<!ENTITY % region.content "EMPTY">
<!ENTITY % rootlayout.content "EMPTY">
<!-- ================== Layout Level 0 Layout Entities ===================== -->
<!ENTITY % viewport-attrs "
backgroundColor CDATA #IMPLIED
background-color CDATA #IMPLIED
height CDATA 'auto'
width CDATA 'auto'
">
<!ENTITY % region-attrs "
bottom CDATA 'auto'
fit (hidden|fill|meet|scroll|slice) 'hidden'
left CDATA 'auto'
right CDATA 'auto'
top CDATA 'auto'
z-index CDATA #IMPLIED
">
<!-- ================== Layout Level 0 Layout Elements ===================== -->
<!--
Layout contains the region and root-layout elements defined by
smil-basic-layout or other elements defined an external layout
mechanism.
-->
<!ELEMENT layout %layout.content;>
<!ATTLIST layout %layout.attrib;
type CDATA 'text/smil-basic-layout'
>
<!--=================== Region Element ======================================-->
<!ELEMENT region %region.content;>
<!ATTLIST region %region-elem.attrib;
%viewport-attrs;
%region-attrs;
>
<!--=================== Root-layout Element =================================-->
<!ELEMENT root-layout %rootlayout.content; >
<!ATTLIST root-layout %rootlayout.attrib;
%viewport-attrs;
>
<!-- ========================== Layout Level 1 ============================= -->
<!ENTITY % layout-level-1 "IGNORE">
<![%layout-level-1;[
<!-- ================ Layout Level 1 Profiling Entities ================== -->
<!ENTITY % viewport.attrib "">
<!ENTITY % viewport.content "">
<!-- don't need to add viewport element to
content of layout since it is assumed to be ANY -->
<!-- ================== Layout Level 1 Layout Entities =================== -->
<!ENTITY % audio-attrs "
soundLevel CDATA '100%'
">
<!-- ================== Layout Level 1 Layout Elements =================== -->
<!--=================== Add soundLevel to region element ================= -->
<!ATTLIST region %audio-attrs;>
<!--=================== viewport element ================================= -->
<!ELEMENT viewport (region %viewport.content;)* >
<!ATTLIST viewport %viewport.attrib;
%viewport-attrs;
>
]]> <!-- end Layout Level 1 -->
<!-- ========================== Layout Level 2 ============================= -->
<!ENTITY % layout-level-2 "IGNORE">
<![%layout-level-2;[
<!-- ================ Layout Level 2 Profiling Entities ================== -->
<!ENTITY % regPoint.attrib "">
<!ENTITY % regPoint.content "EMPTY">
<!-- ================== Layout Level 2 Layout Entities =================== -->
<!-- subregion positioning attributes for regPoint and media elements == -->
<!ENTITY % positioning-attrs "
top CDATA '0%'
bottom CDATA '100%'
left CDATA '0%'
right CDATA '100%'
">
<!-- ================ regAlign attribute for regPoint and media elements = -->
<!ENTITY % regalign-attrs "
regAlign (topLeft|topMid|topRight|midLeft|center|
midRight|bottomLeft|bottomMid|bottomRight) #IMPLIED
">
<!-- ================== regPoint attribute for media elements ============ -->
<!ENTITY % regpoint-attrs "
regPoint CDATA #IMPLIED
">
<!-- integrating language using this level must include regPoint attribute -->
<!-- on media element ==================================================== -->
<!-- ================== Layout Level 2 Layout Elements =================== -->
<!ELEMENT regPoint %regPoint.content;>
<!ATTLIST regPoint %regPoint.attrib;
%positioning-attrs;
%regalign-attrs;
>
]]>
<!-- end of SMIL-layout.mod -->