16. XHTML Bi-directional Text Attribute Module
This section is normative.
The Bi-directional Text module defines the
Bi-directional
attribute collection.
16.1. Bi-directional Text Collection
- dir
= "ltr|rtl|lro|rlo"
- This attribute allows the author to specify the direction of the element's text content. This direction affects the display of characters as defined in Unicode Standard Annex #9: The Bidirectional Algorithm [UAX9], and defines directional properties of text as defined by CSS2 [CSS2]. The default value of this attribute is
ltr. Possible values are:
- ltr: Left-to-right text. The effect of this attribute is defined by the CSS2 rule:
*[dir="ltr"] { unicode-bidi: embed; direction: ltr}
- rtl: Right-to-left text. The effect of this attribute is defined by the CSS2 rule:
*[dir="rtl"] { unicode-bidi: embed; direction: rtl}
- lro: Left-to-right override. The effect of this attribute is defined by the CSS2 rule:
*[dir="lro"] { unicode-bidi: bidi-override; direction: ltr}
- rlo: Right-to-left override. The effect of this attribute is defined by the CSS2 rule:
*[dir="rlo"] { unicode-bidi: bidi-override; direction: rtl}
Example
<p>
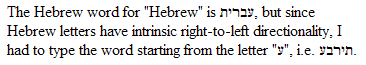
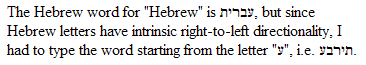
The Hebrew word for "Hebrew" is
<span xml:lang="he">עברית</span>,
but since Hebrew letters have intrinsic right-to-left directionality,
I had to type the word starting from the letter "ע",
i.e. <span xml:lang="he" dir="lro">עברית</span>.
</p>
This might display as  .
.
16.1.1. Inheritance of text direction information
The Unicode bidirectional algorithm requires a base text direction for text
blocks. To specify the base direction of a block-level element, set the
element's
dir
attribute. The default value of the
dir
attribute is ltr (left-to-right text).
When the
dir
attribute is set for a block-level element, it remains in effect
for the duration of the element and any nested
block-level elements. Setting
the
dir
attribute on a nested element overrides the inherited value.
To set the base text direction for an entire document, set the
dir
attribute on the
html element.
Example
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 2.0//EN"
"http://www.w3.org/MarkUp/DTD/xhtml2.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="rtl">
<head>
<title><em>...a right-to-left title...</em></title>
</head>
<body>
<em>...right-to-left text...</em>
<p dir="ltr"><em>...left-to-right text...</em></p>
<p><em>...right-to-left text again...</em></p>
</body>
</html>
Inline-level elements, on the other hand, do not inherit the
dir
attribute. This means that an inline element without a
dir
attribute does not open an additional level of embedding with
respect to the bidirectional algorithm.
An element is considered to be block-level
if its presentation, when expressed in
[CSS2], is display: block and inline-level
if its presentation, when expressed in
[CSS2], is display: inline.
16.1.2. The effect of style sheets on bidirectionality
In general, using style sheets (such as [CSS2]
to change an element's visual rendering from
the equivalent of display: block to
display: inline or vice-versa is straightforward. However, because the
bidirectional algorithm relies on the
inline/block-level distinction, special care must be taken during the
transformation.
When an inline-level element that does not have a
dir
attribute is transformed to
a block-level element by a style sheet, it inherits the
dir
attribute from its closest parent block-level element to define the base direction of the block.
When a block-level element that does not have a
dir
attribute is transformed to
an inline-level element by a style sheet, the resulting presentation
should be equivalent, in terms of bidirectional formatting, to the formatting
obtained by explicitly adding a
dir
attribute (assigned the inherited value) to
the transformed element.
Implementation: RELAX NG
[XHTML 2] 15 Bi-directional text collection and embedded attributes?
PR #7783
State: Approved
Resolution: Modify and Accept
User: None
Notes:
The dir attribute does not apply to embedded content. The src attribute is not
equivalent to an xml "include" - it is a reference to a (potentially) external
resource that is rendered in the way appropriate to that resources type. But
that
rendering is done in the context of a separate renderer; ala the object element.
Similary, the styling from stylesheets that apply to the parent document does
not
apply to any embedded content. The fact that your example is "text" does not
really
matter - text is no more special than any other embedded content. It is handled
by
however the user agent processes text content, but in a different context than
the parent element.
We will add text to the src attribute description to clarify this.
 .
.