SVG attribute to presentation attribute
Introduction
The FX task force agreed to follow the proposal of Microsoft [1] [HTML version] and turn more SVG attributes to presentation attributes [2] after getting more feedback from the CSS community [3]. The SVG WG already agreed to do this for the 'transform' attribute and a merged transforms specification.
Currently SVG attributes have interfaces for SVG DOM. With turning SVG attributes to presentation attributes, these SVG DOM interfaces must be integrated into the CSS cascading concept. This document lists and describes possible issues and solutions for the integration.
Current presentation attributes in the CSS cascading
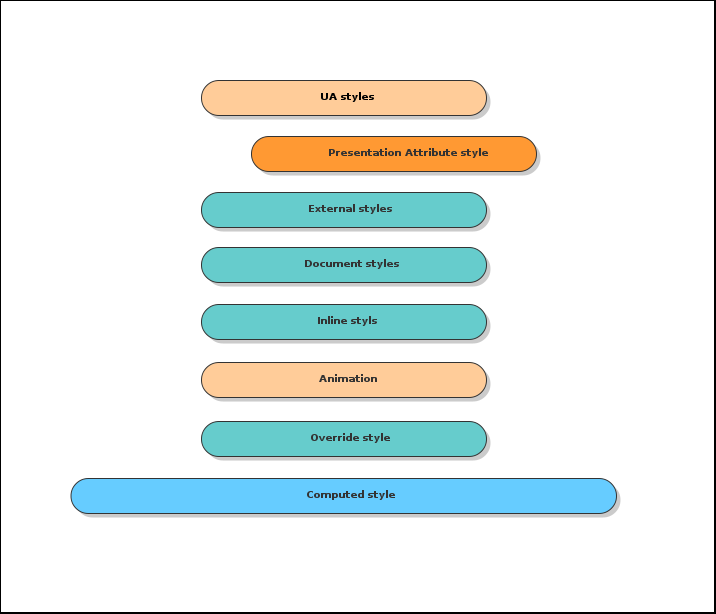
| Color | Visibility/Accessibility by CSS-OM APIs |
|---|---|
| light/dark orange | not visible or accessible |
| blue | accessible but not modifiable |
| green | accessible and modifiable |
Every style can override style declarations of any previous style. A style declaration with the importance rule (!important) can override any following style declaration unless one following style declaration uses the importance rule as well.
UA styles
The UA styles are predefined styles of the user agent (e.g. browser). They can not be modified and may represent initial style declarations for CSS properties.
Presentation attribute style
The presentation attribute style represents the style that was set to the XML attribute. Example:
<rect width="100" height="100" fill="green" />
The fill attribute is a presentation attribute. The presentation attribute style can not be accessed by CSS-OM APIs.
Author style sheets
External styles, document styles, inline style belong to the author style sheets. External and document styles can be accessed by document.styleSheets, inline styles by element.style. All three can be modified by CSS-OM.
Note: The presentation attribute style is an author style as well. To avoid confusions, this document still separated the two definitions.
Animation
Animation covers all CSS animations of a property.
Override style
The override style reflects the computed value of all previous styles but can be modified with CSS-OM APIs. All modifications get applied to the elements CSS property immediately. However, it can not override previous style declarations when the importance rule was applied.
Computed style
The computed style provides the property value after applying all previous cascading to the property. It can not be modified.
SVG animations on current presentation attributes
Most presentation attributes in SVG like: fill, stroke, color or font-size can be animated (a complete list of animated properties in SVG can be found here).
<rect width="100" height="100" fill="red"> <animate attributeName="fill" from="red" to="green" dur="3s" fill="freeze" /> </rect>
The example animates the fill property from red to green in 3 seconds with SVG animation.
It is necessary to differ between the property and the attribute on a presentation attribute. For instance the syntax can be different, why the property gets parsed by the CSS Parser and the attribute by the SVG parser (See difference for type <length> as example [4][5]).
SVG animations considers the difference as well. To animate either the property or the attribute, you can use the key words "CSS" or "XML" for the attribute attributeType.
<rect width="100" height="100" fill="red"> <animate attributeName="fill" attributeType="XML" from="red" to="green" dur="3s" fill="freeze" /> </rect>
In the example above the XML attribute fill was animated. The default animated type is CSS.
Animating CSS property
SMIL 3.0 animation defines animation as follows (See "The animation sandwich model" SMIL 3.0 Animation):
... When animation is applied to CSS properties of a particular element, the base value to be animated is read using the (readonly) getComputedStyle() method on that element. The values produced by the animation are written into an override stylesheet for that element, which may be obtained using the getOverrideStyle() method. Note that it is assumed that before reading the value, the override stylesheet is cleared so that the animation works on the original document value. These new values then affect the cascade and are reflected in a new computed value (and thus, modified presentation). This means that the effect of animation overrides all style sheet rules, except for user rules with the !important property. This enables !important user style settings to have priority over animations, an important requirement for accessibility. Note that the animation may have side effects upon the document layout. ...
Abstract:
- Get computed style
- Overwrite override style with computed style
- Apply animations on override style
Animating XML attribute
SVG animations defines animation on XML attributes as follows ( SVG11):
... If the value for ‘attributeName’ has an XMLNS prefix, the implementation must use the associated namespace as defined in the scope of the target element. ...
It is not clear how the animation should be applied.
Mozilla interprets this definition that way:
- Get the current attribute value and use it as base value.
- Overwrite the attribute value with the animated value.
- element.getAttribute("attributeName") still points to the base value
This means that the presentation attribute style gets modified. All author style sheets override the animation.
Note that no SVG viewer matches the behavior of any other viewer. Daniel Holbert wrote a test to check interacting between CSS and XML animations on the same presentation attribute [6].
Fit SVG DOM into CSS-OM
Current presentation attributes don't have interfaces for SVG DOM. This will change when SVG attributes become presentation attributes. For backward compatibility all SVG DOM interfaces still need to be supported and work like expected by the author.
Base value: baseVal
The SVG WG agreed to let SVG DOMs baseVal for 'transform' reflect the presentation attribute style sheet (See Issue 11 on Merged Transforms). The implementer must make sure that all SVG DOM interfaces are still 'live' and can modify the presentation attribute style sheet.
If an author applies a style declaration with one of the author style sheets: external, document or intern, SVG DOMs baseVal will not reflect the current applied style. The author will need to use CSS-OM for information about the computed style. Future versions of SVG DOM might solve this issue.
The benefit: fully backward compatibility to 'transforms' SVG DOM reflection can get provided.
Animation value: animVal
Most SVG attributes with SVG DOM interfaces can be animated by SVG animations. SVG Animations use declarative animation. Different animations can be applied to the same attribute and, dependent of certain animation properties, can get combined together. animVal represents the the current value content of the attribute after applying all animations to the baseVal.
Current presentation attributes don't have SVG DOM interfaces, but you can still access similar values like for baseVal and animVal. According to SMIL animations the computed style represents what baseVal does and override style what animVal does for SVG attributes. However this might not be always true. If the XML attribute gets animated, the computed style would represent the animVal (following the implementation of Firefox, see previous section).
Issues and proposed solutions
Issue 1: SVG DOM and presentation attributes
Problem:
- New presentation attributes must reflect SVG DOM behavior
Solutions:
- (Recommend) Let baseVal and animVal reflect style sheets. Both, baseVal and animVal would reflect two different style sheets. The style sheet for baseVal must be editable by SVG DOM, the one of animVal must not be editable. SVG WG already agreed to use the presentation attribute style for baseVal on 'transform' attribute. All new presentation attributes should do it.
Issue 2: Difference of current presentation attributes and new presentation attributes
Problem:
- Current presentation attributes use computed style as alternate for baseVal and override style as alternate for animVal.
- computed style is not editable, it can not be used by SVG DOM baseVal.
- override style can be modified by getOverrideStyle() and therefor would not match the requirements for animVal.
Solutions:
- Align old and new presentation attributes:
- To match the behavior of both, we need to introduce two new styles after the computed style.
- The base style would reflect the computed style but is editable. It already includes all CSS animations (users might not expect that; against the current specified behavior).
- The animation style reflect all CSS animations and SMIL animations which might override CSS animations.
- Other possibilities to align both can't work because
- Old CSS presentation attributes already include CSS animations for the base value. So any alternate concept for baseVal or animVal must be on top of the computed style.
- (Recommend) Differ between old and new presentation attributes. Both have different recommendations that are hard to address at the same time.
Issue 3 and 4 just make sense if we differ between old and new presentation attributes (Recommend solutions of Issue 2)
Issue 3: Which style should be represented by SVG DOMs baseVal
Problem:
- Current specification wants that the value of the attribute is represented by baseVal
Solutions:
- (Recommend) Use the presentation attribute style that gets reflected by baseVal. This would follow the resolution of the SVG WG for Merged Transforms.
Issue 4: Which style should be represented by SVG DOMs animVal
Problem:
- Current specification wants the animVal reflect all changes by animations.
Solution:
- override style reflects current animations. This would include all animations by CSS and SVG animations.
- This is in conflict with getOverrideStyle() which makes it possible to set the style by JS. The specification for SMIL 3.0 animations on the other hand want the UA to reset override style on every animation step. This would reset all changes that are done by JS.
- Introduce a new style for SVG animations
- This style can be placed right after presentation attribute style. This style would just reflect SVG animations. For CSS animations it is necessary to get the computed style. If the author uses a style sheet to style an attribute, it would override SVG animations. But SVG animations would still run (performance impact). Old SVG files might make wrong assumptions about the content of the screen.
- (Recommend) This style can be placed right after animation style from CSS. It is just accessible by SVG animations. All UAs (supporting SVG animations or not) could point to the computed style for animVal.
Issue 5: Different behavior on attributeType="XML" and attributeType="CSS"
<rect width="100" height="100" fill="green"> <animate attributeName="fill" attributeType="XML|CSS" from="red" to="green" dur="3s" /> </rect>
SVG animation makes it possible to animate either the XML attribute or the CSS property of current presentation attribute. This can be specified with the attribute 'attributeType'.
- Animating the CSS property modifies the overview style.
- Animating the XML attribute content at the end means animating the presentation attribute style.
Problem:
- On moving SVG attributes to presentation attributes, the difference must be considered as well. How does it look like?
Solutions: (Depending if we align with current presentation attributes)
- Align with current presentation attributes
- presentation attribute style can not get animated, since it would overwrite base value.
- Not align with current presentation attributes
- (Recommend) No difference between CSS and XML, both animate the animated presentation attribute style (see Issue 4)
Issue 6: Different unit types between CSS and SVG
Problem:
- SVG and CSS partly use different unit types for values. How do we deal with them in SVG DOM?(See also Bug 15506)
Solutions:
- (Recommend) Add new unit types to SVG DOM
- Return SVG_LENGTHTYPE_UNKNOWN for unknown CSS unit types
- Return SVG_LENGTHTYPE_NUMBER and transform CSS unit into px in parent user space.
Issue 7: Different parsing rules between CSS and SVG
Problem:
- SVG is often less strict than CSS and allows "unit less" values. Multiple arguments might be separated by white spaces or commas and white spaces.
Solutions:
- Differ between CSS and SVG parsing. XML attributes are parsed by SVG parser and CSS styles by CSS parser. Some unit definition might get lost (e.g. unit less length must be transformed to pixel; SVG_LENGTHTYPE_NUMBER won't be in use anymore).
- Add less strict parsing rules to CSS parser.
Resolutions of FX TF
Meeting Minutes 2012/02/20 Issue 4
issue #4 is accepted from wiki: http://www.w3.org/Graphics/fx/wiki/SVG_attribute_to_presentation_attribute#Issue_4:_Which_style_should_be_represented_by_SVG_DOMs_animVal <ed> to be clear, the solution is to introduce a new style for SVG animations, as described there