Proposals/Zoom feature for media queries
min/max-width/height properties in CSS Media Queries
Media Queries is a CSS3 module allowing content rendering to adapt to conditions such as screen resolution.
The min/max-width/height properties are currently supported.
The following sample works on existing browsers.
<?xml version="1.0" encoding="UTF-8"?> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" viewBox="0 0 100 100"> <title>Simple SVG + mediaqueries</title> <defs> <style type="text/css"> @media screen and (min-height: 100px) { #low { display: none; } #medium { display: inline; } #high { display: none; } } @media screen and (min-height: 200px) { #low { display: none; } #medium { display: none; } #high { display: inline; } } </style> </defs> <g id="low"> <rect x="0" y="0" width="100" height="100" fill="red" /> <text x="0" y="40" font-size="10">Low Resolution</text> </g> <g id="medium" display="none"> <rect x="0" y="0" width="100" height="100" fill="green" /> <text x="0" y="40" font-size="10">Medium Resolution</text> </g> <g id="high" display="none"> <rect x="0" y="0" width="100" height="100" fill="blue" /> <text x="0" y="40" font-size="10">High Resolution</text> </g> <text x="0" y="10" font-size="10">sub.svg</text> </svg>
<?xml version="1.0" encoding="utf-8"?> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <image xlink:href="sub.svg" x="0" y="0" width="75" height="75" /> <image xlink:href="sub.svg" x="75" y="0" width="150" height="150" /> <image xlink:href="sub.svg" x="225" y="0" width="300" height="300" /> </svg>
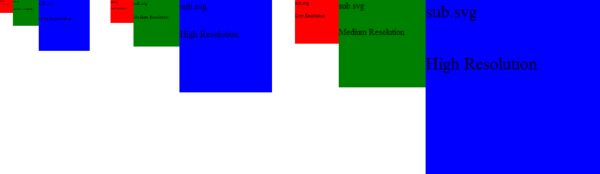
Rendering result of image.svg

min/max-zoom property for CSS Media Queries
In using min/max-width/height properties,
if we want to control rendering of multiple elements according to resolution,
the values of min/max-width/height properties should be set independently for all elements with different sizes.
It is not intuitive to set the values of width/height.
It is intuitive and convenient for us to control rendering of multiple element by setting zoom ratio all at once.
Therefore, we have introduced min/max-zoom property:
5.11.1_Additional_Media_features Additional Values <scale> is added.
<scale> is a value equivalent to the ratio of User Coordinate System for the Viewport Coordinate System. The exact definitions are as follows. When the transformation between SVG user coordinate system and coordinate system of the viewport (CTM) is defined as:
The <scale> is calculated as:
In this case, we can use 'class' attribute instead of 'id',
and control rendering of multiple elements with different sizes at once.
Using the zoom feature, we can rewrite sub.svg as:
(The following sample does not work on existing browsers.)
sub.svg
<?xml version="1.0" encoding="UTF-8"?> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" viewBox="0 0 100 100"> <title>Simple SVG + mediaqueries</title> <defs> <style type="text/css"> @media screen and (min-zoom: 1) { .low { display: none; } .medium { display: inline; } .high { display: none; } } @media screen and (min-zoom: 2) { .low { display: none; } .medium { display: none; } .high { display: inline; } } </style> </defs> <g class="low"> <rect x="0" y="0" width="100" height="100" fill="red" /> <text x="0" y="40" font-size="10">Low Resolution</text> </g> <g class="medium" display="none"> <rect x="0" y="0" width="100" height="100" fill="green" /> <text x="0" y="40" font-size="10">Medium Resolution</text> </g> <g class="high" display="none"> <rect x="0" y="0" width="100" height="100" fill="blue" /> <text x="0" y="40" font-size="10">High Resolution</text> </g> <text x="0" y="10" font-size="10">sub.svg</text> </svg>
image.svg
<?xml version="1.0" encoding="utf-8"?> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <image xlink:href="sub.svg" x="0" y="0" width="75" height="75" /> <image xlink:href="sub.svg" x="75" y="0" width="150" height="150" /> <image xlink:href="sub.svg" x="225" y="0" width="300" height="300" /> </svg>
Rendering results of image.svg

The scales of left, center, and right image are 0.75, 1.5, and 3.0, respectively.
It should be the same as that of the previous version.
Zoom ratio to display
Scale introduced in the previous section is calculated according to the current transformation matrix (CTM),
and not affected by the parent's CTM.
In the following sample, the viewbox of image.svg is fixed (therefore, the CTM of sub.svg is also fixed),
and the size of the browser's viewport is variable.
<?xml version="1.0" encoding="utf-8"?> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" viewBox="0 0 525 300"> <image xlink:href="sub.svg" x="0" y="0" width="75" height="75" /> <image xlink:href="sub.svg" x="75" y="0" width="150" height="150" /> <image xlink:href="sub.svg" x="225" y="0" width="300" height="300" /> </svg>
Rendering result of image.svg with different sizes

From the view of Level of Details,
we need an option to control rendering content according to zoom ratio to the browser,
i.e. the CTM to the browser's coordinate system.
In our specifications and implementation of the zoom feature,
if a value of zoom property is accompanied by absolute unit such as 'in',
the CTM to the browser's coordinate system is used to calculate the scale value instead of ordinary CTM.
In the following example, absolute unit 'in' is used.
Note that 1in = 90px.
7.10 Units
sub.svg
<?xml version="1.0" encoding="UTF-8"?> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" viewBox="0 0 100 100"> <title>Simple SVG + mediaqueries</title> <defs> <style type="text/css"> @media screen and (min-zoom: 0.0111111in) { .low { display: none; } .medium { display: inline; } .high { display: none; } } @media screen and (min-zoom: 0.0222222in) { .low { display: none; } .medium { display: none; } .high { display: inline; } } </style> </defs> <g class="low"> <rect x="0" y="0" width="100" height="100" fill="red" /> <text x="0" y="40" font-size="10">Low Resolution</text> </g> <g class="medium" display="none"> <rect x="0" y="0" width="100" height="100" fill="green" /> <text x="0" y="40" font-size="10">Medium Resolution</text> </g> <g class="high" display="none"> <rect x="0" y="0" width="100" height="100" fill="blue" /> <text x="0" y="40" font-size="10">High Resolution</text> </g> <text x="0" y="10" font-size="10">sub.svg</text> </svg>
Rendering result of image.svg with different sizes

LoD depending on zoom ratio to browser's viewprot is realized.