Feedback please! Let us know if you liked the event and how we can do better next time by filling in this short evaluation survey. Thank you for your participation!
Building on the success of the 2017's
developer meetup, we propose this year a bigger number of
table demos. This is a unique opportunity to discover technologies
you may not have heard of, and discuss with their designers and
implementors on use cases to which they’re applicable and how to get
them deployed in real conditions. We are also extending the period
of time where these demos are available: from 6:30pm to 7:30pm and
from 9pm to 10:30pm, that is before and after the meetup's talks!
The demonstrations listed below are a combination of technologies already in deployment as well as technologies still under exploration and prototyping:
Demos of on-going standardization efforts:
Demos of exploratory / pre-standardization work:
Sponsors' demos:

In a nutshell, CSS Houdini lets you build polyfills for CSS and experiment with crafting new CSS properties or values. The Houdini task force consists of engineers from Mozilla, Apple, Opera, Microsoft, HP, Intel and Google working together to expose certain parts of the CSS engine to Web developers. A set of demos will show what's possible with the CSS Houdini APIs, and what is upcoming in Chrome.

The Web Authentication API (also referred to as WebAuthn) uses asymmetric (public-key) cryptography instead of passwords or SMS texts for registering, authenticating, and second-factor authentication with Web sites. This resolves significant security problems related to phishing, data breaches.

Developed by the Audio Working Group, the WebAudio and WebMidi APIs give to developers new means for processing or synthesizing audio. In addition, bridges between the professional computer music world have been recently established thanks to the new WebAssembly standard, and we can now develop DSP code using a wide range of programming languages and frameworks. Web Components are also useful for implementing interoperable WebAudio plugins.

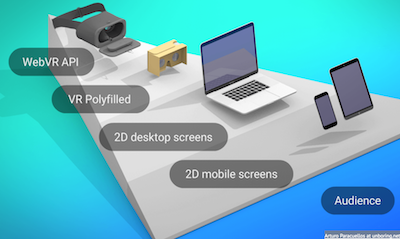
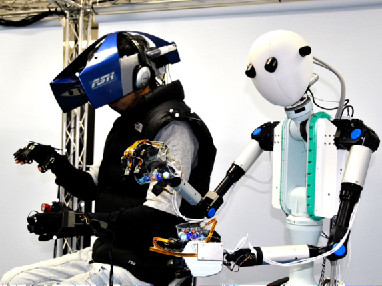
The Immersive Web Working Group helps bring high-performance Virtual Reality (VR) and Augmented Reality (AR) (collectively known as XR) to the open Web. The WebXR Device API, whose standardization has just been started, enables browsers to render virtual and augmented reality experiences at the end of any link. Come see 3D Web content with Helio and the Prismatic library on the MagicLeap One with the Helio team.
 The
W3C Web of Things (WoT)
Working Group demonstrates the WoT Thing Descriptions and
APIs, and IoT applications enabled by them.
The
W3C Web of Things (WoT)
Working Group demonstrates the WoT Thing Descriptions and
APIs, and IoT applications enabled by them.

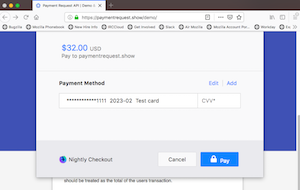
The Web Payments suite of APIs lets users pay for goods and services quickly, efficiently, and securely using a variety of innovative payment methods (e.g., Google Pay, Apple Pay, browser-stored credit cards, etc.). In this demo, Marcos and Rouslan will show how different browsers can use the same code to facilitate payments on the Web. They will also show how through an exciting new technology called Payment Handlers, the Web can enable completely new and innovative payment experiences - and best of all, these can be built using the Web standards you already know and love!
What do infinite scrolling, lazy loading, and online advertisements all have in common? They need to know about—and react to—the visibility of elements on a page! IntersectionObserver extends the popular IntersectionObserver API (see related W3C Editors' draft and MDN documentation) to provide a strong guarantee that a particular HTML element is completely visible and unmodified.
The primary motivation is to eliminate common patterns of fraud and abuse on the Web -- click-jacking in particular -- and to enable trust relationships between embedded third-party iframes and their host documents. Specifically, it gives the iframe a strong guarantee that its content is visible on screen, and has not been painted over or altered in any way by the embedding document.
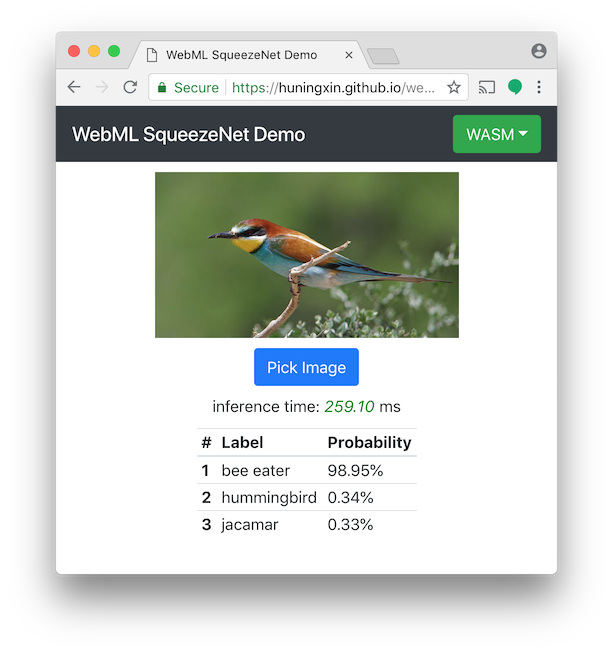
 Machine
learning for the Web makes real-time object detection in your
browser a reality for compelling immersive Web experiences and more.
The following will be shown:
Machine
learning for the Web makes real-time object detection in your
browser a reality for compelling immersive Web experiences and more.
The following will be shown:
Map Markup Language (MapML) is a proposed extension of HTML that integrates the Web and the GeoWeb in a way that lowers the barriers to making and using maps on the Web. It allows the browser to geo-locate and represent resources from any Web site. MapML is currently implemented as custom elements.
Record video with location on a mobile device using Web Video Map Tracks (WebVMT)! This lightweight, open format is designed to synchronize video with an animated, annotated map on the Web. Show your route, speed and distance, and highlight nearby features to create a narrative for your movie with your favourite map or satellite view, and share your journey online. Ideal for use with drones, dashcams, body-worn video, helmet cameras and smartphones! The following demonstrations will be shown:

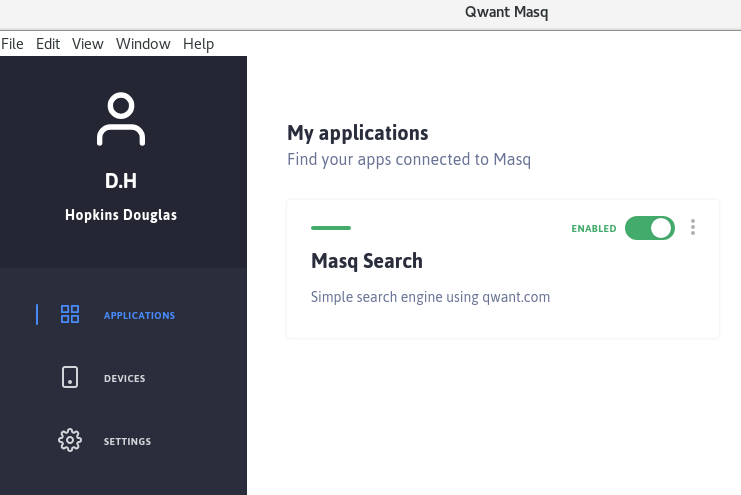
Qwant is a European search engine that does not collect user data. Users often want privacy yet also want features that are often incompatible with privacy, such as capturing Search history in order to offer Search suggestion. Masq is Qwant's open-source solution to reconcile things that seem opposed. By securely storing on the local device user data (Search history, for example), Masq enables Qwant to do search suggestion based on search history without leaking user data outside the user's device. Masq is built with Web technologies, features encryption and device syncing.

The NTT Communications team will carry out two demonstrations of their WebRTC Gateway which offers capability of WebRTC Communications to various devices and applications without any modification.
Université
de Lyon
92 rue Pasteur
69361 Lyon Cedex 07

Find out how to get there.