Outline

Photo by Elaine Vallet
- What's so special about mobile?
- W3C standards around mobile
- Thinking Mobile: short look at the OTSI bridge Web Site
First part:
What's so special about mobile?
User eXperience

- Constrained environment
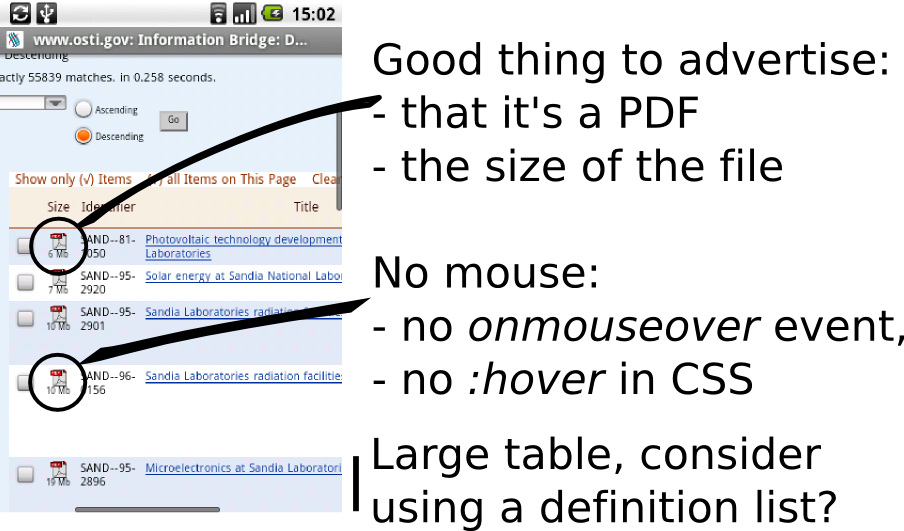
screen size, network bandwidth, capabilities, no mouse
- Different usage
think of users on the go
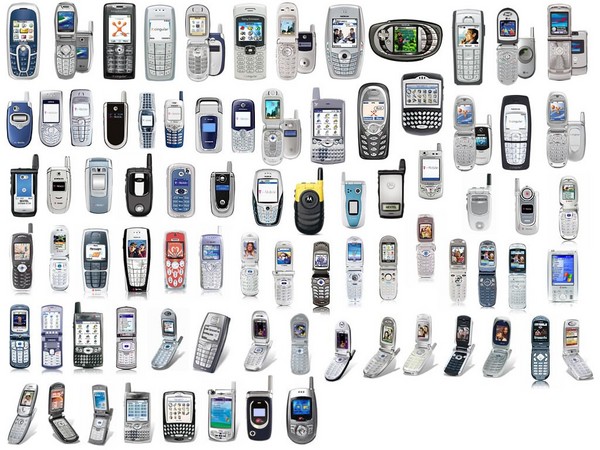
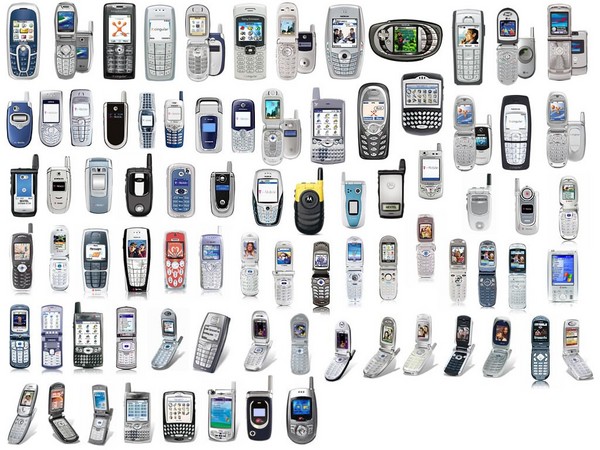
Fragmentation

- Different form factors
Bar, slate, flip, slider, portrait, landscape, different keyboards
- Sooo many different Web browsers
Android, BlackBerry, Blazer, Bolt, Fennec, IE Mobile, jB5, NetFront, Myriad (was Openwave), Nokia S60, Obigo, Opera Mobile, Polaris, PSP, Safari, Skyfire, Teashark, WebOS
- Different versions of each browser on the market
The installed Web browser is hardly ever upgraded!
Second part:
W3C Standards Around Mobile
The W3C
Leading the Web to its full potential...

- Web Standards
(X)HTML, CSS, XML, SVG, PNG, XSLT, WCAG, RDF, ...
- Consortium
420 members, from industry and research
- World-wide
Offices in many countries, including Brazil, China, India, Morocco,
South Africa, ...
- One Web!
Founded and directed by inventor of the Web, Tim
Berners-Lee
Key words heard this morning that match W3C's preoccupations:
- Universality, Internationalization
- Archiving
- Linking, semantic Web (RDF triples), Web of data
- Interaction, User Experience ("convenience to researchers")
- Policies, Licensing
The Mobile Web Initiative

Making Web access from a mobile device as simple as Web access from a desktop device.
Tim Berners-Lee, W3C Director and inventor of the Web
W3C Standards Around Mobile

Mobile Web Best Practices - Overview

Mobile Web Best Practices 1.0:
- W3C standard since July 2008
- explains the usual mobile constraints: screen, keyboard, network, ...
- shows the potential of mobile devices: personal, widespread, always on, ...
- 60 best practices to keep in mind when authoring Web content.
- Summarized in handy flipcards!
- Audience: Web site authors (developers, designers, project managers, testers)
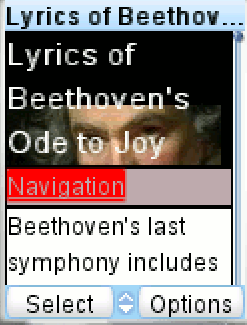
Mobile Web Best Practices - Example
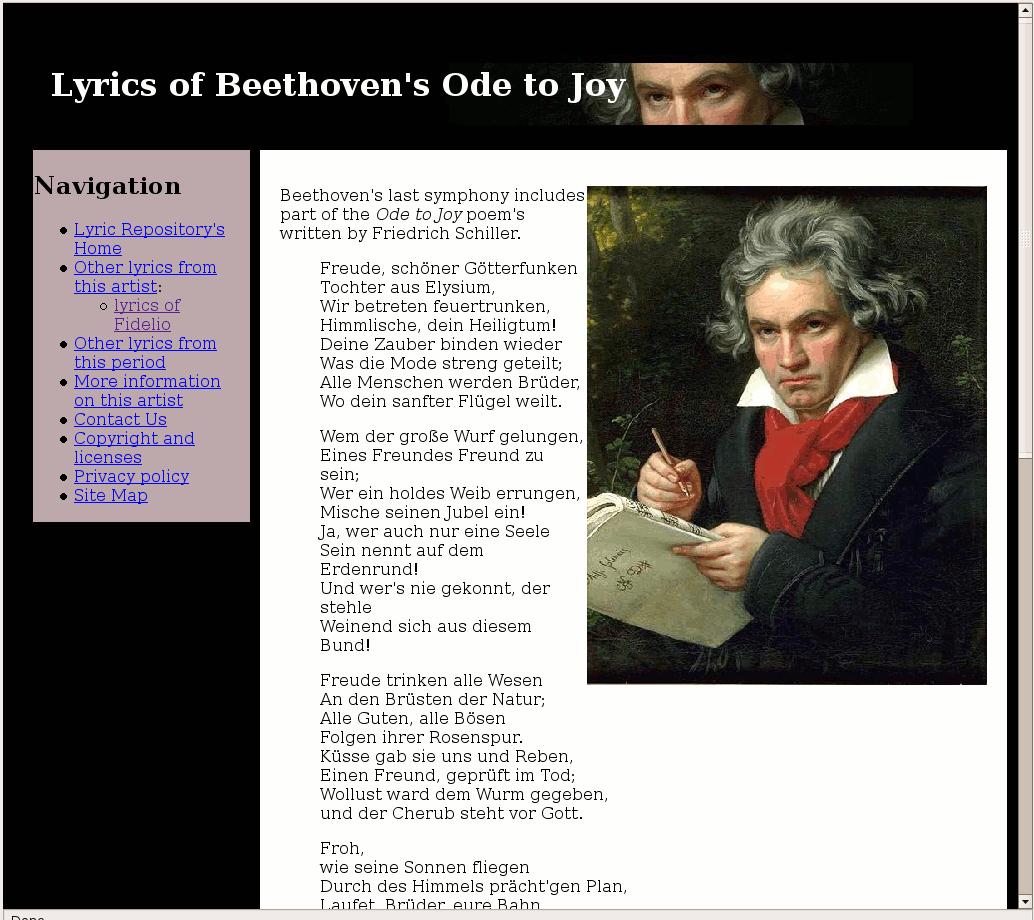
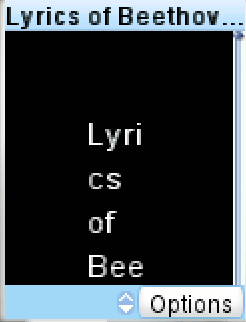
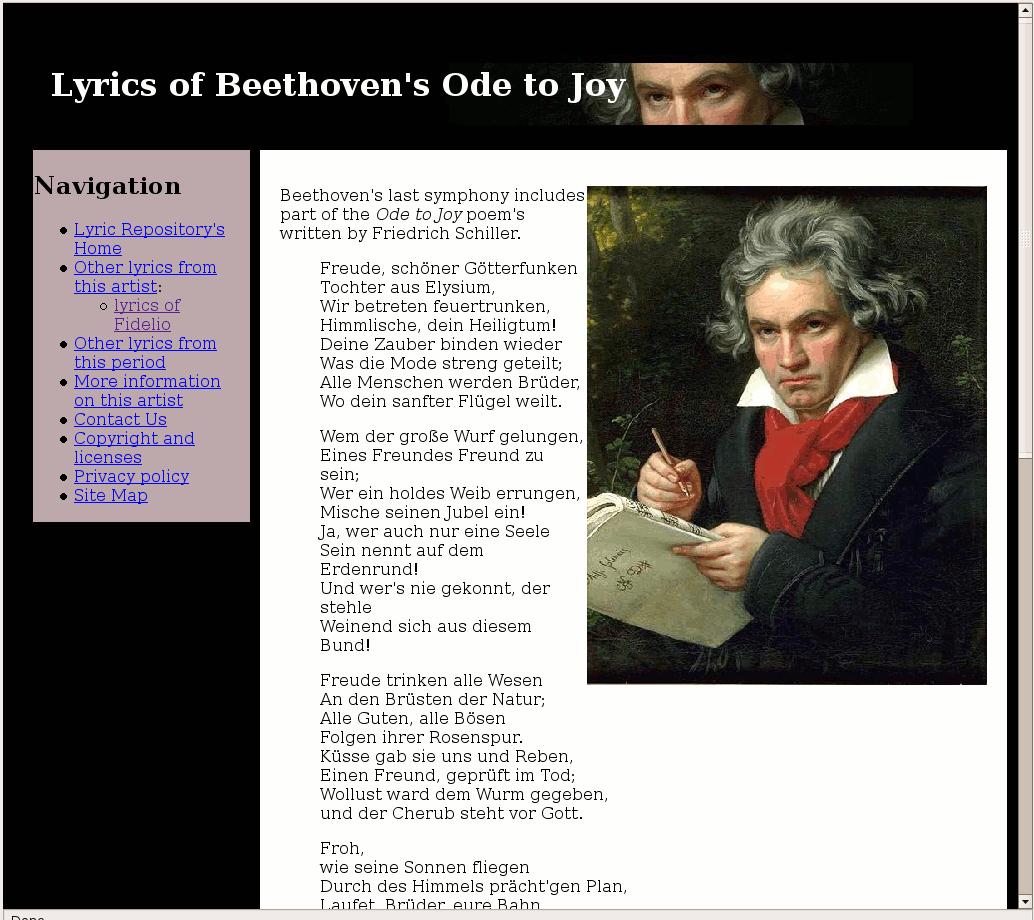
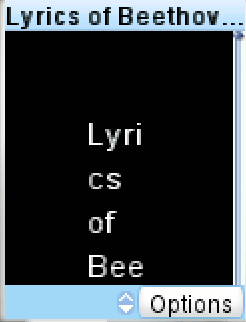
BEFORE
- desktop (good) -

- phone (bad) -


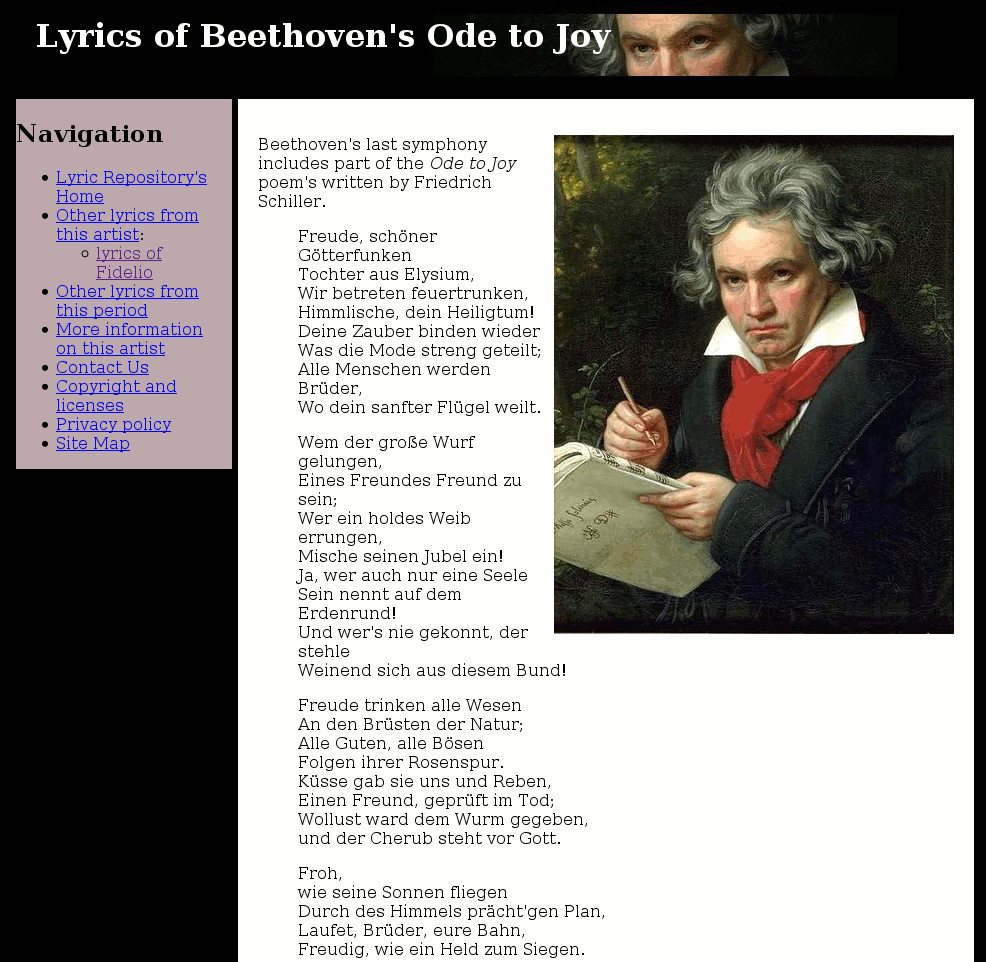
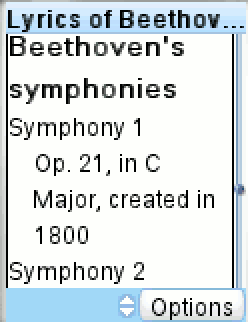
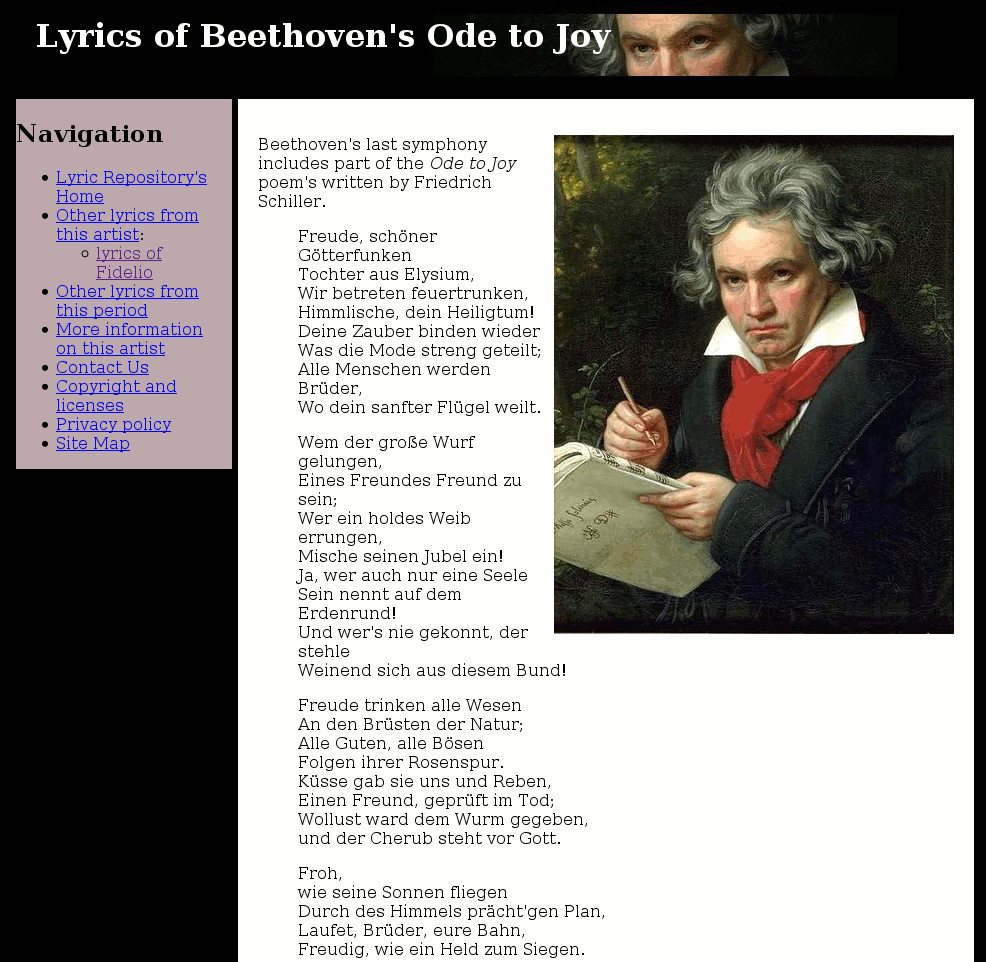
AFTER
- desktop (still good!) -

- phone (good) -


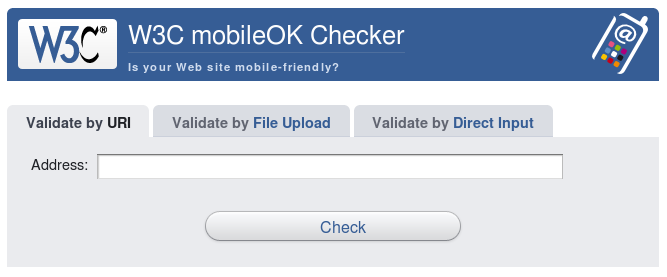
The mobileOK mark

- Set of best practices that may be automatically checked
- A mark to claim
I took mobile constraints into account
- Solid foundations for Web pages
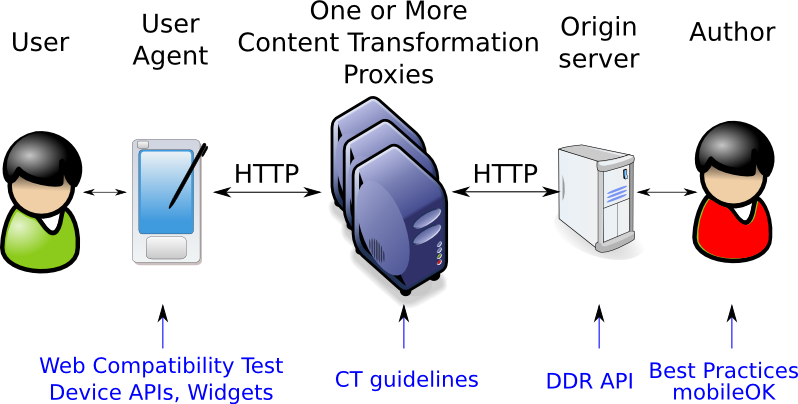
- One click away with the W3C mobileOK Checker
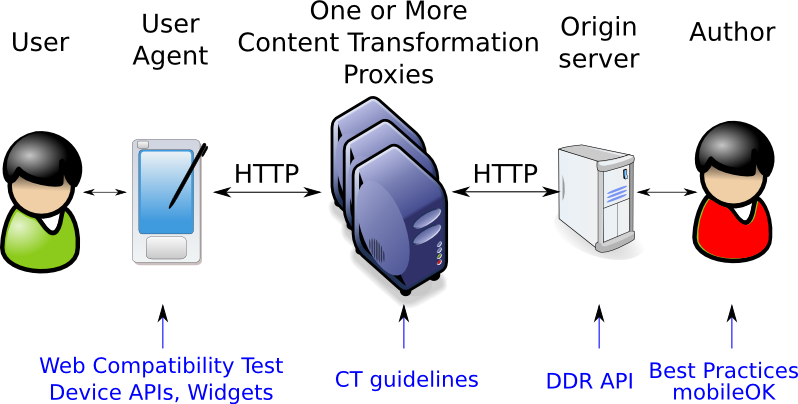
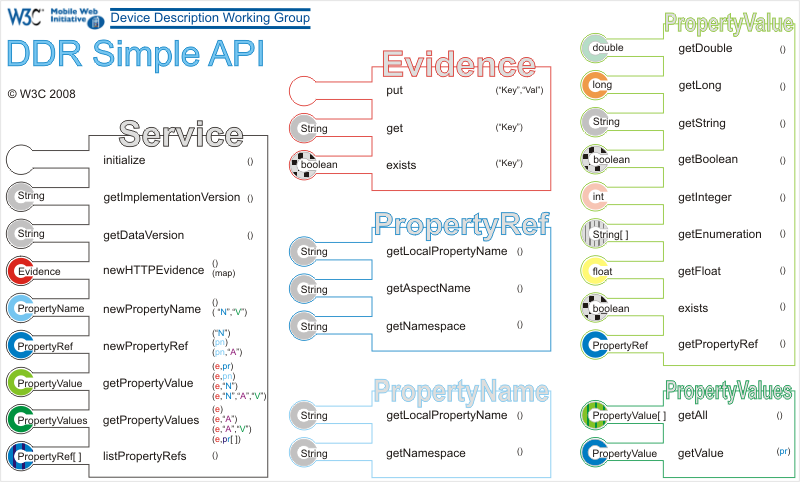
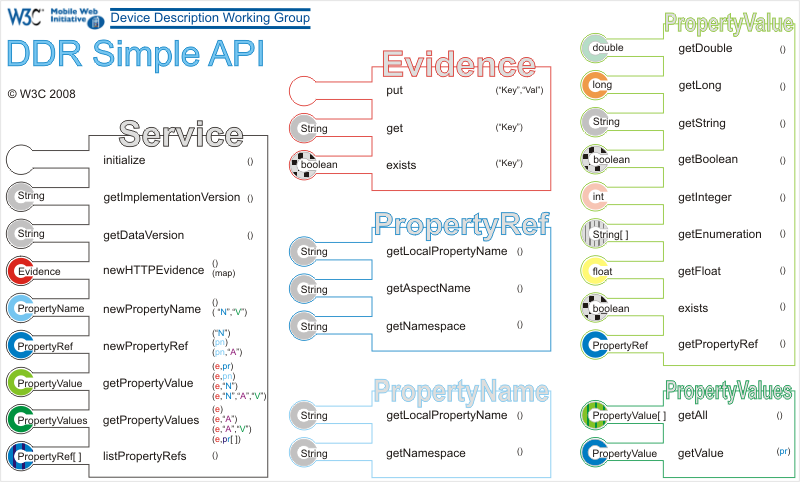
The DDR Simple API

Common API for access to Device Description Repositories
Other works around mobile
Third part:
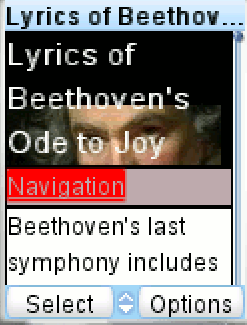
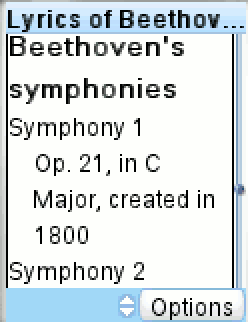
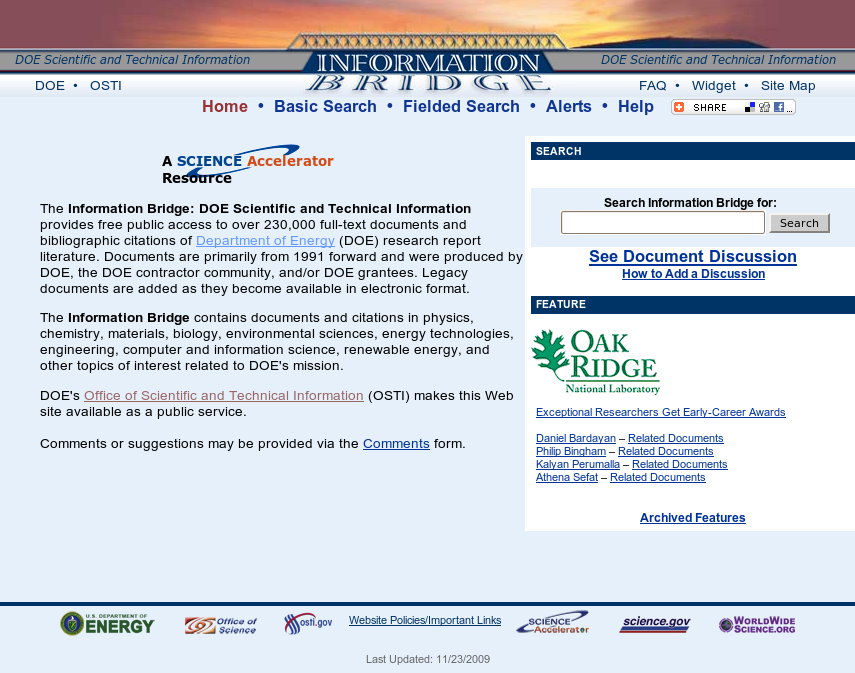
Thinking Mobile: short look at the OTSI bridge Web Site
OSTI Bridge - Desktop

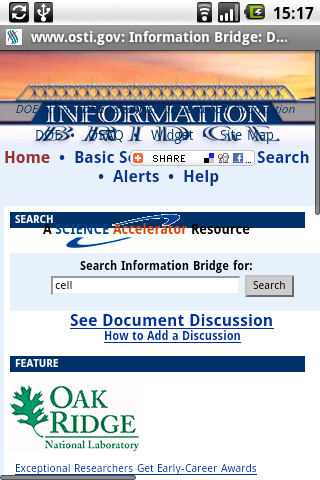
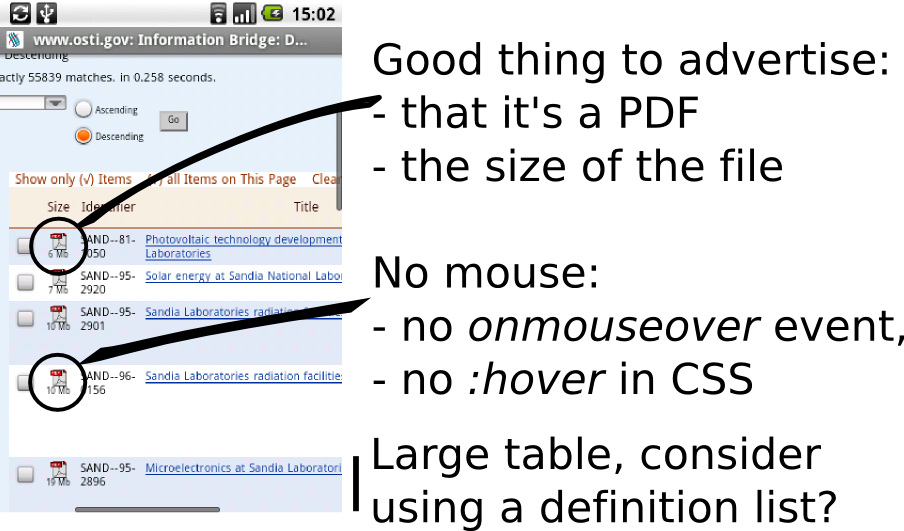
OSTI Bridge - Mobile

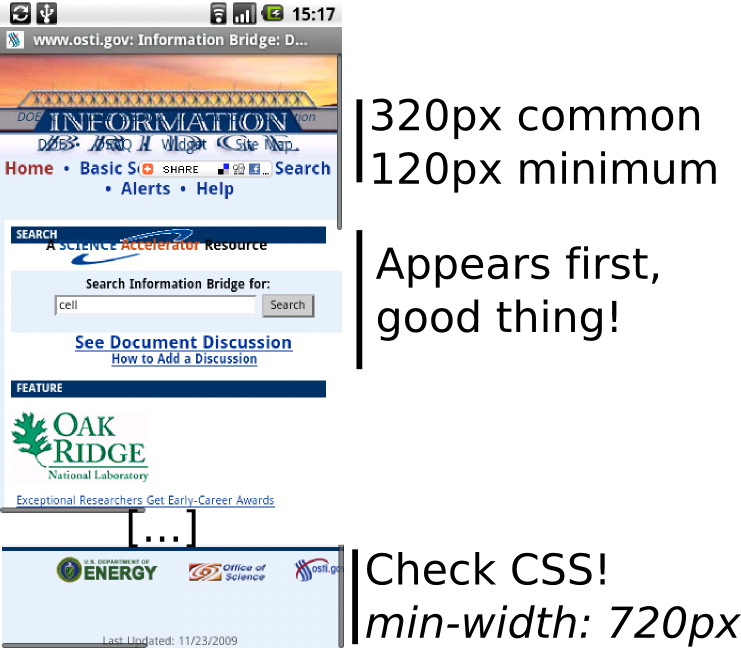
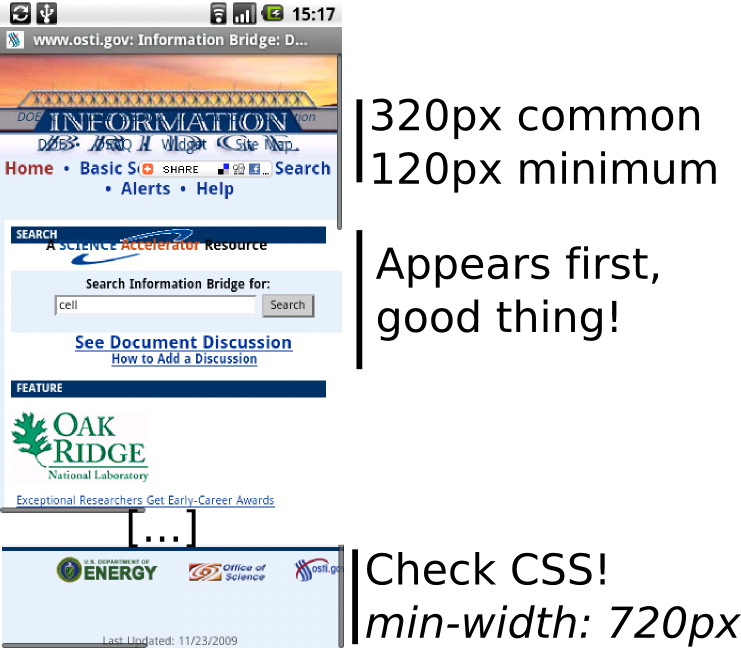
OSTI Bridge - Mobile - Commented (1/3)

OSTI Bridge - Mobile - Commented (2/3)

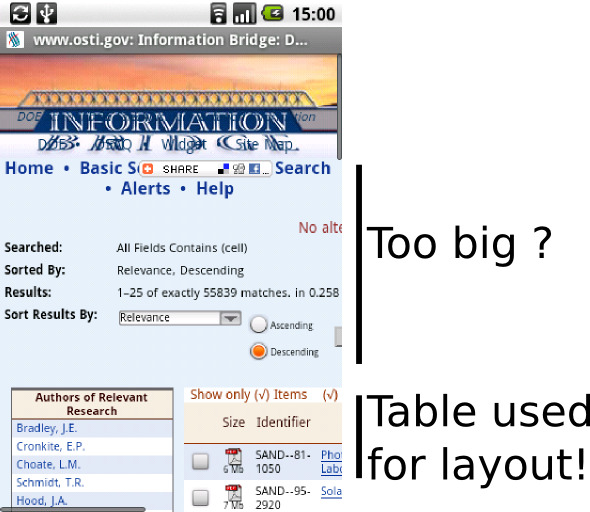
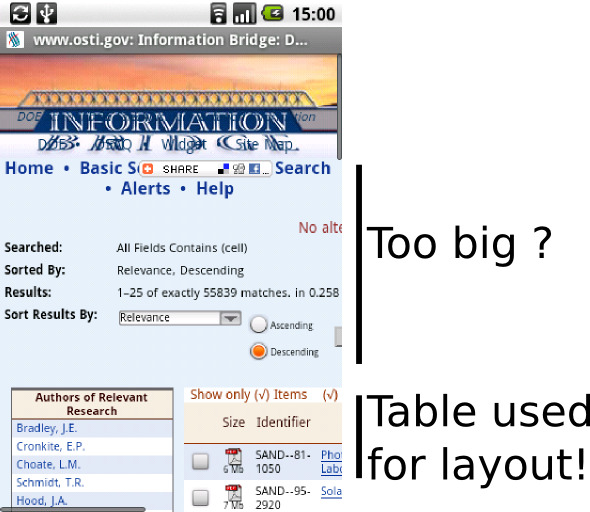
OSTI Bridge - Mobile - Commented (3/3)