Outline

Photo by Elaine Vallet
- The World Wide Web Consortium
- Mobile Web Best Practices / mobileOK™
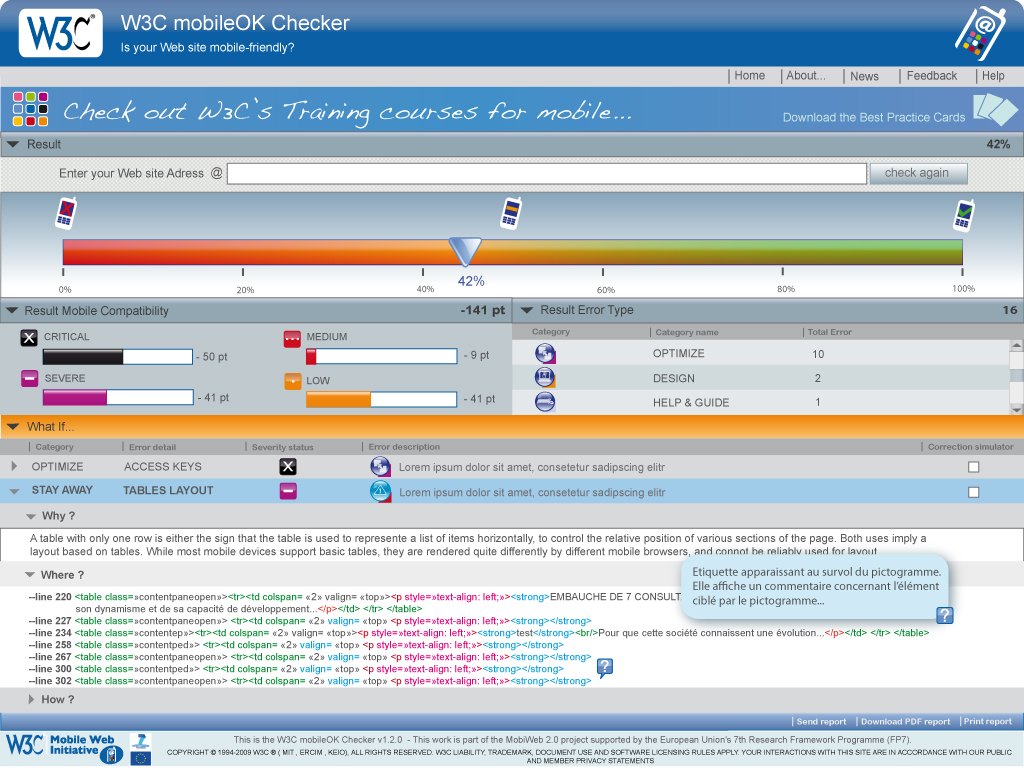
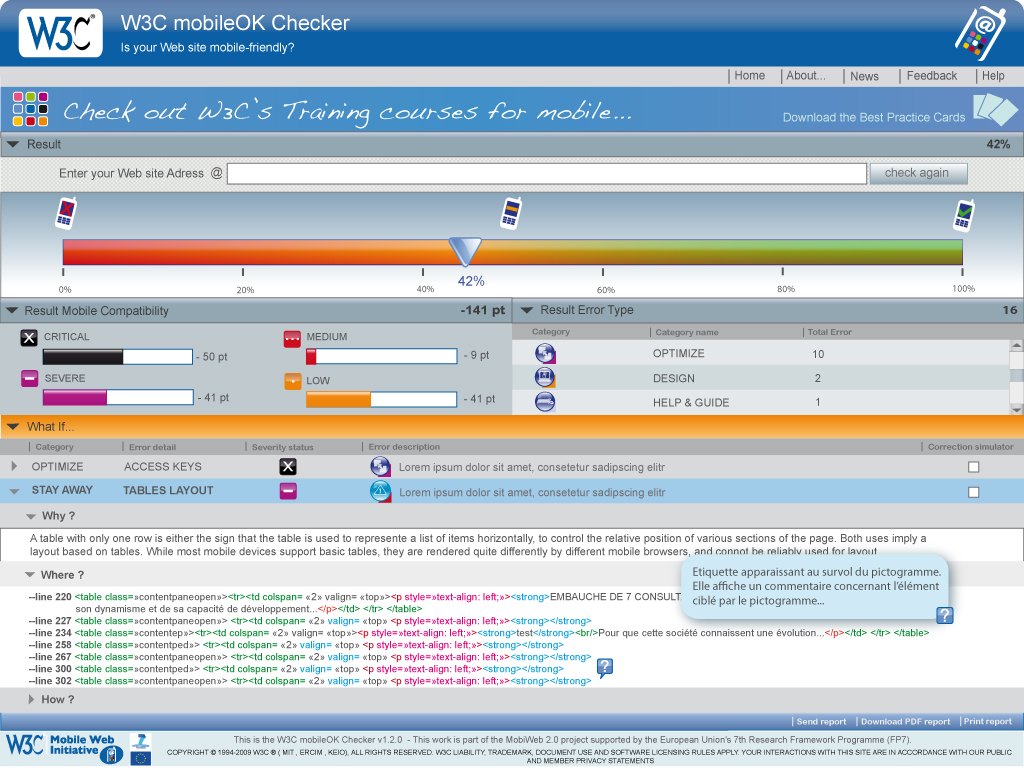
- The W3C mobileOK Checker
- Checker Usage
- Future work
First part:
The World Wide Web Consortium
The W3C
Leading the Web to its full potential...



Photos by mnadi and psd
Web standards

Photo by Elaine Vallet
X(HTML), CSS, XML, SVG, PNG, WCAG, RDF, XSLT, ...
Privacy, Semantic Web, Accessibility, eGovernement, Mobile Web, ...
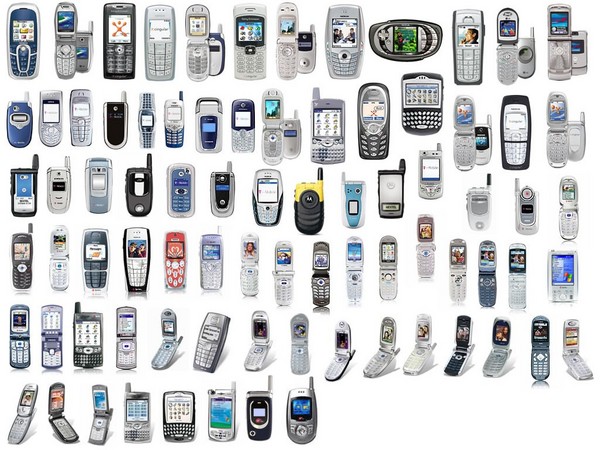
The Mobile Web Initiative


Making Web access from a mobile device as simple as Web access from a desktop device.
Tim Berners-Lee, W3C Director and inventor of the Web
Second part:
The Mobile Web Best Practices / mobileOK™
Mobile Web Best Practices - Why?


User eXperience!
Mobile Web Best Practices - Overview

Mobile Web Best Practices 1.0:
- W3C standard since July 2008
- explains the usual mobile constraints: screen, keyboard, network, ...
- shows the potential of mobile devices: personal, widespread, always on, ...
- 60 best practices to keep in mind when authoring Web content.
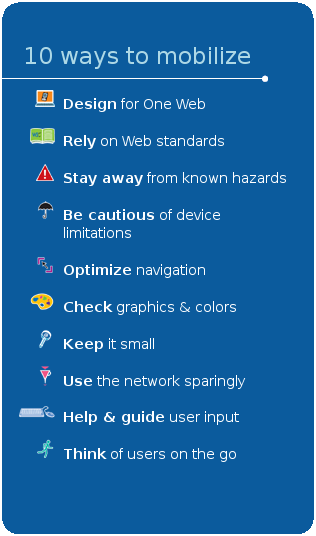
- Summarized in handy flipcards!
- Audience: Web site authors (developers, designers, project managers, testers)
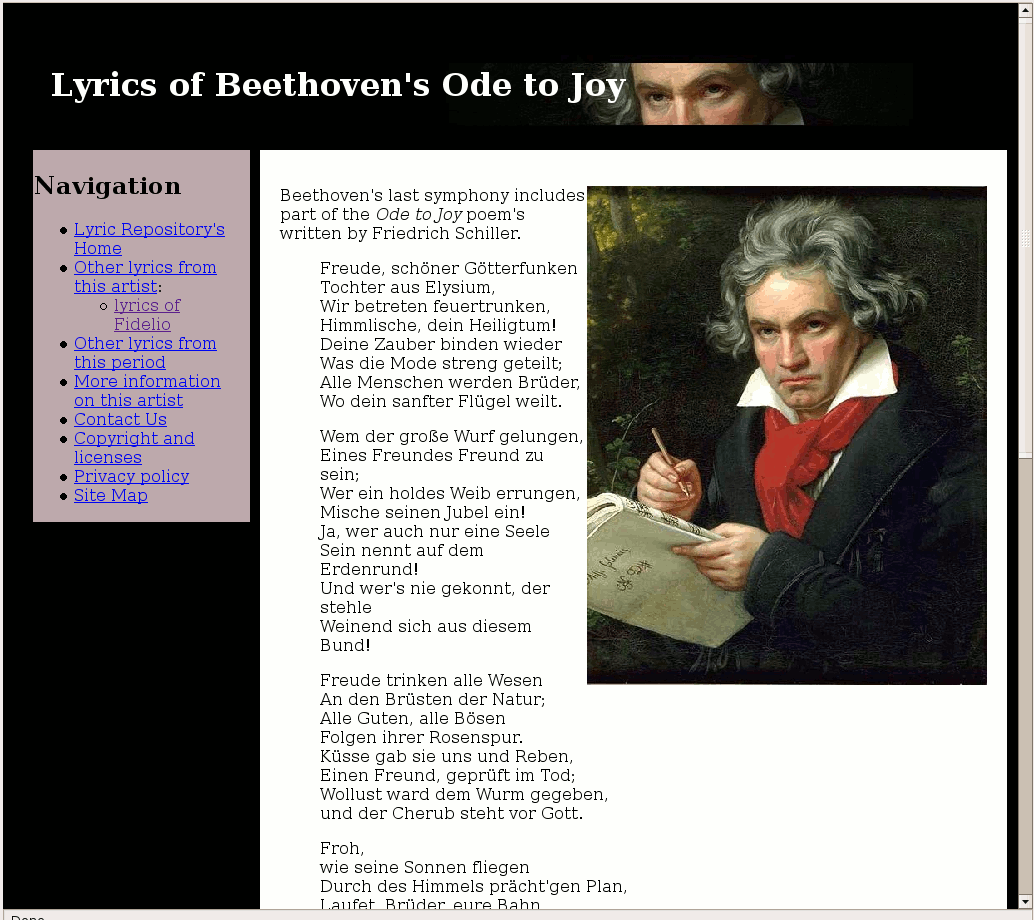
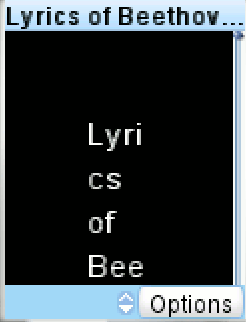
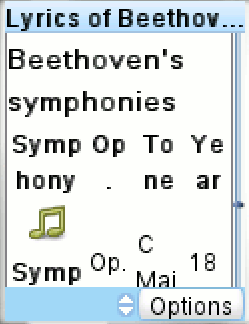
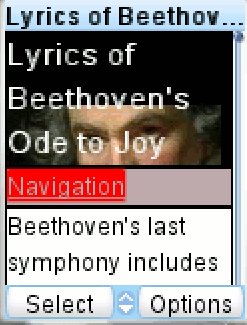
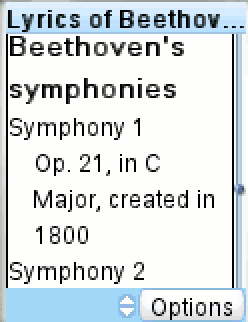
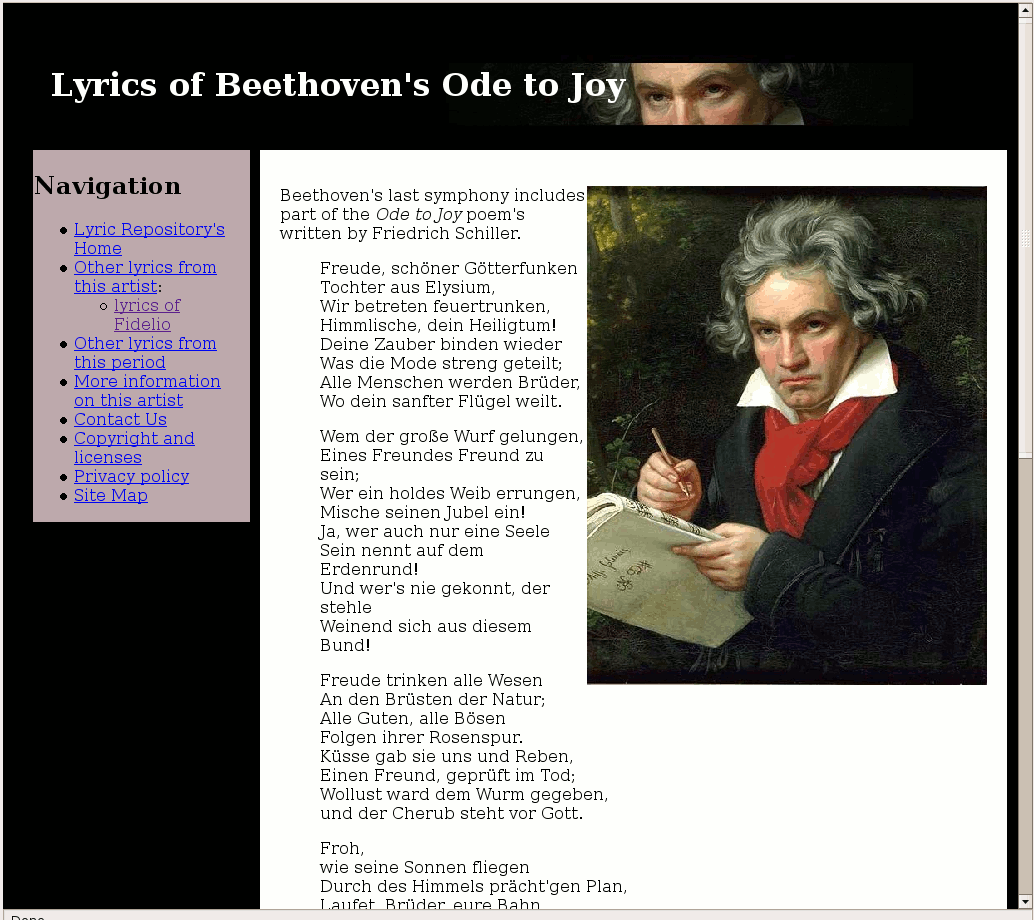
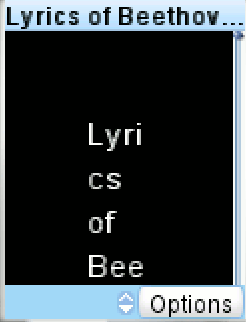
Mobile Web Best Practices - Example
Without BP
- desktop (good) -

- phone (bad!) -


BP inside
- desktop (still good!) -

- phone (good) -


The mobileOK mark

- Set of best practices that may be automatically checked
- A mark to claim
I took mobile constraints into account
- Solid foundations for Web pages
- One click away with the W3C mobileOK Checker
Third part:
The W3C mobileOK Checker
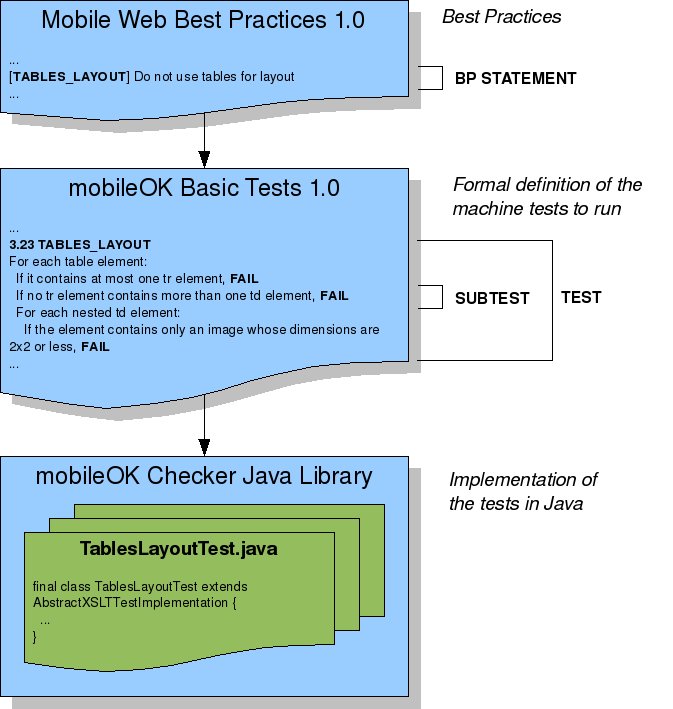
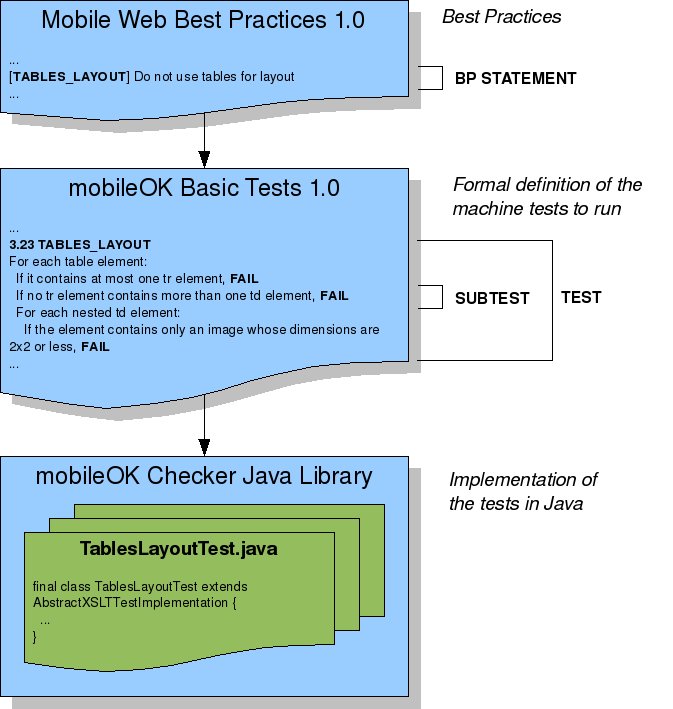
From Best Practices to mobileOK

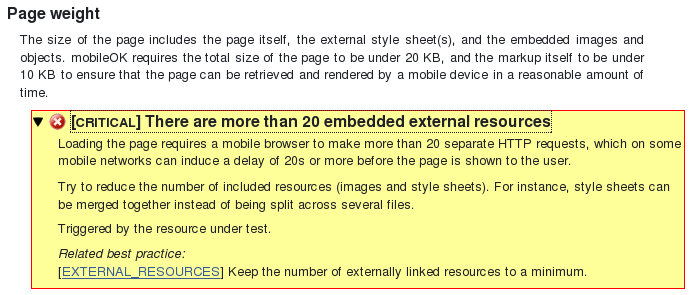
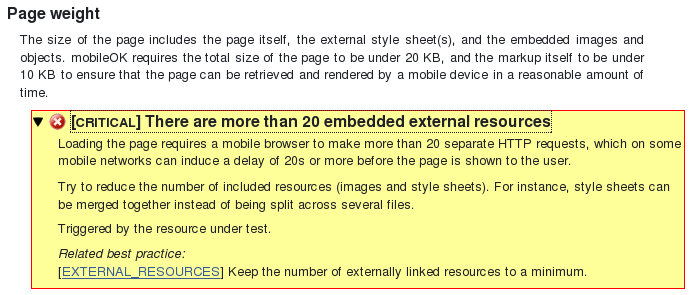
Categories and severity

Encourage time-constrained authors
to address critical problems first
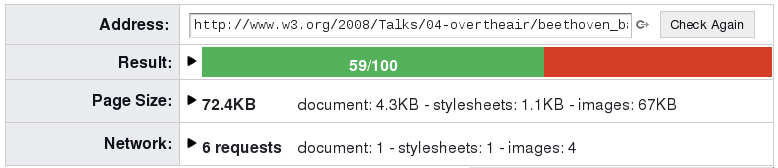
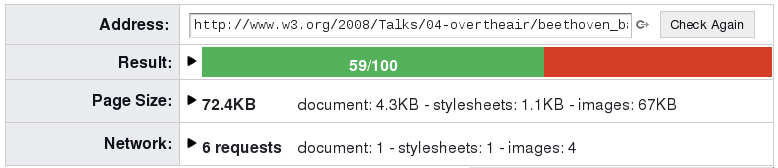
Score and page statistics

- All-or-nothing reports discourage users
- Fix an error and watch your score improve!
- Page size includes hidden redirects.
Fourth part:
W3C mobileOK Checker Usage
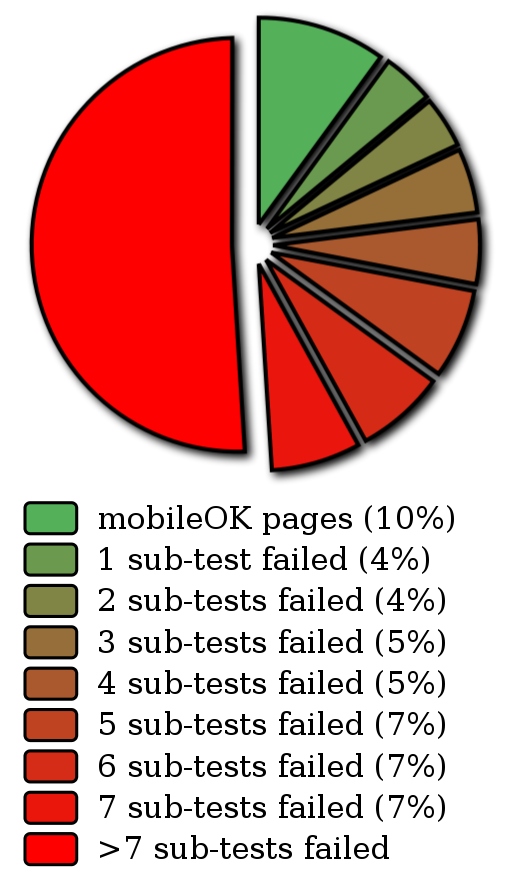
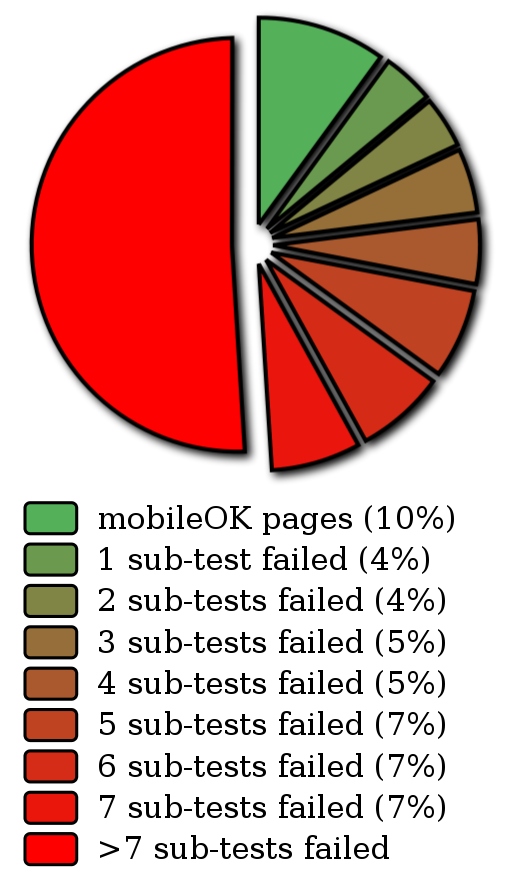
State of the mobile Web...
... seen by the W3C mobileOK Checker

Repartition per number of sub-tests failed
(on ~60000 Web addresses checked by the tool since April 2008)
Examples of mobileOK Web sites: Google search engine, the official mobile version of Wikipedia, the T-Online portal, Remember the milk, the mobile version of Voici.
Level of Adherence to Best Practices
Mobile Web Best Practices not followed
| Best Practice |
Best Practice explained |
URIs (%) |
Domains (%) |
|
VALID_MARKUP
|
Create documents that validate to published formal grammars. |
77%
|
87%
|
|
MEASURES
|
Do not use pixel measures and do not use absolute units in markup language attribute values and style sheet property values. |
58%
|
68%
|
|
PAGE_SIZE_LIMIT
|
Ensure that the overall size of page is appropriate to the memory limitations of the device. |
54%
|
66%
|
|
CHARACTER_ENCODING_USE
|
Indicate in the response the character encoding being used. |
49%
|
61%
|
|
IMAGES_SPECIFY_SIZE
|
Specify the size of images in markup, if they have an intrinsic size. |
48%
|
58%
|
|
CONTENT_FORMAT_SUPPORT
|
Send content in a format that is known to be supported by the device. |
39%
|
51%
|
|
CACHING
|
Provide caching information in HTTP responses. |
39%
|
50%
|
|
TABLES_LAYOUT
|
Do not use tables for layout. |
34%
|
38%
|
|
POP_UPS
|
Do not cause pop-ups or other windows to appear and do not change the current window without informing the user. |
30%
|
34%
|
|
HTTP_RESPONSE
|
(Not a real best practice)
|
27%
|
33%
|
Fifth part:
Future work
Towards a decision-making tool

Conclusion
Conclusion
- Standardisation needed when fragmentation hurts
- Machine-verifiable assertions are key to standards adoption
- Validation is easy
- Education is hard
Training courses on the Mobile Web Best Practices
- Online course: 12th October 2009
- Face to face course: 14th October 2009, in Cambridge
http://www.w3.org/Mobile/training/