1 Introduction
(X)HTML was born as a general purpose language to create hypertext documents in the Web.
(X)HTML technologies have been very successful, enabling the creation of any kind of content in a flexible and versatile way.
Additionaly, these markups, in combination with scripting mechanisms [ECMAscr] and server side technologies
(servlets -[Servlet]-, JSP -[JSP]-, PHP -[PHP]-, etc),
have been used for the development of application user interfaces.
Although, Web Applications built on (X)HTML are nowdays a reality, developers are demanding more powerful
abstraction mechanisms, that hide all the complexity that implies the creation of a rich user interface in (X)HTML.
The response of the market has been the appearance of AJAX Toolkits (Dojo, Yahoo, etc. [AJAX]
and higher-level tag-based
abstractions, such as JSF [JSF], XAML [XAML] or
XUL [XUL]. Neither of this technologies are open standards widely accepted by the industry,
nor they are suitable for ubiquitous applications.
This paper explains the Morfeo-MyMobileWeb [MMW] position with respect to the problem described above.
We advocate standardizing a new open declarative markup language for defining the user interface of any application in
the Web space, including the Ubiquitous Web. This standardization effort might be done within the W3C or through
the creation of a widely-supported open source project capable of defining a "de facto" standard.
The new markup language should not be seen as a competitor of (X)HTML languages, but a rather complementary higher level
language with differentiated use cases. Moreover, this new language and (X)HTML should be interoperable.
We present the work done in the Morfeo-MyMobileWeb project, in which we have defined a declarative markup language intended to
the specification of the user interface of mobile applications, that avoid commitments to device capabilities or
modes of interaction.
This language demonstrates that a declarative markup
can be a useful tool for overcoming the problems of adaptation and rendering found
in ubiquitous web applications. Additionally, we have made
some experiments around this language related to declarative semantic annotations, which can be used
in the adaptation proccess for improving the user experience.
Finally, taking into account our experience under the MyMobileWeb project, we make a proposal about the structure and design principles around this new declarative language, IDEAL, which will intended to the specification of user interfaces
in the desktop and the ubiquitous web.
2 State of the Art
Web application development presents a lot of advantages. The most remarkable are deployment simplicity and flexibility.
On the other hand, there are also a lot of challenges that developers have to face with, specially in those applications with more
demanding functionalities. For instance, applications that need to to work on any device or applications with a richer user
interface. As a result developers have started to use new abstractions and frameworks that leverage (X)HTML, simplifying the
development and reducing the time to market. These new frameworks and tools are incompatible between them, and are based on
different foundations. In the next paragraphs we center the discussion around what are the limitations of different
(X)HTML technologies and what are the propietary solutions that developers are adopting.
These solutions have different drawbacks which are also described.
2.1 (X)HTML
(X)HTML is a general purpose language intended to the publication of any kind of hypertext document.
Thanks to the flexibility of (X)HTML the Web is a success and there are tons of information published in the Internet.
Since the 90s user interfaces have been developed in (X)HTML. However, user interface developers always have
encountered Web programming more rudimentary than programming with classical user interface frameworks, such as
Visual Basic [VB], Java-Swing [Swing],
Motif [Motif] or others.
From the standpoint of ubiquitous user interface development, the more important limitations of (X)HTML are:
- Lack of a complete set of user interface components. For example, there are no grids, trees, menus, toolbars,
progress bars and other typical elements found in classical user interface toolkits. For implementing this kind
of functionality developers need to write tons of markup and Javascript [Javascr]
or Flash [Flash] code.
As a result accessibility and mobile adaptation possibilities are seriously damaged by this approach.
- There is no a rich set of containers and layout abstractions. The layout of components
have to be specified at low level using different CSS [CSS] hacks.
Even, on some not-standards-compliant browsers, complex layout has to be achieved by means of tables, which is a nightmare
from the point of view of accessibility and mobile adaptation.
- A declarative expression language notation is not specified in (X)HTML. As a result developers
have to code dynamic aspects of the user interface by means of server side scripts or Javascript DOM [DOM] manipulation.
- Every interaction that requires user input requires it to be done by means of the form element, which is
antinuatural when designing user interfaces.
- There are no declarative mechanisms to specify when a user interface component is relevant or irrelevant under
certain model conditions.
- (X)HTML classic forms [Forms] are severely limited in terms of typing information. For example, It cannot be specified that an input
element accepts a date, a number or a patterned text. Furthermore, due to limitations in the submission
formats, applications have to convert everytime, typically at server side, strings to the
correct type expected by the application logic.
- Lack of advanced validation mechanisms. Developers need to write the same repetitive Javascript validation code
for every new application. There is no a well-established validation framework in (X)HTML.
- Lack of data binding mechanisms. Data binding is a technique that allows to associate
data between the model and user interface components in a declarative way. Developers typically write
server side scripts or Javascript AJAX-based code to populate user interface components with data.
As a result, in (X)HTML-based user interfaces there is no clear separation between the model,
the view and the controller.
- There is no a rich event set in (X)HTML. The set of events raised by components is very limited and in occasions
developers have to rely on not standardized events raised by not-standards-compliant browsers. Even worse is the
fact that event declaration is hardcoded in component declaration which it is an issue from a multidevice perspective.
- (X)HTML does not define mechanisms for specifying metadata and hints needed for adaptation purposes. For example,
there are no CSS properties for conveying pagination parameters. Additionally, authors do not have any method to
indicate hints to the user agent to control how a user interface element will be finally rendered
depending on the delivery context.
The XHTML 2 [XHTML2] specification, the theoretical successor of (X)HTML, does not fix up any of the issues raised above
and it is incompatible with classic (X)HTML.
The Web Applications specification, developed by the WHATWG [WHAT-WG] in response
to their disagreement with XHTML 2,
has made an attempt to define a solution to some of the above issues.
However, it is failing due to its HTML basis, browser vendor biases and the restriction imposed by
backwards compatibility requirements.
The (X)HTML-classic new version, which development has been restarted recently within the W3C,
will be based on the WHATWG work and, consequently it will not provide a response
to the requirements demanded by rich and ubiquitous user interfaces.
2.2 XFORMS
XFORMS [XFORMS] is the new generation forms technology standardised by the W3C to supersede HTML 4.01 forms. XFORMS extends
classical HTML Forms by providing a more declarative approach to define validations, relevancy and data binding. XFORMS also
defines typical user interface components intended to capture input information via forms (input, range, submit, etc).
XFORMS has always been critized due to its complexity compared with HTML Forms. As a result, there is now ongoing work in the
W3C for defining a simpler notation for XFORMS, XFORMS Transitional [XFormsTrans], almost based on
the ideas postulated by the Web Forms 2 [WebForms2] specification, developed by the WHATWG. This notation will be
a compatible extension
to the existing notation in classical HTML 4.01 forms.
XFORMS separate clearly the model and the presentation and adopts XPATH [XPATH] as the expression language used to address portions
of the model. XFORMS is intended to be used in a variety of host languages including XHTML 1.1 and XHTML 2.0
(at the moment XHTML 2.0 is work in progress).
XFORMS improves classical HTML 4.01 forms providing a more declarative approach,
but still suffers from different problems which limit its usage in user interface development:
- XForms does not address the need for a rich user interface markup language. It only defines a minimal set of
components, all of them intended to user input but not for the presentation of data. Even with respect to form controls
there are important issues, for example, it provides no way to indicate which button in a form should be the default
button, and it does not allow for the possibility of the caption and form control elements being separated
(as supported by the
<label> element in XHTML), which makes it harder to style.
- XForms can only work with XML data models and the XPATH expression language. However, applications
often demand to work with classical data models based on objects ([JSON], for example)
and properties.
- XForms does not define APIs for manipulating the model. It is provided a
markup actions module which constrains the number of things to be done, and which it is not very flexible.
- XForms does not separate bindings, relevancy and validations. Bindings are the glue between the view and the model
whereareas validation and relevancy only affect how user input is treated.
Additionaly there are no declarative formatting mechanisms for the information presented to the user.
- Authors cannot specify bindings in a flexible way. For example, sometimes it is needed to do the binding in one way
or one time mode. XFORMS bindings always work in two way mode which sometimes is not what authors want to do.
- XForms does not define a standard DOM API intended to the dynamic manipulation of forms. This is also an issue
when XForms is used in combination with (X)HTML.
- XForms authoring is difficult due to a lot of levels of indirection and because of the multiplicity of
namespaces that authors must deal with.
- From an implementation perspective, the creation of an XForms engine it is a very difficult task due to the too many
dependencies of this technology. In addition to XForms itself, an XForms implementation needs to support XML
with namespaces, XML Schema, XPath, XML Events, DOM Events, DOM Core, CSS, a stylesheet linking technology
(e.g. the XML Stylesheet PI), and a host language (e.g. XHTML or SVG). Due to this reason there are only a few implementations
of XForms for mobile devices.
As a corollary it can be said that XFORMS improves partially the validation and data binding problems found in the development
of user interfaces, but the rest of issues detected in (X)HTML still remains while programming in XFORMS.
2.3 DIAL
The Device Independent Authoring Language ([DIAL]) is an XML language profile of XHTML version 2
[XHTML2], XForms [XForms] and Content Selection for Device Independence
[DISelect],
created by the W3C Device Independence Working Group (now superseded by the Ubiquitous Web Applications
Working Group [UWA].
In contrast to (X)HTML, DIAL is intended to the creation of content adaptable
(at the server side) to multiple devices and not to direct browser interpretation.
DIAL is a general purpose language for publishing hypertextual information in a device independent scenario. The language
DISelect provides some interesting constructs for selecting content to be served to different devices, although the same
functionality can be easily achieved by means of popular server side technologies (JSP, PHP, etc.).
DISelect has the disadvantage of using only XPATH as the expression language used for declaring selections.
At the moment of writing, the DIAL specification is still at the working draft stage (the same as XHTML 2).
From an industrial perspective, the XHTML 2 dependency of DIAL is, in our opinion,
an issue, due to the uncertain future of XHTML 2. This has been stressed by the
fact of the recent decision taken by the W3C of resuming the work under classic HTML (HTML 5).
From a user interface development perspective, due to its XHTML and XForms roots,
DIAL suffers the same problems that we have explained in the past sections.
Instead of duplicating the same points already explained, we are going to describe some use cases,
typically found in the development of ubiquitous user interfaces, that cannot be easily authored in DIAL:
- A cool mobile menu (a menu in grid mode) that degrades gracefully to vertical mode for
those browsers not capable of render it properly.
- A date or time input component which allow to enter directly the value or assist the user with a calendar
or a clock depending on the delivery context (the browser fundamentally).
- A flexible layout disposition of form controls which have a cool grid layout in a PDA and
degrade gracefully to a vertical layout in ordinary mobile phones.
- A big table or menu which dynamic contents have to be paginated depending on the target device.
- A select or menu component which is rendered as a popup list or as list of links list depending on the delivery
context (device input capabilities and browser capabilities).
- A big form which has to be paginated and divided in two or more subforms.
- A menu which is rendered as a clickable image (map) in a device with a pointer mechanism and which degrades
gracefully to an ordinary menu in the rest of devices.
- A set of chained menus capable of exploiting AJAX capabilities when available in the target device, without
requiring developer intervention.
The use cases above are some of the most representative that can be used to demonstrate DIAL lacks. The conclusion is
that it is needed a higher level language than DIAL, aimed to facilitate authors task when defining ubiquitous web
user interfaces. This new language will allow to use typical user interface patterns in a declarative way,
without requiring authors to write tons of unmaintainable markup, script, DISelect sentences and custom server-side
adaptation code. This new language should be complementary to DIAL (intended to the general problem of publishing
documents in the Ubiquitous Web) and should interoperate with it and DISelect.
2.4 User interface AJAX frameworks and Javascript
The popularization of AJAX-based technologies has rocketed the demand for rich web user interfaces.
The foundations of AJAX-based frameworks and toolkits are:
- the capability of modern web browsers of doing HTTP requests without reloading the visited page
- the availability of standards-based Javascript implementations of the (X)HTML DOM API
The former facts are the rationale behind the decision taken by several companies to implement
Web-based user interfaces in detriment of the traditional Java-based or Windows-based rich clients.
Google application suite is the most
representative example of this new paradigm of application development.
There are in the market and in the open source space different AJAX frameworks and toolkits that provide user
interface components useful for the development rich internet applications. Each user interface component is normally a
well-known Javascript object that have to be instatiated within a page. These Javascript objects publish different methods
for adding event listeners, modifying the state of the component or adding data. Some of the most representative examples of
these toolkits are Dojo and Yahoo controls.
When using this programming approach user interface developers and designers are suffering from different problems:
- The usage of AJAX toolkits is not transparent to the developer, as he has to include manually some lenghty
Javascript files and CSS files that implement the framework. The bootstrapping of the toolkit is done
using an empty HTML page and the
onload DOM event.
- Extreme dependency on the selected AJAX toolkit. Once you decide to use one toolkit you are
tied to it during the whole lifetime of the application. This is because
the different toolkits APIs are incompatible and totally different between them.
- Knowledge reuse and standardization are severely compromised. Each toolkit publishes each own event set, methods
bootstrapping mechanisms, etc.
- Declarative styling of components, using CSS, is no longer used. Developers have to call Javascript methods to
set up the look and feel of applications.
- Due to the inherent limitations of XHTML (see previous sections) applications are programmed
using tons of Javascript code and without any line of HTML markup code, ending up with serious performance and
maintenance problems.
- Writing new user interface components or extending existing ones is a difficult and tricky task.
- AJAX toolkits does not incorporate advanced standard user interface mechanisms and formalisms such as data binding or
validations.
- Accessibility and mobile adaptation are an issue because all the user interface is written in Javascript.
The previous facts lead us to the conclusion that AJAX toolkits are powerful but inmature tools for the development of
applications in the ubiquitous web. The lack of standardization and reliance on Javascript has ended up with
the deprecation in the usage of markup declarative code in favour of the procedural
buggy-prone scripting code.
2.5 Propietary declarative markup languages
In the last years there has been a tendency towards the specification of user interfaces via markup languages.
Declarative markups avoids the necessity of writing procedural code in the creation of the structure of
the different units of interaction (screens). Additionally, a markup language is more portable than the propietary
serialization formats managed by visual programming tools years ago.
The most representative examples of this technology are:
- [XUL] A markup language used and implemented by the Mozilla browser.
- [XAML] The Microsoft proposal. It is used intensively in the .NET Compact Framework 3.0 environment.
- [JSF] The Java proposal. It is based on JSP technology, not in XML.
- [MXML] is an XML-based user interface markup language first introduced by Macromedia in March 2004.
It is used mainly to declaratively lay-out the interface of applications, and can also be used to implement
complex business logic and rich internet application behaviors.
- [LZX] is an XML and JavaScript description language similar in spirit to XUL, MXML, and XAML.
Although these languages are powerful and have attracted a big amount of developers, they still present different
shortcomings:
- Platform neutrality. They are tied to specific platforms and environments (Java, Windows, Flash, etc).
- Openness. There is only one implementation of the language, which evolution is determined by only one company.
- Device independency. These languages do not follow the general principles around device independency.
- Interoperability. It is difficult to combine these languages with other technologies such as HTML
or AJAX Frameworks.
- Component reuse. User interface custom components developed for one language cannot be reused in other languages.
The developer community is starting to being conscious about the importance of having a unified, open standard
for the declaration of user interfaces and rich internet applications. A good example of this tendency is an open
source Apache project, XAP, that defines a language, XAL [XAL], aimed at reducing the amount
of Javascript code needed to create AJAX desktop applications.
In addition to the open source approach, the XAL project also has the advantage that it is not tied to any AJAX toolkit.
3. MyMobileWeb
MyMobileWeb is a low-cost, modular, open-standards-based, open source software platform that simplifies the
development of top-quality mobile applications and portals, providing an advanced content adaptation environment.
It includes different modules which cover all the basic requirements that must fulfill a complete and integrated
mobile web site, hiding applications all the complexity related to dealing with multiple delivery contexts.
MyMobileWeb uses WURFL [WURFL] to recognize and obtain the capabilities of devices. As a value-added feature,
MyMobileWeb incorporates some experimental modules capable of exploiting semantics in a mobile environment,
implementing the concept of "Semantic Mobile Web". A detailed description of MyMobileWeb can be found in
[MMW-mobi].
3.1 MyMobileWeb Features
The most important features implemented by MyMobileWeb are:
- MyMobileWeb is based on a markup language intended to specify device-independent user interfaces
by means
of components and containers declared in XML-based authored units. User interface components are abstractions
that avoid commitments to device capabilities or modes of interaction.
- The user interface components provided
are the classical elements of interaction found in desktop and mobile web applications
(lists of selection, menus, tables, hyperlinks,
input fields, date and time input fields) and other more mobile-specific components such as a telephone call
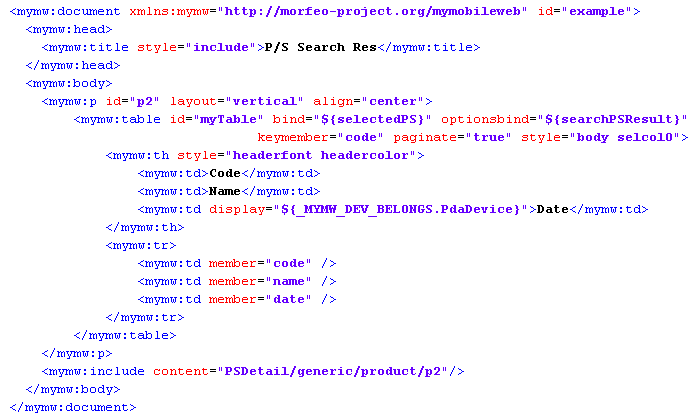
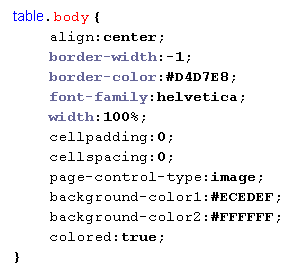
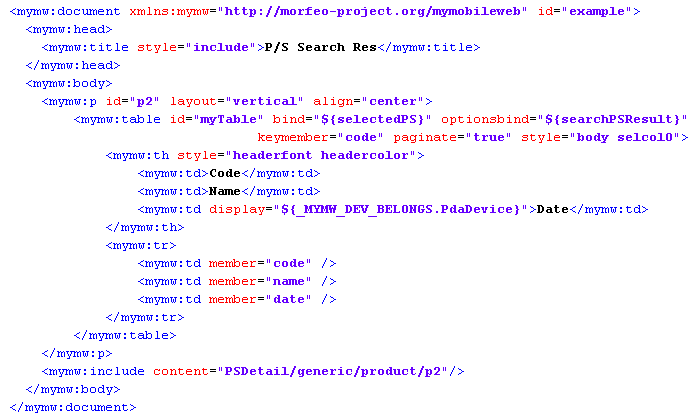
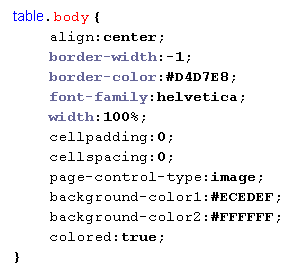
launcher. The figure below is an example of a MyMobileWeb authored unit that declares a table. The associated
CSS is also showed.
- The layout and look and feel of visual components is specified using W-CSS plus specific extensions.
Programmers can redefine the style of the controls for different families of devices.
This feature is called style overriding.
- User interface components are rendered in different ways depending on the delivery context or on adaptation
policies (rules) provided by developers by means of CSS properties. For example, a datefield component can
be rendered as a calendar in those devices which good table support. Another example is a menu, which
can be rendered as a clickable image in those devices that has a pointer mechanism. This decisions are taken
by the adaptation engine, on behalf of the developer, or the developer can provide hints expressing
his desires.
- User interface components provide advanced interaction with the user and resolve common problems found in the
mobile environment, such as pagination of very long contents (see example below) or exploitation of AJAX
capabilities when available.
- User interface components are grouped in containers which can have different layouts (horizontal, vertical, grid ...).
The layout of containers can be redefined, for instance, a page for a PDA can have a different layout than a page
for a tiny mobile phone.
- User interface components support data and content binding which is a technique that allow to interconect
data / content and presentation using declarative formalisms.
Data binding is based on the JSP 2.0 Expression Language.
Content binding is supported by the JSR-170 [JSR-170] model for content organization and storage.
- It provides an automatic validation framework that avoid to deal with different validation strategies
depending on the delivery context. For those devices that support scripting at the client side
(such as Windows Mobile PDAs), the scripting code it is automatically generated.
For devices without scripting, validations are performed automatically at the server side.
- The MyMobileWeb Eclipse [Eclipse] Plugin augments developers productivity
simplifying the setup and deployment of projects.
- MyMobileWeb includes an experimental semantics module to annotate (using ontologies)
the presentation layer (the XML authored units). Those semantics can be exploited to provide
value-added services such as automatic form completion, content discovery, service discovery, etc.
We have an implementation of an automatic, semantics-based form completion mechanism which takes data
directly from the device using the DCI [DCI] APIs.


Figure 1 .- MyMobileWeb authored unit and CSS
The results achieved in the MyMobileWeb project are demonstrating that declarative markup languages based on
abstractions are a powerful approach for developing ubiquitous web applications. All the use cases,
presented before, that are not easily managed
using DIAL, are resolved by MyMobileWeb without no much effort from the developer.
The declarative markup, in addition to CSS, can used for defining user interfaces that
are not biased to any device or specific representation.
Moreover, well-established user interface technologies, (data binding, declarative validations, etc)
can be used to resolve common issues found when doing adaptation, for example, pagination of very long contents.
Taking into account our experience with the declarative language designed in the MyMobileWeb project,
we are making a proposal for a new declarative
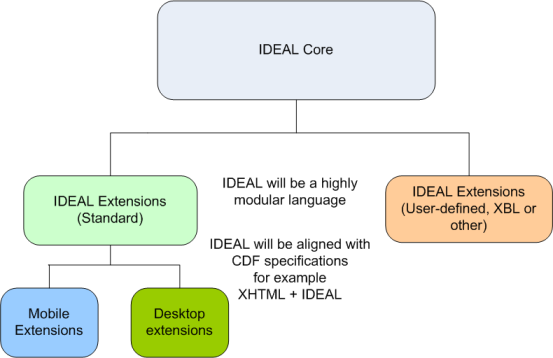
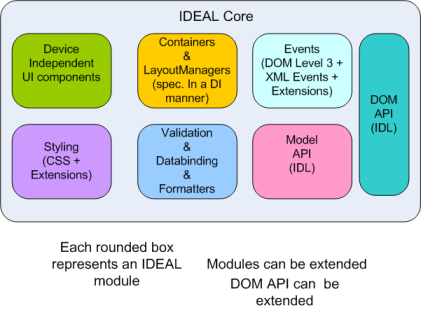
language intended to the specification of user interfaces in the desktop and ubiquitous web. The figures below
illustrate the main ideas and design principles around this new language, called IDEAL (Interface
DEscription Authoring Language):
It has been done an initial, preliminary, work to define use cases and requirements for this new language,
[DFAUI-Reqs].
Part of this work has been done under the Web Applications Format Working Group, despite of the reluctance of
of some of its members (mainly browser vendors) to create a declarative markup for applications.
Now it is time to create
a specification for this new language, and the brand new Ubiquitous Web Applications Working Group
might be the right place to do that.