
© Copyright 1999, JetForm Corporation. All rights reserved.
This document is a Submission to W3C from JetForm Corporation.
This document, as part of a family of specifications referred to as the XML Forms Architecture, describes an XML based language, XFA-Template, for modelling electronic form templates. XFA provides for the specific needs of electronic forms and the applications that use them. XFA addresses the needs of organizations to securely capture, present, move, process, output and print information associated with electronic forms. This document specifically describes the open and extensible construction of secure forms with high fidelity composition, automated calculation and validation, pluggable user-interface components, and flexible data handling.
In order to provide an understanding of what an electronic form is, this section provides some background information.
Most people are consumers of forms, rather than producers or designers of forms. Yet, in order for a software product to utilize forms, someone first had to expend a degree of thought and work towards the act of creating a form. This specification is focused on the task of form creation, and it is important to distinguish between the 'form' that the creator designs, and the 'form' that a consumer handles -- they both represent the same form, but at two very different stages in the form's life-cycle.
This subsection introduces key XFA concepts and terminology. The following subsection, Form Structure, expands on these concepts in the context of the structure of the form.
Anyone that has used a traditional paper form as a consumer has a very clear impression of what a "form" is. There is little thought given to the distinction between a blank form, and a form which has been completed. On the other hand, a form designer is concerned only with the creation of blank forms. Therefore, XFA clearly distinguishes between the two stages via the following terminology, as detailed in subsequent sections.
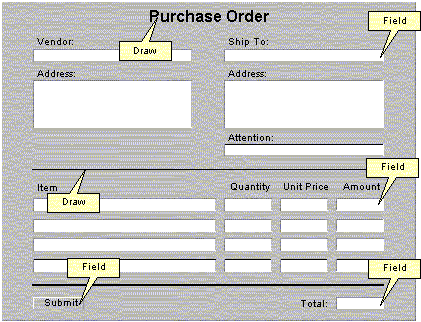
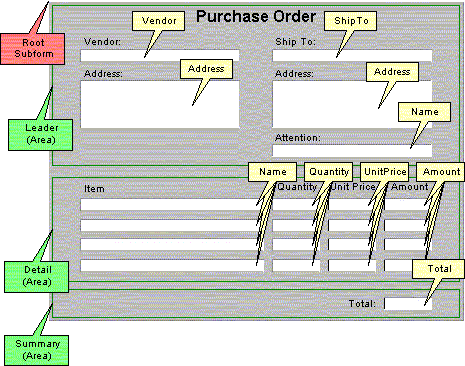
Consider the following diagram:
 |
|
Diagram FORM-1 -- An example of a form
|
This is an example of a form. To an end user (form consumer), it represents something to be filled out, by entering data into the white spaces. There is little or no distinction between a blank form and a filled one, other than the presence of data. In fact, the absence of data in a particular data entry element can be as meaningful as the presence of data.
In contrast, a form designer views it as a vehicle for capturing, rendering and manipulating data. As such, the designer is concerned with issues of layout, interaction and processing. A template is a specification of capture, rendering and manipulation rules that will apply to all form instances created from that template.
A form is the result of combining a form template with data. This includes the initial case of a blank form which is a form template with an empty data set. The formal definition is:
"A form is the combination of a template and state (data)."
An end-user (form consumer) interacts with a form, typically for one of the following reasons:
When selecting a form to be filled interactively, the user perceives that s/he is selecting a 'blank' form. The user is performing an operation similar to starting a new document in a word processor, by first selecting a template. The user selects this template that the form-filling application uses to construct a 'form', which at first appears blank.
The user may fill out the form, and save the data content to a file or a database. It is important to note that the data was saved, not the form (and certainly not the template). Some time later, the user either:
There are also cases where the entire state of the form (data and template) need to be saved together, and that capability is also supported by this specification.
As described in the previous section, a template represents the potential for a form. The formal definition is:
"A Template is a collection of related subforms and processing rules."
A form designer interacts with the form template for one of the following reasons:
For more information, please see how a template participates in form structure, or the syntax description of the <Template> element.
This specification uses the term Content to refer to any piece of data that may appear on a form. Content includes, but is not necessarily limited to:
The end user, while very aware of a form's interactive content, generally doesn't make a distinction between that content and the field that houses it. However, the distinction is important to the form designer. Content elements tend to be concerned with data related issues (e.g., data type and limitations), while field elements are concerned with presentation and interaction.
For more information, please see the form structure description of content, or the syntax description of the various content elements.
The term Container or Container Object refers to an element that houses a piece of content. The container is concerned with all form-related aspects of dealing with its content, for example:
For more information, please see the description of containers under Form Structure or syntax descriptions of the container elements.
A field is a container element that houses one piece of dynamic content of a form. As instances of forms are created from a common template, the static content is generally the same across those instances. However, the dynamic content is very likely to change from instance to instance.
The end user filling out a form effects change to dynamic content. Often, the user interacts with a field via data entry (typing). However, every interactive element on a form is a field. So, pushbuttons, check-boxes, and even some images are also fields.
The end user is not the only source of change to dynamic content. Applications, database input, dynamic calculations and many other sources can also change this content.
In diagram FORM-1, call-outs indicate a few of the many fields. Note the push-button in the lower-right corner is also a field.
For more information, please see how a field participates in form structure, or the syntax description of the <Field> element.
This section describes the most significant XFA objects and their relationships.
The content within a form template is presented to the user by enclosing the content within container objects. Containers determine the layout and formatting of the form content and include the Field element introduced above, as well as the Draw, Area, Subform and Exclusion Group elements. This specification describes a variety of containers that vary in terms of their behavior and the types of objects that they can enclose.
Forms invariably contain static content. This content, often referred to as boilerplate, typically provides context and assistance for consumers of the form. A Draw element encloses each piece of static content. A user cannot directly interact with a Draw object. Refer to the diagram FORM-1 for some examples of Draw elements. Note that call-outs indicate only two of the many draw elements on the form. Note also that Draw element content is not limited to text. For example, a Line element is legitimate content for a Draw element.
The following is an example of a Draw element that will produce the outline of a rectangle with the dimensions of one-inch square, positioned at an (x,y) coordinate of (0,0):
<Draw X="0" Y="0" W="1in" H="1in"> <Value> <Rectangle/> </Value> </Draw>
For more information, please see the syntax description of the <Draw> element.
A Field object is the workhorse of a template, and represents a data-entry region. A user is typically expected to interact with the fields by providing data input. Fields provide a pluggable user interface and support for a broad variety of content data-typing.
The following is an example of a Field element that will produce a one-inch wide data-entry region capable of accepting textual input, positioned at an (x,y) coordinate of (0,0):
<Field Name="ModelNo" X="0" Y="0" W="1in" H="12pt"/>
For more information, please see the syntax description of the <Field> element.
An Area is a grouping of form container objects. The grouping itself is not visible, although the objects themselves may be visible.. For example, in diagram FORM-1, the vendor name and address data entry elements, along with the corresponding static text elements might be grouped into an area. Areas provide the designer with a means of organizing elements on a form, so that they may be moved or manipulated as a whole.
An area is itself a container.
The following is an example of an Area element that encloses two text fields:
<Area> <Field Name="ModelNo" X="0" Y="0" W="1in" H="12pt"/> <Field Name="SerialNo" X="0" Y="16pt" W="1in" H="12pt"/> </Area>
For more information, please see the syntax description of the <Area> element.
Common paper forms often contain sections and subsections that are easily distinguished from one another. For example, there are three distinct sections for header, detail and summary information in diagram FORM-1 above. The form is really a collection of these sections and subsections, each of which XFA refers to as a subform. One can think of a subform as a sort of interactive Area. Some of the features offered by Subforms include:
The subform likely provides the level of granularity that a form object library would use. A form object library is a tool used by form designers to store commonly used groupings of form container objects, for example, company letterhead.
The following is an example of a Subform element that encloses two one-inch square text fields:
<Subform> <Field Name="ModelNo" X="0" Y="0" W="1in" H="12pt"/> <Field Name="SerialNo" X="0" Y="16pt" W="1in" H="12pt"/> </Subform>
For more information, please see the syntax description of the <Subform> element.
An Exclusion Group is a non-geographical grouping of objects. By grouping the objects together, they exhibit mutual exclusivity semantics commonly associated within radio-buttons or ballot/check-boxes; only one of the objects is permitted to have a value or be selected by the user.
This specification extends the functionality of mutual-exclusion to any type of field object, not just radio-buttons/check-boxes as is typical of most electronic forms.
<ExclGroup> <Field Name="Agree" X="0" Y="0" W="1in" H="12pt"> <UI><CheckButton/></UI> </Field> <Field Name="Disagree" X="0" Y="12pt" W="1in" H="12pt"> <UI><CheckButton/></UI> </Field> </ExclGroup>
For more information, please see the syntax description of the <ExclGroup> element.
A Template is a non-geographical grouping of objects. The template represents the form design as a whole, enclosing all of the objects and intelligence of the form.
The following is an example of a Template element that describes a form comprised of two one-inch square text fields:
<Template> <Subform> <Field Name="ModelNo" X="0" Y="0" W="1in" H="12pt"/> <Field Name="SerialNo" X="0" Y="16pt" W="1in" H="12pt"/> </Subform> </Template>
Every container has the notion of a value. This value can be used in calculations and may be persisted when the form's data is saved. For Draw and Field containers, the value is the container's content, available through the <Value> subelement. For containers of containers (Area, Exclusion Group and Subform), the value of the container is the value of one of the child containers. The rules for determining which child container's value to use are described with each container element, in the section Major Elements.
Note that the container value is more than a read-only property. There are operations that can set a container's value, even if the container is a container of other containers.
A form is composed of objects that the user perceives as the form content, such as the graphical and textual content that is part of the static form design, and the content present in the fields typically provided by a user. These content objects are arranged within the template coordinate space and presented to the user by enclosing the content within container objects such as Draw, Field, Area, or Subform container objects.
Content is available in a variety of types. The following is the list of content types described by this specification:
It should be recognized that not all types of content are appropriate everywhere on a form. Specifically, while it may be possible for all of the content types to be rendered on the form, it is likely that user will have a restricted set of content types that s/he may use for data input into the form. This is explained in the following two sections.
Draw content refers to the set of possible content elements that can all be enclosed inside a draw object, and this corresponds to the entire set of content types. Thus, while practically all content objects can be presented or 'drawn', a form filling application may not be capable of providing a method for the user to input all types of content objects.
For example, a typical form will have textual content presented on the form itself (providing field labels and instructional text to the user) and permit the user to input textual content into the fields of the form. Another draw content type presented on forms includes rectangles and lines that provide the graphical composition, but the user would not typically have the ability to input a line or a rectangle into a field on the form.
Field content is the subset of the available content types that a user can input with a form filling application and may be enclosed inside a field object. The majority of form field content is textual or numeric data.
This specification specifies the following subset of content objects as the minimum that a form filling application should permit within a field container:
Null values have a traditional significance with databases, where it is important to have a means to explicitly signify the lack of a value. A database table column in may be permitted to hold null values, and this is used in the screen-based data entry forms and subsequent queries as a means of identifying or excluding the table columns that have no value. It is common to construct a query that selects database table rows where one or more criteria are not null.
This requirement and subsequent usage of null values also applies to electronic forms, where it is often important to distinguish fields that have no value, and exclude these same fields from calculations. For instance, imagine a form that accepts up to ten numbers and calculates the average. The form has ten entry fields, and one calculated displayed average field. The user is not required to provide ten numbers; s/he can provide as few or many numbers up to a maximum of ten. The correct calculation of the average is dependent upon excluding the empty fields from the average. Were all ten fields included in the average calculation, including the empty fields, the average could be skewed by accidentally considering empty fields to have a value of zero. In this example it is important that there be a straightforward way for distinguishing between null (empty) fields, and fields where the user has explicitly typed a value including a possible zero value.
All content elements are capable of holding a value of null. This is, by default,
the value of an empty content element. A content element can explicitly hold
a value of null by enclosing the <Null/>
element.
Therefore, the following two elements have the equivalent value:
<Integer/>
and
<Integer><Null/></Integer>
However, the following two elements have different values; the first has a value of null, and the second has a value of zero:
<Integer/>
versus
<Integer>0</Integer>
Content elements also have an attribute NullIfEmpty that permits
this behavior to be changed. As previously described, empty content elements
are null by default -- adjusting this attribute will require that null values
be explicitly specified with a <Null/>
element.
Note that with text content, there is a distinction between null content and empty content. In particular, the following two elements are equivalent:
<Text NullIfEmpty='1'></Text> <Text NullIfEmpty='1'><Null></Text>
However, these are not the same as the following, which represents an empty string, as opposed to null content:
<Text NullIfEmpty='0'></Text>
In general, processing applications deal with null content in ways that are intuitive to the end user. For example, a text field that contains null content and a text field that contains an empty string will often be treated as being identical, unless the form designer explicitly wants to take advantage of null content.
This specification makes a clear distinction between the content of a container and the user interface (UI) required to render that content and provide interaction. While there often is a relationship between content and UI (e.g., date content would normally be captured with a date-oriented UI), the separation allows both the application and the form designer some degree of flexibility in choosing the right UI. This separation was motivated by the following three requirements:
For more information, please see the syntax descriptions of the user interface elements.
Each container may have a <UI>
subelement for specifying user interface for the container. That <UI>
element, in turn, can contain zero or more child elements, each of which specifies
a possible user interface for the container. If the <UI>
element contains no children or is not present, the application chooses a default
user interface for the container, based on the type of the container's content.
If the <UI> element contains
one or more subelements, the application chooses the the most appropriate one,
based on what is available to the application. Note that the order of child
elements does not bias the application's selection. Occasionally, none of the
listed user interfaces will be available. In such a case, the application chooses
a default, based on the content type.
The form designer can specify a third-party user interface by including an
<ExObject>
element as a child of the <UI>
element. The <ExObject> element
includes attributes which specify the nature of the third-party interface.
If an application supports third-party interfaces and the user interface specified
in the <ExObject> element is
available, the application may choose that interface. If not, it will choose
one of the other interfaces specified. Again, if none of the specified interfaces
is appropriate, the application will choose a default based on the content type.
When developing internationalized applications, a locale is the standard term used to identify a particular nation (language and/or country). A locale defines (but is not limited to) the format of dates, times, numeric and currency punctuation that are culturally relevant to a specific nation. A properly internationalized application will always rely on the locale to supply it with the format of dates, and times. This way, users operating in their locale will always be presented with the date and time formats they are accustomed to.
A locale is identified by a language code and/or a country code. Usually, both elements of a locale are important. For example, the names of weekdays and months in English Canada and in the UK are formatted identically, but dates are formatted differently. So, specifying an English language locale would not suffice. Conversely, specifying only a country as the locale may not suffice either -- for example, Canada, has different date formats for English and French.
A locale identifier is a unique string representing a locale. The structure and meaning of locale identifiers are defined in [RFC1766].
In general, every application operates in an environment where a locale is present; this is the ambient locale. In the rare circumstance where the application is operating on a system or within an environment where a locale is not present, the ambient locale will default to English United States (en-US); this is the default locale.
This section describes the most common aspects of how objects are arranged and presented on the presentation medium.
Templates are composed in a space that has maps directly to the real world; the location and size of objects are expressed in real-world units such as inches and centimeters. There is no provision for addressing the device space of a display or print device directly in device units.
The origin of the template modeling space is located at the top-left corner, and the x and y coordinates increase in value towards the bottom-right.
This specification refers to the means of expressing coordinates and dimensional information as measurements.
All measurements are comprised of two components:
The following is an example of several different Font elements with the equivalent Font size expressed in a variety of different measurements.
<Font Typeface="Helvetica" Size="72pt"/> <Font Typeface="Helvetica" Size="1in"/> <Font Typeface="Helvetica" Size="72"/>
All measurements have a quantity or value, which is expressed in a particular unit that may either be explicitly stated or implied.
Common uses of measurements include the description of a length or width of an object, the position of an object, or an offset from a coordinate.
The format of a measurement is:
The following are examples of measurement and their interpretations:
1in -- one inch-5.5cm -- minus five and a half centimeters30pt -- thirty points0 -- a measurement of zero with the unit omittedAll measurements are expressed in a particular unit which may
be specified as a suffix to the value. The unit is known by a short textual
identifier, such as "in" for inches. The default unit
is assumed to be points. For example, the following measurements are equal:
There are two categories of units:
The following list is the set of allowable units and the corresponding identifiers:
Note that a unit specification is not required or implied when the measurement value is zero. Not all elements may support all possible types of units, see the section "Restrictions" below for more detail.
Certain measurements requires the specification of an angle. Angles are always specified in degrees and are measured counterclockwise from a line parallel to the X axis.
Individual elements may place restrictions on measurements; in these cases the corresponding specification of the element will clearly describe the restrictions -- if no restriction is noted, then it shall be assumed that the element does not exhibit any restrictions on measurements.
For instance, the specification for an element may:
Every object that has a visual presence on a form presents itself through a rectangular region, or box, that describes the appearance of the object. This mechanism is known as the box model. All container objects conform to this model.
The box model describes a rectangular region with the following characteristics:
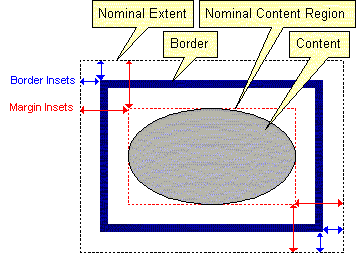
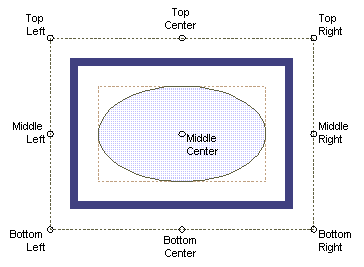
The following diagram illustrates the box characteristics of an object; this particular example shows a box with margins and a border surrounding a gray ellipse content:
 |
|
Diagram BOX-1 -- Box model
|
Every container object has a nominal extent rectangle.
In a GUI-based graphical form designer application, the designer typically defines the nominal extents of positioned objects by using a pointing device to define a rectangular region, such as defining the rectangular region for a field object.
Margins independently inset the container's content and border from its nominal extent. The specification of independent top, left, bottom and right margin values permit the insets to vary with each side of the box. Negative margins are reserved for future use.
Margins can be omitted or explicitly set to zero.
The application of margins to a nominal extent results in a rectangular nominal content region, which displays the container's content. The particular type of enclosed content may also permit the specification of additional margining within the content region; this is referred to as content margins and is distinct from this description of box model margins.
The Nominal Content Region is the rectangular area left over after margins have been applied to a container object's nominal extent. This is the space normally reserved for display of and interaction with the container object's content. Note that the caption may occupy part of the nominal content region.
The box model has an optional mechanism, known as borders, for rendering a rectangle around the content. Independent control over the appearance of sides and corners of the rectangle is provided.
The border has its own insets, independent of the content's margins. This means that it is, in fact, possible to create an object whose border is located graphically within the nominal content region. However, the content shall always have rendering precedence over the border, as described in the section Z-Order.
A border is comprised of one or more optional:
<Edge><Corner>The border is rendered, starting at the top-left corner and proceeding clockwise, with the rendering algorithm being applied for all edges. The direction of rendering is important for the notion of handedness.
The border can also include a fill specification, indicating that the area enclosed by the border is to be filled with some sort of pattern or other shading.
In this specification, a container object is located relative to the its anchor point (typically the container's top-left corner) of the enclosing container's content region. This form of location is referred to as positioning. Content, on the other hand, is located in its container in a manner similar to how text is flowed within a word processing application. This is referred to as flowing.
A future version of this specification may relax the rule that containers are positioned and content is flowed. It may eventually be possible for containers to be flowed within their parents or for a content object to be positioned within its container.
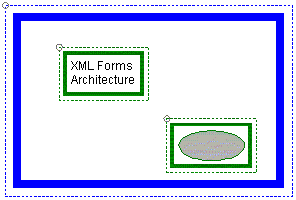
Consider the following example and diagram. It includes a subform that:

|
|
Diagram CONTAINER-1 -- The relationship between
content and containers
|
Note that the small gray circles represent the anchor point positions of the objects, and are purely illustrative -- they would not appear in the actual rendered form. Also note that nominal extents are indicated by broken lines. Again, these are purely illustrative and are not part of the rendering of the form.
The XFA syntax for the example might appear as follows:
<Subform X="0" Y="0" W="3in" H="2in"> <Border> <Margin TopInset=".1in" RightInset=".1in"
BottomInset=".1in" LeftInset=".1in"/>
<Edge Thickness="6pt">
<Color Value="0,0,255"/>
</Edge>
</Border>
<Draw X=".5in" Y=".5in" W="1in" H=".5in">
<Border> <Margin TopInset=".05in" RightInset=".05in"
BottomInset=".05in" LeftInset=".05in"/>
<Edge Thickness="3pt">
<Color Value="0,128,0"/>
</Edge>
</Border>
<Margin TopInset=".1in" RightInset=".1in"
BottomInset=".1in" LeftInset=".1in"/>
<Align HAlign="Left" VAlign="Top"/>
<Value> <Text>XFA Forms Architecture</Text>
</Value> </Draw>
<Draw X="2.7in" Y="1.2in" W="1in" H=".5in">
<Border> <Margin TopInset=".05in" RightInset=".05in"
BottomInset=".05in" LeftInset=".05in"/>
<Edge Thickness="3pt">
<Color Value="0,128,0"/>
</Edge>
</Border>
<Margin TopInset=".1in" RightInset=".1in"
BottomInset=".1in" LeftInset=".1in"/>
<Align HAlign="Center" VAlign="Middle"/>
<Value> <Ellipse>
<Edge Thickness="1pt">
<Color Value="0,128,0"/>
</Edge>
<Fill> <Color Value="128,128,128"/>
</Fill>
</Ellipse>
</Value> </Draw> </Subform>
Positioned objects are located within a coordinate system mapped into the nominal content region of the enclosing container. The location is specified via a pair of measurements representing X and Y coordinates.
A positioned object is located by an anchor point which is typically the top-left corner of the container's nominal extent. However, mechanisms are provided for altering this behavior as described below.
All positioned containers have three parameters that specify how they are positioned within their enclosing containers:
The following diagram shows where the anchor point types map onto the container's nominal extent.

|
|
Diagram POSITION-1 -- Anchor point locations
|
The enclosing container positions a child container in the following manner:
For more information on the mechanics of the transformations that occur during positioning, see the section "Transformations".
While containers themselves are positioned, content is flowed inside an enclosing container. As illustrated by the following example, while a Draw object may have an (x,y) coordinate that determines its position, the content inside the draw object (in this case some text) cannot assert a position and may only be flowed inside its enclosing draw object.
<Draw X="0" Y="0"> <Value> <Text>Hello world</Text> </Value> </Draw>
Flowed objects delegate a great degree of control over their locating to their enclosing container. The container typically employs some sort of wrapping technique to place a long stream of flowed content into its nominal content region. Text is typically flowed over one or more lines, breaking at word boundaries. The height of each line is determined by the line height.
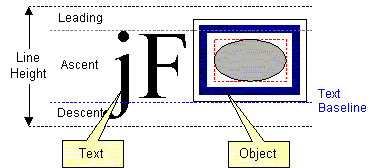
The following diagram illustrates flow of mixed text and graphical content placed along a horizontal flow axis:

|
|
Diagram FLOW-1 -- Flowed content placement
|
Note that there are two issues of particular importance:
The baseline is positioned up from the bottom of the line height by the maximum descent of all symbols and objects in that line. So, if the line contains only a non-text object, the baseline will be at the bottom of the line height.
To flow text and other flowed objects, the application may have to choose break points for wrapping. The result is that the flowed content is rendered as a series of one or more lines. The height of each line is known as the line height. Line height is typically determined from the current font, or if multiple fonts are used in a line, from the font that asserts the maximum height in the line.
Presenting the form to the user, or printing it to paper, requires that the many objects inside the template be assembled by the processing software. During this assembly, many transformations must take place. Container objects must position or flow their enclosed objects within the enclosing containers' coordinate spaces.
This section describes the transformations required. Note that we use the term parent to refer to the enclosing container, and child to refer to the enclosed object.
It is not the responsibility of this document to mandate the actual implementation of transformations beyond the specification of the transformations themselves. However, by describing one possible implementation, transformation calculations become more obvious. This particular implementation is provided to be illustrative of transformations.
In this implementation there is a clear separation between what the child object knows and what the enclosing parent container knows. Regardless of margins and the internal coordinate origin, a child object makes coordinates available to the parent relative to its (the child's) top-left corner. The parent can then take these common coordinates and transform them into its own coordinate space.
Suppose, for example, a child object places its internal origin at the top-left corner of its nominal content region (the typical case). If we have a point (Cx,Cy) in child coordinates, we can generate common coordinates (CCx,CCY) for the parent with the following simple equations:
where Mx and My are the left and top margin insets, respectively.
In order to convert these common coordinates into its own space, the parent must first determine the origin (Ox,Oy) of the child's top-left corner in its own coordinate space. These would be computed from the child's anchor point (Ax,Ay), using the child's nominal extent's width and height (W,H) as follows:
Now, it's a very simple transformation to generate parent coordinates (Px,Py) from common coordinates:
Or,
A slight optimization could be to avoid recalculating the invariants (Mx+Ox, My+Oy) through a little cooperation between the parent and the child.
The designer can designate a container object as being "growable"--its size may change at run-time. Growable objects are very useful in forms processing environments. Growth may occur along either the X and Y axes as follows:
When a user utilizing GUI-based form design software places an container object on the form, the software application typically works form the outside-in. It starts with the rectangle drawn by the designer and applies the margins to determine the available content region. The growing ability of a container object tends to be more important at run-time. When a container object is growable, the run-time application typically works from the inside-out. It computes a content region from the container's contents and then applies the margins to determine a (dynamic) nominal extent.
There are a lot of implications that result from the ability of container objects to grow, as described in the following subsections. At a minimum, the requirement that container objects can grow means that all container objects must have the potential of attributes for minimum size (attributes MinW/MinH) and maximum size (attributes MaxW/MaxH). However, since majority of container objects on a form do not exhibit growth, we permit a simpler way to describe the size of a container object via width and height attributes (W/H respectively).
The interpretation of an empty string for any of the MinW, MinH, MaxW, MaxH measurements is not to constrain the corresponding aspect of growth. For example, specifying MinW as an empty string allows the width to shrink to zero. Specifying MaxW as an empty string allows for unlimited growth of the width. Growth larger than the presentation medium results in application-defined behavior. The absolute omission of any of these attributes causes the attribute to be interpreted as an empty string.
Specifying the width and height via the W/H attributes, is exactly the same as specifying a MinW attribute that equals the MaxW attribute, and a MinH attribute that equals the MaxH attribute, which both equal the values specified in W and H respectively. In this case the processing application should always behave as if the Min/Max attributes exhibit values derived from the W/H attributes. Specifying W or H attributes in addition to a MinW, MaxW, MinH, or MaxH attributes is allowed, but the W and H attributes have precedence over the MinW/MinH and MaxW/MaxH attributes; that is, the MinW/MinH and MaxW/MaxH will be ignored in this case.
Typically, a growable object grows or shrinks when the geographical size of its content changes. The object responds to the size change by adjusting the size of its nominal content region to appropriately enclose the content. As a result, this triggers a change in the container's nominal extent, to keep the box model consistent. The change in nominal extent may cause the container's parent to adjust itself, possibly changing its own size as well. Note that some of an container's graphical content may be outside the nominal extent both before and after the size changes. It's up to the object to manage this in a way that is intuitive for users of the object.
It may be helpful to think of transformations as occurring after growth. An object establishes its new nominal content region in the coordinates it is comfortable with. Next, applies the box model embellishment. Only then does it do transformations.
Growth always occurs away from the anchor point in the directions defined by the anchor type. For example, a TopRight anchored object will grow only to the bottom and the left, while a MiddleCenter anchored object will grow evenly in all four directions.
When a positioned object grows, we say that the growth is "destructive"--the growing object may become large enough to overlap and obscure other sibling objects that occur beneath it according to Z-order. Note that the overlap is apparent only in the presentation of the objects, the obscured objects continue to exist in the form in their entirety.
A positioned object may grow sufficiently such that part of it extends outside its enclosing parent's nominal extent. What happens in this case is dependent on how the parent is defined. If the parent is of a fixed size (i.e., not capable of growing), part of the child object may simply be clipped to the parent's nominal extent. If the parent is capable of growth, its nominal content region is adjusted to accommodate the offending child object, causing the parent's nominal extent to grow appropriately. The visible effects of this parental growth depend on how the grandparent is defined, as well as the great-grandparent, and so on.
When a growable parent object contains positioned child objects, we have to deal with the case where a child appears partially or wholly outside the parent's current nominal extent. Typically, if the parent is capable of growth, the parent's nominal extent would adjust to enclose the nominal extent of the child. Such behavior seems intuitive when one considers the parent in isolation. However, two interesting implications fall out of this behavior. First, suppose the parent's internal origin is at its top-left corner. The addition of a child above or to the left of the current nominal extent will typically cause the parent to record negative coordinates for the new child. Negative coordinates are not strictly a problem, as long as the parent continues to assert its new nominal extent to the grandparent. But we must note that the parent's coordinate mathematics may have just become a little more complicated.
The second implication occurs when the parent object itself is positioned in the grandparent. Additions of child objects to the parent will cause growth away from the anchor point within a growable grandparent. This may or may not produce intuitive results. For example, suppose the parent is anchored by its top-left corner in the grandparent. Adding a child below the bottom of the parent causes intuitive growth: the parent just gets larger in Y to accommodate the child. On the other hand, adding a child above the parent's current nominal extent causes the parent's nominal extent to grow upward (in the immediate context of the parent of the child). However, since the grandparent positions the parent's nominal extent (and not its internal origin) at the anchor point, the effect is that the contents of the parent object appear to shift downward with respect to the grandparent.
The content within a container object may describe a number of formatting characteristics. This specification provides the following formatting characteristics:
Alignment is applicable to flowed content only, and determines how the content shall be positioned within the enclosing container object.
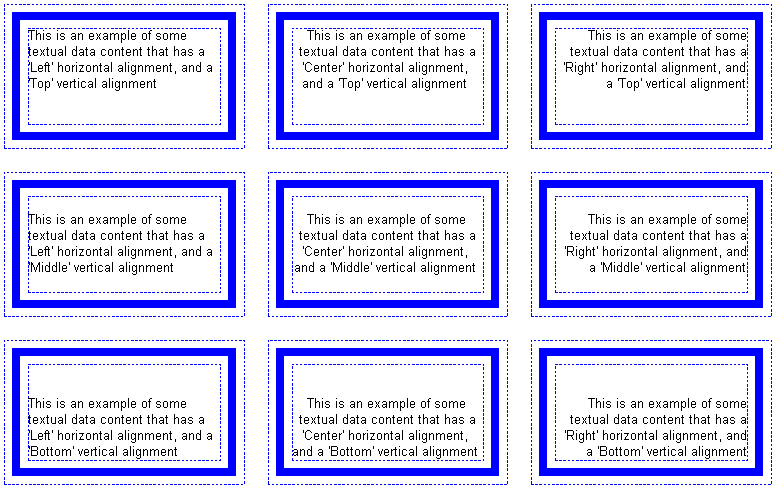
Alignment is divided into two axes, horizontal and vertical, with the following values which are combined to refer to a specific alignment:
When text has an alignment of Justify, space is inserted between words so that the first and last word of the text lines are aligned against the margins. Normally, the last line of a justified paragraph is treated only as left aligned, with a ragged right edge. An alignment of Justify All causes justification to occur on the last line as well.
The following diagram demonstrates how nine common alignments affect the positioning of text.
 |
|
Diagram ALIGNMENT-1 -- Nine common text alignments
|
Though alignment is most often thought of in terms of text, it applies to other forms of content as well.
Any closed graphic can be filled. Closed graphics include the box model Border, as well as some content objects, such as Rectangle and Arc. The Fill element indicates how the region enclosed by the graphic is to be filled. Types of fill include:
The Fill element has a child color element. One can often think of this as specifying the background color for the fill. The Fill element also has a child element specifying the type of fill (e.g., Solid, Pattern, Linear, Radial). Stipple, This child, in turn, has its own child Color element. This second color can often be thought of as the foreground color. For example, the following would create a fill of horizontal black lines on a gray background.
<Fill> <Color Value="128,128,128"/> <Pattern Type="Horizontal"> <Color Value="0,0,0"/> </Pattern> </Fill>
Note that the absolute omission of a <Fill> element signifies no fill (transparent fill). If the <Fill> element is present, but all attributes and subelements are omitted, it signifies solid white fill.
Each container object may include a caption. Some common purposes for the caption include:
One can see that the rendering of the caption and its behavior are quite closely tied to the particular user interface for the container. Different user interface elements may place the caption in different ways. More detail on caption handling can be found in the description of each user interface element.
The above caption examples all involve textual captions. In actual fact, a caption could be of any content type. The Caption element actually represents a subset of the functionality of the Draw element, with child elements for alignment, margins, font and value.
Any sort of a line, whether it be a line element or a border edge, follows a logical path. This path has zero width. During the process of rendering of the line, however, the application applies a thickness to create a visible line. Handedness provides the forms designer with a means to specify how that thickness is applied to the line.
This specification describes two elements that represent strokes: Edges, and Corners.
Many XFA elements that represent graphical objects (such as lines,
rectangles, and borders)
have outlines that are rendered according to one or more <Edge>
and/or <Corner> subelements.
These elements possess an attribute which determines the thickness of the stroke, and as the thickness increases the stroke appears to become wider and spread in one or more directions. To understand this, recognize that a stroke is a vector possessing a point of origin, and a measurement representing the length; the imaginary line that extends from the origin along the length is the stroke's path. Therefore, there are three different ways for the thickness of a stroke element to be defined:
The following diagram illustrates the three possibilities, as three thick black strokes along a common path shown in green.
 |
|
Diagram HAND-1 -- Edge thickness rendering
and handedness
|
The elements that produce the above diagram are:
<Draw X="1in" Y="1in" W="0.6in" H="0.8in"> <Value> <Line Hand="Left" Slope="/"> <Edge Thickness="0.2in"/> </Line> </Value> </Draw>
<Draw X="2in" Y="1in" W="0.6in" H="0.8in"> <Value> <Line Hand="Even" Slope="/"> <Edge Thickness="0.2in"/> </Line> </Value> </Draw>
<Draw X="3in" Y="1in" W="0.6in" H="0.8in"> <Value> <Line Hand="Right" Slope="/"> <Edge Thickness="0.2in"/> </Line> </Value> </Draw>
Borders and rectangles are drawn from the top-left corner, in a clockwise direction. Therefore, a left-handed border will appear to draw immediately outside the border's path; a right-handed border will appear to draw immediately inside the border's path; and an evenhanded border will appear to straddle the border's path. Each one of these options has some value to the form designer, who typically designs forms with border margin insets of zero:
It is this last point that is of greatest use to a forms designer. If the stroked edges of a border are evenhanded, the edges will appear to spread outside the container's nominal extent by half the edge thickness. Placing two objects with this type of border adjacent to each other will result in the common border edge between the two objects, appearing to have the same width as all the other edges -- this is very common to traditional form composition.
If the border had been right-handed causing the stroked edges to be rendered completely inside the nominal extent, or left-handed causing the stroked edges to be rendered completely outside the nominal extent, there would appear to be a doubly thick border between the two objects.
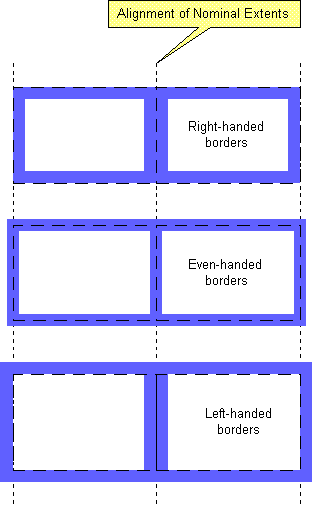
This effect of handedness on adjacent bordered objects is illustrated by the following diagram:

|
|
Diagram HAND-2 -- Border handedness
|
In the above diagram, note how evenhanded borders avoid the doubly thick line between the two bordered objects.
The elements that produce the above diagram are:
<Field X="1in" Y="1in" W="1.5in" H="1in"> <Border Hand="Right"> <Edge Thickness="0.125in"> <Color Value="128,128,255"/> </Edge> </Border> <Value><Text/></Value> </Field> <Field X="2.5in" Y="1in" W="1.5in" H="1in"> <Border Hand="Right"> <Edge Thickness="0.125in"> <Color Value="128,128,255"/> </Edge> </Border> <Value><Text/></Value> </Field>
<Field X="1in" Y="2.5in" W="1.5in" H="1in"> <Border Hand="Even"> <Edge Thickness="0.125in"> <Color Value="128,128,255"/> </Edge> </Border> <Value><Text/></Value> </Field> <Field X="2.5in" Y="2.5in" W="1.5in" H="1in"> <Border Hand="Even"> <Edge Thickness="0.125in"> <Color Value="128,128,255"/> </Edge> </Border> <Value><Text/></Value> </Field>
<Field X="1in" Y="4in" W="1.5in" H="1in"> <Border Hand="Left"> <Edge Thickness="0.125in"> <Color Value="128,128,255"/> </Edge> </Border> <Value><Text/></Value> </Field> <Field X="2.5in" Y="4in" W="1.5in" H="1in"> <Border Hand="Left"> <Edge Thickness="0.125in"> <Color Value="128,128,255"/> </Edge> </Border> <Value><Text/></Value> </Field>
While the form coordinate space is two-dimensional, it should be recognized that container objects appear to exist at different depths. Objects at shallower depths (closer to the user) may visibly obscure parts of objects at deeper depths. This notion of a depth-based order is the Z-order of the form. One can think of objects that come early in the Z-order as being placed on the presentation media earlier in the construction of the form. Objects that come later are placed over top of the earlier objects.
Each Subform and Area encloses other container objects. The Subform or Area imposes an implicit Z-order for those containers, which is simply the order in which the children occur; the first object exists at a deeper Z-order depth than the last object. This is convenient for many drawing APIs, where objects drawn later appear on top of objects drawn earlier.
Within an container's box model, there is also a Z-ordering. Content will always appear on top of the border when the two overlap.
When a form designer takes advantage of growable objects, clipping is generally not an issue. However, if an object is of a fixed size, but contains content that may grow, it is possible for some content to be clipped.
In general, clipping occurs at a form container object's nominal content region. With certain commonly used exceptions, a container's graphical rendering will not appear outside its nominal content region. This is true for containers of containers as well. For example, fields and draw elements within a subform will generally not draw outside that subform's nominal content region.
The most notable exception to the clipping rule is the handling of an container's borders. Borders will draw outside the container's nominal content region. In addition, edges on Rectangle, Line and Arc graphical content may overflow the container's nominal content region, depending on the placement, thickness and handedness of the edge.
Areas and Subforms clip their children to their nominal content regions. This is true for borders and graphical content, subject to the placement, thickness and handedness considerations mentioned in the previous paragraph. In other words, an object is free to place its border entirely outside its nominal content region and that border will not be clipped. However, if their border extends outside the parent container's nominal content region, that border may be clipped.
Note that it is a graphical object's path that is clipped, not necessarily the object's actual rendering. Certain renderings, such as evenhanded lines, may draw outside the path and are clipped only inasmuch as the path is clipped.
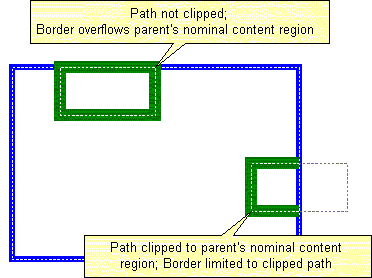
All of this is best explained by way of example. Consider the following subform with two fields. All margins are zero, so that nominal content regions are aligned with nominal extents.
 |
|
Diagram CLIPPING-1 -- Clipping and borders
|
The thin dotted lines indicate nominal extents and the thick colored lines indicate evenhanded borders. The elements for the above form might be as follows:
<Subform X="1in" Y="1in" W="3in" H="2in"> <Border Hand="Even"> <Edge Thickness="4.5pt"> <Color Value="0,0,255"/> </Edge> </Border>
<Field X="0.5in" Y="0in" W="1in" H="0.5in"> <Border Hand="Even"> <Edge Thickness="9pt"> <Color Value="0,128,0"/> </Edge> </Border> <Value><Text/></Value> </Field>
<Field X="2.5in" Y="1in" W="1in" H="0.5in"> <Border Hand="Even"> <Edge Thickness="9pt"> <Color Value="0,128,0"/> </Edge> </Border> <Value><Text/></Value> </Field> </Subform>
The first field's nominal content region does not extend beyond the nominal content region of its parent. Therefore, it is not clipped at all and the field's border is free to draw where it lies, even if this involves drawing outside the nominal content region, or even the border, of the parent subform. The second field's nominal content region does extend beyond the nominal content region of the its parent subform. Therefore, this field's nominal content region is clipped to the nominal content region of the subform, resulting in a clipped border for the field.
Note that while it is common for a container object's nominal content region to be aligned with the nominal content region of its parent container, it is unusual for its nominal content region to extend beyond that of its parent. In other words, the clipped field in the above example represents a rare occurrence.
A form typically contains a great number of duplicated or similar objects; the same fonts, colors, borders, etc. are used repeatedly throughout the form. Often, there are objects such as lines, rectangles, and even whole field and draw objects repeated.
This presents an opportunity to significantly reduce the file-size of a form template, by factoring out the common aspects of the form into prototypical objects. As an additional benefit, the form designer may easily apply sweeping change to the form template by applying changes to a prototypical object and any objects that are based upon that object will receive the changes.
Almost any XFA template element can be enclosed within a <Proto>
element. An element enclosed in such a way is called a Prototype. A prototype
may have child elements. Though these are part of the parent prototype, they
are not prototypes themselves. Only the direct children of <Proto>
elements are considered prototypes. For example, the following defines a prototype
font with a particular color, but the color is not itself a prototype.
<Proto> <Font ID="HELV-RED" Typeface="Helvetica" Size="10pt" Weight="Regular" Posture="Upright"> <Color Value="255,0,0"/> </Font> </Proto>
Prototypes don't participate directly in the form. Instead, their participation is indirect only, when referenced by another element. For example, a prototype field, even though fully specified, will never be directly visible or accessible to a form filling user.
The <Proto> element itself
can appear only as a child of a container
element. The container may hold more than one <Proto>
element for multiple prototypes, or the prototypes may be grouped in a single
<Proto> element. For example,
the following are equivalent.
<Subform> <Proto> <Color ID="RED" Value="255,0,0"/> </Proto> <Proto> <Color ID="GREEN" Value="0,255,0"/> </Proto> ...
<Subform>
and
<Subform> <Proto> <Color ID="RED" Value="255,0,0"/> <Color ID="GREEN" Value="0,255,0"/> </Proto> ...
<Subform>
Almost any template element can be a prototype. Notable exceptions include
<XFA>, <Template>
and <Proto>.
An element can refer to a prototype through its Use attribute. This takes a fragment identifier as a reference to the prototype element. For a successful reference to occur, the reference must:
<Proto>
elementFor example:
<Proto> <Font ID="HELV-RED" Typeface="Helvetica" Size="10pt" Weight="Regular" Posture="Upright"> <Color Value="255,0,0"/> </Font> </Proto>
<Field ...> <Font Use="#HELV-RED"/> ...
</Field>
This defines a field whose font is red 10pt Helvetica regular. Note that several fields would likely reference this font prototype, thereby reducing file size and allowing for global format changes.
Prototypes may reference other prototypes. In addition, descendant elements of a prototype may reference prototypes. For example,
<Proto> <Color ID="RED" Value="255,0,0"/>
<Font ID="HELV" Typeface="Helvetica" Size="10pt" Weight="Regular" Posture="Upright"> </Font>
<Font ID="HELV-RED" Use="HELV"> <Color Use="#RED"/> </Font> </Proto>
<Field ...> <Font Use="#HELV-RED"/> ...
</Field>
This achieves the same effect as the previous example, only the prototype and
its <Color> element refer to
other prototypes.
A prototype can be resolved in one of two ways, controlled by the UseType attribute on the referencing element:
The two values of this attribute effectively give the form designer the classic choice between performance (ByVal) and space (ByRef).
An element that references a prototype is said to inherit all of the attributes, data content and child elements of that prototype. When an element references a prototype, it has the option of overriding what gets inherited. The general rule for inheritance is that a referencing object inherits the following:
Where the referencing element does not explicitly provide values for attributes, child elements, and data content, and no such values are inherited from the referenced prototype (referred to as absolute omission by this specification), application defaults shall apply.
Any attribute present in an element overrides that attribute from the prototype. For example, consider the following:
<Proto> <Font ID="HELV-RED" Typeface="Helvetica" Size="10pt" Weight="Regular" Posture="Upright"> <Color Value="255,0,0"/> </Font> </Proto>
<Draw ...> <Font Use="#HELV-RED"/> <Value> <Text>Helvetica 10pt</Text> </Value> </Draw>
<Draw ...> <Font Use="#HELV-RED" Size="14pt"/> <Value> <Text>Helvetica 14pt</Text> </Value> </Draw>
This defines two <Draw> elements
whose fonts both reference the 10pt Helvetica prototype. However, the second
one overrides the font size with a size of 14pt, and so, it will draw with a
font of 14pt Helvetica. In the first <Draw>
element's font, the font size was omitted, so it is inherited from the prototype.
As implied in the previous paragraph, an attribute is considered to be omitted only if it was not explicitly specified with a value on an element. An attribute that is explicitly specified on an element with the value of an empty string is not considered to be omitted; as should be obvious, the attribute is specified as having the value of an empty string, which signifies the application default.
One impact of this inheritance mechanism is that XFA elements have attributes which must be defined in a DTD as CDATA, as opposed to enumerations.
The presence of data content in a referencing element overrides data content from the prototype. For example:
<Proto> <Text ID="TEXT" NullIfEmpty="0"/>Default text</Text> </Proto>
<Field ...> <Value> <Text Use="#TEXT">Overriding text</Text> </Value> </Field>
The text value of the field will be "Overriding text". The field's
<Text> element does inherit
the NullIfEmpty attribute. Note that it is not possible to override
prototype data content with empty data content.
When both the referencing element and the prototype contain child elements, those child elements are matched first by type and then by ordinal number within type. If the prototype has a child element of a particular type and the referencing element does not, the referencing element inherits the child from the prototype. When the child is present in both, the prototype's child acts as a prototype for the referencing element's child. In other words, the referencing element's child will inherit attributes and grandchild elements from the prototype, as long as it doesn't override them. Consider the following example:
<Proto> <Field ID="DEFAULT-FIELD"> <Font Typeface="Helvetica" Size="10pt" Weight="Bold"> <Color Value="255,0,0"/> </Font> <Value><Text/></Value> </Field> </Proto>
<Field Use="#DEFAULT-FIELD" X="1in" Y="1in" W="1in" H="14pt"> <Border> <Edge Thickness="1pt"/> </Border> <Font Typeface="Times" Size="12pt"/> </Field>
Here we have a field that inherits from a prototype <Field>
element. It's interesting to examine the treatment of four child elements:
<UI>: Omitted from both
the referencing field and the prototype. Application default applies.<Border>: Present in the
referencing field, but omitted from the prototype. Referencing field's <Border>
element applies, along with its child, <Edge>.
Application defaults are invoked for any omitted border attributes.<Value>: Omitted from the
referencing field, but present in the prototype. Referencing field inherits
<Value> (and its child, <Text>)
from the prototype.<Font>: Present in both
the referencing field and the prototype. Referencing field's child <Font>
element inherits from prototype's <Font>
child element.The last case is of special interest. Because <Font>
is present in the both the prototype and the referencing field, we can recursively
view the prototype's <Font>
element as being a prototype for the referencing field's <Font>
element. In other words, the referencing field will have a font of Times 12pt
bold, colored red.
When an element can have repeating child elements, overrides are matched by ordinal number. For example, consider the following:
<Proto> <Border ID="DEFAULT-BORDER"> <Edge Thickness="2pt"/> <Edge Thickness="1pt"/> </Border> </Proto>
<Field ...> <Border Use="#DEFAULT-BORDER"> <Edge Thickness="3pt"/> </Border> ...
</Field>
The prototype border specifies two edges, which are taken as the top/bottom and left/right edges. Using the prototype without any overrides would therefore result in 2pt edges along the top and bottom borders, and 1pt edges along the left and right. The prototype reference, however, overrides the first edge element. So, the result would be 3pt edges along the top and bottom of the border and 1pt edges at the left and right.
The purpose of this section is to describe the XFA Scripting Object Model (XFA-SOM), the types of objects available when scripting electronic forms (e-forms), and the rules for locating those objects.
We expect that a reader familiar with DOM and the HTML scripting object models exposed by web browsers via ECMAScript and VBScript may already be familiar with many of the concepts described in this section. However, in the interest of completeness, this specification reviews many of the basic concepts prior to introducing XFA specific features.
The actual implementation of a forms-processing application may very well use Active-X components, Java Beans or some other technology that, in effect, has its own model. Moreover, an open forms processing architecture must allow for the inclusion of third-party controls or Beans on a form. All of these participate in a physical model. The physical model is likely dependent on both the platform and application.
For maximum portability, scripting would be limited to the logical model. However, there may be occasions where an advanced user would prefer scripting access to the physical model. For example, such a user might use certain components or Beans both within a forms-processing application and with other application development tools available on the platform. Consequently, both the logical and physical models make up the XFA-SOM.
The XFA-SOM is also concerned with the Scripting Environment; the combination of a scripting engine and the language syntax implemented by that engine.
XFA is architecture-neutral. XFA does not place requirements or restrictions on the architecture of a software application that implements XFA. The XFA-SOM allows for a clear separation between scripting environment and model. While the two operate in concert, a scripting environment has no knowledge about a particular model; nor does a model require any knowledge about a particular scripting environment. It is up to the model to to expose its internal objects and properties into the scripting environment. In addition, the model must support the concept of named objects, and certain types of access by object name. Object naming is a critical XFA-SOM concept, and will be discussed in more detail in subsequent subsections.
Note that XFA-Template concepts and terminology are used in many of the discussions below. This is not to say that a model is restricted to implementing the XFA-Template model. It must, however, implement appropriate features to support the XFA-SOM.
XFA defines a form calculation-oriented scripting language, FormCalc [FORMCALC], to satisfy those who do not want to step over the programming threshold. Advanced users might prefer to forgo FormCalc and use one of the scripting environments available with their platform. However, FormCalc does have a grammar and feature set tailored specifically to the common operations that occur within forms; the result is that users of all skill levels can express powerful operations with minimal instruction and effort.
In general, FormCalc and other scripting environments all expose the same XFA-SOM. However, some differences do exist, for the following reasons:
Throughout this document, we tend to use the term Object to refer to a node in the model's hierarchy. For a particular object, the model stores its attributes and children. There is also an implicit link to its parent. The model exposes an object's attributes and children as Properties. A property is a name/value pair, where the name identifies that property in the context of an object. The value of a property might be a basic type (e.g., string, number), or it may be another object. If it is another object, that object may, in turn, also expose properties.
Generally, a model exposes object attributes as properties simply by mapping directly between attribute names and property names. Similarly, it exposes child objects by mapping directly between child element type names (in XML, tag names) and property names. A model can also manufacture properties; properties that it exposes, but doesn't explicitly store.
The script writer can make references to properties through scripting language syntax, interrogating or changing values as required.
XFA-SOM is a model specification, not a scripting language, so one may find it odd that XFA-SOM has a syntax. However, there are syntactic shortcuts that are useful for object referencing, shortcuts that could save a lot of procedural scripting. These shortcuts become the syntax of XFA-SOM.
XFA-SOM syntax is primarily about naming objects. The syntax allows a form designer to refer to an object simply by naming it. XFA-SOM syntax constructs also allow the following:
The syntax has been designed to keep both the syntax itself and the semantics of the syntax intuitive and convenient for form designers. Because XFA-SOM obviates the need to navigate model hierarchy in many cases, it is possible to design a form that operates with different underlying object models.
FormCalc adopts XFA-SOM syntax as a native part of its syntax. A designer can code XFA-SOM syntax in FormCalc without resorting to escapes such as quoting.
Other scripting languages have their own syntactic conventions. Indeed, XFA-SOM syntax may be incompatible with the syntax of a particular scripting language. We address this by providing in XFA-SOM a small number of accessors. These accessors take string arguments that can contain XFA-SOM syntax. The functionality of XFA-SOM accessors is also available in FormCalc, as properties.
In some cases, XFA-SOM and scripting languages use the same syntactic constructs, though the semantics may be different. For example, consider the following:
Font.TypefaceThis has a particular meaning for XFA-SOM, but may have a different meaning in a particular scripting language. In a scripting language, this might be interpreted as the property called Typeface on the object returned by the property called Font on the current object. With FormCalc, the meaning could be quite different, as the following subsections will explain.
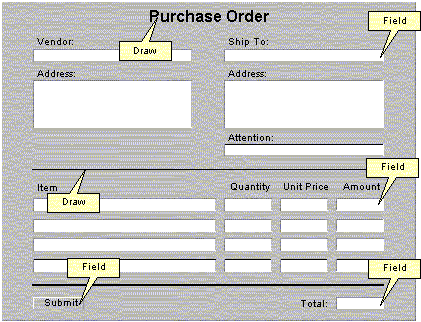
The remainder of this document uses the following example (or variations upon it). The example might be part of a purchase order form. The form consists of a root Subform, which in turn contains three areas: Leader, Detail and Summary. Each area contains a number of static text items and fields.

Down-pointing call-outs indicate field names. Note that in the tabular part of the form, there are actually four fields called Name, four fields called Quantity, and so on. Duplicate field names are common in XFA and very natural to the form designer. Note also that there are two fields called Address, and an additional field called Name in the header section. Up-pointing call-outs indicate areas and subforms.
A subset of the XML for this form might appear as follows:
<XFA> <Template Name="Example"> <Subform> <Area Name="Leader" ...> <Field Name="Vendor" ...> ... </Field> <Field Name="Address" ...> ... </Field> <Field Name="ShipTo" ...> ... </Field> <Field Name="Address" ...> ... </Field> <Field Name="Name" ...> ... </Field> </Area> <Area Name="Detail" ...> <Field Name="Name" ...> ... </Field> <Field Name="Quantity" ...> ... </Field> <Field Name="UnitPrice" ...> ... </Field> <Field Name="Amount" ...> ... </Field> <Field Name="Name" ...> ... </Field> <Field Name="Quantity" ...> ... </Field> <Field Name="UnitPrice" ...> ... </Field> <Field Name="Amount" ...> ... </Field> <Field Name="Name" ...> ... </Field> <Field Name="Quantity" ...> ... </Field> <Field Name="UnitPrice" ...> ... </Field> <Field Name="Amount" ...> ... </Field> <Field Name="Name" ...> ... </Field> <Field Name="Quantity" ...> ... </Field> <Field Name="UnitPrice" ...> ... </Field> <Field Name="Amount" ...> ... </Field> </Area> <Area Name="Summary" ...> <Field Name="Total" ...> ... </Field> </Area> </Subform> </Template> </XFA>
Scripting languages have the notion of a current object and context for the execution of a script. In XFA-SOM, the current object is the XFA container that is the most immediate ancestor of the object whose attribute is the script fragment. Typically, such containers are fields. So, if a third-party control fires a script fragment on a custom event, when that fragment is executed, the current object will be the field that contains that control.
For example, in the above sample, the field called Total could have a platform-specific user-interface specified. This user-interface object might fire a script fragment on some specialized event. In XML, we construct this, by creating a child UI element of the Field element. In turn, that UI element would have a child ExObject element representing that platform-specific user-interface. The script would be an attribute of the ExObject. Despite the displacement of the script from the containing Field element in the tree, when the script executes the current object is the field element called Total.
XFA-SOM syntax for the current object is the dollar sign, "$". This serves the same purpose as "this" in ECMAScript or "Me" in VBScript.
In XFA-SOM syntax, an unqualified name means a reference to an object with a Name attribute matching the specified name. For example, consider the following reference:
XThis is a reference to an object that has a Name attribute with the value of X. If no such object exists within the scope of the referencing object, it is an error. In XFA-SOM syntax, it is not a reference to an attribute with the name of X. FormCalc, which includes XFA-SOM syntax, must provide easy access to containers (typically fields) by name. This is in order to present spreadsheet-like ease of scripting. Moreover, one doesn't want attributes polluting the namespace in which container names are resolved. For example, it is common to include a field called Name on a form. The presence of a Name attribute on a container should not hinder that container's ability to find the field called Name.
Naming objects in this way provides access only to container objects. For example, suppose a field's font element has a Name attribute with a value of SomeName. The reference SomeName would never find the font object, because a font is not a container. One would need to construct a compound object name, for example, $.Font, to get at the Font element.
The above rules may not be consistent with what one might expect from a particular scripting language other than FormCalc. In a scripting language, it is likely more natural to have an unqualified reference, like the one above, refer to an attribute of the current object. Thus in scripting languages, unqualified names refer to current object attributes. Note that a script writer could still use an XFA-SOM method to access a container by name. Moreover, the model is expected to expose all accessible named objects as properties, though they may be masked by the existence of "real" properties of the same name. So, in a scripting language, one can still take advantage of the convenience of XFA-SOM, provided there is no clash between object names and property names. Where such a clash exists, the script writer must resort to using XFA-SOM accessors to access containers by name.
XFA-SOM also allows this syntax to be used for accessing properties of an object that are exposed by a model. For example, Vendor.X could refer to the property called X on the field whose Name attribute has the value Vendor. Of course, this can lead to ambiguities. For example, our Leader area contains a field called Name. It also has an attribute (property) called Name. XFA-SOM syntax resolves such ambiguities in favor of the named container object. To access the property called X, the FormCalc script writer would resort to XFA-SOM accessors.
Note that many scripting languages also provide the ability to specify compound names for access to properties. In a such a scripting environment, the designer will expect ambiguities to be resolved in favor of the property, and not the named container object. This must be supported by the model. Note, however, that there is an XFA-SOM method available through the scripting language to resolve the ambiguity in favor of the named child container.
The remainder of this section describes the rules for how a container is located when referenced simply by its name.
Recall also that it is possible to reference a named object only if that name is on a container. Even though child elements of a container can also have names, those names are not seen. For example, if an Align element has a name of Total, it will never be located by a simple reference to the name Total. However, a field with that name is a candidate, provided that it satisfies the remaining scoping rules listed below.
Note that an area is a container and can have its own name. One can reference an area or its children in the same way; by unqualified name. In our example, there are three areas (Leader, Detail and Summary) and each contains fields. A script attached to any one of these fields would be able to access any other field by name (subject to multiple instance rules). For example, the field called Total in the area called Summary could access the fields called Amount in the area called Detail without having to qualify the field names with the area name.
One can also use the area name as part of a larger, qualified reference to get at one of its children, thereby reducing the chance of ambiguity. For example, from the context of field Total, Leader refers to the area called Leader and Leader.Name refers to the field called Name in the area called Leader.
In other words, a subform forms a scoping context. If a subform contains a hierarchy of Areas, Exclusion Groups, Fields and Draws, those containers can interact with one-another by name without special qualification. If there is a subform inside that hierarchy, everything below that subform is not necessarily accessible by name to the things outside it.
Note that the Template element also manages a scoping context for all the root-level subforms.
In scoping discussions, we tend to think of the most immediate ancestor Subform as being the parent of an object, even though there might be an Area/Group hierarchy in-between. In our example, we would often think of the root (unnamed) subform as being the parent of all the fields, for scoping purposes; even though there are areas in the hierarchy between the fields and the root subform. So, all fields and areas, as descendants of a single subform, participate in the same scoping context. A script attached to any one of these, or even the subform itself, can access any other by name.
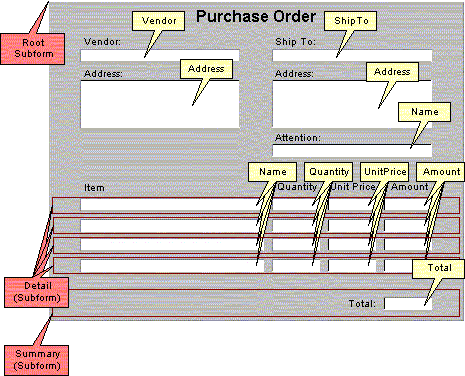
To illustrate the scoping behavior of subforms, a new example is called for. Consider the following changes to the previous example:
We shall refer to this as the "modified example", and while the end-user rendering wouldn't change, the following diagram might help provide an understanding of the new organization:

The XML syntax for the modified example might appear as follows:
<XFA> <Template Name="ModifiedExample"> <Subform> <Field Name="Vendor" ...> ... </Field> <Field Name="Address" ...> ... </Field> <Field Name="ShipTo" ...> ... </Field> <Field Name="Address" ...> ... </Field> <Field Name="Name" ...> ... </Field> <Subform Name="Detail" ...> <Field Name="Name" ...> ... </Field> <Field Name="Quantity" ...> ... </Field> <Field Name="UnitPrice" ...> ... </Field> <Field Name="Amount" ...> ... </Field> </Subform> <Subform Name="Detail" ...> <Field Name="Name" ...> ... </Field> <Field Name="Quantity" ...> ... </Field> <Field Name="UnitPrice" ...> ... </Field> <Field Name="Amount" ...> ... </Field> </Subform> <Subform Name="Detail" ...> <Field Name="Name" ...> ... </Field> <Field Name="Quantity" ...> ... </Field> <Field Name="UnitPrice" ...> ... </Field> <Field Name="Amount" ...> ... </Field> </Subform> <Subform Name="Detail" ...> <Field Name="Name" ...> ... </Field> <Field Name="Quantity" ...> ... </Field> <Field Name="UnitPrice" ...> ... </Field> <Field Name="Amount" ...> ... </Field> </Subform> <Subform Name="Summary" ...> <Field Name="Total" ...> ... </Field> </Subform> </Subform> </Template> </XFA>
In this modified example, a script attached field Vendor in the root subform can no longer access the field Total in the Summary subform by unqualified name. This is intentional. The behavior of the scripts in the parent subform should not change when a child subform is added that happens to have field names that match those used by the parent. Of course, the subform named Summary is still in the same scoping context as field Vendor, so an explicit reference to Summary.Total still provides access to the Total field, if required.
This notion gets extended to containers within the subform. In other words, a container can also see names within the scoping context that its parent subform participates in (grandparent Subform), if there is one. This applies recursively all the way to the root Template element. Consequently, names accessible in the context of the root subform are accessible throughout the subform hierarchy. For example, scripts on Summary.Total can access fields Vendor, ShipTo, Address (both instances) and one instance of Name, by name without further qualification.
This means that within a scoping context, one can refer to
However, it is not possible (without compound name syntax) to access a named containers within a child context, a sibling context, or a sibling of an ancestor. It allows a form designer to create a form where local references prevail (i.e., a subform's internal field references won't change when that subform is inserted into another). Yet, it still allows a subform access to fields in its parent subform, very useful for accessing common fields. Also, this is consistent with block-structured programming languages.
Note that only the immediate scoping context is searched for names on the right of periods. For example, Summary.Name will find the nearest ancestor scoping context for Summary, even if it is not the current context. However, Name will then be located only in the context managed by Summary. In other words, the Name field in the root subform will not be found, even though it is an ancestral scoping context of Summary and Summary does not have a Name field.
When a container references another by name, that name is resolved in the most immediate ancestral scoping context that contains an occurrence of the name. If there is no occurrence in any ancestral scoping context, it is a referencing error.
XFA allows multiple instances of the same name to be accessible when a reference is made. This is extremely useful in forms-processing applications. The means by which multiple occurrences of a name get resolved will be described in the next section. Finding the most immediate scoping context that yields a container of a particular name may, in fact, yield several containers with that name. All occurrences of a name in the most immediate scoping context that contains the name are accessible to the container that made the reference.
The existence of a scoping context with one or more objects of a particular name masks out instances of objects with the same name in more distant ancestors. In the modified example, a script attached to the field named Amount in an instance of the subform named Detail could make a reference to Name. This would be resolved in the subform Detail, because the name Name is present there. The presence of a field with the same name in the root subform is masked from this vantage point. However, that same script could still access root fields Vendor, ShipTo and Address without further qualification.
Recall that a subform both manages its own scoping context and participates in its parent's context. If the subform itself makes a reference to an object by name, it will be located first in the context managed by the subform. Only if the name does not exist there, will it be located in the context managed by the subform's parent. For example, if the subform called Detail itself contains a script that access a container called Name, that reference will be satisfied by the appropriately named field within the Detail subform. The presence of the field called Name that is a sibling to Detail is masked. Once again, however, that same script could still access root fields Vendor, ShipTo and Address without further qualification.
A designer could create such a form without repeating field names. However, maintenance of the form would be a headache, especially the process of adding rows. Ideally, this should be a copy-and-paste operation.
Quantity * UnitPriceThere should be no need to specify which Quantity or UnitPrice field to use; the model should simply pick the correct one.
XFA-SOM treats multiply-occurring fields of the same name as an array. When a multiply-occurring field references another without explicitly indicating an occurrence, XFA-SOM simply matches by index. For example, using the above expression, the third occurrence of Amount will locate the third occurrence of Quantity and the third occurrence of UnitPrice. This current occurrence short-cut must be supported in both FormCalc and other scripting languages.
Note that it is possible to design a form where the size of the array of referencing fields is not the same as the size of the array of referenced fields. In such a case matching is still attempted by index number. So, if the reference falls within the range of referenced fields, a match is found. If it falls outside, it is an error.
There is one exception to this rule. If a multiply-occurring field makes reference to a singly-occurring field with no explicit occurrence indication, that single occurrence is always found. For example, all instances of a multiply-occurring Amount field might refer to a singly-occurring Discount field.
XFA-SOM supports certain array syntax conventions specified here. Note that the XFA-SOM array referencing syntax is not necessarily the same as the array referencing syntax of scripting languages.
One constructs an XFA-SOM array element reference by placing square brackets
after a name and enclosing within those brackets one of the following:
| Number | Indicates an absolute occurrence index number. Occurrences are numbered
from 1. With the exception of zero (see below), an occurrence number
that is out of range is an error. Note that occurrence numbers in
XFA-SOM syntax are not expressions. Only numbers are valid. For
example:
Quantity[3]This refers to the third occurrence. |
| Signed Number | Indicates an occurrence relative to the occurrence of the object making
the reference. Positive numbers yield higher occurrence numbers while
negative numbers yield lower occurrence numbers. For example:
Quantity[+2]This would yield the occurrence of Quantity whose occurrence number is two more than the occurrence number of the container making the reference. For example, if this reference was attached to Amount[2], the reference would be the same as Quantity[4]. If the computed index number is out of range, it is an error, even if that computation yields the value zero. Note that the most common use of this syntax is for locating the previous or next occurrence of a particular field. For example, every occurrence of a field Amount (except the first) might use Amount[-1] to get at the value of the previous amount field. Note also that an occurrence number of +0 is the same as -0, which means use the referencing object's occurrence number. By convention 0 (zero) also means current occurrence number. |
| Asterisk | Indicates all accessible occurrences of the object. Note that use
of this notation results in a collection of objects. For example:
Quantity[*]This refers to all objects with a name of Quantity in the current scoping context. |
Of course, many scripting languages provide their own array referencing syntax. In such a language, XFA-SOM presents all accessible occurrences as an array. The syntax and semantics of the scripting language determine how to construct an array reference to a multiply occurring object and how it is interpreted.
For example, consider the following template:
<XFA> <Template> <Subform> <Subform Name="Detail" ...> <Field Name="Amount" ...> ... </Field> <Field Name="Amount" ...> ... </Field> <Field Name="Amount" ...> ... </Field> </Subform> <Subform Name="Detail" ...> <Field Name="Amount" ...> ... </Field> <Field Name="Amount" ...> ... </Field> <Field Name="Amount" ...> ... </Field> </Subform> <Subform Name="Summary" ...> <Subform Name="SummaryData" ...> <Field Name="Total" ...> ... </Field> </Subform> <Subform Name="SummaryData" ...> <Field Name="Total" ...> ... </Field> </Subform> <Subform Name="SummaryData" ...> <Field Name="Total" ...> ... </Field> </Subform> </Subform> <Subform Name="Summary" ...> <Subform Name="SummaryData" ...> <Field Name="Total" ...> ... </Field> </Subform> <Subform Name="SummaryData" ...> <Field Name="Total" ...> ... </Field> </Subform> <Subform Name="SummaryData" ...> <Field Name="Total" ...> ... </Field> </Subform> </Subform> </Subform> </Template> </XFA>
Essentially, at the root level, we have two instances of a subform called Detail. Each of these contains three instances of a field called Amount. Also at the root level are two instances of a subform called Summary. Each of these contains three instances of another subform called SummaryData, each of which, in turn, contains a single instance of a field called Total.
Suppose that Detail[2].Amount[3] makes an unqualified reference to Summary. Summary exists in the scoping context managed by the Template. That is an ancestral context of Amount, so Amount can access Summary by unqualified name. The ancestor of Amount that is a peer to Summary is Detail. Occurrence [2] of Detail contains the occurrence of Amount that made the reference. Therefore, the reference refers to Summary[2].
If the unqualified reference is itself a compound name, we walk back down the tree, using current occurrence numbers. Continuing with the above example, if Detail[2].Amount[3] made an unqualified reference to Summary.SummaryData, it would be resolved as Summary[2].SummaryData[3]. If the reference goes deeper than the container making the reference, the first occurrence is located for those new depths. For example, a reference to Summary.SummaryData.Total would resolve as Summary[2].SummaryData[3].Total[1].
XFA-SOM syntax allows for array referencing syntax in compound names. Following
are some examples of how various references would be resolved from Detail[2].Amount[3]:
| Reference | Resolved as |
| Summary[2] | Summary[2] |
| Summary[1] | Summary[1] |
| Summary.SummaryData[1] | Summary[2].SummaryData[1] |
| Summary[1].SummaryData | Summary[1].SummaryData[3] |
XFA-SOM provides some predefined objects and accessors for accessing the model.
XFA-SOM predefines some objects to make navigation of the forms hierarchy easier. Note that these cannot be used directly in scripting languages other than FormCalc; one must revert to the accessors described below.
The symbol $ refers to the current container.
The symbol $form refers to the root template object.
The following accessors are available on every container object in the model hierarchy. In XFA-SOM, these accessors appear as properties. Consequently, they can be used as such in the FormCalc syntax. In a scripting language, they appear as methods, or member functions on container objects.
As properties, some of these accessors can expose sub-properties in XFA-SOM syntax, simply through the addition of dots and names. In a scripting language, the additional syntax may not be compatible with the syntax of the language. Therefore, the additional XFA-SOM syntax required can be passed through function arguments.
Note that these accessors generally return references. So, if a scripting language allows functions on the right-hand side of an assignment, these accessors can be used in that way.
This method returns the a named property.
XFAProperty.s1
The property requested
XFAProperty.Xreturns the X coordinate of the container, even if there is a container named X within the scope of the container making the reference.
Returns the occurrence number of the current object.
XFAOccurrence
The occurrence number (not a reference).
XFAOccurrence
This method resolves a container name. The name may be compound.
XFAResolve.s1
A reference to the result of the name resolution. Note that this may be a collection of objects.
XFAResolve.Detail[*].Amount
returns a collection of objects. Note that this method is redundant in FormCalc, but would be useful in a scripting language to access fields with names like Name or X.
This method returns the containing subform for an object.
XFASubform
XFASubform
returns a subform.
Find all objects of a given name in a scoping context. The search descends into all child contexts as well. However, it does not look in ancestral contexts.
XFAFindAll.s1
A collection of all objects found
XFASubform.XFAFindAll.GrandTotal
returns a collection containing all containers with a name of GrandTotal which are descendants of the current object's subform.
This section describes how procedural extensions such as calculations,
validations, and event
handling are described in a form template.
The procedural descriptions of how values within a form are validated and calculated
are among the central concepts that define what a form is. This is true of both
electronic forms as well as traditional paper-based forms.
Electronic forms may be processed by a wide variety of processing applications. The obvious example is a visual presentation of a form that allows the user to enter data. In such a context, the form can be associated with a set of behaviors that can be described procedurally. This kind of scripting of user-initiated events is common to many applications. This specification recognizes that a form may be part of a much larger process. At each stage in that process, the form may be processed by very different kinds of applications. This specification allows a single form template to describe behaviors appropriate to very different processing applications within that process.
The XFA family of specifications includes a scripting language called FormCalc that is a simple expression language that implements a common set of functions useful for calculation. While FormCalc has special status due to the need for interoperable form templates, this specification allows processing applications to support alternative scripting languages such as [ECMASCRIPT]. Defining interoperable use of alternative scripting languages is the subject of ongoing work.
This specification takes the position that the abstraction of the form object model that is presented to any particular scripting language is not an inherent property of either the form object model or the scripting engine, but is a distinct abstraction called a binding. The XFA Scripting Object Model specification describes a binding between the form object model and the scripting languages (in particular, FormCalc) that can be used for interoperable form templates. Investigation of alternative bindings is the subject of ongoing work.
The related set of values associated with form elements is an essential aspect of what a form represents. This specification defines three elements that allow a form template to specify a system of values for the form:
The Calculate and Validate elements can be used within XFA objects that can contain a Value subelement. The elements enclose scripting that derive a value and return it to the processing application. Any scripting that is invoked by these elements should not attempt to alter the state of the form object model in any way. Not all scripting language implementations or processing applications may be able to enforce this restriction, so form templates should adhere to this restriction if they are designed to be interoperable.
The Calculate and Value elements are closely related in that each of them can be used to set an initial value.
Scripts in Calculate and Validate elements are interpreted as an expression. The value of the expression is returned to the processing application. For scripting languages that cannot be interpreted as an expression, the binding of the scripting language to the XFA object model may include some facility for explicitly returning a value.
Calculate and Validate scripts are not passed any parameters from the processing application.
The following form shows a simple purchase order application, and illustrates how calculations and validations might be used on such a form:

Down-pointing call-outs indicate all the field names on this form. In the tabular area of the form are four fields called Item, four fields called Quantity, four fields called UnitPrice, and four fields called Amount.
Green up-pointing call-outs indicate fields with embedded calculations, and the red up-pointing call-outs indicate fields with embedded validations.
A subset of the XML used to defined this purchase order form might be as follows:
<XFA> <Template Name="ScriptExample"> <Subform> <Area Name="Leader" ...> ... </Area> <Area Name="Table"> <Field Name="Item"> ... </Field> <Field Name="Quantity"> <Validate> <Script>Within($, 0, 19)</Script> </Validate> </Field> <Field Name="UnitPrice"> ... </Field> <Field Name="Amount"> <Calculate> <Script>Quantity * UnitPrice</Script> </Calculate> </Field> <Field Name="Item"> ... </Field> <Field Name="Quantity"> <Validate> <Script>Within($, 0, 19) </Script> </Validate> </Field> <Field Name="UnitPrice"> ... </Field> <Field Name="Amount"> <Calculate> <Script>Quantity * UnitPrice</Script> </Calculate> </Field> <Field Name="Item"> ... </Field> <Field Name="Quantity"> <Validate> <Script>Within($, 0, 19)</Script> </Validate> </Field> <Field Name="UnitPrice"> ... </Field> <Field Name="Amount"> <Calculate> <Script>Quantity * UnitPrice</Script> </Calculate> </Field> <Field Name="Item"> ... </Field> <Field Name="Quantity"> <Validate> <Script>Within($, 0, 19)</Script> </Validate> </Field> <Field Name="UnitPrice"> ... </Field> <Field Name="Amount"> <Calculate> <Script>Quantity * UnitPrice</Script> </Calculate> </Field> </Area> <Area Name="Summary" ...> <Field Name="ShipDate"> <Calculate> <Script>Num2Date(Date() + 2, DateFmt())</Script> </Calculate> </Field> <Field Name="Total"> <Calculate> <Script>Str(Sum(Amount[*], 10, 2))</Script> </Calculate> </Field> </Area> </Subform> </Template> </XFA>
An explanation of the FormCalc expressions used in this sample is contained
in the [FORMCALC] specification.
The form transitions through an initialization phase prior to becoming available for manipulation by the user. Initialization occurs when a processing application loads a form, but may also occur at other times (e.g., when the form is reset). This phase occurs prior to any calculations.
Initialize events are fired by the processing application during initialization, and as a result any Event elements designated as handlers for initialize events will be executed.
As described in the section "Events", the order of event delivery is not defined; therefore the execution order of initialize events are not dependent on order. However, if an initialize event handler script refers to the value of another form object that has not yet received an initialize event, the second form object's will immediately receive an initialize event and finish initialization prior to returning a value to the referring form object.
This process does not contribute to the creation of any dependencies between the values of form objects, as occurs with calculations, and has no effect on subsequent calculations.
In some circumstances it may be necessary to allow a user to override the normal validations or calculations specified by the form, and allow the form object's value to be directly set with content that would not otherwise be permitted.
For instance, many forms will have form objects which are strongly recommended to have a value; however the user may override this constraint with potential consequences. The user may choose to omit certain non-mandatory information on a credit application form, but by not providing this information the user's risk of credit denial is increased.
In other cases, the form may present a calculated value that the user believes is incorrect. The manner in which the user demonstrates a desire to override a calculation is application defined.
The act of providing a form value that overrides the wishes of the form is an important event in the life of the form. Therefore, this specification provides a mechanism that allows the marking of a value as representing an override.
The Value element offers a boolean Override attribute that the processing application must set to true when the user has chosen to override either the calculation or validation of the value's form object. When this attribute is true, the validation and calculation processing of the form object is blocked from execution.
It may be desirable for some forms to consider the value of the Override attribute an important unit of information that should be incorporated any signatures present on the form.
Calculate elements are invoked when the value property of an element needs to be calculated. Immediately following the initialization of the form, the processing application executes each Calculate element. The value generated by this script is returned to the processing application, which will use this value to set the value of the element. Two types of Calculate elements are defined by this specification; default calculations and auto calculations.
The execution of default calculations are dependent upon the value of the Defaulted attribute present on the Value element. If the value of the Defaulted attribute is false, the calculation will execute and the Defaulted attribute will be set to false preventing any further executions of the calculation. Typically, form templates are designed without any Defaulted attributes, or with Defaulted attributes set to false; hence, the form will populate with default values resulting from any default calculations.
If the Defaulted attribute is reset to false, the processing application must immediately re-execute the default calculation and set the value of the Defaulted attribute back to true.
Following initialization of the form, the processing application determines when the Calculate elements are to be executed. Calculation is not dependent on order.
If the value of element E1 is calculated using the value of element E2, then the value of E1 is said to have a calculation dependency on E2. If the value of E2 changes, the processing application must ensure that E1 is recalculated before its value can be subsequently used or referenced. Script code should not attempt to manage calculation dependencies. The processing application must be responsible for calculation dependency management on behalf of the form.
If the calculation of an element references its own value, either directly or indirectly (a circular reference), the template is considered to be invalid, and the behavior of such a template is undefined.
The ability to override calculations is described by the Override attribute, as follows:
Validate elements assert whether the current value of the form object is valid. A value is considered to be valid if it conforms to the constraints defined by any associated Validate element.
The validation of the form object occurs immediately after the value of the form object is changed.
The Validate element encapsulates up to three validation tests, as follows:
Each of these tests is performed in the sequence described above (NullTest, FormatTest, ScriptTest). All tests that are specified must succeed in order for the form object's value to be considered valid. If any one of the tests fails, the processing application may stop at that point and not perform any remaining tests on the form object; however this is not a requirement.
As described in the section "Picture Clauses", the result of any presentation formatting defined for the form object does not alter the value of the form object -- it remains unformatted. Therefore, each of the validation tests is always performed against the unformatted value.
Interactive processing applications are recommended not to force the user to remain in the current form object until the validation constraints are satisfied. Complex forms often contain complex validations that are interdependent across a number of form objects. By disallowing the user from navigating out of the currently active form object, not only is the user likely to suffer frustration, but it may be impossible for the user to satisfy the validation of the current form object without first altering one or more other values on the form.
The processing application may choose to prevent the form from being committed if any part of the form is invalid. For example, a processing application may choose to prevent the submission or saving of a form until it is considered valid.
Scripts specified as part of a validation should make no assumptions as to how the processing application might use the validity information, or when the Validate element is invoked. In particular, the script should not attempt to provide feedback to a user or alter the state of the form in any way.
The ability to override validations is described in the following sections:
This validation test ensures that the form object's value is not null. Typically, this is a mechanism for enforcing that a field is a requirement to satisfying the constraints of the form; that the user must enter a value.
The NullTest attribute on the Validate element has three potential values that determine how this validation test is applied to the form:
This validation test ensures that the form object's value conforms to an input mask.
The Format attribute on the Validate element has three potential values that determine how this validation test is applied to the form:
This validation test ensures that the form object's value conforms to the constraints described by a script element
The Format attribute on the Validate element has three potential values that determine how this validation test is applied to the form:
The Event element describes a script-based handling for events generated by the processing application. For example, within a processing application that presents a form to a user, event scripts can automate tasks and provide an enhanced feedback and guidance to the user.
The behaviors described by Event elements appear inline in order that an XFA template can be self-contained as it is passed between processing applications. This does not preclude future extensions to allow behaviors to be defined externally to the XFA template using a mechanism akin to style sheets.
Scripts in event elements are interpreted of a sequence of statements. No value is returned to the processing application.
Event scripts may be passed parameters by the processing application. How parameters are made available to the script is defined by the language binding. This is the subject of ongoing work.
Unlike Calculate and Validate elements, scripts in Event elements are not discouraged from altering the template by setting values or other properties, or by other manipulation of the template object model.
Here is an example of a template fragment that adds a button element that clears the Item, Amount and Quantity fields on the form when the Click event of the button is fired:
<XFA> <Template Name="FormCalc Example"> <Subform> ... <Field Name="Button1"> <Caption> <Text>Clear</Text> </Caption> <Event HandlerFor="Click"> <Script> <![CDATA[ Item[*] = Null() Amount[*] = Null() Quantity[*] = Null() ]]> </Script> </Event> </Field> </Area> </Subform> </Template> </XFA>
For purposes of interoperability, this specification defines a set of logical events and a set of user interface events.
The order in which a sequence of events occurs is intentionally undefined. Scripts should not make assumptions as to the ordering of events.
An amendment or future version of this specification may include specific user interface events.
They are intentionally omitted from this specification due to the problems associated with the inherent coupling between an event and a particular input device. For instance, an event named "MouseMove" is dependent upon the presence of a mouse or pointing device. Operating the form in an environment without such a device is likely to be problematic.
The Script element defines a script. The script text is contained in the element's contents.
This element can be used as a subelement of the Initialize, Calculate, Validate and Event elements.
By default, the script within a Script element is stateless. That is, the script retains no state (such as the values of variables that are set in the script) across executions of the script. This default reflects the typical case where scripts are used, and the only state that is relevant to the script is the state of the form object model (and perhaps contextual information describing an event the script may be handling).If the script is not stateless, the processing application must preserve the state of the script (including the values of any variables defined within the script) between invocations of that script.
A user filling out a form normally does so one field at a time. The user-interface of a form filling application provides the user with one or more means to indicate that a particular field is filled and that it is time to choose another field for filling. Sequencing is the term given to the process of choosing fields for filling. Sequencing is influenced by user actions, sequencing instructions coded in the template, and default behavior provided by the application.
In a forms processing application, there can be many types of users, for example, form designer, application designer, form filling end-user. Of all of these users, the visibility of sequencing is greatest to the form filling end-user. For the duration of this section, we shall use the term user to refer to the form filling end-user.
For this sequencing discussion, we define the term Active Container to be the container currently chosen for user input. From the user's perspective, the active container is always a field. Sequencing, is all about choosing an active container. We say that the user activates a new container and deactivates the old one when the user chooses a new active container.
A form designer can construct an XFA template that makes no assertions about sequencing. In such a case Default Behavior, implemented by the application, comes into effect when the user attempts to move out of a field. The XFA Template syntax for overriding the default behavior is described in detail later in this specification. We use the term Rule to describe any such alteration to the default that appears in the template. Rules may be specified as simple container names or as arbitrarily elaborate scripts.
A Sequencing Operation is the process of deactivating one container and activating another. The user invokes a sequencing operation through some action, for example, pressing the Tab key or using the mouse to move to another field. Once invoked, the operation may be fully specified and completed as a result of the user input (e.g., using the mouse). Alternatively, a rule or default behavior may be required to complete the operation. The new active container that results from a sequencing operation is said to be the Target of that operation.
Note that a sequencing operation may not find a target. In such a case, the container typically delegates the operation to another container (usually the parent). Note also that a target may be found, but may not be suitable to be the active container. Again, delegation occurs. This delegation may occur iteratively until a suitable target is found.
When a user chooses a field for data entry, that field is contained in a subform. That subform may, in turn, be part of a deep hierarchy of subforms. While the user perceives interaction at the field level, there is also interaction with the subform as well. For example, the subform may have an exit rule which gets invoked when the user activates a field in a different subform. In the same way as one field is the active field for user interaction at any time, each subform ancestor of that field can also be thought of as being an active subform. When the user activates a new field in a different subform hierarchy, some subform ancestors of the old active field will stop being active and some subform ancestors of the new active field will start being active.
Areas, on the other hand, are not interactive. While an area may appear in the hierarchy between the active field and its subform, that area is not considered to be active.
When the user invokes a sequencing operation, it is first trapped by the active field (the leaf in the subform/field hierarchy). Often the operation will make sense in the context of the field and its parent subform. For example, moving to the next container is possible if there is another container to move to that satisfies the requirements of the "move to next container" operation. However, there are times when the operation can't be satisfied in that context. For example, the active field may be the last unprotected field in a subform. In such a case, the operation is usually delegated up the hierarchy, starting with the parent subform. In our example, the parent subform would be asked to handle the operation in the context of its parent. If the operation still can't be satisfied at this level, it is delegated further up the tree, and so on.
Because a subform is a container, it may be the target of a sequencing operation. However, the user doesn't typically interact with subforms in this way; the user is expecting to interact with a field. So, the subform selects its first child container as the target. That child may, in turn, be a subform as well. In such a case, the operation is applied recursively down the tree until a suitable child is found. Consequently, moving from the last field deep in a subform hierarchy to the first field deep in a sibling hierarchy may involve the rippling of the operation up the old hierarchy and back down the new one.
When all is said and done, it is still possible that there is no target for a sequencing operation, for example, advancing from the last field in a form. The behavior in such a case is application-defined.
The form designer can define a rule that, instead of simply nominating a target container, delegates the operation to the target container. In other words, instead of actually becoming the target, the target container is asked to process the sequencing operation itself. One common use of form designer specified delegation is to allow a field to delegate to its parent subform, when default processing wouldn't normally do so. For example, there may be a field that, when tabbed out of, causes the next subform to be activated, rather than the next field in the currently active subform. This is accomplished by having the field's Next rule nominate its subform as the target, and also specifying that the operation is to be delegated to the target.
Much of the default sequencing that an application must implement relies on the notion of the form's Geographic Ordering. This is an implicit ordering, defined by each container's location in its parent container. After a container is anchored in its parent and transformations are applied, the container's nominal extent exerts a presence in the parent. We define, in parent coordinates, the following four extremes of the anchored and transformed container:
When two containers have different top Y coordinates, the one with the lesser top Y coordinate is said to come first in geographic order. If they have the same top Y coordinate, the one with the lesser left X coordinate is said to come first.
A container may be designated as Pass-Through. This effectively allows the form designer to remove a field from the typical tabbing sequence. In addition, protected and locked fields are treated as being pass-through.
Many, though not all, sequencing operations recognize the pass-through designation and alter their normal processing. When a pass-through container is the target of such an operation, the operation does not activate the pass-through container. Typically, the operation is delegated to the pass-through container to derive a new target. That new target may also be pass-through, and the whole process iterates until a container is found that is not designated pass-through.
Note that if a subform itself is the target of a sequencing operation and that subform is designated pass-through, the children of that subform will not be considered as targets even if they are not pass-through. However, a field not designated as pass-through can itself be the target of a sequencing operation even if its parent subform is pass-through.
Most keyboards have four arrow keys that move the caret up, down, left or right. Within a text field, the application must provide intuitive behavior for the use of these keys. Note that intuitive behavior may vary with locale. For example, in a western locale, the up-arrow key would move the caret up one line, provided the caret is not already on the top line. From the top line, the up-arrow key may activate another field. In a locale where glyphs are placed vertically, the up-arrow key may cause vertical wrapping to the bottom when the caret is moved up from the topmost position in a field. Within a text field, this is application- and locale-defined behavior and, consequently, is not part of this specification
In any locale, there will be times when an arrow key will take the caret out of the active field. For example, pressing the up-arrow key in the first line of a text field in a western locale. When the application detects caret movement out of the field, it must implement the Up, Down, Left and Right sequencing operations described later in this specification. Those descriptions assume that the application has exhausted its ability to move the caret within the field and is deferring to a sequencing operation to activate a new container.
The default behavior for these operations often depends on the current caret position -- to be precise, the center of the current caret position. Many field types don't support a caret, for example, a check button. One may still use arrow keys to move from these fields. If the field doesn't support a caret, the current caret position may be thought of as being the geographic center of the field's nominal content region.
The remaining subsections within this section describe the individual sequencing operations. Each subsection starts with a general description of the operation and how it is invoked. This is followed by a description of the the rule for the operation, its default behavior and how the operation handles a pass-through container.
A rule provides the form designer with the ability to designate a particular container as the target of a sequencing operation. The target may be in the same subform as the container that has the rule or it may be in a different subform.
Note that through rules and pass-through containers, one can create a template that would cause an infinite loop in a processing application. It is up to the application to detect such situations and degrade gracefully.
Descriptions of the syntax for sequencing elements may be found later in this specification.
An explicit sequencing operation occurs when the user makes an explicit choice of a field for the active container. In other words, the user does not rely on the field tabbing behavior built into the template or form processing application. Typically, the user indicates an explicit sequencing choice by using the mouse to choose a new field for input. If the target supports a caret, the caret is positioned as close as possible to the chosen position.
XFA does not allow for a rule to be associated with the Explicit operation. The operation is entirely defined in the user interaction.
The only behavior is to activate the chosen field.
An Explicit operation may be used to choose a pass-through field. The target becomes active. However, if it is protected or locked, the application must not allow edits to the field, though the user should still be free to select text for copying and pasting.
When the user first opens a blank form for filling, the application needs to determine which field to activate initially. This is the First operation. The First operation also occurs when a subform is the target of a sequencing operation. If the target of a subform's First operation is another subform, the First operation is delegated recursively to the target.
The First rule is associated with a subform only; one cannot associate it with a field. This rule designates which container to activate when the subform is the target of a First operation. Typically the target of a First rule is a child container of the subform, though it need not be.
Default behavior for the First operation is to select the child container that is first in geographic order within the subform. If there is no applicable child, the containing subform is treated as a pass-through object.
If the target of a First operation is a pass-through container, a Next operation is delegated to the target to obtain a target that can be used.
By far, the most common sequencing operation is form's or application's choice of the next field when the user signifies the active field is filled. Typically in form filling applications, this occurs when the user presses the Tab key. The user is indicating that it is up to the form and/or application to choose the next field for filling, presumably applying some logic that makes sense for the form at hand or is otherwise intuitive to the user.
The Next rule can be associated with a subform or field and designates which container to activate when the user invokes a Next operation.
The default Next behavior is to move to the container that occurs next in the geographic order within the parent subform. If there is no such container, the Next operation is delegated to the parent subform.
If the target of the Next operation is a pass-through container, the Next operation is delegated iteratively to that target.
In English, the word "Previous" is often thought of as being opposite to the word "Next". The choice of the name "Back" for this particular operation is meant to underscore that it is not an exact opposite. The behavior of the Back operation is analogous to that of a Back button in a browser. In many applications, the key combination Shift+Tab effects a Back operation.
A user may actually want to invoke two variations of the Back operation. As a user tabs through fields, the expectation of the Back operation's behavior is likely similar to that of an undo operation, but without undoing any of the edits that occurred along the way. For example, two different fields might have the same next operation, to take the user to a common third field. After arriving at the third field, the user would expect the Back operation to reactivate whichever of the first two fields had led to the third field. In other words, the back operation is dynamic, depending on the operations that went before -- much like the behavior of the Back button in a browser.
On the other hand, the user could scroll to the bottom of a large form and then use the mouse to activate a new field explicitly. In such a case, the user is likely to expect the Back operation to activate the field "before" the one just selected, not go all the way back to the top of the form.
In effect, each non-explicit sequencing operation adds the deactivated field of to a stack of fields. Each Back operation pops a field off the top of the stack and activates it. An explicit operation clears the stack. When the stack is empty, a Back operation invokes the Back rule or default behavior if no such rule exists. Over time, scripting operations or subform deletions may delete fields referenced by the stack. Such fields are simply removed from the stack as they are deleted from the run-time model.
A Back rule may be associated with a container. However, it is invoked only if the user entered that container through one of the following means:
For a Back operation, default behavior is relevant only if the user entered the field via one of the three methods described above. The default behavior is to move to the container that is the immediate predecessor in geographic order, within the same parent subform. If there is no such target container, the Back operation is delegated to the parent subform.
Handling a pass-through container in a Back operation again depends on the sort of operations that went on before. There are three cases, which are described in the following paragraphs.
The most common case is the one where the user arrived at the active container through an explicit operation and has invoked the Back operation, causing the Back rule or default behavior to be invoked. If the target is a pass-through container, the operation is delegated to that container's Back rule or default behavior.
The second most common case is where the user uses an Explicit operation to activate a pass-through container and then moves on to a second container through a non-explicit operation. At this point, the pass-through container is the target of any Back operation. In such a case, the Back operation does activate the pass-through container.
Finally, suppose the user moves from one container to a second and that neither is a pass-through container. However, while in the second container, it is possible for scripting to change the status of the first container to be pass-through. In such a case, a Back operation in the second container still goes back to the first.
This operation is typically triggered when the user presses a keyboard key with an up-arrow on it to move out of the active field.
If an Up rule is present, it is executed when the user invokes an Up operation.
The default Up behavior is to locate the nearest field above the active field. That nearest field is defined as the field having the smallest non-negative difference between the top Y coordinate of the active field and its bottom Y coordinate. If there are two or more such fields, we use the current caret position X coordinate to resolve the ambiguity. If one of the candidate field's extent spans the X coordinate, that field is chosen. Otherwise, it is the field with the minimum absolute difference between its left or right X coordinate and the current caret position X coordinate.
Note that the Up operation effectively ignores the subform hierarchy. It will find the nearest field above irrespective of whether or not that field is in the same subform. The operation is never delegated to the parent subform. This provides for the most intuitive behavior when moving up across subform boundaries.
If the template specifies an Up rule and the target of that rule is designated as pass-through, the Up operation is delegated to the target.
For the Up operation's default behavior, pass-through containers are effectively hidden as candidates. In other words, pressing the Up arrow key will find the first accessible field above.
This operation is typically triggered when the user presses a keyboard key with a down-arrow on it to move out of the active field.
If a Down rule is present, it is executed when the user invokes a Down operation.
The default Down behavior is to locate the nearest field below the active field. That nearest field is defined as the field having the smallest non-negative difference between its top Y coordinate and the bottom Y coordinate of the active field. If there are two or more such fields, we use the current caret position X coordinate to resolve the ambiguity. If one of the candidate field's extent spans the X coordinate, that field is chosen. Otherwise, it is the field with the minimum absolute difference between its left or right X coordinate and the current caret position X coordinate.
Note that the Down operation effectively ignores the subform hierarchy. It will find the nearest field below irrespective of whether or not that field is in the same subform. The operation is never delegated to the parent subform. This provides for the most intuitive behavior when moving down across subform boundaries.
If the template specifies a Down rule and the target of that rule is designated as pass-through, the Down operation is delegated to the target.
For the Down operation's default behavior, pass-through containers are effectively hidden as candidates. In other words, pressing the Down arrow key will find the first accessible field below.
This operation is typically triggered when the user presses a keyboard key with a left-arrow on it to move out of the active field.
If a Left rule is present, it is executed when the user invokes an Left operation.
The default Left behavior is to locate the nearest field to the left of the active field. That nearest field is defined as the field having the smallest non-negative difference between the left X coordinate of the active field and its right X coordinate. If there are two or more such fields, we use the current caret position Y coordinate to resolve the ambiguity. If one of the candidate field's extent spans the Y coordinate, that field is chosen. Otherwise, it is the field with the minimum absolute difference between its top or bottom Y coordinate and the current caret position Y coordinate.
Note that the Left operation effectively ignores the subform hierarchy. It will find the nearest field to the left irrespective of whether or not that field is in the same subform. The operation is never delegated to the parent subform. This provides for the most intuitive behavior when moving across subform boundaries.
If the template specifies a Left rule and the target of that rule is designated as pass-through, the Left operation is delegated to the target.
For the Left operation's default behavior, pass-through containers are effectively hidden as candidates. In other words, pressing the Left arrow key will find the first accessible field to the left.
This operation is typically triggered when the user presses a keyboard key with a right-arrow on it to move out of the active field.
If a Right rule is present, it is executed when the user invokes an Right operation.
The default Right behavior is to locate the nearest field to the right of the active field. That nearest field is defined as the field having the smallest non-negative difference between its left X coordinate and the right X coordinate of the active field. If there are two or more such fields, we use the current caret position Y coordinate to resolve the ambiguity. If one of the candidate field's extent spans the Y coordinate, that field is chosen. Otherwise, it is the field with the minimum absolute difference between its top or bottom Y coordinate and the current caret position Y coordinate.
Note that the Right operation effectively ignores the subform hierarchy. It will find the nearest field to the right irrespective of whether or not that field is in the same subform. The operation is never delegated to the parent subform. This provides for the most intuitive behavior when moving across subform boundaries.
If the template specifies a Right rule and the target of that rule is designated as pass-through, the Right operation is delegated to the target.
For the Right operation's default behavior, pass-through containers are effectively hidden as candidates. In other words, pressing the Right arrow key will find the first accessible field to the right.
Digital signatures form the basis for XFA security, providing the following services:
An XFA digital signature must:
When the signature field actuates, the targets referenced within the manifest become locked and their contents are incorporated into the signature’s value. All locked targets are read-only and may not be altered. Multiple signatures may lock the same target and the target cannot become unlocked until all the signatures locking that target are unsigned.
When the signature’s data is loaded into the form, it is verified against all the targets listed in the manifest. If the current form's manifest differs from the manifest that was signed, the signature will not validate. If the contents referenced by current form's manifest differ from the contents that were signed, the signature will not validate. If the contents of the <SigData> element differ from the current form, the signature will not validate.
If the signer's credentials have become invalid, then the signature should still validate, but a warning message should be displayed to alert the user that the signer's credentials are no longer valid.
It is useful to example two types of attacks that can be made on digitally signed content. The first is content tampering and the second is content misrepresentation. Content tampering is when the signed content has been altered between the point when the sender signs the content and when the receiver views the content. Content misrepresentation is when the signed content is intact but it is misrepresented to the receiver.
Because the digital signature contains a hash of all the content in the manifest,
the software processing the content for the receiver can detect any alterations.
Signed content is secure from undetected content tampering. If the Sign
attribute on the <Manifest>
element is set to DataAndTemplate then the signature cannot be
validated in any other template besides the one it was created in. This means
that content signed using this template is secure from content misrepresentation.
It is not unusual, however, for there to be multiple ways to view a particular set of data. A typical example would be an employee expense report where the employee uses a form that contains all the detailed information, his manager signs the completed form, and then the finance department uses a slightly different form that merely displays summary information to generate the appropriate payment. In such a case, a less secure, but more flexible approach may be appropriate.
In order to accommodate this functionality, the <Manifest>
can have its Sign attribute set to DataOnly and may
contain any portion of the originating form. The portions of the originating
form included in the manifest are required to match with equivalent parts of
the receiving form. The forms designer can build in as many or as few restrictions
as they feel comfortable with. A form that is concerned with recording a number
of aspects, such as the appearance and location of certain form objects may
choose to incorporate attributes such as Presence, Caption,
X and Y positions. The more form content included
in the manifest the fewer ways the content can be misrepresented.
Remember, the tightest security level is reached by requiring the originating
template be used to load any signed data. This is accomplished by setting the
Sign attribute on the <Manifest>
element to DataAndTemplate. This is roughly equivalent to including
the entire form in the manifest, but not exactly the same. Including the entire
form in the manifest would cause the run-time state of the form to be saved
in the signature data. Using the Sign attribute causes only the
original template to be included in the form.
The signature is created when a signature field is actuated. It contains signature data that includes a hash of the contents of the targets referenced in the manifest. The order of targets that are included in the hash is significant and is critical for XFA application interoperability.
The string used to create the hash is a small well-formed XML document that consists of the data from the elements listed in the manifest and optionally a condensed copy of the originating template file. This small XML document is known as the Signature Document.
The format of the signature document is as follows:
[Editor's Note: Line breaks and indentation have been added to this example
to improve readability and must not be included in real target data unless they
occur within the actual data.]
<XFASig:Signature xmlns:XFASig="http://www.xfa.com/schema/xfa-template/signature">
<XFASig:Data>target-data</XFASig:Data>
<XFASig:Template>originating-template</XFASig:Template>
</XFASig:Signature>
where:
<Null/>.If the <Manifest>'s Sign
attribute is set to DataAndForm, then in addition to the <XFASig:Data>
element, the XML fragment will also contain a <XFASig:Template>
element. Inside this element, is the originating-template. This consists
of a copy of the original template with line breaks normalized to newline
characters (LF). This is accomplished in most programming languages by opening
the original template file in "text mode".
Because security providers use the surface string representations to generate the signature data, the surface strings generated by two different XFA applications must be identical in order for those applications to validate each others signatures; every character of the document is significant. Accordingly, the following rules apply:
<SigData>
element.Let's examine the specifics of how manifest references are represented. A manifest reference may refer to one of three things:
If the manifest reference refers to an object property, then the property alone
is retrieved and encoded in the XML fragment. For example, if the manifest had
a reference to Form1.Field1.X, then the corresponding XML would
be:
<Form1><Field1><X>value</X></Field1></Form1>
If the manifest reference refers to an object that returns a value
property then that property is retrieved and encoded in the XML Fragment.
For example, let's pretend the manifest had a reference to Form1.Field1.
Fields have a default value property. Therefore the value would be retrieved
and encoded in a string of XML that looked like this:
<Form1><Field1>value</Field1></Form1>
If the manifest reference refers to an object that returns a value property then all properties and sub-properties of the object are retrieved and encoded in the XML Fragment.
[Editor's Note: This mechanism of referring to an object that does not return a value property is a valuable feature. However, at this time this feature remains intentionally underspecified, pending further work regarding XML canonicalization. A future amendment to this specification may complete the specifiction of this feature.]
For example, consider a form with a manifest reference to Form1.Field1.Align.
An XFA Align element does not have a designated value property, hence the set
of object properties would be retrieved generating an XML fragment that looks
like this:
<Form1><Field1><Align><VAlign>...data...</VAlign><HAlign>...data...</HAlign></Align></Field1></Form1>.
<?xml version="1.0"?> <XFA> <Template> <Subform Name="Fax" Y="0mm" X="0mm"> <Draw Name="Rectangle1" Y="12.7mm" X="12.7mm" W="190.5mm" H="233.89mm"> <Value> <Rectangle Hand="Right"> <Edge Thickness="0.64mm" Stroke="Solid"> <Color Value="0,0,128"/> </Edge> <Corner Thickness="0.64mm" Radius="7.94mm" Join="Round"> <Color Value="0,0,128"/> </Corner> </Rectangle> </Value> </Draw> <Field Name="To_Name" Y="50.8mm" X="43.18mm" W="154.72mm" H="8.46mm"> <Value> <Text>Jane Doe</Text> </Value> <Font Size="12pt" Typeface="Arial"/> <Align VAlign="Middle" HAlign="Left"/> <Border Hand="Right"> <Edge Thickness="0.22mm" Stroke="Lowered"> <Color Value="0,0,0"/> </Edge> <Fill> <Color Value="255,255,255"/> <Solid/> </Fill> </Border> </Field> <Field Name="To_Fax" Y="67.73mm" X="43.18mm" W="154.72mm" H="8.46mm"> <Value> <Text>(613) 555-1234</Text> </Value> <Caption> <Font Size="8pt" Typeface="MS Sans Serif"> <Color Value="0,0,0"/> </Font> </Caption> <Font Size="12pt" Typeface="Arial"/> <Align VAlign="Middle" HAlign="Left"/> <Border Hand="Right"> <Edge Thickness="0.22mm" Stroke="Lowered"> <Color Value="0,0,0"/> </Edge> <Fill> <Color Value="255,255,255"/> <Solid/> </Fill> </Border> </Field> <Field Name="Signature" Y="76.2mm" X="43.18mm" W="154.72mm" H="8.46mm"> <Value> <SigData TransferEncoding="base64" ContentType="application/pkcs7-signature"
TextEncoding="UTF-8"
Version="1.0"/> </Value> <Font Size="12pt" Typeface="Arial"/> <Align VAlign="Middle" HAlign="Left"/> <Border Hand="Right"> <Edge Thickness="0.22mm" Stroke="Lowered"> <Color Value="0,0,0"/> </Edge> <Fill> <Color Value="255,255,255"/> <Solid/> </Fill> </Border> <Signature Unsigner="Any"> <Manifest Sign="DataAndTemplate"> <Ref>To_Name</Ref> <Ref>Rectangle1.Hand</Ref> </Manifest> </Signature> </Field> </Subform> </Template> </XFA>
This form contains one rectangle and three fields. The last field is a signature field. When the signature field is signed, the processing application will generate the signature data by passing the security provider API a block of XML that looks like this:
[Editor's Note: Line breaks and indentation have been added to this example to improve readability and must not be included in real target data unless they occur within the actual data.]
<XFASig:Signature xmlns:XFASig="http://www.xfa.com/schema/xfa-template/signature"
><XFASig:Data><To_Name>Jane Doe</To_Name><Rectangle1><Hand>Right</Hand
></Rectangle1></XFASig:Data><XFASig:Template><?xml version="1.0"?><?xfa
generator="FF99T2"?><XFA><Template><Subform
Name="Fax" Y="0mm" X="0mm"
>…rest of template file…</Subform></Template></XFA></XFASig:Template></XFASig:Signature>
The <XFASig:Signature> element
encompasses the whole block making this a well-formed block of XML. Next the
<XFASig:Data> block that contains
the data listed in the manifest is produced.
Within the <XFASig:Data> element
is placed all the data listed in the manifest, as follows:
| Manifest Entry | Signature Data | Explanation |
|---|---|---|
To_Name |
<To_Name>Jane Doe</To_Name> |
The To_Name object has a value property, so that is used as the object's value. |
Rectangle1.Hand |
<Rectangle1><Hand>Right</Hand></Rectangle1> |
The Rectangle1.Hand property is used. This entry illustrates that any object can be included in the manifest, not just field objects. |
Lastly, because the signature field's manifest had the Sign attribute
set to DataAndTemplate, a <XFASig:Template>
element is appended after the <XFASig:Data>
element -- it contains the original template file with the ignoreable
whitespace removed.
Picture clauses are a mechanism present in previous application development languages. The intent is to describe a pattern of data via a pattern of symbols, where each symbol is a place-holder that typically represents one character of the data. However, there are cases where a symbol may represent more than one character of the data.
Picture clause syntax is therefore easier to understand and accessible to a wider audience than regular expressions, though picture clause syntax sacrifices a degree of power in return for this ease of use.
The picture clause can be directed equally to either output formatting or input parsing of data. Often the term format is used as a synonym for the term picture clause.
The following example illustrates the result from applying a picture clause
to two sample data values; the picture clause is designed to format the numeric
data values into a result with two fractional digits, suppressed leading zeros,
and a grouping separator:
| Picture Clause | Data | Formatted Output |
|---|---|---|
| zz,zz9.99 | 2157.5 | 2,157.50 |
| 50.6 | 50.60 |
A picture clause may contain a combination of picture symbols
and literal text, as illustrated in the following examples:
| Picture Clause | Data | Formatted Output |
|---|---|---|
| 'You owe' zz,zz9.99! | 2157.5 | You owe 2,157.50! |
| 50.6 | You owe 50.60! |
Any text enclosed in (matched single or double) quotes is treated as a literal.
Due to the varying types of data that can benefit from the application of picture clauses, it is useful to divide the picture clause symbols into categories that correspond to a type of data. This permits us to reuse individual picture clause symbols across categories. For instance, the picture clause "D/M/YYYY" makes use of the symbol M to represent the month; however, it is equally useful to permit the symbol M to represent the minute portion of a time in the picture clause "H:M:S".
Any character appearing within a picture clause that is not specified by this document as a valid picture symbol, and is not enclosed within quotes as a literal, is reserved for future use as a potential picture symbol and should be considered an error.
The picture symbols for each category are detailed in the following sections, where each section specifies the symbols in a table notation as follows:
| symbol, symbol... | description.......... |
| symbol | description.......... |
The first column of the table specifies one or more comma-separated symbols, and the second column provides the description of the symbol.
Short date formats tend to be purely numeric, e.g.,
10/2/70.
Medium date formats specify use of abbreviated month names, e.g.,
10-Feb-70,
and long date formats specify use of full month names, e.g.,
February 10, 1970.
Full date formats tend to include the weekday name, as in:
Thursday, February 10, 1970.
The picture clause symbols for dates are:
| D | is the pattern symbol for a 1 or 2 digit (1-31) day of the month. |
| DD | is the pattern symbol for a zero-padded 2 digit (01-31) day of the month. |
| J | is the pattern symbol for a 1, 2 or 3 digit (1-366) day of the year. |
| JJJ | is the pattern symbol for a zero-padded 3 digit (001-366) day of the year. |
| M | is the pattern symbol for a 1 or 2 digit (1-12) month of the year. |
| MM | is the pattern symbol for a zero-padded 2 digit (01-12) month of the year. |
| MMM | is the pattern symbol for an abbreviated month name. |
| MMMM | is the pattern symbol for a full month name. |
| E | is the pattern symbol for a 1 digit (1-7) day of the week, where (1=Sunday). |
| EEE | is the pattern symbol for an abbreviated weekday name. |
| EEEE | is the pattern symbol for a full weekday name. |
| YY | is a 2 digit year, where 00 = 2000, 29 = 2029, 30 = 1930, and 99 = 1999. |
| YYYY | is the pattern symbol for a 4 digit year. |
The characters comma (,), dash (-), colon (:), slash (/) and period (.) are treated as literals.
The character question mark (?) is treated as a meta-literal; when parsing, this character will match one alphanumeric character, and when formatting, this character will be formatted as a space.
Examples of date picture clauses include:
MM/DD/YY
MM/DD/YY
DD.MM.YYYY
DD MMM YYYY
MMMM DD, YYYY
EEEE,' le 'D MMMM, YYYY
Any date picture clause containing incorrectly specified or ambiguous pattern symbols, e.g., YYY, is invalid.
When input masking, date picture clauses with multiple instances of the same symbols, e.g., DD/MM/DD are invalid, as are date picture clauses with conflicting symbols, e.g., JJJ-DD-MMM-YY. When output formatting, date picture clauses with multiple instances of the same symbols are acceptable, as are date formats with conflicting symbols.
Date picture clauses with adjacent one letter pattern symbols, e.g., YYMD, are inherently ambiguous -- if you consider the input 99121, YYMD can be evaluated as either Jan 21, 1999 or Dec 1, 1999; such picture clauses should be avoided.
As a concession to present day realities, the two digit years 00 to 29 are interpreted as the years 2000 to 2029, while the two digits years 30 to 99 as interpreted as the years 1930 to 1999. This is known as the century split option, and the century split year is set by default to 30; its expected that the application would be able to reconfigure the century split year. It is strongly recommended that applications interchange data with fully specified years.
The picture clause symbols for time are:
| h | is the pattern symbol for a 1 or 2 digit (1-12) hour of the meridian (AM/PM). |
| hh | is the pattern symbol for a 2 digit (01-12) hour of the meridian (AM/PM). |
| k | is the pattern symbol for a 1 or 2 digit (0-11) hour of the meridian (AM/PM). |
| kk | is the pattern symbol for a 2 digit (00-11) hour of the meridian (AM/PM). |
| H | is the pattern symbol for a 1 or 2 digit (0-23) hour of the day. |
| HH | is the pattern symbol for a zero-padded 2 digit (00-23) hour of the day. |
| K | is the pattern symbol for a 1 or 2 digit (1-24) hour of the day. |
| KK | is the pattern symbol for a zero-padded 2 digit (01-24) hour of the day. |
| M | is the pattern symbol for a 1 or 2 digit (0-59) minute of the hour. |
| MM | is the pattern symbol for a 2 digit (00-59) minute of the hour. |
| S | is the pattern symbol for a 1 or 2 digit (0-59) second of the minute. |
| SS | is the pattern symbol for a 2 digit (00-59) second of the minute. |
| FFF | is the pattern symbol for a 3 digit (000-999) thousandth of the second. |
| A | is the pattern symbol for a meridian (AM or PM). |
| z | is the pattern symbol for an ISO-8601 time-zone format, e.g., Z, +0500, -0030, -01, +0100. |
| zz | is the pattern symbol for an alternate ISO-8601 time-zone format, e.g., Z, +05:00, -00:30, -01, +01:00. |
| Z | is the pattern symbol for an abbreviated time-zone name, e.g., GMT, GMT+05:00, GMT-00:30, EST, PDT. |
The definition of the h and H pattern symbols respectively reflect the common usage of 12 and 24-hour clocks.
The characters comma (,), dash (-), colon (:), slash (/) and period (.) are treated as literals.
The character question mark (?) is treated as a meta-literal; when parsing, this character will match one alphanumeric character, and when formatting, this character will be formatted as a space.
Examples of time picture clauses include:
h:MM A
HH:MM:SS
HH:MM:SS 'o''clock' A Z
The picture clause symbols for numerics are:
| 9 | is the pattern symbol for a single digit; unlike the Z symbol zero suppression is not provided |
| Z | is the pattern symbol for a single digit or a space if the digit is zero or unavailable |
| z | is the pattern symbol for a single digit or nothing if the digit is zero or unavailable |
| S | is the pattern symbol for a minus sign if the number is negative, or a space otherwise |
| s | is the pattern symbol for a minus sign if the number is negative, or nothing otherwise |
| E | is the pattern symbol for indicating floating point numbers |
| $ | is the pattern symbol for a currency symbol of the ambient locale |
| CR | is the pattern symbol for representing negative values with a credit symbol (CR) or spaces otherwise |
| cr | is the pattern symbol for representing negative values with a credit symbol (CR) or nothing otherwise |
| DB | is the pattern symbol for representing negative values with a debit symbol (dB) or spaces otherwise |
| dB | is the pattern symbol for representing negative values with a debit symbol (dB) or nothing otherwise |
| ( | Is the pattern symbol for the left parenthesis representing negative values or a space otherwise |
| ) | Is the pattern symbol for the right parenthesis representing negative values a space otherwise. |
| . | is the pattern symbol for the decimal separator of the ambient locale |
| V | is the pattern symbol for the decimal separator of the ambient locale, allowing for implied decimal when performing input masking |
| v | is the pattern symbol for an implied decimal point character (both input masking and output formatting) |
| , | the comma character is the pattern symbol for the group separator of the ambient locale |
Following are some examples. Results have been quoted, so that one can see where spaces would appear; the quotes are not actually part of the result.
| Picture Clause | Data | Result |
| S999v99 | -1.23 | "-00123" |
| S999V99 | 1.23 | " 001.23" |
| SZZZ,ZZ9.99 | 12.3 | " 12.30" |
| SZZZ,ZZ9.99 | -12.3 | "- 12.30" |
| szzz,zz9.99 | 123 | "123.00" |
| szzz,zz9.99 | -123 | "-123.00" |
| $ZZZ,ZZ9.99CR | 1234 | "$ 1,234.00 " |
| $ZZZ,ZZ9.99CR | -1234 | "$ 1,234.00CR" |
| $zzz,zz9.99DB | 1234 | "$1,234.00" |
| $zzz,zz9.99DB | -1234 | "$1,234.00DB" |
When input masking, the processing application should be flexible in parsing the data against the numeric picture clause; as long as the data value is not changed.
For instance, a number value of 150 should be accepted with an input mask of "9999"; the addition of a leading zero to the value does not change the value from 150 (i.e. the values 0150 and 150 are equivalent). Output formatting of this same value and picture clause would present the value as 0150.
For another example, consider the input mask of "(9999)" which would accept values such as -5000 or (5000) or (-5000), all of which will be considered to be a value of negative five thousand.
The input mask of "S9999" would accept the value -5000 or +5000 or 5000, where -5000 is negative five thousand, and both 5000 and +5000 are positive five thousand.
The picture clause symbols for text are:
| A | is the pattern symbol for a single alphabetic character |
| X | is the pattern symbol for a single character |
| O (letter 'O') | is the pattern symbol for a single alphabetic character or digit |
| 9 | is the pattern symbol for a single digit |
The characters comma (,), dash (-), colon (:), slash (/) and period (.) are treated as literals.
The character question mark (?) is treated as a meta-literal; when parsing, this character will match one alphanumeric character, and when formatting, this character will be formatted as a space.
| Picture Clause | Data | Data | Formatted Output |
|---|---|---|---|
| 'Balance for' {date,DD/MM/YYYY} ':' {num,zz,zz9.99} | (date of DEC 31, 1999) | 2157.5 | Balance for 31/12/1999 : 2,157.50 |
| (date of DEC 31, 1999) | 50.6 | Balance for 31/12/1999 : 50.60 |
The first data item is a value representing the date of December 31st 1999, and the second data item is a numeric value. The picture clause uses a bracketing syntax to partition the date picture sub-clause from the numeric picture sub-clause. The left and right brace characters are reserved for this purpose, and therefore must always be quoted within a picture clause to obtain a brace literal character.
Note that the quoted literals in the previous example could have appeared inside or outside of the braces with equal results. Therefore the following picture clauses would have produced the same output:
{date,'Balance for' DD/MM/YYYY} ':' {num,zz,zz9.99}
{date,'Balance for' DD/MM/YYYY ':' }{num,zz,zz9.99}
{date,'Balance for' DD/MM/YYYY}{num, ':' zz,zz9.99}
The syntax for this mechanism is:
{category-name,picture-clause}
where category-name is exactly one of:
Again, explicitly stating the category is not required for picture clauses that contain picture symbols from only one category; the processing application must attempt to infer the category based upon the type of data that is to be formatted or parsed. If the data type is ambiguous or too complex to automatically map to a category, then no formatting nor parsing is attempted.
Explicitly stating the category within the picture clause shall always take precedence over any other interpretation of the picture clause by the processing application.
When using the same picture clause for input masking it is expected that the value must conform unambiguously to the picture clause, including any literals. In an interactive processing application, the user interface may provide assistance to the user by pre-filling the field with literal portions of the input mask picture clause. Sophisticated applications may also not require that the user explicitly enter the literal characters if they are able to unambiguously match the input to the picture clause without the assistance of the literal characters. However, the processing applications must only provide this assistance where the match between the value and the picture clause is unambiguous.
For instance, such an application would consider the following entered data to satisfy the input mask picture clause:
| Picture Clause | Data Entered | Interpretation |
|---|---|---|
| z,zz9.99 | 10.5 | 10.50 |
| 3125 | 3,125.00 | |
| 99V99 | 10.5 | 10.50 |
| 3125 | 31.25 |
If the picture clause is meaningless, no formatting nor parsing is attempted.
Picture clause symbols are case-sensitive and must correspond exactly to this
specification.
The result of formatting only affects the presentation of the value, it does not alter the actual value. For instance, consider the following fragment that illustrates a picture format applied to a field:
A subset of the XML used to defined this purchase order form might be as follows:
<Field Name="Total"> <Calculate>Sum(Amount[*])</Calculate> <Value> <Float/> </Value> <Format> <Picture>zzz,zz9.99</Picture> </Format> </Field>In this example, we have a Total field that takes the sum of all the Amount fields. Consider that this produces a value of 1275.5. The formatting specified on this field would present the value as:
1,275.50
where the ambient locale specifies the grouping separator to be a comma (,), and the decimal point to be a period (.) .
However, the value of the field will remain 1275.5 regardless of the formatting. Because the value is unchanged by the formatting, dependent fields will not recalculate as a result, and any validation that has been specified for the formatted field will operate on the unformatted value.
The picture clause is, by default, processed appropriately based upon the content type of the field's value. The previous example demonstrates a field holding a floating-point value, and therefore the picture clause will be processed as a numeric picture clause by default.
Input masks are applied to entered data, if the mask fails to parse the data
the field may be considered invalid, based on the field's
<Validate>
element
A field can be constructed such that a picture clause is applied to the input for the
purpose of ensuring that the entered data conforms to a specific pattern. This
is accomplished by setting a FormatTest attribute on the corresponding field's
<Validate> element. The entered data is checked
for conformance to the picture clause, and the result contributes to the validity
of the field. If the input does not conform to the mask, the associated field
shall be considered to be invalid.
The user interface may choose to present the user with any literal characters of the mask visible within the field, to communicate the desired input to the user, and to lower the user's keying effort by relieving them of the need to key in the static literal portions of the mask. This behavior is dependent upon the sophistication of the processing application's user interface, and is not a requirement of the user interface.
The result of applying the input mask does not alter the actual value. For instance, consider the following fragment that illustrates a input mask applied to a field:
<Field Name="SerialNumber"> <Value> <Text/> </Value> <Mask>AAA-9999-X</Format> </Field>
In this example, we have a SerialNumber field that requires the input to be of the form:
Therefore, entered data of the form ABC-1234-5 or
ABC-1234-D
would satisfy the input mask. Entered data of the form
123-4567-8
would not satisfy the input mask.
From the entered data of ABC-1234-5 the value of
the field would
be
ABC12345
XFA elements can be defined as either singly or multiply occurring within the scope of the enclosing element.
Elements that are defined as singly occurring are permitted to be defined only once within the scope of the enclosing element. Unless stated otherwise all elements are singly occurring. Singly occurring elements usually each represent a property of the enclosing element, rather than an object aggregated by the enclosing element. Observe the following example of a filled white rectangle, with rounded corners and alternating solid and dashed edges:
<Draw>
<Fill>
<Color Value="255,255,255">
<Solid/>
</Fill>
<Value>
<Rectangle>
<Corner Join="Round"/>
<Edge Stroke="Solid"/>
<Edge Stroke="Dashed"/>
</Rectangle>
</Value>
</Draw>In the example above, we see that the <Edge> element has been multiply specified in
the rectangle; the <Edge> and
<Corner> elements are both specified
as multiple occurrence XFA element
types, and so each element contributes to the definition of some part of the
rectangle. The <Fill> element is specified as a single occurrence
XFA element type, and therefore only one of the occurrences of the element will
contribute to the definition of the object.
Observe the following adaptation of the previous example of a white rectangle:
<Draw>
<Fill>
<!-- A white color fill -->
<Color Value="255,255,255">
<Solid/>
</Fill>
<Value>
<Rectangle>
<Corner Join="Round"/>
<Edge Stroke="Solid"/>
<Edge Stroke="Dashed"/>
</Rectangle>
</Value>
<Fill>
<!-- A black color fill -->
<Color Value="0,0,0">
<Solid/>
</Fill>
</Draw>In the example above, the draw element incorrectly contains two <Fill> elements. If the processing application
encounters such an XFA Template that expresses an excessive number of a given
element, the processing application may consider this an error or continue processing.
If the application chooses to continue processing, it must accept only the first
occurrence of the given element. Therefore, in the previous example the rectangle
would have a fill of white (color value of 255,255,255).
Elements that are defined as multiply occurring are permitted to be defined more than once within the scope of the enclosing element. Multiply occurring elements are used to represent array-type properties or sub-objects aggregated by the enclosing element.
Observe the following example of a filled black rectangle, with rounded corners and alternating solid and dashed edges:
<Draw>
<Fill>
<!-- A white color fill -->
<Color Value="255,255,255">
</Fill>
<Value>
<Rectangle>
<Corner Join="Round"/>
<Edge Stroke="Solid"/>
<Edge Stroke="Dashed"/>
</Rectangle>
</Value>
<Fill>
<!-- A black color fill -->
<Color Value="0,0,0">
</Fill>
</Draw>In the example above, we see that the <Edge>
element has been multiply specified in the rectangle; the
<Edge>
and <Corner>
elements are both
specified as multiple occurrence XFA element types, and so each
element contributes
to the definition of some part of the rectangle.
The <Fill> element is defined
as a singly occurring XFA
element type, and therefore only the first occurrence of the element contributes
to the definition of the object; hence, the rectangle shall be filled with a
color of white.
When more multiply occurring elements are present than required, the element shall choose its required number of elements from the beginning of the set. Observe the following adaptation of the previous example:
<Draw>
<Fill>
<!-- A white color fill -->
<Color Value="255,255,255">
</Fill>
<Value>
<Rectangle>
<Corner Join="Round"/>
<Edge Stroke="Solid"/>
<Edge Stroke="Dashed"/>
<Edge Stroke="Solid"/>
<Edge Stroke="Dashed"/>
<Edge Stroke="Dotted"/>
<Edge Stroke="Dotted"/>
</Rectangle>
</Value>
<Fill>
<!-- A black color fill -->
<Color Value="0,0,0">
</Fill>
</Draw>In the example above, we see that the <Edge> element has been multiply specified in
the rectangle for a total of six <Edge> elements. The element specification for
the <Rectangle> element describes
that there may be up to four edges specified for a rectangle. Therefore, only
the first four occurrences of the <Edge>
element shall be accepted; the two <Edge> elements with the Stroke of Dotted shall
not contribute to the rectangle.
The Name attribute is an optional attribute that can be specified on most elements.
It must have a value that conforms to the following rules:
The absolute omission of the Name attribute shall correspond and match to an explicitly defined Name attribute of an empty string.
The Use attribute is an optional attribute that can be specified on most elements, and is used to refer to a prototype object.
It must have a value that conforms to the following additional rules:
As specified in the section "Overriding Prototype Properties", this attribute is not inherited from referenced prototypes.
The absolute omission of the Use attribute shall correspond and match to an explicitly defined Use attribute of an empty string.
The UseType attribute is an optional attribute that impacts the behavior of a Use attribute of the same element. The actually inheritance linkage can be specified to occur by value (the default) or by reference. Hence the UseType attribute can have the following values:
As specified in the section "Overriding Prototype Properties", this attribute is not inherited from referenced prototypes.
The inherited prototype shall be resolved only once upon the instantiation of the referencing object. This type of inheritance linkage can occur very early in the processing application. If the prototype object were to change during the application's runtime lifecycle, all previously instantiated objects that referred to the prototype would be unaffected by such change.
The inherited prototype shall be resolved upon every access of the referencing object. This type of inheritance linkage must occur very late in the processing application. Specifically, every access to the referencing object must result in the traversal and reevaluation of the inheritance linkage, such that if the prototype object were to change during the application's runtime lifecycle the changes would be reflected in the referencing object.
This attribute is an optional attribute that can be specified on container objects, and affects their visible presence on the form.
This attribute is optionally available on interactive containers (subform, field and exclusion group). It controls end-user access to the container, and that user's ability to change the container's content. The Access attribute specifies that the container is either "Open" or "Protected". If the container is designated open, it exhibits "normal" behavior. If it is protected, it's behavior changes as follows:
Note that scripting operations and calculations are still free to modify a protected container.
If an open container is a child of a protected parent container (e.g., an open field in a protected subform), the parent's protected status shall override the open status of the child (though the child's attribute does not change in the run-time model). This applies recursively. In other words, all descendants of a protected container will behave as if protected. An open parent allows the child to assert its own access status.
The absolute omission of the Access attribute shall correspond and match to an explicitly defined Access attribute with the value "Open".
The Lock attribute is an optional attribute available on all container elements. It has a Boolean value, with one of the following meanings:
When a container is locked, it cannot be changed in any way, not even through scripting. Note that not even the value of the Lock attribute can be changed. This gives the form designer the ability to create a "constant" object on the form.
A locked container will be treated as a pass-though container in sequencing operations.
Any container, that is the target of a signature, becomes locked when that signature contains a signature value (i.e. when signed). This locking is more dynamic in that removal of the signature removes the lock, provided that no other signature still asserts a lock on the container.
Note that locking a container is not the same as changing its Access to protected. A locked container disallows changes while a protected one allows changes through scripting. If a container is locked, the meaning of the Access attribute is superseded, and, of course, the value of the Access attribute cannot be changed.
If a container is not locked, but is a child of a locked parent container (e.g., an unlocked field in a locked subform), the parent's locked status shall override the unlocked status of the child (though the child's attribute does not change in the run-time model). This applies recursively. In other words, all descendants of a locked container will behave as if locked. An unlocked parent allows the child to assert its own locked status.
The absolute omission of the Lock attribute shall correspond and match to an explicitly defined Lock attribute of "0" (not locked). Note, however, that a signature may override the originally specified Lock attribute.
This section details all of the XFA elements with a specification of the element's applicable attributes, subelements, and data content. Observe the following example that will explain how to interpret each element specification:
ElementName
This is a short description of the element ElementName
<ElementName Attribute1="value" Attribute2="value" AttributeN="value"> <SubelementName1/> or <OtherSubelementName/>[occurrence-spec] <SubelementName2>...</SubelementName2> <SubelementNameN>...</SubelementNameN> </ElementName>Defaults
The application default for this element is equivalent to the following element definition:
<ElementName Attribute1="value-spec"Attribute2="value-spec" AttributeN="value-spec"> <SubelementName1/> <SubelementName2>...</SubelementName2> <SubelementNameN>...</SubelementNameN> </ElementName>Attributes
- Attribute1
- This is a short description of the attribute Attribute1.
- Attribute2
- This is a short description of the attribute Attribute1.
- AttributeN
- This is a short description of the attribute AttributeN.
Events
(not all elements will have an Events section)
- eventname
- This is a short description of the generated event.
The definition of the attributes has been described as:
Attribute="value-spec"where value-spec may be one of the following:
The definition of the element, appearing after the element's short description, provides the description of the element's applicable attributes, subelements, and data content. Observe the following fragment:
<SubelementName1/>
or <OtherSubelementName/>[occurrence-spec]
This says that the enclosing element may contain either of the elements SubelementName1 or OtherSubelementName, but not both.
The [occurrence-spec] describes the cardinality of the element, and will be correspond to the following set of patterns:
The following sections detail the specification of all XFA elements.
Common elements are primarily always subelements that appear on many XFA elements; they are worker elements that are used to define the more significant elements.
An element that contains descriptive content for its enclosing element.
<Desc Name="cdata" Use="cdata" UseType="ByVal|ByRef"> <content-element>...</content-element>[0..n] <Desc/>
where:
This element exists as a container for descriptive information, usually text. It can be enclosed by any container element and the <Template> element. This element, in turn, encloses named content elements that provide description for the enclosing container. Naming of content elements is accomplished with the Name attribute.
The name is composed of two parts: a category and a label within that category. A period separates the two. This specification currently recognizes two categories:
An application can use this descriptive information to aid the end-user in filling the form. For example, a field's title might be displayed when the mouse hovers over that field.
The default for this element is equivalent to the following element definition:
<Desc/>
The application defaults for this will produce an empty set of descriptive information.
An element that describes an arbitrary set of application specific properties.
<Extras Name="cdata" Use="cdata" UseType="ByVal|ByRef"> <content-element>...</content-element>[0..n] <Extras>...</Extras>[0..n] <Extras/>
where:
This element exists only as a container for one or more individual application specific properties.
The default for this element is equivalent to the following element definition:
<Extras/>
The application defaults for this will produce an empty set of application specific properties.
<Link Name="cdata"
Use="cdata"
UseType="ByVal|ByRef"
HRef="uri"
/>
The application default for this element is equivalent to the following element definition:
<Link/>
This will produce an empty link.
<Ref Name="cdata" Use="cdata" UseType="ByVal|ByRef" HRef="cdata" > ...pcdata... </Ref>
where:
The application default for this element is equivalent to the following element definition:
<Ref/>
This will produce an empty reference.
This section describes the major elements of this specification. Major elements include those representing container objects as well as a few of the other significant elements that can appear within an XFA-Template.
The predominant major elements are elements classed as containers. For more information about containers, please see the definition, or the description of containers under "Form Structure".
The following is the list of container elements described by this specification:
Every container has the notion of a value. Each container element description below includes a statement of how the container's value is determined.
Other major elements include:
An element that creates a area container capable of enclosing other containers.
<Area Name="cdata" Use="cdata" UseType="ByVal|ByRef" X="measurement" Y="measurement" W="measurement" H="measurement" MinW="measurement" MinH="measurement" MaxW="measurement" MaxH="measurement" AnchorType="TopLeft|TopCenter|TopRight |MiddleLeft|MiddleCenter|MiddleRight |BottomLeft|BottomCenter|BottomRight" Presence="Visible|Invisible|Hidden" Lock="0|1" > <Border>...</Border>[0..1] <Desc>...</Desc>[0..1] <Extras>...</Extras>[0..n] <Margin/>[0..1] <Proto>...</Proto>[0..n] <container>...</container>[0..n] </Area>
where:
The application default for this element is equivalent to the following element definition:
<Area X="0" Y="0" W="" H="" MinW="0" MinH="0" MaxW="" MaxH="" AnchorType="TopLeft" Presence="Visible" Lock="0" > <Margin/> </Area>
which is equivalent to:
<Area X=""
Y=""
W=""
H=""
MinW=""
MinH=""
MaxW=""
MaxH=""
AnchorType=""
Presence=""
Lock=""/>
and is also equivalent to:
<Area/>
This will produce an area with the following properties:
The area's value may be specified explicitly through the <Value> subelement enclosing a content subelement. Alternatively, the value may be specified through a reference to another container, by means of a <Value> subelement enclosing a <Link> or <Ref> subelement. In such a case, the area's value is obtained by following the reference. If the <Value> subelement is not present, it defaults to be a reference to the last interactive container (field or subform) within the area.
An element that creates a draw container capable of enclosing content.
<Draw Name="cdata" Use="cdata" UseType="ByVal|ByRef" X="measurement" Y="measurement" W="measurement" H="measurement" MinW="measurement" MinH="measurement" MaxW="measurement" MaxH="measurement" AnchorType="TopLeft|TopCenter|TopRight |MiddleLeft|MiddleCenter|MiddleRight |BottomLeft|BottomCenter|BottomRight" Presence="Visible|Invisible|Hidden" Lock="0|1" > <Align/>[0..1] <Border>...</Border>[0..1] <Caption>...</Caption>[0..1] <Desc>...</Desc>[0..1] <Extras>...</Extras>[0..n] <Margin/>[0..1] <Proto>...</Proto>[0..n] <Value>...</Value>[0..1] </Draw>
The application default for this element is equivalent to the following element definition:
<Draw X="0" Y="0" W="0" H="0" MinW="0" MinH="0" MaxW="0" MaxH="0" AnchorType="TopLeft" Presence="Visible" Lock="0" > <Align/> <Caption/> <Margin/> <Value/> </Draw>
which is equivalent to:
<Draw X=""
Y=""
W=""
H=""
MinW=""
MinH=""
MaxW=""
MaxH=""
AnchorType=""
Presence=""
Lock=""/>
and is also equivalent to:
<Draw/>
This will produce a draw with the following properties:
The value of a Draw element is its content--asserted through the <Value> subelement. The absence of this subelement causes the value to default according to the defaults for <Value>. Note that the value cannot reference another container's value.
An element that creates an Exclusion Group container capable of enclosing other containers, in an exclusive manner.
<ExclGroup Name="cdata" Use="cdata" UseType="ByVal|ByRef" Presence="Visible|Invisible|Hidden" Transient="0|1" Access="Open|Protected" AccessKey="cdata"
Lock="0|1" > <Desc>...</Desc>[0..1] <Extras>...</Extras>[0..n] <Proto>...</Proto>[0..n] <Traversal>...</Traversal>[0..1] <Validate>...</Validate>[0..1] <container>...</container>[0..n] </ExclGroup>
where:
The exclusion group enforces exclusitivity by ensuring that at most one child container has a value. The rest must be null. If a different child container subsequently asserts a value, the exclusion group responds by setting the previously non-null child to null.
The application default for this element is equivalent to the following element definition:
<ExclGroup Presence="Visible" Transient="1" Access="Open" AccessKey="" Lock="0" > <Traversal/> <Validate/> </ExclGroup>
which is equivalent to:
<ExclGroup Presence=""
Transient=""
Access=""
AccessKey=""
Lock=""/>
and is also equivalent to:
<ExclGroup/>
This will produce an exclusion group with the following properties:
The exclusion group's value may be specified explicitly through the <Value> subelement enclosing a content subelement. Alternatively, the value may be specified through a reference to another container, by means of a <Value> subelement enclosing a <Link> or <Ref> subelement. In such a case, the exclusion group's value is obtained by following the reference. If the <Value> subelement is not present, it defaults to be a reference to the one non-null child container within the group. If all child containers have null values, the exclusion group's value is also null.
An element that creates an external object.
<ExObject Name="cdata" Use="cdata" UseType="ByVal|ByRef" ClassID="uri" CodeBase="uri" Archive="uri" CodeType="cdata" > <content-element>...</content-element>[0..n] </ExObject>
where:
An external objects provides access to third-party functionality by playing one of two roles in the form structure:
In either case, it is up to the application to decide whether can and/or should create a run-time instance of the third-party object. The application must also manage software interaction with the object.
The application default for this element is equivalent to the following element definition:
<ExObject/>
This will produce an external object of unknown type.
An element that creates a field container capable of enclosing content.
<Field Name="cdata" Use="cdata" UseType="ByVal|ByRef" X="measurement" Y="measurement" W="measurement" H="measurement" MinW="measurement" MinH="measurement" MaxW="measurement" MaxH="measurement" AnchorType="TopLeft|TopCenter|TopRight |MiddleLeft|MiddleCenter|MiddleRight |BottomLeft|BottomCenter|BottomRight" Presence="Visible|Invisible|Hidden" Transient="0|1" Access="Open|Protected" AccessKey="cdata" Lock="0|1" > <Align/>[0..1] <Border>...</Border>[0..1] <Calculate>...</Calculate>[0..1] <Caption>...</Caption>[0..1] <Desc>...</Desc>[0..1] <Event>...</Event>[0..n] <Extras>...</Extras>[0..n] <Format>...</Format>[0..1] <Items>...</Items>[0..1] <Margin/>[0..1] <Proto>...</Proto>[0..n] <Signature>...</Signature>[0..1] <Traversal>...</Traversal>[0..1] <UI>...</UI>[0..1] <Validate>...</Validate>[0..1] <Value>...</Value>[0..1] </Field>
The application default for this element is equivalent to the following element definition:
<Field X="0" Y="0" W="0" H="0" MinW="0" MinH="0" MaxW="0" MaxH="0" AnchorType="TopLeft" Presence="Visible" Transient="0" Access="Open" AccessKey="" Lock="0" > <Align/> <Calculate/> <Caption/> <Format/> <Items/> <Margin/> <Signature/> <Traversal/> <UI/> <Validate/> <Value/> </Field>
which is equivalent to:
<Field X=""
Y=""
W=""
H=""
MinW=""
MinH=""
MaxW=""
MaxH=""
AnchorType=""
Presence=""
Transient=""
Access=""
AccessKey=""
Lock=""/>
and is also equivalent to:
<Field/>
This will produce a field with the following properties:
The value of a Field element is its content--asserted through the <Value> subelement. The absence of this subelement causes the value to default according to the defaults for <Value>. Note that the value cannot reference another container's value.
An element that creates an object that encloses prototype objects.
<Proto> <element>...</element>[0..n] </Proto>
where:
The application default for this element is equivalent to the following element definition:
<Proto/>
This will produce an empty Proto element.
An element that creates a subform container capable of enclosing other containers.
<Subform Name="cdata" Use="cdata" UseType="ByVal|ByRef" X="measurement" Y="measurement" W="measurement" H="measurement" MinW="measurement" MinH="measurement" MaxW="measurement" MaxH="measurement" AnchorType="TopLeft|TopCenter|TopRight |MiddleLeft|MiddleCenter|MiddleRight |BottomLeft|BottomCenter|BottomRight" Presence="Visible|Invisible|Hidden" Transient="0|1" Access="Open|Protected" AccessKey="cdata" Lock="0|1" > <Border>...</Border>[0..1] <Desc>...</Desc>[0..1] <Extras>...</Extras>[0..n] <Margin/>[0..1] <Proto>...</Proto>[0..n] <Traversal>...</Traversal>[0..1] <Validate>...</Validate>[0..1] <container>...</container>[0..n] </Subform>
where:
The application default for this element is equivalent to the following element definition:
<Subform X="0" Y="0" W="" H="" MinW="0" MinH="0" MaxW="" MaxH="" AnchorType="TopLeft" Presence="Visible" Transient="1" Access="Open" AccessKey="" Lock="0" > <Align/> <Margin/> <Traversal/> <Validate/> </Subform>
which is equivalent to:
<Subform X=""
Y=""
W=""
H=""
MinW=""
MinH=""
MaxW=""
MaxH=""
AnchorType=""
Presence=""
Transient=""
Access=""
AccessKey=""
Lock=""/>
and is also equivalent to:
<Subform/>
This will produce a subform with the following properties:
The subform's value may be specified explicitly through the <Value> subelement enclosing a content subelement. Alternatively, the value may be specified through a reference to another container, by means of a <Value> subelement enclosing a <Link> or <Ref> subelement. In such a case, the subform's value is obtained by following the reference. If the <Value> subelement is not present, it defaults to be a reference to the last interactive container (field or subform) within the subform.
An element that describes a form template.
<Template Name="cdata" > <Desc>...</Desc>[0..1] <Proto>...</Proto>[0..n] <Subform>...</Subform>[0..n] </Template>
The application default for this element is equivalent to the following element definition:
<Template Name="" > <Proto/> </Template>
which is equivalent to:
<Template Name=""/>
and is also equivalent to:
<Template/>
This will produce a template with the following properties:
There is no application default for the subform content a template; a template must be explicitly described with one or more subforms.
The root XML element that encloses a form template.
<XFA> <Template>...</Template>[0..1] </XFA>
A form template is composed of objects that the user perceives as the form content, such as the graphical and textual content that is part of the static form design, and the content present in the fields typically provided by a user. For more information, please see the definition of content under "Concepts", or how content fits in the form structure.
Content is most commonly contained within an enclosing context of a
<Value>
element, which is described in this section. Other elements that may enclose content elements include
<Items>
(also described in this section) and
<Extras>.
Content is available in a variety of types. The following is the list of content types described by this specification:
For an overview of, please see the description of content in the section "Concepts".
An element that describes the value of a container object.
<Value Name="cdata" Use="cdata" UseType="ByVal|ByRef" Override="0|1" Defaulted="0|1" > <content-type-element>...</content-type-element>[0..1] or <Link>...</Link>[0..1] or <Ref>...</Ref>[0..1] </Value>
where:
This element is the means by which container objects enclose content.
This element provides additional facilities for the following containers of other containers:
All container objects--including containers of containers--may enclose content with this element. Additionally, this element provides the container with the means to reference another container's value, through use of the <Link> and <Ref> subelements. Only containers of other containers may establish a value in this way.
The application default for this element is equivalent to the following element definition:
<Value><Text/></Value>
which is also equivalent to:
<Value/>
This will produce a plain text content.
An element that describes a collection of content, used to populate user interfaces, for example Choice Lists and Check Buttons.
<Items Name="cdata" Use="cdata" UseType="ByVal|ByRef" > <content-type-element>...</content-type-element>[0..n] </Items>
where:
The application default for this element is equivalent to the following element definition:
<Items/>
This will produce an empty collection.
An element that describes a unit of null content.
<Null/>
This element is the means by content is considered to be null, as describe in the section "Null Content".
none.
none.
An element that describes an arc, and is also the mechanism for drawing ellipses and (therefore) circles.
<Arc Name="cdata" Use="cdata" UseType="ByVal|ByRef" Hand="Left|Even|Right" Circular="0|1" RadiusX="measurement" RadiusY="measurement" StartAngle="angle" SweepAngle="angle" > <Edge>...</Edge>[0..1] <Fill>...</Fill>[0..1] <Arc/>
This element describes an arc that begins at a start angle (measured counter clockwise from a line parallel to the X-axis), progresses through a counterclockwise angle, and has a specified radius. A sweep angle of 360 degrees can be used to close the arc into an ellipse.
The application default for this element is equivalent to the following element definition:
<Arc Circular="0" RadiusX="" RadiusY="" StartAngle=0" SweepAngle="360"> <Edge/> </Arc>
and is also equivalent to:
<Arc/>
This will produce an ellipse outline with the foreground color of black, a weight of 1pt, and a radius determined by the available space within the nominal content region.
<Boolean Name="cdata" Use="cdata" UseType="ByVal|ByRef" NullIfEmpty="0|1" > ...boolean-data... </Boolean>
where:
The application default for this element is equivalent to the following element definition:
<Boolean NullIfEmpty=""> <Null/> </Boolean>
which is also equivalent to:
<Boolean/>
This will produce a Boolean data content with a value of null.
An element that describes a unit of data content representing a date conforming to a subset of ISO 8601 format.
<Date Name="cdata" Use="cdata" UseType="ByVal|ByRef"
> NullIfEmpty="0|1" ...date-data... </Date>
where:
The application default for this element is equivalent to the following element definition:
<Date NullIfEmpty=""> <Null/> </Date>
which is also equivalent to:
<Date/>
This will produce a date data content with a null value.
An element that describes a unit of data content representing a date and time conforming to a subset of ISO 8601 format.
<DateTime Name="cdata" Use="cdata" UseType="ByVal|ByRef" NullIfEmpty="0|1" > ...date-data... </DateTime>
where:
The application default for this element is equivalent to the following element definition:
<DateTime NullIfEmpty=""> <Null/> </DateTime>
which is also equivalent to:
<DateTime/>
This will produce a date-time data content with a null value.
An element that describes a unit of data content representing a number with a fixed number of digits after the decimal.
<Decimal Name="cdata" Use="cdata" UseType="ByVal|ByRef" FracDigits="digits" NullIfEmpty="0|1" > ...decimal-data... </Decimal>
where:
To maximize the potential for data interchange, the decimal point is defined as '.' (Unicode character 46). No thousands separator, or other formatting characters are permitted. Note that the User Interface may present the decimal value with a localized decimal point and other picture clause embellishments.
The application default for this element is equivalent to the following element definition:
<Decimal FracDigits="" NullIfEmpty=""> <Null/> </Decimal>
which is also equivalent to:
<Decimal/>
This will produce a decimal data content with a null value.
An element that describes a unit of foreign data content.
<ExData Name="cdata" Use="cdata" UseType="ByVal|ByRef" ContentType="cdata" TransferEncoding="cdata" NullIfEmpty="0|1" > ...data... or <Link>...</Link>[0..1] </ExData>
where:
This element permits an arbitrary type of data content to be represented within a form template. However, the consequence is that processing applications must understand how to handle data content of an arbitrary type. This leads to form templates that may only work within the originating processing application, or within applications have have private agreements on the usage of this element.
Therefore it is recommended that this element be used with care, and that a
built-in data content type be considered for suitability. For example, using
a foreign data content of type "text/plain" is conceptually the same
as using the built-in <Text>
element, yet the result may be that processing applications will understand
how to processing <Text> elements,
but not the foreign data content.
This element permits the data content to be embedded within the element, or
linked via the <Link> subelement.
The application default for this element is equivalent to the following element definition:
<ExData ContentType="text/plain" TransferEncoding="None" NullIfEmpty=""> <Null/> </ExData>
which is also equivalent to:
<ExData><Null/></ExData>
which is also equivalent to:
<ExData/>
This will produce a foreign data content typed as unencoded plain-text with a null value.
none" -- default)An element that describes a unit of data content representing an floating point value.
<Float Name="cdata" Use="cdata" UseType="ByVal|ByRef" NullIfEmpty="0|1" > ...float-data... </Float>
where:
To maximize the potential for data interchange, the decimal point is defined as '.' (Unicode character 46). No thousands separator, or other formatting characters are permitted. Note that the User Interface may present the float value with a localized decimal point and other picture clause embellishments.
The application default for this element is equivalent to the following element definition:
<Float NullIfEmpty=""> <Null/> </Float>
which is also equivalent to:
<Float/>
This will produce a float data content with a null value.
An element that describes an image.
<Image Name="cdata" Use="cdata" UseType="ByVal|ByRef" ContentType="cdata" TransferEncoding="cdata" NullIfEmpty="0|1" > ...image-data... or <Link>...</Link>[0..1] </Image>
where:
This element permits the image content to be embedded within the element, or
linked via the <Link> subelement.
The application default for this element is equivalent to the following element definition:
<Image NullIfEmpty=""> <Null/> </Image>
which is also equivalent to:
<Image/>
This will produce a image data content with a null value.
none")
(default)An element that describes a unit of data content representing an integer value.
<Integer Name="cdata" Use="cdata" UseType="ByVal|ByRef" NullIfEmpty="0|1" > ...integer-data... </Integer>
where:
The application default for this element is equivalent to the following element definition:
<Integer NullIfEmpty=""> <Null/> </Integer>
which is also equivalent to:
<Integer/>
This will produce a integer data content with a null value.
An element that describes a drawn line.
<Line Name="cdata" Use="cdata" UseType="ByVal|ByRef" Hand="Left|Even|Right" Slope="/|\" > <Edge>...</Edge>[0..1] <Line/>
The application default for this element is equivalent to the following element definition:
<Line Hand="" Slope=""> <Edge/> </Line>
which is also equivalent to:
<Line/>
This will produce an evenhanded line with the color of black, a weight of 1pt, top-right to bottom-left slope, and a length determined by the diagonal extent of the nominal content region.
An element that describes a drawn rectangle.
<Rectangle Name="cdata" Use="cdata" UseType="ByVal|ByRef" Hand="Left|Even|Right" W="measurement" H="measurement" > <Edge>...</Edge>[0..4] <Corner>...</Corner>[0..4] <Fill>...</Fill>[0..1] <Rectangle/>
This element draws a rectangle from the description of
individual <Edge>,
and <Corner>
elements. The manner
in which the rectangle is assembled from these elements is the
same as for the
<Border>
element.
The application default for this element is equivalent to the following element definition:
<Rectangle Hand="" W="" H=""> <Edge/> </Rectangle>
which is also equivalent to:
<Rectangle/>
This will produce a rectangle, comprised of edges with the color of black and a weight of 1pt, and square corners with the color of black and a weight of 1pt. The rectangle's path will map exactly to the nominal content region.
An element that represents a digital signature.
<SigDataContentType="cdata" TextEncoding="cdata" TransferEncoding="cdata" Version="cdata" > ...pcdata... </SigData>
The application default for this element is equivalent to the following element definition:
<SigData><Null/></SigData>
which is also equivalent to:
<SigData/>
This results in a null signature; that is, there is no signature.
none")
(default)none")
(default)1.0". An element that describes a unit of data content representing a plain text value.
<Text Name="cdata" Use="cdata" UseType="ByVal|ByRef" NullIfEmpty="0|1" > ...pcdata... </Text>
The application default for this element is equivalent to the following element definition:
<Text NullIfEmpty=""> <Null/> </Text>
which is also equivalent to:
<Text/>
This will produce a text data content with a null value.
An element that describes a unit of data content representing a date and time conforming to a subset of ISO 8601 format.
<Time Name="cdata" Use="cdata" UseType="ByVal|ByRef" NullIfEmpty="0|1" > ...time-data... </Time>
where:
The application default for this element is equivalent to the following element definition:
<Time NullIfEmpty=""> <Null/> </Time>
which is also equivalent to:
<Time/>
This will produce a time data content with a null value.
This section of the specification describes elements associated with user interface. A field may have a <UI> subelement, which encloses zero or more of the other user interface elements described in this section. These subelements provide the application with choices for the user interface of the container.
The container's caption is available to the user interface for display to the end user. Different user interfaces deal with the caption in different ways. These are described in each of the subsections below. A future version of this specification may allow more precise statements of caption positioning and rendering, through attributes on the <Caption> element. If that were to occur, the statements regarding caption handling below would become defaults.
An element that describes an set of one or more content objects.
<UI Name="cdata" Use="cdata" UseType="ByVal|ByRef"> <ui-elements>...</ui-elements>[0..n] <Extras>...</Extras>[0..n] </UI>
where:
This element is the means by which container objects enclose user interface objects. The <UI> element facilitates the binding of multiple alternate user interface objects to a container object. The processing application chooses which user interface to use, according to the guidelines described earlier under User Interface, and the defaulting rules described below.
The application default for this element is equivalent to the following element definition:
<UI>
<DefaultUI/>
</UI>
which is also equivalent to:
<UI/>
This will instantiate a default user interface object.
An element that describes a push-button user interface object.
<Button Name="cdata" Use="cdata" UseType="ByVal|ByRef"> <Extras>...</Extras>[0..n] </TextEdit>
This element describes a user interface object that appears as a push-button on the form. Typically, the button appears as a raised, beveled object that the user can press with the mouse or keyboard.
The application default for this element is equivalent to the following element definition:
<Button/>
This will produce a push-button user interface object.
The button must render its caption on the button face rectangle--that is, the part of the button that appears raised. Caption margins and alignment apply within this space.
An element that describes a check button user interface object.
<CheckButton Name="cdata" Use="cdata" UseType="ByVal|ByRef" Shape="Round|Square" Size="measurement" AllowNeutral="0|1"> <Extras>...</Extras>[0..n] </CheckButton>
This element describes a check button user interface object. Typical uses are:
Note that, while this element includes a shape attribute, the behavior is determined by the enclosing field's relationship with other fields. For example, if the enclosing field is contained within an exclusion group, the behavior tends to be exclusive--irrespective of the shape specified.
The check button user interface interacts with the content in the containing field's <Items> subelement to determine the value to place in the field as the check button is toggled. The <Items> subelement, if present will contain zero or more content type elements. These are matched by ordinal number, to be used as the check button's on value, off value and neutral value, respectively. If the containing field's <Items> subelement presents an insufficient number of content type elements, default values are used. The following table illustrates how the check button determines values:
| Value | Ordinal Number in Items | Default Value |
| On value |
1
|
"1"
|
| Off value |
2
|
"0"
|
| Neutral value |
3
|
"2"
|
Upon being toggled, the check button arrives at a value, based on the table above. The check button then sets the containing field's value to this value. If the value being set is inappropriate for the content type of the containing field's value, behavior is application defined.
The application default for this element is equivalent to the following element definition:
<CheckButton Shape="Square"
Size="10pt"
AllowNeutral="0"/>
which is the same as:
<CheckButton/>
This will produce a square check button with a size of 10pt that doesn't allow neutral values.
The check button graphic (circle or square) occupies a square piece of real-estate within the nominal content region controlled by the Size attribute and the enclosing field's alignment. A rectangle for the caption is then allocated as follows, depending on the enclosing field's alignment:
| Alignment | Caption Rectangle |
| Top Left,
Middle Left or Bottom Left |
The nominal content region is divided by a vertical line to the immediate right of the check button graphic. The rectangle formed with this line on the left and the remainder of the nominal content region on the right becomes the area for placement of the caption. |
| Top Right,
Middle Right or Bottom Right |
The nominal content region is divided by a vertical line to the immediate left of the check button graphic. The rectangle formed with this line on the right and the remainder of the nominal content region on the left becomes the area for placement of the caption. |
| Top Center | The nominal content region is divided by a horizontal line immediately below of the check button graphic. The rectangle formed with this line at the top and the remainder of the nominal content region at the bottom becomes the area for placement of the caption. |
| Bottom Center | The nominal content region is divided by a horizontal line immediately above of the check button graphic. The rectangle formed with this line at the bottom and the remainder of the nominal content region at the top becomes the area for placement of the caption. |
| Middle Center | The entire nominal content region is available for the caption. The caption may draw on top of the check button graphic, with a higher Z-order precedence. |
Once the caption rectangle has been determined, the caption's margins and alignment are applied to this area and the caption can be drawn. Note that it is possible for the caption's rectangle to be degenerate, if the check button is too large. In such a case, the caption does not appear.
An element that describes a choice list user interface object.
<ChoiceList Name="cdata" Use="cdata" UseType="ByVal|ByRef"> <Extras>...</Extras>[0..n] </ChoiceList>
This element describes a user interface object that allows selection from a list of choices. Choice values are obtained from the Items element of the enclosing container.
The application default for this element is equivalent to the following element definition:
<ChoiceList/>
This will produce a simple choice list user interface object.
This UI element renders the caption according to the single line text caption placement rules.
An element that describes a date/time user interface object.
<DateTimeEdit Name="cdata" Use="cdata" UseType="ByVal|ByRef"> <Extras>...</Extras>[0..n] </DateTimeEdit>
This element describes a simple user interface object that permits the entry of date and/or time data. It is meant to accompany a content types of Date, DateTime and Time.
The application default for this element is equivalent to the following element definition:
<DateTimeEdit/>
This will produce a simple date/time entry user interface object.
This UI element renders the caption according to the single line text caption placement rules.
An element that indicates the application is to select a default interface object.
<DefaultUI Name="cdata" Use="cdata" UseType="ByVal|ByRef"> <Extras>...</Extras>[0..n] </DefaultUI>
This chooses a user interface depending on the container's content type. The following table indicates how a user interface is chosen.
| Content type | Default UI |
| <Arc> | An application-provided user interface that draws arcs |
| <Boolean> | <CheckButton> |
| <Date> | <DateTimeEdit> |
| <DateTime> | <DateTimeEdit> |
| <Decimal> | <NumericEdit> |
| <ExData> | Depends on the type [MIMETYPES] of the data |
| <Float> | <NumericEdit> |
| <Image> | An application-provided user interface that draws images |
| <Integer> | <NumericEdit> |
| <Line> | An application-provided user interface that draws lines |
| <Rectangle> | An application-provided user interface that draws rectangles |
| <Text> | <TextEdit> |
| <Time> | <DateTimeEdit> |
The application default for this element is equivalent to the following element definition:
<DefaultUI/>
Caption handling defaults to the user interface actually selected by the application.
The ExObject element provides the means by which a form designer can specify a third-party user interface. Use of ExObject is not limited to user interface, and so, it is described under Major Elements. It is mentioned here only for completeness.
Third party user interface objects may or may not respect the XFA caption and processing rules will vary from object to object.
An element that describes a simple numeric data entry user interface object.
<NumericEdit Name="cdata" Use="cdata" UseType="ByVal|ByRef"> <Extras>...</Extras>[0..n] </NumericEdit>
This element describes a user interface object that permits the entry of numeric data.
The application default for this element is equivalent to the following element definition:
<NumericEdit/>
This will produce a simple numeric edit user interface object.
This UI element renders the caption according to the single line text caption placement rules.
An element that describes a password entry user interface object.
<PasswordEdit Name="cdata" Use="cdata" UseType="ByVal|ByRef" PasswordChar="cdata"> <Extras>...</Extras>[0..n] </PasswordEdit>
This element describes a simple user interface object that permits the entry of passwords. When the user enters a password, this user interface does not display the characters typed. However the text entered is available through the enclosing field's value. In other words, the password user interface is not meant to provide a high degree of security--only to prevent passwords being visible as they're typed.
The application default for this element is equivalent to the following element definition:
<PasswordEdit PasswordChar=""/>
which is the same as
<PasswordEdit/>
This will produce a simple password entry user interface object.
This UI element renders the caption according to the single line text caption placement rules.
An element that describes a simple text-edit user interface object.
<TextEdit Name="cdata" Use="cdata" UseType="ByVal|ByRef" MultiLine="0|1"> <Extras>...</Extras>[0..n] </TextEdit>
This element describes a simple user interface object that permits the entry of textual data. This object is not intended to be sophisticated, but it provides a basic medium for the entry of all field content objects defined by this specification.
The application default for this element is equivalent to the following element definition:
<TextEdit/>
This will produce a simple text-edit user interface object.
The handling of caption for a text edit is rather more involved than for the other user interface elements. Unlike check buttons, where the button (content) is placed first and the caption gets the space remaining, the text edit element places the caption first and the content gets the space left over. Placement of the caption is also dependent on whether the text edit supports only a single line, or multiple lines, as described in the subsections below.
The caption's alignment determines where to place the caption within the nominal content region. The text edit reserves space for the caption based on the size of the caption's content and the caption's margins. The text edit then partitions the content region into space for the caption and space for the content, either horizontally or vertically, according to the following rules:
| Caption Alignment | Type of Split | Position of Caption Relative to Split |
| Top Left, Middle Left or Bottom Left |
Vertical | Left |
| Top Right, Middle Right or Bottom Right |
Vertical | Right |
| Top Center | Horizontal | Above |
| Middle Center | None | Centered on nominal content region |
| Bottom Center | Horizontal | Below |
Note that if alignment is Middle Center, the content region is not partitioned and both caption and content use its full extent. In such a case, the caption appears at a higher precedence in the Z-order.
After the partitioning, a rectangular portion of the content region will be available for the content. The content is aligned within this rectangle according to the alignment subelement of the field.
The caption's alignment determines where to place the caption within the nominal content region. The text edit reserves space for the caption based on the size of the caption's content and the caption's margins. The text edit then partitions the content region into space for the caption and space for the content, either horizontally or vertically, according to the following rules:
| Caption Alignment | Type of Split | Position of Caption Relative to Split |
| Top Left, Top Center or Top Right |
Horizontal | Above |
| Middle Left | Vertical | Left |
| Middle Center | None | Centered on nominal content region |
| Middle Right | Vertical | Right |
| Bottom Left, Bottom Center or Bottom Right |
Horizontal | Below |
Note that if alignment is Middle Center, the content region is not partitioned and both caption and content use its full extent. In such a case, the caption appears at a higher precedence in the Z-order
After the partitioning, a rectangular portion of the content region will be available for the content. The content is aligned within this rectangle according to the alignment subelement of the field.
This section describes elements for the formatting and presentation of content. Such elements include
An element that describes the alignment of objects within an enclosing container's nominal content region.
<Align Name="cdata" Use="cdata" UseType="ByVal|ByRef" HAlign="Left|Center|Right|Justify|JustifyAll" VAlign="Top|Middle|Bottom"
/>
The default for this element is equivalent to the following element definition:
<Align HAlign="Left"
VAlign="Top"/>
which is also equivalent to:
<Align HAlign=""
VAlign=""/>
and is also equivalent to:
<Align/>
This will produce an alignment of top-left.
An element that describes the appearance of the rectangular surrounding border of an object's enclosing box.
<Border Name="cdata" Use="cdata" UseType="ByVal|ByRef" Presence="Visible|Invisible|Hidden" Hand="Left|Even|Right" > <Margin/>[0..1] <Edge>...</Edge>[0..4] <Corner>...</Corner>[0..4] <Fill>...</Fill>[0..1] <Border/>
This element describes a border, which is comprised of one or
more individual
<Edge>,
and <Corner>
elements each describing the edges, and vertices of the border
respectively.
The border is inset by a <Margin>
element. The region within the border can be filled as
specified by a <Fill>
element.
The assembling of the border's four edges shall occur as follows, in order:
<Edge>
element, or the application default for the <Edge>
element if omitted<Edge>
element, or the assume
the same characteristics as the first resolved edge if omitted<Edge>
element, or the assume
the same characteristics as the first resolved edge if omitted<Edge> element, or the assume
the same characteristics as the second resolved edge if omittedThe assembling of the border's four corners shall occur as follows, in order:
<Corner>
element, or the application
default for the <Corner> element
if omitted<Corner>
element, or the assume
the same characteristics as the first resolved corner if omitted<Corner>
element, or the assume
the same characteristics as the first resolved corner if omitted<Corner> element, or the assume the same characteristics
as the second resolved corner if omittedThe previous rules for assembling edges and corners permits the following shortcuts:
<Edge> or <Corner>
element will cause all four edges or corners to assume the same characteristics
as the first and only specified <Edge> or <Corner>
element.<Edge> elements will cause the opposite edges
to assume the same characteristics as the first two and only specified <Edge> elements.<Corner> elements will cause the diagonally opposite
corners to assume the same characteristics as the first two and only specified
<Corner> elements.Absolute omission of this element causes it to default as follows:
<Border Presence="Hidden"/>
This will cause the object to have no border.
If the this element is present (possibly with no attributes or subelements specified), it defaults as follows:
<Border> <Margin TopInset="0" RightInset="0" BottomInset="0" LeftInset="0"/> <Edge Stroke="Solid" Weight="1pt"> <Color Value="0,0,0"/> </Edge> <Corner Join="Square" Weight="1pt" Radius="0" Inverted="false"> <Color Value="0,0,0"/> </Corner> </Border>
and is also equivalent to:
<Border> <Margin/> <Edge/> <Corner/> </Border>
and is also equivalent to:
<Border/>
This will produce a border with the following properties:
An element that describes a label to be associated with a field.
<Caption Name="cdata" Use="cdata" UseType="ByVal|ByRef" Presence="Visible|Invisible|Hidden" > <Align/>[0..1] <Margin/>[0..1] <Font>...</Font>[0..1] <Value>...</Value>[0..1] </Caption>
It is common for objects such as fields to have associated text which serves to describe the meaning of the field to the user. For example, a form field designed to capture the user's family name may have some text beside the field that says, "Surname:". This element provides such a mechanism. Rendering of the caption is very dependent on the particular user interface chosen for the field, for more information, see the section User Interface.
The default for this element is equivalent to the following element definition:
<Caption> <Align HAlign="Left" VAlign="Top"/> <Margin TopInset="0" RightInset="0" BottomInset="0" LeftInset="0"/> <Value> <Text/> </Value> </Caption>
which is also equivalent to:
<Caption/>
This illustrates that the default caption has an alignment of Top/Left, no margins,
and no text value.
An element that describes a color.
<Color Name="cdata"
Use="cdata"
UseType="ByVal|ByRef"
CSpace="SRGB"
Value="integer[,integer]..."
/>
The default for this element is dependent upon the element
that encloses this
element, and will be stated in the specification of the
enclosing element. For
instance, an <Edge> element
will render by default with a color of black, and the default
color for a solid
<Fill> is
white.
SRGB". r,g,b",
where r is the red component value (0-255),
g is
the green component value (0-255), and b is the
blue component
value (0-255); e.g. "255,0,0"
specifies the color red.
An element that typically describes a single vertex between two of an object's edges.
<Corner Name="cdata" Use="cdata" UseType="ByVal|ByRef" Join="Square|Round" Radius="measurement" Thickness="measurement" Inverted="0|1" > <Color>...</Color>[0..1] <Corner/>
This version of the specification does not include a facility for drawing polygons of arbitrary shape. Instead, given that rectangles are the most predominant graphical feature of a form, this element is currently only used for joins between perpendicular edges. Hence, there is currently no need for an attribute that controls the miter limit as is commonly found in more advanced rendering systems.
The default for this element is equivalent to the following element definition:
<Corner Join="Square" Thickness="1pt" Radius="0" Inverted="0"> <Color Value="0,0,0"/> </Corner>
which is also equivalent to:
<Corner Join="" Thickness="1pt" Radius="" Inverted=""> <Color/> </Corner>
and is also equivalent to:
<Corner/>
The application defaults for this will produce a square corner with the color of black, a thickness of 1pt.
An element that describes a single stroked edge of an object.
<Edge Name="cdata" Use="cdata" UseType="ByVal|ByRef" Stroke="Solid|Dashed|Dotted|Lowered|Raised|Etched|Embossed" Thickness="measurement" Cap="Square|Butt|Round" > <Color>...</Color>[0..1] <Edge/>
The default for this element is equivalent to the following element definition:
<Edge Stroke="Solid" Thickness="1pt" Cap="Square" > <Color Value="0,0,0"/> </Edge>
which is also equivalent to:
<Edge Stroke="" Thickness="1pt"> <Color/> </Edge>
and is also equivalent to:
<Edge/>
The application defaults for this will produce an edge with the color of black, and a thickness of 1pt.
An element that describes how to render the interior of an object.
<Fill Name="cdata" Use="cdata" UseType="ByVal|ByRef" Presence="Visible|Invisible|Hidden" > <Color>...</Color>[0..1] <Solid/>[0..1] or <Pattern/>[0..1] or <Linear/>[0..1] or <Radial/>[0..1] or <Stipple/>[0..1] </Fill>
A fill element can describe four different types of fills:
<Solid>
subelement.<Pattern>
subelement.<Linear> subelement.<Radial> subelement.<Stipple>
subelement.Absolute omission of this element causes it to default as follows:
<Fill Presence="Hidden"/>
This will cause the object to have no fill (i.e., transparent fill).
If the this element is present (possibly with no attributes or subelements specified), it defaults as follows:
<Fill Presence="Visible"> <Color Value="255,255,255"/> <Solid/> </Fill>
which is also equivalent to:
<Fill> <Color/> </Fill>
and is also equivalent to:
<Fill/>
This will produce a solid fill with a color of white.
An element that describes a font.
<Font Name="cdata" Use="cdata" UseType="ByVal|ByRef" Typeface="cdata" Size="measurement" Weight="Normal|Bold" Posture="Normal|Italic" Underline="0|1|2" UnderlinePeriod="All|Word" > <Fill>...</Fill>[0..1] </Font>
The <Fill>
element permits
an outlined font to be filled with a color, pattern, etc..
The application default font is not defined by this specification, and is considered implementation specific.
<Format Name="cdata" Use="cdata" UseType="ByVal|ByRef" > <Picture>...</Picture>[0..1] </Format>
<Format/>
This will produce an empty format.
An element that describes a fill that appears as a linear transition between two colors.
<Linear Name="cdata" Use="cdata" UseType="ByVal|ByRef" Type="ToRight|ToBottom|ToLeft|ToTop" > <Color>...</Color>[0..1] </Linear>
The <Linear>
element will
fill a region with a linear transformation between a starting
and ending color.
The starting color is specified by the <Color>
subelement of the enclosing <Fill>,
and the ending color is described by the <Color>
subelement within the <Linear>.
The default for this element is equivalent to the following element definition:
<Linear Type="ToRight"> <Color Value="0,0,0"> </Linear>
which is also equivalent to:
<Linear
Type="ToRight"/>
and is also equivalent to:
<Linear/>
This will produce a graduated linear fill that transitions from
white on the left
to black on the right.
An element that offsets an object from an enclosing nominal extent.
<Margin Name="cdata"
Use="cdata"
UseType="ByVal|ByRef"
TopInset="measurement"
LeftInset="measurement"
BottomInset="measurement"
RightInset="measurement"
/>
The default for this element is equivalent to the following element definition:
<Margin TopInset="0"
RightInset="0"
BottomInset="0"
LeftInset="0"/>
which is also equivalent to:
<Margin TopInset=""
RightInset=""
BottomInset=""
LeftInset=""/>
and also equivalent to:
<Margin/>
An element that describes a pattern.
<Pattern Name="cdata"
Use="cdata"
UseType="ByVal|ByRef"
Type="Horizontal|Vertical|CrossHatch
|DiagonalLeft|DiagonalRight|CrossDiagonal"
/>
Patterns cause a region within the enclosing element to be filled with an arrangement
of strokes. The <Color> element of the enclosing <Fill> element specifies the "background" for
the pattern, and the <Color> element enclosed by the <Pattern> element specifies the "foreground",
or stroke color for the pattern.
The default for this element is equivalent to the following element definition:
<Pattern Type="Crosshatch"/> <Color Value="0,0,0"> </Pattern>
which is also equivalent to:
<Pattern Type=""/>
and is also equivalent to:
<Pattern/>
This will produce a crosshatch pattern.
<Picture Name="cdata" Use="cdata" UseType="ByVal|ByRef" > ...picture-clause... </Picture>where:
<Picture/>
This will produce an empty picture clause.
An element that describes a fill that appears as a Radial transition between two colors.
<Radial Name="cdata" Use="cdata" UseType="ByVal|ByRef" Type="ToCenter|ToEdge" > <Color>...</Color>[0..1] </Radial>
The <Radial>
element will fill
a region with a transformation between a starting and ending
color, radiating
from or towards the center point. The starting color is
specified by the <Color>
subelement of the enclosing <Fill>,
and the ending color is described by the <Color>
subelement within the <Radial>.
The default for this element is equivalent to the following element definition:
<Radial Type="ToEdge"> <Color Value="0,0,0"> </Radial>
which is also equivalent to:
<Radial Type="ToEdge"/>
and is also equivalent to:
<Radial/>
This will produce a graduated radial fill that transitions from
white on the center
to black on the edge.
An element that describes a solid fill.
<Solid Name="cdata"
Use="cdata"
UseType="ByVal|ByRef"/>
The <Solid> element will fill
a region with a solid color--that color is specified as a child <Color>
element of the containing <Fill>
element.
The default for this element is equivalent to the following element definition:
<Solid/>
This will produce a solid fill.
An element that describes a fill that appears as a stippling of two colors.
<Stipple Name="cdata" Use="cdata" UseType="ByVal|ByRef" Rate="cdata" > <Color>...</Color>[0..1] </Stipple>
The <Stipple>
element will fill a region with a stippling of two colors. Stippling is useful on devices that have limited color palettes, for example, to create a shade of gray on a printer that cannot generate gray automatically.
Stippling operates in terms of a background color, specified by the
<Color> subelement of the enclosing
<Fill> element, and a foreground
color, specified by the <Color>
subelement within the <Stipple>
element. The Rate= attribute specifies how these colors are to
be blended, as a percentage. For example,
Rate="0" results in a solid color of the background
color Rate="50" results in an even blending of the background
color and the foreground color Rate="100" results in a solid color of the foreground
color The default for this element is equivalent to the following element definition:
<Stipple Rate="50"> <Color Value="0,0,0"> </Stipple>
which is also equivalent to:
<Stipple Rate="50"/>
and is also equivalent to:
<Stipple/>
This will produce a 50% gray stipple (assuming the background color is white).
<Event Name="cdata" Use="cdata" UseType="ByVal|ByRef" HandlerFor="cdata" > <Script>...</Script>[0..1] </Event>
The event element creates an event handler; a unit of scripting that will be called upon in response to an event generated from the processing application.
Each event type is known by a name. An event handler that wishes to handle an event must declare the name of the corresponding event via the HandlerFor attribute.
<Event/>
This will produce an empty event handler.
<Script Name="cdata" Use="cdata" UseType="ByVal|ByRef" ContentType="cdata" Binding="cdata" Stateless="1|0" > ...script-text... </Script>
where:
<Script/>
This will produce an empty script.
An element that describes a calculation for a field.
<Calculate Name="cdata" Use="cdata" UseType="ByVal|ByRef" Override="Disabled|Ignore|Warning|Error" Type="Default|Auto" > <Script>...</Script>[0..1] <Message>...</Message>[0..n] </Calculate>
Calculate elements are invoked when the value property of an element needs to be calculated.
<Calculate/>
This will produce an empty calculation that does not return a value.
An element that describes a validation for a form object.
<Validate Name="cdata" Use="cdata" UseType="ByVal|ByRef" NullTest="Disabled|Warning|Error" FormatTest="Disabled|Warning|Error" ScriptTest="Disabled|Warning|Error" > <Script>...</Script>[0..1] <Message>...</Message>[0..n] </Validate>
Validate elements are invoked when the value property of an element needs to be calculated.
The application default for this element is equivalent to the following element definition:
<Validate NullTest="Disabled"
FormatTest="Error"
ScriptTest="Error"/>
which is the same as:
<Validate/>
This will produce an empty validation with the following behavior:
An element that describes a message for a Validate or Calculate element.
<Message Name="cdata" Use="cdata" UseType="ByVal|ByRef" > <content-element>...</content-element>[0..1] </Message>
where:
The Message element specifies a warning or error message that is to appear when a validation test fails or the user attempts to override a calculation. If the form designer does not supply a Message element, an application default is used.
<Message/>
This will produce an empty message; the application will supply a default message if one is required.
An element that describes a digital signature operation.
<Signature Name="name" Use="proto" UseType="ByVal|ByRef" Unsigner="Signer|Any" > <Manifest>...</Manifest>[0..1] </Signature>
The application default for this element is equivalent to the following element definition:
<Signature/>
This results in an empty signature definition; as a result, there is insufficient information for a signature operation to occur.
An element that describes the set of target values participating in a digital signature operation.
<Manifest Name="name" Use="proto" UseType="ByVal|ByRef" Sign="DataAndTemplate|DataOnly" > <Link/>[0..n] <Ref>...</Ref>[0..n] </Manifest>
This contains all the targets participating in the signature. Each of the sub-elements
contained in the <Manifest>
element may occur zero or more times.
The application default for this element is equivalent to the following element definition:
<Manifest/>
This results in an empty signature manifest; as a result, there is insufficient information for a signature operation to occur.
Sequencing elements allow interactive containers (Field and Subform elements) to control the order in which the user fills out the form. For more information please see the section "Sequencing".
The Traversal element is a child of Subform and Field elements. It acts as a holder for all sequencing rules that apply to the container.
<Traversal Name="cdata"
Use="cdata"
UseType="ByVal|ByRef"
PassThrough="0|1">
<Traverse>...</Traverse>[0..n]
</Traversal>Note that some of the multiple elements <Traverse>
may be in conflict. In such a case, the first one for each operation prevails.
The application default for this element is equivalent to the following element definition:
<Traversal PassThrough="0"> <Traverse Operation="First"/> <Traverse Operation="Next"/> <Traverse Operation="Back"/> <Traverse Operation="Up"/> <Traverse Operation="Down"/> <Traverse Operation="Left"/> <Traverse Operation="Right"/> </Traversal>
Which is the same as:
<Traversal/>
This will result in a non pass-through container with default behavior for all sequencing operations.
The Traverse element specifies a rule
(or default behavior)
for one type of sequencing
operation. The target can be specified by reference (XFA-SOM
through a <Ref>
element or a [URI] through a <Link>
element). Alternatively, script can be executed when the user invokes the particular
sequencing operation. The script must return an XFA-SOM reference to the target.
<Traverse Name="cdata"
Use="cdata"
UseType="ByVal|ByRef"
Operation="First|Next|Back|Up|Down|Left|Right"
Delegate="0|1">
<Ref>...</Ref>[0..1]
or <Link>...</Link>[0..1]
or <Script>...</Script>[0..1]
</Traverse>The application default for this element is equivalent to the following element definition:
<Traverse Operation="Next" Delegate="0"/>
<Ref/>
</Traverse>
Which is the same as:
<Traverse/>
This results in a traversal specification for the Next sequencing operation that invokes default processing and does not delegate the operation to the target.
The XFA-Template DTD is available from http://www.xfa.com/schema/xfa-template/xfa-template.dtd