This page describes the illustrations in the "Essential Components of Web Accessibility" document and the Essential Components of Web Accessibility Slides.

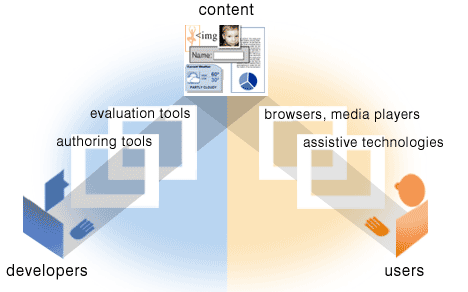
illustration with labeled graphics of boxes, content, and people. at the top center is a pie chart, an image, a form, and text, labeled 'content'. coming up from the bottom left, a line connects 'developers' through 'authoring tools' and 'evaluation tools' to 'content' at the top. coming up from the bottom right, a line connects 'users' to 'browsers, media players' and 'assistive technologies' to 'content' at the top.

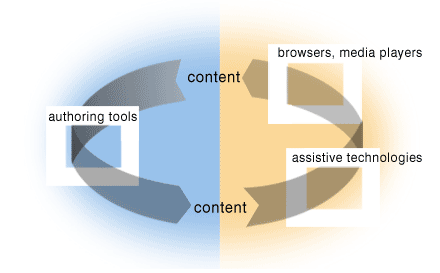
illustration with arrow going from content at the top through authoring tools at left to content at the bottom, and an arrow going from the content at the bottom through assistive technologies and user agents at the right and back to content at the top

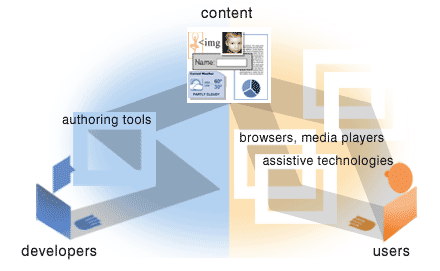
illustration with labeled graphics of boxes, content, and people. at the top center is a pie chart, an image, a form, and text, labeled 'content'. coming up from the bottom left, a line connects 'developers' to 'content' at the top by going around 'authoring tools'. coming up from the bottom right, a line connects 'users' and 'content' at the top by going through multiple 'browsers, media players' and 'assistive technologies'.

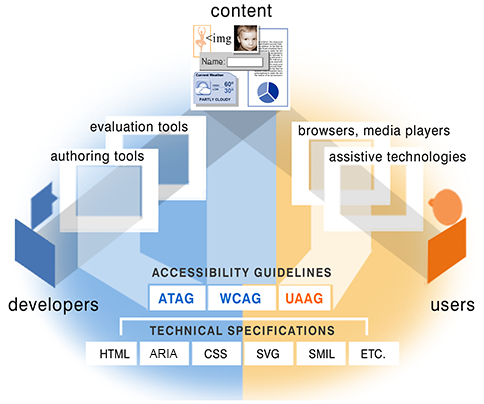
illustration with labeled graphics of boxes, content, and people. at the top center is a pie chart, an image, a form, and text, labeled 'content'. coming up from the bottom left, a line connects 'developers' through 'authoring tools' and 'evaluation tools' to 'content' at the top. coming up from the bottom right, an arrow connects 'users' to 'browsers, media players' and 'assistive technologies' to 'content' at the top. below these are 'accessibility guidelines' which include 'ATAG' with an arrow pointing to 'authoring tools' and 'evaluation tools', 'WCAG' pointing to 'content', and 'UAAG' pointing to 'browsers, media players' and 'assistive technologies'. at the very bottom, 'technical specifications (HTML, XML, CSS, SVG, SMIL, etc.)' forms a base with an arrow pointing up to the accessibility guidelines.

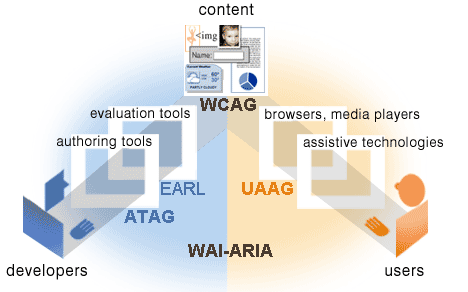
illustration with labeled graphics of boxes, content, and people. at the top center is a pie chart, an image, a form, and text, labeled 'content' - underneath is WCA". coming up from the bottom left, a line connects 'developers' through 'authoring tools' - underneath is ATAG - and 'evaluation tools' - underneath is EARL - to 'content' at the top. coming up from the bottom right, a line connects 'users' to 'browsers, media players' - underneath is UAAG - and 'assistive technologies' to 'content' at the top. In the middle, bottom is WAI-ARIA.

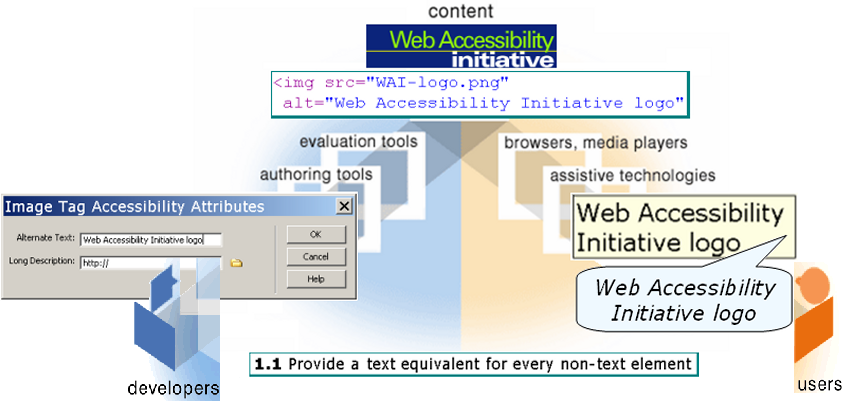
illustration with labeled graphics of boxes, content, and people. at the top center "content" and underneath it is a logo and a box with: <img src="WAI-logo.png" alt="Web Accessibility Initiative logo">. coming up from the bottom left, a line connects 'developers' through 'authoring tools' and 'evaluation tools' to 'content' at the top. between the 'developer'' and 'authoring tools' is a dialog box titled: Image Tag Accessibility Attributes, a field titled: Alternative Text filled in with: Web Accessibility Initiative logo. coming up from the bottom right, a line connects 'users' to 'browsers, media players' and 'assistive technologies' to 'content' at the top. just up from the 'user' is a speech bubble saying: Web Accessibility Initiative logo and a yellow box with: Web Accessibility Initiative logo. at the bottom is: 1.1 Provide a text equivalent for every non-text element