W3C Working Draft 4-Jan-1999
This document is a list of techniques that implement the guidelines described in "WAI Guidelines: Page Authoring". This document includes primarily techniques that HTML authors may use to implement the guidelines, but also refers to some CSS techniques as well.
While "WAI Guidelines: Page Authoring" strives to be a stable document (as a W3C Recommendation), the current document will undoubtedly evolve as technologies change and page authors discover more effective techniques for designing accessible pages.
This document is part of a series of accessibility documents published by the Web Accessibility Initiative.
This is a W3C Working Draft for review by W3C members and other interested parties. It is a draft document and may be updated, replaced or obsoleted by other documents at any time. It is inappropriate to use W3C Working Drafts as reference material or to cite them as other than "work in progress". This is work in progress and does not imply endorsement by, or the consensus of, either W3C or members of the WAI GL Working Group.
This document has been produced as part of the W3C WAI Activity. The goal of the WAI-GL working group is discussed in our charter.
This document is available in the following formats:
In case of a discrepancy between the various formats of the specification, http://www.w3.org/WAI/GL/WD-WAI-PAGEAUTH-19990104/wai-pageauth-tech.html is considered the definitive version.
Please send detailed comments on this document to w3c-wai-gl@w3.org. Public comments about the WAI author guidelines can also be sent to this mailing list.
Each technique in this document (introduced by the word "Technique") is rated according to the following system:
Some techniques may have more than one rating. This occurs when the importance of the technique varies with the importance of the information being presented. For instance, if an author considers a vital chart or graph more important than a small graphic, it may be more important to implement a given technique for the former but not the latter.
The techniques in this document are numbered to match their numbering in "WAI Guidelines: Page Authoring".
The following sections discuss some accessibility that authors should keep in mind as they design HTML documents.
When designing a document or series of documents, page authors should strive to identify the desired structure for their documents without thinking about how the documents will be presented to the user. Distinguishing the structure of a document from how the content is presented offers a number of advantages, including improved accessibility, manageability, and scalability.
Identifying what is structure and what is presentation may be a challenging task at times that authors must develop a mindset for recognizing. For instance, many authors consider that a horizontal rule (the HR element) communicates a structural division. This may be true for sighted users, but to unsighted users or users without graphical browsers, a rule has next to no meaning (One might"guess" that an HR element implies a structural division, but without other information, there is no guarantee.) Authors should use the HTML 4.0 header elements (H1-H6) to identify new sections. These may be complemented by visual or other cues such as horizontal rules, but should not be replaced by them.
The inverse holds as well: authors should not use structural elements to achieve presentation effects. For instance, even though the BLOCKQUOTE element may cause indented text in some browsers, that is not its meaning, only a presentation side-effect. BLOCKQUOTE elements used for indentation confuse users and search robots alike, who expect the element to be used to mark up block quotations.
The next two sections identify (by theme) precisely those elements and attributes considered structural (and some of their uses) and those that are considered to control presentation. The section on style and style sheets discusses how to use CSS to accomplish the same tasks as the HTML presentation elements and attributes.
Elements and attributes that are deprecated in HTML 4.0 ([HTML40]) appear in red and followed by an asterisk (*) in this document. Most presentation elements have been deprecated in HTML 4.0.
[Technique A.14.2] If W3C technologies are used, avoid deprecated language features whenever possible. [Priority 2]
| Document head and body | HTML, HEAD, BODY |
|---|---|
| Data about the document | TITLE, META, ADDRESS |
| Attributes | alt, title, longdesc |
| Chapters, sections, etc. | H1-H6 |
| Author-defined structures | DIV, SPAN |
| Attributes | class, id |
| Language, writing direction | BDO |
| Attributes | lang, hreflang, dir |
| Creating paragraphs | EM, STRONG |
| Acronyms and abbreviations | ACRONYM, ABBR |
| Subscripts and superscripts | SUB, SUP |
| Inserted and deleted text | INS, DEL |
| Attributes | cite, datetime |
| Quotations | BLOCKQUOTE, Q |
| Attributes | cite |
| Identifying chunks of text | DFN, CODE, SAMP, KBD, VAR, CITE |
| Lists | UL, OL, LI, DL, DT, DD, DIR* , |
| Attributes | start*, value* |
| Tables | TABLE, CAPTION, THEAD, TFOOT, TBODY, COLGROUP, COL, TR, TH, TD |
| Attributes | abbr, axis, headers, scope, rowspan, span, summary |
| Links | LINK, IMG, OBJECT, PARAM, APPLET*, MAP, AREA |
| Attributes | shape, ismap, coords |
| Forms and keyboard control | FORM, INPUT, BUTTON, SELECT, OPTGROUP, OPTION, TEXTAREA, LABEL, FIELDSET, LEGEND, ISINDEX* |
| Attributes | tabindex, accesskey, label, for |
| Scripts | SCRIPT, NOSCRIPT |
Note 1. Not all attributes are listed in this section. Only those deemed pertinent to accessibility have been listed.
Note 2. While the STYLE element is presentational, it may be used to enhance the presentation of structural elements. The other presentation elements are often used instead of structural elements.
| Style sheets | PRE, CENTER*, BR , STYLE |
|---|---|
| Attributes | align*, valign*, clear*, nowrap*, char, charoff , style |
| Spacing | |
| Attributes | hspace*, vspace*, cellpadding, cellspacing, compact*, type* |
| Text style and fonts | TT, I, B, BIG, SMALL, STRIKE*, S*, U* , FONT*, BASEFONT* |
| Attributes | face*, size* |
| Colors | |
| Attributes | background*, bgcolor*, color*, text*, link*, alink*, vlink* |
| Rules and borders | HR |
| Attributes | border, noshade*, rules, size (deprecated according to element). |
| Frames | FRAMESET, FRAME, IFRAME, NOFRAMES |
| Attributes | target, marginheight, marginwidth, frame, frameborder, noresize, rows, cols, scrolling |
Text is considered accessible to almost all users since it may be handled by screen readers, non-visual browsers, braille readers, etc. It is good practice, as you design a document containing non-textual information (images, graphics, applets, sounds, etc.) to think about supplementing that information with textual equivalents wherever possible.
There are several types of textual supplements to consider:
Quicktest! A good test to determine if alternative text is useful is to imagine reading the document aloud over the telephone. What would you say upon encountering this image to make the page comprehensible to the listener?
Related techniques:HTML allows authors to specify these substitutes in several ways. Here is a summary of attributes used for alt-text and long descriptions and the elements they apply to (by version of HTML):
Not every user agent supports these attributes. When required to design documents for a version of HTML known not to support one of these attributes, authors should implement alt-text or descriptions in other ways. Methods include:
Each of the HTML topics below describes prioritized scenarios for alt-text and descriptions.
Some image formats allow internal text in the data file along with the image information. If an image format supports such text (e.g., PNG) authors may also supply brief descriptions there as well.
[Editor: This section needs work.]
Although authors should avoid as much as possible document content for which there is no accessible alternative or supplement, it may happen that all or part of a page remains inaccessible. There are several techniques for creating accessible alternatives:
Example.
User agents that support LINK will load the alternative page for those users whose browsers may be identified as supporting "aural","braille", or "tty" rendering.
<HEAD>
<TITLE>Welcome to the Virtual Mall!</TITLE>
<LINK title="Text-only version"
rel="alternate"
href="text_only.html"
media="aural, braille, tty">
</HEAD>
<BODY><P>...</BODY>
End example.
Not every user has a graphic environment with a mouse or other pointing device. Some users rely on keyboard or voice input to navigate links, activate form controls, etc. Authors should always ensure that users may interact with a page with devices other than a pointing device. A page designed for keyboard access (in addition to mouse access) will generally be accessible to users with other input devices. What's more, designing a page for keyboard access will usually improve its overall design as well.
Keyboard access to links and form controls may be specified in two ways:
Here is a summary of attributes used for keyboard access and tabbing order and the elements they apply to (by version of HTML):
In the following example, if the accesskey "C" is activated,"doc.html" is retrieved by the browser:
Example.
<A accesskey="C" href="doc.html" hreflang="en"
title="XYZ company home page">
XYZ company home page</A>
End example.
The next example assigns "U" as the access key. Typing "U" gives focus to the label, which in turn gives focus to the input control, so that the user can input text.
Example.
<FORM action="submit" method="post">
<P>
<LABEL for="user" accesskey="U">name</LABEL>
<INPUT type="text" id="user">
</FORM>
End example.
In the next example, we specify a tabbing order among elements (in order, "field2", "field1", "submit"):
Example.
<FORM action="submit" method="post"> <P> <INPUT tabindex="2" type="text" name="field1"> <INPUT tabindex="1" type="text" name="field2"> <INPUT tabindex="3" type="submit" name="submit"> </FORM>
End example.
[Technique A.12.2] If possible, ensure that all elements that have their own interface are keyboard operable. (See also A.12) [Priority 2] Some elements import objects whose interfaces cannot be controlled through HTML (applets, images, etc.) In such cases, users should ensure that the imported objects themselves provide accessible interfaces.
[Editor: Add discussion of techniques:]
[Editor: include discussion of grouping links, here? The following is from a message from Al, note that there was discussion and consensus in the 11/11 mtg and wording from that meeting (after gets processed by list) should be used.]
"This is a technique. It is a response to the the problem the speech user has with long lists of pro-forma navigation links at the head of a page. There was a thread coordinated by Paul Adelson which documented well that this is an issue worthy of remediation. It is a mild revision of the practice on the ACB Web site that addresses this need.
<end of Al quote>
[Editor: Add discussion of techniques:]
[Editor: Add discussion of techniques:]
[Technique B.2.8] Facilitate off-line browsing by creating a single downloadable file for documents that exist as a series of separate pages (e.g., by using the HTML LINK element, or creating a "zip" archive). [Priority 3]
For example, Indicate which is the first page of the document and which page follows the current one. (e.g., by using LINK).
[Editor: Add general discussion about testing and of the following techniques:]
[Editor: also discuss WAI-ER, and etc.]
If, after completing these tests and adjusting your design accordingly, you find that your page is still not accessible, you must create an alternative page that is accessible.
[Editor: this section will link to information about various browsers' support of features and discuss features that are not yet widely supported as of today, such as OBJECT, accesskey, etc.]
[Editor: Include discussion of:]
The following sections list some techniques for using HTML and CSS to design accessible documents and some techniques for avoiding HTML accessibility traps. The sections are organized by topic (and mirror the organization of the HTML 4.0 specification, [HTML40]).
As discussed above, authors should use structural markup wherever possible (and use it as intended by the authors of W3C specifications). Structural elements promote consistency in documents and supply information to other tools (e.g., indexing tools, search engines, programs that extract tables to databases, navigation tools that use header elements, and automatic translation software that translates text from one language into another.
Some structural elements provide information about the document itself. This is called "metadata" about the document (Metadata is information about data). Well-crafted metadata can provide important orientation information to users. HTML elements that provide useful information about a document include:
[Technique A.10.1] For auto-refreshing or timed response pages, provide a second copy of the page where refresh only happens after a link has been selected (until user agents provide this ability themselves). [Priority 1]
Note. Automatic refresh is valid behavior, supported by some user agents, but this behavior is not required by the HTML 4.0 specification.
Sections should be introduced with the HTML header elements (H1-H6). Other markup may complement these elements to improve presentation (e.g., the HR element to create a horizontal dividing line), but visual presentation is not sufficient to identify document sections.
[Technique A.6.1] Nest headings properly (e.g., in HTML, H1 - H6). [Priority 2] Since some users skim through a document by navigating its headings, it is important to nest headings correctly, i.e., to follow an H1 with an H2, not and H3, and so on. Headings should not be used for other purposes (such as formatting text in a larger font size) since this may disorient users; use style sheets for text formatting.
[Technique A.7.1] Clearly identify changes in the language of text (e.g., the HTML "lang" attribute). [Priority 2] If you use a number of different languages on a page, make sure that any changes in language are clearly identified by using the "lang" attribute:
<P>And with a certain <SPAN lang="fr">je ne sais quoi</SPAN>, she entered both the room, and his life, forever. <Q>My name is Natasha,</Q> she said. <Q lang="it">Piacere,</Q> he replied in impeccable Italian, locking the door.
End example.
As mentioned above, structural elements add information to a page that may be used by browsers, search engines, and other software. Authors are encouraged to use structural elements and attributes whenever possible. Below we discuss how to further improve accessibility by careful use of attributes with these elements.
The proper HTML elements should be used to mark up emphasis: EM and STRONG. The B and I elements should not be used; they are used to create a visual presentation effect. The EM and STRONG elements were designed to indicate structural emphasis that may be rendered in a variety of ways (font style changes, speech inflection changes, etc.)
[Technique A.7.2] Specify the expansion of abbreviations and acronyms (e.g., with the "title" attribute of the HTML ABBR or ACRONYM elements). [Priority 2] Mark up abbreviations and acronyms with ABBR and ACRONYM and use "title" to indicate the expansion:
Example.
<P>Welcome to the <ACRONYM title="World Wide Web">WWW</ACRONYM>!
End example.
[Technique A.6.3] Mark up quotations (e.g., with the Q and BLOCKQUOTE elements in HTML). Do not use quotation markup for formatting effects such as indentation. [Priority 2] See the language example above for an illustration of the Q element.
Example.
<BLOCKQUOTE cite="http://www.shakespeare.com/loveslabourlost">
<P>Remuneration! O! that's the Latin word for three farthings.
--- William Shakespeare (Love's Labor Lost).
</P>
</BLOCKQUOTE>
End example.
[Technique A.6.2] Encode list structure and list items properly (e.g., in HTML: UL, OL, DL, LI). [Priority 2] The HTML list elements DL, UL, and OL (available in HTML 3.2 and HTML 4.0) should only be used to create lists, not for formatting effects such as indentation.
When possible, use ordered (numbered) lists to help navigation. Non-visual users often "get lost" in lists, especially those with several layers of embedding and those that do not indicate the specific level of indentation for each item. In addition, it is often difficult for non-visual users to know where the list itself begins and ends and where each list item starts. Finally, if a list entry wraps to the next line, it may appear to be two separate items in the list.
Example.
Instead of nesting bulleted lists like this:
writing tools
pens
highlighters
red
green
blue
ball-point
green
purple
mauve
pencils
#2 lead
soft lead
erasers
Use ordered lists (or make sure to put distinguishing information at the beginning of each list item):
End example.
To change the "bullet" style of unordered list items, use style sheets. This way, if images are not loaded, the browser will draw a default bullet.
Example.
<HEAD>
<TITLE>Using style sheets to change bullets</TITLE>
<STYLE type="text/css">
UL { list-style: url(star.gif) }
</STYLE>
</HEAD>
<BODY>
<UL>
<LI>Audrey
<LI>Laurie
<LI>Alice
</UL>
End example.
Avoid using images as bullets in definition lists. However, if this method is used, be sure to provide alt-text for the images.
Deprecated example.
<DL> <DD><IMG src="star.gif" alt="Item">Audrey <DD><IMG src="star.gif" alt="Item">Laurie <DD><IMG src="star.gif" alt="Item">Alice </DL>
Authors should avoid list styles where bullets provide additional (visual) information. However, if this is done, be sure to provide alt-text describing meaning of the bullet:
Deprecated example.
<DL> <DD><IMG src="red.gif" alt="New:">Roth IRA</DD> <DD><IMG src="yellow.gif" alt="Old:">401(k)</DD> </DL>
Here is a better way to change list bullet styles (using style sheets). To further ensure that users understand differences between list items indicated visually, authors should provide a label before or after the list item phrase:
Example.
<HEAD>
<TITLE>Bullet styles example</TITLE>
<STYLE type="text/css">
.newtxt { font-weight: bold;
color: red;
background-color: yellow }
.newbullet { list-style : url(yellow.gif) }
</STYLE>
</HEAD>
<BODY>
<UL>
<LI class="newbullet">Roth IRA <SPAN class="newtext">New</SPAN></LI>
<LI> 401(k)</LI>
</UL>
</BODY>
End example.
Page authors may make tables more accessible in a number of ways:
Most of the above elements and attributes are only available in HTML 4.0.
This markup will allow accessible browsers and other user agents to restructure tables for non-visual media.
For information about table headers, see the table header algorithm and discussion in the HTML 4.0 Recommendation.
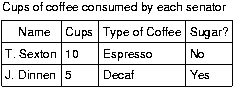
The following example shows how to associate data cells with their corresponding headers by means of the "headers" attribute. The "headers" attribute specifies a list of header cells (row and column labels) associated with the current data cell. This requires each header cell to have an "id" attribute.
<TABLE border="1"
summary="This table charts the number of
cups of coffee consumed by each senator,
the type of coffee (decaf or regular),
and whether taken with sugar.">
<CAPTION>Cups of coffee consumed by each senator</CAPTION>
<TR>
<TH id="t1">Name</TH>
<TH id="t2">Cups</TH>
<TH id="t3" abbr="Type">Type of Coffee</TH>
<TH id="t4">Sugar?</TH>
<TR>
<TD headers="t1">T. Sexton</TD>
<TD headers="t2">10</TD>
<TD headers="t3">Espresso</TD>
<TD headers="t4">No</TD>
<TR>
<TD headers="t1">J. Dinnen</TD>
<TD headers="t2">5</TD>
<TD headers="t3">Decaf</TD>
<TD headers="t4">Yes</TD>
</TABLE>
End example.
A speech synthesizer might render this tables as follows:
Caption: Cups of coffee consumed by each senator
Summary: This table charts the number of cups of coffee
consumed by each senator, the type of coffee
(decaf or regular), and whether taken with sugar.
Name: T. Sexton, Cups: 10, Type: Espresso, Sugar: No
Name: J. Dinnen, Cups: 5, Type: Decaf, Sugar: Yes
A visual user agent might render this table as follows:

The next example associates the same header and data cells as before, but this time uses the "scope" attribute rather than"headers." "Scope" must have one of the following values: row, col, rowgroup or colgroup. Scope specifies the set of data cells to be associated with the current header cell. This method is particularly useful for simple tables. It should be noted that the spoken rendering of this table would be identical to that of the previous example. A choice between the "headers" and "scope" attributes is dependent on the complexity of the table. It does not affect the output so long as the relationships between header and data cells are made clear in the markup.
Example.
<TABLE border="1"
summary="This table charts ...">
<CAPTION>Cups of coffee consumed by each senator</CAPTION>
<TR>
<TH scope="col">Name</TH>
<TH scope="col">Cups</TH>
<TH scope="col" abbr="Type">Type of Coffee</TH>
<TH scope="col">Sugar?</TH>
<TR>
<TD>T. Sexton</TD> <TD>10</TD>
<TD>Espresso</TD> <TD>No</TD>
<TR>
<TD>J. Dinnen</TD> <TD>5</TD>
<TD>Decaf</TD> <TD>Yes</TD>
</TABLE>
End example.
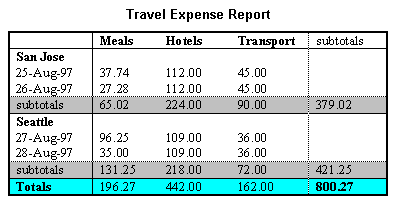
The following example shows how to create categories within a table using the "axis" attribute.
Example.
<TABLE border="1">
<CAPTION>Travel Expense Report</CAPTION>
<TR>
<TH></TH>
<TH id="a2" axis="expenses">Meals
<TH id="a3" axis="expenses">Hotels
<TH id="a4" axis="expenses">Transport
<TD>subtotals</TD>
<TR>
<TH id="a6" axis="location">San Jose
<TH> <TH> <TH> <TD>
<TR>
<TD id="a7" axis="date">25-Aug-97
<TD headers="a6 a7 a2">37.74
<TD headers="a6 a7 a3">112.00
<TD headers="a6 a7 a4">45.00
<TD>
<TR>
<TD id="a8" axis="date">26-Aug-97
<TD headers="a6 a8 a2">27.28
<TD headers="a6 a8 a3">112.00
<TD headers="a6 a8 a4">45.00
<TD>
<TR>
<TD>subtotals
<TD>65.02
<TD>224.00
<TD>90.00
<TD>379.02
<TR>
<TH id="a10" axis="location">Seattle
<TH> <TH> <TH> <TD>
<TR>
<TD id="a11" axis="date">27-Aug-97
<TD headers="a10 a11 a2">96.25
<TD headers="a10 a11 a3">109.00
<TD headers="a10 a11 a4">36.00
<TD>
<TR>
<TD id="a12" axis="date">28-Aug-97
<TD headers="a10 a12 a2">35.00
<TD headers="a10 a12 a3">109.00
<TD headers="a10 a12 a4">36.00
<TD>
<TR>
<TD>subtotals
<TD>131.25
<TD>218.00
<TD>72.00
<TD>421.25
<TR>
<TH>Totals
<TD>196.27
<TD>442.00
<TD>162.00
<TD>800.27
</TABLE>
End example.
This table lists travel expenses at two locations: San Jose and Seattle, by date, and category (meals, hotels, and transport). The following image shows how a visual user agent might render it.

One source of problems for screen readers that do not interpret the source HTML is wrapped text in table cells. They read across the page, reading sentences on the same row from different columns as one sentence.
For example, if a table is rendered like this on the screen:
There is a 30% chance of Classes at the University of Wisconsin rain showers this morning, but they will resume on September 3rd. should stop before the weekend.
This might be read by a screen reader as:
There is a 30% chance of Classes at the University of Wisconsin rain showers this morning, but they will resume on September 3rd. should stop before the weekend.
Screen readers that read the source HTML will recognize the structure of each cell, but for older screen readers, authors should minimize the risk of word wrapping by limiting the amount of text in each cell. Also, the longest chunks of text should all be in the last column (rightmost for left-to-right tables). This way, if they wrap, they will still be read coherently.
Authors should test tables for wrapping with a browser window dimension of "640x480".
Quicktest! To get a better understanding of how a screen reader would read a table, run a piece of paper down the page and read your table line by line.
Users who are blind often jump from link to link when skimming a page or looking for information. When they do this, only the text of the link (the "link text") is read.
"Auditory users," people who are blind, have difficulty seeing, or who are using devices with small or no displays are unable to scan the page quickly with their eyes and often use a list of links to get an overview of a page or to quickly find a link. When links are not descriptive enough, do not make sense when read out of context, or are not unique, the auditory user must stop to read the text surrounding each link to identify it.
[Technique B.2.1] Wherever possible, make link phrases as terse as possible yet as meaningful as possible when read on their own or in succession . Avoid non-meaningful phrases, such as "click here." [Priority 2] Therefore, it is important that link text make sense when read without surrounding text. For example, authors should not use "click here" as link text several times on the same page; this requires a user browsing the page with a screen reader to step through each link and read the surrounding text to determine the purpose of the link. Instead, link text should carry sufficient information, as in"download this document in ASCII text," "view the full version in HTML," or "for the text version select this link."
When an image is used as the content of a link, specify alt-text for the image that makes sense in context.
Quicktest! To choose alt-text in this case, think of what you would say in words rather than an image in this context.
Example.
<A href="routes.html">
<IMG src="topo.html"
alt="Current routes at Boulders Climbing Gym">
</A>
End example.
If more than one link on a page shares the same link text, all those links should point to the same resource. Such consistency will help page design as well as accessibility. Link text should be terse but complete.
[Technique A.14.4] When linking to resources that are not W3C technologies, indicate what type of resource you are linking to. For example, to link to a PDF file from an HTML document, set the "type" attribute to "application/pdf" on the A element. [Priority 3]
Images may be inserted by two elements in HTML:
Images include those that carry out simple animations (e.g., a"gif" image).
[Technique A.1.1] Provide alternative text for all images (e.g., in HTML, via the "alt" attribute of the IMG and INPUT elements, or via "title" or within the content of OBJECT). Note. This includes images used as image maps, spacers, bullets in lists, graphical buttons and links. [Priority 1] When using IMG, specify alt-text with the "alt" attribute.
Example.
<IMG src="magnifyingglass.gif" alt="Search">
End example.
When using OBJECT, specify alt-text either with the "title" attribute:
Example.
<OBJECT classid="Duke.class" title="Java applet: Duke waving."
width="50" height="50">
</OBJECT>
End example.
or in the body of the OBJECT element:
Example.
<OBJECT data="magnifyingglass.gif" type="image/gif">
Search
</OBJECT>
End example.
When using IMG, specify a brief description of the image with the "title" attribute:
Example.
<IMG src="bell.gif" alt="Return to home page"
title="Cow logo shaped like a bell">
End example.
[Technique A.2.1] Provide a long description of all graphics, scripts, or applets that convey important information (e.g., in HTML, via "longdesc" on IMG, with a d-link (or an invisible d-link), or as content of OBJECT). [Priority 1] When using IMG, specify a long description of the image with the "longdesc" attribute:
Example.
<IMG src="97sales.gif" alt="Sales for 1997"
title="Sales pie chart"
longdesc="sales97.html">
In sales97.html:
A chart showing how sales in 1997 progressed. The chart
is a bar-chart showing percentage increases in sales
by month. Sales in January were up 10% from December 1996,
sales in February dropped 3%, ..
End example.
For browsers that don't support "longdesc", provide a description link as well next to the graphic:
Example.
<IMG src="97sales.gif" alt="Sales for 1997"> <A href="sales.html" title="Description of 1997 sales figures">[D]</A>
End example.
When using OBJECT, provide a long description in the body of the element:
Example.
<OBJECT data="97sales.gif" type="image/gif">
Sales in 1997 were down subsequent to our
anticipated purchase ...
</OBJECT>
End example.
Or, provide a link to a long description within the body of the element:
Example.
<OBJECT data="97sales.gif" type="image/gif">
Chart of our Sales in 1997.
A <A href="desc.html">textual description</A> is available.
</OBJECT>
End example.
[Technique A.1.6] Replace ASCII art with an image and alternative text. [Priority 1] or [Priority 2] depending on the importance of the information (e.g., an important chart). Note. If the description of (important) ASCII art is long, provide a description in addition to alternative text. (See also A.2)
Avoid ascii art (character illustrations) and use real images instead since it is easier to supply alt-text and long descriptions for images. The priority of this technique depends on the importance of the information (e.g., an important chart).
However, if ascii art must be used, mark it up as such:
Example.
<P> <OBJECT data="cow.txt" type="text/x-ascii-art" title="drawing of a cow"> include cow ascii art from guidelines </OBJECT>
End example.
Another option is to use a SPAN element with "title".
Example.
<P><SPAN class="smile" title="smiley in ascii art">:-)</SPAN>
End example.
If the description of (important) ASCII art is long, provide a description in addition to alt-text.
Another way to replace ascii art is to use human language substitutes. For example, <wink> might substitute for the emoticon <SPAN title="wink smiley">;-)</SPAN>, the word"therefore" could replace arrows consisting of dashes and greater than signs (e.g., -->), and the word "great" for the uncommon abbreviation "gr8".
An image map is an image that has "active regions". When the user selects one of the regions, some action takes place -- a link may be followed, information sent to a server, etc. To make an image map accessible, authors must ensure that each action associated with a visual region may be activated without a pointing device.
Image maps are created with the MAP element (available in HTML 4.0 and 3.2). HTML allows two types of image maps: client-side (the user's browser processes a URI) and server-side (the server processes click coordinates). For all image maps, authors must supply alt-text (described below), and should provide brief descriptions where needed (see the section on brief descriptions for images), and long descriptions where needed (see the section on long descriptions for images).
Authors should either avoid server-side image maps (because they require a specific input device - a mouse) or provide the same functionality or information in an alternative accessible format. One way to achieve this is to provide a textual link for each active region so that each link is navigable with the keyboard. If you must use a server-side image map, please consult the section on server-side image maps
The active regions of a client-side image map are defined within the MAP element and may be created with two elements:
[Technique A.12.1] For image maps, provide alternative text for links. (See also A.1) [Priority 1] Provide alternative text for image maps since they convey visual information.
[Technique A.1.3] For all image map links, provide alternative text for each link (e.g., via the "alt" attribute of HTML AREA element). [Priority 1] If AREA is used, use the"alt" attribute:
Example.
<IMG src="welcome.gif" alt="Image map of areas in the library"
usemap="#map1">
<MAP name="map1">
<AREA shape="rect" coords="0,0,30,30"
href="reference.html" alt="Reference">
<AREA shape="rect" coords="34,34,100,100"
href="media.html" alt="Audio visual lab">
</MAP>
End example.
The same idea, but use OBJECT instead of IMG to insert the image to provide more information about the image:
Example.
<OBJECT data="welcome.gif" type="image/gif" usemap="#map1">
There are several areas in the library including
the <A href="reference.html">Reference</A> section and the
<A href="media.html">Audio Visual Lab</A>.
</OBJECT>
<MAP name="map1">
<AREA shape="rect" coords="0,0,30,30"
href="reference.html" alt="Reference">
<AREA shape="rect" coords="34,34,100,100"
href="media.html" alt="Audio visual lab">
</MAP>
End example.
[Technique A.1.4] For all image map links, provide redundant textual links. [Priority 2] if client-side image maps are used, [Priority 1] for server-side. In addition to providing alt-text, provide redundant textual links. If the A element is used instead of AREA, the author may describe the active regions and provide redundant links at the same time:
<OBJECT data="navbar1.gif" type="image/gif" usemap="#map1">
<MAP name="map1">
<P>Navigate the site.
<A href="guide.html" shape="rect"
coords="0,0,118,28">[Access Guide]</A>
<A href="shortcut.html" shape="rect"
coords="118,0,184,28">[Go]</A>
<A href="search.html" shape="circle"
coords="184.200,60">[Search]</A>
<A href="top10.html" shape="poly"
coords="276,0,373,28,50,50">[Top Ten]</A>
</MAP>
</OBJECT>
End example.
Note that in the previous example the MAP element is the content of the OBJECT element so that the alternative links will only be displayed if the image map (navbar1.gif) is not.
Note also that links have been separated by brackets ([]). This is to prevent screen readers from reading several adjacent links as a single link.
[Technique A.13.3] Include non-link, printable characters (surrounded by spaces) between links that occur consecutively. [Priority 3] Authors should make sure they include printable characters (such as brackets or a vertical bar (|)) surrounded by spaces between adjacent links.
When a server-side image map must be used, authors should provide an alternative list of image map choices. There are three techniques:
Example.
<IMG src="welcome.gif" alt="Links to this image map follow immediately"
usemap="#map1" title="Welcome insignia" >
<MAP name="map1">
<AREA shape="rect" coords="0,0,30,30"
href="reference.html" alt="Reference">
<AREA shape="rect" coords="34,34,100,100"
href="media.html" alt="Audio visual lab">
</MAP>
<P><A href="reference.html">[Reference]</A>
<A href="media.html">[Audio Visual Lab]</A>
End example.
[Technique A.1.5] Do not use an image map to create a set of buttons in a form. Instead, use separate buttons or images (accompanied by alternative text). [Priority 2]
Applets may be inserted by two elements in HTML:
There are several techniques that authors should use to ensure that audio or visual information presented by an applet is accessible:
[Technique A.1.2] Provide alternative text for all applets and other programmatic objects (e.g., in HTML, via the "alt" attribute or within the content of APPLET, or via the "title" attribute or within the content of OBJECT). (See also A.11) [Priority 1] If OBJECT is used, provide alt-text as the content of the element:
Example.
<OBJECT classid="java:Press.class" width="500" height="500"
title="Java applet: how temperature affects pressure">
As temperature increases, the molecules in the balloon...
</OBJECT>
End example.
A more complex example takes advantage of the fact the OBJECT elements may be embedded to provide for alternative representations of information:
Example.
<OBJECT title="How temperature affects pressure"
classid="java:Press.class" width="500" height="500">
<OBJECT data="Pressure.mpeg" type="video/mpeg">
<OBJECT data="Pressure.gif" type="image/gif">
As temperature increases, the molecules in the balloon...
</OBJECT>
</OBJECT>
</OBJECT>
End example.
[Technique A.1.2] Provide alternative text for all applets and other programmatic objects (e.g., in HTML, via the "alt" attribute or within the content of APPLET, or via the "title" attribute or within the content of OBJECT). (See also A.11) [Priority 1] If APPLET is used, provide alt-text with the "alt" attribute and content in the APPLET element. This enables them to transform gracefully for those user agents that only support one of the two mechanisms ("alt" or content).
Deprecated example.
<APPLET code="Press.class" width="500" height="500"
alt="Java applet: how temperature affects pressure">
As temperature increases, the molecules in the balloon...
</APPLET>
[Technique A.11.1] Where possible, make programmatic elements, such as scripts and applets, directly accessible. (See also A.9). [Priority 1] if information or functionality is important, and not presented elsewhere, otherwise [Priority 2]. If an applet requires user interaction (e.g., the ability to manipulate a physics experiment) that cannot be duplicated in an alternative format, make the applet directly accessible.
For more information about accessible applets, please see:
[Editor: this section might need to be reordered so that when people jump into it (from guidelines) they can easily pick up the info they need (diff between captions, auditory descriptions, etc.)]
Audio and video should be accompanied by text transcripts, textual descriptions or equivalents of auditory or visual events. When these transcripts are presented synchronously with a video presentation they are called "captions" and are used by people who cannot hear the audio track of the video material. Full audio transcripts include spoken dialogue as well as any other significant sounds including on-screen and off-screen sounds, music, laughter, applause, etc. The following two examples show captions, a text transcript, and auditory descriptions.
Example.
Captions for a scene from "E.T." The phone rings three times, then is answered.
[phone rings]
[ring]
[ring]
Hello?"
End example.
Example.
Here's an example of a transcript of a clip from "The Lion King" (available at the WGBH/NCAM Descriptive Video Service site).
Simba: Yeah!
Describer: Simba races outside, followed by his parents. Sarabi smiles and nudges Simba gently toward his father. The two sit side-by-side, watching the golden sunrise.
Mufasa: Look Simba, everything the light touches is our kingdom.
Simba: Wow.
End example.
[Technique A.3.1] For stand-alone audio files, provide a textual transcript of all words spoken or sung as well as all significant sounds. [Priority 1]
[Technique A.3.2] For audio associated with video, provide a textual transcript (of dialog and sounds) synchronized with the video (e.g., captions). [Priority 1]
Some media formats, such as QuickTime 3.0, allow captions and video descriptions to be added to the multimedia clip.
Until the format you are using supports alternative tracks, two versions of the movie could be made available, one with captions and descriptive video, and one without. Future technologies, on the other hand, will allow separate audio/visual files to be combined with text files via a synchronization file to create captioned audio and movies. It will also allow the user to choose from multiple sets of captions to match their reading skills. For more information see the SMIL 1.0 ([SMIL]) specification.
[Technique A.3.3] Where sounds are played automatically, provide visual notification and transcripts. [Priority 1] or [Priority 2] depending on the importance of the sound.
This can be provided in the form of a text phrase on the page that links to a text transcript or description of the sound file. The link to the transcript should appear in a highly visible location such as at the top of the page. However, if a script is automatically loading a sound, it should also be able to automatically load a visual indication that the sound is currently being played and provide a description or transcript of the sound.
Note. Some controversy surrounds this technique because the browser should load the visual form of the information instead of the auditory form if the user preferences are set to do so. However, strategies must also work with today's browsers.
For more information, please consult NCAM's discussions of captioning and audio description on the Web
Video descriptions are used primarily by people who are blind to follow the action and other non-auditory information in video material. The description provides narration of the key visual elements without interfering with the audio or dialogue of a movie. Key visual elements include actions, settings, body language, graphics, and displayed text.
[Technique A.4.2] For movies, provide auditory descriptions that are synchronized with the original audio. [Priority 1] For movies, provide auditory descriptions that are synchronized with the original audio. See the section on audio information for more information about multimedia formats. [Editor: See the example at the beginning of this section for more info. will need to say this for each of these...how do we come into this area to a single technique without repeating all of the information give above? Use a table of contents at the beginning and link to that?]
[Technique A.4.3] Provide text version of the auditory description that is collated with the text transcript (captions) of the primary audio track. [Priority 2] This text transcript, in conjunction with the full audio transcript described above, allows access by people with both visual and hearing disabilities. This also provides everyone with the ability to index and search for information contained in audio/visual materials.
[Technique A.10.3] Movement should be avoided when possible, but if it must be used, provide a mechanism to allow users to freeze motion or updates in applets and scripts or use style sheets and scripting to create movement. (See also A.11) [Priority 2]
However, if necessary to include an applets that involves motion or updates, authors should provide a mechanism for freezing this motion. In an example of motion control created by Mark Novak, if the user presses the escape key while the Java marquee has focus, the text will be displayed statically. Authors should use animated gifs to create motion that may be suspended by the browser for people that have trouble with it.
[Technique A.4.1] For short animations such as animated "gifs" images, provide alternative text (See also A.1) and a long description (See also A.2) if needed. [Priority 1] Depending on the context, either a brief description or a long description should be provided for visual information that is necessary to understanding the page. For example for an ad that displays text like a marquee, the text should be provided in the alternative text, unless there is a lot of text. For a looping image of cloud cover over the United States, if the image is in the context of a weather status report, where the information is presented in text, a less verbose description of the image is necessary. However, if the image appears on in a pedagogical setting, elaborating on cloud formations in relation to land mass, ought to be described. [Editor: yikes. making some touchy statements here. good to go? do we need this much elaboration? isn't this a general theme of this whole section?
See also the section on text style for controlling blinking.
[Technique A.6.4] Use style sheets to control layout and presentation wherever possible as soon as a majority of browsers in use support them well (See also A.9). Until then, simple tables (to control layout) and bitmap text with alt-text (for special text effects) may be used, with alternative pages used as necessary to ensure that the information on the page is accessible (See also A.14). [Priority 2] CSS1 ([[CSS1]) and CSS2 ([[CSS2]) allow authors to duplicate almost every HTML 4.0 presentation feature and offer more power with less cost. However, until most users have browsers that support style sheets, not every presentation idiom may be expressed satisfactorily with style sheets. In the following sections, we show how style sheets may be used to create accessible pages. We also provide examples of how to use HTML 4.0 features (e.g., tables, bitmap text) more accessibly when they must be used.
Authors should use style sheets for text formatting rather than converting text to images. For example, stylized text on a colored background can be created with style sheets instead of as an image. This provides flexibility for people to view the text in a form that is most readable to them including magnified, in a particular color combination such as white on black, or in a particular font.
However, if you must use a bitmap to create a text effect (special font, transformation, shadows, etc.) it must be accessible.
When bitmapped text is used in a way that makes a page inaccessible, authors must supply alternative pages.
To make a bitmap representing text accessible, it must have alt-text that is the same text represented by the image.
Example.
In this example, the inserted image shows the large red characters "Example", reflected by the alt-text.
<P>This is an <IMG src="BigRedExample.gif" alt="Example"> of what we mean. </P>
End example.
This is true of Drop Caps (large first letter of a paragraph) as well. However, we recommend using style sheets to create the effect, as the following example illustrates.
Example.
<HEAD>
<TITLE>Drop caps</TITLE>
<STYLE type="text/css">
.dropcap { font-size : 120%; font-family : Helvetica }
</STYLE>
</HEAD>
<BODY>
<P><SPAN class="dropcap">O</SPAN>nce upon a time...
</BODY>
Note. As of the writing of this document, the CSS pseudo-element ':first-letter', which allows authors to refer to the first letter of a chunk of text, is not widely supported.
Authors should use style sheets instead of deprecated presentation elements and attributes that control visual presentation.
Note. Do not use the BLINK and MARQUEE elements. These elements are not part of any W3C specification for HTML (i.e., they are non-standard elements).
Instead of using deprecated presentation elements and attributes, use the many CSS properties to control font characteristics: 'font-family', 'font-size', 'font-size-adjust', 'font-stretch', 'font-style', 'font-variant', and 'font-weight'.
Use these CSS properties to specify colors:
[Technique A.5.1] Don't use color to convey information unless the information is also clear from the markup and/or text. [Priority 1] For example, in this document, examples appear in a different color than the rest of the text. However, that is not enough to identify them as examples, so we precede each one with the word "Example." or "Deprecated example."
Quicktest! To text whether your page passes the text, examine it with a monochrome monitor or colors turned off.
[Technique A.5.2] Use foreground and background color combinations that provide sufficient contrast when viewed by someone with color deficits or when viewed on a black and white screen. [Priority 1]
Quicktest! To test whether color contrast is sufficient to be read by people with color deficiencies or by those with low resolution monitors, print pages on a black and white printer (with backgrounds and colors appearing in grayscale).
For more information about colors and contrasts, please consult The Lighthouse and [Editor: missing information at end of this sentence.]
Layout, positioning, and alignment should be done through style sheets (notably by using CSS floats and absolute positioning).
When laying out tabular information, authors should use tables that are designed for accessibility (see the section on tables. Do not use PRE to create a tabular layout of text.
[Technique A.13.5] Until user agents and screen readers are able to handle text presented side-by-side, all tables that lay out text in parallel, word-wrapped columns require a linear text alternative (on the current page or some other). [Priority 2] However, until user agents and screen readers are able to handle text presented side-by-side, all tables that lay out text in parallel, word-wrapped columns require a linear text alternative (on the current page or some other). See also the section on tables for additional information on table accessibility.
Provide alternative text for all images, including invisible or transparent images.
If authors cannot use style sheets and must use invisible or transparent images to lay out images on the page, they must supply"null" (alt=) or "white space" (alt=" ") alt-text, whichever the context requires. Note that the HTML 4.0 specification recommends that attribute values not contain leading or trailing spaces. It states, "User agents may ignore leading and trailing white space in CDATA attributes values (e.g., "myval " may be interpreted as "myval")." Therefore, empty alt-text (alt=" ") might be ignored.
Deprecated example.
In this example, an image is used to create a carefully defined space between words or graphics. "White space" alt-text is used to prevent the words from running together when the image is not loaded:
my poem requires a big space<IMG src="10pttab.gif" alt=" ">here
In this next example, an image is used to force a graphic to appear in a certain position:
<IMG src="spacer.gif" alt="spacer"> <IMG src="colorfulwheel.gif" alt="The wheel of fortune">
Rules and borders may convey the notion of "separation" to visually enabled users but that meaning cannot be inferred out of a visual context.
While authors may use HR to create a horizontal rule, they should do so in a way that also conveys the structure in a non-visual way (e.g., by using DIV in conjunction with the "class" attribute).
Example.
<DIV class="navigation-bar">
<HR title="navigation-bar">
<A rel="Next" href="next.html">[Next page]</A>
<A rel="Previous" href="previous.html">[Prevous page]</A>
<A rel="First" href="first.html">[First page]</A>
</DIV>
End example.
When using graphics (e.g., horizontal rules) as section separators, authors should provide a brief description of what the graphic represents to the visually enabled user via the "title" attribute. Hence, in the previous example, we specified title="navigation-bar".
Example.
In this example, a red line is used to separate Chapter 7 from Chapter 8:
<IMG src="redline.gif" alt="redline graphic"
title="End of Chapter 7 - Visual Displays">
<H1>Chapter 8 - Auditory and Tactile Displays</H1>
We recommend using style sheets to accomplish such styling of the line:
<HEAD>
<TITLE>Redline with style sheets</TITLE>
<STYLE type="text/css">
HR.redline { color : red }
</STYLE>
</HEAD>
<BODY>
<HR class="redline" title="End of Chapter 7 - Visual Displays">
<H1>Chapter 8 - Auditory and Tactile Displays</H1>
</BODY>
End example.
For visually enabled users, frames may organize a page into different zones. For non-visual users, relationships between the content in frames (e.g., one frame has a table of contents, another the contents themselves). must be conveyed through other means.
[Technique B.1.1] Name each frame so that users can keep track of frames by name (e.g., via the "title" attribute on HTML FRAME elements). [Priority 1]
Example.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN">
<HTML>
<HEAD>
<TITLE>A simple frameset document</TITLE>
</HEAD>
<FRAMESET cols="10%, 90%"
title="Our library of electronic documents">
<FRAME src="nav.html" title="Navigation bar">
<FRAME src="doc.html" title="Documents">
<NOFRAMES>
<A href="lib.html" title="Library link">
Select to go to the electronic library</A>
</NOFRAMES>
</FRAMESET>
End example.
[Technique B.1.2] Describe the purpose of frames and how frames relate to each other if it is not obvious by frame names alone. (e.g., in HTML, use "longdesc". Until "longdesc" is widely supported, also use a d-link or invisible d-link). [Priority 2]
[Editor: need example. is it possible?]
Example.
In this example, the file "chart.html" inserts a complex chart. The "longdesc" attribute designates the file "chart-desc.html", which contains a long description of the chart.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN">
<HTML>
<HEAD>
<TITLE>A simple frameset document</TITLE>
</HEAD>
<FRAMESET cols="20%, 80%">
<FRAME src="table_of_contents.html">
<FRAME src="chart.html" longdesc="chart-desc.html">
</FRAMESET>
Note that if the second frame's contents change (from"chart.html"), the long description will no longer apply. Long descriptions of frames should only be used for frames with static contents.
End example.
[Editor: provide example and definitions. Basically, it is a small image (1 pixel) or transparent image used as a link whose alt-text is "D-link" or "D." It is an attempt to solve the issue of people not wanting to use d-links because having a "D" next to a graphic disrupts the visual presentation. If images are not loaded, the"invisible d-link" is now visible. (Note. the alt-text could be anything you wish, we have used it several different ways...just as it is with "visible d-links" it depends on the author's preferences.)]
[Editor: point to Kynn's example for d-links? also, should this section be D-links and invisible d-links?]
[Technique A.9.1] For frames, provide a fallback page for pages that contain frames (e.g., by using NOFRAMES in HTML at the end of each frameset). [Priority 1]
Example.
In this example, if the user reads "top.html":
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN">
<HTML>
<HEAD>
<TITLE>This is top.html</TITLE>
</HEAD>
<FRAMESET cols="50%, 50%" title="Our big document">
<FRAME src="main.html" title="Where the content is displayed">
<FRAME src="table_of_contents.html" title="Table of Contents">
<NOFRAMES>
<A href="table_of_contents.html">Table of Contents.</A>
<!-- other navigational links that are available in main.html
are available here also. -->
</NOFRAMES>
</FRAMESET>
</HTML>
and the user agent is not displaying frames, the user will have access (via a link) to a non-frames version of the same information.
End example.
Authors must provide descriptions of frames so that their contents and the relationships between frames make sense. Note that as the contents of a frame change, so must change any description. This is not possible if an IMG is inserted directly into a frame, as in this deprecated example:
Deprecated example.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN">
<HTML>
<HEAD>
<TITLE>A bad frameset document</TITLE>
</HEAD>
<FRAMESET cols="100%" title="Do not do this">
<FRAME name="badframe"
src="apples.gif" title="Apples">
</FRAMESET>
</HTML>
Note that if, for example, a link causes a new image to be inserted into the frame:
<P>Visit a beautiful grove of <A target="badframe" href="oranges.gif" title="Oranges">oranges</A>
the initial title of the frame ("Apples") will no longer match the current content of the frame ("Oranges").
[Technique A.9.2] For frames, ensure that the source of each frame is a markup file, such as HTML. [Priority 1] To solve this problem, authors should always make the source ("src") of a frame an HTML file. Images may be inserted into the HTML file and their descriptions will evolve correctly.
Example.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN"> <HTML> <HEAD> <TITLE>A bad frameset document</TITLE> </HEAD> <FRAMESET cols="100%" title="Do not do this"> <FRAME name="goodframe" src="apples.html" title="Apples"> </FRAMESET> </HTML>
<!-- In apples.html --> <P><IMG src="apples.gif" alt="Apples">
End example.
[Technique A.13.1] Do not use pop-up windows, new windows, or change active window unless the user is aware that this is happening. [Priority 2] For example, authors should avoid specifying a new window as the target of a frame with target="_blank".
[Technique A.12.3] Create a logical tab order through links, form controls, and objects (e.g., in HTML, via the "tabindex" attribute or through logical page design). [Priority 3]
[Technique A.12.4] Provide keyboard shortcuts to links, including those in client-side image maps, form controls, and groups of form controls (e.g., in HTML, via the "accesskey" attribute). [Priority 3] See the section on keyboard access for more information.
[Technique B.1.3] Group form controls (e.g., in HTML use the FIELDSET and LEGEND elements). [Priority 2] for radio buttons and checkboxes, [Priority 3] for other controls. Authors should group form controls into semantic units with the FIELDSET element and label those units with the LEGEND element (both available in HTML 4.0):
Example.
<FORM action="http://somesite.com/adduser" method="post"> <FIELDSET> <LEGEND>Personal information</LEGEND> <LABEL for="firstname">First name: </LABEL> <INPUT type="text" id="firstname" tabindex="1"> <LABEL for="lastname">Last name: </LABEL> <INPUT type="text" id="lastname" tabindex="2"> ...more personal information... </FIELDSET> <FIELDSET> <LEGEND>Medical History</LEGEND> ...medical history information... </FIELDSET> </FORM>
End example.
[Technique B.1.4] Associate labels explicitly with their controls (e.g., in HTML use LABEL and its "for" attribute). [Priority 2] An example of LABEL used with "for" in HTML 4.0 is given in the previous section.
[Technique A.13.4] For all form controls with implicitly associated labels, ensure that the label is properly positioned. The label must immediately precede its control on the same line (allowing more than one control/label per line) or be on the line before the control (with only one label and one control per line). [Priority 2]
[Technique B.1.5] Create a hierarchy of long lists of choices (e.g., with the HTML OPTGROUP element). [Priority 2] For long lists of selections (which are hard to remember), authors should group items into a hierarchy using the OPTGROUP element (available in HTML 4.0).
Example.
<FORM action="http://somesite.com/prog/someprog" method="post">
<P>
<SELECT name="ComOS">
<OPTGROUP label="PortMaster 3">
<OPTION label="3.7.1" value="pm3_3.7.1">PortMaster 3 with ComOS 3.7.1
<OPTION label="3.7" value="pm3_3.7">PortMaster 3 with ComOS 3.7
<OPTION label="3.5" value="pm3_3.5">PortMaster 3 with ComOS 3.5
</OPTGROUP>
<OPTGROUP label="PortMaster 2">
<OPTION label="3.7" value="pm2_3.7">PortMaster 2 with ComOS 3.7
<OPTION label="3.5" value="pm2_3.5">PortMaster 2 with ComOS 3.5
</OPTGROUP>
<OPTGROUP label="IRX">
<OPTION label="3.7R" value="IRX_3.7R">IRX with ComOS 3.7R
<OPTION label="3.5R" value="IRX_3.5R">IRX with ComOS 3.5R
</OPTGROUP>
</SELECT>
</FORM>
End example.
[Technique A.13.2] Include default, place-holding characters in edit boxes and text areas (e.g., TEXTAREA and INPUT in HTML). [Priority 3]
Example.
<FORM action="http://somesite.com/prog/text-read" method="post">
<P>
<TEXTAREA name=yourname rows="20" cols="80">
Please enter your name here.
</TEXTAREA>
<INPUT type="submit" value="Send"><INPUT type="reset">
</P>
</FORM>
End example.
Provide alt-text for images used as "submit" buttons:
Example.
<FORM action="http://somesite.com/prog/text-read" method="post"> <P> <INPUT type="image" name=submit src="button.gif" alt="Submit"> </FORM>
End example.
[Technique A.1.5] Do not use an image map to create a set of buttons in a form. Instead, use separate buttons or images (accompanied by alternative text). [Priority 2]
Also see the section on keyboard access since this applies to form controls.
Authors must ensure that pages are accessible with scripts turned off or in browsers that don't support scripts.
[Technique A.9.3] For scripts that present critical information or functions, provide an alternative, equivalent presentation or mechanism (e.g., by using NOSCRIPT in HTML, or a server-side script). [Priority 1] One way to accomplish this is with the NOSCRIPT element (available in HTML 4.0). The content of this element is rendered with scripts are not enabled.
Example.
<SCRIPT type="text/tcl">
...some Tcl script to show a billboard of sports scores...
</SCRIPT>
<NOSCRIPT>
<P>Results from yesterday's games:</P>
<DL>
<DT>Bulls 91, Sonics 80.
<DD><A href="bullsonic.html">Bulls vs. Sonics game highlights</A>
...more scores...
</DL>
</NOSCRIPT>
End example.
The original draft of this W3C working document is based on The Unified Web Site Accessibility Guidelines compiled by the Trace R & D Center, University of Wisconsin under funding from the National Institute on Disability and Rehabilitation Research (NIDRR), U.S. Dept. of Education.
For a full list of Contributors to the Unified Guidelines is available at http://trace.wisc.edu/docs/html_guidelines/version7.htm .
We would also like to thank the people listed in the References
section below whose works were used in the compilation of the
unified guidelines on which this document is based.
This index lists all elements in HTML 4.0 and whether they are defined in earlier versions of HTML. Elements and attributes that are deprecated in HTML 4.0 ([HTML40]) are followed by an asterisk (*). Elements that are obsolete in HTML 4.0 or don't exist in any version of HTML (2.0, 3.2, 4.0) do not appear in this table. An entry of "N/A" means that an element is not discussed in this document.
Attributes that are deprecated in HTML 4.0 ([HTML40]) are marked up in this document and followed by an asterisk (*). Attributes that are obsolete in HTML 4.0 or don't exist in any version of HTML (2.0, 3.2) do not appear in this table. An entry of "N/A" means this attribute is not discussed in this document.
Under construction
Priority 1
| Technique | Guideline | Text |
|---|---|---|
| A.1.1 | A.1 | Provide alternative text for all images (e.g., in HTML, via the "alt" attribute of the IMG and INPUT elements, or via "title" or within the content of OBJECT). Note. This includes images used as image maps, spacers, bullets in lists, graphical buttons and links. [Priority 1] |
| A.1.2 | A.1 | Provide alternative text for all applets and other programmatic objects (e.g., in HTML, via the "alt" attribute or within the content of APPLET, or via the "title" attribute or within the content of OBJECT). (See also A.11) [Priority 1] |
| A.1.3 | A.1 | For all image map links, provide alternative text for each link (e.g., via the "alt" attribute of HTML AREA element). [Priority 1] |
| A.1.6 | A.1 | Replace ASCII art with an image and alternative text. [Priority 1] or [Priority 2] depending on the importance of the information (e.g., an important chart). Note. If the description of (important) ASCII art is long, provide a description in addition to alternative text. (See also A.2) |
| A.2.1 | A.2 | Provide a long description of all graphics, scripts, or applets that convey important information (e.g., in HTML, via "longdesc" on IMG, with a d-link (or an invisible d-link), or as content of OBJECT). [Priority 1] |
| A.3.1 | A.3 | For stand-alone audio files, provide a textual transcript of all words spoken or sung as well as all significant sounds. [Priority 1] |
| A.3.2 | A.3 | For audio associated with video, provide a textual transcript (of dialog and sounds) synchronized with the video (e.g., captions). [Priority 1] |
| A.3.3 | A.3 | Where sounds are played automatically, provide visual notification and transcripts. [Priority 1] or [Priority 2] depending on the importance of the sound. |
| A.4.1 | A.4 | For short animations such as animated "gifs" images, provide alternative text (See also A.1) and a long description (See also A.2) if needed. [Priority 1] |
| A.4.2 | A.4 | For movies, provide auditory descriptions that are synchronized with the original audio. [Priority 1] |
| A.5.1 | A.5 | Don't use color to convey information unless the information is also clear from the markup and/or text. [Priority 1] |
| A.5.2 | A.5 | Use foreground and background color combinations that provide sufficient contrast when viewed by someone with color deficits or when viewed on a black and white screen. [Priority 1] |
| A.8.1 | A.8 | If a table is used for layout, do not use any structural markup for the purpose of visual formatting. Should this be Pri 1? For example, in HTML do not use the table header (TH) element to cause the contents of a cell to be displayed centered and in bold. Other attributes of a table, such as a caption describing the layout purpose and content of columns is valuable, particularly if some cells become navbars, frames, images, imagemaps, or lists of links. [Priority 1] |
| A.9.1 | A.9 | For frames, provide a fallback page for pages that contain frames (e.g., by using NOFRAMES in HTML at the end of each frameset). [Priority 1] |
| A.9.2 | A.9 | For frames, ensure that the source of each frame is a markup file, such as HTML. [Priority 1] |
| A.9.3 | A.9 | For scripts that present critical information or functions, provide an alternative, equivalent presentation or mechanism (e.g., by using NOSCRIPT in HTML, or a server-side script). [Priority 1] |
| A.9.4 | A.9 | For pages that use style sheets, ensure that the contents of each page are ordered and structured so that they may read in the intended order even when the style sheet is not used. [Priority 1] |
| A.10.1 | A.10 | For auto-refreshing or timed response pages, provide a second copy of the page where refresh only happens after a link has been selected (until user agents provide this ability themselves). [Priority 1] |
| A.10.2 | A.10 | Avoid any blinking or updating of the screen that causes flicker. [Priority 1] |
| A.12.1 | A.12 | For image maps, provide alternative text for links. (See also A.1) [Priority 1] |
| A.14.3 | A.14 | If, after all of your best efforts, you can not avoid using a non-W3C technology or any W3C technology in an accessible way then you MUST provide a link to an alternative page that:
|
| B.1.1 | B.1 | Name each frame so that users can keep track of frames by name (e.g., via the "title" attribute on HTML FRAME elements). [Priority 1] |
Priority 2
| Technique | Guideline | Text |
|---|---|---|
| A.1.4 | A.1 | For all image map links, provide redundant textual links. [Priority 2] if client-side image maps are used, [Priority 1] for server-side. |
| A.1.5 | A.1 | Do not use an image map to create a set of buttons in a form. Instead, use separate buttons or images (accompanied by alternative text). [Priority 2] |
| A.4.3 | A.4 | Provide text version of the auditory description that is collated with the text transcript (captions) of the primary audio track. [Priority 2] |
| A.6.1 | A.6 | Nest headings properly (e.g., in HTML, H1 - H6). [Priority 2] |
| A.6.2 | A.6 | Encode list structure and list items properly (e.g., in HTML: UL, OL, DL, LI). [Priority 2] |
| A.6.3 | A.6 | Mark up quotations (e.g., with the Q and BLOCKQUOTE elements in HTML). Do not use quotation markup for formatting effects such as indentation. [Priority 2] |
| A.6.4 | A.6 | Use style sheets to control layout and presentation wherever possible as soon as a majority of browsers in use support them well (See also A.9). Until then, simple tables (to control layout) and bitmap text with alt-text (for special text effects) may be used, with alternative pages used as necessary to ensure that the information on the page is accessible (See also A.14). [Priority 2] |
| A.6.5 | A.6 | Use relative sizing and positioning (e.g., percent values) rather than absolute (e.g., pixel or point values). [Priority 2] |
| A.7.1 | A.7 | Clearly identify changes in the language of text (e.g., the HTML "lang" attribute). [Priority 2] |
| A.7.2 | A.7 | Specify the expansion of abbreviations and acronyms (e.g., with the "title" attribute of the HTML ABBR or ACRONYM elements). [Priority 2] |
| A.8.2 | A.8 | Identify headers for rows and columns (e.g., the HTML TD and TH elements). [Priority 2] |
| A.8.3 | A.8 | Where tables have structural divisions beyond those implicit in the rows and columns, use markup to identify those divisions (e.g., in HTML, THEAD, TFOOT, TBODY, COLGROUP, the "axis", "scope", and "headers" attributes, etc.). [Priority 2] |
| A.9.5 | A.9 | For applets and programmatic objects, when possible provide an alternative function or presentation in a format other than an applet. For example, a canned "mpeg" movie of a physics simulation (written in Java) or a single frame of the animation saved as a "gif" image. [Priority 2] |
| A.10.3 | A.10 | Movement should be avoided when possible, but if it must be used, provide a mechanism to allow users to freeze motion or updates in applets and scripts or use style sheets and scripting to create movement. (See also A.11) [Priority 2] |
| A.11.1 | A.11 | Where possible, make programmatic elements, such as scripts and applets, directly accessible. (See also A.9). [Priority 1] if information or functionality is important, and not presented elsewhere, otherwise [Priority 2]. |
| A.12.2 | A.12 | If possible, ensure that all elements that have their own interface are keyboard operable. (See also A.12) [Priority 2] |
| A.13.1 | A.13 | Do not use pop-up windows, new windows, or change active window unless the user is aware that this is happening. [Priority 2] |
| A.13.4 | A.13 | For all form controls with implicitly associated labels, ensure that the label is properly positioned. The label must immediately precede its control on the same line (allowing more than one control/label per line) or be on the line before the control (with only one label and one control per line). [Priority 2] |
| A.13.5 | A.13 | Until user agents and screen readers are able to handle text presented side-by-side, all tables that lay out text in parallel, word-wrapped columns require a linear text alternative (on the current page or some other). [Priority 2] |
| A.14.1 | A.14 | If W3C technologies are used, use the latest W3C specification whenever possible. [Priority 2] |
| A.14.2 | A.14 | If W3C technologies are used, avoid deprecated language features whenever possible. [Priority 2] |
| B.1.2 | B.1 | Describe the purpose of frames and how frames relate to each other if it is not obvious by frame names alone. (e.g., in HTML, use "longdesc". Until "longdesc" is widely supported, also use a d-link or invisible d-link). [Priority 2] |
| B.1.3 | B.1 | Group form controls (e.g., in HTML use the FIELDSET and LEGEND elements). [Priority 2] for radio buttons and checkboxes, [Priority 3] for other controls. |
| B.1.4 | B.1 | Associate labels explicitly with their controls (e.g., in HTML use LABEL and its "for" attribute). [Priority 2] |
| B.1.5 | B.1 | Create a hierarchy of long lists of choices (e.g., with the HTML OPTGROUP element). [Priority 2] |
| B.2.1 | B.2 | Wherever possible, make link phrases as terse as possible yet as meaningful as possible when read on their own or in succession . Avoid non-meaningful phrases, such as "click here." [Priority 2] |
| B.3.1 | B.3 | Use the simplest and most straightforward language that is possible for the content of your site. [Priority 2] |
Priority 3
| Technique | Guideline | Text |
|---|---|---|
| A.8.4 | A.8 | Provide summaries for tables (e.g., via the "summary" attribute on HTML TABLE elements). [Priority 3] |
| A.8.5 | A.8 | Provide abbreviations for header labels (e.g., in HTML, the "abbr" attribute on TH). [Priority 3] |
| A.12.3 | A.12 | Create a logical tab order through links, form controls, and objects (e.g., in HTML, via the "tabindex" attribute or through logical page design). [Priority 3] |
| A.12.4 | A.12 | Provide keyboard shortcuts to links, including those in client-side image maps, form controls, and groups of form controls (e.g., in HTML, via the "accesskey" attribute). [Priority 3] |
| A.13.2 | A.13 | Include default, place-holding characters in edit boxes and text areas (e.g., TEXTAREA and INPUT in HTML). [Priority 3] |
| A.13.3 | A.13 | Include non-link, printable characters (surrounded by spaces) between links that occur consecutively. [Priority 3] |
| A.14.4 | A.14 | When linking to resources that are not W3C technologies, indicate what type of resource you are linking to. For example, to link to a PDF file from an HTML document, set the "type" attribute to "application/pdf" on the A element. [Priority 3] |
| B.2.2 | B.2 | Use a clear, consistent navigation structure. [Priority 3] |
| B.2.3 | B.2 | Offer navigation bars for easy access to the navigation structure. [Priority 3] |
| B.2.4 | B.2 | Offer a site map. [Priority 3] |
| B.2.5 | B.2 | Provide a description of the general layout of the site, the access features used, and how to use them. [Priority 3] |
| B.2.6 | B.2 | Offer different types of searches for different skill levels and preferences. [Priority 3] |
| B.2.7 | B.2 | Place distinguishing information at the beginning of headings, paragraphs, lists, etc. [Priority 3] |
| B.2.8 | B.2 | Facilitate off-line browsing by creating a single downloadable file for documents that exist as a series of separate pages (e.g., by using the HTML LINK element, or creating a "zip" archive). [Priority 3] |
| B.2.9 | B.2 | Group related links, such as links used to create a navigation bar, and attach a meaningful title on the element creating the group (e.g., in HTML use "title" on FRAME, DIV, SPAN, etc. Use class="nav" on elements creating navigation groups). [Priority 3] |
| B.2.10 | B.2 | Provide a link at the beginning of a group of related links to bypass the group. [Priority 3] |
| B.3.2 | B.3 | Use icons or graphics (with alternative text) where they facilitate comprehension of the page. [Priority 3] |
| B.3.3 | B.3 | Create a consistent style of presentation between pages. [Priority 3] |