This section discusses how to use metadata to increase the accessibility of Web content. Metadata is information about the content rather than the content itself. For example, the author, the creation date, expiration date, or primary language of the document. Metadata can be used by search engines to help users find content that has been made accessible or it can be used by the user agent (browser) to render the presentation in a way that fits the user's needs.
For more general information about Metadata refer to:
TITLE: the document titleTITLE element to describe the document.All documents, including individual frames in a frameset, should have a
TITLE element that defines in a simple phrase the purpose of the
document.
Note that the (mandatory) TITLE element, which only appears
once in a document, is different from the "title"
attribute, which applies to almost every HTML 4.01 element. Content
developers should use the "title" attribute in accordance with the HTML 4.01
specification. For example, "title" should be used with links to provide
information about the target of the link.
See also:
TITLE
specification
This example defines a document's title.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<HTML lang="en" xmlns="http://www.w3.org/1999/xhtml">
<HEAD>
<TITLE>The World Wide Web Consortium<TITLE>
...
</HEAD>
<BODY>
...
ADDRESS elementADDRESS element to define a page's author.See also:
ADDRESS
specification
This element can be used to provide information about the creator of the page.
<ADDRESS>This document was written by
<A HREF="mailto:wendy@w3.org">Wendy Chisholm</A></ADDRESS>
META element<META HTTP-EQUIV="refresh"> to
automatically redirect users.<META HTTP-EQUIV="refresh"> to refresh
pages periodically.This element can specify metadata for a document including keywords, and information about the author. Please refer to the section on automatic page refresh for information on why META should not be used to redirect or auto-refresh pages.
See also:
META
specification
Note: This example uses deprecated elements or technologies. Authors should make every effort to avoid using deprecated technology.
This is a deprecated example which changes the user's page at page at regular intervals. Content developers should not use this technique to simulate "push" technology. Developers cannot predict how much time a user will require to read a page; premature refresh can disorient users. Content developers should avoid periodic refresh and allow users to choose when they want the latest information.
<META http-equiv="refresh" content="60">
<BODY>
<P>...Information...
</BODY>
Note: This example uses deprecated elements or technologies. Authors should make every effort to avoid using deprecated technology.
This is a deprecated example which, using the
META element, forwards the user from one page to another after a
timeout. However, users should not redirect users with this
markup since is non-standard, it disorients users, and it can disrupt a
browser's history of visited pages.
<HEAD>
<TITLE>Don't use this!</TITLE>
<META http-equiv="refresh" content="5;
http://www.example.com/newpage">
</HEAD>
<BODY>
<P>If your browser supports Refresh,
you'll be transported to our
<A href="http://www.example.com/newpage">new site</A>
in 5 seconds, otherwise, select the link manually.
</BODY>
!DOCTYPE statement!DOCTYPE statement to define the HTML or XHTML version
of your document.Validating to a published formal grammar and declaring that validation at the beginning of a document lets the user know that the structure of the document is sound. It also lets the user agent know where to look for semantics if it needs to. The W3C Validation Service validates documents against a whole list of published grammars.
It is preferable to validate to W3C grammars. Refer to the Technologies Reviewed for Accessibility.
See also:
This is an example defining an English-language document as using the HTML 4.01 Transitional DTD.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Web Content Accessibility Guidelines 2.0</title>
...
LINK element and navigation toolsLINK element to describe the structure of your
document.Content developers should use the LINK element and link types
(refer to [HTML4] , section 6.12) to
describe document navigation mechanisms and organization. Some user agents
may synthesize navigation tools or allow ordered printing of a set of
documents based on such markup.
See also:
The following LINK elements might be included in the head of
chapter 2 of a book:
<LINK rel="Next" href="chapter3">
<LINK rel="Prev" href="chapter1">
<LINK rel="Start" href="cover">
<LINK rel="Glossary" href="glossary">
LINK element and alternative documentsLINK element to refer to accessible alternative
documents.The LINK element may also be used to designate alternative
documents. Browsers should load the alternative page automatically based on
the user's browser type and preferences.
See also:
User agents that support LINK will load the alternative page
for those users whose browsers may be identified as supporting
"aural","braille", or "tty" rendering.
<HEAD>
<TITLE>Welcome to the Virtual Mall!</TITLE>
<LINK title="Text-only version"
rel="alternate"
href="text_only"
media="aural, braille, tty">
</HEAD>
<BODY><P>...</BODY>
The following HTML 4.01 mechanisms group content and make it easier to understand.
All of these grouping mechanisms should be used when appropriate and natural, i.e., when the information lends itself to logical groups. Content developers should not create groups randomly, as this will confuse all users.
H1 through H6, in
order, to define the structure of the document.Long documents are often divided into a variety of chapters, chapters have subtopics and subtopics are divided into various sections, sections into paragraphs, etc. These semantic chunks of information make up the structure of the document.
Sections should be introduced with the HTML heading elements (H1-H6). Other markup may complement these elements to improve presentation (e.g., the HR element to create a horizontal dividing line), but visual presentation is not sufficient to identify document sections.
Since some users skim through a document by navigating its headings, it is important to use them appropriately to convey document structure. Users should order heading elements properly. For example, in HTML, H2 elements should follow H1 elements, H3 elements should follow H2 elements, etc. Content developers should not "skip" levels (e.g., H1 directly to H3). Do not use headings to create font effects; use style sheets to change font styles for example.
See also:
H1-H6
specification
Note that in HTML, heading elements (H1 - H6) only start sections, they don't contain them as element content. This HTML markup shows how style sheets may be used to control the appearance of a heading and the content that follows:
<HEAD>
<TITLE>Cooking techniques</TITLE>
<STYLE type="text/css">
/* Indent heading and following content */
DIV.section2 { margin-left: 5% }
</STYLE>
</HEAD>
<BODY>
<H1>Cooking techniques</H1>
... some text here ...
<DIV class="section2">
<H2>Cooking with oil</H2>
... text of the section ...
</DIV>
<DIV class="section2">
<H2>Cooking with butter</H2>
... text of the section ...
</DIV>
This section explains how and why to mark changes in language as well as identifying the primary language used for content. Many assistive technologies handle a variety of languages. When the language is not identified, assistive technologies often make a best guess using the default language set by the user. This often results in confusing pronunciations or displays.
lang attribute to identify the natural language
used in a document.If you use a number of different languages on a page, make sure that any
changes in language are clearly identified by using the " lang " attribute.
Identifying changes in language are important for a number of reasons:
See also:
lang"
attribute
This example uses the lang attribute of the SPAN
element to define one phrase as French and another as Italian.
<P>And with a certain <SPAN lang="fr">je ne sais quoi</SPAN>,
she entered both the room, and his life, forever. <Q>My name
is Natasha,</Q> she said. <Q lang="it">Piacere,</Q>
he replied in impeccable Italian, locking the door.
lang attribute of the HTML element to
define the document's language.It is good practice to identify the primary language of a document, either with markup (as shown in the example) or through HTTP headers.
See also:
lang"
attribute
This example defines the content of an HTML document to be in the French language.
<HTML lang="fr">
....rest of an HTML document written in French...
</HTML>
strong and em elements, rather than
b and i, to denote emphasis.The proper HTML elements should be used to mark up emphasis: em and strong. The b and i elements should not be used;
they are used to create a visual presentation effect. The em and
strong elements were designed to indicate structural emphasis
that may be rendered in a variety of ways (font style changes, speech
inflection changes, etc.)
See also:
This example shows how to use the em and strong
elements to emphasize text.
...What she <em>really<em> meant to say was, "This isn't ok, it is
<strong>excellent</strong>!...
acronym element to expand acronyms where they
first occur.abbr element to expand abbreviations where they
first occur.Mark up abbreviations and acronyms with abbr and acronym and use "title" to indicate the expansion.
This also applies to shortened phrases used as headings for table row or
columns. If a heading is already abbreviated provide the expansion in
abbr. If a heading is long, you may wish to provide an
abbreviation, as described in Data Tables.
See also:
This example shows how to use the abbr element properly.
<p>Welcome to the <abbr title="World Wide Web">WWW</abbr>!</p>
This example shows how to use the abbr element in a table
heading.
...
<TH>First name</TH>
<TH><abbr title="Social Security Number">SS#</abbr>
...
This example shows how to use the acronym element.
<acronym title="Keep It Simple Stupid">KISS</acronym>
blockquote element to mark up block
quotations.blockquote element for formatting effects
such as indentation.The Q and
BLOCKQUOTE elements mark up inline and block quotations,
respectively.
NOTE:
TheQ element, though designed for semantic markup, is
unsupported, or poorly-supported, in most browsers. While the Q
element is preferable to the " entity, which adds no
structure to the document, it is recognized that support for Q
is insufficient.
See also:
This example marks up a longer quotation with BLOCKQUOTE:
<BLOCKQUOTE cite="http://www.example.com/loveslabourlost">
<P>Remuneration! O! that's the Latin word for three farthings.
--- William Shakespeare (Love's Labour Lost).
</P>
</BLOCKQUOTE>
Using markup (and style sheets) where possible rather than images (e.g., a mathematical equation, link text instead of image button) promotes accessibility for the following reasons:
WC 2002-03-17: Where did these examples come from? Should we just reference MathML Techniques
for WCAG 2.0 (that don't exist yet)? Do we still need to describe/suggest TeX?
As an example, consider these techniques for putting mathematics on the Web:
TeX is commonly used to create technical papers that are converted to HTML for publication on the Web. However, converters tend to generate images, use deprecated markup, and use tables for layout. Consequently, content providers should:
See also:
This example shows how...
Is there a clarifying example that can be made?
cite, dfn,
code, samp, kbd, var,
ins, and del) rather than pre to
define the context in which its content is used.The HTML 4.01 specification defines the following structural elements for miscellaneous markup needs:
CITE Contains a citation or a reference to other sources. DFN Indicates that this is the defining instance of the enclosed term. CODE Designates a fragment of computer code. SAMP Designates sample output from programs, scripts, etc. KBD Indicates text to be entered by the user. VAR Indicates an instance of a variable or program argument. INS Indicates text inserted into a document. DEL Indicates text deleted from a document.See also:
See also:
INS and
DEL specification
This example shows the proper way to use descriptive container elements.
<p>The following text prompts the user:</p>
<samp>Enter your account number below:</samp>
Enter your password as prompted:
<kbd>mypassword</kbd>
The HTML list elements DL, UL, and OL should only be used to create lists, not for formatting effects such as indentation. Refer to information on CSS and tables for layout in the CSS Techniques [WCAG10-CSS-TECHNIQUES] .
Until either CSS2 is widely supported or user agents allow users to control rendering of lists through other means, authors should consider providing contextual clues in unnumbered nested lists. Non-visual users may have difficulties knowing where a list begins and ends and where each list item starts. For example, if a list entry wraps to the next line on the screen, it may appear to be two separate items in the list. This may pose a problem for legacy screen readers.
Ordered lists help non-visual users navigate. Non-visual users may "get lost" in lists, especially in nested lists and those that do not indicate the specific nest level for each list item. Until user agents provide a means to identify list context clearly (e.g., by supporting the ':before' pseudo-element in CSS2), content developers should include contextual clues in their lists.
For numbered lists, compound numbers are more informative than simple numbers. Thus, a list numbered "1, 1.1, 1.2, 1.2.1, 1.3, 2, 2.1," provides more context than the same list without compound numbers, which might be formatted as follows:
1. 1. 2. 1. 3. 2. 1.and would be spoken as "1, 1, 2, 1, 2, 3, 2, 1", conveying no information about list depth.
[CSS1] and [CSS2] allow users to control number styles (for all lists, not just ordered) through user style sheets.
See also:
The CSS2 style sheet in this example shows how to specify compound numbers for nested lists created with either UL or OL elements. Items are numbered as "1", "1.1", "1.1.1", etc.
<STYLE type="text/css">
UL, OL { counter-reset: item }
LI { display: block }
LI:before { content: counters(item, "."); counter-increment: item }
</STYLE>
To change the "bullet" style of unordered list items created with the LI element, use style sheets. In CSS, it is possible to specify a fallback bullet style (e.g., 'disc') if a bullet image cannot be loaded.
See also:
This example sets bullets in an unordered list to an image called "star.gif", or, alternatively, a disc.
<HEAD>
<TITLE>Using style sheets to change bullets</TITLE>
<STYLE type="text/css">
UL { list-style: url(star.gif) disc }
</STYLE>
</HEAD>
<BODY>
<UL>
<LI>Audrey
<LI>Laurie
<LI>Alice
</UL>
To further ensure that users understand differences between list items indicated visually, content developers should provide a text label before or after the list item phrase:
<HEAD>
<TITLE>Bullet styles example</TITLE>
<STYLE type="text/css">
.newtxt { font-weight: bold;
color: red;
background-color: yellow }
.newbullet { list-style : url(yellow.gif) disc }
</STYLE>
</HEAD>
<BODY>
<UL>
<LI class="newbullet">Roth IRA <SPAN class="newtext">New</SPAN></LI>
<LI> 401(k)</LI>
</UL>
</BODY>
This section discusses the accessibility of tables and elements that one can put in a TABLE element. Two types of tables are discussed: tables used to organize data, and tables used to create a visual layout of the page.
title
attribute on the table element to describe the nature of the
table in a few words.th elements.table element so that assistive
technologies may recognize that it is a table.A table caption describes the nature of the table in one to three sentences. Two examples:
A caption may not always be necessary.
Summaries are especially useful for non-visual readers. A summary of the relationships among cells is especially important for tables with nested headings, cells that span multiple columns or rows, or other relationships that may not be obvious from analyzing the structure of the table but that may be apparent in a visual rendering of the table. A summary may also describe how the table fits into the context of the current document. If no caption is provided, it is even more critical to provide a summary. Two examples:
Provide terse substitutes for header labels with the "abbr" attribute on TH. These will be particularly useful for future speaking technologies that can read row and column labels for each cell. Abbreviations cut down on repetition and reading time.
For information about table headers, refer to the table header algorithm and discussion in the HTML 4.01 Recommendation ( [HTML4] , section 11.4.3).
See also:
See also:
THEAD, TBODY,
TFOOT)
See also:
COL, COLGROUP)
This example shows how to associate data cells (created with TD) with their corresponding headers by means of the "headers" attribute. The "headers" attribute specifies a list of header cells (row and column labels) associated with the current data cell. This requires each header cell to have an "id" attribute.
A speech synthesizer might render this tables as follows:
Caption: Cups of coffee consumed by each senator Summary: This table charts the number of cups of coffee consumed by each senator, the type of coffee (decaf or regular), and whether taken with sugar. Name: T. Sexton, Cups: 10, Type: Espresso, Sugar: No Name: J. Dinnen, Cups: 5, Type: Decaf, Sugar: Yes
<TABLE border="1"
summary="This table charts the number of
cups of coffee consumed by each senator,
the type of coffee (decaf or regular),
and whether taken with sugar.">
<CAPTION>Cups of coffee consumed by each senator</CAPTION>
<TR>
<TH id="header1">Name</TH>
<TH id="header2">Cups</TH>
<TH id="header3" abbr="Type">Type of Coffee</TH>
<TH id="header4">Sugar?</TH>
<TR>
<TD headers="header1">T. Sexton</TD>
<TD headers="header2">10</TD>
<TD headers="header3">Espresso</TD>
<TD headers="header4">No</TD>
<TR>
<TD headers="header1">J. Dinnen</TD>
<TD headers="header2">5</TD>
<TD headers="header3">Decaf</TD>
<TD headers="header4">Yes</TD>
</TABLE>
This example associates the same header (TH) and data (TD) cells as the previous example, but this time uses the "scope" attribute rather than "headers". "Scope" must have one of the following values: "row", "col", "rowgroup", or "colgroup." Scope specifies the set of data cells to be associated with the current header cell. This method is particularly useful for simple tables. It should be noted that the spoken rendering of this table would be identical to that of the previous example. A choice between the "headers" and "scope" attributes is dependent on the complexity of the table. It does not affect the output so long as the relationships between header and data cells are made clear in the markup.
<TABLE border="1"
summary="This table charts ...">
<CAPTION>Cups of coffee consumed by each senator</CAPTION>
<TR>
<TH scope="col">Name</TH>
<TH scope="col">Cups</TH>
<TH scope="col" abbr="Type">Type of Coffee</TH>
<TH scope="col">Sugar?</TH>
<TR>
<TD>T. Sexton</TD> <TD>10</TD>
<TD>Espresso</TD> <TD>No</TD>
<TR>
<TD>J. Dinnen</TD> <TD>5</TD>
<TD>Decaf</TD> <TD>Yes</TD>
</TABLE>
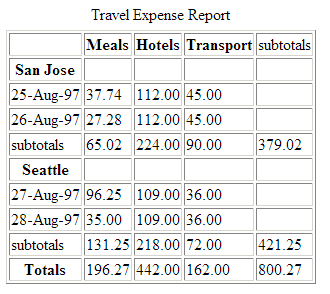
This example shows how to create categories within a table using the "axis" attribute.
This table lists travel expenses at two locations: San Jose and Seattle, by date, and category (meals, hotels, and transport). The following image shows how a visual user agent might render it. [Description of travel table]

<TABLE border="1">
<CAPTION>Travel Expense Report</CAPTION>
<TR>
<TH></TH>
<TH id="header2" axis="expenses">Meals
<TH id="header3" axis="expenses">Hotels
<TH id="header4" axis="expenses">Transport
<TD>subtotals</TD>
<TR>
<TH id="header6" axis="location">San Jose
<TH> <TH> <TH> <TD>
<TR>
<TD id="header7" axis="date">25-Aug-97
<TD headers="header6 header7 header2">37.74
<TD headers="header6 header7 header3">112.00
<TD headers="header6 header7 header4">45.00
<TD>
<TR>
<TD id="header8" axis="date">26-Aug-97
<TD headers="header6 header8 header2">27.28
<TD headers="header6 header8 header3">112.00
<TD headers="header6 header8 header4">45.00
<TD>
<TR>
<TD>subtotals
<TD>65.02
<TD>224.00
<TD>90.00
<TD>379.02
<TR>
<TH id="header10" axis="location">Seattle
<TH> <TH> <TH> <TD>
<TR>
<TD id="header11" axis="date">27-Aug-97
<TD headers="header10 header11 header2">96.25
<TD headers="header10 header11 header3">109.00
<TD headers="header10 header11 header4">36.00
<TD>
<TR>
<TD id="header12" axis="date">28-Aug-97
<TD headers="header10 header12 header2">35.00
<TD headers="header10 header12 header3">109.00
<TD headers="header10 header12 header4">36.00
<TD>
<TR>
<TD>subtotals
<TD>131.25
<TD>218.00
<TD>72.00
<TD>421.25
<TR>
<TH>Totals
<TD>196.27
<TD>442.00
<TD>162.00
<TD>800.27
</TABLE>
th.Authors should use style sheets for layout and positioning. However, when it is necessary to use a table for layout, the table must linearize in a readable order. When a table is linearized, the contents of the cells become a series of paragraphs (e.g., down the page) one after another. Cells should make sense when read in row order and should include structural elements (that create paragraphs, headings, lists, etc.) so the page makes sense after linearization.
Also, when using tables to create a layout, do not use structural markup to create visual formatting. For example, the TH (table header) element, is usually displayed visually as centered, and bold. If a cell is not actually a header for a row or column of data, use style sheets or formatting attributes of the element.
See also:
This example shows how to properly format a table header to appear like a
standard td using Cascading Style Sheets.
<style type="text/css">
TH {
text-align: left;
font-weight: normal;
}
</style>
...
<table>
<tr>
<th> This will appear the same as other elements in this table.
</th>
</tr>
<tr>
<td> sample copy... </td>
</tr>
</table>
Tables used to lay out pages where cell text wraps pose problems for older screen readers that do not interpret the source HTML or browsers that do not allow navigation of individual table cells. These screen readers will read across the page, reading sentences on the same row from different columns as one sentence.
For example, if a table is rendered like this on the screen:
There is a 30% chance of Classes at the University of Wisconsin rain showers this morning, but they will resume on September 3rd. should stop before the weekend.This might be read by a screen reader as:
There is a 30% chance of Classes at the University of Wisconsin rain showers this morning, but they will resume on September 3rd. should stop before the weekend.Screen readers that read the source HTML will recognize the structure of each cell, but for older screen readers, content developers may minimize the risk of word wrapping by limiting the amount of text in each cell. Also, the longest chunks of text should all be in the last column (rightmost for left-to-right tables). This way, if they wrap, they will still be read coherently. Content developers should test tables for wrapping with a browser window dimension of "640x480".
Since table markup is structural, and we suggest separating structure from presentation, we recommend using style sheets to create layout, alignment, and presentation effects. Thus, the two columns in the above example could have been created using style sheets. Please refer to the section on style sheets for more information.
It is usually very simple to linearize a table used to layout a page - simply strip the table markup from the table. There are several tools that do this, and it is becoming more common for screen readers and some browsers to linearize tables.
However, linearizing data tables requires a different strategy. Since data cells rely on the information provided by surrounding and header cells, the relationship information that is available visually needs to be translated into the linear table.
For example, specify the column layout order. The natural language writing direction may affect column layout and thus the order of a linearized table. The "dir" attribute specifies column layout order (e.g., dir="rtl" specifies right-to-left layout).
from 1.0 techs:
also the case for layout tables?
again, there are tools to help produce linearized versions of data tables.
We will provide a link
This markup will also help browsers linearize tables (also called table "serialization"). A row-based linear version may be created by reading the row header, then preceding each cell with the cell's column header. Or, the linearization might be column-based. Future browsers and assistive technologies will be able to automatically translate tables into linear sequences or navigate a table cell by cell if data is labeled appropriately. The WAI Evaluation and Repair working group is tracking the progress of tools as well as developing their own that will allow users to linearize or navigate tables cell by cell. Refer to [WAI-ER].
Quicktest! To get a better understanding of how a screen reader would read a table, run a piece of paper down the page and read your table line by line.
@@
@@
MM 2002-03-20: Can a technique describe this adequately?
This section explains how to create hyperlinks that are compatible and comprehensible to users of assistive technologies.
title attribute of the
A element to clarify links.Good link text should not be overly general; don't use "click here." Not only is this phrase device-dependent (it implies a pointing device) it says nothing about what is to be found if the link if followed. Instead of "click here", link text should indicate the nature of the link target, as in "more information about sea lions" or "text-only version of this page". Note that for the latter case (and other format- or language-specific documents), content developers are encouraged to use content negotiation instead, so that users who prefer text versions will have them served automatically.
In addition to clear link text, content developers may specify a value of the "title" attribute that clearly and accurately describes the target of the link.
If more than one link on a page shares the same link text, all those links should point to the same resource. Such consistency will help page design as well as accessibility.
If two or more links refer to different targets but share the same link text, distinguish the links by specifying a different value for the "title" attribute of each A element.
See also:
For a series of related links, include introductory information in the first link, then distinguishing information in the links that follow. This example will provide context information for users reading them in sequence.
<A href="my-doc.html">My document is available in HTML</A>,
<A href="my-doc.pdf" title="My document in PDF">PDF</A>,
<A href="my-doc.txt" title="My document in text">plain text</A>
When an image is used as the content of a link, specify a text equivalent for the image.
See also:
This example uses the alt attribute of the IMG
element to describe a graphical link.
<A href="routes.html">
<IMG src="topo.gif"
alt="Current routes at Boulders Climbing Gym">
</A>
If you provide link text, use empty quotes as the alt
attribute value of the IMG element. (e.g.: alt="")
Note that this text will appear on the page next to the image.
<A href="routes.html">
<IMG src="topo.gif" alt="">
Current routes at Boulders Climbing Gym
</A>
tabindex
attribute to allow users to jump to an anchor after the set of navigation
links. This attribute is not yet widely supported. title attribute.When links are grouped into logical sets (for example, in a navigation bar that appears on every page in a site) they should be marked up as a unit. Navigation bars are usually the first thing someone encounters on a page. For users with speech synthesizers, this means having to hear a number of links on every page before reaching the interesting content of a page. There are several ways to allow users to bypass groups of links (as users with vision do when they see the same set on each page):
In the future, user agents may allow users to skip over elements such as navigation bars.
See also:
See also:
In this example, the MAP element
groups a set of links, the title attribute identifies it as a
navigation bar, tabindex" is set on an anchor
following the group, and a link at the beginning of the group links to the
anchor after the group. Also, note that the links are separated by non-link,
printable characters (surrounded by spaces).
<BODY>
<MAP title="Navigation Bar">
<P>
[<A href="#how">Bypass navigation bar</A>]
[<A href="home.html">Home</A>]
[<A href="search.html">Search</A>]
[<A href="new.html">New and highlighted</A>]
[<A href="sitemap.html">Site map</A>]
</P>
</MAP>
<H1><A name="how" tabindex="1">How to use our site</A></H1>
<!-- content of page -->
</BODY>
accesskey attribute of navigational elements to
allow access with a single keystroke.Keyboard access to active elements of a page is important for many users
who cannot use a pointing device. User agents may include features that allow
users to bind keyboard strokes to certain actions. HTML 4.01 allows content
developers to specify keyboard shortcuts in documents via the accesskey attribute.
Note: Until user agents provide an overview of which key bindings are available, provide information on the key bindings.
See also:
In this example, if the user activates the "C" key, the link will be followed.
<A accesskey="C" href="doc.html" lang="en"
title="XYZ company home page">
XYZ company home page</A>
Current browsers do not inform users that a new window will be opened if a
link with the target attribute is selected. This can disorient
users. Pop-up and pop-under windows, which are caused by JavaScript, can also
be disorienting. Worse, their content may never be visible to users whose
browsers don't support JavaScript.
from 1.0 techs: include info about using target attribute on A to generate new windows. test that an unknown target causes a new window to open.
See also:
This example demonstrates two ways to inform users that a new window could be created by clicking on a link.
<a href="page2.html" target="_blank">More detail (opens in new window)</a>
...
<a href="page2.html" target="_blank">img src="newwindow.gif" height="15" width="15" border="0" alt="this link opens in a new window">More detail</a>
This category discusses accessibility of images (including simple animations such as GIF animations) and image maps.
For information about math represented as images, refer to the section on using text markup and style sheets rather than images.
The OBJECT element in HTML allows authors to embed
programmatic code written in other languages, such as Java or Macromedia
Flash. However, not all user agents are able to process these objects. Many
users of assistive technologies are not able to access the content in
programmatic objects. This section explains how to ensure that the content
you provide is accessible to those users.
While applets may be included in a document with either the APPLET or OBJECT element, OBJECT is the preferred method.
OBJECT element.OBJECT element rather than APPLET to
mark up Java applets.OBJECT element rather than the EMBED
element to mark up programatic objects.If OBJECT is used, provide a text description of the functionality of the programmatic object to allow users to decide whether to execute the object.
See also:
APPLET
specification
This example shows a text equivalent for a Java applet using the
OBJECT element.
<OBJECT classid="java:Press.class" width="500" height="500">
As temperature increases, the molecules in the balloon...
</OBJECT>
This example takes advantage of the fact the OBJECT elements
may be embedded to provide for alternative representations of information
<OBJECT classid="java:Press.class" width="500" height="500">
<OBJECT data="Pressure.mpeg" type="video/mpeg">
<OBJECT data="Pressure.gif" type="image/gif">
As temperature increases, the molecules in the balloon...
</OBJECT>
</OBJECT>
</OBJECT>
If an applet (created with either OBJECT or APPLET) requires user interaction (e.g., the ability to manipulate a physics experiment) that cannot be duplicated in an alternative format, make the applet directly accessible.
If an applet creates motion, developers should provide a mechanism for freezing this motion (for an example, refer to [TRACE] ). Also, please refer to the next section for information about making audio and video presentations accessible.
For more information about developing accessible applets, please refer to [JAVAACCESS] and [IBMJAVA] . These companies have been developing an Accessibility API as well as making the Java Swing classes accessible.
EMBED element within the OBJECT
element for backward compatibility.Some objects, such as those requiring a plug-in, should also use the OBJECT element. However, for backward compatibility with Netscape browsers, use the proprietary EMBED element within the OBJECT element as follows:
For more information refer to [MACROMEDIA] .
See also:
OBJECT
specification
Note: This example uses deprecated elements or technologies. Authors should make every effort to avoid using deprecated technology.
This example demonstrates how to use EMBED with the
OBJECT element to preserve backward compatibility.
<OBJECT classid="clsid:A12BCD3F-GH4I-56JK-xyz"
codebase="http://example.com/content.cab" width=100 height=80>
<PARAM name="Movie" value="moviename.swf">
<EMBED src="moviename.swf" width=100 height=80
pluginspage="http://example.com/shockwave/download/">
</EMBED>
<NOEMBED>
<IMG alt="Still from Movie"
src="moviename.gif" width=100 height=80>
</NOEMBED>
</OBJECT>
While text can be spoken by a synthesizer or rendered on a Braille display for visually impaired users, audio and video aren't transformed as easily. For example, the sound of a bird chirping cannot be understood by or translated for hearing-impaired users without text describing the content of the file.
This section describes what is necessary to make audio and video content accessible.
When necessary, a text equivalent should be provided for visual and auditory information to enable understanding of the page. For example, consider a repeating animation that shows cloud cover and precipitation as part of a weather status report. Since the animation is supplementing the rest of the weather report (that is presented in natural language - text), a less verbose description of the animation is necessary. However, if the animation appears in a pedagogical setting where students are learning about cloud formations in relation to land mass, then the animation ought to be described for those who can not view the animation but who also want to learn the lesson.
For visually enabled users, frames may organize a page into different zones. For non-visual users, relationships between the content in frames (e.g., one frame has a table of contents, another the contents themselves) must be conveyed through other means.
Frames as implemented today (with the FRAMESET, FRAME, and IFRAME elements) are problematic for several reasons:
In this section, we discuss how to make frames more accessible. We also provide an alternative to frames that uses HTML 4.01 and CSS and addresses many of the limitations of today's frame implementations.
title attribute of the FRAME and
FRAMESET elements to describe the contents of each
frame.See also:
FRAME
specification
This example shows how to use the title attribute with
FRAME and FRAMESET.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>A simple frameset document</TITLE>
</HEAD>
<FRAMESET cols="10%, 90%"
title="Our library of electronic documents">
<FRAME src="nav.html" title="Navigation bar">
<FRAME src="doc.html" title="Documents">
<NOFRAMES>
<A href="lib.html" title="Library link">
Select to go to the electronic library</A>
</NOFRAMES>
</FRAMESET>
longdesc attribute of the frame
element, describe the purpose of frames and how frames relate to each
other if it is not obvious by frame titles alone.Using longdesc on frames can improve the experience for
visually-impaired users on framed sites.
Note that if the a frame's contents change, the text equivalent will no longer apply. Also, links to descriptions of a frame should be provided along with other alternative content in the NOFRAMES element of a FRAMESET.
See also:
This example uses the longdesc attribute of the
FRAME element to link to a document called "frameset-desc.html",
which contains this copy:
#Navbar - this frame provides links to the major sections of the
site: World News, National News, Local News, Technological News, and
Entertainment News. #Story - this frame displays the currently selected
story. #Index - this frame provides links to the day's headline stories
within this section.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>Today's news</TITLE>
</HEAD>
<FRAMESET cols="10%,*,10%">
<FRAMESET rows="20%,*">
<FRAME src="promo.html" name="promo" title="promotions">
<FRAME src="sitenavbar.html" name="navbar"
title="Sitewide navigation bar" longdesc="frameset-desc.html#navbar">
</FRAMESET>
<FRAME src="story.html" name="story" title="Selected story - main content"
longdesc="frameset-desc.html#story">
<FRAMESET rows="*,20%">
<FRAME src="headlines.html" name="index" title="Index of other
national headlines" longdesc="frameset-desc.html#headlines">
<FRAME src="ad.html" name="adspace" title="Advertising">
</FRAMESET>
<NOFRAMES>
<p><a href="noframes.html">No frames version</a></p>
<p><a href="frameset-desc.html">Descriptions of frames.</a></p>
</NOFRAMES>
</FRAMESET>
</HTML>
NOFRAMES element to support user agents that don't
support frames.MM 2002-03-20 Needs description
See also:
NOFRAMES
specification
In this example, the user will receive a link to
table_of_contents.html, which would allow him or her to navigate
through the site without using frames.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>This is top.html</TITLE>
</HEAD>
<FRAMESET cols="50%, 50%" title="Our big document">
<FRAME src="main.html" title="Where the content is displayed">
<FRAME src="table_of_contents.html" title="Table of Contents">
<NOFRAMES>
<A href="table_of_contents.html">Table of Contents.</A>
<!-- other navigational links that are available in main.html
are available here also. -->
</NOFRAMES>
</FRAMESET>
</HTML>
This example shows a frameset linking to HTML documents.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>A correct frameset document</TITLE>
</HEAD>
<FRAMESET cols="100%" title="Evolving frameset">
<FRAME name="goodframe" src="apples.html" title="Apples">
</FRAMESET>
</HTML>
<!-- In apples.html -->
<P><IMG src="apples.gif" alt="Apples">
Note: This example is incorrect and is provided to demonstrate the wrong way to use this technology.
This incorrect example links directly to an image. Note that if, for example, a link causes a new image to be inserted into the frame:
<P>Visit a beautiful grove of <A target="badframe"
href="oranges.gif" title="Oranges">oranges</A>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>A bad frameset document</TITLE>
</HEAD>
<FRAMESET cols="100%" title="Static frameset">
<FRAME name="badframe"
src="apples.gif" title="Apples">
</FRAMESET>
</HTML>
See also:
One of the most common uses of frames is to split the user's browser window into two parts: a navigation window and a content window. As an alternative to frames, we encourage you to try the following:
Putting the navigation mechanism at the end of the document means that when style sheets are turned off, users have access to the document's important information first.
This example uses the OBJECT element to present an embedded
HTML document, and offer an equivalent link for legacy browsers.
<P>
<OBJECT data="nav.html">
Go to the <A href="nav.html">table of contents</A>
</OBJECT>
This CSS rule floats the navigation bar to the left of the page and makes it take up 25% of the available horizontal space. Note that object width is specified in percentage. When a user resizes the window, the object will adjust accordingly and remain readable.
OBJECT { float: left; width: 25% }
This CSS rule attaches the navigation mechanism to the bottom-left corner of the page of the page and keeps it there even if the user scrolls down the page.
OBJECT { position: fixed; left: 0; bottom: 0 }
This section discusses the accessibility of forms and form controls that one can put in a FORM element.
See also:
See also:
In this example, we specify a tabbing order among elements (in order, "field2", "field1", "submit") with "tabindex":
<FORM action="submit" method="post">
<P>
<INPUT tabindex="2" type="text" name="field1">
<INPUT tabindex="1" type="text" name="field2">
<INPUT tabindex="3" type="submit" name="submit">
</FORM>
This example assigns "U" as the accesskey (via "accesskey"). Typing "U" gives focus to the label, which in turn gives focus to the input control, so that the user can input text.
<FORM action="submit" method="post">
<P>
<LABEL for="user" accesskey="U">name</LABEL>
<INPUT type="text" id="user">
</FORM>
MM 2002-03-20: Needs a description.
FIELDSET and LEGEND elements in HTML
4 to group form controls logically.Content developers should group information where
natural and appropriate. When form controls can be grouped into logical
units, use the FIELDSET element
and label those units with the LEGEND
element.
See also:
FIELDSET
and LEGEND specification
This example uses the FIELDSET element to group a user's
personal information together, and labels that grouping with the
LEGEND element.
<FORM action="http://example.com/adduser" method="post">
<FIELDSET>
<LEGEND>Personal information</LEGEND>
<LABEL for="firstname">First name: </LABEL>
<INPUT type="text" id="firstname" tabindex="1">
<LABEL for="lastname">Last name: </LABEL>
<INPUT type="text" id="lastname" tabindex="2">
...more personal information...
</FIELDSET>
<FIELDSET>
<LEGEND>Medical History</LEGEND>
...medical history information...
</FIELDSET>
</FORM>
OPTGROUP to group options logically under the
SELECT element.Content developers should group information where natural and appropriate. For long lists of menu selections (which may be difficult to track), content developers should group SELECT items (defined by OPTION) into a hierarchy using the OPTGROUP element. Specifies a label for the group of options with the label attribute on OPTGROUP.
See also:
SELECT,
OPTGROUP and OPTION specification
This example uses the OPTGROUP element to logically group
several options (using the OPTION element) into categories
labeled "PortMaster 3", "PortMaster 2", and "IRX".
<FORM action="http://example.com/prog/someprog" method="post">
<P>
<SELECT name="ComOS">
<OPTGROUP label="PortMaster 3">
<OPTION label="3.7.1" value="pm3_3.7.1">PortMaster 3 with ComOS 3.7.1
<OPTION label="3.7" value="pm3_3.7">PortMaster 3 with ComOS 3.7
<OPTION label="3.5" value="pm3_3.5">PortMaster 3 with ComOS 3.5
</OPTGROUP>
<OPTGROUP label="PortMaster 2">
<OPTION label="3.7" value="pm2_3.7">PortMaster 2 with ComOS 3.7
<OPTION label="3.5" value="pm2_3.5">PortMaster 2 with ComOS 3.5
</OPTGROUP>
<OPTGROUP label="IRX">
<OPTION label="3.7R" value="IRX_3.7R">IRX with ComOS 3.7R
<OPTION label="3.5R" value="IRX_3.5R">IRX with ComOS 3.5R
</OPTGROUP>
</SELECT>
</FORM>
LABEL element, associate form elements with
their labels.See also:
A label is implicitly associated with its form control either through markup or positioning on the page. The following example shows how a label and form control may be implicitly associated with markup.
<LABEL for="firstname">First name:
<INPUT type="text" id="firstname" tabindex="1">
</LABEL>
Using images to decorate buttons allows developers to make their forms unique and easier to understand. Using an image for a button (e.g., with the INPUT element or BUTTON) is not inherently inaccessible - assuming a text equivalent is provided for the image.
However, a graphical form submit button created with INPUT, type="image" creates a type of server-side image map. Whenever the button is clicked with a mouse, the x and y coordinates of the mouse click are sent to the server as part of the form submission.
In the Image and Image Maps section, we discuss why server-side images ought to be avoided, and suggest using client-side image maps instead. In HTML 4.01, graphical buttons may now be client-side image maps. To preserve the functionality provided by the server, authors have the following options, as stated in the HTML 4.01 Recommendation ( [HTML4] , section 17.4.1):
If the server takes different actions depending on the location clicked,
users of non-graphical browsers will be disadvantaged.
For this reason, authors should consider alternate approaches:
See also:
INPUT
This example fills a TEXTAREA element with code so that
legacy assistive technologies will recognize it.
<FORM action="http://example.com/prog/text-read" method="post">
<P>
<TEXTAREA name=yourname rows="20" cols="80">
Please enter your name here.
</TEXTAREA>
<INPUT type="submit" value="Send"><INPUT type="reset">
</P>
</FORM>
This example uses the alt attribute of an image form element
to define it as a "submit" button.
<FORM action="http://example.com/prog/text-read" method="post">
<P>
<INPUT type="image" name=submit src="button.gif" alt="Submit">
</FORM>
Copyright © 2001-2002 W3C® (MIT, INRIA, Keio), All Rights Reserved. W3C liability, trademark, document use and software licensing rules apply.