This document provides information about the WAI-TIDE project as of December 1998. Our previous report is still available.
Daniel Dardailler (danield@w3.org)
Table of Contents
Self-assessmentAnnexes
During the second half of 1998, the WAI-TIDE project and the W3C-WAI have continued working as planned and achieved several tasks.
A particular effort has also being taken to react to the comments received during the Annual Review meeting of September 1998, namely in the area of cross-disability emphasis (widening beyond blindness and visual impairment), planning exploitation of the results of WAI-TIDE and some translation effort.
Our User Discussion Forum (WP05) is still very active, one the most attended at W3C (380+ persons registered, about 200 messages/month traffic) and the topics discussed are all relevant.
After spending a lot of time on careful planning, the WAI Education and Outreach Working Group is now moving full speed on its deliverable list. Many of these deliverables are already under development and will become available in the next several months.
The Tool workpackage (WP03) has been delivering its first set of tools and is still busy coordinating among the many potential new tools and preparing new releases of its current tool set.
Standardization is proceeding as planned.
In the context of the overall W3C WAI domain, whose results are directly relevant to this TIDE project and require continuous tracking, most progress has occurred in the three guidelines working group:
which are soon going to be released by W3C as standard.Close coordination with the development cycle of these documents have allowed WAI-TIDE workpackages to build better education and tool outcomes.
|
As December 98 |
Number |
Comments, problems with deadlines |
|
Work packages on/before target |
1,3,4,5 | |
|
Work packages delayed |
2 | shifted 3 months ahead (unchanged) |
|
Deliverables submitted in reporting period |
2 | Interim Project Review, Annual Project Review (September 98) |
|
Deliverables acknowledged by DG XIII |
2 | |
|
Late deliverables - for reporting period |
1 | Annual Report (due month 6, delivered month 8) |
|
Are project objectives being met? |
Grade from 0 (not at all) to 4 (totally) |
4 | |||
|
Is work done within the project budget? |
Yes | ||||
|
Major achievements within reporting period |
Active User Forum, Active Education, Standard Progress as planned, new Tools | ||||
|
Details of expected end-products (ref .......) Name |
Type |
Comments |
|||
|
Educational Materials |
multiple | See list in Annex | |||
|
Standardization |
multiple | See Report in Annex | |||
|
Accessibility Evaluation Tools |
Multiple | See Annex | |||
None.
See details for each workpackage in Part A and Annexes.
Commission Project Officer ....................... Signed ........................... Date...........................
WAI-TIDE is a European Commission Telematics project whose goal is to improve the Accessibility the Web for People with Disabilities, and which is closely related to the W3C WAI project for Europe.
This project is hosted by W3C, the World Wide Web Consortium [1], an international, non-for-profit, industry-funded, and vendor-neutral organization whose mission is Leading the Web to its Full Potential.
WAI stands for Web Accessibility Initiative [2], and it is a Domain activity of the W3C started in 1997, whose mission is, in coordination with other organizations, to pursue accessibility of the Web through five primary areas of work: technology, guidelines, tools, education & outreach, and research & development.
WAI-TIDE (DE 4105) can therefore be seen as a funding arm for the overall W3C WAI project, with a specific European mission.
ICS/FORTH is an associated contractor, and there are 4 sub-contractors: INSERM/BrailleNet, EBU and RNIB (for W3C/INRIA) and CNR (for FORTH). All the partners are non-for-profit organizations.
The project started in January 1998, runs for 18 months and has 5 Work Packages:
The rest of this document is organized along the this Work Package structure, followed by annexes providing more detailed information about the Partners (check Annex A) and the work produced.
Daniel Dardailler (W3C/INRIA, danield@w3.org) is the Project Coordinator and W3C/INRIA is the Prime Contractor. A W3C full staff, he is also the Project Manager of the overall WAI project at W3C.
The value-added from Dr Dardailler participation as WAI Project Manager and as TIDE coordinator is significant. A lot of project management resources are spent participating and tracking the various related W3C working group (guidelines, protocols, W3C liaison, etc) and staying on top of all activities worldwide.
On a weekly basis, this requires participation in 6 or 7 inter-continental conference calls, in very active electronic mail communication (more than 50 WAI related messages sent by Mr Dardailler per week) and monthtly face-to-face meeting in a foreign location.
Daniel Dardailler is the primary contact for the Commission (email is preferred), his non-electronic address and telephone are .
W3C/INRIA
There are no Intellectual Property Right associated with this project.
All the deliverables (Education material, Guidelines, Tools, etc) are for general Public access, delivered via the W3C WAI site.
The TIDE head office has empowered the W3C as the single entity who distributes the results from the project, provided that no commercial use is made.
The text of the agreement, signed by W3C, FORTH and TIDE in February 1998, is:
The World Wide Web Consortium (W3C) through INRIA, as prime contractor for project DE4205-WAI, requests the permission of the Disabled & Elderly Sector of the TELEMATICS Applications Programme DGXIII to become the sole entity authorised to publicly distribute the results of the project. We certify that no commercial exploitation is intended and the results will be available free of charge on the W3C's WWW page. This request is made also on behalf of FORTH, partner in the DE4205-WAI project.
This timeline provides some dates for the historical background events that have lead to this project start, but doesn't include all the events relevant to the project. These will be detailed in the following Work Package sections.
WAI-TIDE has a Project Steering Committee that consists of the two main contractor managers, together with least one representative of each associated contractor and a Quality Panel representative. It is responsible for the overall strategy. It also has specific responsibility for ensuring that recommendations of the Quality Panel are adhered to by the Workpackage managers doing the technical and awareness developments and dissemination.
Besides face-to-face meeting, WAI-TIDE Project Steering Committee meets electronically under the alias: wai-tide@w3.org
The following people are on it:
This electronic mailing lists and a Web site, hosted at W3C, are used as the day-to-day management vehicle.
W3C acts as the overall project management contact and is responsible to communicating the reports and deliverables to the Commission.
Reports and deliverables will preferably be made available to the Commission using Electronic Mail and Web downloading site.
The Steering Committee or a subset of it (just the W3C sub-contractors for instance) also meets using Phone conference facilities provided by INRIA W3C office.
We try our best in this project to provide all the information online, from a project home page [3], in HTML, and other formats, so that it is naturally accessible to everybody, regardless of their preferred output media (graphical screen, braille, speech, etc).
The Technical annex of the contract (DE4105) signed in December 97 are available in different formats:
Also useful is the Part B (Proposal description) of the original technical proposal (Jul 97), which details each workpackage (the figures are sometimes obsolete)
Lastly, the Annual report used for the September review is also online in HTML.
Since we want the integration between W3C WAI and WAI TIDE to be very tight, we try to minimize the number of documents specific to just WAI TIDE but instead we try to extend and improve the W3C WAI deliverable and charter documents, and point at them from the WAI TIDE pages.
It is important for the reader to understand that point, so that the rest of this report, based on presentation of W3C materials such as a formal Charter document, make sense.
W3C has a very formal framework for organizing its activities (along Working and Interest Groups, that first must define their Charter), called the W3C Process [6], and most WAI TIDE work-packages are managed to fit under these rules.
One challenge is that over the duration of the DE 4105 programme, the Web may evolve significantly, this may influence W3C WAI priorities and therefore WAI-TIDE priorities. The project management will have to take this context evolution into account to ensure the overall success of the programme.
When change request involves modification of workpackage definition and/or schedule, the change will be notified to the European Commission for approval.
To ensure that this integration is done well, the W3C WAI programme itself has a Steering Committee of its own, where according to the WAI Cooperative Agreement, there are to be 3 members chosen by the US Gov't and specified by NSF; 3 chosen by the European Commission and specified by the TIDE program director; 3 chosen by e-mail ballot of the private sponsors, and 3 chosen by e-mail ballot of the other 9 from a slate of at least 6 suggested by the WAI IPO director.
The goal of this dissemination/awareness workpackage is to promote the realization of accessible content throughout the Web and in Europe in particular.
After the initial set up of the W3C WAI Working Group on Education&Outreach (EO), we've been working on assigning and implementing items of the WAI EO Deliverable list which was provided in Annex B of the previous report and is still used in day-to-day management of this workpackage.
The following deliverables, mentioned on the last report as being in the planning, are now well advanced, and ready to be used in the field. Some materials for the following pieces is included in annex and pointed directly from this list, other documents are still evolving rapidly and are only available on the WAI/EO site itself.
An extended list of deliverables was also developed in the group, which includes a new Educational piece in the shape of a short 10mn video demonstrating the rationales of the WAI, and a new Web Site for the European Blind Union.
The final script for the video, which went under review by many European participants is being provided in annex D. The final filming is occurring in January 99 in Europe and in the USA.
The EBU web site is still under development and will include, in addition to practical information for users, information for European disability organization (visual related or not) to create their own web site according to the WAI guidelines, and sharing information about experience about Web design from one organization to the others.
The next section lists some of the noticeable presentations done by WAI-TIDE staff members in the second half of 1998.
Even though the WAI has been present in many more events worldwide, we're only providing here a list of European talks since the last September review.
For each of these presentations (whose base material was provided in the Annual report), EC/TIDE is mentioned as sponsor, with emphasis on the multi-staker aspect of the project (both US, Europe and Industry funding), which is always seen as a real guarantee of trust and quality.
Overall, people in this workpackage have been meeting very regularly, every two weeks on average by conference call, and using the mailing list as well, to resolve issues and make progress in this area.
In the last Annual report, we mentioned that this workpackage now consisted not just in the study of PICS for accessibility (a limited topic) but in the more general problem of implementing tools that provide Evaluation, Transformation and Repair of Web sites.
In this new context, we have been working on several tools in parallel:
We provide in annex E the interface to the Report form and the Table linearizer, as well as the specification for the text-equivalent tool, still under development.
The complete package with source code for the Table linearizer is available at the address: http://www.w3.org/WAI/ER/WG/tablin.
Overall we're very happy with the European involvement in this tool group, with participants from UK, Germany, Norway or Swisszerland.
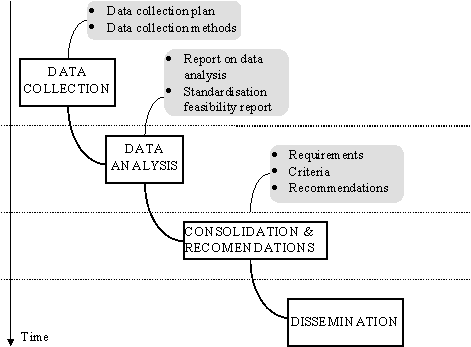
The overall approach followed in work package 4 is presented in the annex F, chapter 1, by considering four different phases, data collection, data analysis, consolidation and dissemination. Chapter 2 presents the type and categories of the data collected, including current developments in guidelines, standards, policies, and prevailing principles and practices related to Web accessibility, and reports on the collection methods that were used during the investigation. In Chapter 3 the collected data are analysed and consolidated providing a comprehensive view of the current situation in standardisation related activities on Web accessibility. Finally, specific gaps are identified in chapter 4, and specific requirements for future actions for the extension of the guidelines and recommendations, the propagation of the existing work in appropriate standardisation bodies, and the adoption of the guidelines and standards by mainstream industry are formulated.
The WAI User Forum is an online user forum to be used by the project workpackages to gather user needs and requirements.
The Forum is up and running under the alias
w3c-wai-ig@w3.org
which is also the formal name of the W3C WAI overall Interest Group.
More than 380 persons are now registered in this online forum, with an average traffic of more than 100 messages per month.
A public archive of the most recent messages sent to this list is
available at:
http://lists.w3.org/Archives/Public/w3c-wai-ig/
The best way to stay informed of overall WAI activities, and to participate in general WAI discussions, is to subscribe to this forum, which can be done automatically by sending a mail to w3c-wai-ig-request@w3.org and a "Subject:subscribe" and nothing in the body.
Thru this forum and thru specific contacts (mentioned below), we conducted in December 98 a cross-disabilities review of the three WAI Guidelines.
This review included organizations worldwide in the cognitive disability communities, deaf or hard of hearing communities, and physical disability communities and it provided critical feedback to ensure WAI is addressing requirements of Web users with a variety of disabilities, beyond visual impairments.
The official Call for Review document is still online on our site and available at http://www.w3.org/WAI/EO/X-Disability-Review.
Among the organizations contacted with a European presence we have the Disability Net, Hearing Concern in the UK, the dis-forum list, the Attention Deficit Disorder Europe, the INCLUDE Newsletter, the Norway Full Rulle, the ALDICT Project in Luxembourg, and the FORTUNE Project in Germany.
We plan to continue the WAI-TIDE activities as planned.
While doing do, we are already realizing that the need for the Web Accessibility Initiative is increasing rather than decreasing as the technologies of the Web evolve and as more and more critical aspects of education, employment, commerce and civic participation move onto the Web.
We anticipate a need for continued funding beyond the end of the current project cycle, and we are concerned that the recent changes in the structure of the Disabled and Elderly sector organization make it more difficult for us to gather momentum in this important area.
The W3C was founded in October 1994 to lead the World Wide Web to its full potential by developing common protocols that promote its evolution and ensure its interoperability.
It's an international industry consortium, jointly hosted by the Massachusetts Institute of Technology Laboratory for Computer Science [MIT/LCS] in the United States; the Institut National de Recherche en Informatique et en Automatique [INRIA] in Europe; and the Keio University Shonan Fujisawa Campus in Japan.
Services provided by the Consortium include: a repository of information about the World Wide Web for developers and users; reference code implementations to embody and promote standards; and various prototype and sample applications to demonstrate use of new technology.
The Consortium is led by Tim Berners-Lee, Director and creator of the World Wide Web, and Jean-François Abramatic, Chairman. W3C is funded by Member organizations (around 280 in August 1998), and is vendor neutral, working with the global community to produce specifications and reference software that is made freely available throughout the world.
W3C produces Recommendations, documents often called "W3C standards", that define and evolve the core languages and protocols of the Web: HTML (Hypertext Markup Language), HTTP (Hypertext Transfer Protocol), CSS (Cascading Style Sheet), etc.
W3C's main site is at http://www.w3.org
BrailleNet is a french consortium whose mission is to to promote the Internet for social, professional, and school integration of visually impaired people. Its objectives are to improve Internet access for visually impaired people, develops pilot web site, containing specific services, explore tele-working and education thru Internet and disseminate result of work to end-users.
The BrailleNet consortium regroups INSERM (French National Institute on Medical Research), EUROBRAILLE (first maker of Braille terminals), AFEI (specialized in the formation of visually impaired people), CNEFEI (specialized in the formation of teachers), ANPEA (National Association of Parents of Visually Impaired Children), FAF (Federation of Blind and Visually Impaires in France).
BrailleNet web site is http://www.ccr.jussieu.fr/braillenet
EBU is a non-governmental and non-profit making European organisation, founded in 1984. It is the principal organisation representing the interests of blind and partially sighted people in Europe with membership made up or organisations of and for visually impaired (VI) people in 43 European countries. EBU has formal consultative status as the co-ordinating NGO for the visual impairment sector on the European Disability Forum in Brussels.
EBU Web site is at: http://ourworld.compuserve.com/homepages/EBU_UEA
RNIB web site is http://www.rnib.org.uk
Foundation for Research and Technology - Hellas (FORTH, Greece), is a centre for research and development monitored by the Ministry of Industry, Energy and Technology (General Secretariat of Research and Technology) of the Greek Government. The Institute of Computer Science, one of the seven institutes of FORTH, conducts applied research, develops applications and products, and provides services. Current R&D activities focus on information systems, software engineering, parallel architectures and distributed systems, computer vision and robotics, digital communications, network management, machine learning, decision support systems, formal methods in concurrent systems, computer architectures and VLSI design, computer aided design, medical information systems, human-computer interaction, and rehabilitation tele-informatics. ICS-FORTH has a long research and development tradition in the design and development of user interfaces that are accessible and usable by a wide range of people, including disabled and elderly people. It has recently proposed the concept, and provided the technical framework for the development of unified user interfaces, that are adaptable to the abilities, requirements and preferences of the end user groups.
ICS/FORTH Web site is at http://www.ics.forth.gr
The National Research Council (CNR, Italy) is a government research organisation (staff of about 7000), which is involved in activities addressing most disciplinary sectors (physics, chemistry, medicine, agriculture, etc), in cooperation with universities and industry (one of its tasks being the transfer of innovations to production and services).
CNR Web site is at http://www.cnr.it
See http://www.w3.org/WAI for the complete Guidelines & Techniques
The Web Accessibility Initiative ([WAI]) worked together with the W3C SYMM Working Group to ensure accessibility in the design of [SMIL 1.0] before it became a W3C Recommendation in June 15th, 1998. The main purpose of this NOTE is to explain how the author can use the accessibility features to enhance the accessibility of SMIL documents.
The SMIL standard can be used to create multimedia presentations combined from several separate media objects which are laid out on screen space and synchronized with each other in time. SMIL is extremely important in creating educational material in domain areas with high demands for visualization, such as medical field, meteorology, biology and automechanics. Also other TV like presentations can be easily created.
The intensive use of video and audio and the temporal character of SMIL presented the WAI group new challenges for accessibility. The main focus at this stage was to offer means for attaching information presented in alternative media to the SMIL presentations. In particular, the following issues were addressed:
These are discussed in more detail in the following chapters. In addition, some possible future challenges that were not addressed at this stage are documented in Chapter 6.
Alternative content of the media object elements can be shown by using the accessibility attributes familiar from HTML: title for a short meaningful textual description that can be used in tooltips, alt attribute for alternate text when media object is not displayed by the user agent and longdesc attribute for a link to a longer, more detailed textual description of media object's content. In addition, a media object can have an abstract attribute, which is a brief description of the media object element content. Furthermore, the author attribute describes the author of the media object element.
Synchronization elements in SMIL define which elements happen in parallel and which happen sequentially. These elements define combinations of elements, which may have their own alternative descriptions. At the moment only title, abstract, and author attributes are available for the synchronization elements.
Here is an example of how alternative descriptions can be used with media object elements and hyperlinking. The presentation B has alternate text explaining the whole content of the video element containing two sequential interviews "joe" and "tim". The presentation A contains a video of a graph that is linked to the "tim" part of the video object element in presentation B. Therefore also the title attribute of the link refers to the "tim" subpart of presentation B.
Presentation A: <a href="http://www.cwi.nl/mm/presentationB#tim" title="Tim's interview on Web trends" > <video region="win1" id="graph" src="rtsp://foo.com/graph.imf" alt="Web trends with dynamic graphs"/> </a> Presentation B: <video src="http://www.w3.org/stuff" title="BBC interview" alt="Joe's and Tim's interview for BBC" abstract="BBC interviews Joe and Tim about the Future of the Web"> <anchor id="joe" begin="0s" end="5s"/> <anchor id="tim" begin="5s" end="10s"/> </video>
From accessibility viewpoint it is important that all media objects that contains audio are being captioned. In addition to being deaf, there are many other reasons why a user would like to have captions available of audio object elements. For instance, a user may not understand the spoken language very well, the sound may disturb her children while they are sleeping, and the used appliance is incapable of playing the sound. So user should be given control of when to display the captions. SMIL has some special testing attributes for captioning that work with any media object or synchronization element.
Author can present captions in a SMIL document by marking the media object containing the captions with system-captions="on". When the attribute with the same name is turned on by the user agent the media objects marked by the author in the SMIL document may be displayed. The actual displaying depends on the values of the other attributes and the order of the media objects in a switch element. In some cases, the author may also mark some media objects with attribute value "off".
In the following example, the captions media object is shown only if the user has turned the captions on by using the user agent.
... <par> <audio src="audio.rm"/> <video src="video.rm"/> <textstream src="stockticker.rtx"/> <textstream src="closed-caps.rtx" system-captions="on"/> </par> ...
In the following example, a French-language movie is available with English overdub and caption tracks on both languages. French captions are selected by turning captions on and English captions by turning also the language to English. The audio is in French unless also the overdubs are turned on with the system-overdub-or-captions attribute.
...
<par>
<video src="movie-vid.rm"/> <!-- video -->
<switch> <!-- audio -->
<audio src="movie-aud-en.rm" system-language="en"
system-overdub-or-caption="overdub"/>
<!-- French audio for others -->
<audio src="movie-aud-fr.rm"/>
</switch>
<switch> <!-- captions -->
<textstream src="movie-caps-en.rtx" system-language="en"
system-captions="on"/>
<!-- French captions -->
<textstream src="movie-caps-fr.rtx" system-captions="on"/>
</switch>
</par>
...
The author can use the switch and region elements to define a different layout when the captions are set "on". The following example fragment contains three region elements: "a","b", and "cap". These control the position, size and scaling of the video and the captioning media object elements. When captions are "on" the video is shown in a smaller region under the video region otherwise it fills all the available space.
<smil>
<head>
<layout>
<region id="a" top="0" height="100%" fit="meet"/>
<region id="cap" top="0" height="75%" fit="meet"/>
<region id="b" top="75%" height="20%" fit="scroll"/>
</layout>
</head>
<body>
<par>
<switch>
<video region="cap" src="movie-vid.rm" system-captions="on"/>
<video region="a" src="movie-vid.rm"/>
</switch>
<textstream region="b" src="closed-caps.rtx" system-captions="on"/>
</par>
</body>
</smil>
In addition to SMIL attributes, the CSS stylesheets may be used to define the layout of SMIL objects.
Currently the only style attribute that can be set in SMIL is background-color but without other color definitions that has little effect to accessibility.
In the following is an example of SMIL markup that chooses between content with different bitrate. The media player evaluates each of the parallel choices in the switch element one at a time, looking for a bitrate that fits with the characteristics of the link between the media player and media server. The audio and captions part can be performed as earlier in the dubbing and captioning example in Chapter 3.
...
<par>
<switch> <!-- video -->
<video src="high-quality-movie.rm" system-bitrate="40000">
<video src="medium-quality-movie.rm" system-bitrate="24000">
<video src="low-quality-movie.rm" system-bitrate="10000">
</switch>
<switch> <!-- audio -->
...
</switch>
<switch> <!-- captions -->
...
</switch>
</par>
...
Here are some ideas that could be considered in the future development of SMIL specification. They are by no means ready. Further discussion and development will be needed when these are considered.
In the future, there might be need to define more means for the style and layout of the whole presentation. For instance, users with low vision and color deficiency might want to control the fonts and colors of all the SMIL objects containing text by using one group of settings on the user agent. One possible solutions is to be able to attach a stylesheet to the SMIL presentation that affects hierarchically all the media object elements of the document. Alternatively, the default values set at the user agent could just override the media object element values.
Some of the things now defined as part of a SMIL document might be easier to define by using stylesheets. For instance, the layout might be different with different devices and it is hard to predict every case in the document. Also some users with slow connections might still want to see images that are very important to them although as a default the author has turned the display of images off at low bitrates. The use of stylesheets would make it more flexible for the users or certain user groups to change the default settings when needed. On the other hand it should be also easy to turn the author generated default settings back on when the user wishes.
Plenty of work is going on in defining guidelines for user agents, so that the Web documents would remain accessible. There are several things that can be done with SMIL documents. For instance, with the material tied to a certain presentation time should be accessible e.g. without an ability for fine grain control of the time, the media objects and the displayed links. The time dependent links may be displayed in a static list, so that it is possible to browse them, search them and possibly also to link back to the corresponding sequences of the presentation that activate the links.
An interesting problem is also how to best give nonvisual cues. For instance, how to best inform a user that new anchors have appeared in the presentation when they cannot be seen. More complex problem is when several images with alternative texts are shown parallel. Obviously they cannot be read at the same time as that would be incomprehensible. We need to find ways to schedule the reading of alternative texts. In addition, the pace of the presentation may need some adjustment when alternative texts or long descriptions are read in place other temporal elements.
A list of current W3C Recommendations and other technical documents can be found at http://www.w3.org/TR.
Start with a fast-moving, colourful, image-loaded montage of web pages (WITH MUSIC) CUT TO OPENING TITLE WEBSITES THAT WORK! CUT TO MONTAGE: exterior cyber cafe, youngsters playing computer games, website pages with fast scrolling text, people in a cyber cafe, close ups of sighted/able bodied people staring at screens, close ups of hands clicking on mouses and hands typing on keyboards, the satellite centre at Docklands and all the connecting telephone wires at Telecom House. ALL CUT TO SPECIALLY COMPOSED MUSIC which is interwoven with "GETTING CONNECTED' high-tech sounds. Voice over: The Internet. The World Wide Web. The Technological Revolution has had as big an impact on our daily lives in the twentieth century as the Industrial Revolution did in the 19th century. This impact will be even greater as we enter the twenty first century. CUT TO person in wheelchair using nose or stick to operate keyboard. Or, even better, using remote control to open door or answer telephone, close curtains etc. Maybe a shot of a blind person using a talking microwave. However, from electric wheelchairs to computers, technology has truly transformed the lives of people with physical disabilities, enabling people to do things that would once have been very difficult or even impossible. CUT TO: C/U hands using keyboard. tilt up or cut to see that it's a different person i.e. a blind person e.g. PETER BOSHER using his computer with keyboard and synthetic voice. He's logged on to an accessible website (the RNIB for example!). We hear the synthetic voice. Nowadays, advances in technology mean that nowadays blind people can have access to the same wealth of information as sighted people. Access Technology enables totally blind people to 'read' text, by converting it into speech. CUT BACK TO: PETER BOSHER trying to get onto an inaccessible website, such as The Mirror or the BBC. We see lots of images and hear the synthetic voice saying, "image, image, image" VOICE OVER: But websites have to be designed to allow the access technology to work! This is one of the things that happens when they're not! CUT TO: exterior Massachussetts Institute of Technology. CUT TO: Judy Brewer going in to the building. VOICE OVER: The Web Accessibility Initiative was set up to promote awareness of, and campaign for, the right of everyone, whatever their disability, to have access to the world wide web. CUT TO: Judy Brewer PTC (piece to camera) talking about the origins and aims of WAI. That it was set up by the White House and the EU/TIDE and is backed by the World Wide Web Consortium (W3C). Mentions the Americans with Disabilities Act and DDA in Europe/UK. CUT TO: shot of Judy sending e-mail to Peter Bosher. CUT TO : hi-tech shot of satellites at Docklands and telephone wires at telecom House (in England) CUT TO: Exterior of Peter's house. The previous three shots have a mixture of high-tech sounds and specially composed music. CUT TO: Peter Bosher at work. (Have to recce 'Soundlinks' first). Peter Bosher is Chairman of the British Computer Society for the Blind and is also involved in the Website Accessibility Initiative. CUT TO: Peter Bosher talking about why it's important to have accessible websites. Talks about the old methods when he was at school and how the internet has opened up all kinds of possibilities and opportunities and made him more independent, not having to rely on other (sighted) people. Use some as V/O over shots of him working. CUT TO: exterior shot of RNIB in Great Portland street and see Julie enter the building. CUT TO: interior Julie Howell at work. (Begin with C/U shot of RNIB website). VOICE OVER: Julie Howell is website designer at the Royal National Institute for the Blind in London. CUT TO: Julie talking to camera, explaining what she does. Then she goes through the main points. Something like, "There are a few simple things to bear in mind in order to make the www/internet accessible to everyone." The next sequence will consist of Julie's voice over, listing the requirements, with shots of what she's describing: START WITH talking about using captions for deaf people (WE SEE THIS) then go on to the requirements for blind/visually impaired people: e.g. Why you shouldn't use columns, with a shot of Peter listening to his voice machine reading across columns and it coming out gobblydegook. CUT TO BBC website,with Julie explaining why it's bad. Or 10-Downing Street or The Mirror. CUT TO: Julie PTC explaining that the BBC is writing a special programme. CUT TO New improved BBC website. Julie explains the improvements. Intercut with shots of Peter using the keyboard and close ups of what she's describing. The synthetic voice reading links. (Don't have 'click here'!) Explain how accessibility is really "good design" and should be an integral part of the Web design process. Use the Quicktips as background. CUT TO: Peter Bosher talking about PW Webspeak and Brookstalk. CUT TO: satellite/telecom shots with music and high-tech sounds? (as punctuation) CUT TO: close up of magnified screen. Pull out or tilt up to see an elderly man writing an e-mail to a pen-pal. (someone inthe next shot) VOICE OVER (Julie): talks about people with partial sight (such as the elderly) using magnification and talks about flexibility (choosing colour combinations and text size). CUT TO: e-mail being received . We see it on screen, then cut to recipient,replying , by using voice recognition. Voice over explaining website accessibility via voice recognition for people who can't use the keyboard. CUT TO MUSIC SEQUENCE. MONTAGE of shots of the elderly partially sighted man choosing colour and/or text size options, shopping on the internet and visiting a website related to a hobby. (Gardening tips or a cookery site, perhaps, or something more exciting, such as Harley-Davidson or Classic Cars?) INTERCUT WITH Person in wheelchair using voice recognition. They are communicating with each other! CUT TO close up of the Bobby Approved logo, followed by the check list on screen. Julie in voice over explains that it's a website that 'polices' other websites for accessibility, identifying problems and suggesting solutions and giving accessible websites a pat on the back by awarding them the 'Bobby Approved' logo, which they can then display on their site. CUT back to Julie wrapping up. Talks about how accessibility doesn''t have to mean boring. End with a montage: close ups of Peter Bosher, Geoff Busby and the partially sighted person intercut with close ups of websites, keyboards, the satellite centre at Docklands and the telecom centre. ALL CUT TO MUSIC WITH 'GETTING CONNECTED' SOUNDS. VOICE OVER: For further information on making your websites available to everyone, contact the Web Accessibility Initiative, Julie Howell at the RNIB or go to these sites: CUT TO: captions (with music) of website and mail addresses: WAI, RNIB, Bobby.
The first is the main page in the WAI Report form for Evaluation. This is actually step 3 in a series of form, the first 2 steps just checking for duplicate entries.
This form is meant to be used by the Web communities to report and store Accessibility problems with sites and generate discussion in the User forum.
Please complete the following form.
This document describes techniques to be used by tools (browser, proxy, converter) taking HTML as input (incomplete or otherwize inaccessible, IMG with no ALT, FRAME with no TITLE, etc) and trying to come up with textual alternatives for all sort of visuals lacking their native description.
Visual information is taken here in the broad sense:
Visuals left aside from now: APPLET, TABLE, Structure (Hx/LI/Color)
For each case, the first line presents the markup situation, followed by an ordered list of candidate techniques for getting to the textual equivalent.
Note that this doesn't mandate any particular UI and in many cases it would be good to present the human author with several alternatives.
<IMG SRC=url>
<A HREF=url><IMG SRC=url></A>
<MAP> <AREA HREF=url> ...
<FRAME SRC=url>
<A HREF=url> "click here" </A>
<INPUT SRC=url> no ALT
<IMG ismap>
<INPUT type=image>
Sometimes, elements, like IMG or FRAME, carry a NAME or ID attributes which is a human understandable string, like "west", "letter", and a tool could come up with an algorithm (sort of the inverse algorithm used to validate passwd) that would decide it's OK to present it to a user or in which order to present things (e.g. "#id9808" or "ASD-987-000X" have low priority)
Some image file formats (like PNG, or GIF) can carry some human readable comments which are supposedly Metadata about the image, like a description. A tool could fetch that part, either by doing a byte-range request if the size of the comment section is known (hence the format) or getting the full image and extracting the comments on the tool side.
Because it makes it easier to retrieve them on their local system, people often create and save images with meaningfull names, like "mailbox.gif" or "Swimming Pool". A tool could extract the filename part of the URL indicated in the HREF (fax.gif in http://www.foo.com/People/fax.gif) and present that to the user.
A lot of images used as decoration have specific sizes, like 2x400 (a colored line), 1x1 (spacer), less than 15x15 (probably a bullet of some sort). A tool can try to recognize these (in the absence of descriptive text of course) and attach decorative ALT.
Some images have some easy repeated pattern to recognize: the same pixel everywhere (monocolor image), or N pixels one color, M pixels other color in horizontal or vertical direction.
Optical Character Recognition has made a lot of progress in the past few years. There are little devices you can buy in drugstore that looks like a pencil and can read (and translate) text on paper. Same things for Fax. I think the technology is available that could take an image and determine: first if there is some text in it (this information alone is important), in whatever direction, and second, what this text is. The same technique can be used for Client Side Image Map on the sub-images defined by the coord/share attributes.
Whenever an image used an anchor, or an imagemap, or an frame without label or an meaningless anchor, one just needs to follow the pointer to the document on the other side of the HREF to get Metadata about it and present that to the user so that s/he can decide where to go next. For HTML document, this Metadata should be the TITLE, either returned as an HTTP header, or as a byte-range on the HTML source (in the HEAD). For other formats, like image, pdf, Word document, the tool can determine Metadata in an adhoc fashion: size, type, name.
When a link has only "Click Here" as content, one usually looks around to find where is "Here", so a tool could do some minimal analysis of the context and the sentence to find out more, like "Click Here for *ThisAndThat*", or "To get the new *BLAH*, Click Here".
This one is far fetched but can be done. The goal is to find all the possible links in an server-side image map, and where they go. A tool can emulate a series of click by generating a loop of requests to the server with increasing the X and Y coordinates in the request, 10 by 10 for instance:
There are more heuristic one can apply to identify images with no proper description. For instance, if an image is small and is repeated on multiple consecutive lines, it probably is a bullet graphic. If there is a graphic in the first couple of lines that is centered, there is a good chance it is a masthead
If an image is repeated in the same relative location on multiple pages, it probably is a logo.
This form lets you configure the kind of TABLE linearization you want. It can be used recursively to emulate a transparent proxy setup.
A standardisation activity has been defined within the Work Package 4 of the WAI project, to ensure that the Web related access technologies will be propagate to the official standard bodies, such as the International Standards Organisation (ISO). The detailed objectives of this activity concern:
To achieve these objectives a four-phase approach has been adopted: data collection, data analysis, consolidation & recommendations, and dissemination (see Figure 1).

Figure 1 - Phases of the project
As a first step, a thorough investigation of the international state of the art regarding ongoing work on accessibility guidelines, recommendations and standards, available policies and legislation, as well as prevailing concepts and principles for making the web accessible, has been conducted. The collected data has been subsequently analysed in the light of the emerging Web-applications and services and the current trends on Web technologies, and the specific points where further work or interventions need to be initiated have been identified.
This deliverable presents a summarising account of the activities carried out in this context, focusing on the data collection and analysis processes. More specifically, the deliverable reports on:
The objective of the data collection task was to review the current and on-going standardisation activities related to web accessibility, at European and International levels, considering current work on guidelines and recommendations, standardisation initiatives and national and international policies. Following the defined plan, the data collection phase started with a thorough investigation of the state of the art on web accessibility related standardisation activities focusing on:
As a result of this activity, the current state of the development of guidelines and recommendations on Web accessibility has been documented, and a list of standardisation committees and existing and on-going standards where accessibility work could be propagated, has been drafted.
This investigation has been conducted utilising alternative channels and data collection methods including direct contacts with relevant organisations, search of available material on the Internet, bibliographic review, and participation in appropriate conferences, workshops and scientific fora. More specifically, the data collection process has facilitated through:
A list of the organisations that were reviewed, as well as the forums where initial work of this activity was presented is provided in section I below.
The collected data concern guidelines, recommendations and standardisation efforts related to Web accessibility, as well as legislation and policies at national and international levels that provide the incentives to mainstream industry to adopt the accessibility guidelines and / or standards in their current development processes. Although the present investigation is focusing on Web accessibility issues, accessibility related efforts in other similar domains (e.g. telecommunications and information technology) are also reviewed and their potential impact on Web technologies is examined.
In order to obtain a broad and complete view of the existing guidelines for web accessibility the following categories of Web related technologies have been investigated: (a) Markup and structuring languages for creating Web documents (HTML, XML, CSS); (b) Authoring tools for creating accessible Web documents; (c) Web browsers and other user agents for presenting Web documents; and (d) Programming languages for developing Web-based applications.
A considerable effort has been made by the Web Accessibility Initiative (WAI) of the World Wide Web consortium (W3C), to develop Accessibility Guidelines for the Web, collecting and elaborating on available guidelines and recommendations, and creating new guidelines for new Web technologies where previous work is not available. The majority of the guidelines for page authoring, authoring tools and user agents, have been developed in the context of W3C-WAI (http://www.w3.org/WAI).
HTML Accessibility Guidelines
The main topics of accessibility guidelines for developing web pages (in HTML Markup Language) are provided in the quicktips in their short form and in the Web Content guidelines provided above, so we will not develop these.
Among the organisations, institutions and companies, which have contributed to the development of guidelines for Web accessibility, are W3C, MICROSOFT, IBM, LAWLINK and NSW. A complete list of organisations, institutions, universities and industries is provided in section I
XML Accessibility Guidelines
The Extensible Markup Language (XML) is a subset of SGML. Its goal is to enable generic SGML to be served, received, and processed on the Web in the way that is now possible with HTML. XML has been designed for ease of implementation and for interoperability with both SGML and HTML (for XML see also http://www.w3.org/TR/REC-xml). It is a product of the W3C XML Activity, details of which can be found at http://www.w3.org/XML. Currently, there is not any activity to examine accessibility issues on XML, however, in the process of the development of XML the recommendations are reviewed, internally in W3C, by members of the W3C WAI activities.
CSS Accessibility Guidelines
Cascading Style Sheets (CSS) is a simple mechanism for adding style (e.g. fonts, colours, spacing) to Web documents. The W3C has created specifications for the Cascading Style Sheet mechanism (CSS) which have become recommendations. The CSS level 1 language is human readable and writable, and expresses style in common desktop publishing terminology (see also http://www.w3.org/TR/REC-CSS1-961217.html).
CSS level 2 is a style sheet language that allows authors and users to attach style (e.g., fonts, spacing, and aural cues) to structured documents (e.g., HTML documents and XML applications). By separating the presentation style of documents from the content of documents, CSS2 simplifies Web authoring and site maintenance (see also http://www.w3.org/TR/REC-CSS2/). CSS2 supports media-specific style sheets so that authors may tailor the presentation of their documents to visual browsers, aural devices, printers, Braille devices, handheld devices, etc. This specification also supports content positioning, downloadable fonts, table layout, features for internationalisation, automatic counters and numbering, and some properties related to user interface.
Actions to examine accessibility issues in CSS have not been officially started by W3C or other organisations, however, the capabilities offered by the CSS2 mechanism to separate the presentation style of Web documents and to support media-specific styles could be beneficial for providing accessible interfaces to Web documents. Although the CSS specifications are reviewed, internally in W3C by members of the W3C WAI activities, specific efforts to address accessibility issues in CSS need to be initiated to explore the new possibilities offered by this mechanism.
Guidelines for Authoring Tools
Authoring tools guidelines are meant to help authoring tool developers and vendors design products that encourage authors of Web pages to adopt accessible authoring practices. The most complete list of guidelines is currently been developed by the WAI Authoring Tool working group of the W3C (http://www.w3.org/WAI/AU/), and include guidelines and recommendations in the following sections:
Guidelines for User Agents
User Agents Guidelines aiming to help user agent manufacturers to make their products more accessible to people with disabilities and for increasing usability for all users. User agents include browsers (graphic, text, voice, etc.), multimedia players, and assistive technology products such as screen readers, screen magnifiers, and voice input software. The most complete list of guidelines is currently been developed by the WAI User Agent working group of the W3C (http://www.w3.org/WAI/UA/), and include guidelines and recommendations in the following sections:
Java Accessibility Guidelines
These guidelines highlight the Java accessibility features and provide guidance to the application developers for creating accessible Java-based software. This is the industry's first set of Java application development guidelines for accessibility. The guidelines are available online at (http://www.austin.ibm.com/sns/snsjavag.html). The guidelines address the following topics:
These topics are covered in detail with supporting rationale, citing specific Java code, and providing examples where appropriate.
As web technology is new and innovative, there are no standards compiled, up to day, for web accessibility, from any national or international standards organisation. For this reason a number of existing general standards on accessibility are applied for web accessibility as well. In the present investigation, the following standards, from the ergonomics, and software engineering areas, have been selected as standards of potential interest for including standardisation items related to Web accessibility:
Similar efforts to develop accessibility guidelines and standards in other application domains like transportation, accessibility of places, computer accessibility, etc., have shown that the application of guidelines, recommendations or standards to mainstream technology products and services is not straightforward. Specific accessibility policies and rules at national and/or transnational levels have been developed, in most of these cases, to support and encourage the implementation of these guidelines and standards to the everyday products and services. The present investigation have reviewed accessibility related laws in the United States of America, the European Union, Sweden, the United Kingdom and Australia, that are directly or indirectly related to Web technology, and could provide the incentives for mainstream industry to adopt the developed guidelines and standards.
The related legislation in each country is provided below:
The United States of America
The Americans with Disability Act (ADA) is an unprecedented civil rights law which protects disabled people from discrimination in employment, transportation, and public accommodation. Specifically, the ADA requires that businesses and public accommodations take steps to insure that disabled individuals are not excluded from or denied services due to the absence of auxiliary aids. Captions are considered one type of auxiliary aid to make information accessible to deaf and hard-of-hearing persons.
The Television Decoder Circuitry Act of 1990 states that since July 1, 1993, all television sets with screens 13 inches or larger manufactured for sale in the U.S. must contain built-in closed-caption decoders. In addition to serving as a lifeline for deaf and hard-of-hearing viewers, captioning benefits people learning English as a second language and children and adults learning to read. The Caption Center is extremely proud to have played a prominent role in its passage- drafting language for the bill, testifying in its behalf before both the U.S. Senate and House of Representatives, and assisting in the development of standards for decoder features. All decoder-equipped TV sets must now meet the standards issued by the Federal Communications Commission (FCC). Television manufacturers may also incorporate optional features, such as Text Mode and changeable character colours.
The goal of the Telecommunications Act of 1996 is to let anyone enter any communications business and to let any communications business compete in any market against any other. This Act has the potential to change the way we work, live and learn. It will affect telephone service, local and long distance, cable programming and other video services, broadcast services and services provided to schools. Section 255(e) of this new law requires the Access Board, in conjunction with the Federal Communications Commission, to develop accessibility guidelines for telecommunications equipment and customer premises equipment within 18 months. The Board is also required to review and update the guidelines periodically. Specific provisions for accessibility are also included in section 251 "Interconnection" and section 305 "Video Programming Accessibility" of the same law.
The European Union
The Amsterdam Treaty does not directly address accessibility issues, however, it contains provisions against discrimination based on disability, as well as certain provisions in favour of persons with disabilities.
Article 6a
"Without prejudice to the other provisions of this Treaty and within the limits of the powers conferred by it upon the Community, the Council, acting unanimously on a proposal from the Commission and after consulting the European Parliament, may take appropriate action to combat discrimination based on sex, racial or ethnic origin, religion or belief, disability, age or sexual orientation"
Declaration 22 (Declaration regarding persons with a disability)
The Conference agrees that, in drawing up measures under Article 100a of the Treaty establishing the European Community, the institutions of the Community shall take account of the needs of persons with a disability.
Sweden
This Act contains provisions relating to measures for special support and special service for those who are mentally retarded, are autistic or have a condition resembling autism, those who have a considerable and permanent, intellectual functional impairment after brain damage when an adult, the impairment being caused by external force or a physical illness, or those who have some other lasting physical or mental functional impairments which are manifestly not due to normal aging, if these impairments are major ones and cause considerable difficulties in daily life and, consequently, an extensive need for support and service.
The activities pursuant to this Act shall promote equality in living conditions and full participation in the life of the community for those categories of people referred in the previous paragraph. The objective shall be for it to be possible for the private individual concerned to live as others do.
United Kingdom
This is an act to make it unlawful to discriminate against disabled persons in connection with employment, the provision of goods, facilities and services or the disposal or management of premises; to make provision about the employment of disabled persons; and to establish a National Disability Council.
Australia
The Disability Discrimination Act (DDA) provides protection for everyone in Australia against discrimination based on disability. Disability discrimination happens when you are treated less fairly than someone without a disability. The DDA makes it against the law to discriminate against you because of your disability in these areas of life: employment, education, access to premises used by the public, provision of goods, services and facilities, accommodation, buying land, clubs and associations, sport, administration of Commonwealth government laws and programs.
The Australian Human Rights & Equal Opportunity Commission (HREOC) is drawing attention to a range of resources that will help authors and designers make their World Wide Web documents accessible to the broadest possible audience. In these Advisory Notes HREOC aims to provide advice about how people can avoid disability discrimination without sacrificing the richness and variety of communication offered by the WWW.
These advisory notes are intended to assist people and organisations involved in developing or modifying World Wide Web documents, by making clearer what the requirements of the Disability Discrimination Act (DDA) are in this area and how they can be complied with. These notes do not have direct legal force or substitute for the provisions of the DDA itself. These notes are only concerned with equal accessibility of information and other services provided through the World Wide Web. They are not directly concerned with issues of availability and design of appropriate output equipment and software for users with a disability to gain access to material through the Internet. They do however seek to achieve compatibility of World Wide Web pages with equipment and systems commonly in use by people with a disability.
In the context of the present investigation regarding the current situation on Web Accessibility related activities, it is important to mention the currently prevailing concepts and principles in the design and development of the new generation of information technology products, applications and services. Concepts like universal design, universal accessibility, design for all, user centred design, usability, context of use and quality in use, are broadly used as new design requirements, however their impact on Web Accessibility is not straightforward.
This section provides an account of the current interpretation of these terms, as well as contextual clarification, that are needed to facilitate a better understanding of their potential impact on accessibility of information technology applications and services in general, and Web technologies in particular.
Universal design
The term universal design or design for all (the two terms are used interchangeably in this deliverable) is frequently associated with different connotations [Story, 1998]. Some individuals consider it as a new, politically correct, term, referring to efforts to introduce "special features" for "special users" in the design of a product. To others, universal design is a deeply meaningful and rich topic that elevates what designers like to call "good user-based design" to a more encompassing concept of addressing the needs of all potential users.
In the present context, the term is used to reflect a new concept, or philosophy for HCI design that recognises, respects, values and attempts to accommodate the broadest possible range of human abilities, requirements and preferences in the design of all computer-based products and environments (including Web-based applications and services). Thus, it promotes a design perspective that eliminates the need for "special features" and fosters individualisation and end-user acceptability. As already pointed out, the term universal design is used interchangeably with the term design for all users. This does not imply a single design solution suitable for all users. Instead, it should be interpreted as an effort to design products and services, in such a way, so as to suit the broadest possible end user population. In doing this, it is more than likely that there will be different solutions for different contexts of use (see also [Stephanidis et al, 1998]).
Universal accessibility
Accessibility is traditionally associated with disabled and elderly people and reflects the efforts devoted to the task of meeting prescribed code requirements for use by people with disabilities [Bergman and Johnson, 1995; Story, 1998]. However, due to recent technological developments (e.g., proliferation of interaction platforms, such as wireless computing, wearable equipment, user terminals), the range of the population which may gradually be confronted with accessibility problems extends beyond the population of disabled and elderly users.
In the present context (see also [Stephanidis et al, 1998]), accessibility implies the global requirement for access to information by individuals with different abilities, requirements and preferences, in a variety of contexts of use; the meaning of the term is intentionally broad to encompass accessibility challenges as posed by diversity in: (i) the target user population profile (including people with special needs) and their individual and cultural differences; (ii) the scope and nature of tasks (especially as related to the shift from business tasks to communication and collaboration intensive computer-mediated human activities); (iii) the technological platforms and associated devices through which information is accessed.
Usability, context of use and quality in use
In the recent literature, there are several definitions of the term usability. In the present context, we adopt the definition offered in ISO DIS 9241-11, though such a definition offers a performance-oriented perspective on usability: "usability is defined as the extent to which a product can be used by specified users to achieve specified goals with effectiveness, efficiency and satisfaction in a specified context of use" [ISO, 1997a].
The context of use is defined as: "the nature of the users, tasks and physical and social environments in which a product is used" [ISO, 1997a].
The notion of quality is typically associated with various meanings and connotations (see also [Garvin, 1984], [Bevan, 1997]), while there is also variation with regards to how it can be achieved as part of the production process (e.g., [ISO, 1987]; [ISO, 1994]). In the present context (see also [Stephanidis et al, 1998]) quality in use covers both functional and non-functional attributes which determine computer-mediated human activities.
User-centred design
The term user-centred design appeared in the relevant literature as early as 1985 in the title of a book edited by Norman and Draper [Norman and Draper, 1986] and which was aiming to advance new perspectives in human computer interaction. More recently, the term Human Centred Design was introduced to denote a multi-disciplinary activity, which incorporates human factors and ergonomics knowledge and techniques, and advances an approach to interactive system development that focuses specifically on making systems usable [ISO, 1997b].
In the present context the term is associated with a collection of attitudes, approaches and design processes through which users are directly involved / consulted throughout an iterative system development process.
The above data collection results provide an account of the current state of the art in relation to standardisation related activities on accessibility in general and Web accessibility in particular. Moreover, they provide a valuable insight towards what is currently missing from on-going standardisation work as well as how existing and future results can be propagated towards the relevant communities. From the analysis of the collected data, several conclusions can be derived regarding the present coverage of the work on guidelines and recommendations, the current standardisation activities in the area of Web accessibility, and the existing policies and laws at national and European levels.
Although there are significant efforts in developing guidelines and recommendations for accessible Web documents, the areas covered are limited considering the scope and rapid developments in Web technologies. A considerable effort has been made by W3C/WAI to collect and consolidate the existing guidelines and recommendations and provide a complete and unified set of accessibility guidelines as official W3C documents. The main conclusions of the conducted investigation are:
Due to the short history of the Web and the rapid evolution of the associated technologies, official international or national standards in this field are not yet available. However, in many cases, de facto industry standards have been adopted by the Web community. Recently, standardisation organisations (e.g. IEEE - Internet Best Practices Study Group, Internet Society - Internet Engineering Task Force) have expressed an intention to start standardisation activities related to the Web, including accessibility. From the conducted investigation, the following conclusions can be derived:
A list of Standardisation Committees, where standardisation work on web accessibility could and should be propagated is provided in section II.
To make the guidelines and standards applicable to mainstream technology products, accessibility policies and rules need to be adopted. Currently, accessibility related laws are available in:
Despite the influence of these policies on software vendors, their impact on standards is still minimal.
As discussed in the previous sections, the vast majority of existing guidelines for Web accessibility mainly focus either on page authoring, user agents, or the presentation of Web documents. By implication, such guidelines do not fully address structural languages (e.g. XML), presentation languages (e.g. CSS), scripting languages (e.g. JavaScript) and other properties which are typically related to the overall interaction platform. On the other hand, the proliferation of interaction platforms and their continuous growth (e.g. HTML, VRML, XML, DHTML, TVML), necessitate an account of key requirements that should be preserved if these developments and future ones are to comply with the broad accessibility objectives. Following this analysis the first conclusion and requirement for further work could be phrased as:
In the context of the present investigation, several activities have been undertaken to identify accessibility guidelines relevant to an interaction platform, including:
A second conclusion of this investigation concern the different disability groups addressed by the current set of guidelines.
The existing work associated to the concepts of "design for all" and "universal accessibility" has not been taken into account in the current efforts to develop accessibility guidelines and it is not reflected in the available sets of guidelines, limiting their scope and restraining their applicability to new technologies.
Finally, the guidelines and recommendations need to be adopted by the mainstream industry, and be used for the development of the new generation of web-based applications and services. Standardisation activities and legislation could provide the incentives for the industries and developers towards this objective, but there are also technical requirements to integrate these guidelines in the design process and the software development tools. The following two requirements could be formulated to address the above issues:
In the course of the WP4 "Standardisation" of the WAI project, specific actions have been planned to address the identified gaps and requirements by: developing recommendations, disseminating the results of this investigation in related organisations, institutions, academic and industrial fora, and propagating the developed recommendations to the appropriate standardisation bodies.
Bergman, E., Johnson, E., 1995 Towards Accessible Human-Computer Interaction. In Nielsen, J., (Ed.), "Advances in Human-Computer Interaction", New Jersey, Ablex Publishing Corporation, vol. 5.
Bevan, N., 1997. Quality in Use: Incorporating Human Factors into the Software Engineering Life-cycle. In the Proceedings of the 3rd IEEE International Software Engineering Standards Symposium and Forum, Walnut Creek, CA: IEEE Computer Society, pp. 169-179.
Garvin, D., 1984. What Does "Product Quality" Really Mean? Sloane Management Review, Fall, pp. 25-48.
ISO, International Standard 9001 (1987). Quality Systems - Model for Quality Assurance in Design, Development, Production, Installation and Servicing. International Standards Organisation, Geneva, Switzerland.
ISO, Draft International Standard (DIS) 8402 (1994). Quality Vocabulary. International Standards Organisation, Geneva, Switzerland.
ISO, Draft International Standard (DIS) 9241-11 (1997a). Ergonomic Requirements for office work with visual display terminals, Part 11: Guidance on Usability, International Standards Organisation, Geneva, Switzerland.
ISO, Draft International Standard (DIS) 13407. (1997b). Human-Centred Design Processes for Interactive Systems. International Standards Organisation, Geneva, Switzerland.
Norman, A., D., Draper, W., S. (Eds.), 1986. User-centred system design: New perspectives in Human Computer Interaction, Hillsdale, NJ: LEA.
Stephanidis, C., Salvendy, G., Akoumianakis, D., Bevan, N., Brewer, J., Emiliani, P. L., Galetsas, A., Haataja, S., Iakovidis, I., Jacko, J., Jenkins, P., Karshmer, A., Korn, P., Marcus, A., Murphy, H., Stary, C., Vanderheiden, G., Weber, G., Ziegler, J., 1988. Towards an Information Society for All: An International R&D Agenda. International Journal of Human-Computer Interaction, vol. 10(2), pp. 107-134.
Story, M. F., 1998. Maximising Usability: The Principles of Universal Design. Assistive Technology, vol. 10 (1), pp. 4-12.
Section I - List of reviewed organisations
Standardisation Organisations and Web related Committees / Societies
|
International Organisation for Standardisation - ISO http://www.iso.ch/welcome.html
|
|
American National Standards Institute - ANSI http://web.ansi.org/default_js.htm
|
|
European Committee for Standardisation - CEN http://www.cenorm.be/
|
|
IEEE Standards http://standards.ieee.org/
|
|
International Electrotechnical Commission - IEC http://www.iec.ch/home-e.htm
|
|
International Telecommunication Union - ITU http://www.itu.int/
|
|
European Committee for Electrotechnical Standardisation - CENELEC http://www.cenelec.be/ |
|
European Telecommunications Standardisation Institute - ETSI http://www.etsi.org/
|
|
National Information Standards Organisation - NISO http://www.niso.org/
|
|
Internet Society http://www.isoc.org
|
|
World Wide Web Consortium - W3C http://www.w3c.org/
Page Authoring Guidelines
User Agent Guidelines
Authoring Tool Guidelines
|
|
Australian World Wide Web Accessibility Standards for People with Disabilities http://www.lawlink.nsw.gov.au/lawlink.nsf/pages/wwwaccess http://www.lawlink.nsw.gov.au/lawlink.nsf/pages/access_guidelines |
|
U.S. General Services, Administration, Office of Government wide Policy, Washington, D.C. http://www.itpolicy.gsa.gov/cita/ |
|
Global Information Infrastructure Commission http://www.gii.org/index.html
|
|
The National Information Infrastructure (NII) http://sunsite.unc.edu/nii/NII-Table-of-Contents.html
|
|
Information Society Project Office http://www.ispo.cec.be/
|
|
The HTML Writers Guild http://www.hwg.org/lists/intro.html
|
|
The Web Standards Project http://www.webstandards.org/
|
|
Web Design Group http://www.htmlhelp.com/
|
|
Best Viewed With Any Browser Campaign http://www.anybrowser.hostnow.net/campaign/
|
|
Microsoft http://www.microsoft.com/enable/dev/web.htm |
|
IBM http://www.austin.ibm.com/sns/snsjavag.html
http://www.austin.ibm.com/sns/accessnotes.html |
|
Starling Access Services http://www.igs.net/~starling/acc/actoc.htm |
|
Trace R&D centre, University of Wisconsin http://trace.wisc.edu/docs/html_guidelines/version8.htm
|
|
University of Washington http://weber.u.washington.edu/~doit/Brochures/Technology/Universal.design.html
|
|
University of Alberta http://www.atl.ualberta.ca/events/cyc/wwwcode.html |
Standards of Immediate Interest
|
Committee |
ISO TC159 Ergonomics |
|
Related Standard |
ISO 9241 Ergonomics of Work on Visual Display Terminals |
|
Status |
Final |
|
Related Standard |
ISO 14915 Multimedia User Interface Design |
|
Status |
on-going |
|
Related Standard |
ISO CD 13407 Human-centred design process for interactive systems |
|
Status |
Draft |
|
Comments |
Contribution to, and enhancement of, the last 2 standards with accessibility related work is possible since they are not yet accepted in their final form. Contribution could also be provided in the new work item on Accessibility that has been recently accepted by the Working Group 5, Sub-Committee 4 of the TC 159. New work items on Web accessibility from the perspective of ergonomics, human factors and user issues, could be proposed under this technical committee. |
|
Committee |
ISO/IEC JTC 1 Information Technology / SC 7 Software Engineering |
|
Related Standard |
ISO/IEC CD 9126 Software quality characteristics and metrics |
|
Status |
Draft |
|
Related Standard |
ISO/IEC DIS 14598 Evaluation of software products |
|
Status |
Draft |
|
Comment |
Contribution and enhancement of both standards to include Web accessibility issues from a software engineering point of view is possible since these standards are not yet accepted in their final form. |
|
Committee |
ETSI STC HF 2 Human Factors for People with Special Needs |
|
Related Standard |
None |
|
Status |
None |
|
Comment |
New work item on accessible telecommunication infrastructure and web-based services could be proposed. |
|
Committee |
CEN/ISSS Information Society Standardisation System |
|
Related Standard |
None |
|
Status |
None |
|
Comment |
New work item on accessibility requirements of web-based services in the emerging Information Society could be proposed. |
Standards of Peripheral Interest
|
Committee |
IEEE P2001 Web Page Engineering for Intranet/Extranet Environments (Well Engineered Web Page Guidelines) |
|
Related Standard |
None |
|
Status |
None |
|
Comment |
New work item on accessible Web-based work environments could be proposed. |
|
Committee |
Special Joint Working Group IEC/TC3-ISO/TC10 (SJWG/13) Future standardisation needs in the field of documentation |
|
Related Standard |
None |
|
Status |
None |
|
Comment |
New work item covering accessibility of the Web as a documentation medium could be proposed. |
|
Committee |
ISO TC46 Information and Documentation |
|
Related Standard |
None |
|
Status |
None |
|
Comment |
New work item covering accessibility of the Web as a documentation medium could be proposed. |
|
Committee |
IEEE P1063 Software User Documentation |
|
Related Standard |
None |
|
Status |
None |
|
Comment |
New work item covering accessibility of the Web as a documentation medium could be proposed. |
|
Committee |
ISO/IEC JTC 1 Information Technology / SC 34 Document Description and Processing Languages |
|
Related Standard |
None |
|
Status |
None |
|
Comment |
New work item covering accessibility of the Web as a documentation medium could be proposed. |