[DRAFT] Components of Web Accessibility
Step-by-Step Guide
Web accessibility depends on more than web developers. This step-by-step guide tells you about different people and technology components that each have a vital role in providing Web accessibility. It has 21 pages that:
- Briefly introduce the components, then
Describe each component in more detail
- Describe the impact of weak components, and high quality components
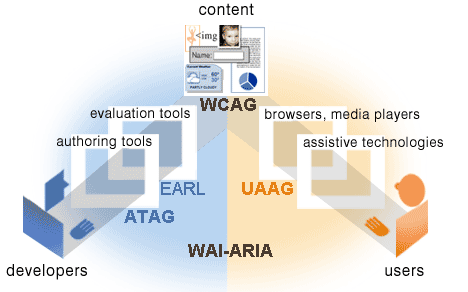
- Introduce WAI Web accessibility guidelines that cover the different components
See:
Instructions for the "Components of Web Accessibility" Presentation and Step-by-Step Guide
for presentation versions of this information,
and
instructions for using this step-by-step guide, such as:
to advance to the next page,
use Enter or right arrow or PgDn or mouse click or space bar
[Updated 17 July 2009]
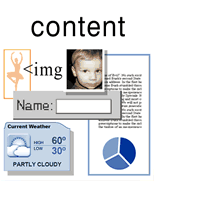
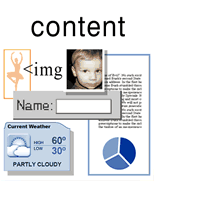
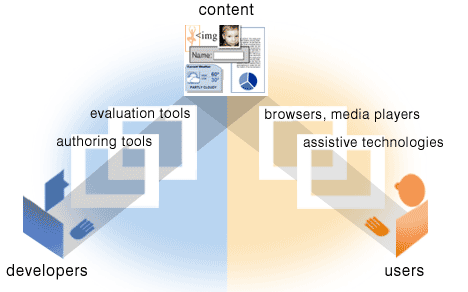
Web Content

Web content is the information in a web
page or web application,
including text, images, forms, sounds, and such.
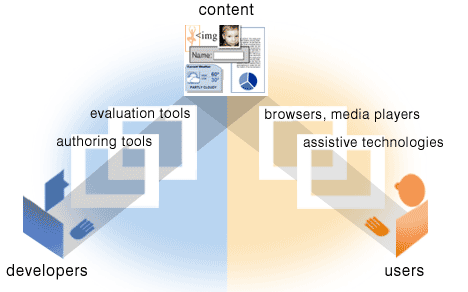
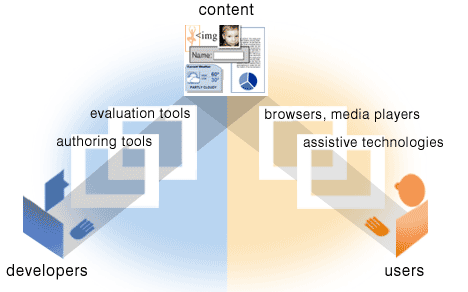
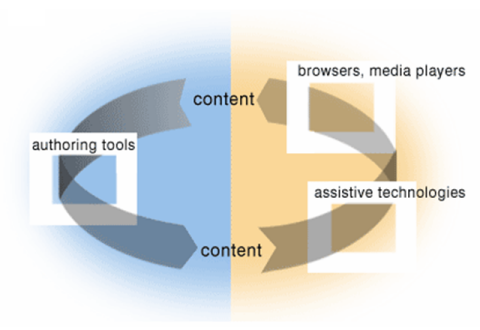
Getting Web Content

People ("users")
use
web browsers, media players,
assistive technologies, and other "user agents"
to get and interact with web content.
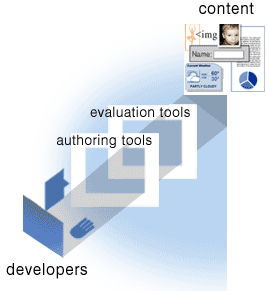
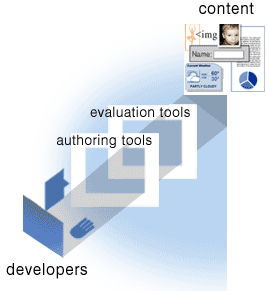
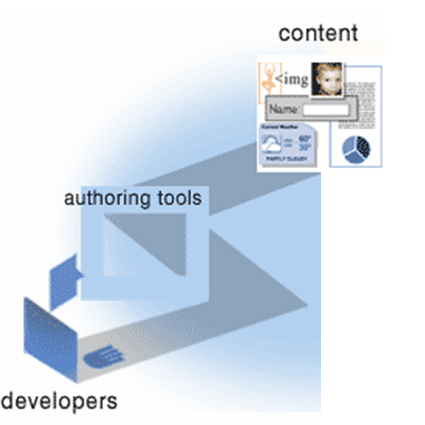
Creating Web Content

Web developers
use authoring tools and evaluation
tools
to create web content.
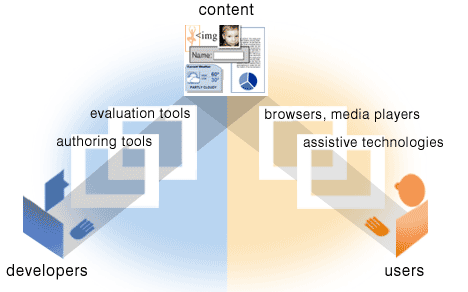
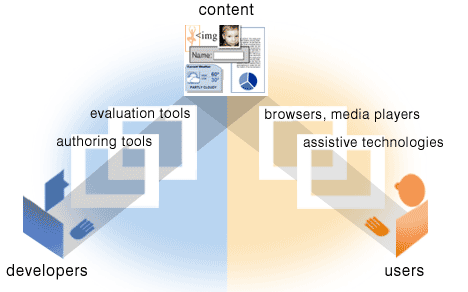
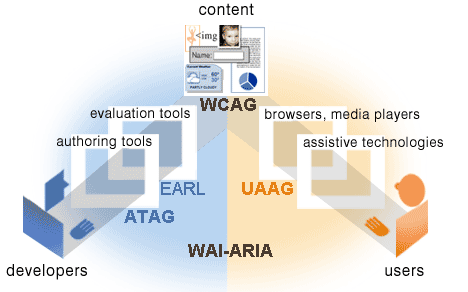
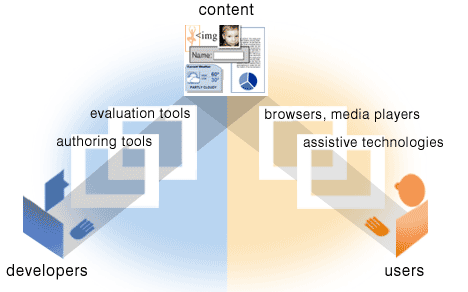
Components of Web Accessibility Together

Next, let's take a closer look at each component.
We'll use alternative text equivalents or
"alt text" as an example of how
each component has a responsibility for Web accessibility...
Alt Text

<img alt="Web Accessibility Initiative logo"... />
- The alternative text equivalent or
"alt text" for an image provides the same information in
text as the image provides visually
- That is, whatever information the
image conveys visually, the alt text should convey in text
- Alt text is:
- Read by screen readers and voicing browsers,
which read aloud web pages and are used by people
who are blind and people who cannot read
- Displayed in text browsers in place of the image
- Displayed in graphical browsers when
images are not downloaded,
which is common when using a mobile device
Web Content with Alt Text

- Remember that web content is the information in a web
site, including text, images, forms, sounds, and such. Web content also includes
web code, called markup
- Alt text example:
Web content has a role in providing alt text. Web content needs to include the alt text in the
web page markup
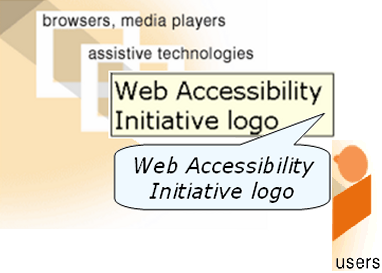
Browsers Getting Web Content

- Web browsers, media players, and other "user
agents" are software that you use to get and interact with
web content
- Alt text example:
User agents need to provide the alt text to
users when needed, for example, graphical browsers display the alt text when the user
turns off images
Assistive Technologies Getting Web Content

- Assistive
technologies (AT) are software and hardware that people with
disabilities use to interact with the Web, such as screen readers, screen magnification software, alternative keyboards, and voice input software and switches for people who cannot use a keyboard or mouse
- Alt text example:
Assistive technologies need to provide the alt
text to users, as needed; for example, screen readers read aloud the alt text
Users Getting Web Content

- Users' knowledge, skill, and strategies for using the
Web are a component in Web accessibility
- Alt text example:
Users need to know how to get the alt text from
their user agent or assistive technology, as needed
Developers Creating Web Content

- Developers include:
- Web page authors,
programmers, graphic designers, content producers, and such, including:
- Developers with disabilities
- Users who contribute content to the Web
- Alt text example:
Developers need to provide the
appropriate alt text wording
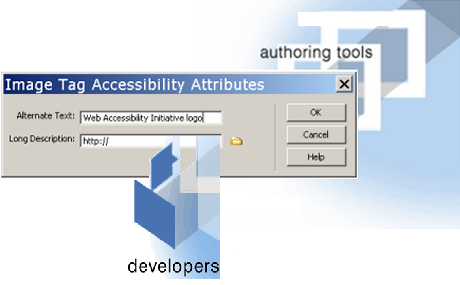
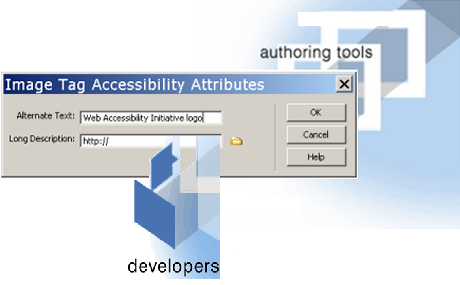
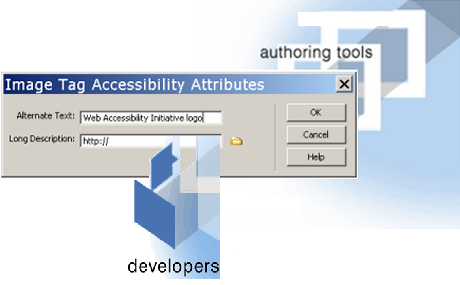
Authoring Tools Creating Web Content

- Authoring
tools are software or services to create and modify web content, including:
- Web page editors
- Word processing software that saves files in web formats
- Multimedia tools
- Content management systems (CMSs)
- Websites that let users add content, such
as blogs, wikis, and photo-sharing sites
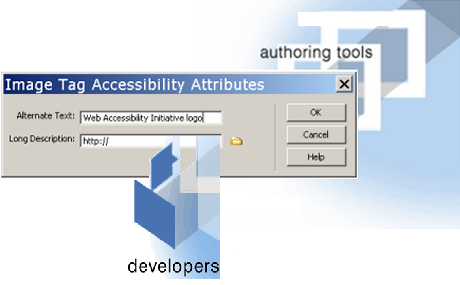
- Alt text example:
Authoring tools need to enable and encourage developers to provide alt text; for example, when the content
developer puts an image on a page, the authoring tool prompts for alt
text
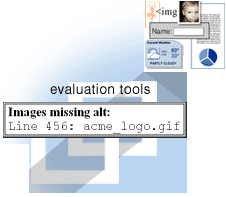
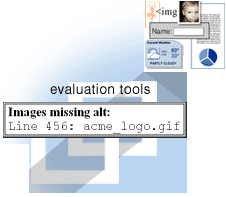
Evaluation Tools in Creating Web Content

- Evaluation tools help determine if a website meets
accessibility guidelines, and include Web accessibility evaluation tools
and markup (HTML) validators
- Alt text example:
Web accessibility evaluation tools need to check
that alt text exists and help check that it is equivalent
The Web Accessibility Evaluation Tools database provides a comprehensive list of tools
Responsibilities for Web Accessibility

Web accessibility depends on every component fulfilling its responsibility.
How well each component supports accessibility makes a big difference...
Weak Components Cause Accessibility Barriers

- When one component has weak accessibility support, websites have accessibility barriers that make it difficult or impossible for people with disabilities to use them
- Alt text example in authoring tools:
When it is difficult to add alt text with an authoring tool, fewer developers will provide alt text and then their web content is not accessible
The Powerful Impact of High Quality Components

- On the other hand, when one component has strong accessibility support, it can greatly impact accessibility overall, and the others are likely to follow
- It can be a positive cycle:
- When authoring tools make it easy to implement a Web accessibility feature, developers are more likely to implement that feature in their content
- When the accessibility feature is implemented in content, developers and users are more likely to demand that browsers and assistive technologies support it
Accessibility Support Example

Alt text examples in authoring tools:
- Web page editor:
- When a web developer adds an image to a web page, the editor tool opens a dialog box asking for alt text and providing guidance on what wording to put for the alt text
- Content management system (CMS):
- Stores alt text for images
- When a developer adds an image, the CMS opens a dialog box asking if the stored alt text is appropriate for the context of the particular page, and if not, provides input for the developer to add different alt text and also stores that different text for the image
Web Accessibility Responsibilities Defined

Question: How do you know who is supposed
to do what for Web accessibility?
Answer: W3C WAI Accessibility guidelines...

For More Information
About this Step-by-Step Guide
Instructions for the "Components of Web Accessibility" Presentation and Step-by-Step Guide provides additional information, such as this material formatted for you to use in presentations.
Please send any feedback and suggestions for improving these presentation materials to wai-eo-editors@w3.org.
Version: DRAFT $Date: 2009/07/17 18:45:55 $ [changelog]
Editor: Shawn Lawton
Henry. Graphic artist: Michael Duffy.
Developed by the W3C WAI Education and Outreach Working Group (EOWG).
[Contacting WAI] Feedback welcome to
wai-eo-editors@w3.org
Copyright © 1994-2009
W3C® (MIT, ERCIM,
Keio), All Rights Reserved. W3C
liability,
trademark,
document use and software
licensing rules apply. Your interactions with this site are in
accordance with our public and Member privacy
statements.