Directions for using Slide Show
- Slide Program Instructions: Works across browsers
- Advance to next slide with mouse click, space bar or swipe left
- Move forward/backward between slides with Cursor Left,
Cursor Right, Pg Up and Pg Dn
keys, or swipe left or right
- Home key for first slide, End
key for last slide
- The "C" key for an automatically generated
table of contents, or click on "contents" on the toolbar or
swipe up or down
- Function F11 to go full screen and back
- The "F" key toggles the display of the footer
- The "A" key toggles display of current vs all
slides
- Font sizes automatically adapt to browser window size
- use S and B keys for
manual control (or < and >, or the - and
+ keys on the number pad
- Use CSS to set a relative font size on a given slide to make
the content bigger or smaller than on other slides
- Switching off JavaScript reveals all slides
Copyright © 2005-2014 W3C ®
(MIT, ERCIM,
Keio), All Rights
Reserved.
What is an Authoring Tool?
Authoring Tools span from Twitter to Drupal, Dreamweaver to Eclipse. They are web based and standalone.
- Content Management Systems
- Learning Management Systems
- WYSIWYG authoring tools
- Development environments
- Wiki, blogs and social media tools
- Video and audio media authoring tools
ATAG - Authoring Tool Accessibility Guidelines 2.0

- ATAG works with WCAG, it doesn't replace WCAG
- ATAG helps authoring tool developers better implement WCAG for their users and the web content they produce
- Many ATAG success criteria are measured by how well they implement WCAG.
- Like WCAG, ATAG success criteria come in levels A, AA, AAA.
Why does ATAG matter? Isn't WCAG enough?
ATAG 2.0 will improve and support the accessible web experience, both for people with disabilities using a tool and for everyone who creates accessible web content (even if they don't know about accessibility).
- A tool using ATAG can save money for your organization by reducing the need to retrofit web content for accessibility.
- A tool using ATAG improves accessibility for many employees with disabilities.
- Tools using ATAG make your website more usable by everyone.
- Tools using ATAG may reduce some accessibility training costs by reducing the need for accessibility expertise in all authors. It doesn't solve all problems, but it will help with many accessibility problems.
Although we all would like a silver bullet that will solve all accessibility problems, ATAG improves accessibility. It does not solve all problems for all people.
Walkthrough

Part A and Part B
- Part A helps make authoring tools easier to use by people with disabilities
- Part B helps support authors in creating accessible web content.
A1. Accessibility guidelines
- Web-based tools meet WCAG.
- Standalone tools follow the accessibility guidelines for the platform.
- Standalone tools expose the accessibility information to the Accessibility API of the platform.
Make a collage of different accessibility guidelines for different platforms.
Note on Standalone tools: We tried very hard to solve this one. We couldn't write a full accessibility guideline for software products across all platforms (we tried). This wording allows developers the flexibility to conform with accessibility legislation in their markets, while still insuring that the tool's user interface is exposed to the platform Accessibility APIs.
A2. Editing-views are perceivable
ATAG Part A focuses on the features that are specific to authoring tools.
- Make alternative content available to authors
- Ensure that editing-view presentation can be programmatically determined
- This means that it is coded so that assistive technologies can extract and use the information.
- A good example is that a screenreader must be able to report a spellchecker or grammar checker error.
A3. Editing-views are operable
- Provide keyboard access to authoring features
- Provide authors with enough time (e.g. auto-save, or automated logout)
- Help authors avoid flashing content that could cause seizures (turn off auto-play)
- Enhance navigation and editing via content structure
Add image: http://www.w3.org/TR/2013/WD-IMPLEMENTING-ATAG20-20131107/tech_images/a_3.png
operable (continued)
- Provide text search of the content
- Allow users to manage preference settings (i.e. a larger font size while editing)
- Ensure that previews are at least as accessible as browsers
Previews: This was tricky, because although we want previews to be accessible, most developers (including developers with disabilities) want the preview to look the way it will in major browsers. What we worked out is that if the tool has its own preview browser, it must meet UAAG, or can use a major browser.
A4. Editing-views are understandable
- Help authors avoid and correct mistakes
- Document the user interface, including all accessibility features
ATAG Part B
Support the production of accessible content
- Authoring tools are responsible for automatically generated code meeting WCAG, but are not responsible for accessibility problems caused by the author or 3rd party feed.
- WCAG 2.0 is referenced because it provides testable success criteria to measure web content accessibility.
- Several tools can be used in conjunction to meet Part B (e.g. a separate accessibility checker)
- ATAG supports complex authoring work flow
B1. Automatic processes produce accessible content
- Ensure that automatically-specified content is accessible
- Ensure that accessibility information is preserved
B2. Authors are supported in producing accessible content
- Ensure that accessible content production is possible
- Guide authors to produce accessible content
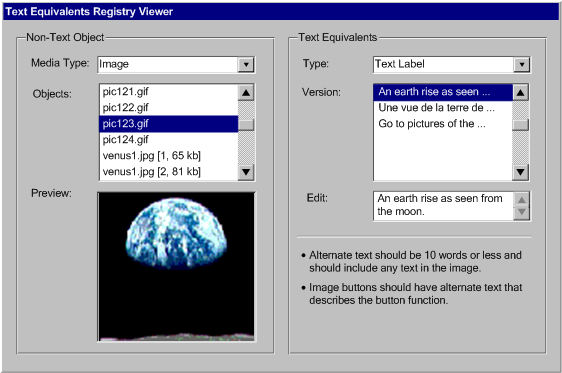
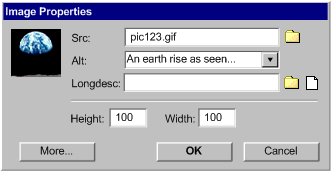
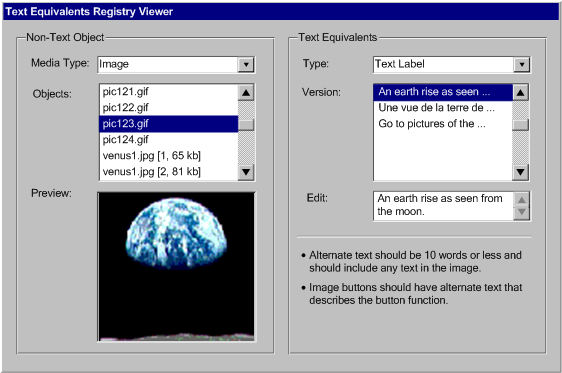
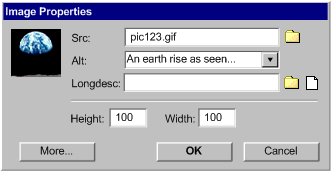
- Assist authors with managing alternative content for non-text content
- Assist authors with accessible templates
- Assist authors with accessible pre-authored content

A little note about prompting...
Many people think that an authoring tool that promotes accessibility has to use prompting. We did too, until we tried to write it as a standard.
- Users generally don't like a lot of prompts. They can be annoying and interfere with workflow. Requiring a prompt in ATAG could result in inappropriate prompting that users would resist.
- ATAG does not require prompting. Tools are free to use it where it makes sense for their tool, but it is not required.
- What ATAG does require is that accessibility settings have to be as easy to find as any other setting.

B3. Authors are supported in improving the accessibility of existing content

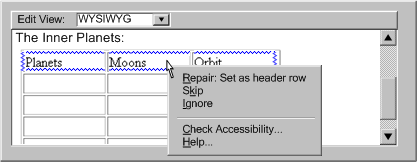
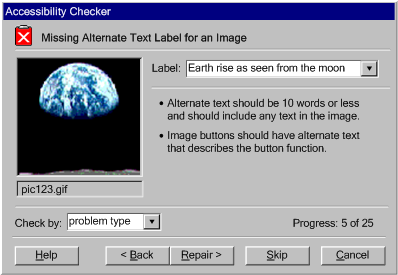
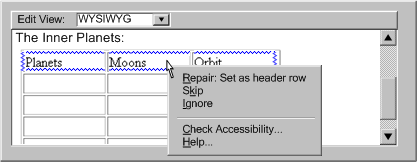
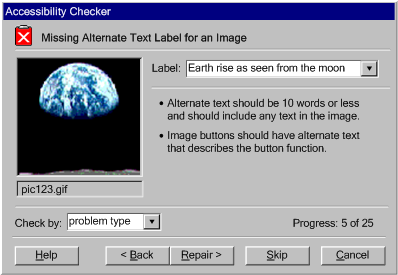
- Assist authors in checking for accessibility problems
- Assist authors in repairing accessibility problems.
Accesssibility checking does not have to be built into the tool, tools can bundled with a checker.

B4. Authoring tools promote and integrate their accessibility features
- Ensure the availability of features that support the production of accessible content
- Ensure that documentation promotes the production of accessible content
What's Next?
What's left until ATAG is complete?
ATAG is a W3C Candidate Recommendation, which means it is at the phase where it is being implemented by real authoring tools and being tested.
- Help us test ATAG 2.0
- If you know how to test WCAG, we want your help!
- You can test from anywhere using a web tool
- Talk to me after, or email public-atag2-comments@w3.org
- Implement ATAG 2.0 - we are particularly looking for examples of:
- Respects platform display settings, unless the tool has more specific display and control settings (A.3.6.3)
- A range of accessible template options (B.2.4.1)
- A database of pre-made content that shows the accessibility of the content (B.2.5.2)
- Checker results are connected to the web content problems (B.3.1.5)
- Talk to me after, or email public-atag2-comments@w3.org
Help ATAG progress to a completed W3C Recommendation
What else can I do?
- Choose new authoring tools that meet ATAG
- Pressure your authoring tools to use ATAG 2.0
- Write ATAG 2.0 into procurement contacts
Web Accessibility Initiative's work relies on public participation to obtain the quality of results we all want.
- Comment on specifications
- Subscribe to email lists
- Join community groups or working groups
- Your organization can become a W3C member
- Your organization can become a WAI sponsor
Participating In WAI -> w3.org/WAI/participation