The CSS1 specification allows
the setting of various font properties on
HTML elements. The properties include family name (eg 'Times',
'Arial', 'New Century SchoolBook'), weight (eg 'normal', 'bold',
'400'), style (eg 'italic') and size (eg '12pt'). It allows these
properties to be inherited by, and then modified by, child elements. For
example, various font properties may be set on a paragraph, and a bold
element within that paragraph can be made to have the same font - but
in a heavier weight - by simply altering the font-weight
property. The key concept here is inheritance.
In CSS1, fonts are assumed to be present on the client system and
are identified solely by name. Several choices of fonts may be listed
and are tried in order until a font is found that can display the
required characters. If a font is available to the client that is a
close stylistic match to the requested font but has a different name,
it is not possible for a CSS1 implementation to select it. Generic
font families such as 'serif' and 'script' are available as fallbacks
if none of the listed fonts are available.
This specification builds on and extends the CSS1 font model to
allow font descriptions to be added to a style sheet. The
font descripions consist of a set of font descriptors,
individual pieces of information about a font, possibly including a
URL where the font can be downloaded. If you are not familiar with the sort of
information used to classify fonts, see the Appendix.
This provides additional capabilities:
- intelligent client-side selection of a suitable font from the
collection of fonts known to the platform or user agent
- synthesis of a replacement font
- downloading a font provided over the Web
The key concept here is font description and
reference to improve typographic richness whilst continuing
to use the inheritance and cascade mechanisms.
There are four ways to provide a font: name matching,
intelligent matching, synthesis and download.
- Name matching
This involves using an existing,
accessible font that has the same family name as the requested font
(note that the appearance and the metrics might not necessarily match,
if the font that the document author used and the font on the client
system are from different foundries). The matching information is
restricted to the CSS font properties, including the family name.
- Intelligent matching
This involves using an existing,
accessible font that is the closest match in appearance to the
requested font. (Note that the metrics might not match exactly). The
matching information includes information about the kind of font (text
or symbol), nature of serifs, weight, cap height, x height, ascent,
descent, slant, etc.
- Synthesis
This involves creating a font which is not
only a close match in appearance, but also matches the metrics of the
requested font. The synthesizing information includes the matching
information and typically requires more accurate values for the
parameters than are used for some matching schemes. In particular,
synthesis requires accurate width metrics and character to glyph
substitution and position information if all the layout characteristics of
the specified font are to be preserved.
- Download
This involves fetching a font over the Web and
using it to display text in the current document. This is similar to
the process of fetching images, sounds or applets over the Web for
display in the current document, and likewise can cause some delay
before the page can be displayed.
Progressive rendering is a combination of download and one
of the other methods; it provides a temporary substitute font (using
name matching, intelligent matching, or synthesis) to allow content to
be read while the requested font downloads. Once the real font has
been succesfully downloaded and temporarily installed, it replaces the
temporary font, hopefully without the need to reflow.
The font description provides the bridge between a
font reference (within a stylesheet) and the font
data , which is the data needed to format text and to render the
glyph representations to which the characters map - the actual
scalable outlines or bitmaps. Fonts are referenced by style sheet
properties. The font description is used to select the relevant font
data. The font description consists of descriptors which
provide the location of the font data on the Web, and/or characterize
that font data. The font descriptors are also used to match font
references with the correct font description.
Font descriptors may be classified into three types:
- those that provide the link between the CSS usage of the font and
the font description - these have the same names as the corresponding
CSS font properties
- the URL for the location of the font data
- those that further characterize the font, to provide a link
between the font description and the font data
Font descriptions are contained in an at-rule. At-rules - so
called because they start with the @ symbol - were introduced
in CSS 1 where they were used to import other stylesheets. Ordinary
CSS rules start with a selector, and apply solely to the selected HTML
elements. At-rules have no selector, and apply to the whole style
sheet.
The general form of this new at-rule is
"@font-face { <font description> }"
where the font description has the form
descriptor: value;
descriptor: value;
[...]
descriptor: value;
For example, here the font 'Robson Celtic' is defined and
referenced in a style sheet contained in an HTML document.
<HTML>
<HEAD>
<TITLE>Font test</TITLE>
<STYLE TYPE="text/css" MEDIA="screen, print">
@font-face {
font-family: "Robson Celtic"
src: url(http://site/fonts/rob-celt)
}
H1 {font-family: "Robson Celtic", serif}
</STYLE>
</HEAD>
<BODY>
<H1> This heading is displayed using Robson Celtic</H1>
</BODY>
</HTML>
The style sheet (in the STYLE element) contains a CSS rule that
sets all H1 elements to use the 'Robson Celtic' font family. A CSS1
implementation will search the client for a font whose family name and
other properties match that name and, if it fails to find it, will use
the UA-specific fallback serif font which is defined to exist.
A Web Font implementation will
seach
all the @font-face at-rules for a font description defining
Robson Celtic. I this example we have such a rule, which will be
matched; in this example it doesn't contain much font data but does
have a URL where the font can be retrieved and temporarily installed
on the client for rendering this document. There is a fuller example later in this document.
If the font Robson Celtic had been installed on the client
system, this would cause the UA to construct an
@font-face rule for the installed copy as described below, which would have been matched
before the downloadable font in the example above.
Downlevel UAs which do not understand the @font-face
rule will encounter the opening curly brackets and will skip forward
until the matching closing curly brackets. This at-rule conforms to
the forward-compatible
CSS1 grammar in the CSS1 specification, so conforming parsers
can skip it without error.
All descriptors exist for each @font-face
at-rule; those not given explicit values take the initial value listed
with each descriptor in this specification. These descriptors apply
solely within the context of the font-face at-rule in which they are
defined, and do not apply to HTML elements. Thus, there is no notion
of which HTML elements the descriptors apply to, or whether the values
are inherited by child elements.
These descriptors have the same names as the corresponding CSS1 font
properties, and take a single value or comma-separated list of values.
The values within that list are exactly the same as those specified
for CSS1. If there is a single value, that is the value that must be
matched. If there is a list, any of the list items constitutes a
match. If the descriptor is omitted from the @font-face the
initial value is used.
Value: [<family-name> | <generic-family>] [, [<family-name> | <generic-family>]]*
Initial: UA specific
This is the descriptor for the family name (Section 9.4) of
a font and takes the same values as the CSS1 'font-family' property.
Value:[ normal | italic | oblique ] [, [normal | italic | oblique] ]*
Initial: normal
This is the descriptor for the style of a font and takes the same
values as the CSS1 'font-style' property
except that a comma separated list is permitted. Oblique indicates
that this face is more slanted than the normal face. Italic indicates
that this is a more cursive companion face to the normal face. This
avoids having to label slightly slanted normal faces as oblique, or
Greek faces as italic.
Value: [normal | small-caps] [,[normal | small-caps]]*
Initial: normal
This is the CSS indication whether this face is a small-caps
variant of a font. It takes the same values as the CSS1 'font-variant' property
except that a comma separated list is permitted. Cyrillic
pryamoĭ faces may be labelled with a 'font-variant' of
small-caps, which will give better consistency with Latin faces (and
the companion kursiv face labelled with 'font-style' italic for
the same reason).
Value: all | [normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800] [, [normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800]]*
Initial: normal
This is the descriptor for the weight of a face relative to others
in the same font family. It takes the same values as the CSS1 'font-weight' property
with three exceptions:
- relative keywords (bolder, lighter) are not permitted
- a comma separated list of values is permitted
- an additional keyword, all is permitted
Value: all | [<length> [,[<length>]]* ]
Initial:all
This is the descriptor for the sizes provided by this font. Only
absolute lengths are
allowed, in contrast to the font-size property of CSS1
which allows both relative and absolute lengths and sizes. A comma
separated list of lengths is permitted.
The initial value of 'all' is suitable for scalable fonts, so this
descriptor will only be useful in an @font-face for bitmap fonts,
or for scalable fonts which have hand-tuned bitmaps at specific point
sizes.
The following descriptor is optional within a font definition, but
is used to avoid checking or downloading a font that does not have
sufficient glyphs to render a particular character.
Value: [<urange>]+
Initial: U+0-FFFFFFFF
This is the descriptor for the range of unicode
characters (Section 9.14) covered by the font. Since this is sparse (most fonts
do not cover the whole of Unicode) this descriptor lists blocks or
ranges which do have some coverage. This method is extensible to any
further allocation of characters without change of syntax and without
invalidating existing content.
The value of this descriptor is expressed
using hexadecimal numbers prefixed by "U+", corresponding to character
code positions in Unicode (which is code-for-code identical to ISO
10646, which is the Document Character Set for HTML). For example,
U+05D1 is the Unicode character 'Hebrew letter bet'. For
values outside the Basic Multilingual Plane (BMP), additional leading
digits corresponding to the plane number are added, also in
hexadecimal, like this: U+A1234 which is the character on the
tenth plane at hexadecimal code position 1234. At the time of writing
no characters had been assigned outside the BMP. Leading zeros (for
example, 0000004D) are legal, but not required.
The initial value (ie, the value used when no value is given in the
style sheet) covers not only the entire Basic Multilingual Plane (BMP),
which would be expressed as U+0-FFFF, but also the whole repertoire
of ISO 10646. Thus, the initial value says that the font may
have glyph representations for characters anywhere in ISO
10646. Specifying a value for 'unicode-range' provides information to
make searching efficient, by declaring a constrained range in which
the font may have glyph representations for characters. The font need
not be searched for characters outside this range.
Values may be written with any number of digits. For single
numbers, the character '?' is assumed to mean 'any value' which
creates a range of character positions. Thus, using a
single number:
- unicode-range: U+20A7
- no wildcards - it indicates a
single character position (the Spanish peseta currency
symbol)
- unicode-range: U+215?
- one wildcard, covers the range 2150 to
215F (the fractions)
- unicode-range: U+00??
- two wildcards, covers the range 0000 to
00FF (Latin-1)
- unicode-range: U+E??
- two wildcards, covers 0E00 to 0EFF
(the Lao script)
A pair of numbers can be combined with the
dash character to indicate larger ranges. For example
- unicode-range: U+AC00-D7FF
- the range is AC00 to D7FF (the Hangul Syllables area)
Multiple, discontiguous ranges can be specified, separated by a
comma. As with other comma-separated lists in CSS, any whitespace
before or after the comma is ignored. For example:
- unicode-range: U+370-3FF, U+1F??
- This covers the range 0370 to 03FF (Modern Greek) plus 1F00 to
1FFF (Ancient polytonic Greek).
- unicode-range: U+3000-303F, U+3100-312F, U+32??, U+33??, U+4E00-9FFF,
U+F9000-FAFF, U+FE30-FE4F
- Something of a worst case in terms of verbosity, this very
precisely indicates that this (extremely large) font contains only
Chinese characters from Unicode 2.0, without including any characters
that are uniquely Japanese or Korean. The range is 3000 to 303F (CJK
symbols and punctuation) plus 3100 to 312F (Bopomofo) plus 3200 to
32FF (enclosed CJK letters and months) plus 3300 to 33FF (CJK
compatibility zone) plus 4E00 to 9FFF (CJK unified Ideographs) plus
F900 to FAFF (CJK compatibility ideographs) plus FE30 to FE4F (CJK
compatibility forms).
A more likely representation for a typical Chinese font would be:
unicode-range: U+3000-33FF, U+4E00-9FFF
- unicode-range: U+11E00-121FF
- This font covers a proposed registration for Aztec pictograms,
covering the range 1E00 to 21FF in plane 1.
- unicode-range: U+1A00-1A1F
- This font covers a proposed
registration for Irish Ogham covering the range 1A00 to 1A1F
The following descriptor is optional within a font definition, but is
required if any other descriptors use numeric values in the EM space
in which glyphs are defined.
Value: <number>
Initial: undefined
This is the descriptor for the number of the
co-ordinate units on the em square (Section 9.3), the size of the
design grid on which glyph representations are laid out.
This descriptor is required for referencing actual font data, whether
downloadable or locally installed.
Value:[ URL [format [,format]*]? | font face name ] [, URL [format [,format]*]?] | font face name]*
Initial:undefined
This is a prioritised list of URLs and/or locally installed font
face names. The URL points to the font data itself. This is required
if the WebFont is to be retrieved. The font resource may be a subset
of the source font. The URL may be partial, in which case it is
resolved relative to the location of the style sheet containing
the @font-face.
The URL may have optional hints regarding the format of font
resource to be found at that URL, and this information should be used
by clients in format negotiation with the server. As with any
hypertext reference, there may be other formats available, or the
resource may have been moved; but the client has a better idea of what
is likely to be there, in a more robust way than trying to parse
filename extensions in URLs.
The font face name is the adorned font name of an
installed font. This is most likely to be used in reader stylesheets,
or author stylesheets on an intranet.
Examples:
- src: url(http://foo/bar)
- a full URL and no information about
the font format(s) available there
- src: local(BT Century 751 No. 2 Semi Bold Italic)
- references a particular face of a locally installed font
- src: url(../fonts/bar) fomat(truedoc)
- a partial URL
which has a font available in TrueDoc format
- src: url(http://cgi-bin/bar?stuff) format(opentype,
intellifont)
- a full URL, in this case to a script, which
can generate two different formats - OpenType and Intellifont
- src: local(T-26 Typeka Mix), url(http://site/magda-extra)
format(type1)
- two alternatives are given, firstly a locally
installed font and secondly a downloadable font available in Type 1
format.
Access to locally installed fonts is via the font face name. The
font face name is not truly unique, nor is it truly platform or font
format independent, but at the moment it is the best way to identify
font data. The use of the font face name can be made more accurate by
providing an indication of the glyph complement required. This may be
by indicating the range of Unicode character
positions (Section 9.14) for which the font provides some glyph representations,
using the 'unicode-range' descriptor.
These descriptors are optional for a WebFont definition,
but may be used if intelligent font matching is desired by the author.
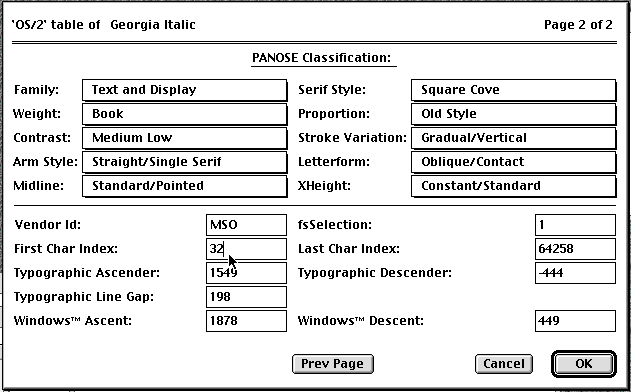
Value: [ <number> ] {10}
Initial:0 0 0 0 0 0 0 0 0 0
This is the descriptor for the PANOSE-1 number (Section 9.13)
and consists of ten decimal numbers, separated by whitespace. A comma
separated list is not permitted for this descriptor, because the
PANOSE-1 system can indicate that a range of values are matched. The
initial value is zero for each PANOSE digit, which means "any". Thus,
if this descriptor is not specified, all fonts will match the Panose
number.
Value: <number>
Initial:undefined
This is the descriptor for the vertical stem
width (Section 9.17)
of the font. If the value is undefined, the descriptor is
not used for matching. If this descriptor is used, the
'units-per-em' (Section 4.3) descriptor must also be used.
Value: <number>
Initial:undefined
This is the descriptor for the horizontal stem width
of the font. If the value is undefined, the descriptor is
not used for matching. If this descriptor is used, the
'units-per-em' (Section 4.3) descriptor must also be used.
Value: <number>
Initial:0
This is the descriptor for the vertical stroke
angle (Section 9.18) of the font.
Value: <number>
Initial:undefined
This is the descriptor for the number of the height
of capital glyph representations (Section 9.7) of the font. If the value is
undefined, the descriptor is not used for matching. If this descriptor
is used, the
'units-per-em' (Section 4.3) descriptor must also be used.
Value: <number>
Initial:undefined
This is the descriptor for the height
of lowercase glyph representations (Section 9.8) of the font. If the value is
undefined, the descriptor is not used for matching.
If this descriptor is used, the
'units-per-em' (Section 4.3) descriptor must also be used.
Value: <number>
Initial:undefined
This is the descriptor for the maximum unaccented
height (Section 9.11) of the font. If the value is undefined, the descriptor is
not used for matching.
If this descriptor is used, the
'units-per-em' (Section 4.3) descriptor must also be used.
Value: <number>
Initial:undefined
This is the descriptor for the Maximum
unaccented depth (Section 9.12) of the font. If the value is undefined, the descriptor is
not used for matching.
If this descriptor is used, the
'units-per-em' (Section 4.3) descriptor must also be used.
Synthesizing a font means, at minimum, matching the width metrics of
the specified font. Therefore, for synthesis, this metric information
must be available. Similarly, progressive rendering requires width
metrics in order to avoid reflow of the content when the actual
font has been loaded. Although the following descriptors are optional
for a WebFont definition, some are required if synthesizing (and
progressive rendering) is desired by the author. Should the actual
font become available, the substitution should be replaced by the
actual font. Any of these descriptors which are present will be used
to provide a better or faster approximation of the intended font.
Of these descriptors, the most important are
the widths
descriptor and bbox which are used to prevent text reflow
should the actual font become available. In addition, the descriptors
in the set of descriptors required for matching (Section 4.5)
can be used to provide a better synthesis of the actual font
appearance. Any descriptors which are not recognized or useful to the
user agent should be ignored. This allows adding in the future
optional descriptors for the purpose of better font substitution.
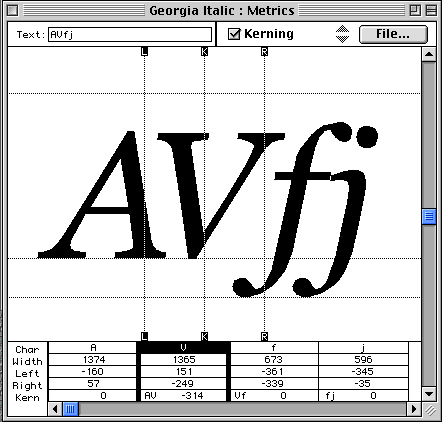
Value: [<urange>]? [<number>]+ [,[<urange>]? [<number>]+]
Initial:undefined
This is the descriptor for the number of the
glyph representation widths (Section 9.5). The value is a (comma
separated list of) a unicode range followed by
one or more glyph representation widths.
If this descriptor is used, the
'units-per-em' (Section 4.3) descriptor must also be used.
For example:
widths: U+4E00-4E1F 1736 1874 1692
In this instance a range of 32 characters is given, from 4E00 to
4E1F. The glyph corresponding to the first character (4E00) has a
width of 1736, the second has a width of 1874 and the third,
1692. Because not enough widths have been provided, the last width
replicates to cover the rest of the specified range. If too many
widths are provided, the excess are ignored.
If the unicode range is omitted, a range of U+0-FFFFFFFF is assumed
which covers all characters and their glyph representations
This descriptor cannot describe multiple glyphs corresponding to a
single character, or ligatures of multiple characters. Thus, this
descriptor can only be used for scripts which do not have
contextual forms or mandatory ligatures. It is nevertheless useful in
those situations. Scripts which require a one-to-many or many-to-many
mapping of characters to glyphs cannot at present use this descriptor
to enable font synthesis although they can still use font downloading
or intelligent matching.
Value: <URL>
Initial:undefined
The font descriptors may either be within the font definition in
the stylesheet, or may be provided within a separate font
definition resource identified by a URL. The latter approach can
reduce network traffic when multiple stylesheets reference the same
fonts.
Having the font descriptors separate from the font data has a
benefit beyond being able to do font selection and/or
substitution. The data protection and replication restrictions on the
font descriptors may be much weaker than on the full font data. Thus,
it may be possible to locally install the font definition, or at least
to have it in a local cache. This allows the abbreviated form of
font definition within documents, but would not require accessing the
full font definition over the Web more than once per named font.
These optional descriptors are used to align runs of different
scripts with one another.
Value: <number>
Initial: undefined
This is the descriptor for the central
baseline (Section 9.2) of a font. If the value is undefined, the UA may employ
various heuristics such as the midpoint of the ascent and descent
values. If this descriptor is used, the
'units-per-em' (Section 4.3) descriptor must also be used.
Value: <number>
Initial: undefined
This is the descriptor for the mathematical
baseline (Section 9.9) of a font. If undefined, the UA may use the center baseline.
If this descriptor is used, the
'units-per-em' (Section 4.3) descriptor must also be used.
Value: <number>
Initial: undefined
This is the descriptor for the top baseline (Section 9.15) of
a font. If undefined, the UA may use an approximate value such as the
ascent. If this descriptor is used, the
'units-per-em' (Section 4.3) descriptor must also be used.
This specification extends the algorithm given in the CSS1
specification. This algorithm reduces down to the algorithm in the
CSS1 specification when the author and reader stylesheets do not
contain any @font-face rules.
Matching of descriptors to font faces must be done carefully. The
descriptors are matched in a well-defined order to insure that the
results of this matching process are as consistent as possible across
UAs (assuming that the same library of font faces and font
descriptions is presented to each of them). This algorithm may be
optimised, provided that an implementation behaves as if the algorithm
had been followed exactly.
- The User Agent makes (or accesses) a database of relevant
font-face descriptors of all the fonts of which the UA is aware. If
there are two fonts with exactly the same descriptors, one of them is
ignored. The UA may be aware of a font because:
- it has been installed locally
- it is declared using an @font-face rule in one of the
style sheets linked to or contained in the current document
- it has been previously downloaded over the web
- it is used in the UA default style sheet, which
conceptually exists in all UAs and is considered to have
full @font-face rules for all fonts which the UA
will use for default presentation, plus @font-face rules
for the five special generic families
defined in CSS1
- At a given element and for each character in that element, the
UA assembles the font-properties applicable to that element. Using
the complete set of properties, the UA uses the 'font-family'
descriptor to choose a tentative font family. Thus, matching on a
family name will succeed before matching on some other descriptor. The
remaining properties are tested against the family according to the
matching criteria described with each descriptor. If there are matches
for all the remaining properties, then that is the matching font
face for the given element.
- If there is no matching font face within the 'font-family' being
processed by step 2, UAs which implement intelligent
matching may proceed to examine other descriptors such as
x-height, glyph representation widths, and panose-1 to identify a
different tentative font family. If there are matches for all the
remaining descriptors, then that is the matching font face for the
given element. The font-family descriptor which is reflected back into
the CSS1 properties is the font family that was requested, not
whatever name the intelligently matched font may have. UAs
which do not implement intelligent matching are considered to fail
at this step.
- If there is no matching font face within the 'font-family' being
processed by step 3, UAs which implement font
downloading may proceed to examine the src descriptor of the
tentative font face identified in step 3 or 4 to identify a network
resource which is available, and of the correct format. If there are
matches for all the remaining descriptors, then that is the matching
font face for the given element and the UA may attempt to
download and temporarily install this font resource. The UA may
choose to block on this download or may choose to proceed to the
next step while the font downloads. UAs which do not implement
font download, or are not connected to a network, or where the user
preferences have disabled font download, or where the requested
resource is unavailable for whatever reason, or where the downloaded
font cannot be used for whatever reason, are considered to fail at
this step.
- If there is no matching font face within the 'font-family' being
processed by step 3, UAs which implement font
synthesis may proceed to examine other descriptors such as
x-height, glyph representation widths, and panose-1 to identify a
different tentative font family for synthesis. If there are matches
for all the remaining descriptors, then that is the matching font
face for the given element and synthesis of the faux font may
begin. UAs which do not implement font synthesis are considered
to fail at this step.
- If all of steps 3, 4 and 5 fail, and if there is a next
alternative 'font-family' in the font set, then repeat from step 2
with the next alternative 'font-family'.
- If there is a matching font face, but it doesn't contain a glyph
representation for the current character, and if there is a next
alternative 'font-family' in the font sets, then repeat from step 2
with the next alternative 'font-family'. The CSS1 specification has
an appendix describing
font and character encoding. The unicode-range descriptor may be
used to rapidly eliminate from consideration those font faces which
do not have the correct glyph representations. If the unicode-range
descriptor indicates that a font contains some glyph representations
in the correct range, it may be examined by the UA to see if it
has that particular one.
- If there is no font within the family selected in 2, then use a
UA-dependent default 'font-family' and repeat from step 2, using the
best match that can be obtained within the default font. If a
particular character cannot be disoplayed using the default font,
the UA should indicate that a character is not being displayed
(for example, using the 'missing character' glyph).
- UAs which implement progressive rendering and have pending
font downloads may, once download and temporary installation is
succesful, use the downloaded font as a font family. If the
downloaded font is missing some glyph representations that the temporary
progressive font did contain, the downloaded font is not used for
that character and the temporary font continues to be used.
(The above algorithm can be optimized to avoid having to revisit
the CSS1 properties for each character.)
The per-descriptor matching rules from (2) above are as follows:
-
'font-style' is tried first. 'italic'
will be satisfied if there is a 'font-style' descriptor with the
value of either 'italic' (preferred) or 'oblique'. Otherwise the
values must be matched exactly or font-style will fail.
-
'font-variant' is tried
next. 'normal' matches a font labeled normal; 'small-caps'
matches a font labeled as 'small-caps' (which may in practice be
a font in which the small caps are synthesized, or a font where
all lowercase letters are replaced by upper case letters. A
small-caps font may be synthesized by electronically scaling
uppercase letters from a normal font).
-
'font-weight' is matched next, it
will never fail.
-
'font-size' must be matched within a
UA-dependent margin of tolerance. (Typically, sizes for scalable
fonts are rounded to the nearest whole pixel, while the
tolerance for bitmapped fonts could be as large as 20%.)
The following example defines a specific font face, Alabama
Italic. A panose font description and source URL for retrieving a
truetype server font are also provided. Font-weight, and font-style
descriptors are provided to describe the font. The declaration says
that the weight will also match any request in the
range 300 to 500). The font family is Alabama and the adorned font
name is Alabama Italic.
<STYLE>
@font-face {
src: local(Alabama Italic),
url(http://www.fonts.org/A/alabama-italic) format(truetype);
panose-1: 2 4 5 2 5 4 5 9 3 3;
font-family: Alabama, serif;
font-weight: 300, 400, 500;
font-style: italic, oblique;
}
</STYLE>
The next example defines a family of fonts. A single URL is provided
for retrieving the font data. This data file will contain multiple
styles and weights of the named font. Once one of these
@font-face definitions has been dereferenced, the data will
be in the UA cache for other faces that use the same URL.
<STYLE>
@font-face {
src: local(Helvetica Medium),
url(http://www.fonts.org/sans/Helvetica_family) format(truedoc);
font-family: "Helvetica";
font-style: normal
}
@font-face {
src: local(Helvetica Oblique),
url(http://www.fonts.org/sans/Helvetica_family) format(truedoc);
font-family: "Helvetica";
font-style: oblique;
slope: -18
}
</STYLE>
The following example groups three physical fonts into one virtual font with
extended coverage. In each case, the adorned font name is given in the
src descriptor to allow locally installed versions to be preferentially
used if available.
<STYLE>
@font-face {
font-family: Excelsior;
src: ;local(Excelsior Roman), url(http://site/er) format(intellifont);
unicode-range: U+?? /* Latin-1 */
}
@font-face {
font-family: Excelsior;
src: local(Excelsior EastA Roman), url(http://site/ear) format(intellifont);
unicode-range: U+100-220 /* Latin Extended A and B */
}
@font-face {
font-family: Excelsior;
src: local(Excelsior Cyrillic Upright), url(http://site/ecr) format(intellifont);
unicode-range: U+4?? /* Cyrillic */
}
</STYLE>
This example might be found in a UA's default style sheet. It
implements the CSS1 generic font family, serif by mapping it to
a wide variety of serif fonts that might exist on various
platforms. No metrics are given since these vary between the possible
alternatives.
<STYLE>
@font-face {
src: local(Palatino),
local(Times New Roman),
local(New York),
local(Utopia),
url(http://somewhere/free/font);
font-family: serif;
font-weight: 100, 200, 300, 400, 500;
font-style: normal;
font-variant: normal;
font-size: all
}
</STYLE>
- Adorned Font Name
- An Adorned Font Name is the name of the font as reported by
the operating system and as it appears within most menus. Adornments such
as bold, italic, underline are usually used to select the appropriate font
within a font family.
- Author
- the author of an HTML document
- Character
- Characters represent abstract information elements. A
character has no intrinsic appearance.
- CSS1
- Cascading Style Sheets, level 1.
- DocLock™
- Bitstream's DocLock™ technology ensures that TrueDoc
PFRs can only be used with the site they are published for. A TrueDoc
PFR moved to a different site or referenced from another site will not
work.
- Digital Signature
- Part of a trust management technology, used to provide signed
assertions about a resource.
- Font
- A font is a collection of glyph representations having the
same basic design according to design, size, appearance, writing
system, and other attributes associated with the entire set.
- Font Caching
- Font caching allows for a temporary copy of fonts on the client
system. They are usually strored on disk with other cached items such as
graphics specifically for the UA.
- Font Data
- The data that defines the glyph representations of a font, most
often glyph representation outlines.
- Font Description
- A description of a font (but not the actual glyph representation
shapes), contained in a stylesheet. The level of detail can vary from
just the name of the font up to a list of glyph representation
widths. This data is a subset of the glyph representation metrics
contained in the font..
- Font Face
- A "handle" that refers to a specific face of a font, excluding
the font size (? size may be needed for non-scalable fonts)
- Font Matching
- Font matching is a process of selecting a similar font based
on using one or more attributes of the primary font. Common attribute include
serif, sans serif, weight, cap height, x height, spacing, language, and
posture. Font matching is dependent on the algorithm and the variety of
candidate fonts.
- Font Reference
- A network request for a certain font face from a document
- Glyph
- Glyphs represent abstract presentation elements. A glyph
conveys distinctions in form. A glyph has no intrinsic meaning.
- Glyph
Representation
- Glyph Representations are artistic representations of
abstract glyphs in a particular typographic style. Fonts are
collections of glyph representations and associated metadata. One or
more characters may be depicted by one or more glyph representations
in a possibly context dependent fashion.
- Glyph Representation Sub-setting
- Glyph Representation sub-setting is the process by which
unwanted glyph representations, (together with their sidebearings and
kerning information) are removed from a primary font to produce a
smaller subset font that covers a particular document or set of
documents. This is a particular win for documents that use ideographic
scripts, where the glyph complement of the base font can be very
large. Glyph representation subsetting for documents using scripts
that require ligatures, such as Arabic, is difficult without knowing
the ligature formation rules of the final display system.
- HTML
- Hypertext Markup Language, an application of SGML.
- Intellifont
- Intellifont technolgy was developed by Agfa and is the native
format for Hewlett-Packard and other printers that use the PCL5
language. It is also the native font format on the Amiga computers.
- Infinifont
- A font synthesis technique which, given a Panose-1 number (and,
optionally, additional font description data) can generate a faux font
without extrapolating from a single master outline or interpolating
between two or more outlines.
- Italic
- A class of letterforms for Latin scripts, that are more cursive
than roman letterforms but less so than script forms. Often, a pair of
fonts are designed to be used together; one is a serifed roman and one
is italic. Other terms to describe this class of letterforms include
cursive and, for Cyrillic scripts, kursiv. For sans-serif faces, the
companion face is often a slanted or oblique variant rather than a
different class of letterform.

- Kerning
- Altering the spacing between selected glyph representations, which
would otherwise appear to be too close or too far apart, to obtain a
more even typographical color.

- Multiple Master Font
- A Multiple Master Font contain two primary fonts that are used
with special rendering software to provide an interpolated result. Adobe
Systems provides a mechanism that allows for parameters to be used to control
the output or the interpolated output font. These parameters usually describe
the characteristics of an original font and the multiple master result
is referred to as a synthesized font.
- Open Type
- Open
Type is an extension to the TrueType font format which
contains additional information that extends the capabilities of the
fonts to support high-quality international typography. Open Type can
associate a single character with multiple glyph representations, and
combinations of characters with a single glyph representation
(ligature formation). Open Type includes two-dimensional information
to support features for complex positioning and glyph attachment.
TrueType Open contains explicit script and language information, so a
text-processing application can adjust its behavior accordingly.
- Progressive rendering
- Progressive rendering of fonts provides rapid display of
text which uses downloaded fonts. While waiting for download, a
substitute font (which approximates the desired look while matching
the metrics of the original) is used. Progressive rendering requires
metric information about the font in order to avoid re-layout of the
content when the actual font has been loaded and rendered. This metric
information is sufficiently verbose that it should only be specified
at most once per font in a document.
- Reader
- The person for whom the document is rendered
- Server Font
- A Server Font is a font resource located on the web server
that is referenced by the WebFont definition. The user agent may use
this resource for rendering the page.
- Speedo
- Speedo font technology was developed by Bitstream and is
the native forn format on thr Atari ST and Falcon computers,. It is
also used by computers running X.
- TrueDoc
- TrueDoc technology was developed by Bitstream for the
creation, transport, and imaging of platform independent scaleable
font objects on the web. Creation of font objects is done by the
TrueDoc character shape recorder (CSR) and the rendering of the font
objects is done by TrueDoc's character shape player (CSP). The
technology is intended to be used on the web for viewing and
printing.
- TrueDoc Portable Font Resource
- A TrueDoc Portable for resource (or PFR) is a
platform independent scaleable font object which is produce by a
character shape player. Input may be either TrueType or Type 1 of any
flavor on either Windows, Mac, or Unix. TrueDoc Portable Font
Resources provide good compression ratios, are platform
independent, and because they are not in an native font format
(TrueType or Type 1) they can not be easily installed.
- TrueType
- TrueType is a font format developed by Apple and licensed
to Microsoft. TrueType is the native operating system font format for
Windows and Macintosh. TrueType contains a hierarchical set of tables
and glyph representations. Characters can be hinted on a per
character and point size basis yielding excellent quality at screen
resolutions. TrueType fonts for Windows and Mac have few differences,
though they can be different enough to prevent cross platform
usage. Font foundries provide TrueType fonts for each platform and
usually include a license preventing electronic manipulation to
achieve cross platform transparency.
- TrueType Collection
- A TrueType Collection (or TTC) is an extension to
the TrueType format that includes tables that allow for multiple
TrueType fonts to be contained within a single TrueType font file.
TrueType collection files are relatively rare at this time.
- TrueType GX Fonts
- TrueType GX Fonts contain extensions to the standard
TrueType format that allow for mutable fonts, similar to Multiple
Master fonts. There may be several mutation axis such as weight,
height, and slant. The axis can be defined to obtain almost any
effect. TrueType GX can also supports alternate glyph representation
substitution for ligatures, contextual forms, fractions, etc. To date,
TrueType GX is available only on the Mac. Details about
TrueType GX are available from Apple, including descriptions
of the added tables and font quality specifications.
- Type 1 font
- Type 1 fonts, developed by Adobe Systems, were one of first
scaleable formats available. Type 1 fonts are usually contain 228
characters with the glyph representations described using third degree
bezier curves. Mac, Windows, and X have similar but separate formats;
Adobe provides Adobe Type Manager for all three platforms. Type1c is a
more recent losslessly-compressed storage form for Type 1 glyph
representations.
- UA
- A User Agent. Browsers are examples of User Agents, as are web
robots.
- URL Binding
- A process of locking a particular font resource to a given Web
site by embedding an enrypted URL or a digitally signed usage
assertion into the font resource.
These appendices list and define the font metadata and HTTP access
methods which have been found useful for client-side font matching,
synthesis, and download for heterogenous platforms accessing the
Web. The data may be useful for any medium which needs to use Fonts on
the Web by some other means than physical embedding of the font data
inside the medium. These definitions are used in the main body of
this specification, where they are mapped onto an 'at-rule' extension
to CSS-1. These definitions could also be mapped onto VRML nodes, or
CGM Application Structures, or a Java API. Fonts retrieved by one
medium and stored in a proxy cache could be re-used by another medium,
saving download time and network bandwidth.
A non-exhaustive list examples of such media includes:
- 2-D vector formats
- Computer Graphics Metafile
- Simple Vector Format
- 3-D graphics formats
- Object embedding technologies
These characteristics may be used to characterise fonts. They are
not specific to CSS or to Stylesheets. In most cases there is a 1:1
mapping between these characteristics and a WebFont Font Descriptor.
This is the full name of a particular face of a font family. It
typically includes a variety of non-standardised textual qualifiers or
adornments appended to the font family name. It may also include
a foundry name or abbreviation, often prepended to the font family
name.
The name of the font definition is important because it is the link
to any locally installed fonts. It is important that the name be
robust, both with respect to platform and application independence. For
this reason, the name should be one which is not application or
language specific.
The ideal solution would be to have a name which uniquely identifies
each collection of font data. This name does not exist in current
practice for font data. Fonts with the same face name can vary over of
number of descriptors. Some of these descriptors, such as different
complements of glyphs in the font may be insignificant if the needed
glyphs are in the font. Other descriptors, such as different width
metrics, make fonts with the same name incompatible. It does not seem
possible to define a rule that will always identify incompatibilities,
but will not prevent the use of a perfectly suitable local copy of the
font data with a given name. Therefore, only the range of Unicode
characters will be used to qualify matches for the font face name.
Since a prime goal of the font face name in the font definition is
allow a user agent to determine when there is a local copy of the
specified font data, the font face name must be a name which will be
in all legitimate copies of the font data. Otherwise, unnecessary Web
traffic may be generated due to missed matches for the local copy.
For TrueType fonts or all flavours, this value may be obtained from
the full font name from the name table.
For Type 1 fonts, this value may be obtained from the PostScript
language name; the name which, in a PostScript language program, is
used as an operand of the findfont operator. It is the name
associated with the font by a definefont operation. This is usually
the value of the FontName entry in the font dictionary.For more
information, see Section 5.2 of the PostScript Language Reference
Manual, Second Edition [Ref 10].
Multiple Master Type 1 fonts allow specifying various design
dimensions (e.g., weight, such as light to extra-bold, and width, such
as condensed to expanded) [Ref 12].
Coordinates along these design dimensions are specified by numbers,
and are appended as a suffix to the base font name. To specify the
appearance of the font, numeric values must be supplied for each
design dimension of the multiple master font. A completely specified
multiple master font is referred to as an instance of the multiple
master font.
The PostScript language name used for a Multiple Master Type 1 is
the name the instance. If the name contains spaces (such as
"MinionMM 366 465 11"), these spaces are replaced with
underscores. For example, the base font name here is TektonMM and the
2 dimensions specified have values of 200 and 300:
TektonMM_200_300
The full font name of the TrueType font and the PostScript Language
name may differ by spacing and punctuation. For example, spaces are
not allow in a PostScript Language name, but are common in full font
names. The TrueType name table can also contain the PostScript name,
which has no spaces.
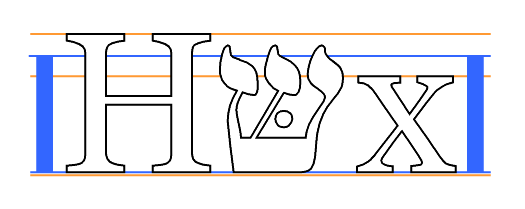
This gives the position in the em square of the central
baseline. The central baseline is used by ideographic scripts for
alignment, just as the bottom baseline is used for Latin, Greek and
Cyrillic scripts.
For TrueType GX fonts, this value may be obtained from the
bsln
table. Within this table, the ideographic centered baseline
may be used for stetches of predominantly ideographic characters and
the ideographic low baseline is more suitable for ideographic
characters in a run of predominantly Latin, Greek or Cyrillic
characters.
Certain values, such as width metrics, are expressed in units that
are relative to an abstract square whose height is the intended
distance between lines of type in the same type size. This square is
called the EM square. The value of this descriptor specifies how many
units the EM square is divided into. The valid range is 16 to 16384
units per EM square. Common values are 250 (Intellifont), 1000 (Type
1) and 2048 (TrueType).
If this value is not specified, it becomes impossible to know what
any font metrics mean. For example, one font has lowercase glyph
representations of height 450; another has smaller ones of height 890!
The numbers are actually fractions; the first font has 450/1000 and
the second has 890/2048 which is indeed smaller.
For Type 1 fonts, this value may be obtained from the
FontMatrix entry in the font dictionary. For TrueType fonts,
this value may be obtained from the unitsPerEm entry in the
head table. For Intellifont fonts, this value is contained in
the font attribute file.
Specifies the family name portion of the font face name. For
example, the family name for Helvetica-Bold is Helvetica and the
family name of ITC Stone Serif Semibold Italic is ITC Stone
Serif. Some systems treat adornments relating to condensed or expanded
faces as if they were part of the family name.
For Type 1 fonts, this value may be obtained from the FamilyName entry in the FontInfo dictionary.
For Type 1 fonts, this value may be obtained from the. For TrueType
fonts, the values are in the hmtx table.
For Type 1 fonts, this value may be obtained from the StdHW
entry, in the Private dictionary or the AFM file.
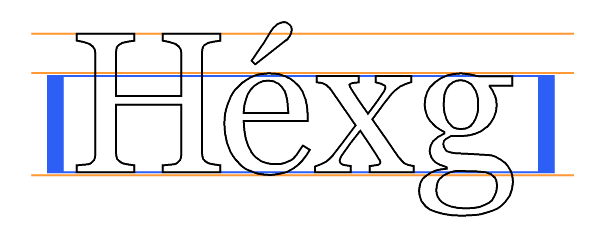
The y-coordinate of the top of flat capital letters in Latin, Greek
and Cyrillic scripts, measured from the baseline. This descriptor is not
useful for fonts that do not contain any glyph representations from
these scripts.
For Type 1 fonts, this value may be obtained from the CapHeight
entry in the AFM file or from the Bluevalues entry in the
Private dictionary
The y-coordinate of the top of unaccented, non-ascending lowercase
letters in Latin, Greek and Cyrillic scripts, measured from the
baseline. Flat-topped letters are used, ignoring any optical
correction zone. Usually used a s aratio of lowercase to uppercase
heights, as a means of comparison between font families. The terms
large-eye, small-eye are also used to indicate the height of lowercase
glyph representations relative to the height of uppercase.

This descriptor is not useful for fonts that do not contain any glyph
representations from these scripts. Since the heights of lowercase and
uppercase letters are often formed into a ratio for comparing
different fonts, it may be useful to set both the lowercase and
uppercase heights to the same value for unicameral scripts such as
Hebrew, where for mixed Latin and Hebrew text the Hebrew characters
are typically set at a height midway between the capital and lowercase
heights of the Latin font.

For Type 1 fonts, this value may be obtained from the
Bluevalues entry in the Private dictionary.
This gives the position in the em square of the mathematical
baseline. The mathematical baseline is used by ideographic scripts for
alignment, just as the bottom baseline is used for Latin, Greek and
Cyrillic scripts.
For TrueType GX fonts, this value may be obtained from the 'bsln' table.
For Type 1 fonts, this value may be obtained from the FontBBox
entry in the font dictionary. For TrueType fonts, the four values are
in the 'xMin', 'xMax', 'yMin' and 'yMax'
entries of the 'head' table.
For Type 1 fonts, this value may be obtained from the
'Ascender' value in the AFM file. For TrueType and OpenType
fonts, this value may be obtained from the 'Ascender' entry
in the 'hhea'
table or (preferably) from the 'sTypoAscender' value in the
'OS/2'
table. For TrueType GX fonts, the 'horizontalBefore' entry
in the 'fmtx'
table is used, over-riding Ascender values in the 'hhea'
table.
For Type 1 fonts, this value may be obtained from 'descender' value in the AFM file.
Panose-1 is an industry standard TrueType font
classification and matching technology. The PANOSE system consists of
a set of ten numbers that categorize the key attributes of a Latin
typeface, a classification procedure for creating those numbers, and
Mapper software that determines the closest possible font match given
a set of typefaces. The system could, with modification, also
be used for Greek and Cyrillic, but is not suitable for unicameral and
ideographic scripts (Hebrew, Armenian, Arabic,
Chinese/Japanese/Korean). Panose-1 technology was originally
developed by Elseware Corporation and is now owned by Hewlett Packard.

The Family, Serif Style and Proportion numbers are used by
Windows95 for font selection and matching.
The meaning of the ten numbers and the allowable values (given in
parentheses) are given below for the most common case, where the
"family" digit is 2, Text and Display. If the first digit has a
different value, the remaining nine digits have different meanings.
- Family
-
- Serif Style
- Any (0)
- No Fit (1)
- Cove (2)
- Obtuse Cove (3)
- Square Cove (4)
- Obtuse Square Cove (5)
- Square (6)
- Thin (7)
- Bone (8)
- Exagerated (9)
- Triangle (10)
- Normal Sans (11)
- Obtuse Sans (12)
- Perp Sans (13)
- Flared (14)
- Rounded (15)
- Weight
- Any (0)
- No Fit (1)
- Very Light (2)[100]
- Light (3) [200]
- Thin (4) [300]
- Book (5) [400] same as CSS1 'normal'
- Medium (6) [500]
- Demi (7) [600]
- Bold (8) [700] same as CSS1 'bold'
- Heavy (9) [800]
- Black (10) [900]
- Extra Black / Nord (11) [900] force mapping to CSS1 100-900 scale
- Proportion
- Any (0)
- No Fit (1)
- Old Style (2)
- Modern (3)
- Even Width (4)
- Expanded (5)
- Condensed (6)
- Very Expanded (7)
- Very Condensed (8)
- Monospaced (9)
- Contrast
- Any (0)
- No Fit (1)
- None (2)
- Very Low (3)
- Low (4)
- Medium Low (5)
- Medium (6)
- Medium High (7)
- High (8)
- Very High (9)
- Stroke Variation
- Any (0)
- No Fit (1)
- No Variation (2)
- Gradual/Diagonal (3)
- Gradual/Transitional (4)
- Gradual/Vertical (5)
- Gradual/Horizontal (6)
- Rapid/Vertical (7)
- Rapid/Horizontal (8)
- Instant/Horizontal (9)
- Instant/Vertical (10)
- Arm Style
- Any (0)
- No Fit (1)
- Straight Arms/Horizontal (2)
- Straight Arms/Wedge (3)
- Straight Arms/Vertical (4)
- Straight Arms/Single Serif (5)
- Straight Arms/Double Serif (6)
- Non-Straight Arms/Horizontal (7)
- Non-Straight Arms/Wedge (8)
- Non-Straight Arms/Vertical 90)
- Non-Straight Arms/Single Serif (10)
- Non-Straight Arms/Double Serif (11)
- Letterform
-
- Any (0)
- No Fit (1)
- Normal/Contact (2)
- Normal/Weighted (3)
- Normal/Boxed (4)
- Normal/Flattened (5)
- Normal/Rounded (6)
- Normal/Off Center (7)
- Normal/Square (8)
- Oblique/Contact (9)
- Oblique/Weighted (10)
- Oblique/Boxed (11)
- Oblique/Flattened (12)
- Oblique/Rounded (13)
- Oblique/Off Center (14)
- Oblique/Square (15)
- Midline
-
- Any (0)
- No Fit (1)
- Standard/Trimmed (2)
- Standard/Pointed (3)
- Standard/Serifed (4)
- High/Trimmed (5)
- High/Pointed (6)
- High/Serifed (7)
- Constant/Trimmed (8)
- Constant/Pointed (9)
- Constant/Serifed (10)
- Low/Trimmed (11)
- Low/Pointed (12)
- Low/Serifed (13)
- XHeight
- Any (0)
- No Fit (1)
- Constant/Small (2)
- Constant/Standard (3)
- Constant/Large (4)
- Ducking/Small (5)
- Ducking/Standard (6)
- Ducking/Large (7)
For further details on Panose-1, see http://www.fonts.com/hp/panose/greybook/frame.htm. Panose
numbers for some fonts are available online and may be queried.
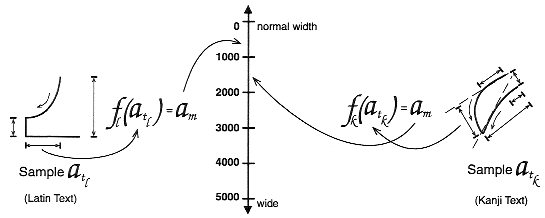
Panose-2 is a
specification for a more comprehensive font classification and
matching technology which is not limited to
Latin typefaces. For example, the serif characteristics of a Latin face
may be compared with the stroke terminations of a Kanji face.

The Panose-2 value is not stored inside any known font formats, but
may be measured.
This indicated the glyph repertoire of the font, relative to the
Basic Multilingual Plane of Unicode, and is used to eliminate
unsuitable fonts (ones that will not have the required glyphs). It
does not indicate that the font definitely has the required glyphs,
only that it is worth downloading and looking at the font. Useful roadmap of the BMP and roadmap of plane 1 documents show which scripts
sit at which numeric ranges.
Font formats that do not include this information, explicitly or
indirectly, may still use this descriptor, but the value must be
supplied by the document or stylesheet author, perhaps being obtained
by inspection.
For Type 1 fonts, this value may be obtained
from the CMap file).
For TrueType and Opentype fonts, this information is available in
the font by looking at the 'ulUnicodeRange' bits in the 'OS/2' table,
which holds a bitfield representation of the set. This table is
defined in revision 1.66 of the TrueType specification, from
Microsoft. Considering this information as a set, each element
corresponds to a Unicode 2.0 character block, and the presence of that
element in the set indicates that the font has one or more glyph
representations to represent at least one character in that block. The
set has 128 elements as described below. The order generally follows
that in the Unicode 1.1 standard. This table may be used to convert
the information in za TrueType font into a CSS 'unicode-range'
descriptor.
|
|---|
| Block | Add | Block name | Unicode range
|
|---|
|
|---|
| 0 | 1 | Basic Latin | U+0-7F
|
| 1 | 2 | Latin-1 Supplement | U+80-FF
|
| 2 | 4 | Latin-1 Extended-A | U+100-17F
|
| 3 | 8 | Latin Extended-B | U+180-24F
|
|
|---|
| 4 | 1 | IPA Extensions | U+250-2AF
|
| 5 | 2 | Spacing Modifier Letters | U+2B0-2FF
|
| 6 | 4 | Combining Diacritical Marks | U+300-36F
|
| 7 | 8 | Greek | U+370-3CF
|
|
|---|
| 8 | 1 | Greek Symbols and Coptic | U+3D0-3EF
|
| 10 | 4 | Armenian | U+530-58F
|
| 11 | 8 | Hebrew | U+590-5FF
|
|
|---|
| 12 | 1 | Hebrew Extended-A
Hebrew Extended-B | ?? what ranges ??
|
| 13 | 2 | Arabic | U+600-69F
|
| 14 | 4 | Arabic Extended | U+670-6FF
|
| 15 | 8 | Devanagari | U+900-97F
|
|
|---|
| 16 | 1 | Bengali | U+980-9FF
|
| 17 | 2 | Gurmukhi | U+A00-A7F
|
| 18 | 4 | Gujarati | U+A80-AFF
|
| 19 | 8 | Oriya | U+B00-B7F
|
|
|---|
| 20 | 1 | Tamil | U+B80-BFF
|
| 21 | 2 | Telugu | U+C00-C7F
|
| 22 | 4 | Kannada | U+C80-CFF
|
|
|---|
| 24 | 1 | Thai | U+E00-E7F
|
| 25 | 2 | Lao | U+E80-EFF
|
| 26 | 4 | Georgian | U+10A0-10EF
|
| 27 | 8 | Georgian Extended | U+10F0-10FF ??
|
|
|---|
| 28 | 1 | Hangul Jamo | U+1100-11FF
|
| 29 | 2 | Latin Extended Additional | -
|
| 30 | 4 | Greek Extended | U+1F00-1FFF
|
| 31 | 8 | General Punctuation | U+2000-206F
|
|
|---|
| 32 | 1 | Superscripts and Subscripts | -
|
| 33 | 2 | Currency Symbols | U+20A0-20CF
|
| 34 | 4 | Combining Marks for Symbols | U+20D0-20FF
|
| 35 | 8 | Letterlike Symbols | U+2100-214F
|
|
|---|
| 36 | 1 | Number Forms | U+2150-218F
|
| 37 | 2 | Arrows | U+2190-21FF
|
| 38 | 4 | Mathematical Operators | U+2200-22FF
|
| 39 | 8 | Miscellaneous Technical | U+2300-23FF
|
|
|---|
| 40 | 1 | Control Pictures | U+2400-243F
|
| 41 | 2 | Optical Character Recognition | U+2440-245F
|
| 42 | 4 | Enclosed Alphanumerics | U+2460-24FF
|
| 43 | 8 | Box Drawing | U+2500-257F
|
|
|---|
| 44 | 1 | Block Elements | U+2580-259F
|
| 45 | 2 | Geometric Shapes | U+25A0-25FF
|
| 46 | 4 | Miscellaneous Symbols | U+2600-26FF
|
| 47 | 8 | Dingbats | U+2700-27BF
|
|
|---|
| 48 | 1 | CJK Symbols and Punctuation | U+3000-303F
|
| 49 | 2 | Hiragana | U+3040-309F
|
| 50 | 4 | Katakana | U+30A0-30FF
|
| 51 | 8 | Bopomofo | U+3100-312F
|
|
|---|
| 52 | 1 | Hangul Compatibility Jamo | U+3130-318F
|
| 53 | 2 | CJK Miscellaneous | ??
|
| 54 | 4 | Enclosed CJK Letters and Months | U+3200-32FF
|
| 55 | 8 | CJK compatibility | U+3300-33FF
|
|
|---|
| 56 | 1 | Hangul | U+AC00-D7FF
|
| 59 | 8 | CJK Unified Ideographs | U+4E00-9FFF
|
|
|---|
| 60 | 1 | Private Use Area | U+E000-F8FF
|
| 61 | 2 | CJK Compatibility Ideographs | U+F900-FAFF
|
| 62 | 4 | Alphabetic Presentation Forms | U+FB00-FB4F
|
| 63 | 8 | Arabic Presentation Forms-A | U+FB50-FDFF
|
|
|---|
| 64 | 1 | Combining Half Marks | U+FE20-FE2F
|
| 65 | 2 | CJK compatibility Forms | U+FE30-FE4F
|
| 66 | 4 | Small Form Variants | U+FE50-FE6F
|
| 67 | 8 | Arabic Presentation Forms-B | U+FE70-FEFF
|
|
|---|
| 68 | 1 | Halfwidth and Fullwidth Forms | U+FF00-FFEF
|
| 69 | 2 | Specials | U+FFF0-FFFD
|
There are other classifications into scripts, such as the Monotype Script system and a proposed
ISO script system.
Because of this, classification of glyph repertoires by the range
of Unicode characters that may be represented with a partic
ular font
is suggested in this specification.
This gives the position in the em square of the top
baseline. The top baseline is used by Sanscrit-derived scripts for
alignment, just as the bottom baseline is used for Latin, Greek and
Cyrillic scripts.
For TrueType GX fonts, this value may be obtained from the 'bsln' table.
This is a URL pointing to the font data itself. This is required
if the Web Font is to be retrieved. The embedded font structure may be
a subset of the source font.
The width of vertical (or near-vertical) stems of glyph
representations. This information is often tied to hinting, and may
not be directly accessible in some font formats. For Type 1 fonts,
this may be obtained from the /StdVW entry in the Private
dictionary or the AFM file. For TrueType fonts, this may be obtained
from the cvt table.
Angle, in degrees counterclockwise from the vertical, of the dominant
vertical strokes of the font. The value is negative for fonts that
slope to the right, as almost all italic fonts do. This descriptor may
also be specified for oblique fonts, slanted fonts, script fonts, and
in general for any font whose vertical strokes are not precisely
vertical. A non-zero value does not of itself indicate an italic font.
There are many different font formats in use by many different
platforms. To select a preferred font format, transparent
content negotiation is used. It is always possible to tell when a
font is being dereferenced, because the URL is inside a font
description. Thus, only the relevant Accept headers need be sent (not
headers related to images, html, etc).
Besides the authors, the following people have contributed in
various ways to this document: Alex Beamon, Apple; Ashok Saxena,
Adobe; Ben Bauermeister, HP; Bert Bos, W3C; Dave Opstad, Apple; Dave
Raggett, W3C/HP; David Goldsmith, Apple; Ed Tecot, Microsoft, Erik van
Blokland, LettError; Erik van der Poel, Netscape; François
Yergeau, Alis; Gavin Nicol, Inso; Herbert van Zijl, Elsevier; Ken
Lunde, Adobe; Lee Quinn, Web Design Group; Martin Dürst,
Universität Zürich; Michel Suignard, Microsoft; Misha Wolf,
Reuters; Paul Haeberli, SGI; Phil Karlton, Netscape.
Copyright © 1997 W3C
(MIT,
INRIA,
Keio ), All Rights Reserved. W3C
liability,
trademark,
document
use and
software
licensing rules apply.
Chris Lilley (editor)
Created: 13-Jun-1996
Last modified: 21-July-1997