
With SVG, you can fill (i.e., paint the interior) or stroke (i.e., paint the outline) of shapes and text using one of the following:
SVG uses the general notion of a paint server. Gradients and patterns are just specific types of built-in paint servers.
Paint servers are referenced using a URI reference on a 'fill' or 'stroke' property.
Gradients consist of continuously smooth color transitions along a vector from one color to another, possibly followed by additional transitions along the same vector to other colors. SVG provides for two types of gradients, linear gradients and radial gradients.
Once defined, gradients are then referenced using 'fill' or 'stroke' properties on a given graphics element to indicate that the given element shall be filled or stroked with the referenced gradient.
Linear gradients are defined by a 'linearGradient' element.
<!ENTITY % linearGradientExt "" > <!ELEMENT linearGradient (%descTitleMetadata;,(stop|animate|set|animateTransform %linearGradientExt;)*) > <!ATTLIST linearGradient %stdAttrs; %xlinkRefAttrs; xlink:href %URI; #IMPLIED externalResourcesRequired %Boolean; #IMPLIED class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %PresentationAttributes-Color; %PresentationAttributes-Gradients; gradientUnits (userSpaceOnUse | objectBoundingBox) #IMPLIED gradientTransform %TransformList; #IMPLIED x1 %Coordinate; #IMPLIED y1 %Coordinate; #IMPLIED x2 %Coordinate; #IMPLIED y2 %Coordinate; #IMPLIED spreadMethod (pad | reflect | repeat) #IMPLIED > |
Attribute definitions:
Percentages are allowed for x1, y1, x2, y2. For gradientUnits="userSpaceOnUse", percentages represent values relative to the current viewport. For gradientUnits="objectBoundingBox", percentages represent values relative to the bounding box for the object.
If x1 = x2 and y1 = y2, then the area to be painted will be painted as a single color using the color and opacity of the last gradient stop.
Properties inherit into the 'linearGradient' element from its ancestors; properties do not inherit from the element referencing the 'linearGradient' element.
'linearGradient' elements are never rendered directly; their only usage is as something that can be referenced using the 'fill' and 'stroke' properties. The 'display' property does not apply to the 'linearGradient' element; thus, 'linearGradient' elements are not directly rendered even if the 'display' property is set to a value other than none, and 'linearGradient' elements are available for referencing even when the 'display' property on the 'linearGradient' element or any of its ancestors is set to none.
Example lingrad01 shows how to fill a rectangle by referencing a linear gradient paint server.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg width="8cm" height="4cm" viewBox="0 0 800 400"
xmlns="http://www.w3.org/2000/svg">
<desc>Example lingrad01 - fill a rectangle using a
linear gradient paint server</desc>
<g>
<defs>
<linearGradient id="MyGradient">
<stop offset="5%" stop-color="#F60" />
<stop offset="95%" stop-color="#FF6" />
</linearGradient>
</defs>
<!-- Outline the drawing area in blue -->
<rect fill="none" stroke="blue"
x="1" y="1" width="798" height="398"/>
<!-- The rectangle is filled using a linear gradient paint server -->
<rect fill="url(#MyGradient)" stroke="black" stroke-width="5"
x="100" y="100" width="600" height="200"/>
</g>
</svg>
 |
View this example as SVG (SVG-enabled browsers only)
Radial gradients are defined by a 'radialGradient' element.
<!ENTITY % radialGradientExt "" > <!ELEMENT radialGradient (%descTitleMetadata;,(stop|animate|set|animateTransform %radialGradientExt;)*) > <!ATTLIST radialGradient %stdAttrs; %xlinkRefAttrs; xlink:href %URI; #IMPLIED externalResourcesRequired %Boolean; #IMPLIED class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %PresentationAttributes-Color; %PresentationAttributes-Gradients; gradientUnits (userSpaceOnUse | objectBoundingBox) #IMPLIED gradientTransform %TransformList; #IMPLIED cx %Coordinate; #IMPLIED cy %Coordinate; #IMPLIED r %Length; #IMPLIED fx %Coordinate; #IMPLIED fy %Coordinate; #IMPLIED spreadMethod (pad | reflect | repeat) #IMPLIED > |
Attribute definitions:
Percentages are allowed for attributes cx, cy, r, fx and fy. For gradientUnits="userSpaceOnUse", percentages represent values relative to the current viewport. For gradientUnits="objectBoundingBox", percentages represent values relative to the bounding box for the object.
If the point defined by fx and fy lies outside the circle defined by cx, cy and r, then the user agent shall set the focal point to the intersection of the line from (cx, cy) to (fx, fy) with the circle defined by cx, cy and r.
Properties inherit into the 'radialGradient' element from its ancestors; properties do not inherit from the element referencing the 'radialGradient' element.
'radialGradient' elements are never rendered directly; their only usage is as something that can be referenced using the 'fill' and 'stroke' properties. The 'display' property does not apply to the 'radialGradient' element; thus, 'radialGradient' elements are not directly rendered even if the 'display' property is set to a value other than none, and 'radialGradient' elements are available for referencing even when the 'display' property on the 'radialGradient' element or any of its ancestors is set to none.
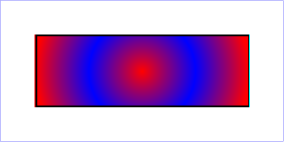
Example radgrad01 shows how to fill a rectangle by referencing a radial gradient paint server.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg width="8cm" height="4cm" viewBox="0 0 800 400"
xmlns="http://www.w3.org/2000/svg">
<desc>Example radgrad01 - fill a rectangle by referencing a
radial gradient paint server</desc>
<g>
<defs>
<radialGradient id="MyGradient" gradientUnits="userSpaceOnUse"
cx="400" cy="200" r="300" fx="400" fy="200">
<stop offset="0%" stop-color="red" />
<stop offset="50%" stop-color="blue" />
<stop offset="100%" stop-color="red" />
</radialGradient>
</defs>
<!-- Outline the drawing area in blue -->
<rect fill="none" stroke="blue"
x="1" y="1" width="798" height="398"/>
<!-- The rectangle is filled using a radial gradient paint server -->
<rect fill="url(#MyGradient)" stroke="black" stroke-width="5"
x="100" y="100" width="600" height="200"/>
</g>
</svg>
 |
View this example as SVG (SVG-enabled browsers only)
The ramp of colors to use on a gradient is defined by the 'stop' elements that are child elements to either the 'linearGradient' element or the 'radialGradient' element.
<!ENTITY % stopExt "" > <!ELEMENT stop (animate|set|animateColor %stopExt;)* > <!ATTLIST stop %stdAttrs; class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %PresentationAttributes-Color; %PresentationAttributes-Gradients; offset %NumberOrPercentage; #REQUIRED > |
Attribute definitions:
The 'stop-color' property indicates what color to use at that gradient stop. The keyword currentColor and ICC colors can be specified in the same manner as within a <paint> specification for the 'fill' and 'stroke' properties.
| Value: | currentColor | <color> [icc-color(<name>[,<icccolorvalue>]*)] | inherit |
| Initial: | black |
| Applies to: | 'stop' elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
The 'stop-opacity' property defines the opacity of a given gradient stop.
| Value: | <alphavalue> | inherit |
| Initial: | 1 |
| Applies to: | 'stop' elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
Some notes on gradients:
<stop offset="0" stop-color="white"/> <stop offset=".2" stop-color="red"/> <stop offset=".2" stop-color="blue"/> <stop offset="1" stop-color="black"/>will have approximately the same effect as:
<stop offset="0" stop-color="white"/> <stop offset=".1999999999" stop-color="red"/> <stop offset=".2" stop-color="blue"/> <stop offset="1" stop-color="black"/>which is a gradient that goes smoothly from white to red, then abruptly shifts from red to blue, and then goes smoothly from blue to black.
A pattern is used to fill or stroke an object using a pre-defined graphic object which can be replicated ("tiled") at fixed intervals in x and y to cover the areas to be painted. Patterns are defined using a 'pattern' element and then referenced by properties 'fill' and 'stroke' on a given graphics element to indicate that the given element shall be filled or stroked with the referenced pattern.
Attributes x, y, width, height and patternUnits define a reference rectangle somewhere on the infinite canvas. The reference rectangle has its top/left at (x,y) and its bottom/right at (x+width,y+height). The tiling theoretically extends a series of such rectangles to infinity in X and Y (positive and negative), with rectangles starting at (x + m*width, y + n*height) for each possible integer value for m and n.
<!ENTITY % patternExt "" > <!ELEMENT pattern (desc|title|metadata|defs| path|text|rect|circle|ellipse|line|polyline|polygon| use|image|svg|g|view|switch|a|altGlyphDef| script|style|symbol|marker|clipPath|mask| linearGradient|radialGradient|pattern|filter|cursor|font| animate|set|animateMotion|animateColor|animateTransform| color-profile|font-face %ceExt;%patternExt;)* > <!ATTLIST pattern %stdAttrs; %xlinkRefAttrs; xlink:href %URI; #IMPLIED %testAttrs; %langSpaceAttrs; externalResourcesRequired %Boolean; #IMPLIED class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %PresentationAttributes-All; viewBox %ViewBoxSpec; #IMPLIED preserveAspectRatio %PreserveAspectRatioSpec; 'xMidYMid meet' patternUnits (userSpaceOnUse | objectBoundingBox) #IMPLIED patternContentUnits (userSpaceOnUse | objectBoundingBox) #IMPLIED patternTransform %TransformList; #IMPLIED x %Coordinate; #IMPLIED y %Coordinate; #IMPLIED width %Length; #IMPLIED height %Length; #IMPLIED > |
Attribute definitions:
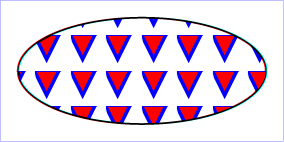
SVG's user agent style sheet sets the 'overflow' property for 'pattern' elements to hidden, which causes a rectangular clipping path to be created at the bounds of the pattern tile. Unless the 'overflow' property is overridden, any graphics within the pattern which goes outside of the pattern rectangle will be clipped. Example pattern01 below shows the effect of clipping to the pattern tile.
The contents of the 'pattern' are relative to a new coordinate system. If there is a viewBox attribute, then the new coordinate system is fitted into the region defined by the x, y, width, height and patternUnits attributes on the 'pattern' element using the standard rules for viewBox and preserveAspectRatio. If there is no viewBox attribute, then the new coordinate system has its origin at (x,y), where x is established by the x attribute on the 'pattern' element, and y is established by the y attribute on the 'pattern' element. Thus, in the following example:
<pattern x="10" y="10" width="20" height="20"> <rect x="5" y="5" width="10" height="10"/> </pattern>
the rectangle has its top/left located 5 units to the right and 5 units down from the origin of the pattern tile.
The viewBox attribute introduces a supplemental transformation which is applied on top of any transformations necessary to create a new pattern coordinate system due to attributes x, y, width, height and patternUnits.
Properties inherit into the 'pattern' element from its ancestors; properties do not inherit from the element referencing the 'pattern' element.
'pattern' elements are never rendered directly; their only usage is as something that can be referenced using the 'fill' and 'stroke' properties. The 'display' property does not apply to the 'pattern' element; thus, 'pattern' elements are not directly rendered even if the 'display' property is set to a value other than none, and 'pattern' elements are available for referencing even when the 'display' property on the 'pattern' element or any of its ancestors is set to none.
Event attributes and event listeners attached to the contents of a 'pattern' element are not processed; only the rendering aspects of 'pattern' elements are processed.
Example pattern01 shows how to fill a rectangle by referencing a pattern paint server. Note how the blue stroke of each triangle has been clipped at the top and the left. This is due to SVG's user agent style sheet setting the 'overflow' property for 'pattern' elements to hidden, which causes the pattern to be clipped to the bounds of the pattern tile.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg width="8cm" height="4cm" viewBox="0 0 800 400"
xmlns="http://www.w3.org/2000/svg">
<defs>
<pattern id="TrianglePattern" patternUnits="userSpaceOnUse"
x="0" y="0" width="100" height="100"
viewBox="0 0 10 10" >
<path d="M 0 0 L 7 0 L 3.5 7 z" fill="red" stroke="blue" />
</pattern>
</defs>
<!-- Outline the drawing area in blue -->
<rect fill="none" stroke="blue"
x="1" y="1" width="798" height="398"/>
<!-- The ellipse is filled using a triangle pattern paint server
and stroked with black -->
<ellipse fill="url(#TrianglePattern)" stroke="black" stroke-width="5"
cx="400" cy="200" rx="350" ry="150" />
</svg>
 |
View this example as SVG (SVG-enabled browsers only)
The following interfaces are defined below: SVGGradientElement, SVGLinearGradientElement, SVGRadialGradientElement, SVGStopElement, SVGPatternElement.
The SVGGradientElement interface is a base interface used by SVGLinearGradientElement and SVGRadialGradientElement.
interface SVGGradientElement :
SVGElement,
SVGURIReference,
SVGExternalResourcesRequired,
SVGStylable,
SVGUnitTypes {
// Spread Method Types
const unsigned short SVG_SPREADMETHOD_UNKNOWN = 0;
const unsigned short SVG_SPREADMETHOD_PAD = 1;
const unsigned short SVG_SPREADMETHOD_REFLECT = 2;
const unsigned short SVG_SPREADMETHOD_REPEAT = 3;
readonly attribute SVGAnimatedEnumeration gradientUnits;
readonly attribute SVGAnimatedTransformList gradientTransform;
readonly attribute SVGAnimatedEnumeration spreadMethod;
};
| SVG_SPREADMETHOD_UNKNOWN | The type is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type. | |
| SVG_SPREADMETHOD_PAD | Corresponds to value pad. | |
| SVG_SPREADMETHOD_REFLECT | Corresponds to value reflect. | |
| SVG_SPREADMETHOD_REPEAT | Corresponds to value repeat. |
The SVGLinearGradientElement interface corresponds to the 'linearGradient' element.
interface SVGLinearGradientElement : SVGGradientElement {
readonly attribute SVGAnimatedLength x1;
readonly attribute SVGAnimatedLength y1;
readonly attribute SVGAnimatedLength x2;
readonly attribute SVGAnimatedLength y2;
};
The SVGRadialGradientElement interface corresponds to the 'radialGradient' element.
interface SVGRadialGradientElement : SVGGradientElement {
readonly attribute SVGAnimatedLength cx;
readonly attribute SVGAnimatedLength cy;
readonly attribute SVGAnimatedLength r;
readonly attribute SVGAnimatedLength fx;
readonly attribute SVGAnimatedLength fy;
};
The SVGStopElement interface corresponds to the 'stop' element.
interface SVGStopElement :
SVGElement,
SVGStylable {
readonly attribute SVGAnimatedNumber offset;
};
The SVGPatternElement interface corresponds to the 'pattern' element.
interface SVGPatternElement :
SVGElement,
SVGURIReference,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGFitToViewBox,
SVGUnitTypes {
readonly attribute SVGAnimatedEnumeration patternUnits;
readonly attribute SVGAnimatedEnumeration patternContentUnits;
readonly attribute SVGAnimatedTransformList patternTransform;
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
};