a elementem elementstrong elementsmall elements elementcite elementq elementdfn elementabbr elementtime elementcode elementvar elementsamp elementkbd elementsub and sup elementsi elementb elementmark elementruby elementrt elementrp elementbdi elementbdo elementspan elementbr elementwbr elementa elementhreftargetrelmediahreflangtypeinterface HTMLAnchorElement : HTMLElement {
stringifier attribute DOMString href;
attribute DOMString target;
attribute DOMString rel;
readonly attribute DOMTokenList relList;
attribute DOMString media;
attribute DOMString hreflang;
attribute DOMString type;
attribute DOMString text;
// URL decomposition IDL attributes
attribute DOMString protocol;
attribute DOMString host;
attribute DOMString hostname;
attribute DOMString port;
attribute DOMString pathname;
attribute DOMString search;
attribute DOMString hash;
};
If the a element has an href attribute, then it
represents a hyperlink (a hypertext
anchor).
If the a element has no href attribute, then the element
represents a placeholder for where a link might
otherwise have been placed, if it had been relevant.
The target,
rel, media, hreflang, and type attributes must be omitted
if the href attribute is
not present.
If a site uses a consistent navigation toolbar on every page,
then the link that would normally link to the page itself could be
marked up using an a element:
<nav> <ul> <li> <a href="/">Home</a> </li> <li> <a href="/news">News</a> </li> <li> <a>Examples</a> </li> <li> <a href="/legal">Legal</a> </li> </ul> </nav>
The href, target
attributes affect what
happens when users follow
hyperlinks created using the a element. The
rel, media, hreflang, and type attributes may be used to
indicate to the user the likely nature of the target resource before
the user follows the link.
The activation behavior of a elements
that create hyperlinks is to run the
following steps:
If the click
event in question is not trusted (i.e. a click() method call was the reason for the
event being dispatched), and the a element's target attribute is such that
applying the rules for choosing a browsing context given a
browsing context name, using the value of the target attribute as the
browsing context name, would result in there not being a chosen
browsing context, then raise an INVALID_ACCESS_ERR
exception and abort these steps.
If the target of the click
event is an img element with an ismap attribute specified, then
server-side image map processing must be performed, as follows:
click event was a
real pointing-device-triggered click event on the img
element, then let x be the distance in CSS
pixels from the left edge of the image's left border, if it has
one, or the left edge of the image otherwise, to the location of
the click, and let y be the distance in CSS
pixels from the top edge of the image's top border, if it has
one, or the top edge of the image otherwise, to the location of
the click. Otherwise, let x and y be zero.Finally, the user agent must follow the hyperlink created by the
a element. If the steps above defined a hyperlink
suffix, then take that into account when following the
hyperlink.
textSame as textContent.
The IDL attributes href,
target, rel, media, hreflang, and type, must
reflect the respective content attributes of the same
name.
The IDL attribute relList must
reflect the rel
content attribute.
The text IDL
attribute, on getting, must return the same value as the
textContent IDL attribute on the element, and on
setting, must act as if the textContent IDL attribute
on the element had been set to the new value.
The a element also supports the complement of
URL decomposition IDL attributes, protocol, host, port, hostname, pathname, search, and hash. These must follow the
rules given for URL decomposition IDL attributes, with
the input being the result of
resolving the element's href attribute relative to the
element, if there is such an attribute and resolving it is
successful, or the empty string otherwise; and the common setter action being the
same as setting the element's href attribute to the new output
value.
The a element may be wrapped around entire
paragraphs, lists, tables, and so forth, even entire sections, so
long as there is no interactive content within (e.g. buttons or
other links). This example shows how this can be used to make an
entire advertising block into a link:
<aside class="advertising"> <h1>Advertising</h1> <a href="http://ad.example.com/?adid=1929&pubid=1422"> <section> <h1>Mellblomatic 9000!</h1> <p>Turn all your widgets into mellbloms!</p> <p>Only $9.99 plus shipping and handling.</p> </section> </a> <a href="http://ad.example.com/?adid=375&pubid=1422"> <section> <h1>The Mellblom Browser</h1> <p>Web browsing at the speed of light.</p> <p>No other browser goes faster!</p> </section> </a> </aside>
em elementHTMLElement.The em element represents stress
emphasis of its contents.
The level of emphasis that a particular piece of content has is
given by its number of ancestor em elements.
The placement of emphasis changes the meaning of the sentence. The element thus forms an integral part of the content. The precise way in which emphasis is used in this way depends on the language.
These examples show how changing the emphasis changes the meaning. First, a general statement of fact, with no emphasis:
<p>Cats are cute animals.</p>
By emphasizing the first word, the statement implies that the kind of animal under discussion is in question (maybe someone is asserting that dogs are cute):
<p><em>Cats</em> are cute animals.</p>
Moving the emphasis to the verb, one highlights that the truth of the entire sentence is in question (maybe someone is saying cats are not cute):
<p>Cats <em>are</em> cute animals.</p>
By moving it to the adjective, the exact nature of the cats is reasserted (maybe someone suggested cats were mean animals):
<p>Cats are <em>cute</em> animals.</p>
Similarly, if someone asserted that cats were vegetables, someone correcting this might emphasize the last word:
<p>Cats are cute <em>animals</em>.</p>
By emphasizing the entire sentence, it becomes clear that the speaker is fighting hard to get the point across. This kind of emphasis also typically affects the punctuation, hence the exclamation mark here.
<p><em>Cats are cute animals!</em></p>
Anger mixed with emphasizing the cuteness could lead to markup such as:
<p><em>Cats are <em>cute</em> animals!</em></p>
The em element isn't a generic "italics"
element. Sometimes, text is intended to stand out from the rest of
the paragraph, as if it was in a different mood or voice. For this,
the i element is more appropriate.
The em element also isn't intended to convey
importance; for that purpose, the strong element is
more appropriate.
strong elementHTMLElement.The strong element represents strong
importance for its contents.
The relative level of importance of a piece of content is given
by its number of ancestor strong elements; each
strong element increases the importance of its
contents.
Changing the importance of a piece of text with the
strong element does not change the meaning of the
sentence.
Here is an example of a warning notice in a game, with the various parts marked up according to how important they are:
<p><strong>Warning.</strong> This dungeon is dangerous. <strong>Avoid the ducks.</strong> Take any gold you find. <strong><strong>Do not take any of the diamonds</strong>, they are explosive and <strong>will destroy anything within ten meters.</strong></strong> You have been warned.</p>
small elementHTMLElement.The small element represents side
comments such as small print.
Small print typically features disclaimers, caveats, legal restrictions, or copyrights. Small print is also sometimes used for attribution, or for satisfying licensing requirements.
The small element does not
"de-emphasize" or lower the importance of text emphasized by the
em element or marked as important with the
strong element. To mark text as not emphasized or
important, simply do not mark it up with the em or
strong elements respectively.
The small element should not be used for extended
spans of text, such as multiple paragraphs, lists, or sections of
text. It is only intended for short runs of text. The text of a page
listing terms of use, for instance, would not be a suitable
candidate for the small element: in such a case, the
text is not a side comment, it is the main content of the page.
In this example, the small element is used to
indicate that value-added tax is not included in a price of a hotel
room:
<dl> <dt>Single room <dd>199 € <small>breakfast included, VAT not included</small> <dt>Double room <dd>239 € <small>breakfast included, VAT not included</small> </dl>
In this second example, the small element is used
for a side comment in an article.
<p>Example Corp today announced record profits for the second quarter <small>(Full Disclosure: Foo News is a subsidiary of Example Corp)</small>, leading to speculation about a third quarter merger with Demo Group.</p>
This is distinct from a sidebar, which might be multiple paragraphs long and is removed from the main flow of text. In the following example, we see a sidebar from the same article. This sidebar also has small print, indicating the source of the information in the sidebar.
<aside> <h1>Example Corp</h1> <p>This company mostly creates small software and Web sites.</p> <p>The Example Corp company mission is "To provide entertainment and news on a sample basis".</p> <p><small>Information obtained from <a href="http://example.com/about.html">example.com</a> home page.</small></p> </aside>
In this last example, the small element is marked
as being important small print.
<p><strong><small>Continued use of this service will result in a kiss.</small></strong></p>
s elementHTMLElement.The s element represents contents that
are no longer accurate or no longer relevant.
The s element is not appropriate when
indicating document edits; to mark a span of text as having been
removed from a document, use the del element.
In this example a recommended retail price has been marked as no longer relevant as the product in question has a new sale price.
<p>Buy our Iced Tea and Lemonade!</p> <p><s>Recommended retail price: $3.99 per bottle</s></p> <p><strong>Now selling for just $2.99 a bottle!</strong></p>
cite elementHTMLElement.The cite element represents the title
of a work (e.g.
a book,
a paper,
an essay,
a poem,
a score,
a song,
a script,
a film,
a TV show,
a game,
a sculpture,
a painting,
a theatre production,
a play,
an opera,
a musical,
an exhibition,
a legal case report,
etc). This can be a work that is being quoted or
referenced in detail (i.e. a citation), or it can just be a work
that is mentioned in passing.
A person's name is not the title of a work — even if people
call that person a piece of work — and the element must
therefore not be used to mark up people's names. (In some cases, the
b element might be appropriate for names; e.g. in a
gossip article where the names of famous people are keywords
rendered with a different style to draw attention to them. In other
cases, if an element is really needed, the
span element can be used.)
This next example shows a typical use of the cite
element:
<p>My favorite book is <cite>The Reality Dysfunction</cite> by Peter F. Hamilton. My favorite comic is <cite>Pearls Before Swine</cite> by Stephan Pastis. My favorite track is <cite>Jive Samba</cite> by the Cannonball Adderley Sextet.</p>
This is correct usage:
<p>According to the Wikipedia article <cite>HTML</cite>, as it stood in mid-February 2008, leaving attribute values unquoted is unsafe. This is obviously an over-simplification.</p>
The following, however, is incorrect usage, as the
cite element here is containing far more than the
title of the work:
<!-- do not copy this example, it is an example of bad usage! --> <p>According to <cite>the Wikipedia article on HTML</cite>, as it stood in mid-February 2008, leaving attribute values unquoted is unsafe. This is obviously an over-simplification.</p>
The cite element is obviously a key part of any
citation in a bibliography, but it is only used to mark the
title:
<p><cite>Universal Declaration of Human Rights</cite>, United Nations, December 1948. Adopted by General Assembly resolution 217 A (III).</p>
A citation is not a quote (for
which the q element is appropriate).
This is incorrect usage, because cite is not for
quotes:
<p><cite>This is wrong!</cite>, said Ian.</p>
This is also incorrect usage, because a person is not a work:
<p><q>This is still wrong!</q>, said <cite>Ian</cite>.</p>
The correct usage does not use a cite element:
<p><q>This is correct</q>, said Ian.</p>
As mentioned above, the b element might be relevant
for marking names as being keywords in certain kinds of
documents:
<p>And then <b>Ian</b> said <q>this might be right, in a gossip column, maybe!</q>.</p>
q elementciteHTMLQuoteElement.The q element represents some phrasing content quoted from another
source.
Quotation punctuation (such as quotation marks) that is quoting
the contents of the element must not appear immediately before,
after, or inside q elements; they will be inserted into
the rendering by the user agent.
Content inside a q element must be quoted from
another source, whose address, if it has one, may be cited in the
cite attribute. The
source may be fictional, as when quoting characters in a novel or
screenplay.
If the cite attribute is
present, it must be a valid URL potentially surrounded by
spaces. To obtain the corresponding
citation link, the value of the attribute must be resolved relative to the element. User
agents should allow users to follow such citation links.
The q element must not be used in place of quotation
marks that do not represent quotes; for example, it is inappropriate
to use the q element for marking up sarcastic
statements.
The use of q elements to mark up quotations is
entirely optional; using explicit quotation punctuation without
q elements is just as correct.
Here is a simple example of the use of the q
element:
<p>The man said <q>Things that are impossible just take longer</q>. I disagreed with him.</p>
Here is an example with both an explicit citation link in the
q element, and an explicit citation outside:
<p>The W3C page <cite>About W3C</cite> says the W3C's mission is <q cite="http://www.w3.org/Consortium/">To lead the World Wide Web to its full potential by developing protocols and guidelines that ensure long-term growth for the Web</q>. I disagree with this mission.</p>
In the following example, the quotation itself contains a quotation:
<p>In <cite>Example One</cite>, he writes <q>The man said <q>Things that are impossible just take longer</q>. I disagreed with him</q>. Well, I disagree even more!</p>
In the following example, quotation marks are used instead of
the q element:
<p>His best argument was ❝I disagree❞, which I thought was laughable.</p>
In the following example, there is no quote — the
quotation marks are used to name a word. Use of the q
element in this case would be inappropriate.
<p>The word "ineffable" could have been used to describe the disaster resulting from the campaign's mismanagement.</p>
dfn elementdfn element descendants.title attribute has special semantics on this element.HTMLElement.The dfn element represents the defining
instance of a term. The paragraph,
description list group, or section that is the nearest
ancestor of the dfn element must also contain the
definition(s) for the term given
by the dfn element.
Defining term: If the dfn element has a
title attribute, then
the exact value of that attribute is the term being defined.
Otherwise, if it contains exactly one element child node and no
child text nodes, and that child
element is an abbr element with a title attribute, then the exact value
of that attribute is the term being defined. Otherwise, it
is the exact textContent of the dfn
element that gives the term being defined.
If the title attribute of the
dfn element is present, then it must contain only the
term being defined.
The title attribute
of ancestor elements does not affect dfn elements.
An a element that links to a dfn
element represents an instance of the term defined by the
dfn element.
In the following fragment, the term "GDO" is first defined in the first paragraph, then used in the second.
<p>The <dfn><abbr title="Garage Door Opener">GDO</abbr></dfn> is a device that allows off-world teams to open the iris.</p> <!-- ... later in the document: --> <p>Teal'c activated his <abbr title="Garage Door Opener">GDO</abbr> and so Hammond ordered the iris to be opened.</p>
With the addition of an a element, the reference
can be made explicit:
<p>The <dfn id=gdo><abbr title="Garage Door Opener">GDO</abbr></dfn> is a device that allows off-world teams to open the iris.</p> <!-- ... later in the document: --> <p>Teal'c activated his <a href=#gdo><abbr title="Garage Door Opener">GDO</abbr></a> and so Hammond ordered the iris to be opened.</p>
abbr elementtitle attribute has special semantics on this element.HTMLElement.The abbr element represents an
abbreviation or acronym, optionally with its expansion. The title attribute may be
used to provide an expansion of the abbreviation. The attribute, if
specified, must contain an expansion of the abbreviation, and
nothing else.
The paragraph below contains an abbreviation marked up with the
abbr element. This paragraph defines the term "Web Hypertext Application Technology
Working Group".
<p>The <dfn id=whatwg><abbr title="Web Hypertext Application Technology Working Group">WHATWG</abbr></dfn> is a loose unofficial collaboration of Web browser manufacturers and interested parties who wish to develop new technologies designed to allow authors to write and deploy Applications over the World Wide Web.</p>
An alternative way to write this would be:
<p>The <dfn id=whatwg>Web Hypertext Application Technology Working Group</dfn> (<abbr title="Web Hypertext Application Technology Working Group">WHATWG</abbr>) is a loose unofficial collaboration of Web browser manufacturers and interested parties who wish to develop new technologies designed to allow authors to write and deploy Applications over the World Wide Web.</p>
This paragraph has two abbreviations. Notice how only one is
defined; the other, with no expansion associated with it, does not
use the abbr element.
<p>The <abbr title="Web Hypertext Application Technology Working Group">WHATWG</abbr> started working on HTML5 in 2004.</p>
This paragraph links an abbreviation to its definition.
<p>The <a href="#whatwg"><abbr title="Web Hypertext Application Technology Working Group">WHATWG</abbr></a> community does not have much representation from Asia.</p>
This paragraph marks up an abbreviation without giving an expansion, possibly as a hook to apply styles for abbreviations (e.g. smallcaps).
<p>Philip` and Dashiva both denied that they were going to get the issue counts from past revisions of the specification to backfill the <abbr>WHATWG</abbr> issue graph.</p>
If an abbreviation is pluralized, the expansion's grammatical number (plural vs singular) must match the grammatical number of the contents of the element.
Here the plural is outside the element, so the expansion is in the singular:
<p>Two <abbr title="Working Group">WG</abbr>s worked on this specification: the <abbr>WHATWG</abbr> and the <abbr>HTMLWG</abbr>.</p>
Here the plural is inside the element, so the expansion is in the plural:
<p>Two <abbr title="Working Groups">WGs</abbr> worked on this specification: the <abbr>WHATWG</abbr> and the <abbr>HTMLWG</abbr>.</p>
Abbreviations do not have to be marked up using this element. It is expected to be useful in the following cases:
abbr element with a title attribute is an alternative to
including the expansion inline (e.g. in parentheses).abbr element with a title attribute or include the expansion
inline in the text the first time the abbreviation is used.abbr element
can be used without a title
attribute.Providing an expansion in a title attribute once will not necessarily
cause other abbr elements in the same document with the
same contents but without a title
attribute to behave as if they had the same expansion. Every
abbr element is independent.
time elementtime element descendants.datetimepubdateinterface HTMLTimeElement : HTMLElement {
attribute DOMString dateTime;
attribute boolean pubDate;
readonly attribute Date valueAsDate;
};
The time element represents either a
time on a 24 hour clock, or a precise date in the proleptic
Gregorian calendar, optionally with a time and a time-zone
offset. [GREGORIAN]
This element is intended as a way to encode modern dates and times in a machine-readable way so that, for example, user agents can offer to add birthday reminders or scheduled events to the user's calendar.
The time element is not intended for encoding times
for which a precise date or time cannot be established. For
example, it would be inappropriate for encoding times like "one
millisecond after the big bang", "the early part of the Jurassic
period", or "a winter around 250 BCE".
For dates before the introduction of the Gregorian calendar,
authors are encouraged to not use the time element, or
else to be very careful about converting dates and times from the
period to the Gregorian calendar. This is complicated by the manner
in which the Gregorian calendar was phased in, which occurred at
different times in different countries, ranging from partway
through the 16th century all the way to early in the 20th.
The pubdate
attribute is a boolean attribute. If specified, it
indicates that the date and time given by the element is the
publication date and time of the nearest ancestor
article element, or, if the element has no ancestor
article element, of the document as a whole. If the
element has a pubdate
attribute specified, then the element needs a date. For
each article element, there must be no more than one
time element with a pubdate attribute whose nearest
ancestor is that article element. Furthermore, for each
Document, there must be no more than one
time element with a pubdate attribute that does not
have an ancestor article element.
The datetime
attribute, if present, gives the date or time being
specified. Otherwise, the date or time is given by the element's
contents.
If the element needs a date, and the datetime attribute is present,
then the attribute's value must be a valid date string with
optional time.
If the element needs a date, but the datetime attribute is not present,
then the element's textContent must be a valid
date string in content with optional time.
If the element does not need a date,
and the datetime attribute
is present, then the attribute's value must be a valid date or
time string.
If the element does not need a date,
but the datetime attribute
is not present, then the element's textContent must be
a valid date or time string in content.
The date, if any, must be expressed using the Gregorian calendar.
If the datetime attribute
is present, the user agent should convey the attribute's value to
the user when rendering the element.
The time element can be used to encode dates, for
example in Microformats. The following shows a hypothetical way of
encoding an event using a variant on hCalendar that uses the
time element:
<div class="vevent"> <a class="url" href="http://www.web2con.com/">http://www.web2con.com/</a> <span class="summary">Web 2.0 Conference</span>: <time class="dtstart" datetime="2007-10-05">October 5</time> - <time class="dtend" datetime="2007-10-20">19</time>, at the <span class="location">Argent Hotel, San Francisco, CA</span> </div>
(The end date is encoded as one day after the last date of the event because in the iCalendar format, end dates are exclusive, not inclusive.)
The time element is not necessary for encoding
dates or times. In the following snippet, the time is encoded using
time, so that it can be restyled (e.g. using XBL2) to
match local conventions, while the year is not marked up at all,
since marking it up would not be particularly useful, and doing so
is thus not allowed.
<p>I usually have a snack at <time>16:00</time>.</p> <p>I've liked model trains since at least 1983.</p>
Using a styling technology that supports restyling times, the first paragraph from the above snippet could be rendered as follows:
I usually have a snack at 4pm.
Or it could be rendered as follows:
I usually have a snack at 16h00.
The dateTime IDL
attribute must reflect the datetime content attribute.
The pubDate IDL
attribute must reflect the pubdate content attribute.
User agents, to obtain the date, time, and time-zone offset represented by
a time element, must follow these steps:
datetime
attribute is present, then use the rules to parse a date or
time string with the flag in attribute from the value
of that attribute, and let the result be result.textContent, and let the result be result.valueAsDateReturns a Date object representing the specified date and time.
The valueAsDate IDL
attribute must return either null or a new Date object
initialised to the relevant value as defined by the following
list:
When a Date object is to be returned, a new one must
be constructed.
In the following snippet:
<p>Our first date was <time datetime="2006-09-23">a Saturday</time>.</p>
...the time element's valueAsDate attribute would
have the value 1,158,969,600,000ms.
In the following snippet:
<p>Many people get up at <time>08:00</time>.</p>
...the time element's valueAsDate attribute would
have the value 28,800,000ms.
In this example, an article's publication date is marked up
using time:
<article> <h1>Small tasks</h1> <footer>Published <time pubdate>2009-08-30</time>.</footer> <p>I put a bike bell on his bike.</p> </article>
Here is another way that could be marked up. In this example, legacy user agents would say "today", while newer user agents would render the time in a locale-specific manner based on the value of the attribute.
<article> <h1>Small tasks</h1> <footer>Published <time pubdate datetime="2009-08-30">today</time>.</footer> <p>I put a bike bell on his bike.</p> </article>
Here is the same thing but with the time included only. Because the element is empty, legacy user agents will not show anything useful; user agents that implement this specification, on the other hand, would show the date and time in a locale-specific manner.
<article> <h1>Small tasks</h1> <footer>Published <time pubdate datetime="2009-08-30T07:13Z"></time>.</footer> <p>I put a bike bell on his bike.</p> </article>
code elementHTMLElement.The code element represents a fragment
of computer code. This could be an XML element name, a filename, a
computer program, or any other string that a computer would
recognize.
Although there is no formal way to indicate the language of
computer code being marked up, authors who wish to mark
code elements with the language used, e.g. so that
syntax highlighting scripts can use the right rules, may do so by
adding a class prefixed with "language-" to
the element.
The following example shows how the element can be used in a paragraph to mark up element names and computer code, including punctuation.
<p>The <code>code</code> element represents a fragment of computer code.</p> <p>When you call the <code>activate()</code> method on the <code>robotSnowman</code> object, the eyes glow.</p> <p>The example below uses the <code>begin</code> keyword to indicate the start of a statement block. It is paired with an <code>end</code> keyword, which is followed by the <code>.</code> punctuation character (full stop) to indicate the end of the program.</p>
The following example shows how a block of code could be marked
up using the pre and code elements.
<pre><code class="language-pascal">var i: Integer; begin i := 1; end.</code></pre>
A class is used in that example to indicate the language used.
See the pre element for more details.
var elementHTMLElement.The var element represents a
variable. This could be an actual variable in a mathematical
expression or programming context, or it could just be a term used
as a placeholder in prose.
In the paragraph below, the letter "n" is being used as a variable in prose:
<p>If there are <var>n</var> pipes leading to the ice cream factory then I expect at <em>least</em> <var>n</var> flavors of ice cream to be available for purchase!</p>
For mathematics, in particular for anything beyond the simplest
of expressions, MathML is more appropriate. However, the
var element can still be used to refer to specific
variables that are then mentioned in MathML expressions.
In this example, an equation is shown, with a legend that
references the variables in the equation. The expression itself is
marked up with MathML, but the variables are mentioned in the
figure's legend using var.
<figure> <math> <mi>a</mi> <mo>=</mo> <msqrt> <msup><mi>b</mi><mn>2</mn></msup> <mi>+</mi> <msup><mi>c</mi><mn>2</mn></msup> </msqrt> </math> <figcaption> Using Pythagoras' theorem to solve for the hypotenuse <var>a</var> of a triangle with sides <var>b</var> and <var>c</var> </figcaption> </figure>
samp elementHTMLElement.The samp element represents (sample)
output from a program or computing system.
See the pre and kbd
elements for more details.
This example shows the samp element being used
inline:
<p>The computer said <samp>Too much cheese in tray two</samp> but I didn't know what that meant.</p>
This second example shows a block of sample output. Nested
samp and kbd elements allow for the
styling of specific elements of the sample output using a
style sheet.
<pre><samp><span class="prompt">jdoe@mowmow:~$</span> <kbd>ssh demo.example.com</kbd> Last login: Tue Apr 12 09:10:17 2005 from mowmow.example.com on pts/1 Linux demo 2.6.10-grsec+gg3+e+fhs6b+nfs+gr0501+++p3+c4a+gr2b-reslog-v6.189 #1 SMP Tue Feb 1 11:22:36 PST 2005 i686 unknown <span class="prompt">jdoe@demo:~$</span> <span class="cursor">_</span></samp></pre>
kbd elementHTMLElement.The kbd element represents user input
(typically keyboard input, although it may also be used to represent
other input, such as voice commands).
When the kbd element is nested inside a
samp element, it represents the input as it was echoed
by the system.
When the kbd element contains a
samp element, it represents input based on system
output, for example invoking a menu item.
When the kbd element is nested inside another
kbd element, it represents an actual key or other
single unit of input as appropriate for the input mechanism.
Here the kbd element is used to indicate keys to press:
<p>To make George eat an apple, press <kbd><kbd>Shift</kbd>+<kbd>F3</kbd></kbd></p>
In this second example, the user is told to pick a particular
menu item. The outer kbd element marks up a block of
input, with the inner kbd elements representing each
individual step of the input, and the samp elements
inside them indicating that the steps are input based on something
being displayed by the system, in this case menu labels:
<p>To make George eat an apple, select
<kbd><kbd><samp>File</samp></kbd>|<kbd><samp>Eat Apple...</samp></kbd></kbd>
</p>
Such precision isn't necessary; the following is equally fine:
<p>To make George eat an apple, select <kbd>File | Eat Apple...</kbd></p>
sub and sup elementsHTMLElement.The sup element represents a
superscript and the sub element represents
a subscript.
These elements must be used only to mark up typographical
conventions with specific meanings, not for typographical
presentation for presentation's sake. For example, it would be
inappropriate for the sub and sup elements
to be used in the name of the LaTeX document preparation system. In
general, authors should use these elements only if the
absence of those elements would change the meaning of the
content.
In certain languages, superscripts are part of the typographical conventions for some abbreviations.
<p>The most beautiful women are <span lang="fr"><abbr>M<sup>lle</sup></abbr> Gwendoline</span> and <span lang="fr"><abbr>M<sup>me</sup></abbr> Denise</span>.</p>
The sub element can be used inside a
var element, for variables that have subscripts.
Here, the sub element is used to represents the
subscript that identifies the variable in a family of
variables:
<p>The coordinate of the <var>i</var>th point is (<var>x<sub><var>i</var></sub></var>, <var>y<sub><var>i</var></sub></var>). For example, the 10th point has coordinate (<var>x<sub>10</sub></var>, <var>y<sub>10</sub></var>).</p>
Mathematical expressions often use subscripts and superscripts.
Authors are encouraged to use MathML for marking up mathematics, but
authors may opt to use sub and sup if
detailed mathematical markup is not desired. [MATHML]
<var>E</var>=<var>m</var><var>c</var><sup>2</sup>
f(<var>x</var>, <var>n</var>) = log<sub>4</sub><var>x</var><sup><var>n</var></sup>
i elementHTMLElement.The i element represents a span of text
in an alternate voice or mood, or otherwise offset from the normal
prose, such as a taxonomic designation, a technical term, an
idiomatic phrase from another language, a thought, a ship name, or
some other prose whose typical typographic presentation is
italicized.
Terms in languages different from the main text should be
annotated with lang attributes (or,
in XML, lang
attributes in the XML namespace).
The examples below show uses of the i element:
<p>The <i class="taxonomy">Felis silvestris catus</i> is cute.</p> <p>The term <i>prose content</i> is defined above.</p> <p>There is a certain <i lang="fr">je ne sais quoi</i> in the air.</p>
In the following example, a dream sequence is marked up using
i elements.
<p>Raymond tried to sleep.</p> <p><i>The ship sailed away on Thursday</i>, he dreamt. <i>The ship had many people aboard, including a beautiful princess called Carey. He watched her, day-in, day-out, hoping she would notice him, but she never did.</i></p> <p><i>Finally one night he picked up the courage to speak with her—</i></p> <p>Raymond woke with a start as the fire alarm rang out.</p>
Authors can use the class
attribute on the i element to identify why the element
is being used, so that if the style of a particular use (e.g. dream
sequences as opposed to taxonomic terms) is to be changed at a later
date, the author doesn't have to go through the entire document (or
series of related documents) annotating each use.
Authors are encouraged to consider whether other elements might
be more applicable than the i element, for instance the
em element for marking up stress emphasis, or the
dfn element to mark up the defining instance of a
term.
Style sheets can be used to format i
elements, just like any other element can be restyled. Thus, it is
not the case that content in i elements will
necessarily be italicized.
b elementHTMLElement.The b element represents a span of text
to be stylistically offset from the normal prose without conveying
any extra importance, such as key words in a document abstract,
product names in a review, or other spans of text whose typical
typographic presentation is boldened.
The following example shows a use of the b element
to highlight key words without marking them up as important:
<p>The <b>frobonitor</b> and <b>barbinator</b> components are fried.</p>
In the following example, objects in a text adventure are
highlighted as being special by use of the b
element.
<p>You enter a small room. Your <b>sword</b> glows brighter. A <b>rat</b> scurries past the corner wall.</p>
Another case where the b element is appropriate is
in marking up the lede (or lead) sentence or paragraph. The
following example shows how a BBC
article about kittens adopting a rabbit as their own could be
marked up:
<article> <h2>Kittens 'adopted' by pet rabbit</h2> <p><b class="lede">Six abandoned kittens have found an unexpected new mother figure — a pet rabbit.</b></p> <p>Veterinary nurse Melanie Humble took the three-week-old kittens to her Aberdeen home.</p> [...]
As with the i element, authors can use the class attribute on the b
element to identify why the element is being used, so that if the
style of a particular use is to be changed at a later date, the
author doesn't have to go through annotating each use.
The b element should be used as a last resort when
no other element is more appropriate. In particular, headings should
use the h1 to h6 elements, stress emphasis
should use the em element, importance should be denoted
with the strong element, and text marked or highlighted
should use the mark element.
The following would be incorrect usage:
<p><b>WARNING!</b> Do not frob the barbinator!</p>
In the previous example, the correct element to use would have
been strong, not b.
Style sheets can be used to format b
elements, just like any other element can be restyled. Thus, it is
not the case that content in b elements will
necessarily be boldened.
mark elementHTMLElement.The mark element represents a run of
text in one document marked or highlighted for reference purposes,
due to its relevance in another context. When used in a quotation or
other block of text referred to from the prose, it indicates a
highlight that was not originally present but which has been added
to bring the reader's attention to a part of the text that might not
have been considered important by the original author when the block
was originally written, but which is now under previously unexpected
scrutiny. When used in the main prose of a document, it indicates a
part of the document that has been highlighted due to its likely
relevance to the user's current activity.
This example shows how the mark element can be used
to bring attention to a particular part of a quotation:
<p lang="en-US">Consider the following quote:</p> <blockquote lang="en-GB"> <p>Look around and you will find, no-one's really <mark>colour</mark> blind.</p> </blockquote> <p lang="en-US">As we can tell from the <em>spelling</em> of the word, the person writing this quote is clearly not American.</p>
Another example of the mark element is highlighting
parts of a document that are matching some search string. If
someone looked at a document, and the server knew that the user was
searching for the word "kitten", then the server might return the
document with one paragraph modified as follows:
<p>I also have some <mark>kitten</mark>s who are visiting me these days. They're really cute. I think they like my garden! Maybe I should adopt a <mark>kitten</mark>.</p>
In the following snippet, a paragraph of text refers to a specific part of a code fragment.
<p>The highlighted part below is where the error lies:</p> <pre><code>var i: Integer; begin i := <mark>1.1</mark>; end.</code></pre>
This is separate from syntax highlighting, for which
span is more appropriate. Combining both, one would
get:
<p>The highlighted part below is where the error lies:</p> <pre><code><span class=keyword>var</span> <span class=ident>i</span>: <span class=type>Integer</span>; <span class=keyword>begin</span> <span class=ident>i</span> := <span class=literal><mark>1.1</mark></span>; <span class=keyword>end</span>.</code></pre>
This is another example showing the use of mark to
highlight a part of quoted text that was originally not
emphasized. In this example, common typographic conventions have
led the author to explicitly style mark elements in
quotes to render in italics.
<article>
<style scoped>
blockquote mark, q mark {
font: inherit; font-style: italic;
text-decoration: none;
background: transparent; color: inherit;
}
.bubble em {
font: inherit; font-size: larger;
text-decoration: underline;
}
</style>
<h1>She knew</h1>
<p>Did you notice the subtle joke in the joke on panel 4?</p>
<blockquote>
<p class="bubble">I didn't <em>want</em> to believe. <mark>Of course
on some level I realized it was a known-plaintext attack.</mark> But I
couldn't admit it until I saw for myself.</p>
</blockquote>
<p>(Emphasis mine.) I thought that was great. It's so pedantic, yet it
explains everything neatly.</p>
</article>
Note, incidentally, the distinction between the em
element in this example, which is part of the original text being
quoted, and the mark element, which is highlighting a
part for comment.
The following example shows the difference between denoting the
importance of a span of text (strong) as
opposed to denoting the relevance of a span of text
(mark). It is an extract from a textbook, where the
extract has had the parts relevant to the exam highlighted. The
safety warnings, important though they may be, are apparently not
relevant to the exam.
<h3>Wormhole Physics Introduction</h3> <p><mark>A wormhole in normal conditions can be held open for a maximum of just under 39 minutes.</mark> Conditions that can increase the time include a powerful energy source coupled to one or both of the gates connecting the wormhole, and a large gravity well (such as a black hole).</p> <p><mark>Momentum is preserved across the wormhole. Electromagnetic radiation can travel in both directions through a wormhole, but matter cannot.</mark></p> <p>When a wormhole is created, a vortex normally forms. <strong>Warning: The vortex caused by the wormhole opening will annihilate anything in its path.</strong> Vortexes can be avoided when using sufficiently advanced dialing technology.</p> <p><mark>An obstruction in a gate will prevent it from accepting a wormhole connection.</mark></p>
ruby elementrt element, or an rp element, an rt element, and another rp element.HTMLElement.The ruby element allows one or more spans of
phrasing content to be marked with ruby annotations. Ruby
annotations are short runs of text presented alongside base text,
primarily used in East Asian typography as a guide for
pronunciation or to include other annotations. In Japanese, this
form of typography is also known as furigana.
A ruby element represents the spans of
phrasing content it contains, ignoring all the child rt
and rp elements and their descendants. Those spans of
phrasing content have associated annotations created using the
rt element.
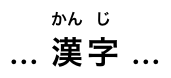
In this example, each ideograph in the Japanese text 漢字 is annotated with its reading in hiragana.
...
<ruby>漢<rt>かん</rt>字<rt>じ </rt></ruby>
...
This might be rendered as:

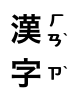
In this example, each ideograph in the traditional Chinese text 漢字 is annotated with its bopomofo reading.
<ruby>漢<rt>ㄏㄢˋ</rt>字<rt>ㄗˋ </rt></ruby>
This might be rendered as:

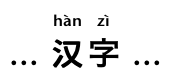
In this example, each ideograph in the simplified Chinese text 汉字 is annotated with its pinyin reading.
...<ruby>汉<rt>hàn</rt>字<rt>zì </rt></ruby>...
This might be rendered as:

rt elementruby element.HTMLElement.The rt element marks the ruby text component of a
ruby annotation.
An rt element that is a child of
a ruby element represents an
annotation (given by its children) for the zero or more nodes of
phrasing content that immediately precedes it in the
ruby element, ignoring rp elements.
rp elementruby element, either immediately before or immediately after an rt element.HTMLElement.The rp element can be used to provide parentheses
around a ruby text component of a ruby annotation, to be shown by
user agents that don't support ruby annotations.
An rp element that is a child of
a ruby element represents
nothing and its contents must be
ignored. An rp element whose
parent element is not a ruby element
represents its children.
The example above, in which each ideograph in the text 漢字 is annotated with its
phonetic reading, could be expanded to use rp so that in
legacy user agents the readings are in parentheses:
...
<ruby>
漢 <rp>(</rp><rt>かん</rt><rp>)</rp>
字 <rp>(</rp><rt>じ</rt><rp>)</rp>
</ruby>
...
In conforming user agents the rendering would be as above, but in user agents that do not support ruby, the rendering would be:
... 漢 (かん) 字 (じ) ...
bdi elementdir global attribute has special semantics on this element.HTMLElement.The bdi element represents a span of
text that is to be isolated from its surroundings for the purposes
of bidirectional text formatting. [BIDI]
The dir global
attribute defaults to auto on
this element (it never inherits from the parent element like with
other elements).
For the purposes of applying the bidirectional algorithm to the
contents of a bdi element, user agents must treat the
element as a paragraph-level container.
For the purposes of applying the bidirectional algorithm to the
paragraph-level container that a bdi element finds
itself within, the bdi element must be treated like a
U+FFFC OBJECT REPLACEMENT CHARACTER (in the same manner that an
image or other inline object is handled).
The requirements on handling the bdi element for the
bidirectional algorithm may be implemented indirectly through the
style layer. For example, an HTML+CSS user agent could implement
these requirements by implementing the CSS 'unicode-bidi' property.
[CSS]
This element is especially useful when embedding user-generated content with an unknown directionality.
In this example, usernames are shown along with the number of
posts that the user has submitted. If the bdi element
were not used, the username of the Arabic user would end up
confusing the text (the bidirectional algorithm would put the colon
and the number "3" next to the word "User" rather than next to the
word "posts").
<ul> <li>User <bdi>jcranmer</bdi>: 12 posts. <li>User <bdi>hober</bdi>: 5 posts. <li>User <bdi>إيان</bdi>: 3 posts. </ul>
bdo elementdir global attribute has special semantics on this element.HTMLElement.The bdo element represents explicit
text directionality formatting control for its children. It allows
authors to override the Unicode bidirectional algorithm by
explicitly specifying a direction override. [BIDI]
Authors must specify the dir
attribute on this element, with the value ltr to
specify a left-to-right override and with the value rtl
to specify a right-to-left override.
If the element's dir attribute is
in the rtl state, then for the
purposes of the bidirectional algorithm, the user agent must act as
if there was a U+202D LEFT-TO-RIGHT OVERRIDE character at the start
of the element, and a U+202C POP DIRECTIONAL FORMATTING at the end
of the element.
If the element's dir attribute is
in the ltr, then for the purposes
of the bidirectional algorithm, the user agent must act as if there
was a U+202E RIGHT-TO-LEFT OVERRIDE character at the start of the
element, and a U+202C POP DIRECTIONAL FORMATTING at the end of the
element.
The requirements on handling the bdo element for the
bidirectional algorithm may be implemented indirectly through the
style layer. For example, an HTML+CSS user agent could implement
these requirements by implementing the CSS 'unicode-bidi' property.
[CSS]
span elementinterface HTMLSpanElement : HTMLElement {};
The span element doesn't mean anything on its own,
but can be useful when used together with the global
attributes, e.g. class, lang, or dir.
It represents its children.
In this example, a code fragment is marked up using
span elements and class attributes so that its keywords and
identifiers can be color-coded from CSS:
<pre><code class="lang-c"><span class="keyword">for</span> (<span class="ident">j</span> = 0; <span class="ident">j</span> < 256; <span class="ident">j</span>++) {
<span class="ident">i_t3</span> = (<span class="ident">i_t3</span> & 0x1ffff) | (<span class="ident">j</span> << 17);
<span class="ident">i_t6</span> = (((((((<span class="ident">i_t3</span> >> 3) ^ <span class="ident">i_t3</span>) >> 1) ^ <span class="ident">i_t3</span>) >> 8) ^ <span class="ident">i_t3</span>) >> 5) & 0xff;
<span class="keyword">if</span> (<span class="ident">i_t6</span> == <span class="ident">i_t1</span>)
<span class="keyword">break</span>;
}</code></pre>
br elementinterface HTMLBRElement : HTMLElement {};
The br element represents a line
break.
While line breaks are usually represented in visual media by physically moving subsequent text to a new line, a style sheet or user agent would be equally justified in causing line breaks to be rendered in a different manner, for instance as green dots, or as extra spacing.
br elements must be used only for line breaks that
are actually part of the content, as in poems or addresses.
The following example is correct usage of the br
element:
<p>P. Sherman<br> 42 Wallaby Way<br> Sydney</p>
br elements must not be used for separating thematic
groups in a paragraph.
The following examples are non-conforming, as they abuse the
br element:
<p><a ...>34 comments.</a><br> <a ...>Add a comment.</a></p>
<p><label>Name: <input name="name"></label><br> <label>Address: <input name="address"></label></p>
Here are alternatives to the above, which are correct:
<p><a ...>34 comments.</a></p> <p><a ...>Add a comment.</a></p>
<p><label>Name: <input name="name"></label></p> <p><label>Address: <input name="address"></label></p>
If a paragraph consists of nothing but a single
br element, it represents a placeholder blank line
(e.g. as in a template). Such blank lines must not be used for
presentation purposes.
Any content inside br elements must not be
considered part of the surrounding text.
A br element should separate paragraphs for the
purposes of the Unicode bidirectional algorithm. This requirement
may be implemented indirectly through the style layer. For example,
an HTML+CSS user agent could implement these requirements by
implementing the CSS 'unicode-bidi' property. [BIDI] [CSS]
wbr elementHTMLElement.The wbr element represents a line break
opportunity.
In the following example, someone is quoted as saying something
which, for effect, is written as one long word. However, to ensure
that the text can be wrapped in a readable fashion, the individual
words in the quote are separated using a wbr
element.
<p>So then he pointed at the tiger and screamed "there<wbr>is<wbr>no<wbr>way<wbr>you<wbr>are<wbr>ever<wbr>going<wbr>to<wbr>catch<wbr>me"!</p>
Any content inside wbr elements must not be
considered part of the surrounding text.
This section is non-normative.
| Element | Purpose | Example |
|---|---|---|
a
| Hyperlinks | Visit my <a href="drinks.html">drinks</a> page. |
em
| Stress emphasis | I must say I <em>adore</em> lemonade. |
strong
| Importance | This tea is <strong>very hot</strong>. |
small
| Side comments | These grapes are made into wine. <small>Alcohol is addictive.</small> |
s
| Inaccurate text | Price: <s>£4.50</s> £2.00! |
cite
| Titles of works | The case <cite>Hugo v. Danielle</cite> is relevant here. |
q
| Quotations | The judge said <q>You can drink water from the fish tank</q> but advised against it. |
dfn
| Defining instance | The term <dfn>organic food</dfn> refers to food produced without synthetic chemicals. |
abbr
| Abbreviations | Organic food in Ireland is certified by the <abbr title="Irish Organic Farmers and Growers Association">IOFGA</abbr>. |
time
| Date and/or time | Published <time>2009-10-21</time>. |
code
| Computer code | The <code>fruitdb</code> program can be used for tracking fruit production. |
var
| Variables | If there are <var>n</var> fruit in the bowl, at least <var>n</var>÷2 will be ripe. |
samp
| Computer output | The computer said <samp>Unknown error -3</samp>. |
kbd
| User input | Hit <kbd>F1</kbd> to continue. |
sub
| Subscripts | Water is H<sub>2</sub>O. |
sup
| Superscripts | The Hydrogen in heavy water is usually <sup>2</sup>H. |
i
| Alternative voice | Lemonade consists primarily of <i>Citrus limon</i>. |
b
| Keywords | Take a <b>lemon</b> and squeeze it with a <b>juicer</b>. |
mark
| Highlight | Elderflower cordial, with one <mark>part</mark> cordial to ten <mark>part</mark>s water, stands a<mark>part</mark> from the rest. |
ruby, rt, rp
| Ruby annotations | <ruby> OJ <rp>(<rt>Orange Juice<rp>)</ruby> |
bdi
| Text directionality isolation | The recommended restaurant is <bdi >My Juice Café (At The Beach)</bdi>. |
bdo
| Text directionality formatting | The proposal is to write English, but in reverse order. "Juice" would become "<bdo dir=rtl>Juice</bdo>" |
span
| Other | In French we call it <span lang="fr">sirop de sureau</span>. |
br
| Line break | Simply Orange Juice Company<br>Apopka, FL 32703<br>U.S.A. |
wbr
| Line breaking opportunity | www.simply<wbr>orange<wbr>juice.com |