a elementhreftargetpingrelmediahreflangtypeclass=idl>interface {class=idl>[Stringifies=href] interface HTMLAnchorElement : HTMLElement { attribute DOMString href; attribute DOMString target; attribute DOMString ping; attribute DOMString rel; readonly attribute DOMTokenList relList; attribute DOMString media; attribute DOMString hreflang; attribute DOMString type; };
The Command interface must also be implemented
by this element.
If the a element has an
href
attribute, then it represents a hyperlink
.
If the a element has no
href
attribute, then the element is a placeholder for where a link might
otherwise have been placed, if it had been relevant.
The target , ping ,
rel ,
media , hreflang
, and type attributes must be omitted if the
href
attribute is not present.
If a site uses a consistent navigation toolbar on every page,
then the link that would normally link to the page itself could be
marked up using an a element:
<nav> <ul> <li> <a href="/">Home</a> </li> <li> <a href="/news">News</a> </li> <li> <a>Examples</a> </li> <li> <a href="/legal">Legal</a> </li> </ul> </nav>
Interactive user agents should allow users to follow hyperlinks
created using the a element. The
href
, target and ping attributes
decide how the link is followed. The rel , media ,
hreflang , and type attributes
may be used to indicate to the user the likely nature of the target
resource before the user follows the link.
The activation behavior of
a elements that represent
hyperlinks is to run the following steps:
If the DOMActivate event
in question is not trusted (i.e. a click() method call was the
reason for the event being dispatched), and the a element's target
attribute is ... then raise an
INVALID_ACCESS_ERR exception and abort these
steps.
If the target of the DOMActivate event is an img element with an ismap attribute
specified, then server-side image map processing must be performed,
as follows:
DOMActivate event
was dispatched as the result of a real pointing-device-triggered
click event on the img element, then let x be
the distance in CSS pixels from the left edge of the image to the
location of the click, and let y be the
distance in CSS pixels from the top edge of the image to the
location of the click. Otherwise, let x and
y be zero.Finally, the user agent must follow the hyperlink defined by the
a element. If the steps above defined
a hyperlink suffix , then take
that into account when following the hyperlink.
One way that a user agent can enable users to
follow hyperlinks is by allowing a
elements to be clicked, or focussed and activated by the keyboard.
This will cause the
aforementioned activation behavior to be
invoked.
The DOM attributes href , ping , target , rel , media , hreflang , and type , must each reflect the respective content attributes of the
same name.
The DOM attribute relList must reflect the rel content
attribute.
q elementciteq element uses the
HTMLQuoteElement
interface.The q element represents
a part of a paragraph some phrasing content
quoted from another source.
Quotation punctuation (such as quotation
marks), if any, must be placed inside the q element.
Content inside a q element must be
quoted from another source, whose URI, if it has one, should be
cited in the cite attribute.
If the cite attribute is present, it must be a URI (or
IRI). User agents should allow users to follow such citation
links.
If a q element is contained
(directly or indirectly) in a paragraph
that contains a single cite
element and has no other q element
descendants, then, the citation
title of the work given by that
cite element gives the source of
the quotation contained in the q
element.
Here is a simple example of the use of
the q element:
<p>The man said <q>"Things that are impossible just take longer"</q>. I disagreed with him.</p>
Here is an example with both an explicit
citation link in the q element, and an
explicit citation outside:
<p>The W3C page <cite>About W3C</cite> says the W3C's mission is <q cite="http://www.w3.org/Consortium/">"To lead the World Wide Web to its full potential by developing protocols and guidelines that ensure long-term growth for the Web"</q>. I disagree with this mission.</p>
In the following example, the quotation itself contains a quotation:
<p>In <cite>Example One</cite>, he writes <q>"The man said <q>'Things that are impossible just take longer'</q>. I disagreed with him"</q>. Well, I disagree even more!</p>
In the following example, there are no quotation marks:
<p> His best argument: <q> I disagree!</q> </p>
cite elementHTMLElement .The cite element represents
a citation: the source, title of a work
(e.g. a book, a paper, an essay, a poem, a score, a song, a script,
a film, a TV show, a game, a sculpture, a painting, a theatre
production, a play, an opera, a musical, an exhibition, etc). This
can be a work that is being quoted or reference, for referenced in
detail (i.e. a quote citation), or statement
made it can just be a work that is
mentioned in passing.
A person's name is not the
document. title
of a work — even if people call that person a piece of work — and
the element must therefore not be used to mark up people's names.
(In some cases, the b element might
be appropriate for names; e.g. in a gossip article where the names
of famous people are keywords rendered with a different style to
draw attention to them. In other cases, if an element is
really needed, the span element can
be used.)
A ship is similarly not a work, and the
element must not be used to mark up ship names (the
i
element can be used for that
purpose).
This next example shows a typical use of
the cite element:
<p>My favourite book is <cite>The Reality Dysfunction</cite> by Peter F. Hamilton. My favourite comic is <cite>Pearls Before Swine</cite> by Stephan Pastis. My favourite track is <cite>Jive Samba</cite> by the Cannonball Adderley Sextet.</p>
This is correct usage:
<p>According to the Wikipedia article <cite>HTML</cite>, as it stood in mid-February 2008, leaving attribute values unquoted is unsafe. This is obviously an over-simplification.</p>
The following, however, is incorrect
usage, as the cite element here
is containing far more than the title of the work:
class=bad><!-- do not copy this example, it is an example of bad usage! --> <p>According to <cite>the Wikipedia article on HTML</cite>, as it stood in mid-February 2008, leaving attribute values unquoted is unsafe. This is obviously an over-simplification.</p>
The cite element is obviously a key part of any citation in a
bibliography, but it is only used to mark the title:
<p><cite>Universal Declaration of Human Rights</cite>, United Nations, December 1948. Adopted by General Assembly resolution 217 A (III).</p>
A citation is not a quote (for
which the q element is
appropriate).
This is incorrect usage: usage, because cite is not for
quotes:
<p> <cite> This is wrong!</cite>, said Ian.</p>
This is the correct way to do it:
also incorrect usage, because a person is not
a work:
<p> <q> This iscorrect!</q>,still wrong!</q>, said <cite> Ian</cite>.</p>
This is also wrong, because the title and
the name are The correct usage
does not references or citations:
use a cite element:
<p> <q> This is correct</q>, said Ian.</p>
This is correct, because even though
As mentioned above, the source is not quoted, it is cited: b element might be relevant for marking names as being
keywords in certain kinds of documents:
<p>And then <b>Ian</b> said <q>this might be right, in a gossip column, maybe!</q>.</p>
The cite element
can apply to blockquote and
q elements in certain cases described
in the definitions of those elements.
This next example shows the use of
cite
alongside blockquote
:
<p>His next piece was the aptly named <cite>Sonnet 130</cite>:</p> <blockquote> <p>My mistress' eyes are nothing like the sun,<br> Coral is far more red, than her lips red, ...
em elementHTMLElement .The em element represents stress
emphasis of its contents.
The level of emphasis that a particlar particular
piece of content has is given by its number of ancestor
em elements.
The placement of emphasis changes the meaning of the sentence. The element thus forms an integral part of the content. The precise way in which emphasis is used in this way depends on the language.
These examples show how changing the emphasis changes the meaning. First, a general statement of fact, with no emphasis:
<p> Cats are cute animals.</p>
By emphasising emphasizing the first word, the statement implies
that the kind of animal under discussion is in question (maybe
someone is asserting that dogs are cute):
<p> <em> Cats</em> are cute animals.</p>
Moving the emphasis to the verb, one highlights that the truth of the entire sentence is in question (maybe someone is saying cats are not cute):
<p> Cats <em> are</em> cute animals.</p>
By moving it to the adjective, the exact nature of the cats is reasserted (maybe someone suggested cats were mean animals):
<p> Cats are <em> cute</em> animals.</p>
Similarly, if someone asserted that cats were vegetables,
someone correcting this might emphasise
emphasize the last word:
<p> Cats are cute <em> animals</em>.</p>
By emphasising emphasizing the entire sentence, it becomes clear
that the speaker is fighting hard to get the point across. This
kind of emphasis also typically affects the punctuation, hence the
exclamation mark here.
<p> <em> Cats are cute animals!</em> </p>
Anger mixed with emphasising
emphasizing the cuteness could lead to
markup such as:
<p> <em> Cats are <em> cute</em> animals!</em> </p>
strong elementHTMLElement .The strong element represents
strong importance for its contents.
The relative level of importance of a piece of content is given
by its number of ancestor strong
elements; each strong element
increases the importance of its contents.
Changing the importance of a piece of text with the
strong element does not change
the meaning of the sentence.
Here is an example of a warning notice in a game, with the various parts marked up according to how important they are:
<p><strong>Warning.</strong> This dungeon is dangerous. <strong>Avoid the ducks.</strong> Take any gold you find. <strong><strong>Do not take any of the diamonds</strong>, they are explosive and <strong>will destroy anything within ten meters.</strong> </strong> You have been warned.</p>
small elementHTMLElement .The small element represents
small print (part of a document often describing legal
restrictions, such as copyrights or other disadvantages), or other
side comments.
The small element
does not "de-emphasise" "de-emphasize" or lower the importance of text
emphasised by the em element or
marked as important with the strong element.
In this example the footer contains contact information and a copyright.
<footer> <address> For more details, contact <a href="mailto:js@example.com">John Smith</a>. </address> <p><small>© copyright 2038 Example Corp.</small></p> </footer>
In this second example, the small element is used for a side comment.
<p>Example Corp today announced record profits for the second quarter <small>(Full Disclosure: Foo News is a subsidiary of Example Corp)</small>, leading to speculation about a third quarter merger with Demo Group.</p>
In this last example, the small element is marked as being
important small print.
<p> <strong> <small> Continued use of this service will result in a kiss.</small> </strong> </p>
m markHTMLElement .The m markhighlighted.
In highlighted for reference purposes,
due to its relevance in another context. When used in a quotation
or other block of text referred to from the following snippet, prose, it
indicates a paragraph highlight that was not originally present but which has
been added to bring the reader's attention to a part of
the text refers that might not have
been considered important by the original author when the block was
originally written, but which is now under previously unexpected
scrutiny. When used in the main prose of a document, it indicates a
part of the document that has been highlighted due to its likely
relevance to the user's current
activity.
The rendering section
will eventually suggest that user agents provide a
specific way to
let users jump between mark elements.
Suggested rendering is a neon yellow background highlight, though
UAs maybe should allow this to be toggled.
This example shows how the
mark
example can be used to bring attention to a
particular part of a code
fragment. quotation:
<p lang="en-US">Consider the following quote:</p> <blockquote lang="en-GB"> <p>Look around and you will find, no-one's really <mark>colour</mark> blind.</p> </blockquote> <p lang="en-US">As we can tell from the <em>spelling</em> of the word, the person writing this quote is clearly not American.</p>
Another example of the m
mark
<p>I also have some <mark>kitten</mark>s who are visiting me these days. They're really cute. I think they like my garden! Maybe I should adopt a <mark> kitten</mark>.</p>
In the following snippet, a paragraph of text refers to a specific part of a code fragment.
<p>The highlighted part below is where the error lies:</p> <pre><code>var i: Integer; begin i := <mark>1.1</mark>; end.</code> </pre>
This is another example showing the use
of mark to highlight
a part of quoted text that was originally not emphasised. In this
example, common typographic conventions have led the author to
explicitly style mark elements in
quotes to render in italics.
<article>
<style>
blockquote mark, q mark {
font: inherit; font-style: italic;
text-decoration: none;
background: transparent; color: inherit;
}
.bubble em {
font: inherit; font-size: larger;
text-decoration: underline;
}
</style>
<h1>She knew</h1>
<p>Did you notice the subtle joke in the joke on panel 4?</p>
<blockquote>
<p class="bubble">I didn't <em>want</em> to believe. <mark>Of course
on some level I realized it was a known-plaintext attack.</mark> But I
couldn't admit it until I saw for myself.</p>
</blockquote>
<p>(Emphasis mine.) I thought that was great. It's so pedantic, yet it
explains everything neatly.</p>
</article>
Note, incidentally, the distinction
between the em element in
this example, which is part of the original text being quoted, and
the mark element,
which is highlighting a part for comment.
The following example shows the difference
between denoting the importance of a span of
text ( strong ) as
opposed to denoting the relevance of a span of
text ( mark ). It is an
extract from a textbook, where the extract has had the parts
relevant to the exam highlighted. The safety warnings, important
though they like my
garden!</p> may be, are
apparently not relevant to the exam.
<h3>Wormhole Physics Introduction</h3> <p><mark>A wormhole in normal conditions can be held open for a maximum of just under 39 minutes.</mark> Conditions that can increase the time include a powerful energy source coupled to one or both of the gates connecting the wormhole, and a large gravity well (such as a black hole).</p> <p><mark>Momentum is preserved across the wormhole. Electromagnetic radiation can travel in both directions through a wormhole, but matter cannot.</mark></p> <p>When a wormhole is created, a vortex normally forms. <strong>Warning: The vortex caused by the wormhole opening will annihilate anything in its path.</strong> Vortexes can be avoided when using sufficiently advanced dialing technology.</p> <p><mark>An obstruction in a gate will prevent it from accepting a wormhole connection.</mark> </p>
dfn elementdfn elements.title attribute has special semantics on this
element.HTMLElement .The dfn element represents the
defining instance of a term. The paragraph , description
list group , or section that contains is the nearest
ancestor of the dfn element
contains must
also contain the definition
definition(s) for the term given by the contents of the dfn element.
Defining term : If the dfn element has a title attribute, then the exact
value of that attribute is the term being defined. Otherwise, if it
contains exactly one element child node and no child text nodes , and that child
element is an abbr element with a
title
attribute, then the exact value of that attribute is the
term being defined. Otherwise, it is the exact textContent of the dfn element that gives the term being
defined.
If the title attribute of the dfn element is present, then it must only contain only the
term being defined. There must only be one
dfn element per document for each term defined (i.e. there must not
be any duplicate terms ).
The title attribute of ancestor elements does not
affect dfn elements. The dfn element enables automatic cross-references.
Specifically, any span , abbr , code , var , samp , or
An i ahas a non-empty title attribute whose value exactly
equals the term of links to a
dfn element in the same document, or which has no title attribute
but whose textContent exactly equals the term represents an instance of a
dfn element in the document, and that
has no interactive elements or dfn elements either as ancestors or
descendants, and has no other elements as ancestors that are
themselves matching these conditions, should be presented in such a
way that the user can jump from the element to term defined by the first dfn
element giving the defining instance of that
term. element.
In the following fragment, the term "GDO" is first defined in
the first paragraph, then used in the second. A compliant UA could provide a link from the abbr
element in
<p>The <dfn><abbr title="Garage Door Opener">GDO</abbr></dfn> is a device that allows off-world teams to open the iris.</p> <!-- ... later in the document: --> <p>Teal'c activated his <abbr title="Garage Door Opener">GDO</abbr> and so Hammond ordered thesecond paragraphiris to be opened.</p>
With the addition of an dfn aelement
in element, the first. reference can be made
explicit:
<p>The <dfn id=gdo><abbr title="Garage Door Opener">GDO</abbr></dfn> is a device that allows off-world teams to open the iris.</p> <!-- ... later in the document: --><p>Teal'c activated his <abbr title="Garage Door Opener">GDO</abbr><p>Teal'c activated his <a href=#gdo><abbr title="Garage Door Opener">GDO</abbr></a> and so Hammond ordered the iris to be opened.</p>
abbr elementtitle attribute has special semantics on this
element.HTMLElement .The abbr element represents an
abbreviation or acronym. acronym, optionally with its expansion. The
title
attribute should may be used to provide an expansion of the
abbreviation. If present, the attribute
The attribute, if specified, must
only contain an expansion of the
abbreviation. abbreviation, and nothing else.
The paragraph below contains an abbreviation marked up with the
abbr element. This paragraph defines the term
"Web Hypertext Application Technology Working
Group".
<p>The <dfn id=whatwg><abbr title="Web Hypertext Application Technology Working Group">WHATWG</abbr></dfn> is a loose unofficial collaboration of Web browser manufacturers and interested parties who wish to develop new technologies designed to allow authors to write and deploy Applications over the World Wide Web.</p>
The title attribute may be omitted if
there is a dfn element in the document whose defining term
This paragraph has two abbreviations. Notice
how only one is defined; the
abbreviation (the textContent of
other, with no expansion associated with it,
does not use the abbr
element). element.
<p>The <abbr title="Web Hypertext Application Technology Working Group"> WHATWG</abbr> started working on HTML5 in 2004.</p>
In the example below, the word "Zat" is
used as This paragraph links an
abbreviation in to its definition.
<p>The <a href="#whatwg"><abbr title="Web Hypertext Application Technology Working Group">WHATWG</abbr></a> community does not have much representation from Asia.</p>
This paragraph marks up an abbreviation without giving an expansion, possibly as a hook to apply styles for abbreviations (e.g. smallcaps).
<p>Philip` and Dashiva both denied that they were going to get the issue counts from past revisions of the specification to backfill thesecond paragraph. The<abbr> WHATWG</abbr> issue graph.</p>
If an abbreviation is defined in pluralized,
the first, so expansion's grammatical number (plural vs singular) must
match the explanatory title attribute
has been omitted. Because grammatical
number of the way dfn elements are
defined, contents of the
second abbr element element.
Here the plural is outside the element, so
the expansion is in this example would
be connected (in some UA-specific way) to the first. singular:
<p>Two <abbr title="Working Group">WG</abbr>s worked on this specification: the <abbr>WHATWG</abbr> and the <abbr>Zat</abbr> to makeHTMLWG</abbr>.</p>
Here the boxes
of evidence disappear.</p> plural
is inside the element, so the expansion is in the plural:
<p>Two <abbr title="Working Groups">WGs</abbr> worked on this specification: the <abbr>WHATWG</abbr> and the <abbr> HTMLWG</abbr>.</p>
time elementdatetimeinterface HTMLTimeElement : HTMLElement {
attribute DOMString dateTime;
readonly attribute DOMTimeStamp date;
readonly attribute DOMTimeStamp time;
readonly attribute DOMTimeStamp timezone;
};
The time element represents a
date and/or a time.
The datetime attribute, if
present, must contain a date or time string
that identifies the date or time being specified.
If the datetime attribute is not present, then the
date or time must be specified in the content of the element, such
that parsing the element's textContent according to the rules for
parsing date or time strings in
content successfully extracts a date or time.
The dateTime DOM attribute must
reflect the datetime
content attribute.
User agents, to obtain the date , time , and timezone represented by a
time element, must follow these
steps:
datetime attribute is present, then parse it
according to the rules for parsing date or time strings in
attributes , and let the result be result
.textContent according to the rules for
parsing date or time strings in
content , and let the result be result
.The date DOM attribute must return
null if the date is
unknown, and otherwise must return the time corresponding to
midnight UTC (i.e. the first second) of the given date .
The time DOM attribute must return
null if the time is
unknown, and otherwise must return the time corresponding to the
given time of
1970-01-01, with the timezone UTC.
The timezone DOM attribute must
return null if the timezone is unknown, and otherwise must
return the time corresponding to 1970-01-01 00:00 UTC in the given
timezone ,
with the timezone set to UTC (i.e. the time corresponding to
1970-01-01 at 00:00 UTC plus the offset corresponding to the
timezone).
In the following snippet:
<p> Our first date was <time datetime="2006-09-23"> asaturday</time>.</p>Saturday</time>.</p>
...the time element's
date
attribute would have the value 1,158,969,600,000ms, and the
time and
timezone attributes would return null.
In the following snippet:
<p> We stopped talking at <time datetime="2006-09-24 05:00 -7"> 5am the next morning</time>.</p>
...the time element's
date
attribute would have the value 1,159,056,000,000ms, the
time
attribute would have the value 18,000,000ms, and the timezone
attribute would return -25,200,000ms.
−25,200,000ms. To obtain the actual
time, the three attributes can be added together, obtaining
1,159,048,800,000, which is the specified date and time in UTC.
Finally, in the following snippet:
<p> Many people get up at <time> 08:00</time>.</p>
...the time element's
date
attribute would have the value null, the time attribute would
have the value 28,800,000ms, and the timezone
attribute would return null.
These APIs may be suboptimal. Comments on making them more useful to JS authors are welcome. The primary use cases for these elements are for marking up publication dates e.g. in blog entries, and for marking event dates in hCalendar markup. Thus the DOM APIs are likely to be used as ways to generate interactive calendar widgets or some such.
progress elementvaluemaxinterface HTMLProgressElement : HTMLElement {
attribute float value;
attribute float max;
readonly attribute float position;
};
The progress element
represents the completion progress of a task. The progress is
either indeterminate, indicating that progress is being made but
that it is not clear how much more work remains to be done before
the task is complete (e.g. because the task is waiting for a remote
host to respond), or the progress is a number in the range zero to
a maximum, giving the fraction of work that has so far been
completed.
There are two attributes that determine the current task completion represented by the element.
The value attribute specifies
how much of the task has been completed, and the max attribute
specifies how much work the task requires in total. The units are
arbitrary and not specified.
Instead of using the attributes, authors are recommended to
simply include the current value and
the maximum value inline as text inside the element.
Here is a snippet of a Web application that shows the progress of some automated task:
<section> <h2>Task Progress</h2><p><label>Progress: <progress><span id="p">0</span>%</progress></p><p>Progress: <progress><span id="p">0</span>%</progress></p> <script> var progressBar = document.getElementById('p'); function updateProgress(newValue) { progressBar.textContent = newValue; } </script> </section>
(The updateProgress() method in this example would
be called by some other code on the page to update the actual
progress bar as the task progressed.)
Author requirements : The max and value
attributes, when present, must have values that are valid floating point
numbers . The max attribute, if present, must have a value
greater than zero. The value attribute, if present, must have a value
equal to or greater than zero, and less than or equal to the value
of the max attribute, if present.
The progress
element is the wrong element to use for
something that is just a gauge, as opposed to task progress. For
instance, indicating disk space usage using progress
would be inappropriate. Instead, the
meter
element is available for such use
cases.
User agent requirements : User agents must
parse the max and value
attributes' values according to the rules for
parsing floating point number values .
If the value attribute is omitted, then user agents
must also parse the textContent of the progress element in question using the
steps for finding one or two numbers of a ratio in
a string . These steps will return nothing, one number, one
number with a denominator punctuation character, or two
numbers.
Using the results of this processing, user agents must determine whether the progress bar is an indeterminate progress bar, or whether it is a determinate progress bar, and in the latter case, what its current and maximum values are, all as follows:
max attribute is omitted, and the value is
omitted, and the results of parsing the textContent was nothing, then the
progress bar is an indeterminate progress bar. Abort these
steps.max attribute is included, then, if a value could
be parsed out of it, then the maximum value is that value.max attribute is absent but the value attribute
is present, or, if the max attribute is present but no value could be
parsed from it, then the maximum is 1.textContent contained one
number with an associated denominator punctuation character, then
the maximum value is the value associated with that
denominator punctuation character ; otherwise, if the
textContent contained two
numbers, the maximum value is the higher of the two values;
otherwise, the maximum value is 1.value attribute is present on the element and
a value could be parsed out of it, that value is the current value
of the progress bar. Otherwise, if the attribute is present but no
value could be parsed from it, the current value is zero.value attribute is absent and the max attribute is
present, then, if the textContent was parsed and found to
contain just one number, with no associated denominator punctuation
character, then the current value is that number. Otherwise, if the
value attribute is absent and the max attribute is
present then the current value is zero.textContent of the
element.UA requirements for showing the progress bar :
When representing a progress
element to the user, the UA should indicate whether it is a
determinate or indeterminate progress bar, and in the former case,
should indicate the relative position of the current value relative
to the maximum value.
The max and value DOM attributes
must reflect the elements' content
attributes of the same name. When the relevant content attributes
are absent, the DOM attributes must return zero. The value parsed
from the textContent never
affects the DOM values.
Would be cool to have the value DOM
attribute update the textContent in-line...
If the progress bar is an indeterminate progress bar, then the
position DOM attribute
must return -1. −1. Otherwise, it must return the result of
dividing the current value by the maximum value.
meter elementvalueminlowhighmaxoptimuminterface HTMLMeterElement : HTMLElement {
attribute long ;
attribute long ;
attribute long ;
attribute long ;
attribute long ;
attribute long ;
attribute float value;
attribute float min;
attribute float max;
attribute float low;
attribute float high;
attribute float optimum;
};
The meter element represents a
scalar measurement within a known range, or a fractional value; for
example disk usage, the relevance of a query result, or the
fraction of a voting population to have selected a particular
candidate.
This is also known as a gauge.
The meter element
should not be used to indicate progress (as in a progress bar). For
that role, HTML provides a separate progress element.
The meter element
also does not represent a scalar value of arbitrary range — for
example, it would be wrong to use this to report a weight, or
height, unless there is a known maximum value.
There are six attributes that determine the semantics of the gauge represented by the element.
The min
attribute specifies the lower bound of the range, and the max attribute
specifies the upper bound. The value attribute specifies the
value to have the gauge indicate as the "measured" value.
The other three attributes can be used to segment the gauge's
range into "low", "medium", and "high" parts, and to indicate which
part of the gauge is the "optimum" part. The low attribute specifies the
range that is considered to be the "low" part, and the high attribute
specifies the range that is considered to be the "high" part. The
optimum attribute gives the
position that is "optimum"; if that is higher than the "high" value
then this indicates that the higher the value, the better; if it's
lower than the "low" mark then it indicates that lower values are
better, and naturally if it is in between then it indicates that
neither high nor low values are good.
Authoring requirements : The recommended way of
giving the value is to include it as contents of the element,
either as two numbers (the higher number represents the maximum,
the other number the current value),
value, and the minimum is assumed to be
zero), or as a percentage or similar (using one of the
characters such as "%"), or as a fraction.
The value , min , low , high , max , and optimum
attributes are all optional. When present, they must have values
that are valid floating point numbers
. , and their
values must satisfy the following inequalities:
The following examples all represent a measurement of three quarters (of the maximum of whatever is being measured):
<meter>75%</meter> <meter>750‰</meter> <meter>3/4</meter> <meter>6 blocks used (out of 8 total)</meter> <meter>max: 100; current: 75</meter> <meter><object data="graph75.png">0.75</object></meter> <meter min="0" max="100" value="75"> </meter>
The following example is incorrect use of the element, because it doesn't give a range (and since the default maximum is 1, both of the gauges would end up looking maxed out):
class=bad><p>The grapefruit pie had a radius of <meter>12cm</meter> and a height of <meter> 2cm</meter>.</p> <!-- BAD! -->
Instead, one would either not include the meter element, or use the meter element with a defined range to give the dimensions in context compared to other pies:
<p>The grapefruit pie had a radius of 12cm and a height of 2cm.</p> <dl> <dt>Radius: <dd> <meter min=0 max=20 value=12>12cm</meter> <dt>Height: <dd> <meter min=0 max=10 value=2>2cm</meter> </dl>
There is no explicit way to specify units in the meter element, but the units may be specified
in the title
attribute in freeform free-form text.
The example above could be extended to mention the units:
<dl> <dt>Radius: <dd> <meter min=0 max=20 value=12 title="centimeters">12cm</meter> <dt>Height: <dd> <meter min=0 max=10 value=2 title="centimeters">2cm</meter> </dl>
User agent requirements : User agents must
parse the min , max , value , low , high , and optimum
attributes using the rules for parsing floating
point number values .
If the value attribute has been omitted, the user
agent must also process the textContent of the element according to
the steps for finding one or two numbers of a
ratio in a string . These steps will return nothing, one
number, one number with a denominator punctuation character, or two
numbers.
User agents must then use all these numbers to obtain values for six points on the gauge, as follows. (The order in which these are evaluated is important, as some of the values refer to earlier ones.)
If the min attribute is specified and a value could be
parsed out of it, then the minimum value is that value. Otherwise,
the minimum value is zero.
If the max attribute is specified and a value could be
parsed out of it, the maximum value is that value.
Otherwise, if the max attribute is specified but no value could be
parsed out of it, or if it was not specified, but either or both of
the min or
value
attributes were specified, then the maximum value is
1.
Otherwise, none of the max , min , and value attributes were specified. If the result
of processing the textContent of the element was either
nothing or just one number with no denominator punctuation
character, then the maximum value is 1; if the result was one
number but it had an associated denominator punctuation character,
then the maximum value is the value
associated with that denominator punctuation character ; and
finally, if there were two numbers parsed out of the textContent , then the maximum is the
higher of those two numbers.
If the above machinations result in a maximum value less than the minimum value, then the maximum value is actually the same as the minimum value.
If the value attribute is specified and a value could
be parsed out of it, then that value is the actual value.
If the value attribute is not specified but the
max
attribute is specified and the result of processing the
textContent of the element
was one number with no associated denominator punctuation
character, then that number is the actual value.
If neither of the value and max attributes are
specified, then, if the result of processing the textContent of the element was one number
(with or without an associated denominator punctuation character),
then that is the actual value, and if the result of processing the
textContent of the element
was two numbers, then the actual value is the lower of the two
numbers found.
Otherwise, if none of the above apply, the actual value is zero.
If the above procedure results in an actual value less than the minimum value, then the actual value is actually the same as the minimum value.
If, on the other hand, the result is an actual value greater than the maximum value, then the actual value is the maximum value.
If the low attribute is specified and a value could be
parsed out of it, then the low boundary is that value. Otherwise,
the low boundary is the same as the minimum value.
If the above results in a low boundary that is less than the minimum value, the low boundary is the minimum value.
If the high attribute is specified and a value could be
parsed out of it, then the high boundary is that value. Otherwise,
the high boundary is the same as the maximum value.
If the above results in a high boundary that is higher than the maximum value, the high boundary is the maximum value.
If the optimum attribute is specified and a value
could be parsed out of it, then the optimum point is that value.
Otherwise, the optimum point is the midpoint between the minimum
value and the maximum value.
If the optimum point is then less than the minimum value, then the optimum point is actually the same as the minimum value. Similarly, if the optimum point is greater than the maximum value, then it is actually the maximum value instead.
All of which should result in the following inequalities all being true:
UA requirements for regions of the gauge : If the optimum point is equal to the low boundary or the high boundary, or anywhere in between them, then the region between the low and high boundaries of the gauge must be treated as the optimum region, and the low and high parts, if any, must be treated as suboptimal. Otherwise, if the optimum point is less than the low boundary, then the region between the minimum value and the low boundary must be treated as the optimum region, the region between the low boundary and the high boundary must be treated as a suboptimal region, and the region between the high boundary and the maximum value must be treated as an even less good region. Finally, if the optimum point is higher than the high boundary, then the situation is reversed; the region between the high boundary and the maximum value must be treated as the optimum region, the region between the high boundary and the low boundary must be treated as a suboptimal region, and the remaining region between the low boundary and the minimum value must be treated as an even less good region.
UA requirements for showing the gauge : When
representing a meter element to
the user, the UA should indicate the relative position of the
actual value to the minimum and maximum values, and the
relationship between the actual value and the three regions of the
gauge.
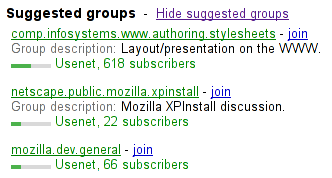
The following markup:
<h3>Suggested groups</h3>
<menu type="toolbar">
<a href="?cmd=hsg" onclick="hideSuggestedGroups()">Hide suggested groups</a>
</menu>
<ul>
<li>
<p><a href="/group/comp.infosystems.www.authoring.stylesheets/view">comp.infosystems.www.authoring.stylesheets</a> -
<a href="/group/comp.infosystems.www.authoring.stylesheets/subscribe">join</a></p>
<p>Group description: <strong>Layout/presentation on the WWW.</strong></p>
<p><meter value="0.5">Moderate activity,</meter> Usenet, 618 subscribers</p>
</li>
<li>
<p><a href="/group/netscape.public.mozilla.xpinstall/view">netscape.public.mozilla.xpinstall</a> -
<a href="/group/netscape.public.mozilla.xpinstall/subscribe">join</a></p>
<p>Group description: <strong>Mozilla XPInstall discussion.</strong></p>
<p><meter value="0.25">Low activity,</meter> Usenet, 22 subscribers</p>
</li>
<li>
<p><a href="/group/mozilla.dev.general/view">mozilla.dev.general</a> -
<a href="/group/mozilla.dev.general/subscribe">join</a></p>
<p><meter value="0.25">Low activity,</meter> Usenet, 66 subscribers</p>
</li>
</ul>
Might be rendered as follows:

User agents may combine the value of the title attribute and the
other attributes to provide context-sensitive help or inline text
detailing the actual values.
For example, the following snippet:
<meter min=0 max=60 value=23.2 title=seconds> </meter>
...might cause the user agent to display a gauge with a tooltip saying "Value: 23.2 out of 60." on one line and "seconds" on a second line.
The min
, max ,
value ,
low ,
high ,
and optimum DOM attributes must
reflect the elements' content attributes of
the same name. When the relevant content attributes are absent, the
DOM attributes must return zero. The value parsed from the
textContent never affects
the DOM values.
Would be cool to have the value DOM attribute
update the textContent
in-line...
code elementHTMLElement .The code element represents a
fragment of computer code. This could be an XML element name, a
filename, a computer program, or any other string that a computer
would recognise. recognize.
Although there is no formal way to indicate the language of
computer code being marked up, authors who wish to mark
code elements with the language
used, e.g. so that syntax highlighting scripts can use the right
rules, may do so by adding a class prefixed with " language- " to the element.
The following example shows how the element can be used in a paragraph to mark up element names and computer code, including punctuation.
<p>The <code>code</code> element represents a fragment of computer code.</p> <p>When you call the <code>activate()</code> method on the <code>robotSnowman</code> object, the eyes glow.</p> <p>The example below uses the <code>begin</code> keyword to indicate the start of a statement block. It is paired with an <code>end</code> keyword, which is followed by the <code>.</code> punctuation character (full stop) to indicate the end of the program.</p>
The following example shows how a
block of code could be marked up using the pre and code
elements.
<pre><code class="language-pascal">var i: Integer; begin i := 1; end.</code> </pre>
A class is used in that example to indicate the language used.
See the pre element
for more detais. details.
var elementHTMLElement .The var element represents a
variable. This could be an actual variable in a mathematical
expression or programming context, or it could just be a term used
as a placeholder in prose.
In the paragraph below, the letter "n" is being used as a variable in prose:
<p>If there are <var>n</var> pipes leading to the ice cream factory then I expect at <em>least</em> <var>n</var> flavours of ice cream to be available for purchase!</p>
samp elementHTMLElement .The samp element represents
(sample) output from a program or computing system.
See the pre and
kbd elements for more detais. details.
This example shows the samp
element being used inline:
<p>The computer said <samp>Too much cheese in tray two</samp> but I didn't know what that meant.</p>
This second example shows a block of sample output. Nested
samp and kbd elements allow for the styling of specific
elements of the sample output using a style sheet.
<pre><samp><samp class="prompt">jdoe@mowmow:~$</samp> <kbd>ssh demo.example.com</kbd> Last login: Tue Apr 12 09:10:17 2005 from mowmow.example.com on pts/1 Linux demo 2.6.10-grsec+gg3+e+fhs6b+nfs+gr0501+++p3+c4a+gr2b-reslog-v6.189 #1 SMP Tue Feb 1 11:22:36 PST 2005 i686 unknown <samp class="prompt"> jdoe@demo:~$</samp> <samp class="cursor"> _</samp> </samp> </pre>
kbd elementHTMLElement .The kbd element represents user
input (typically keyboard input, although it may also be used to
represent other input, such as voice commands).
When the kbd element is nested
inside a samp element, it
represents the input as it was echoed by the system.
When the kbd element
contains a samp element,
it represents input based on system output, for example invoking a
menu item.
When the kbd element is nested
inside another kbd element, it
represents an actual key or other single unit of input as
appropriate for the input mechanism.
Here the kbd element is used to
indicate keys to press:
<p> To make George eat an apple, press <kbd> <kbd> Shift</kbd> +<kbd> F3</kbd> </kbd> </p>
In this second example, the user is told to pick a particular
menu item. The outer kbd element
marks up a block of input, with the inner kbd elements representing each individual step of
the input, and the samp elements
inside them indicating that the steps are input based on something
being displayed by the system, in this case menu labels:
<p>To make George eat an apple, select
<kbd><kbd><samp>File</samp></kbd>|<kbd><samp>Eat Apple...</samp></kbd></kbd>
</p>
sub and sup elementsHTMLElement .The sup element represents a
superscript and the sub element
represents a subscript.
These elements must only be used
only to mark up typographical
conventions with specific meanings, not for typographical
presentation for presentation's sake. For example, it would be
inappropriate for the sub and
sup elements to be used in the name
of the LaTeX document preparation system. In general, authors
should only use these elements
only if the absence of those
elements would change the meaning of the content.
When the sub element is used
inside a var element, it represents
the subscript that identifies the variable in a family of
variables.
<p>The coordinate of the <var>i</var>th point is (<var>x<sub><var>i</var></sub></var>, <var>y<sub><var>i</var></sub></var>). For example, the 10th point has coordinate (<var> x<sub> 10</sub> </var>, <var> y<sub> 10</sub> </var> ).</p>
In certain languages, superscripts are part of the typographical conventions for some abbreviations.
<p>The most beautiful women are <span lang="fr"><abbr>M<sup>lle</sup></abbr> Gwendoline</span> and <span lang="fr"> <abbr> M<sup> me</sup> </abbr> Denise</span>.</p>
Mathematical expressions often use subscripts and superscripts.
Authors are encouraged to use MathML for
marking up mathematics, but authors may opt to use
sub
and sup if detailed
mathematical markup is not desired. [MathML]
<var> E</var> =<var> m</var> <var> c</var> <sup> 2</sup>
f(<var> x</var>, <var> n</var> ) = log<sub> 4</sub> <var> x</var> <sup> <var> n</var> </sup>
span elementHTMLElement .The span element doesn't mean
anything on its own, but can be useful when used together with
other attributes, e.g. class , lang , or dir ., or when used in conjunction
with the dfn element.
i elementHTMLElement .The i element represents a span of
text in an alternate voice or mood, or otherwise offset from the
normal prose, such as a taxonomic designation, a technical term, an
idiomatic phrase from another language, a thought, a ship name, or
some other prose whose typical typographic presentation is
italicized.
Terms in languages different from the main text should be
annotated with lang attributes ( xml:lang in XML).
The examples below show uses of the i element:
<p>The <i class="taxonomy">Felis silvestris catus</i> is cute.</p> <p>The term <i>prose content</i> is defined above.</p> <p> There is a certain <i lang="fr"> je ne sais quoi</i> in the air.</p>
In the following example, a dream sequence is marked up using
i elements.
<p>Raymond tried to sleep.</p> <p><i>The ship sailed away on Thursday</i>, he dreamt. <i>The ship had many people aboard, including a beautiful princess called Carey. He watched her, day-in, day-out, hoping she would notice him, but she never did.</i></p> <p><i>Finally one night he picked up the courage to speak with her—</i></p> <p> Raymond woke with a start as the fire alarm rang out.</p>
The i element should be used as a
last resort when no other element is more appropriate. In
particular, citations should use the cite element, defining instances of terms
should use the dfn element, stress
emphasis should use the em element,
importance should be denoted with the strong element, quotes should be marked up
with the q element, and small print
should use the small element.
Authors are encouraged to use the
class attribute
on the i element to
identify why the element is being used, so that if the style of a
particular use (e.g. dream sequences as opposed to taxonomic terms)
is to be changed at a later date, the author doesn't have to go
through the entire document (or series of related documents)
annotating each use.
Style sheets can be used to format i elements, just like any other element can be
restyled. Thus, it is not the case that content in i elements will necessarily be italicised. italicized.
b elementHTMLElement .The b element represents a span of
text to be stylistically offset from the normal prose without
conveying any extra importance, such as key words in a document
abstract, product names in a review, or other spans of text whose
typical typographic presentation is boldened.
The following example shows a use of the b element to highlight key words without marking
them up as important:
<p> The <b> frobonitor</b> and <b> barbinator</b> components are fried.</p>
The following would be incorrect usage:
<p> <b> WARNING!</b> Do not frob the
barbinator!</p> In the previous example, the correct element
to use would have been strong , not b . In the following
example, objects in a text adventure are highlighted as being
special by use of the b element.
<p>You enter a small room. Your <b>sword</b> glows brighter. A <b> rat</b> scurries past the corner wall.</p>
Another case where the b element
is appropriate is in marking up the lede (or lead) sentence or
paragraph. The following example shows how a
BBC article about kittens adopting a rabbit as their own could
be marked up using HTML5 elements:
<article> <h2>Kittens 'adopted' by pet rabbit</h2> <p><b>Six abandoned kittens have found an unexpected new mother figure — a pet rabbit.</b></p> <p>Veterinary nurse Melanie Humble took the three-week-old kittens to her Aberdeen home.</p> [...]
The b element should be used as a
last resort when no other element is more appropriate. In
particular, headers should use the h1 to h6 elements,
stress emphasis should use the em
element, importance should be denoted with the strong element, and text marked or highlighted
should use the m mark
The following would be incorrect usage:
<p> <b> WARNING!</b> Do not frob the barbinator!</p>
In the previous example, the correct
element to use would have been strong
,not b .
Style sheets can be used to format b elements, just like any other element can be
restyled. Thus, it is not the case that content in b elements will necessarily be boldened.
bdo elementdir global attribute has special requirements on
this element.HTMLElement .The bdo element allows authors
to override the Unicode bidi algorithm by explicitly specifying a
direction override. [BIDI]
Authors must specify the dir attribute on this element, with the value
ltr to specify a left-to-right override and with the
value rtl to specify a right-to-left override.
If the element has the dir attribute set to the exact value
ltr , then for the purposes of the bidi algorithm, the
user agent must act as if there was a U+202D LEFT-TO-RIGHT OVERRIDE
character at the start of the element, and a U+202C POP DIRECTIONAL
FORMATTING at the end of the element.
If the element has the dir attribute set to the exact value
rtl , then for the purposes of the bidi algorithm, the
user agent must act as if there was a U+202E RIGHT-TO-LEFT OVERRIDE
character at the start of the element, and a U+202C POP DIRECTIONAL
FORMATTING at the end of the element.
The requirements on handling the bdo element for the bidi algorithm may be
implemented indirectly through the style layer. For example, an
HTML+CSS user agent should implement these requirements by
implementing the CSS unicode-bidi property. [CSS21]
ruby rt
element, or an rp element, an rt element,
and another del rpHTMLElement
.The ruby element allows one or more spans of phrasing
content to the document.
be marked with ruby annotations.
Since A
ruby
element represents the spans of phrasing
content it contains, ignoring all the child ins
rtdel rpdo
not affect paragraphing , it and their
descendants. Those spans of phrasing content have associated
annotations created using the rt element.
In this example, each ideograph in the
text 斎藤信男
is possible, annotated with its reading.
... <ruby>
斎 <rt> さい </rt>
藤 <rt> とう </rt>
信 <rt> のぶ </rt>
男 <rt> お </rt>
</ruby>
...
This might be rendered as:

rt
elementruby (without explicit element.p HTMLElementThe rt elements), for
an element marks the ruby text
component of a ruby annotation.
An ins rtor
element that is a child of a
del rubyto
span both represents an
entire paragraph annotation (given by its children) for the zero or
other non- more
nodes of phrasing content that
immediately precedes it in the ruby element,
ignoring elements and part of another paragraph. For example:
<ins> <p> This is a paragraph that was inserted.
</p> This is another paragraph whose first sentence was
inserted at the same time as the paragraph above. </ins> This
is a second sentence, which was there all along.
</section>rp elements.
By only wrapping some paragraphs in
An p
rtelements, one can even get the end of one
paragraph, element that is not a
whole second paragraph, and the start
child of a third
paragraph to be covered by ruby element
represents the same thing as its
children.
rp
ruby element, either immediately before or immediately after an del rtrp element rt element that is immediately preceded by another
rp
element: a single character from Unicode
character class Pe.HTMLElement
.However, due The rp element can be
used to the way implied
paragraphs provide parentheses around a
ruby text component of a ruby annotation, to be shown by user
agents that don't support ruby annotations.
An rp element that is
are defined,
itnot possible to mark up the end
a child of one
paragraph a ruby element represents nothing and the start of the very next one using the same
it and its contents must be ignored. An
ins rpor
element whose parent element is not a
del rubyelement. You
instead have element represents the
same thing as its children.
The example above, in which each ideograph
in the text 斎藤信男 is annotated
with its reading, could be expanded to use one (or two) p
rpelement(s) and two so that
in legacy user agentthe readings are in parentheses:
... <ruby>
斎 <rp>(</rp><rt>さい</rt><rp>)</rp>
藤 <rp>(</rp><rt>とう</rt><rp>)</rp>
信 <rp>(</rp><rt>のぶ</rt><rp>)</rp>
男 <rp>(</rp><rt>お</rt><rp>)</rp>
</ruby>
...
In conforming user agents the rendering would be as above, but in user agents that do not support ruby, the rendering would be:
lang=ja>... 斎 (さい) 藤 (とう) 信 (のぶ) 男 (お) ...
We need to summarize the various elements, in particular to distinguish b/i/em/strong/var/q/mark/cite.
HTML does not have a dedicated mechanism for marking up footnotes. Here are the recommended alternatives.
For short inline annotations, the
title or
attribute should be used.
In this example, two parts of a dialog are annotated.
<dialog> <dt>Customer <dd>Hello! I wish to register a complaint. Hello. Miss? <dt>Shopkeeper <dd><span title="Colloquial pronunciation of 'What do you'" >Watcha</span> mean, miss? <dt>Customer <dd>Uh, I'm sorry, I have a cold. I wish to make a complaint. <dt>Shopkeeper <dd>Sorry, <span title="This is, of course, a lie.">we're closing for lunch</span>. </dialog>
For longer annotations, the
del aelements:
element should be used, pointing to an
element later in the document. The convention is that the contents
of the link be a number in square brackets.
For example: In this example, a footnote in the dialog links to a
paragraph below the dialog. The paragraph then reciprocally links
back to the dialog, allowing the user to return to the location of
the footnote.
<dialog> <dt>Announcer <dd>Number 16: The <i>hand</i>. <dt>Interviewer <dd>Good evening. I have with me in the studio tonight Mr Norman St John Polevaulter, who for the past few years has been contradicting people. Mr Polevaulter, why <em>do</em> you contradict people? <dt>Norman <dd>I don't. <a href="#fn1" id="r1">[1]</a> <dt>Interviewer <dd>You told me you did! </dialog> <section> <p id="fn1"><a href="#r1">[1]</a> This is, naturally, a lie, but paradoxically if it were true he could not say so without contradicting the interviewer and thus making it false.</p> </section>
Partly because For side notes, longer annotations that apply to entire
sections of the confusion described
above, authors are strongly recommended to always mark up all
paragraphs with text rather than just
specific words or sentences, the p asideelement,
and element should be used.
In this example, a sidebar is given after
a dialog, giving some context to not
have any the dialog.
<dialog> <dt>Customer <dd>I will not buy this record, it is scratched. <dt>Shopkeeper <dd>I'm sorry? <dt>Customer <dd>I will not buy this record, it is scratched. <dt>Shopkeeper <dd>No no no, this's'a tobacconist's. </dialog> <aside> <p>In 1970, the British Empire lay in ruins, and foreign nationalists frequented the streets — many of them Hungarians (not the streets — the foreign nationals). Sadly, Alexander Yalt has been publishing incompetently-written phrase books. </aside>
The ins or and del elements
that cross across any implied paragraphs
. represent edits to the
document.
ins elementcitedatetimeHTMLModElement interface.The ins element represents an
addition to the document.
The following represents the addition of a single paragraph:
<aside> <ins> <p> I like fruit. </p> </ins> </aside>
As does this, because everything in the aside element here counts as phrasing content and therefore there is just one
paragraph :
<aside> <ins> Apples are <em>tasty</em>. </ins> <ins> So are pears. </ins> </aside>
ins elements should not cross
implied paragraph
boundaries.
The following example represents the addition of two paragraphs,
the second of which was inserted in two parts. The first
ins element in this example thus
crosses a paragraph boundary, which is considered poor form.
<aside> <ins datetime="2005-03-16T00:00Z"> <p> I like fruit. </p> Apples are <em>tasty</em>. </ins> <ins datetime="2007-12-19T00:00Z"> So are pears. </ins> </aside>
Here is a better way of marking this up. It uses more elements, but none of the elements cross implied paragraph boundaries.
<aside> <ins datetime="2005-03-16T00:00Z"> <p> I like fruit. </p> </ins> <ins datetime="2005-03-16T00:00Z"> Apples are <em>tasty</em>. </ins> <ins datetime="2007-12-19T00:00Z"> So are pears. </ins> </aside>
del elementcitedatetimeHTMLModElement interface.The del element represents a
removal from the document.
del elements should not cross
implied paragraph
boundaries.
ins and
del elementsThe cite attribute may be used to
specify a URI that explains the change. When that document is long,
for instance the minutes of a meeting, authors are encouraged to
include a fragment identifier pointing to the specific part of that
document that discusses the change.
If the cite attribute is present, it must be a URI (or
IRI) that explains the change. User agents should allow users to
follow such citation links.
The datetime attribute may be
used to specify the time and date of the change.
If present, the datetime attribute must be a valid datetime value.
User agents must parse the datetime
attribute according to the parse a
string as a datetime value algorithm. If that doesn't return a
time, then the modification has no associated timestamp (the value
is non-conforming; it is not a valid datetime
). Otherwise, the modification is marked as having been made at the
given datetime. User agents should use the associated timezone
information to determine which timezone to present the given
datetime in.
The ins and del elements must implement the HTMLModElement interface:
interface HTMLModElement : HTMLElement {
attribute DOMString cite;
attribute DOMString dateTime;
};
The cite
DOM attribute must reflect the element's
> <code title=attr-mod-cite>
<a
href="#cite3"> citedateTime DOM attribute must
reflect the element's datetime content attribute.
Since the ins and del elements do
not affect paragraphing ,it is
possible, in some cases where paragraphs are implied (without
explicit p elements), for
an ins or
del
element to span both an entire paragraph or
other non- phrasing content elements and part of another paragraph.
For example:
<section> <ins> <p> This is a paragraph that was inserted. </p> This is another paragraph whose first sentence was inserted at the same time as the paragraph above. </ins> This is a second sentence, which was there all along. </section>
By only wrapping some paragraphs in
p
elements, one can even get the end of one
paragraph, a whole second paragraph, and the start of a third
paragraph to be covered by the same ins or del element
(though this is very confusing, and not considered good
practice):
<section> This is the first paragraph. <ins>This sentence was inserted. <p>This second paragraph was inserted.</p> This sentence was inserted too.</ins> This is the third paragraph in this example. </section>
However, due to the way implied
paragraphs are defined, it is not
possible to mark up the end of one paragraph and the start of the
very next one using the same ins or
del
element. You instead have to use one (or
two) p element(s) and
two ins or
del
elements:
For example:
<section> <p>This is the first paragraph. <del>This sentence was deleted.</del></p> <p><del>This sentence was deleted too.</del> That sentence needed a separate <del> element.</p> </section>
Partly because of the confusion described
above, authors are strongly recommended to always mark up all
paragraphs with the p element, and to
not have any ins or
del
elements that cross across any implied
paragraphs .
The content models of the
ol
and ul elements do
not allow ins and
del
elements as children. Lists always represent
all their items, including items that would otherwise have been
marked as deleted.
To indicate that an item is inserted or
deleted, an ins or
del
element can be wrapped around the contents of
the li element. To
indicate that an item has been replaced by another, a single
li
element can have one or more
del
elements followed by one or more
ins
elements.
In the following example, a list that started empty had items added and removed from it over time. The bits in the example that have been emphasised show the parts that are the "current" state of the list. The list item numbers don't take into account the edits, though.
<h1>Stop-ship bugs</h1> <ol> <li><ins datetime="2008-02-12 15:20 Z">Bug 225: Rain detector doesn't work in snow</ins></li> <li><del datetime="2008-03-01 20:22 Z"><ins datetime="2008-02-14 12:02 Z">Bug 228: Water buffer overflows in April</ins></del></li> <li><ins datetime="2008-02-16 13:50 Z">Bug 230: Water heater doesn't use renewable fuels</ins></li> <li><del datetime="2008-02-20 21:15 Z"><ins datetime="2008-02-16 14:25 Z">Bug 232: Carbon dioxide emissions detected after startup</ins></del></li> </ol>
In the following example, a list that started with just fruit was replaced by a list with just colors.
<h1>List of <del>fruits</del><ins>colors</ins></h1> <ul> <li><del>Lime</del><ins>Green</ins></li> <li><del>Apple</del></li> <li>Orange</li> <li><del>Pear</del></li> <li><ins>Teal</ins></li> <li><del>Lemon</del><ins>Yellow</ins></li> <li>Olive</li> <li><ins>Purple</ins> </ul>