
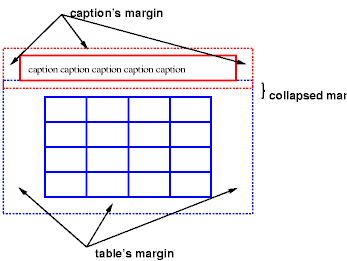
Diagram of a table with a caption above it; the bottom margin of the caption is collapsed with the top margin of the table.
Contents
Tables represent relationships between data. Authors specify these relationships in the document language and specify their presentation in CSS, in two ways: visually and aurally.
Authors may specify the visual rendering of a table as a rectangular grid of cells. Rows and columns of cells may be organized into row groups and column groups. Rows, columns, row groups, row columns, and cells may have borders drawn around them (there are two border models in CSS2). Authors may align data vertically or horizontally within a cell and align data in all cells of a row or column.
Authors may also specify the aural rendering of a table; how headers and data will be spoken. In the document language, authors may label cells and groups of cells so that when rendered aurally, cell headers are spoken before cell data. In effect, this "serializes" the table: users browsing the table aurally hear a sequence of headers followed by data.
Here is a simple three-row, three-column table described in HTML 4.0:
<TABLE> <CAPTION>This is a simple 3x3 table</CAPTION> <TR id="row1"> <TH>Header 1 <TD>Cell 1 <TD>Cell 2 <TR id="row2"> <TH>Header 2 <TD>Cell 3 <TD>Cell 4 <TR id="row3"> <TH>Header 3 <TD>Cell 5 <TD>Cell 6 </TABLE>
This code creates one table (the TABLE element), three rows (the TR elements), three header cells (the TH elements), and six data cells (the TD elements). Note that the three columns of this example are specified implicitly: there are as many columns in the table as required by header and data cells.
The following CSS rule centers the text horizontally in the header cells and present the data with a bold font weight:
TH { text-align: center; font-weight: bold }
The next rules align the text of the header cells on their baseline and vertically centers the text in each data cell:
TH { vertical-align: baseline }
TD { vertical-align: middle }
The next rules specify that the top row will be surrounded by a 3px solid blue border and each of the other rows will be surrounded by a 1px solid black border:
TABLE { border-spacing: none }
TR#row1 { border-top: 3px solid blue }
TR#row2 { border-top: 1px solid black }
TR#row3 { border-top: 1px solid black }
Note, however, that the borders around the rows overlap where the rows meet. What color (black or blue) and thickness (1px or 3px) will the border between row1 and row2 be? We discuss this in the section on border conflict resolution.
The following rule puts the table caption above the table:
CAPTION { caption-side: top }
Finally, the following rule specifies that, when rendered aurally, each row of data is to be spoken as a "Header, Data, Data":
TH { speak-header: once }
For instance, the first row would be spoken "Header1 Cell1 Cell2". On the other hand, with the following rule:
TH { speak-header: always }
it would be spoken "Header1 Cell1 Header1 Cell2".
The preceding example shows how CSS works with HTML 4.0 elements; in HTML 4.0, the semantics of the various table elements (TABLE, CAPTION, THEAD, TBODY, TFOOT, COL, COLGROUP, TH, and TD) are well-defined. In other document languages (such as XML applications), there may not be pre-defined table elements. Therefore, CSS2 allows authors to "map" document language elements to table elements via the 'display' property. For example, the following rule makes the FOO element act like an HTML TABLE element and the BAR element act like a CAPTION element:
FOO { display : table }
BAR { display : table-caption }
We discuss the various table elements in the following section. In this specification, the term table element refers to any element involved in the creation of a table. An "internal" table element is one that produces a row, row group, column, column group, or cell.
The CSS table model is based on the HTML 4.0 table model, in which the structure of a table closely parallels the visual layout of the table. In this model, a table consists of an optional caption and any number of rows of cells. The table model is said to be "row primary" since authors specify rows, not columns, explicitly in the document language. Columns are derived once all the rows have been specified -- the first cell of each row belongs to the first column, the second to the second column, etc.). Rows and columns may be grouped structurally and this grouping reflected in presentation (e.g., a border may be drawn around a group of rows).
Thus, the table model consists of tables, captions, rows, row groups, columns, column groups, and cells.
The CSS model does not require that the document language include elements that correspond to each of these components. For document languages (such as XML applications) that do not have pre-defined table elements, authors must map document language elements to table elements; this is done with the 'display' property. The following 'display' values assign table semantics to an arbitrary element:
Elements with 'display' set to 'table-column' or 'table-column-group' are not rendered (exactly as if they had 'display: none'), but they are useful, because they may have attributes which induce a certain style for the columns they represent.
The default style sheet for HTML 4.0 in the appendix illustrates the use of these values for HTML 4.0:
TABLE { display: table }
TR { display: table-row }
THEAD { display: table-header-group }
TBODY { display: table-row-group }
TFOOT { display: table-footer-group }
COL { display: table-column }
COLGROUP { display: table-column-group }
TD, TH { display: table-cell }
CAPTION { display: table-caption }
User agents may ignore these 'display' property values for HTML documents, since authors should not alter an element's expected behavior.
Document languages other than HTML may not contain all the elements in the CSS2 table model. In these cases, the "missing" elements must be assumed in order for the table model to work. The missing elements generate anonymous boxes according to the following rules:
In this XML example, a 'table' element is assumed to contain the HBOX element:
<HBOX> <VBOX>George</VBOX> <VBOX>4287</VBOX> <VBOX>1998</VBOX> </HBOX>
because the associated style sheet is:
HBOX {display: table-row}
VBOX {display: table-cell}
In this example, three 'table-cell' elements are assumed to contain the text in the ROWs. Note that the text is further encapsulated in anonymous inline boxes, as explained in visual rendering model:
<STACK> <ROW>This is the <D>top</D> row.</ROW> <ROW>This is the <D>middle</D> row.</ROW> <ROW>This is the <D>bottom</D> row.</ROW> </STACK>
The style sheet is:
STACK {display: inline-table}
ROW {display: table-row}
D {display: inline; font-weight: bolder}
HTML user agents are not required to create anonymous boxes according to the above rules.
Table cells may belong to two contexts: rows and columns. However, in the source document cells are descendants of rows, never of columns. Nevertheless, some aspects of cells can be influenced by setting properties on columns.
The following properties apply to column and column-group elements:
Here are some examples of style rules that set properties on columns. The first two rules together implement the "rules" attribute of HTML 4.0 with a value of "cols". The third rule makes the "totals" column blue, the final two rules shows how to make a column a fixed size, by using the fixed layout algorithm.
COL {border-style: none solid}
TABLE {border-style: hidden}
COL.totals {background: blue}
TABLE {table-layout: fixed}
COL.totals {width: 5em}
In terms of the visual rendering model, a table may behave like a block-level or replaced inline-level element.
In both cases, the table element generates an anonymous box that contains the table box itself and the caption's box (if present). The table and caption boxes retain their own content, padding, margin, and border areas, and the dimensions of the rectangular anonymous box are the smallest required to contain both. Vertical margins collapse where the table box and caption box touch. Any repositioning of the table must move the entire anonymous box, not just the table box, so that the caption follows the table.

Diagram of a table with a caption above it; the bottom margin of the caption is collapsed with the top margin of the table.
| Value: | top | bottom | left | right | inherit |
| Initial: | top |
| Applies to: | 'table-caption' elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
This property specifies the position of the caption box with respect to the table box. Values have the following meanings:
Captions above or below a 'table' element are rendered very much as if they were a block element before or after the table, except that (1) they inherit inheritable properties from the table, and (2) are not considered to be a block box for the purposes of any 'compact' or 'run-in' element that may precede the table.
The width of a caption that is above or below a 'table' element is computed as if the caption were a block-level child of the table's parent. In other words, the width of the caption is independent of the width of the table.
The width of a caption that is on the left or right side of the table must be set explicitly. The default value ('auto') will result in the narrowest possible box.
To align caption content horizontally within the caption box, use the 'text-align' property. For vertical alignment of captions on the left or right side, use the 'vertical-align' property. The only meaningful values in this case are 'top', 'middle', and 'bottom'. All other values are treated the same as 'top'.
In this example, the 'caption-side' property places captions below tables. The caption will be as wide as the parent of the table, and caption text will be left-justified.
CAPTION { caption-side: bottom;
width: auto; /* default */
text-align: left }
The following example shows how to put a caption in the left margin. The table itself is centered, by setting its left and right margins to 'auto', and the whole box with table and caption is shifted into the left margin by the same amount as the width of the caption.
BODY {
margin-left: 8em
}
TABLE {
margin-left: auto;
margin-right: auto
}
CAPTION {
caption-side: left;
margin-left: -8em;
width: 8em;
text-align: right;
vertical-align: bottom
}
Assuming the width of the table is less than the available width, the rendering will be similar to this:

Diagram showing a centered table with the caption extending into the left margin, as a result of a negative 'margin-left' property.
Like other elements of the document language, table elements generate rectangular boxes with content, padding, border, and margin areas.
| Value: | <integer> | inherit |
| Initial: | 1 |
| Applies to: | 'table-cell' elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
This property specifies the <integer> number of rows spanned by a cell.
| Value: | <integer> | inherit |
| Initial: | 1 |
| Applies to: | 'table-cell', 'table-column', and 'table-column-group' elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
This property specifies the <integer> number of grid columns spanned by a cell, column, or column group.
The visual layout of these boxes is governed by a rectangular, irregular grid of rows and columns. Each box occupies a whole number of grid cells, determined according to the following rules. These rules do not apply to HTML 4.0 or earlier HTML versions; HTML imposes its own limitations on row and column spans.
[Not true, need correct description.]
Here is an example:
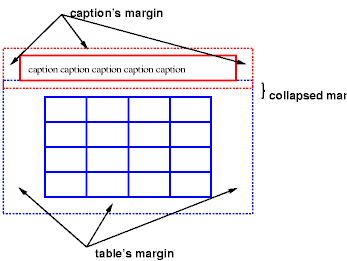
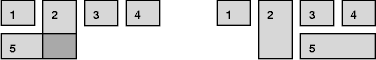
<TABLE> <TR><TD>1 <TD rowspan=2>2 <TD>3 <TD>4 <TR><TD colspan=2>5 </TABLE>
This table is in error. According to HTML 4.0, the rendering on the left is allowed. However, CSS2 UAs must render this table as in the figure on the right:

Two renderings of an erroneous HTML 4.0 table. The rendering on the left is allowed by HTML 4.0, but in CSS2 the one on the right is compulsory.
For the purposes of finding the background of each table cell, the different table elements may be thought of as being on six superimposed layers. The background set on an element in one of the layers will only be visible if the layers above it have a transparent background.

Schema of table layers.
The lowest layer is a single plane, representing the table box itself. Like all boxes, it may be transparent.
The next layer contains the column groups. The columns groups are as tall as the table, but they need not cover the whole table horizontally.
On top of the column groups are the areas representing the column boxes. Like column groups, columns are as tall as the table, but need not cover the whole table horizontally.
Next is the layer containing the row groups. Each row group is as wide as the table. Together, the row groups completely cover the table from top to bottom.
The last but one layer contains the rows. The rows also cover the whole table.
The topmost layer contains the cells themselves. As the figure shows, although all rows contain the same number of cells, not every cell may have specified content These "empty" cells are transparent, letting lower layers shine through.
In the following example, the first row contains four cells, but the second row contains no cells, and thus the table background shines through, except where a cell from the first row spans into this row. The following HTML code and style rules
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<STYLE type="text/css">
TABLE { background: #ff0; border-collapse: collapse }
TD { background: red; border: double black }
</STYLE>
</HEAD>
<BODY>
<P>
<TABLE>
<TR>
<TD> 1
<TD rowspan="2"> 2
<TD> 3
<TD> 4
</TR>
<TR><TD></TD></TR>
</TABLE>
</BODY>
</HTML>
might be rendered as follows:

Table with three empty cells in the bottom row.
CSS does not define an "optimal" layout for tables since, in many cases, what is optimal is a matter of taste. CSS does define constraints that user agents must respect when laying out a table. User agents may use any algorithm they wish to do so, and are free to prefer rendering speed over precision, except when the "fixed layout algorithm" is selected.
| Value: | auto | fixed | inherit |
| Initial: | auto |
| Applies to: | 'table' and 'inline-table' elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
The 'table-layout' property controls the algorithm used to lay out the table cells, rows, and columns. Values have the following meaning:
The two algorithms are described below.
With this (fast) algorithm, the horizontal layout of the table does not depend on the contents of the cells; it only depends on the table's width and the width of the columns.
The table's width is determined by the 'width' property. If the value is 'auto', the table is as wide as the available horizontal space.
The width of each column is determined as follows:
In this manner, the user agent lays out the first row of the table immediately upon receiving the content. All subsequent rows have the same widths of columns of cells; nothing in subsequent rows can affect the widths of the columns. Any cell that has content that overflows its dimensions uses the 'overflow' property to determine how to handle the overflow content. However, a value of 'visible' will not increase the cell box dimensions; cell content will flow into the adjacent cell.
With this algorithm, the height of a row of cells may either be computed dynamically (the 'auto' value), or may be set explicitly, in which case overflow is handled in the same manner as with the width dimension.
It is possible that the sum of the widths of the columns exceeds the table's width. In that case the larger width is used as the actual value of the table's 'width' property.
This is a multiple-pass algorithm in which a table width is given by the width of its columns (and intervening borders). This algorithm reflects the behavior of several popular HTML user agents at the writing of this specification. UAs are not required to implement this algorithm to determine the table layout in the case that 'table-layout' is 'auto'; they can use any other algorithm.
In this algorithm, the width of each column is based on the largest unbreakable element in a cell in that column. This algorithm may be inefficient since it may demand multiple passes and requires the user agent to have access to all the content in the table before determining the final layout.
For this algorithm, a value of 'auto' for the 'width' property for the table element means that the final table width is computed dynamically: it is the sum of the column widths and the borders between them.
Column widths are determined as follows:
Now we have a maximum and minimum width per column. We now determine final column widths. Cell spacing is appropriately added into these calculations.
If there is a table width given, and it is larger than the minimum width needed, use it, and distribute the width over the columns in some way.
Note that a table may thus be wider than its 'width' property.
If the table width is 'auto', there are three cases:
A percentage is relative to the table width. If the table's width is 'auto', a percentage represents a constraint on the column's width, which a UA should try to satisfy. (Obviously, this is not always possible: if the column's width is '110%', the constraint cannot be satisfied.)
Note. In this algorithm, rows (and row groups) and columns (and column groups) both constrain and are constrained by the dimensions of the cells they contain. Setting the width of a column may indirectly influence the height of a row, and vice versa.
Cells may be aligned vertically (within a row) and horizontally (within a column).
Note. Table cells may be relatively and absolutely positioned, but this is not recommended: positioning and floating remove a box from the flow, affecting table alignment.
The height of a cell's box is constrained by the rows that contain it. A cell may be smaller than a row, in which case its vertical alignment is governed by the 'vertical-align' property (much as an inline box is aligned within a line box).
Each cell's content has a baseline, a top, a middle, and a bottom, and so does the row itself. The value of the 'vertical-align' property of the cells determines on which of these lines they are aligned. In the context of tables, values have the following meanings:
The baseline of a cell is the baseline of the first line of text in the cell. If there is no text, the baseline is the baseline of whatever object is displayed in the cell, or, if it has none, the bottom of the cell box. The maximum distance between the top of the cell box and the baseline over all cells that have 'vertical-align:baseline' is used to set the baseline of the row. Here is an example:

Diagram showing the effect of various values of 'vertical-align' on table cells.
Cell boxes 1 and 2 are aligned at their baselines. Cell box 2 has the largest height above the baseline, so that determines the baseline of the row. Note that if there is no cell box aligned at its baseline, the row will not have (nor need) a baseline.
To avoid ambiguous situations, the alignment of cells proceeds in a certain order. First the cells that are aligned on their baseline are positioned. This will establish the baseline of the row. Next the cells with alignment 'top' are positioned.
The row now has a top, possibly a baseline, and a provisional height, which is the distance from the top to the lowest bottom of the cells positioned so far. (See conditions on the cell padding below.)
If any of the remaining cells, those aligned at the bottom or the middle, have a height that is larger than the current height of the row, the height of the row will be increased to the maximum of those cells, by lowering the bottom.
Finally the remaining cells are positioned.
Cells that are smaller than the height of the row will get extra padding added at their top or bottom. As a result, the padding area at the top and bottom of each cell box after positioning must be at least as large as the 'padding' property specifies.
The horizontal alignment of a cell's contents within a cell box is specified with the 'text-align' property.
Cell boxes in the same column may also be aligned horizontally along a common axis, specified by the 'text-align' property. The <string> value of this property specifies how cell boxes in the same column will align horizontally.
When the 'text-align' property for more than one cell in a column is set to a <string> the content of those cells is placed in such a way that the beginnings of the first occurrence of the string in the respective cells are placed directly over each other.
If a cell has a string-values 'text-align', but the string doesn't occur in the cell, the cell is aligned at the end of its content.
Note that the strings do not have to be the same for each cell, although they usually are.
Aligning text in this way is only useful if the text fits on one line. The result is undefined if the text spans more than one line.
The following style sheet:
TD { text-align: "." }
TD:before { text-align: right; content: "$" }
will cause the column of dollar figures in the following HTML table:
<TABLE> <COL width="40"> <TR> <TH>Long distance calls <TR> <TD> 1.30 <TR> <TD> 2.50 <TR> <TD> 10.80 <TR> <TD> 111.01 <TR> <TD> 85. <TR> <TD> 90 <TR> <TD> .05 <TR> <TD> .06 </TABLE>
to align along the decimal point. For fun, we have used the :before pseudo-element to insert a dollar sign before each figure:
Long distance calls
$1.30
$2.50
$10.80
$111.01
$85.
$90
$.05
$.06
The 'visibility' property takes the value 'collapse' for row, row group, column, and column group elements. This value causes the entire row or column to be removed from the display, and the space normally taken up by the row or column to be made available for other content. The suppression of the row or column, however, does not otherwise affect the layout of the table. This allows dynamic effects to remove table rows or columns without forcing a re-layout of the table in order to account for the potential change in column constraints.
There are two distinct models for setting borders on table cells in CSS. One is most suitable for so-called "2½D" borders around individual cells, the other is suitable for borders that are continuous from one end of the table to the other. Many border styles can be achieved with either model, so it is often a matter of taste which one is used.
| Value: | collapse | separate | inherit |
| Initial: | collapse |
| Applies to: | 'table' and 'inline-table' elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
This property selects a table's border model. The value 'separate' selects the separated borders border model. The value 'collapse' selects the collapsing borders model. The models are described below.
| Value: | <length> <length>? | inherit |
| Initial: | 0 |
| Applies to: | 'table' and 'inline-table' elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
In this model, each cell has an individual border. The 'border-spacing' property specifies the distance between the borders of adjacent cells. This space is filled with the background of the table element. Rows, columns, row groups, and column groups cannot have borders (i.e., user agents must ignore the border properties for those elements.
The table in the figure below could be the result of a style sheet like this:
TABLE { border: outset 10pt;
border-collapse: separate;
border-spacing: 15pt }
TD { border: inset 5pt }
TD.special { border: inset 10pt } /* The top-left cell */

A table with 'border-spacing' set to a length value. Note that each cell has its own border, and the table has a separate border as well.
When this border model is used, the overall width of the table is the sum of the cells plus the border spacing between all borders. See the section on automatic table layout for more information about table dimension calculations.
| Value: | borders | no-borders | inherit |
| Initial: | borders |
| Applies to: | 'table-cell' elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
In the separated borders model, this property controls the rendering of borders around cells that have no visible content. Empty cells and cells with the 'visibility' property set to 'hidden' are considered to have no visible content. Visible content includes " " and other whitespace except ASCII CR ("\0D"), LF ("\0A"), tab ("\09"), and space ("\20").
When this property has the value 'borders', borders are drawn around empty cells (like normal cells).
A value of 'no-borders' means that no borders are drawn around empty cells. Furthermore, if all the cells in a row have a value of 'no-borders' and have no visible content, the entire row behaves as if it had 'display : none'.
The following rule causes borders to be drawn around all cells:
TABLE { empty-cells: borders }
In the collapsing border model, it is possible to specify borders that surround all or part of a cell, row, row group, column, and column group. Borders for HTML's "rule" attribute can be specified this way.
Borders are centered on the grid lines between the cells. User agents must find a consistent rule for rounding off in the case of an odd number of discrete units (screen pixels, printer dots).
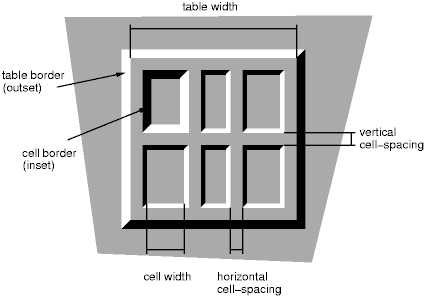
The diagram below shows how the width of the table, the widths of the borders, the padding, and the cell width interact. Their relation is given by the following equation, which holds for every row of the table:
row-width = border-width0 + padding-left1 + width1 + padding-right1 + border-width1 + padding-left2 +...+ padding-rightn + border-widthn
Here n is the number of cells in the row, and border-widthi refers to the border between cells i and i + 1.

Schema showing the widths of cells and borders and the padding of cells.
Note that in this model, the width of the table includes half the table border. Also, in this model, a table doesn't have padding (but does have margins).
In the collapsing border model, borders at every edge of every cell may be specified by border properties on a variety of elements that meet at hat edge (cells, rows, row groups, columns, column groups, and the table itself), and these borders may vary in width, style, and color. The following rules determine which border style "wins" in case of a conflict:
The rule of thumb is that at each edge the most "eye catching" border style is chosen, except that any occurrence of the style 'hidden' unconditionally turns the border off.
The following example illustrates the application of these precedence rules. This style sheet:
TABLE { border-collapse: collapse;
border: 5px solid yellow; }
*#col1 { border: 1px solid black; }
TD { border: 5px solid red; }
TD.solid-blue { border: 11px solid blue; }
TD.solid-green { border: 7px solid green; }
with this HTML source:
<P>
<TABLE>
<COL id="col1"><COL id="col2"><COL id="col3">
<TR id="row1">
<TD> </TD>
<TD> </TD>
<TD> </TD>
</TR>
<TR id="row2">
<TD> </TD>
<TD class="solid-blue"> </TD>
<TD class="solid-green"> </TD>
</TR>
<TR id="row3">
<TD> </TD>
<TD> </TD>
<TD> </TD>
</TR>
<TR id="row4">
<TD> </TD>
<TD> </TD>
<TD> </TD>
</TR>
<TR id="row5">
<TD> </TD>
<TD> </TD>
<TD> </TD>
</TR>
</TABLE>
would produce something like this:
[IMAGE HERE]
An example of a table with collapsed borders.
The next example shows a table with horizontal rules between the rows. The top border of the table is set to 'hidden' to suppress the top border of the first row. This implements the RULES="rows" attribute of HTML 4.0.
TABLE[rules=rows] TR {border-top: solid}
TABLE[rules=rows] {border-collapse: collapse;
border-top: hidden}

Table with horizontal rules between the rows.
In this case the same effect can also be achieved without setting a 'hidden' border on TABLE, by addressing the first row separately. Which method is preferred is a matter of taste.
TR:first-child {border-top: none}
TR {border-top: solid}
Here is another example of hidden collapsing borders:
![]()
Table with two omitted internal borders.
HTML source:
<TABLE style="border-collapse: collapse; border: solid;">
<TR><TD style="border-right: hidden; border-bottom: hidden">foo</TD>
<TD style="border: solid">bar</TD></TR>
<TR><TD style="border: none">foo</TD>
<TD style="border: solid">bar</TD></TR>
</TABLE>
Some of the values of the 'border-style' have different meanings in tables than for other elements. In the list below they are marked with an asterisk.
When a table is spoken by a speech generator, the relation between the data cells and the header cells must be expressed in a different way than by horizontal and vertical alignment. Some speech browsers may allow a user to move around in the 2-dimensional space, thus giving them the opportunity to map out the spatially represented relations. When that is not possible, the style sheet must specify at which points the headers are spoken.
| Value: | once | always | inherit |
| Initial: | once |
| Applies to: | elements that have header information |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | aural |
This property specifies whether table headers are spoken before every cell, or only before a cell when that cell is associated with a different header than the previous cell. Values have the following meanings:
Each document language may have different mechanisms that allow authors to specify headers. For example, in HTML 4.0 ([HTML40]), it is possible to specify header information with three different attributes ("headers", "scope", and "axis"), and the specification gives an algorithm for determining header information when these attributes have not been specified.

Image of a table with header cells ("San Jose" and "Seattle") that are not in the same column or row as the data they apply to.
This HTML example presents the money spent on meals, hotels and transport in two locations (San Jose and Seattle) for successive days. Conceptually, you can think of the table in terms of a n-dimensional space. The headers of this space are: location, day, category and subtotal. Some cells define marks along an axis while others give money spent at points within this space. The markup for this table is:
<TABLE> <CAPTION>Travel Expense Report</CAPTION> <TR> <TH></TH> <TH>Meals</TH> <TH>Hotels</TH> <TH>Transport</TH> <TH>subtotal</TH> </TR> <TR> <TH id="san-jose" axis="san-jose">San Jose</TH> </TR> <TR> <TH headers="san-jose">25-Aug-97</TH> <TD>37.74</TD> <TD>112.00</TD> <TD>45.00</TD> <TD></TD> </TR> <TR> <TH headers="san-jose">26-Aug-97</TH> <TD>27.28</TD> <TD>112.00</TD> <TD>45.00</TD> <TD></TD> </TR> <TR> <TH headers="san-jose">subtotal</TH> <TD>65.02</TD> <TD>224.00</TD> <TD>90.00</TD> <TD>379.02</TD> </TR> <TR> <TH id="seattle" axis="seattle">Seattle</TH> </TR> <TR> <TH headers="seattle">27-Aug-97</TH> <TD>96.25</TD> <TD>109.00</TD> <TD>36.00</TD> <TD></TD> </TR> <TR> <TH headers="seattle">28-Aug-97</TH> <TD>35.00</TD> <TD>109.00</TD> <TD>36.00</TD> <TD></TD> </TR> <TR> <TH headers="seattle">subtotal</TH> <TD>131.25</TD> <TD>218.00</TD> <TD>72.00</TD> <TD>421.25</TD> </TR> <TR> <TH>Totals</TH> <TD>196.27</TD> <TD>442.00</TD> <TD>162.00</TD> <TD>800.27</TD> </TR> </TABLE>
By providing the data model in this way, authors make it possible for speech enabled-browsers to explore the table in rich ways, e.g. each cell could be spoken as a list, repeating the applicable headers before each data cell:
San Jose, 25-Aug-97, Meals: 37.74 San Jose, 25-Aug-97, Hotels: 112.00 San Jose, 25-Aug-97, Transport: 45.00 ...
The browser could also speak the headers only when they change:
San Jose, 25-Aug-97, Meals: 37.74
Hotels: 112.00
Transport: 45.00
26-Aug-97, Meals: 27.28
Hotels: 112.00
...