Hitting a moving target: achieving mobile inclusion
- Jon Gibbins, Accessibility Consultant, Dotjay Ltd
- Shadi Abou-Zahra, Activity Lead, W3C/WAI Program Office
e-access ’13 — 31 October 2013
Slide Notes
Hello
Jon Gibbins (Dotjay)
Accessibility consultant at DIG Inclusion
Web developer since 2003
Assistive technology since 2002
Hello
Shadi Abou-Zahra
W3C Web Accessibility Initiative (WAI)
Activity Lead, WAI International Program Office
Summary
- This workshop will:
- give an overview of the accessibility features available on the major mobile platforms;
- demonstrate how people with disabilities interact with technologies such as touch screens;
- introduce some of the accessibility guidelines, specifications, and resources for mobile;
- suggest strategies and techniques for integrating accessibility into projects on the mobile web and mobile platforms;
- invite delegate questions in a Q&A session.
Mobile accessibility features
Mobile accessibility features
- Screen readers
- Magnifiers
- Voice input
Now:
- Current market share favours iOS and Android devices over other vendors
- iOS accessibility features and programming API are most mature
- Android devices have some good accessibility features, improving all the time
How do people with disabilities use
mobile devices?
- Explore by touch
- Drag finger over screen
- Items under your finger are described by screen reader
- Tap with a second finger or double tap to open/activate
- Gesture navigation
- Swipe right/left moves focus to next/previous content in sequence
- Items are described by screen reader as focus moves
- Double tap to open/activate
Slide Notes
A short 1:08 minute video of Victor Tsaran navigating headings and links using the iPhone. Navigating a web page with VoiceOver on an iPhone - YouTube
iOS accessibility features

- VoiceOver
- Introduced with iPhone 3GS in 2009
- Zoom (system-wide)
- Three-finger gestures for zoom control/movement
- Zoom up to 5x
- Pinch zoom
- Large Text / Dynamic Type
- Invert Colors / Black on White
iOS accessibility features (2)

- FaceTime — used by deaf people
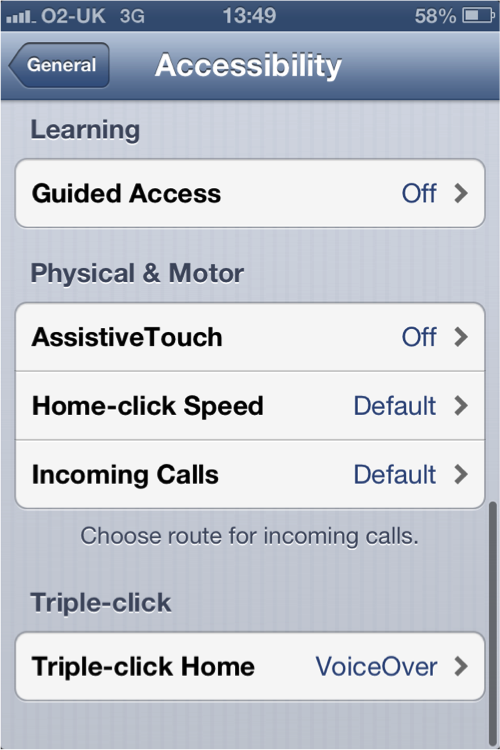
- Guided Access
- Assistive Touch
- Speak selection
- Captioned content (QuickTime)
- Custom vibrations
- LED Flash
- Hearing aid support
- Mono audio and balance control
- TTY (used by the Deaf)
- iMessage
- Visual Voicemail
Photo credit: © Apple
iOS accessibility features (3)
New in iOS 7:
- Switch Control
- Handwriting support
- More enhancements:
- Dynamic Type
- Larger cursors
- Customisable styles for captions and subtitles
- More interface customisations
- Guided Access improvements
- Braille support improvements
- iOS 7 Accessibility videos by Luis Perez on YouTube
Android accessibility features
- TalkBack
- Bundled since version 4.0 (Ice Cream Sandwich)
- Explore by touch only on Ice Cream Sandwich
- Jelly Bean behaves a lot like iOS
- Download for version 2.2+
- Zoom (system wide)
- Pinch zoom
- Voice input
- Haptic feedback
- Large text
Note: Available features depends on device vendor.
Demo
Demo: iOS

- Triple click the Home key to activate
- Dial to open the Rotor
- Swipe up/down to navigate parts
- Swipe right/left for next/previous content
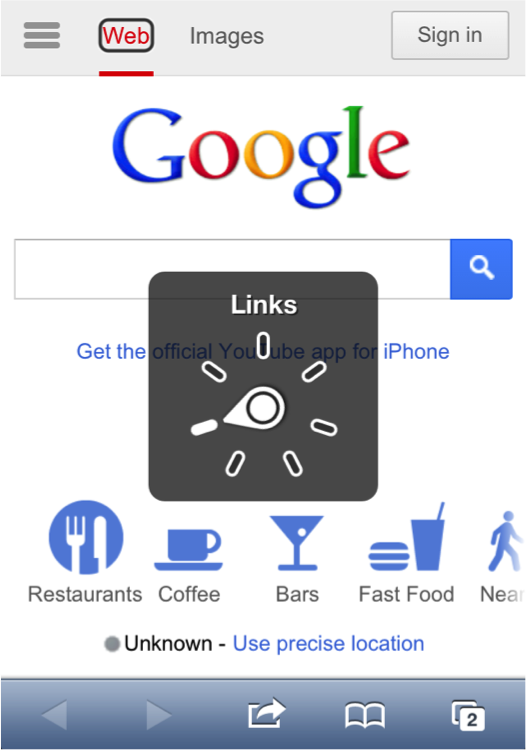
Demo: iOS (2)

- Triple click the Home key to activate
- Dial to open the Rotor
- Swipe up/down to navigate parts
- Swipe right/left for next/previous content
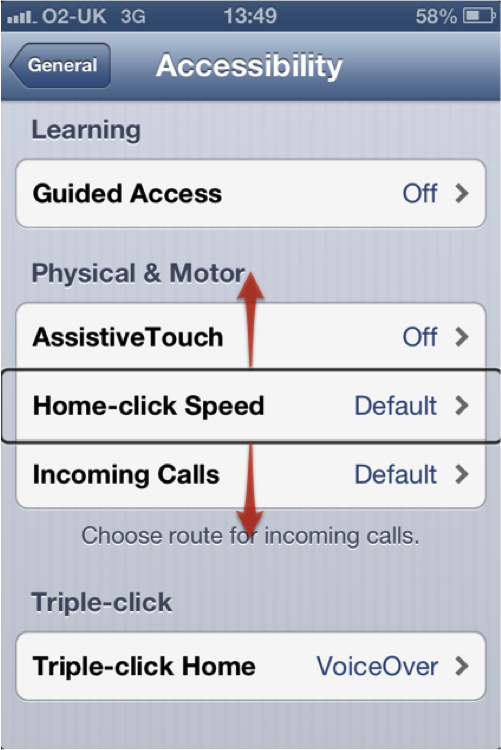
Demo: iOS (3)

- Triple click the Home key to activate
- Dial to open the Rotor
- Swipe up/down to navigate parts
- Swipe right/left for next/previous content
Who?
Empathy
Mobile is disabling for us all
- Small screen
- iPhone is 1/12 of a typical desktop screen
- 40-pixel finger is big on small targets
- Can be hard to reach some parts of the screen
- Small text sizes
- is like having low vision
- Small input devices
- Eyes-free
- is like being blind, e.g. in car
Shared experiences
- Shared experiences, comparable to temporary disability:
- in the car (blind)
- at concerts (hard of hearing)
- small text (low vision)
- “fat fingers” (hand tremors)
- broken bones (crutches)
W3C Specifications & Resources
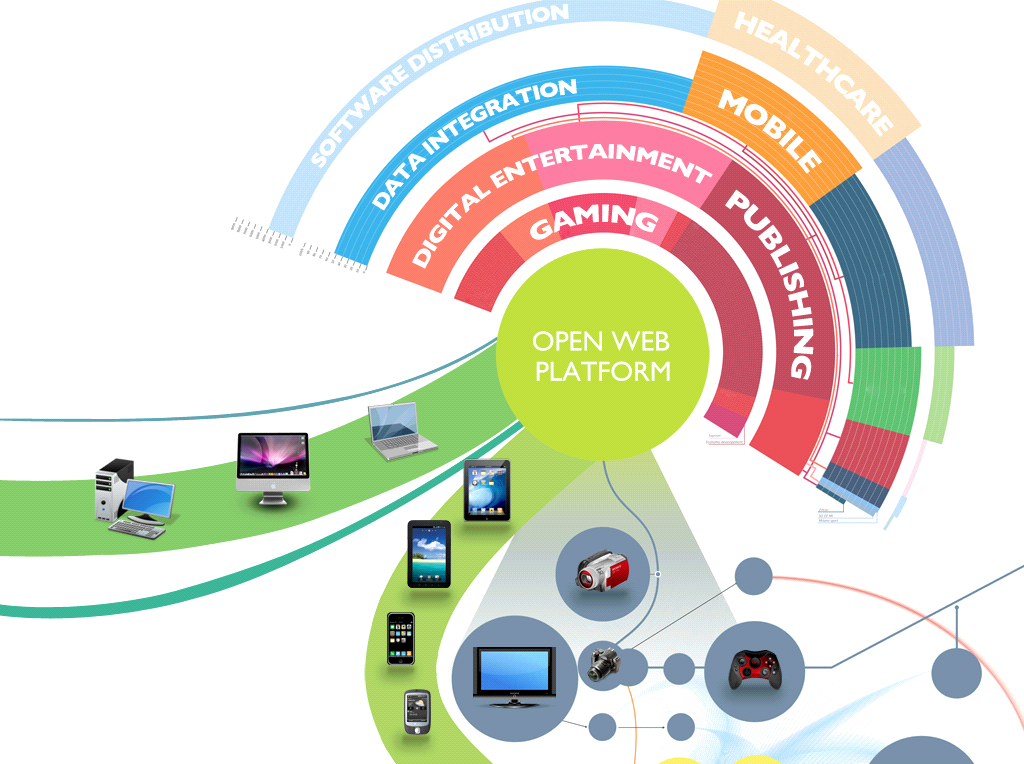
Open Web Platform

Making it happen
Technologies and resources:
- Accessibility support in core web technologies (HTML5);
- Accessibility extensions if needed (WAI-ARIA & IndieUI);
- Accessibility guidelines for policies (WCAG, ATAG, UAAG);
- Implementation guidance for the developers (techniques);
- Additional guidance, introductory resources, etc.
Accessibility Support
The Open Web Platform:
- HTML5, CSS3, DOM, SVG, MathML, and many more;
- Web APIs such as Geolocation, Media Capture, ...;
Accessibility Extensions
Accessible Rich Internet Applications (WAI-ARIA):
- Provides additional markup, especially for dynamic content;
- http://www.w3.org/WAI/intro/aria
Independent User Interface (IndieUI):
- Defines ways for communicating user actions to applications;
- http://www.w3.org/WAI/intro/indieui
Accessibility Guidelines
Web Content Accessibility Guidelines (WCAG) 2.0:
- Defines accessible web content, regardless of device;
- Addresses many shared experiences with mobile web users;
User Agent Accessibility Guidelines (UAAG) 2.0:
- Defines accessible user agents, including some "apps";
- Guidance includes several Mobile Accessibility Examples;
Implementation Guidance
Techniques for WCAG 2.0:
- Increased development of techniques, especially for HTML5;
- HTML 5 Techniques for WCAG 2.0 Task Force
Mobile Accessibility Task Force:
- Improving guidance throughout WCAG 2.0 and UAAG 2.0;
- Mobile Accessibility Task Force (Mobile A11Y TF)
Looking Ahead
Extending support for mobile accessibility:
- In the core W3C specifications of the Open Web Platform;
- Accessibility extensions such as WAI-ARIA and IndieUI;
- Guidance and explanations for WCAG 2.0 and UAAG 2.0;
- Implementation guidance for web developers (techniques);
Stay up-to-date: W3C/WAI on Mobile Accessibility
Strategy
Strategy
Recap:
- iOS accessibility features and API are more mature
- Android devices have some good accessibility features and Google are working to improve
- Current market share favours iOS and Android devices over other vendors
- Available features on Android depends on device vendor — implementation stays the same
Strategy — device support
- Use site statistics from your own site to assess mobile OS and browser usage of your audience
- Assess your existing mobile support strategy
- Which devices in your strategy have accessibility support?
- Support most popular devices on the market
- Not all have good support for accessibility at the moment
- HTML5accessibility.com
- caniuse.com (can filter for mobile browsers)
- Monitor upcoming releases
- iOS Accessibility on apple.com
- Android Accessibility (eyes-free) — Note: currently not up to date
- Not all have good support for accessibility at the moment
- Monitor current user preferences
- WebAIM’s screen reader user surveys are useful here
Strategy — legal requirements
Be aware of the laws governing accessibility in your country.
- Equality Act
- Introduced in October 2010
- Replaces Disability Discrimination Act (DDA)
- Americans with Disabilities Act
- No specific published technical requirements
- In essence, conform to WCAG 2.0 A and AA requirements
- Section 508 of the US Rehabilitation Act
- Governs US Federal Agencies
- “information and communication technology” must be WCAG 2.0 compliant
- 21st Century Act
- Says by 2013 phones must ship with accessible browsers
- No defence for inaccessible content when handsets and browsers are accessible
Strategy — policy
- Existing policies
- Informed by Corporate Social Responsibility
- Equalities
- Style guidelines
- New policy
- Organisational
- Product
- Accessibility Statement
- BS 8878
- British Standard
- Web Accessibility Code of Practice
Strategy — testing
Make a test strategy
- Henny Swan has developed a great starting point:
http://www.iheni.com/mobile-accessibility-tests/ - Easiest way to test is with speech output only
- Also, keep in mind:
- Zoom only
- Zoom with speech output also
- Invert colors
Implementation
Implementation — basics
The basics are the same as on desktop:
- Alternatives: images, audio, video
- Labelling: form controls, headings, buttons
- Good structure: landmarks, lists, heading levels
- Use native controls where possible
- Content order
Remember:
- Think BIG! Big elements are better than smaller ones.
- Don’t add roles or states to label text
- Localise
Implementation — iOS & Android
- iOS
- Most of the way there with UIKit (a11y for free!), labels and traits
- Accessibility Programming Guide for iOS
- Guidelines for creating useful Labels and Hints
- Identifying appropriate Traits
- Android
- Most of the way there with setting
contentDescription - role and state = built-in controls
- Button
- Text field
- Checkbox, e.g.
setChecked(boolean) - Radio button
- Toggle button
- Spinner
- Pickers
- Android Developers Accessibility Guide
- Most of the way there with setting
Implementation — guidance
- BBC Mobile Accessibility Guidelines
- Essentially, a testing and techniques document
- Working on more techniques
- Others guidelines include:
Questions
Thank you
Jon Gibbins
Mobile Accessibility Specialist and
Technical Director, DIG Inclusion

07968 108899
web • mobile • PDF • Easy Read
Shadi Abou-Zahra
Activity Lead,
W3C/WAI Program Office

+43.1.967.94.98