Empfohlene Praxis
Wenn Sie sich für den Einsatz eines Pulldown-Menüs entschieden haben, sollten Sie die folgenden Hinweise beachten:
Platzierung
Platzieren Sie das Pulldown-Menü am Anfang der Seite. Da diese Stelle gut sichtbar ist, wird ein Besucher das Menü wahrscheinlich finden. Augenbewegungsstudien auf Seiten mit von links nach rechts geschriebenen Schriften zeigen, dass die Positionierung rechts oben die Erkennbarkeit erhöht. Eine zunehmende Anzahl von Websites hat die globale Navigation an dieser Stelle, Nutzer sind folglich daran gewöhnt.
Sie sollten unbedingt vermeiden, die Liste am Seitenende zu platzieren, wodurch sie nicht im ersten Bildschirminhalt, d.h. ohne Herunterscrollen, zu sehen sein wäre. (Beachten Sie, dass ein Bildschirminhalt für verschiedene Nutzer verschieden groß ist.)
Kennzeichnung
Entwerfen Sie ein grafisches Symbol zur Kennzeichnung des Pulldown-Menüs, das darauf hinweist, dass man mit diesem zu sprachspezifischen bzw. regionalspezifischen Seiten gelangt. Verwenden Sie dafür keinen Text.
Sie können nicht davon ausgehen, dass ein Webnutzer, der kein Englisch spricht, „Select your language“ versteht. Universell verständliche Symbole werden von Menschen unabhängig davon erkannt, welche Sprache sie sprechen. In einer idealen Welt gäbe es weit verbreitetes Symbol dafür. Das ist noch Zukunftsmusik, doch werden Globus-Symbole immer geläufiger.
Beispiele für solche Grafiken wären: Globus-Symbole; schematische Gesichter mit Linien, die Sprache darstellen sollen; Buchstaben aus verschiedenen Schriften (besonders für Links zu Übersetzungen) usw.
Der Alternativtext für eine solche Grafik hat keine größere Bedeutung. Man könnte denken, dass dieser aus Gründen der Barrierefreiheit in allen Sprachen angegeben sein müsste oder in keiner speziellen, aber in der Realität sind auf Screenreader Angewiesene in der Lage, den Pulldown-Text durchzugehen und den richtigen Link zu finden.
Das size-Attribut
Erwägen Sie, das size-Attribut zu verwenden, um die ersten Optionen einer Auswahlliste anzuzeigen.
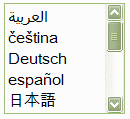
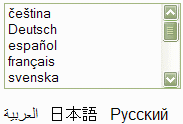
Mitunter mag es vorteilhaft sein, das size-Attribut zu verwenden, um die ersten paar Auswahloptionen der Liste anzuzeigen – besonders, wenn die Liste lang ist. Dies zeigt dem Nutzer, dass es sich um eine Liste von Sprachen bzw. Regionen handelt, und kann eine nicht-sprachspezifische Kennzeichnung der Liste unnötig machen. Ein Beispiel:

Übersetzungen
Übersetzen Sie die Optionen des Menüs in die jeweilige Zielsprache!
Anstelle einen Link zu einer Übersetzung im Menü mit „französisch“ zu beschriften, sollte dieser mit „français“ beschriftet sein; anstelle einen Link zu einer alternativen landesspezifischen Website mit „Polen“ zu beschriften, sollte dieser mit „Polska“ beschriftet sein.
Beachten Sie die Groß-/Kleinschreibung in anderen Sprachen. Die korrekte Übersetzung von „französisch“ ist „français“ mit kleinem f. [Die korrekte Übersetzung von „englisch“ ist „English“ mit großem E. Bei „deutsch“/„Deutsch“ ist beides möglich. – Anmerkung des Übersetzers] Andererseits wird das mitunter nicht berücksichtigt und man schreibt aus stilistischen Gründen lieber alles einheitlich mit großem Anfangsbuchstaben (siehe Sprachmenü oben auf dieser Seite und in der Wikipedia).
Zeichencodierung
Um einen Mix aus Sprachen darzustellen, die nicht lateinische Buchstaben verwenden, wie bspw. Arabisch, Russisch und Japanisch, müssen Sie alle benötigten Zeichen repräsentieren können.
Verwenden Sie stets UTF-8 (Unicode) als Zeichencodierung für Ihre Seite , denn diese Zeichencodierung unterstützt alle Zeichen, die Sie benötigen.
Wenn Sie nicht UTF-8 verwenden können, verwenden Sie Escapes um Zeichen zu repräsentieren, die nicht von der Zeichencodierung Ihrer Seite unterstützt werden.
Schriftarten
Bedenken Sie, ob es ein Problem wäre, wenn der Leser keine Schriftarten installiert hat, um die Zeichen aus allen Schriften anzuzeigen, die im Menü auftreten. Sollte dies ein Problem sein, verwenden Sie JavaScript-Menüs oder andere grafikbasierte Techniken. [Dabei ist zu beachten, dass man erhöhten Aufwand betreiben muss, um Barrierefreiheit zu gewährleisten (Menü als interaktives Element kenntlich machen, Navigation per Tastatur ermöglichen u.s.w. – Anmerkung des Übersetzers]
Berücksichtigen Sie, dass ein Webnutzer in Frankreich z.B. leere Kästchen anstelle von japanischem Text zu sehen bekommen könnte, während ein Nutzer in Japan den Text bestens sieht. Das rührt daher, dass die auf dem System des französischen Nutzers vorhandenen Schriftarten eventuell keine Glyphen für japanische Zeichen enthalten. Man mag das nicht als wichtig erachten, denn französische Nutzer müssen den japanischen Text nicht lesen können. Andererseits könnte am meinen, dass leere Kästchen unschön aussehen.
Wenn Sie meinen, dass leere Kästchen unschön aussehen, könnten Sie Textgrafiken für Optionen in nichtlateinischen Schriften einsetzen wollen. Leider ist es nicht möglich, Grafiken in einer Auswahlliste zu verwenden, aber einige Websites verwenden solche Grafiken außerhalb des Pulldown-Menüs.
Zum Beispiel:

Bedenken Sie, dass diese Sonderbehandlung von Text in nichtlateinischen Schriften nicht alle Probleme löst. Manche lateinischen Buchstaben mit diakritischen Zeichen wie die in „čeština“ können bei Nutzern, die lateinische Schriftarten haben, die nur westeuropäische Sprachen abdecken, denselben Effekt erzeugen.
Erläuterungen
Entscheiden Sie, ob Sie den Auswahloptionen in den jeweiligen Zielsprachen die Bezeichnungen in der Sprache der aktuellen Seite hinzufügen, damit die Leser erkennen können, was die Wörter bedeuten.
Zum Beispiel:
English (englisch)
français (französisch)
日本語 (japanisch)
Diese Variante ist nicht immer notwendig oder erwünscht. Andererseits ist es für Nutzer mit fehlenden Glyphen besser, wenn sie [anstatt ausschließlich leerer Kästchen]
angezeigt bekommen.
Die Verwendung von Klammern ist sinnvoll, denn dadurch wird verdeutlicht, dass es sich um Erläuterungen handelt.
Bedenken Sie, dass die Sprachbezeichnungen in Klammern in die jeweiligen Seitensprache übersetzt werden müssen. Wenn sie deutsch bzw. englisch belassen werden, sind sie auf anderssprachigen Seiten fehl am Platz.
Sortierung
Sie müssen auch die bestmögliche Sortierung für die Auswahloptionen finden , wobei sich die Frage stellt, wie man das bei einer vielsprachigen Liste von Bezeichnungen von Sprachen oder Ländern am besten tut. Dies betrifft nicht nur Auswahllisten; und es gibt keine einfache Antwort darauf.
Es ist schwierig, alphabetisch zu sortieren, denn die Sortierung hängt von der Sprache ab, außerdem sind verschiedene Schriften mit im Spiel. Es wäre möglich, nach dem Unicode-Vergleichsalgorithmus (Unicode Collation Algorithm) zu sortieren, aber ob das hilfreich, intuitiv und erkennbar wäre, ist eine andere Frage.
Andere Möglichkeiten wären, die Liste nach der Größe Ihres Marktes, der Größe der Region oder der Anzahl der Sprecher einer Sprache oder nach irgendeinem geographischen Prinzip zu sortieren. Obwohl das Beweggründe für Sortierungen wären, ist keiner dieser Ansätze unbedingt hilfreich für den Nutzer – besonders bei langen Listen.
Auf dieser Website sind – wie auch in der Wikipedia – alternative Sprachversionen alphabetisch nach den jeweiligen Sprachkürzeln sortiert. So steht bspw. Tschechisch (cs) vor Englisch (en) und Spanisch (es) steht vor Französisch (fr). Dabei sollte der Nutzer seine Sprache im Menü leicht finden können. Bei langen Listen kann das problematisch sein; der Nutzer müsste nicht nur das Sprachkürzel seiner Sprache kennen, sondern auch erahnen, das nach Sprachkürzeln sortiert ist.