

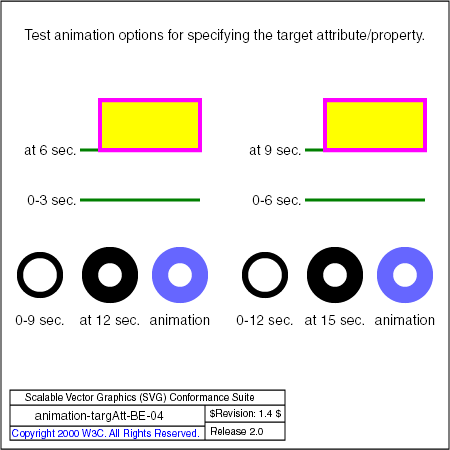
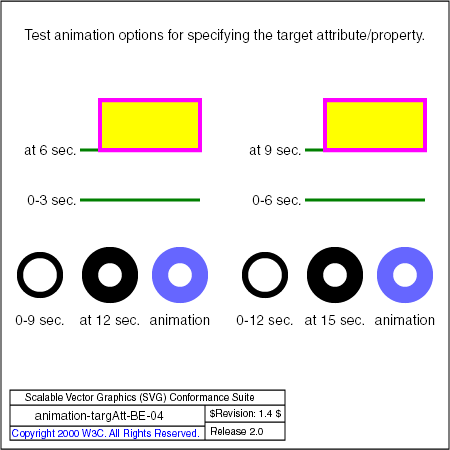
Test animation options for specifying the target attribute.
The left/top rectangle animates an XML attribute without specifying a value for 'attributeType'. The right/top rectangle animates an XML attribute and does set 'attributeType' to 'XML'. On the bottom left, a circle animates a property without specifying a value for 'attributeType'. On the bottom right, a circle animates a property and does set 'attributeType' to 'CSS'.
The top/left rectangle animates its height from 100 to 50, starting at time 3 seconds and ending at 6 seconds. The top/right rectangle animates its height from 100 to 50, starting at time 6 seconds and ending at 9 seconds. At the bottom left, the first circle shows what the stroke-width looks like initially (0 to 9 seconds) and what it looks like at 12 seconds. At the bottom right, the first circle shows what the stroke-width looks like initially (0 to 12 seconds) and what it looks like at 15 seconds. In both cases, the third circle (light blue) has its stroke-width animated.