Consider
Alice,
a
blogger
who
publishes
a
mix
of
professional
and
personal
articles
at
http://example.com/alice
.
We
will
construct
markup
examples
to
illustrate
how
Alice
can
use
RDFa.
The
complete
markup
of
these
examples
can
are
available
be
viewed
independently
on
a
dedicated
page
.
2.1
Hints
to
Facebook
Social
Networking
Sites
Alice
has
installed
a
plugin
into
her
blog
software
so
that
a
Facebook
her
social
networking
site's
“Like”
button
appears
at
the
bottom
of
each
of
her
posts.
In
order
to
give
Facebook
her
social
networking
site
information
about
her
blog
posts’
title,
thumbnail,
and
datatype
(in
this
case
just
“text”),
content
type,
she
uses
Facebook’s
the
Open
Graph
Protocol
(OGP)
[[OGP]]
[
OGP
]
to
mark
up
her
content.
OGP
is,
in
fact,
just
RDFa:
<html prefix="og: http://ogp.me/ns#">
<head>
<title>The Trouble with Bob</title>
<meta property="og:title" content="The Trouble with Bob" />
<meta property="og:type" content="text" />
<meta property="og:image" content="http://example.com/alice/bob-ugly.jpg" />
...
</head>
...
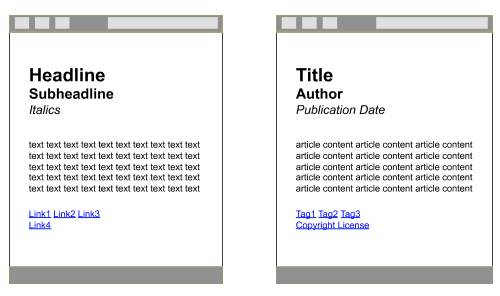
Notice
the
markup
colored
in
red:
red
-
these
attributes
are
the
RDFa
“hints.”
“hints”.
The
first
statement,
prefix="og:
http://ogp.me/ns#"
,
imports
the
terminology
defined
by
,
specifies
the
Open
Graph
Protocol,
which
Protocol
vocabulary.
This
vocabulary
is
then
used
in
the
property
attributes
with
to
specify
properties
for
the
og:
prefix.
document
or
items
contained
in
the
document.
Many
such
terminologies
(often
called
vocabularies)
vocabularies
can
be
included
and
mixed
together
in
one
document.
(Note
that
the
advice
given
by
Facebook
to
its
authors
looks
slightly
different.
Indeed,
instead
of
using
prefix="og:
http://ogp.me/ns#"
,
it
uses
xmlns:og="http://ogp.me/ns#"
.
This
is
because
that
advice
was
based
on
RDFa 1.0 [[RDFA-SYNTAX]]
which
used
the
XML
namespace
syntax
mechanism.
However,
HTML
authors
have
found
the
The
@xmlns
content
markup
confusing,
and
it
may
cause
problems
in
some
HTML+XML
processing
pipelines.
For
that
reason,
RDFa 1.1
has
deprecated
attribute
is
used
to
specify
the
usage
of
@xmlns
in
favour
value
of
the
@prefix
attribute.)
property.
2.1.1
Indicating
Title
and
Author
As
Alice
notices,
as
she’s
adding
adds
her
Facebook
Open
Graph
Protocol
metadata,
she
notices
that
the
title
of
her
page
is
already
in
the
visible
markup
(of
course):
markup:
<div>
<h2>The trouble with Bob</h2>
<h3>Alice</h3>
...
</div>
Alice
can
use
the
RDFa
@property
,
an
property
attribute
introduced
by
RDFa,
on
the
h2
HTML
element
to
indicate
that
this
existing
rendered
text
is
the
should
also
be
machine-readable
field
text
indicating
her
page’s
title.
Because
the
existing
rendered
content
is
the
value
she
means
to
indicate
as
her
title,
Alice
does
not
need
to
use
@content
:
page’s
title:
<div prefix="og: http://ogp.me/ns#">
<h2 property="og:title">The trouble with Bob</h2>
<h3>Alice</h3>
...
</div>
Then,
Note
that
in
the
example
above,
Alice
wants
did
not
need
to
also
use
the
content
attribute,
but
could
instead
use
the
text
that
already
existed
in
the
document.
Alice
moves
on
by
seeing
if
she
can
mark
up
the
author.
Facebook’s
The
Open
Graph
Protocol
doesn’t
vocabulary
does
not
include
a
term
for
author,
but
the
Dublin
Core
vocabulary [[DC11]]
vocabulary
[
DC11
]
does.
With
RDFa,
it's
easy
to
mix
and
match
vocabularies
in
the
same
markup:
<div >
<h2 >The trouble with Bob</h2>
<h3 >Alice</h3>
...
<div prefix="og: http://ogp.me/ns# dc: http://purl.org/dc/terms/">
<h2 property="og:title">The trouble with Bob</h2>
<h3 property="dc:creator">Alice</h3>
...
</div>
It
is
worth
emphasizing
that
RDFa,
like
its
underlying
technology
RDF,
uses
URLs
for
to
identify
just
about
everything.
This
is
why,
instead
of
just
using
properties
like
creator
and
title
,
we
use
dc:creator
and
og:title
,
which
correspond
respectively
.
Those
prefixed
terms
each
expand
out
to
longer
URLs
-
http://purl.org/dc/terms/creator
and
http://ogp.me/ns#title
.
,
respectively.
The
reason
behind
this
design
decision
is
that
we
want
rooted
in
data
portability,
consistency
and
information
sharing.
That
is,
the
designers
of
RDF
wanted
to
remove
the
possibility
for
ambiguities
in
terminology.
The
Without
ensuring
that
there
is
no
ambiguity,
the
term
“title”
might
mean
"the
title
of
a
work,
a
work",
"a
job
title,
title",
or
the
"the
deed
for
some
real-estate
property…
so
which
is
it?
property".
When
each
vocabulary
term
is
actually
a
URL,
the
a
detailed
explanation
for
the
vocabulary
term
is
close
at
hand:
just
one
click
away.
It
allows
anything,
humans
or
machines,
to
follow
the
term’s
URL
with
your
browser
and
see
link
to
find
out
what
it
says.
a
particular
vocabulary
term
means.
By
using
a
URL
to
identify
a
particular
type
of
title,
for
example
http://ogp.me/ns#title
indicates,
in
machine-readable
RDF,
,
both
humans
and
machines
can
understand
that
“title”,
in
their
terminology,
the
URL
unambiguously
refers
to
the
title
of
a
document,
e.g.,
such
as
a
web
page.
The
URL
http://purl.org/dc/terms/creator
also
indicates,
in
machine-readable
RDF,
indicates
that
their
“creator”
the
vocabulary
term
means
refers
to
“an
entity
primarily
responsible
for
making
the
resource.”
By
using
URLs
everywhere,
as
identifiers,
RDFa
provides
the
best
possible
disambiguation
approach:
it’s
easy
to
look
up
what
a
term
means
and,
if
that
term
is
solid
way
of
disambiguating
vocabulary
terms.
It
becomes
trivial
to
determine
whether
or
not
what
a
publisher
is
looking
for,
it’s
vocabulary
terms
used
in
different
documents
mean
the
same
thing.
If
the
URLs
are
the
same,
the
vocabulary
terms
mean
the
same
thing.
It
also
becomes
very
easy
to
mint
a
new
one:
just
create
a
new
URL
vocabulary
terms
and
vocabulary
documents.
If
one
can
publish
a
document
to
describe
the
term
and
use
it
in
your
RDFa
markup.
Web,
one
automatically
has
the
power
to
create
a
new
vocabulary
document
containing
new
vocabulary
terms.
In
summary,
Alice:
-
imports
the
Dublin
Core
and
Open
Graph
Protocol
vocabularies
using
the
@prefix
prefix
attribute,
which
associate
a
prefix,
dc
and
og
in
our
case,
with
the
URL
where
the
terminology
reside,
for
each
vocabulary,
and
-
uses
dc:creator
and
og:title
.
These
,
which
are
short-hands
short-hand
for
the
full
vocabulary
term
URLs
http://purl.org/dc/creator/creator
and
http://ogp.me/ns#title
,
respectively.
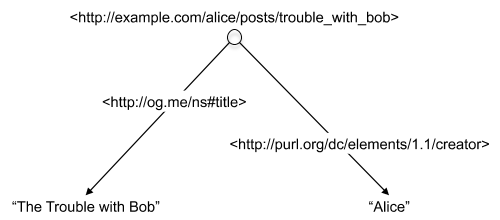
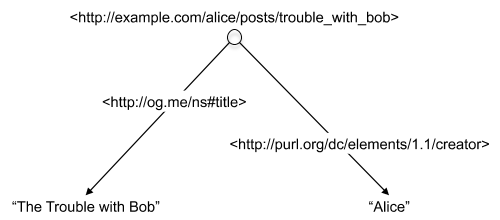
One
useful
way
to
visualize
the
structured
data
is:

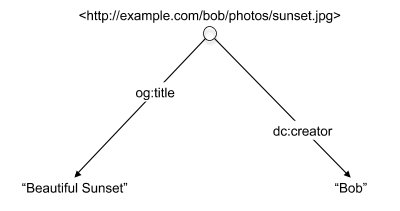
Figure
2
:
Literal
Properties:
RDFa
lets
Alice
connect
not
just
one
URI
to
another—for
example
to
connect
her
blog
entry
URI
to
A
visualization
of
the
Creative
Commons
license
URI—but
also
to
connect
one
URI
to
structured
data
for
a
string
such
as
“The
Trouble
with
Bob”.
All
arrows
are
labeled
blog
post
with
the
corresponding
property
name,
which
is
also
a
URI.
title
of
"The
Trouble
with
Bob"
and
an
author
called
"Alice".
2.1.2
Links
with
Flavor
With
rendered
The
previous
example
demonstrated
how
Alice
can
markup
text
now
marked
up
with
RDFa
hints,
what
about
links?
Rather
than
repeating
URIs
to
independently
allow
human
users
to
click
and
make
it
machine
readers
readable.
She
would
also
like
to
process
mark
up
the
way
links,
in
a
machine-readable
way,
to
express
the
Open
Graph
Protocol
suggests,
type
of
link
being
described.
RDFa
lets
the
publisher
add
“flavor”
to
an
existing
clickable
link
that
machine
processors
can
understand.
The
This
makes
the
same
markup
then
serves
help
both
human
humans
and
machine
purposes.
machines.
In
her
blog’s
footer,
Alice
already
declares
her
content
to
be
freely
reusable,
as
long
as
she
receives
due
credit
when
her
articles
are
cited.
The
HTML
includes
a
link
to
a
Creative
Commons
[[CC-ABOUT]]
[
CC-ABOUT
]
license:
All content on this site is licensed under
<a href="http://creativecommons.org/licenses/by/3.0/">
a Creative Commons License
</a>.
All content on this site is licensed under
<a href="http://creativecommons.org/licenses/by/3.0/">
a Creative Commons License
</a>.
A
human
clearly
understands
this
sentence,
in
particular
the
meaning
of
the
link
with
respect
to
the
current
document:
it
indicates
the
document’s
license,
the
conditions
under
which
the
page’s
contents
are
distributed.
Unfortunately,
when
Bob
visits
Alice’s
blog,
his
browser
sees
only
a
plain
link
that
could
just
as
well
point
to
one
of
Alice’s
friends
or
to
her
resume.
For
Bob’s
browser
to
understand
that
this
link
actually
points
to
the
document’s
licensing
terms,
Alice
needs
to
add
some
flavor
,
some
indication
of
what
kind
of
link
this
is.
She
can
add
this
flavor
using
the
@rel
rel
attribute,
which
defines
the
relationship
between
the
current
page
and
the
linked
page.
The
value
of
the
attribute
is
license
,
an
HTML
keyword
reserved
for
just
this
purpose:
...
All content on this site is licensed under
<a href="http://creativecommons.org/licenses/by/3.0/">
a Creative Commons License
</a>.
...
All content on this site is licensed under
<a rel="license" href="http://creativecommons.org/licenses/by/3.0/">
a Creative Commons License
</a>.
With
this
small
update,
Bob’s
browser
will
now
understand
that
this
link
has
a
flavor:
it
indicates
the
blog’s
license.
Note
that
these
reserved
HTML
keywords
have
URI
mappings
defined
by
RDFa
itself
at
http://www.w3.org/1999/xhtml/vocab#
:

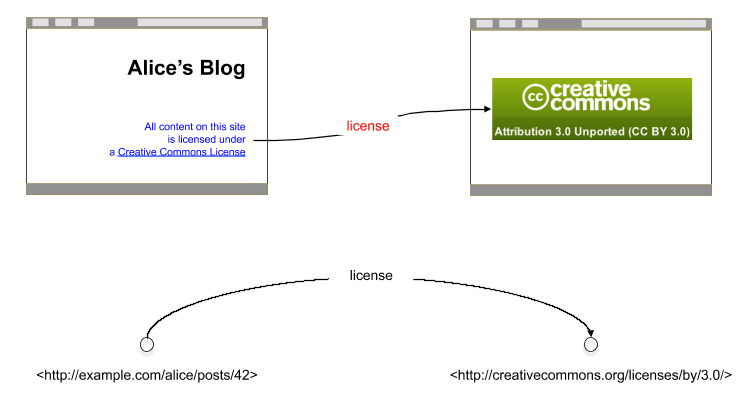
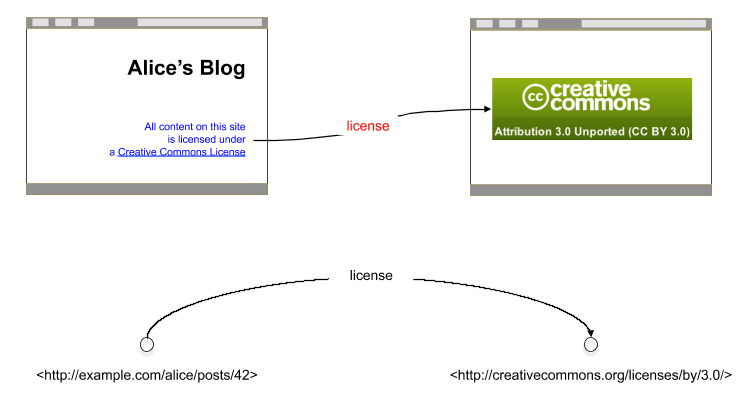
Figure
3
:
A
link
with
flavor:
the
link
indicates
the
web
page’s
license.
We
can
represent
web
pages
as
nodes,
the
link
as
an
arrow
connecting
those
nodes,
and
the
link’s
flavor
as
the
label
on
that
arrow.
But
what
about
images?
How
might
Alice
provide
an
Open
Graph
Protocol
thumbnail?
For
this
RDFa
allows
the
use
of
@rel
rel
around
an
image
element:
<div rel="og:thumbnail">
<img src="alice.jpg" />
</div>
<div rel="og:thumbnail">
<img src="alice.jpg" />
</div>
Alice
is
quite
pleased
that
she
was
able
to
add
only
structured-data
hints
via
RDFa,
never
having
to
repeat
the
content
of
her
text
or
the
URI
of
her
clickable
links.
2.1.3
Multiple
Items
per
Page
Alice’s
blog
contains,
of
course,
multiple
entries.
Sometimes,
Alice’s
sister
Eve
guest
blogs,
too.
The
front
page
of
the
blog
lists
the
10
most
recent
entries,
each
with
its
own
title,
author,
and
introductory
paragraph.
How,
then,
should
Alice
mark
up
the
title
of
each
of
these
entries
individually
even
though
they
all
appear
within
the
same
web
page?
RDFa
provides
@about
about
,
an
attribute
for
specifying
the
exact
URI
to
which
the
contained
RDFa
markup
applies:
<div prefix="dc: http://purl.org/dc/elements/1.1/ og: http://ogp.me/ns#">
<div about="/alice/posts/trouble_with_bob">
<h2 property="og:title">The trouble with Bob</h2>
<h3 property="dc:creator">Alice</h3>
...
</div>
<div about="/alice/posts/jos_barbecue">
<h2 property="og:title">Jo's Barbecue</h2>
<h3 property="dc:creator">Eve</h3>
...
</div>
...
</div>
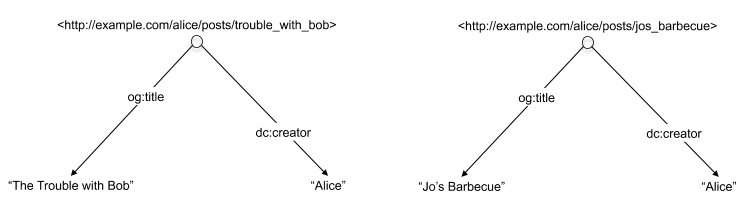
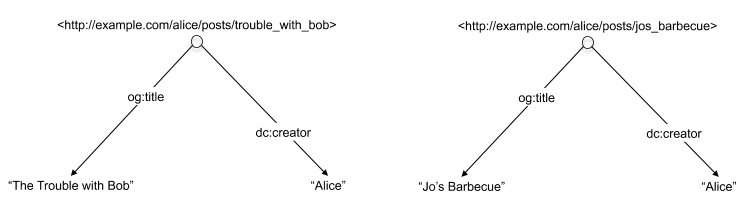
We
can
represent
this,
once
again,
as
a
diagram
connecting
URIs
to
properties:

Figure
4
:
Multiple
Items
per
Page:
each
blog
entry
is
represented
by
its
own
node,
with
properties
attached
to
each.
Here
we’ve
used
the
short-hands
to
label
the
arrows,
in
order
to
save
space
and
clarify
the
diagram.
The
actual
labels
are
always
the
full
URIs.
Alice
can
use
the
same
technique
to
give
her
friend
Bob
proper
credit
when
she
posts
one
of
his
photos:
<div about="/alice/posts/trouble_with_bob">
<h2 property="og:title">The trouble with Bob</h2>
The trouble with Bob is that he takes much better photos than I do:
<div about="http://example.com/bob/photos/sunset.jpg">
<img src="http://example.com/bob/photos/sunset.jpg" />
<span property="og:title">Beautiful Sunset</span>
by <span property="dc:creator">Bob</span>.
</div>
</div>
</div>
Notice
how
the
innermost
@about
about
value,
http://example.com/bob/photos/sunset.jpg
,
“overrides”
the
outer
value
/alice/posts/trouble_with_bob
for
all
markup
inside
the
innermost
div
.
And,
once
again,
as
a
diagram
that
abstractly
represents
the
underlying
data
of
this
new
portion
of
markup:
2.2
Simplifying
the
Markup
RDFa
1.1
offers
a
number
of
additional
means
techniques
to
significantly
simplify
the
markup.
Usage
of
these
facilities
techniques
are
not
required
by
the
author,
because
the
techniques
methods
used
in
previous
sections
cover,
theoretically,
all
cover
most
of
the
needs.
markup
requirements.
However,
when
the
the
RDFa
content
becomes
more
complicated,
these
simplifications
techniques
may
become
very
useful.
help
authors
simplify
their
markup.
2.2.1
Setting
a
default
vocabulary
Default
Vocabulary
In
a
number
of
simple
use
cases,
i.e.,
Facebook’s
such
as
the
Open
Graph
Protocol,
HTML
authors
will
only
use
a
single
vocabulary.
Rather
than
force
the
author
to
reproduce
og:
prefix
on
every
piece
of
metadata,
RDFa
1.1
introduces
the
@vocab
vocab
attribute
to
let
the
author
declare
a
single
vocabulary
for
a
chunk
of
HTML.
Thus,
instead
of:
<html >
<head>
<title>The Trouble with Bob</title>
<meta />
<meta />
<meta />
...
</head>
...
<html prefix="og: http://ogp.me/ns#">
<head>
<title>The Trouble with Bob</title>
<meta property="og:title" content="The Trouble with Bob" />
<meta property="og:type" content="text" />
<meta property="og:image" content="http://example.com/alice/bob-ugly.jpg" />
...
</head>
...
Alice
can
write:
<html>
<head >
<title>The Trouble with Bob</title>
<meta />
<meta />
<meta />
...
</head>
...
<html>
<head vocab="http://ogp.me/ns#">
<title>The Trouble with Bob</title>
<meta property="title" content="The Trouble with Bob" />
<meta property="type" content="text" />
<meta property="image" content="http://example.com/alice/bob-ugly.jpg" />
...
</head>
...
Of
course,
it’s
still
a
good
idea
to
mark
up
content
in
the
HTML
body
and
reuse
existing
rendered
text
and
links.
The
use
of
@vocab
vocab
is
compatible
with
RDFa
either
in
the
head
or
body
of
the
HTML
document,
whether
or
not
@content
content
is
used.
Preparing
vocabulary
bundles,
a.k.a.
profiles
2.2.2
Vocabulary
Bundles
As
Alice
continues
to
mark
up
her
page
with
more
RDFa,
she
may
use
more
and
more
terms
from
vocabularies
like
Dublin
Core
[[DC11]],
[
DC11
]
and
FOAF
[[FOAF]].
[
FOAF
].
Alice
would
like
the
short
names
she
uses
to
map
to
different
vocabularies.
Although
she
would
like
to
avoid
prefixes,
the
@vocab
vocab
attribute
does
was
not
designed
to
work
any
more,
because
the
short
names
should
map
on
different
with
multiple
vocabularies.
To
help
solve
both
author
ease-of-use
authoring
simplicity
and
the
ability
to
reconcile
terminology,
RDFa 1.1
RDFa
1.1
introduces
the
idea
of
bundling
vocabularies
into
a
single
profile,
making
profile.
This
technique
makes
it
particularly
easy
for
HTML
authors
to
combine
the
use
of
multiple
vocabularies
with
markup
as
using
simple
as
the
single-vocabulary
use
case.
short-hand
names.
To
implement
this
feature,
publishers
can
publish
an
RDFa
profile
document
,
which
maps
short
names
like
name
to
full
URIs
like
http://xmlns.com/foaf/0.1/name
.
The
specifics
of
how
to
prepare
such
a
profile
document
is
out
of
scope
for
this
simple
introduction.
However,
the
markup
for
authors
who
wish
to
use
a
profile
is
quite
simple:
<div >
<span >The trouble with Bob</span>
<span >Alice</span>
...
</div>
<div profile="http://example.org/profiles/alice">
<span property="title">The trouble with Bob</span>
<span property="name">Alice</span>
...
</div>
yielding
The
markup
above
uses
Alice's
profile
to
define
short-hand
meanings
for
both
"title"
and
"name".
The
markup
above
yields
the
expected
triples
information
using
the
Dublin
Core
and
the
FOAF
vocabularies,
respectively.
Profile
documents
can
also
define
prefixes.
What
this
means
is
that
That
is,
the
author
can
use
that
a
profile
which,
implicitly,
which
contains
a
number
of
mappings,
mapping
declarations.
The
mapping
declarations
in
the
profile
document
are
equivalent
to
a
set
of
@prefix
prefix
attributes.
declarations
in
the
blog
post.
For
example,
in
the
following
example:
<div >
<h2 >The trouble with Bob</h2>
<h3 >Alice</h3>
...
<div prefix="og: http://ogp.me/ns# dc: http://purl.org/dc/terms/">
<h2 property="og:title">The trouble with Bob</h2>
<h3 property="dc:creator">Alice</h3>
...
</div>
The
author
could
replace
the
@prefix
prefix
attribute
with
a
profile:
<div >
<h2 >The trouble with Bob</h2>
<h3 >Alice</h3>
...
<div profile="http://example.org/profiles/prefixes">
<h2 property="og:title">The trouble with Bob</h2>
<h3 property="dc:creator">Alice</h3>
...
</div>
(provided,
of
course,
The
example
above
assumes
that
the
profile
http://example.org/profiles/prefixes
profile
contains
the
necessary
prefix
definitions
for
og:
and
dc:
.)
Of
course,
to
replace
.
While
replacing
two
prefix
definitions
by
with
one
profile
reference
does
not
necessarily
help
greatly
reduce
the
authors
too
much
but,
markup
necessary,
in
more
complex
cases,
the
authors
may
have
many
more
prefix
defintions
in
which
case
the
usage
of
a
profile
may
become
very
useful.
2.2.2.1
Default
profiles
Profiles
Profiles
provide
an
easy
way
to
bundle
prefix
and
term
declarations
in
one
place,
and
they
facilitate
the
authoring
of
RDFa.
place.
However,
the
author
is
still
required
to
refer
to
those
profiles
explicitly.
On
the
other
hand,
there
explicitly
in
their
documents.
There
are
a
number
of
vocabularies
and
their
prefixes
that
are
very
widely
used
by
the
Web
community
(the
-
the
Dublin
Core
vocabulary
is
a
typical
example);
this
means
that
these
prefixes
are
good
example.
These
common
vocabularies
tend
to
be
defined
over
and
over
again.
again,
but
sometimes
Web
page
authors
forget
to
declare
the
prefixes.
To
alleviate
this
issue
further,
issue,
RDFa
1.1
also
defines
the
concept
of
default
profiles
.
These
profiles,
maintained
by
the
W3C,
are
always
implicitly
referred
to
by
any
RDFa 1.1
content;
i.e.,
RDFa
1.1
content.
That
is,
the
RDFa
processor
will
automatically
load
those
these
profiles
first,
for
you.
There
every
page
that
is
processed.
Profile
and
prefix
declarations
in
a
document
always
override
declarations
made
in
a
default
profile,
but
if
a
web
page
author
forgets
to
declare
a
common
vocabulary
such
as
Dublin
Core
or
FOAF,
the
RDFa
Processor
will
fall
back
to
the
declaration
in
the
default
profile.
In
HTML,
there
are
actually
two
such
default
profiles,
namely:
-
A
default
profile
for
all
XML
content
(e.g.,
SVG,
Atom,
etc).
The
URI
of
this
default
profile
is
http://www.w3.org/profile/rdfa-1.1
.
-
A
default
profile
for
various
HTML
versions
(XHTML,
HTML,
etc.)
which
is
loaded
additionally
after
the
XML
default
profile.
The
URI
of
this
default
profile
is
http://www.w3.org/profile/html-rdfa-1.1
.
Authors
can
consult
those
profiles
each
default
profile
to
find
out
which
prefixes
and
terms
are
included
automatically.
Default
profiles
are
used
as
a
mechanism
to
correct
RDFa
documents
where
authors
accidentally
forgot
to
declare
common
prefixes.
While
authors
may
rely
on
these
default
profiles
to
be
available
for
RDFa
1.1
documents,
the
vocabularies
and
prefixes
may
change
over
the
course
of
5-10
years.
The
best
way
to
ensure
that
can
be
used
without
further
declaration.
the
prefixes
that
document
authors
use
always
map
to
the
intent
of
the
author
is
to
use
the
prefix
attribute
to
declare
these
prefixes.
Do
not
depend
on
the
default
profile
to
declare
common
prefixes.
For
example,
the
following
example:
example
does
not
declare
the
dc:
prefix
using
either
the
prefix
or
profile
attribute:
<div>
<h2 >2011-03-19</h2>
<h3 >Alice</h3>
...
<div>
<h2 property="dc:date">2011-03-19</h2>
<h3 property="dc:creator">Alice</h3>
...
</div>
will
be
automatically
interpreted
by
However,
an
RDFa
tool
by
replacing
processor
will
still
recognize
the
dc:date
and
dc:creator
short
hands
with
their
short-hand
and
expand
the
values
to
the
corresponding
URI-s,
although
there
URI.
The
RDFa
processor
is
no
@prefix
or
@profile
;
able
to
do
this
is
because
the
dc
prefix
is
part
of
the
default
http://www.w3.org/profile/rdfa-1.1
profile.
In
spite
of
the
facilities
offered
by
Since
default
profiles
we
will,
in
what
follows,
continue
are
meant
to
declare
be
a
last-resort
mechanism
to
help
novice
document
authors,
the
markup
above
is
not
recommended.
The
rest
of
this
document
will
utilize
authoring
best
practices
by
declaring
all
prefixes
in
the
examples
order
to
make
them
the
document
author's
intentions
explicit.
2.3
Going
Deeper
In
addition,
Alice
wants
would
also
like
to
make
information
about
herself
(email
herself,
such
as
her
email
address,
phone
number,
etc.)
and
other
details,
easily
available
to
her
friends’
contact
management
software.
This
time,
instead
of
describing
the
properties
of
a
web
page,
she’s
going
to
describe
the
properties
of
a
person:
herself.
To
do
this,
she
adds
deeper
structure,
so
that
she
can
connect
multiple
items
that
themselves
have
properties.
2.3.1
Contact
Information
Alice
already
has
contact
information
displayed
on
her
blog.
<div>
<p>
Alice Birpemswick
</p>
<p>
Email: <a href="mailto:alice@example.com">alice@example.com</a>
</p>
<p>
Phone: <a href="tel:+1-617-555-7332">+1 617.555.7332</a>
</p>
</div>
The
Dublin
Core
vocabulary
does
not
provide
property
names
for
describing
contact
information,
but
the
Friend-of-a-Friend
[[FOAF]]
[
FOAF
]
vocabulary
does.
In
RDFa,
it
is
common
and
easy
to
combine
different
vocabularies
in
a
single
page.
Alice
imports
the
FOAF
vocabulary
and
declares
a
foaf:Person
.
For
this
purpose,
Alice
uses
@typeof
typeof
,
an
RDFa
attribute
that
is
specifically
meant
to
declare
a
new
data
item
with
a
certain
type:
<div >
<div prefix="foaf: http://xmlns.com/foaf/0.1/" typeof="foaf:Person">
...
Alice
realizes
that
she
only
intends
to
use
the
FOAF
vocabulary
at
this
point,
so
she
uses
the
@vocab
vocab
attribute
to
further
simplify
her
markup.
<div >
...
<div vocab="http://xmlns.com/foaf/0.1/" typeof="Person">
...
Then,
Alice
can
indicate
indicates
which
content
on
the
page
represents
her
full
name,
email
address,
and
phone
number:
<div typeof="Person" vocab="http://xmlns.com/foaf/0.1/">
<div vocab="http://xmlns.com/foaf/0.1/" typeof="Person">
<p property="name">
Alice Birpemswick
</p>
<p>
Email: <a rel="mbox" href="mailto:alice@example.com">alice@example.com</a>
</p>
<p>
Phone: <a rel="phone" href="tel:+1-617-555-7332">+1 617.555.7332</a>
</p>
</div>
Note
how
Alice
didn't
did
not
specify
@about
about
like
she
did
when
adding
blog
entry
metadata.
What
If
she
is
not
declaring
what
she
associating
these
properties
with,
then?
is
talking
about,
how
does
the
RDFa
Processor
know
what
she's
identifying?
In
fact,
RDFa,
the
@typeof
typeof
attribute
on
the
enclosing
div
implicitly
sets
the
subject
of
the
properties
marked
up
within
that
div
.
The
That
is,
the
name,
email
address,
and
phone
number
are
associated
with
a
new
node
of
type
foaf:Person
.
This
node
has
no
URI
to
identify
it,
so
it
is
called
a
blank
node
as
shown
on
the
figure:

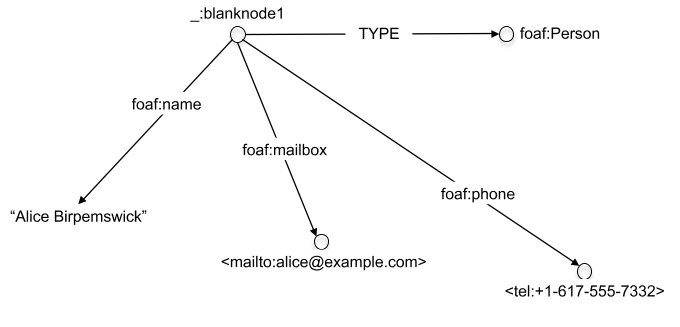
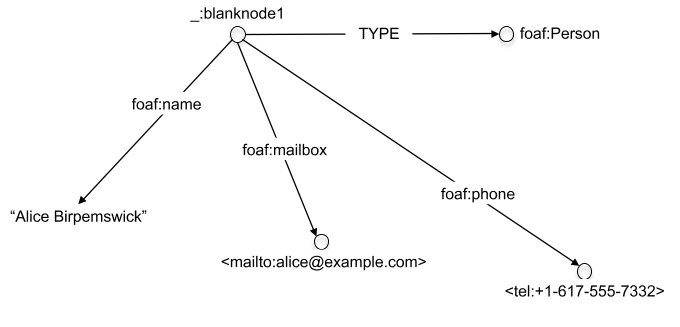
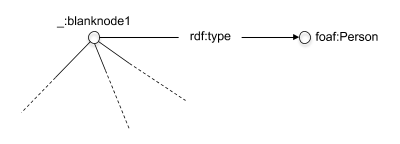
Figure
6
:
A
Blank
Node:
blank
nodes
are
not
identified
by
URI.
Instead,
many
of
them
have
a
@typeof
an
RDFa
typeof
attribute
that
identifies
the
type
of
data
they
represent.
This
approach—providing
approach
—
providing
no
name
but
adding
a
type—is
type
—
is
particularly
useful
when
listing
a
number
of
items
on
a
page,
page
that
have
no
permanent
URL,
e.g.,
calendar
events,
authors
on
an
article,
friends
on
a
social
network,
etc.
2.3.2
Describing
Social
Network
Networks
Next,
Alice
wants
continues
to
add
mark
up
her
page
by
adding
information
about
her
friends,
including
at
least
their
names
and
homepages.
Her
She
starts
with
plain
XHTML
is:
old
HTML:
<div>
<ul>
<li>
<a href="http://example.com/bob/">Bob</a>
</li>
<li>
<a href="http://example.com/eve/">Eve</a>
</li>
<li>
<a href="http://example.com/manu/">Manu</a>
</li>
</ul>
</div>
First,
Alice
indicates
that
all
of
these
the
friends
she
is
describing
are
of
people,
as
opposed
to
animals
or
imaginary
friends,
by
using
the
type
foaf:Person
.
in
typeof
attributes.
<div vocab="http://xmlns.com/foaf/0.1/">
<ul>
<li typeof="Person">
<a href="http://example.com/bob/">Bob</a>
</li>
<li typeof="Person">
<a href="http://example.com/eve/">Eve</a>
</li>
<li typeof="Person">
<a href="http://example.com/manu/">Manu</a>
</li>
</ul>
</div>
Beyond
declaring
the
type
of
data
we’re
we
are
dealing
with,
each
@typeof
typeof
creates
a
new
blank
node
with
its
own
distinct
properties,
all
without
having
to
provide
URI
identifiers.
Thus,
Alice
can
easily
indicate
each
friend's
homepage:
<div vocab="http://xmlns.com/foaf/0.1/">
<ul>
<li typeof="Person">
<a rel="homepage" href="http://example.com/bob/">Bob</a>
</li>
<li typeof="Person">
<a rel="homepage" href="http://example.com/eve/">Eve</a>
</li>
<li typeof="Person">
<a rel="homepage" href="http://example.com/manu/">Manu</a>
</li>
</ul>
</div>
And,
of
course,
Alice
continues
improving
the
markup
by
expressing
each
friend’s
name:
person's
name
using
RDFa:
<div vocab="http://xmlns.com/foaf/0.1/">
<ul>
<li typeof="Person">
<a rel="homepage" href="http://example.com/bob/" >Bob</a>
<a rel="homepage" href="http://example.com/bob/" property="name">Bob</a>
</li>
<li typeof="Person">
<a rel="homepage" href="http://example.com/eve/" property="name">Eve</a>
</li>
<li typeof="Person">
<a rel="homepage" href="http://example.com/manu/" property="name">Manu</a>
</li>
</ul>
</div>
Using
@property
property
,
Alice
specifies
has
specified
that
the
linked
text
(“Bob”,
“Eve”,
and
“Manu”)
are,
in
fact,
are
her
friends’
names.
With
@rel
rel
,
she
indicates
that
the
clickable
links
are
her
friends’
homepages.
Alice
is
happy
that,
with
so
little
additional
markup,
she’s
able
to
fully
express
both
a
pleasant
human-readable
page
and
a
machine-readable
dataset.
Alice
is
a
member
of
5
different
social
networking
sites.
She
is
tired
of
repeatedly
entering
information
about
her
friends
in
each
new
social
networking
sites.
site,
so
she
decides
to
list
her
friends
in
one
place
-
on
her
website.
With
RDFa,
she
can
indicate
her
friendships
on
her
own
web
page,
page
and
let
social
networking
applications
sites
read
it
automatically.
So
far,
Alice
has
listed
three
individuals
but
has
not
specified
her
relationship
with
them;
they
might
be
her
friends,
or
they
might
be
her
favorite
17th
century
poets.
To
indicate
that
she,
in
fact,
she
knows
them,
she
uses
the
FOAF
property
foaf:knows
:
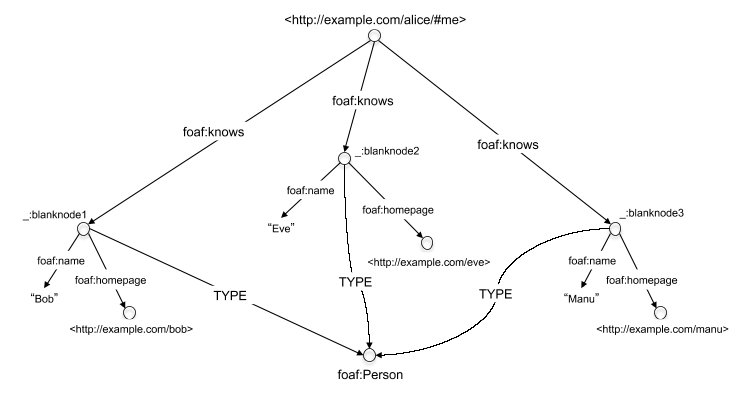
<div vocab="http://xmlns.com/foaf/0.1/" about="#me" rel="knows">
<ul>
<li typeof="Person">
<a property="name" rel="homepage" href="http://example.com/bob">Bob</a>
<a rel="homepage" href="http://example.com/bob" property="name">Bob</a>
</li>
<li typeof="Person">
<a property="name" rel="homepage" href="http://example.com/eve">Eve</a>
<a rel="homepage" href="http://example.com/eve" property="name">Eve</a>
</li>
<li typeof="Person">
<a property="name" rel="homepage" href="http://example.com/manu">Manu</a>
<a rel="homepage" href="http://example.com/manu" property="name">Manu</a>
</li>
</ul>
</div>
The
about="#me"
markup
is
a
FOAF
convention:
the
URI
that
represents
the
person
Alice
is
http://example.com/alice#me
.
It
should
not
be
confused
with
Alice’s
homepage,
http://example.com/alice
.
Using
rel="knows"
once
at
the
top-most
div
is
enough
to
connect
Bob,
Eve,
and
Manu
to
Alice.
This
is
achieved
thanks
to
the
RDFa
concept
of
chaining
:
because
the
top-level
@rel
rel
is
without
a
corresponding
@href
href
,
it
connects
to
any
contained
node,
in
node.
In
this
case
the
three
nodes
defined
by
@typeof
.
(The
@about="#me"
is
a
FOAF/RDF
convention:
the
URI
that
represents
the
person
Alice
is
http://example.com/alice#me
typeof
.
It
should
not
be
confused
with
Alice’s
homepage,
http://example.com/alice
.)

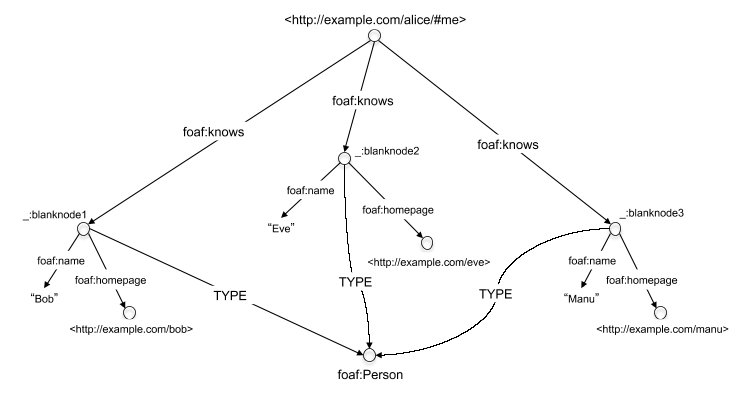
Figure
7
:
Alice’s
Social
Network
social
network
2.4
You
Said
Something
about
RDF?
RDF,
the
Resource
Description
Framework,
is
exactly
the
abstract
data
representation
we’ve
we
have
drawn
out
as
graphs
in
the
above
examples.
examples
above.
Each
arrow
in
the
graph
is
represented
as
a
subject-predicate-object
subject-property-object
triple:
the
subject
is
the
node
at
the
start
of
the
arrow,
the
predicate
property
is
the
arrow
itself,
and
the
object
is
the
node
or
literal
at
the
end
of
the
arrow.
A
set
of
such
RDF
triples
is
often
called
an
“RDF
graph”,
and
it
is
typically
stored
in
what
is
often
called
a
“Triple
Store.”
Store”
or
a
“Graph
Store”.
Consider
the
first
example
graph:
The
two
RDF
triples
for
this
graph
are
written,
using
the
Turtle
syntax
[[TURTLE]],
[
TURTLE
],
as
follows:
<http://www.example.com/alice/posts/trouble_with_bob>
<http://purl.org/dc/elements/1.1/title> "The Trouble with Bob";
<http://purl.org/dc/elements/1.1/creator> "Alice" .
<http://purl.org/dc/elements/1.1/creator>
"Alice"
.
Also,
the
TYPE
arrows
we
drew
are
no
different
from
other
arrows,
only
their
label
arrows.
The
TYPE
is
actually
just
another
property
that
happens
to
be
a
core
RDF
property,
rdf:type
,
where
the
.
The
rdf
namespace
vocabulary
is
located
at
<http://www.w3.org/1999/02/22-rdf-syntax-ns#>
.
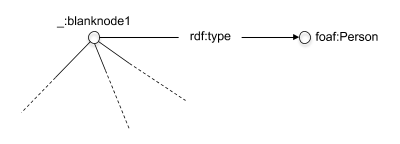
The
contact
information
example
from
above
should
thus
be
diagrammed
as:

The
point
of
RDF
is
to
provide
a
universal
language
for
expressing
data.
A
unit
of
data
can
have
any
number
of
fields,
and
field
names
properties
that
are
expressed
as
URIs.
These
URIs
which
can
be
reused
by
any
publisher,
much
like
any
web
publisher
can
link
to
any
web
page,
even
ones
they
did
not
create
themselves.
Given
data,
in
the
form
of
RDF
triples,
collected
from
various
locations,
and
using
the
RDF
query
language
SPARQL
[[RDF-SPARQL-QUERY]],
[
RDF-SPARQL-QUERY
],
one
can
search
for
“friends
of
Alice’s
who
created
items
whose
title
contains
the
word
‘Bob’,”
whether
those
items
are
blog
posts,
videos,
calendar
events,
or
other
data
types
we
haven’t
thought
of
yet.
types.
RDF
is
an
abstract,
machine-readable
abstract
data
representation
model
meant
to
maximize
the
reuse
of
vocabularies.
RDFa
is
a
way
to
express
RDF
data
within
HTML,
in
a
way
that
is
machine-readable,
and
by
reusing
the
existing
human-readable
data.
data
in
the
document.
2.4.1
Custom
Vocabularies
As
Alice
marks
up
her
page
with
RDFa,
she
may
discover
the
need
to
express
data,
e.g.,
such
as
her
favorite
photos,
that
is
not
covered
by
existing
vocabularies
like
Dublin
Core
or
FOAF.
Since
RDFa
is
simply
vocabularies.
If
she
needs
to,
Alice
can
create
a
representation
of
RDF,
the
RDF
schema
mechanism
that
enables
RDF
extensibility
is
the
same
that
enables
RDFa
extensibility.
custom
vocabulary
suited
for
her
needs.
Once
an
RDF
a
vocabulary
is
created,
it
can
be
used
in
RDFa
markup
just
like
existing
vocabularies.
any
other
vocabulary.
The
instructions
on
how
to
create
a
vocabulary,
also
known
as
an
RDF
schema
Schema,
are
available
in
Section
5
of
the
RDF
Primer
[[RDF-SCHEMA]].
[
RDF-SCHEMA
].
At
a
high
level,
the
creation
of
an
RDF
schema
a
vocabulary
for
RDFa
involves:
-
Selecting
a
URI
where
the
vocabulary
will
reside,
e.g.
for
example:
http://example.com/photos/vocab#
.
-
Distributing
an
RDF
document,
Publishing
the
vocabulary
document
at
that
URI,
which
the
specified
vocabulary
URI.
The
vocabulary
document
defines
the
classes
and
properties
that
make
up
the
vocabulary.
For
example,
Alice
may
want
to
define
the
classes
Photo
and
Camera
,
as
well
as
the
property
takenWith
that
relates
a
photo
to
the
camera
with
which
it
was
taken.
-
Using
the
vocabulary
in
XHTML+RDFa
an
HTML
document
with
the
usual
prefix
declaration
mechanism,
e.g.
mechanism.
For
example:
prefix="photo:
http://example.com/photos/vocab#"
,
and
typeof="photo:Camera"
.
It
is
worth
noting
that
anyone
who
can
publish
a
document
on
the
Web
can
publish
an
RDF
a
vocabulary
and
thus
define
new
data
fields
they
may
wish
to
express.
RDF
and
RDFa
allow
fully
distributed
extensibility
of
vocabularies.