Organisatorisches
- Für "community building" und Fragen: #webinar IRC channel (Web-basiertes Interface)
- Fragen: Nach Ende des Vortrags, in IRC
- Erwähnt die Foliennummer bei Verständnisfragen
Inhalt
- Hintergründe
- Rolle der Richtlinien
- Die Richtlinien in Auszügen
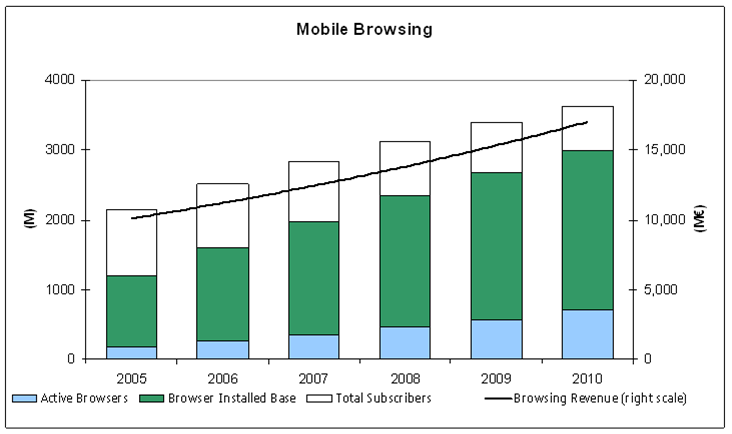
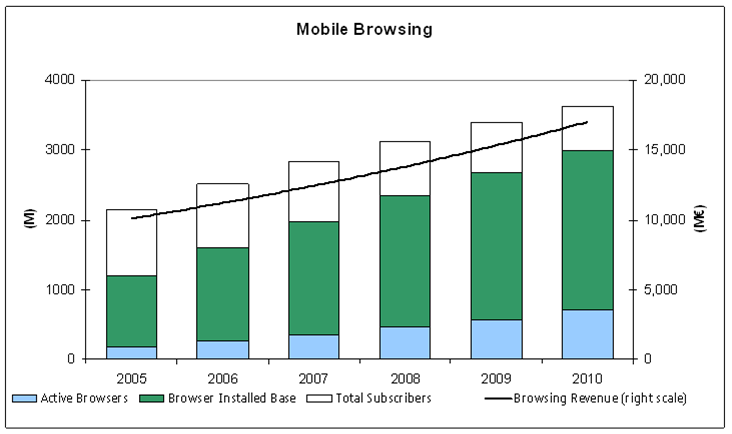
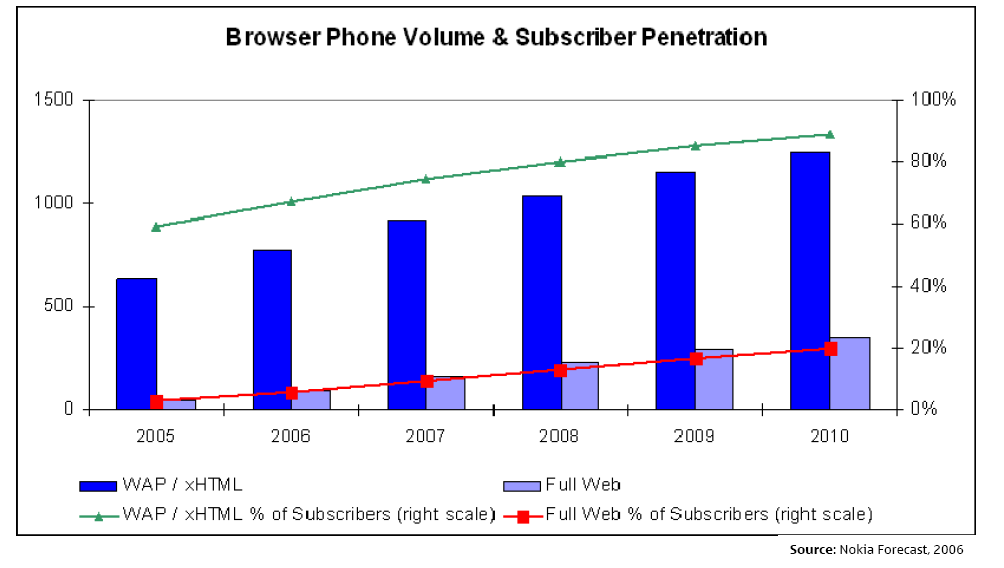
Mobiler Web Zugang: Potential

Quelle: Nokia Marktstudie
- Statistik für Weltmarkt, WAP 1.0 inklusive
- Ein Großteil mobiler Endgeräte hat Browser
- Aktive Nutzung steigt schnell an
- 500 Millionen im Jahr 2010
- 50% der Anzahl heutiger Festnetz-Internetnutzer (1.1
Milliarden)
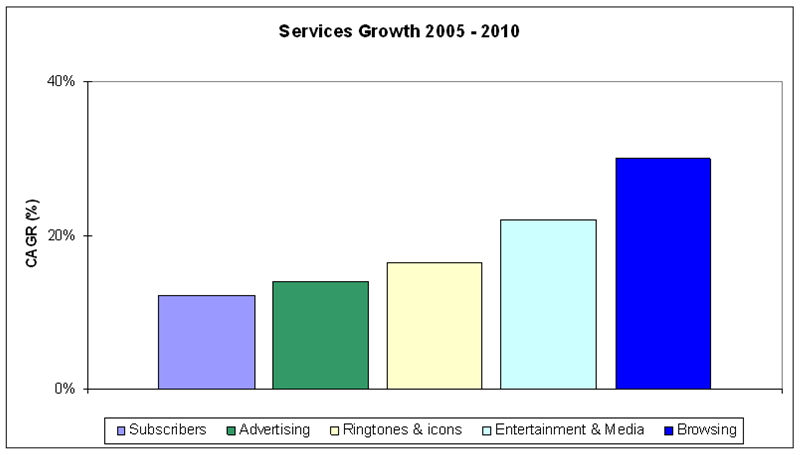
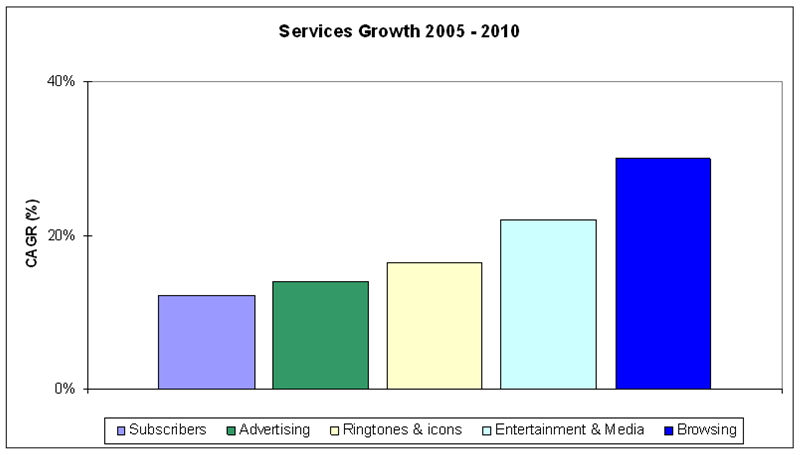
Mobiles Browsing Wächst Stärker als Andere Mobile Dienste

- Mobiles Browsing: 30% Wachstum pro Jahr von 2006 bis 2010
- Sehr viel mehr als Werbung, Ringtones, SMS, Unterhaltung, und selbst
Zuwachs in neuen Abonnenten
Quelle: Nokia
Mobile Web: Jetzt Einsteigen!
Warum "Mobile Web Initiative"?
Wer ist Beteiligt?
19 Sponsoren

- Beteiligt in Arbeitsgruppen: AOL, Google, Microsoft, Opera, Samsung, SK
Telecom, T-Online, Telefonica, Vodafone, ...
Inhalt
- Hintergründe
- Rolle der Richtlinien
- Die Richtlinien in Auszügen
Ueberblick über die Richtlinien
"Mobile Web Best Practices 1.0 -
Basic Guidelines":
- Zielgruppe
- Web-Autoren und Entwickler
- Web Tool Entwickler (Autorensysteme, CMS, Blog software, ...)
- 60 Richtlinien
- Distillieren existierende "Tips und Tricks" (W3C Accessibility, iMode,
Opera, Openwave, Nokia, ...)
Es gibt "Full Browser" - Warum Richtlinien?

- Nur 20% der Abonnenten haben "Full Browser" im Jahr 2010
Praktische Nutzung der Richtlinien: Beispiele
- Referenz in Entwicklermaterial
- Integration in Entwicklungswerkszeuge
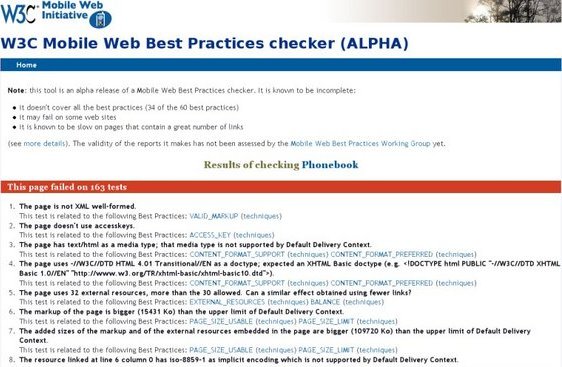
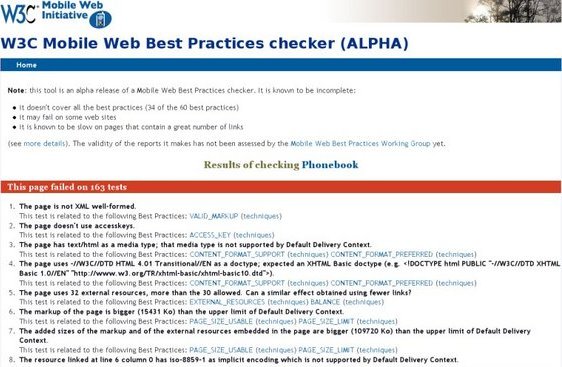
Mobile Web Best Practices Checker

Wie finde ich raus, was für meine Site getan werden muss?
Inhalt
- Hintergründe
- Rolle der Richtlinien
- Die Richtlinien in Auszügen
Benutzerfreundliche Navigation
- Nicht zu viel Links am Seitenanfang
- Zentrale Inhalte zuerst (nicht: "Dekoration", Werbung, Links, ...)
- Scrolling nur in eine Richtung, wenn moeglich (außer z.B. Karten)
- "Access keys" für häufig genutzte links
Nutzereingaben
- Minimiere Anzahl der Tastendrücke
- Vermeide Freitext-Formularfelder
- Gib Default-Werte vor
- Gib Eingabemodus vor (numerisch, Format, Sprache) wenn unterstützt
("inputmode")
- "What it means": Wenn immer möglich, benutze Auswahlisten, "radio
buttons" und andere Eingabemechanismen
Richtlinien zum Zeit- und Geldsparen
- Kurzer, knapper markup
- Kleine Stylesheets
- "Auto refresh" von Benutzer kontrollierbar
- Nicht zu viele "Einzelteile" für eine Seite
- Caching wichtig
Zeit und Geld: Beispiel
| Site |
Markup |
Bilder |
Style sheets |
Kosten |
Zeit |
| Blog |
10 Ko |
1 → 1.6 KB |
1 CSS → 4 KB |
0.15 € |
4.5s on GPRS |
| CNN |
100 KB |
115 → 300 KB |
2 CSS → 90 KB (!) |
~5 € |
2 min auf GPRS
incl. 1 min Ladezeit |
Entwurf für das "Eine Web"


- "THEMATISCHE
KONSISTENZ"
- Booksmarks von einem Gerät sollten auf einem anderen Gerät benutzbar
sein, selbst wenn Benutzerführung verschieden ist
Nicht Behandelt
- Valider Markup
- Grafik & Farben
- Tests
- Tabellen
- Stylesheets
- "Default Delivery Context"
- ...
Ausblick: "mobileOK" Marke

- Autor: Wie kann ich zeigen, daß ich meine Site "mobil-freundlich"
gemacht habe?
- Nutzer: Woher weiss ich, daß Site für mobilen Zugang geeignet
ist?
- "mobileOK Basic"
- definiert eine Reihe von Tests von Webinhalten
- basiert auf Untermenge der Richtlinien (26 von 60)
- maschinentestbar
- absolutes Minimum für mobilen Webzugang
- nicht optimal, aber "OK"
- Arbeit sehr weit fortgeschritten
- "mobileOK Pro"
- alle Richtlinien, Gutachter erforderlich
- Arbeit steht am Anfang