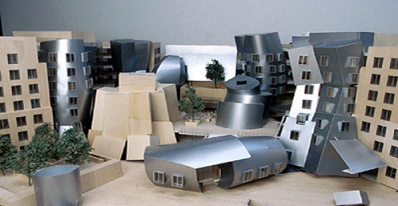
Introduction: visual user view
|

|

|
|
 
Marja-Riitta Koivunen
Research
Scientist
MIT/LCS
|
|
 |
|
|
Slides available at:
http://www.w3.org/2002/Talks/swandwai/
Introduction: nonvisual user view
|

|

|
|
 
Marja-Riitta Koivunen
Research
Scientist
MIT/LCS
|
|
  |
|
|
Why important?
- ~10-20% of population disabled
- aging populations
- supports also mobile users etc
- accessibility requirements e.g. EU

Introduction: nonvisual user view with alt text
|

|

|
|
 
Marja-Riitta Koivunen
Research
Scientist
MIT/LCS
|
|
  |
|
|
Introduction: machine view with or without alt text
Why important?
- exact vocabularies
- merge metadata from several sources
- better search results
- automatization
"The bane of
my existence is doing things that I know the computer could do for me." --
Dan Connolly, The XML Revolution
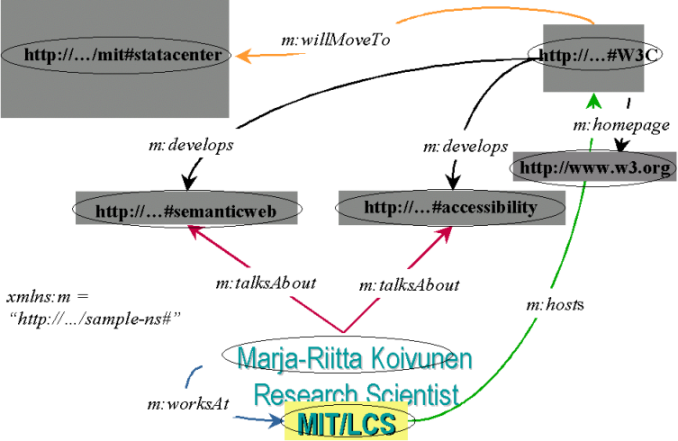
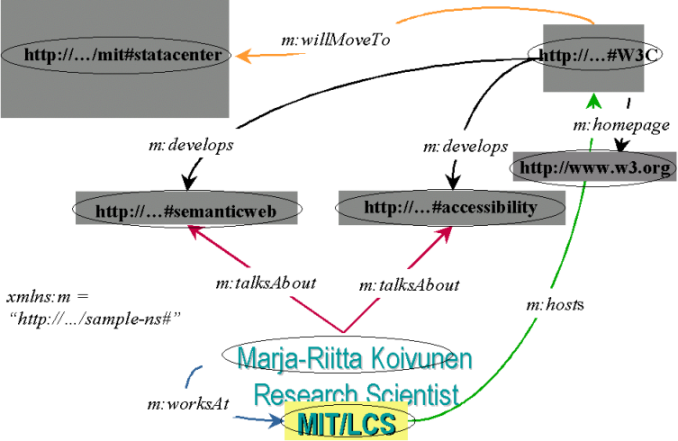
Introduction: machine view with metadata


Contents
- Introduction v
- Web Accessibility Initiative
- Web Content Accessibility Guidelines (WCAG)
- Homework 1,2
- Semantic Web Activity
Web Accessibility Initiative (WAI)
- Accessibility Guidelines WG for:
- Web Content
- Authoring Tools
- User Agent
- Technical WG for W3C standards:
- Education and Outreach WG
- Research & Development WG

WCAG theme 1: Graceful transformation

WCAG Guidelines 1-11
- Provide equivalent alternatives to auditory and visual content.
- Don't rely on color alone.
- Use markup and style sheets and do so properly.
- Clarify natural language usage.
- Create tables that transform gracefully.
- Ensure that pages featuring new technologies transform gracefully.
- Ensure user control of time-sensitive content changes.
- Ensure direct accessibility of embedded user interfaces.
- Design for device-independence.
- Use interim solutions.
- Use W3C technologies and guidelines.
WCAG theme 2: Understandable and navigable content

WCAG Guidelines 12-14
- Provide context and orientation information.
- Provide clear navigation mechanisms.
- Ensure that documents are clear and simple.
Homework 1: Validate content
Homework 2: Check accessibility
Semantic Web (SW) Activity
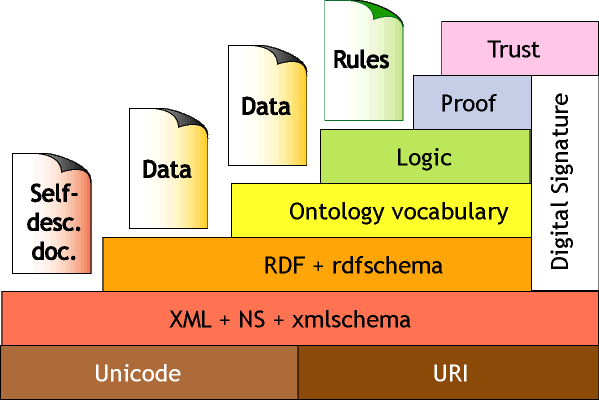
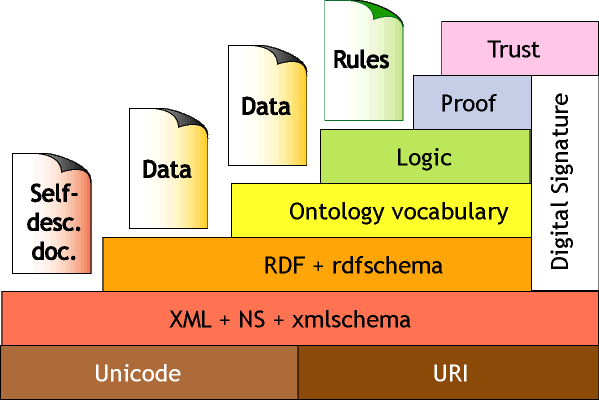
Semantic Web - Layers

Main SW principles
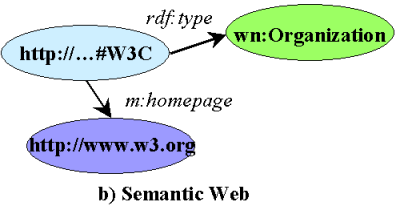
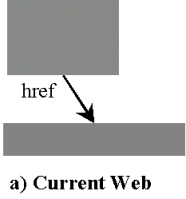
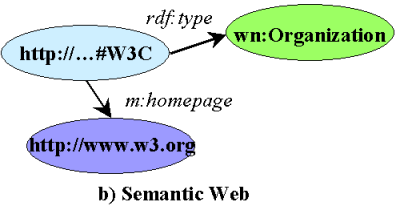
Anything can have a URI:

Resources and links have types:


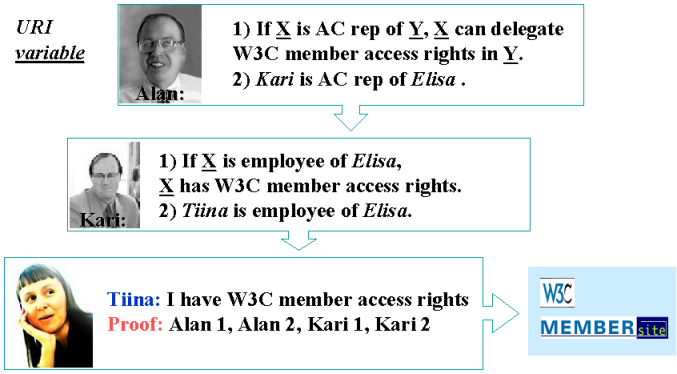
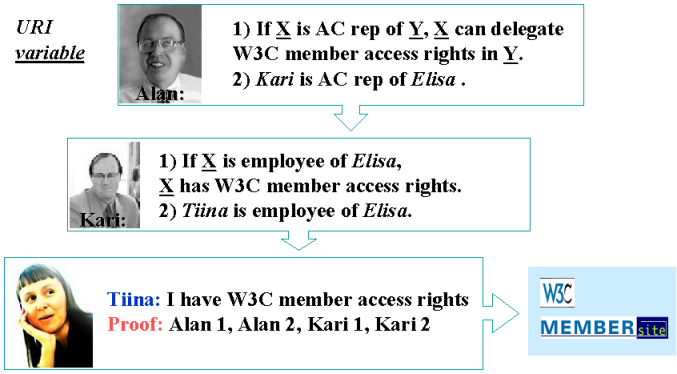
SWELL example: Chain of trust

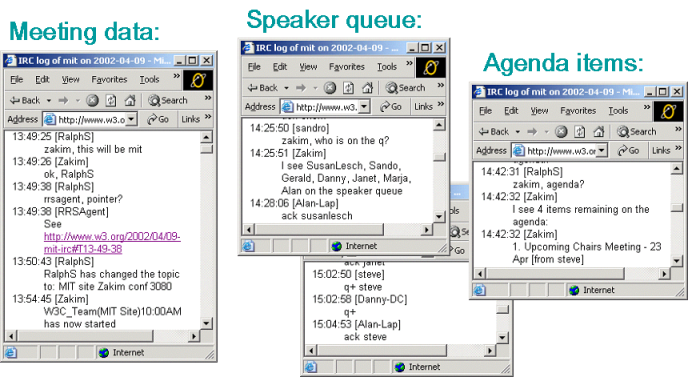
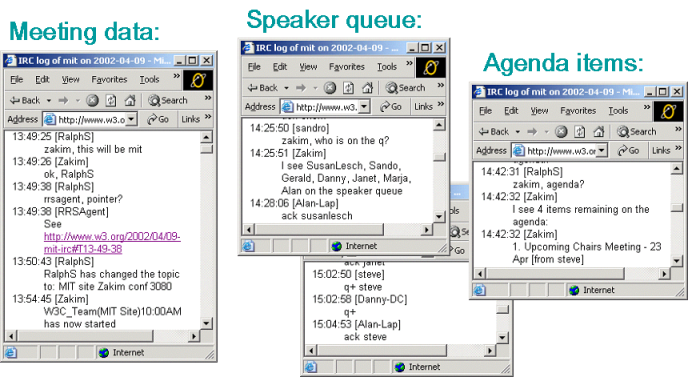
Zakim: meeting bot

http://www.w3.org/2001/12/zakim-irc-bot
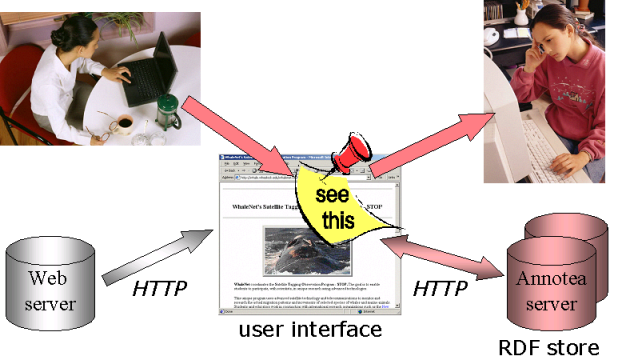
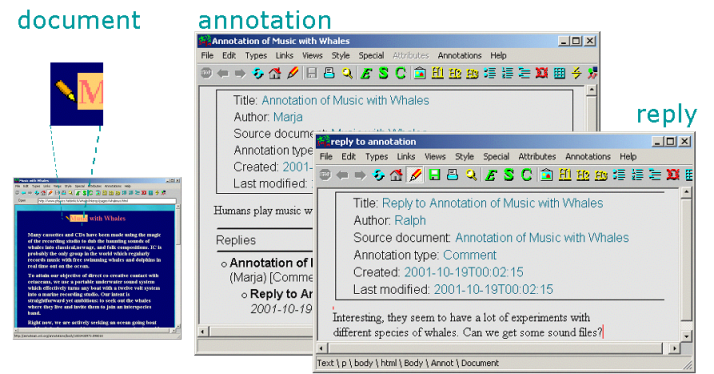
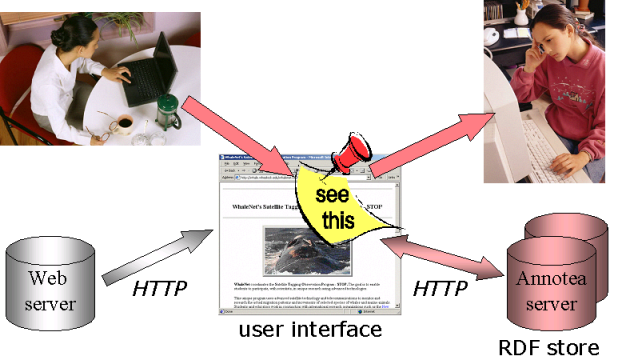
Annotea: shared annotations

http://www.w3.org/2001/Annotea
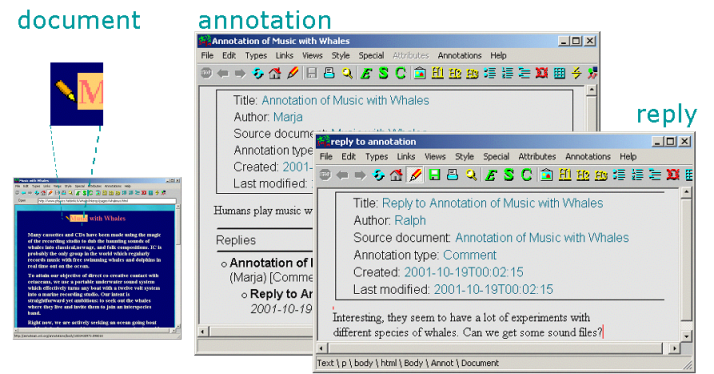
Annotea: sample UI

Homework 3: Use metadata
- Dublin Core for documents
- RSS for news
- define your own RDF schemas
- examine sample SWAD applications
The END