- From: simohamed via GitHub <sysbot+gh@w3.org>
- Date: Tue, 02 Jun 2020 18:16:21 +0000
- To: public-css-archive@w3.org
smhmd has just created a new issue for https://github.com/w3c/csswg-drafts:
== [css-selectors][css-flexbox] Pseudo-classes for flex-wrapped and rows elements ==
referencing: https://www.w3.org/TR/selectors-4/
**proposed pseudo-classes:** `:first-wrap`, `:last-wrap`, `:first-wrap-row`, `:last-wrap-row`, `:nth-wrap-row()`
The idea is to have pseudo-classes to help style wrapped flex items.
Given this HTML:
```html
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
<li>five</li>
<li>six</li>
<li>seven</li>
<li>eight</li>
<li>nine</li>
</ul>
```
and this CSS:
```css
ul {
display: flex;
flex-wrap: wrap;
}
ul > * + * {
border-left: 2px solid black;
}
li {
width: 150px;
}
```
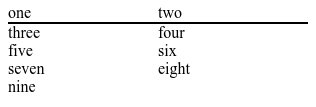
**output:**

---
The possibility to style first (or last) wrapped elements with a pseudo-class:
```css
ul:first-wrap {
border: none;
}
```
**output 1:**

**output 2 (window resize):**

---
The possibility to style entire flex rows:
```css
ul:first-wrap-row > * {
border-bottom: 2px solid black;
}
```
**output 1:**

**output 2 (window resize):**

---
`:last-wrap`, `:last-wrap-row`, and `:nth-wrap-row()` are self-explanatory.
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/5150 using your GitHub account
Received on Tuesday, 2 June 2020 18:16:24 UTC