- From: 一丝 via GitHub <sysbot+gh@w3.org>
- Date: Wed, 15 Jun 2016 08:42:07 +0000
- To: public-css-archive@w3.org
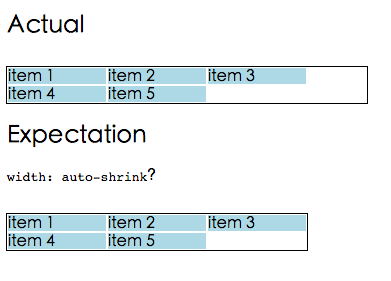
yisibl has just created a new issue for https://github.com/w3c/csswg-drafts: == [css-sizing] How to shrink to fit the width? == In this demo: http://jsbin.com/weqapufoyi/edit?html,css,output  Because span float will automatically wrap, how to make the parent element shrink to the "Expectation" effect. Can we add a new width/height value(e.g. `width: auto-shrink`), or already have other solutions? spec: https://drafts.csswg.org/css-sizing/#width-height-keywords Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/191 using your GitHub account
Received on Wednesday, 15 June 2016 08:42:11 UTC