 ......
......
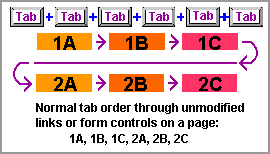
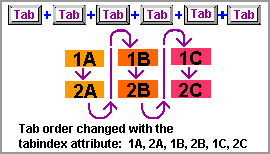
In browsers that have enabled the Tab key to navigate between links and form controls, the default tabbing order starts with the first link or control on the page, and then jumps to each subsequent link or control in the order it appears in the HTML markup for the page. This default order may not always be convenient, but it can be changed to suit your needs using the tabindex attribute. Tabindex works with the <A> <AREA> <BUTTON>, <INPUT>, <OBJECT>, <SELECT> and <TEXTAREA> elements.
 To Checkpoints for Guideline 9.
To Checkpoints for Guideline 9.Next slide: Example for Checkpoint 9.4 continues

