Failure Example 1:
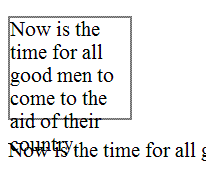
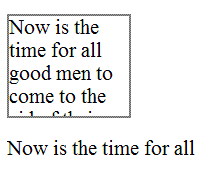
The font size is set in a scalable way, but the container is set to a fixed pixel size. A gray border shows the boundaries of the text container. When the text is resized, it spills out of its container, and obsures the next paragraph.
<div style="font-size:100%; width:120px; height:100px; border: thin solid gray;> Now is the time for all good men to come to the aid of their country. </div> <p>Now is the time for all good men to come to the aid of their country.</p>
Illustration of example 1: